เว็บมาสเตอร์สามารถเพิ่มส่วนแสดงแบบฟอร์มความคิดเห็น (comment) ในหน้าเว็บไซต์ เช่น บทความ สินค้า หน้าแจ้งข่าวสาร ฯลฯ เพื่อผู้เข้าชมเว็บสามารถแสดงทัศนคติ ความคิดเห็นต่าง ๆ ที่มีต่อข่าว สินค้า และข้อเขียนบทความที่อยู่บนหน้าเว็บไซต์นั้น ๆ
โดยจะแตกต่างจากเว็บบอร์ด คือ ที่เว็บบอร์ด ผู้เข้าชมเว็บสามารถเป็นผู้ตั้งคำถาม หรือตั้งหัวข้อในการสนทนา แต่ในส่วนการแสดงความคิดเห็นหรือ comment ภายในบทความ เว็บมาสเตอร์หรือผู้ดูแลระบบเท่านั้นจะเป็นผู้กำหนดหัวข้อหรือเนื้อหาขึ้นมาก่อน ทำให้สามารถควบคุมหัวข้อเรื่องที่สนทนาได้
ขั้นตอนการเพิ่ม "Section Comment"
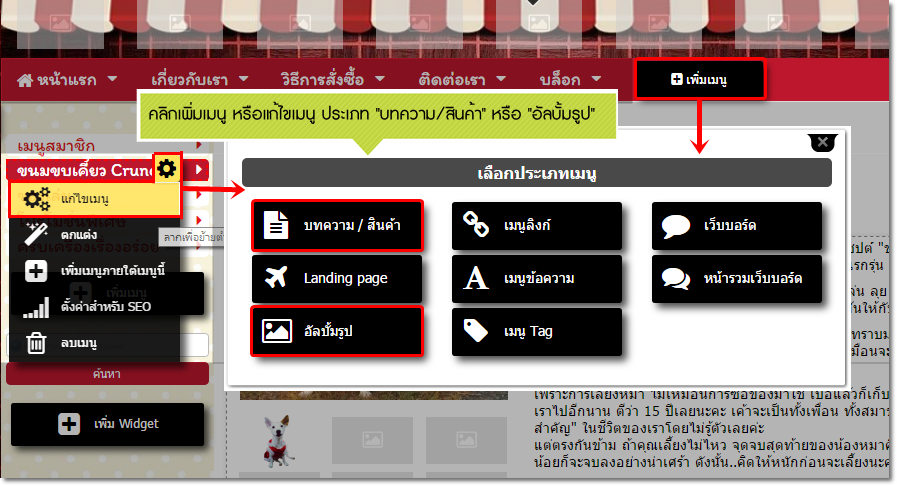
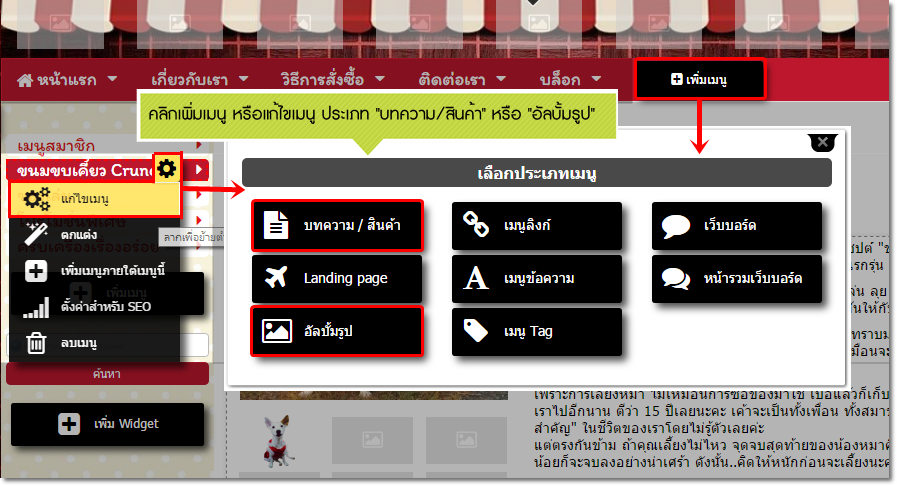
1. คลิก "เพิ่มเมนู" เพื่อสร้างเมนูใหม่" หรือ "แก้ไขเมนู" ที่สร้างไว้แล้ว ที่เป็นเมนูประเภท "บทความ/สินค้า" หรือ "อัลบั้มรูป"

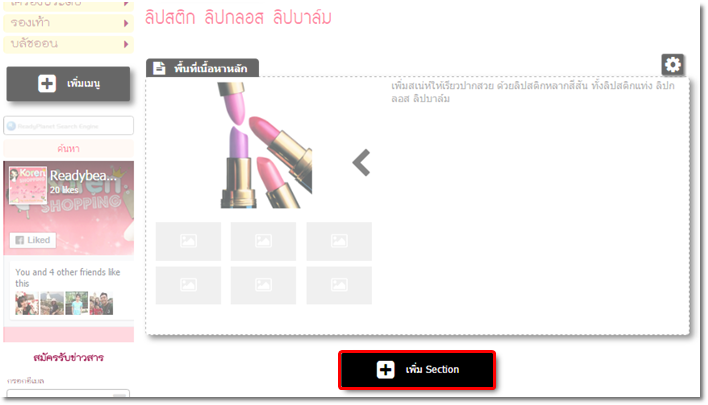
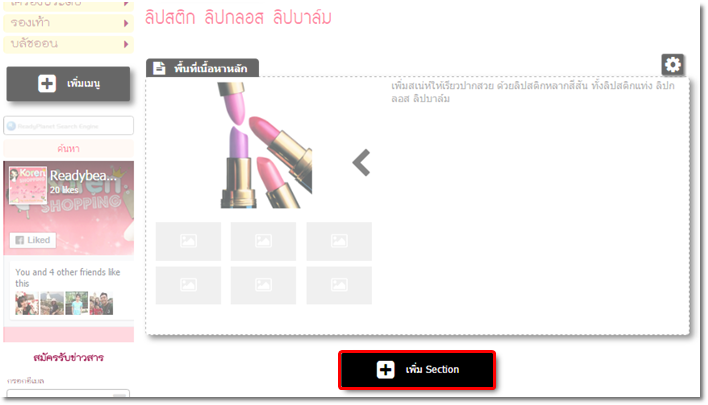
2. จากนั้น คลิกปุ่ม "เพิ่ม Section"

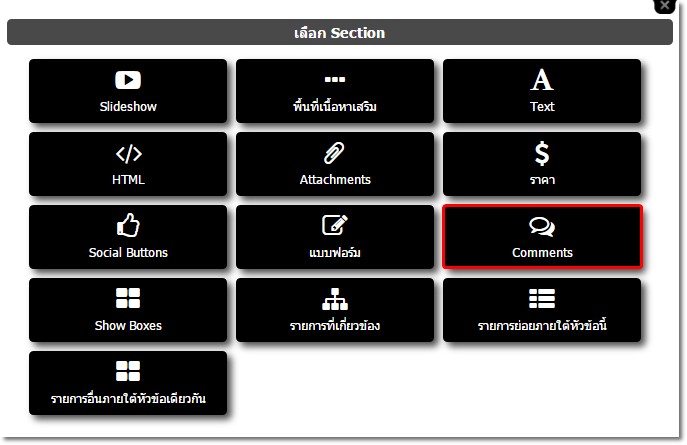
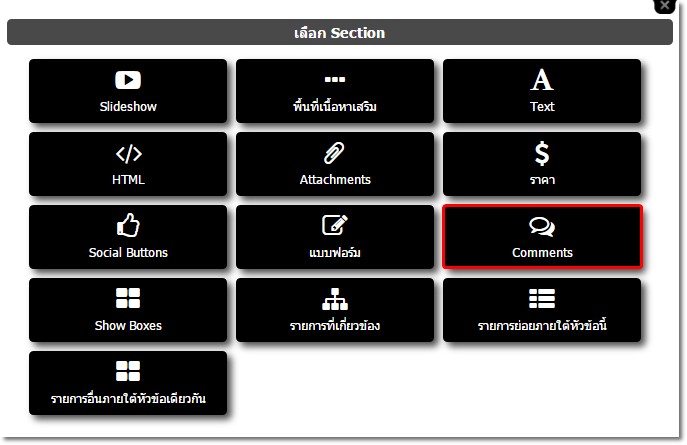
3. ปรากฎหน้าต่าง "เลือก Section" คลิกที่ตัวเลือก "Comments"

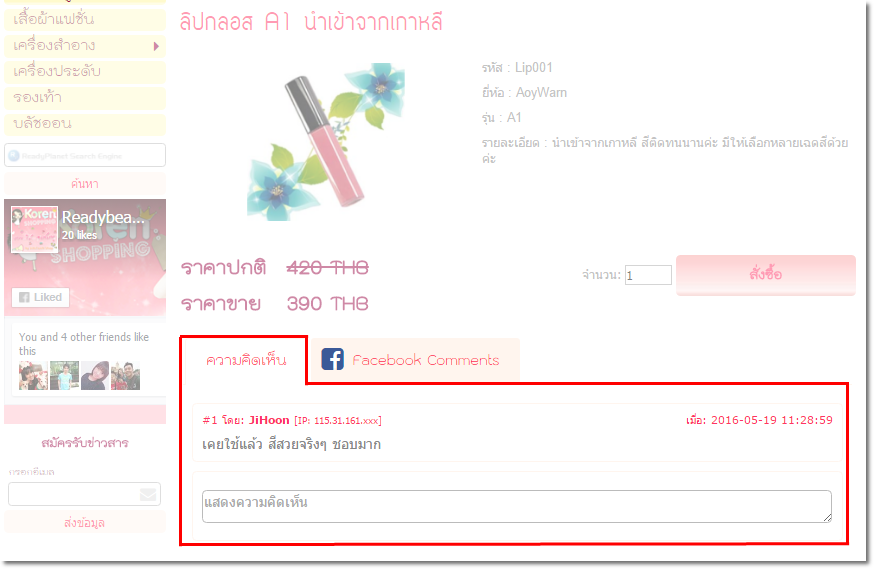
4. จะปรากฎส่วนสำหรับแสดงความคิดเห็น 2 รูปแบบด้วยกัน คือ
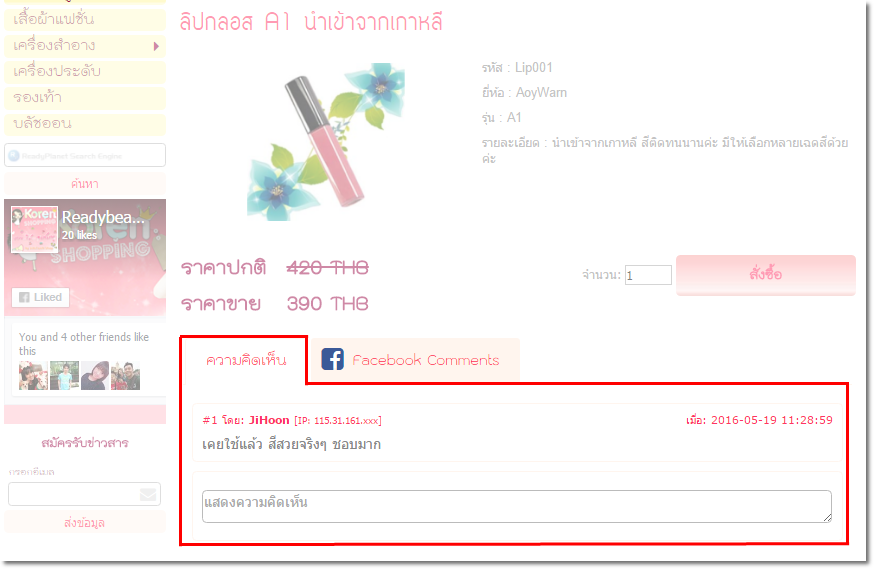
- 4.1. ส่วนแสดงความคิดเห็นในระบบ ผู้ชมเว็บไซต์สามารถพิมพ์แสดงความคิดเห็นให้แสดงผลบนหน้าเว็บไซต์ได้โดยตรง
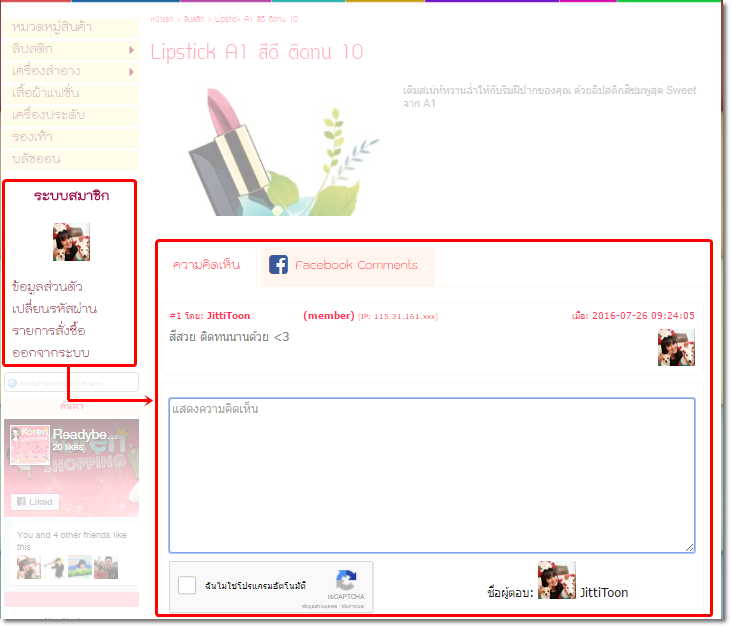
ตัวอย่างส่วนแสดงความคิดเห็นในระบบโดยตรง (เมื่อพิมพ์ข้อความในช่องความเห็น จะปรากฎช่องให้กรอกชื่อและรหัสป้องกันสแปมเพิ่มค่ะ)

หากผู้ชมที่เป็นสมาชิกเว็บไซต์ที่มีการล็อกอินเข้าสู่ ระบบ Member Login ก่อนแสดงความคิดเห็น
ระบบจะแสดงข้อมูล รวมถึงภาพ Profile ของสมาชิก (กรณีสมัครสมาชิกผ่าน Facebook Account)
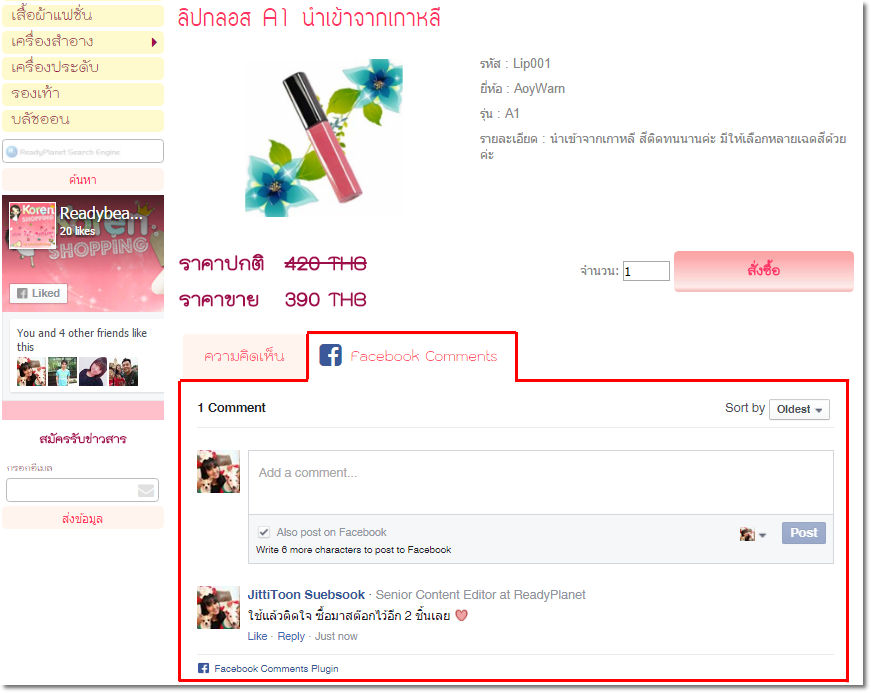
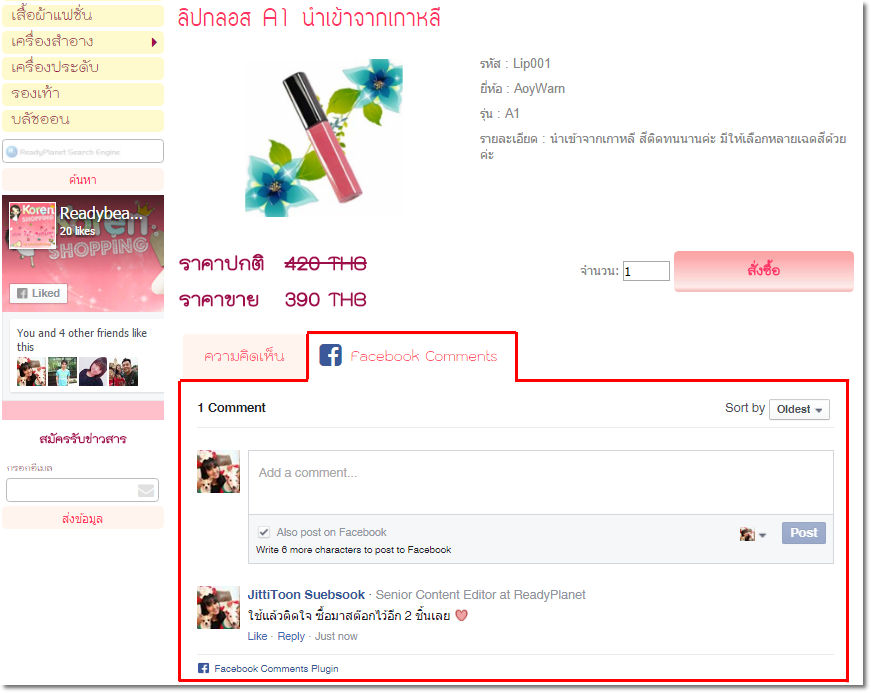
- 4.2. Facebook Comment ระบบจะเชื่อมต่อกับ Facebook Account ของผู้แสดงความคิดเห็น โดยสามารถเลือกให้ความคิดเห็นที่เขียนใน Facebook Comments แสดงบนหน้า Profile Facebook ของตนเองได้อีกด้วยค่ะ
ตัวอย่างส่วนแสดงความคิดเห็นแบบ Facebook Comment

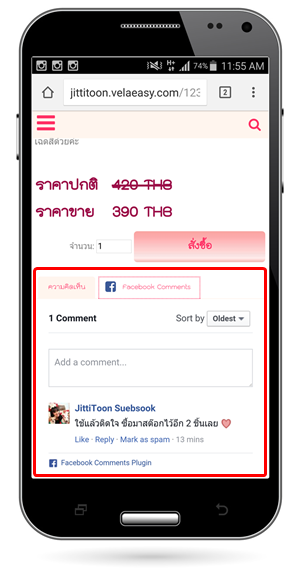
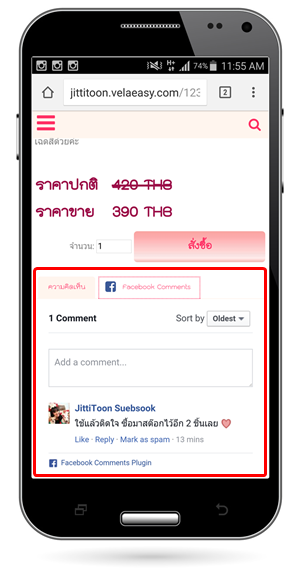
ตัวอย่างการแสดงผล Section Comment บนเว็บไซต์รูปแบบมือถือ (Mobile Site) ในกรณีที่เข้าชมเว็บไซต์ผ่านมือถือ Smart Phone

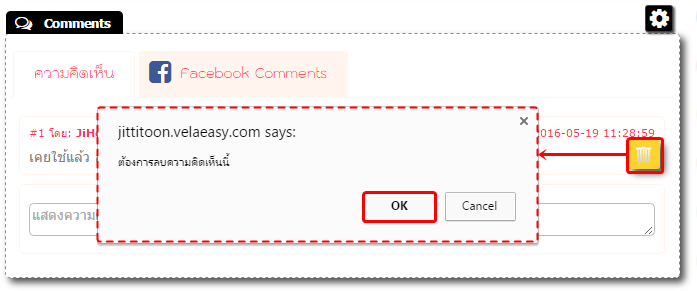
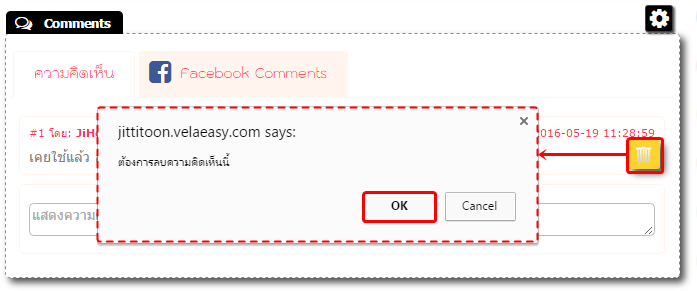
วิธีลบความคิดเห็น
เว็บมาสเตอร์สามารถ ลบความคิดเห็น ที่อาจไม่สุภาพหรือไม่เหมาะสมต่อการแสดงผลได้ โดยคลิกที่ไอคอน  รูปถังขยะที่อยู่ด้านขวาของความคิดเห็น และคลิก "ตกลง" ระบบจะทำการลบความคิดเห็นดังกล่าวออกจากส่วนแสดงความคิดเห็นในหน้านั้น ๆ ค่ะ
รูปถังขยะที่อยู่ด้านขวาของความคิดเห็น และคลิก "ตกลง" ระบบจะทำการลบความคิดเห็นดังกล่าวออกจากส่วนแสดงความคิดเห็นในหน้านั้น ๆ ค่ะ

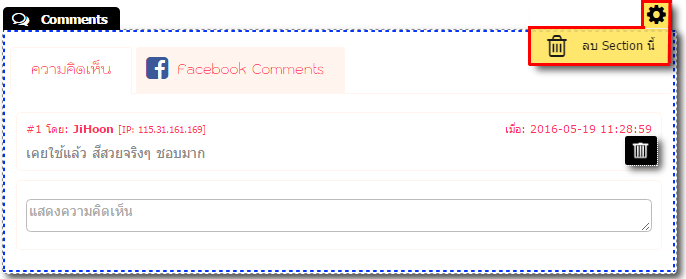
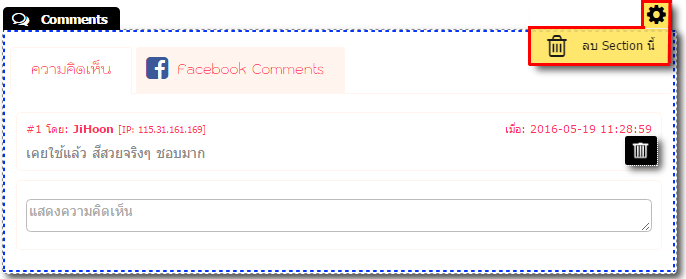
วิธีปิด Section แบบฟอร์มความคิดเห็น (comment)
หากไม่ต้องการให้แบบฟอร์มความคิดเห็นแสดงผลบนหน้าเว็บไซต์ สามารถตั้งค่าได้โดย นำเมาส์ไปวางในบริเวณ Section Comment จะปรากฎสัญลักษณ์  จากนั้นคลิกคำสั่ง "ลบ Section นี้" และคลิก "ตกลง" เพื่อยืนยันค่ะ
จากนั้นคลิกคำสั่ง "ลบ Section นี้" และคลิก "ตกลง" เพื่อยืนยันค่ะ

![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่