เว็บมาสเตอร์สามารถเพิ่มแบบฟอร์มติดต่อกลับในหน้าเว็บไซต์ เพื่อให้ผู้เข้าชมกรอกข้อมูลแจ้งเว็บไซต์ หรือสอบถามข้อมูลสินค้าหรือบริการเพิ่มเติมได้ โดยมีให้เลือกใช้ 2 รูปแบบ คือ แบบฟอร์มมาตรฐาน และ แบบฟอร์มกำหนดเอง ดังนี้ค่ะ
1. แบบฟอร์มมาตรฐาน
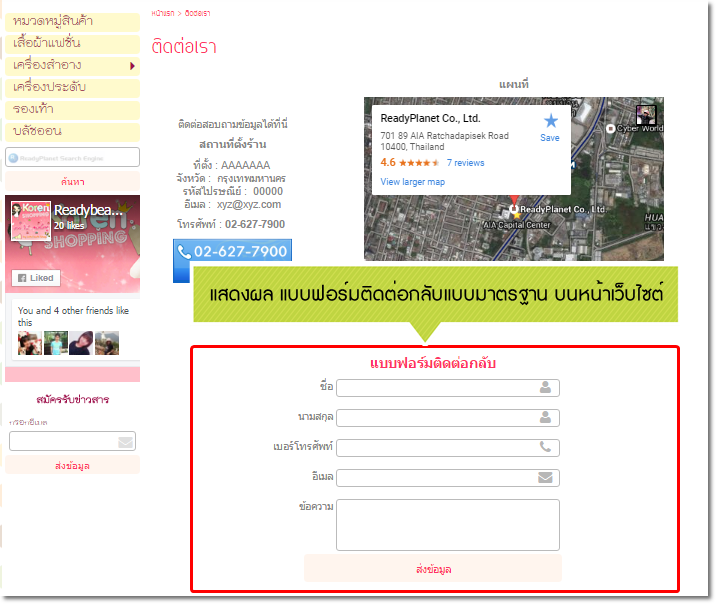
คือ แบบฟอร์มติดต่อกลับที่ระบบกำหนดหัวข้อเพื่อรับการกรอกข้อมูลมาให้แล้ว ประกอบด้วยหัวข้อ ชื่อ, นามสกุล, เบอร์โทรศัพท์, อีเมลแอดเดรส, และข้อความ ค่ะ
วิธีการแสดงผลแบบฟอร์มมาตรฐานบนหน้าเว็บไซต์
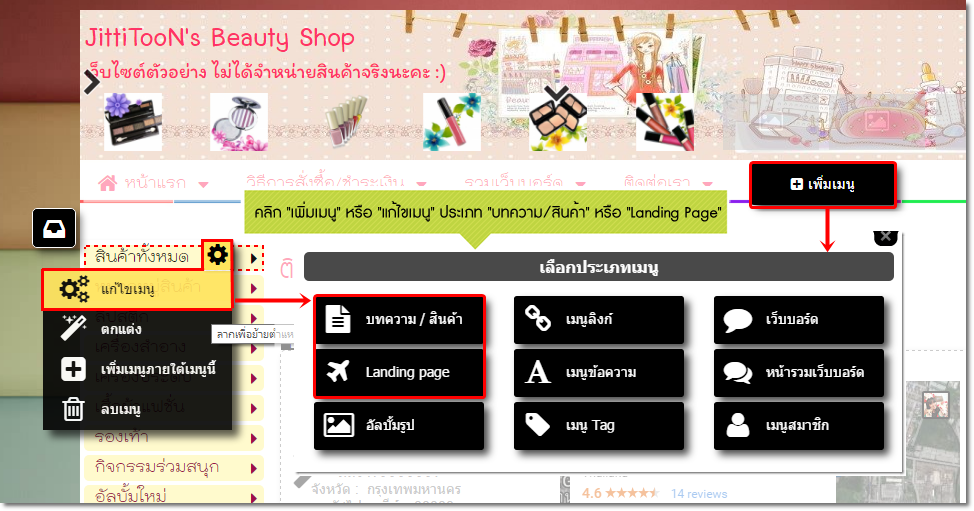
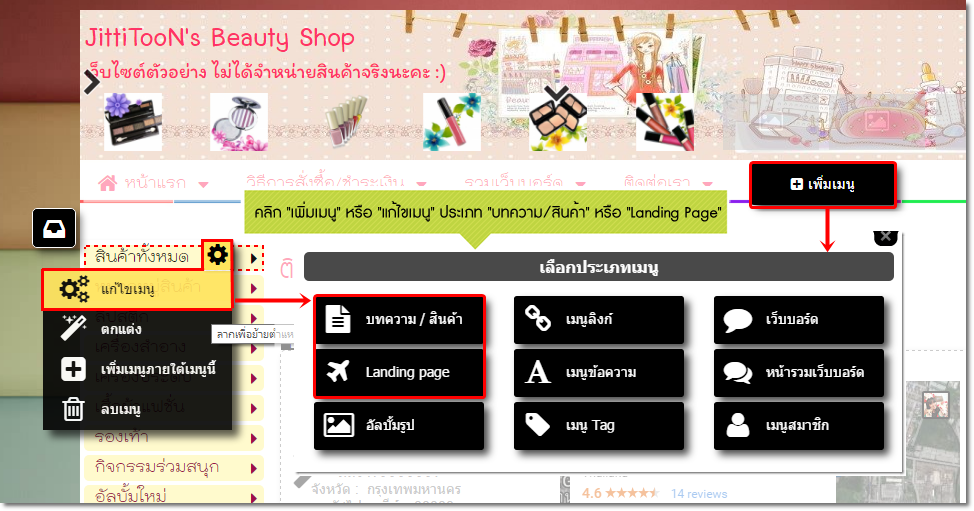
คลิก "เพิ่มเมนู" เพื่อสร้างเมนูใหม่ หรือ "แก้ไขเมนู" ที่สร้างไว้แล้ว ที่เป็นเมนูประเภท "บทความ/สินค้า" หรือ "Landing Page"

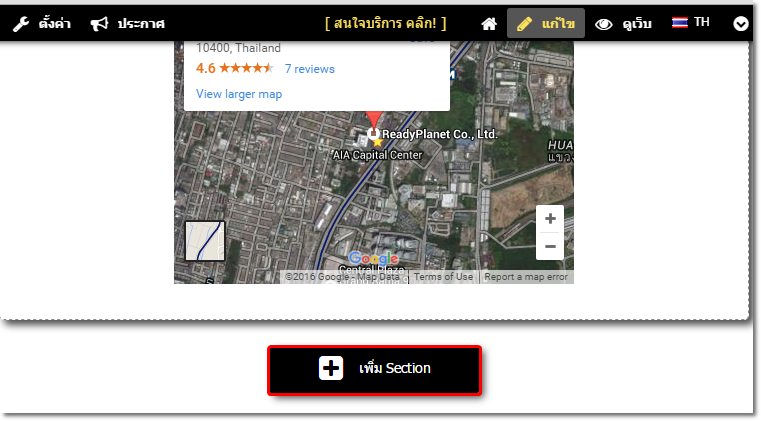
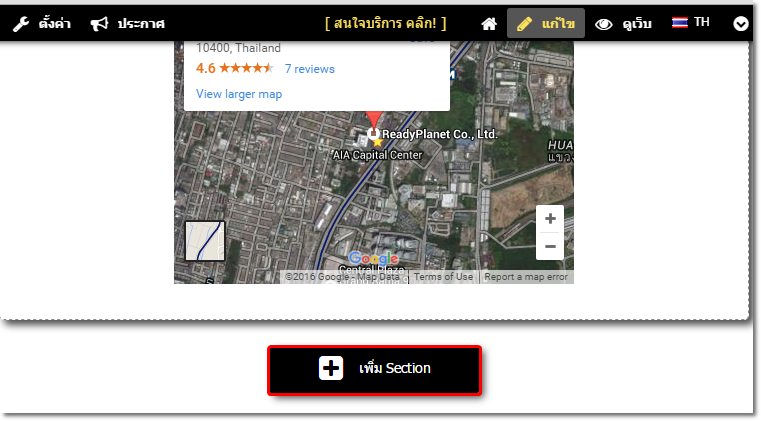
จากนั้น คลิกปุ่ม "เพิ่ม Section"

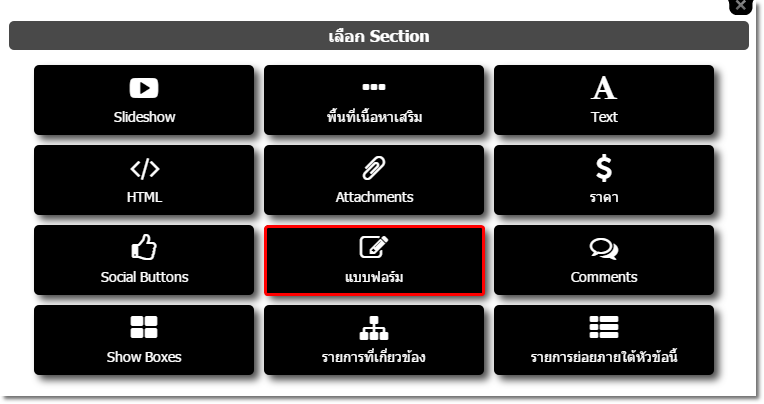
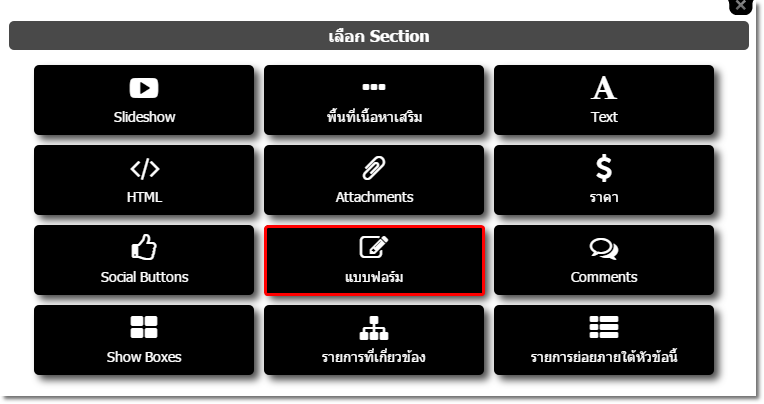
ปรากฎหน้าต่าง "เลือก Section" คลิกที่ตัวเลือก "แบบฟอร์ม"

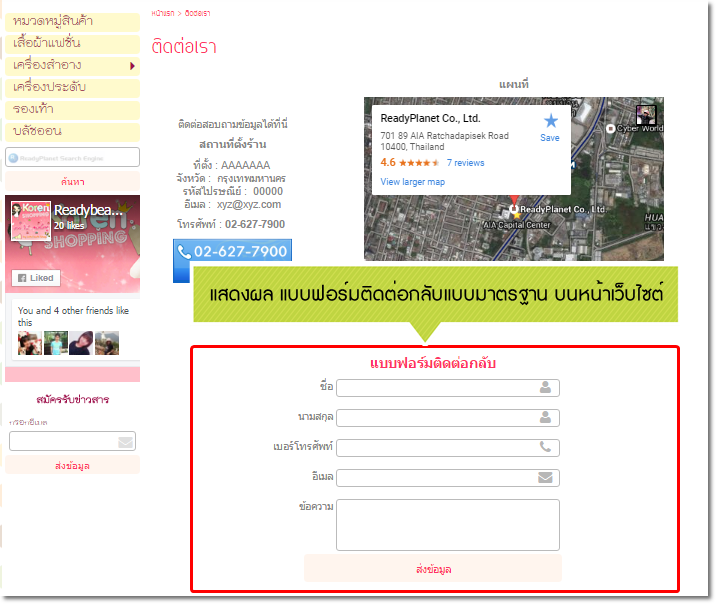
ระบบจะแสดงผลแบบฟอร์มติดต่อกลับมาตรฐานบนหน้าเว็บไซต์ ดังรูปค่ะ

2. แบบฟอร์มกำหนดเอง
คือ แบบฟอร์มที่คุณสามารถกำหนดหัวข้อและรูปแบบของช่องรับข้อมูลในแบบฟอร์มได้เองตามต้องการ โดยมีวิธีการจัดการแบบฟอร์มกำหนดเอง ดังนี้
2.1. วิธีสร้างแบบฟอร์มใหม่
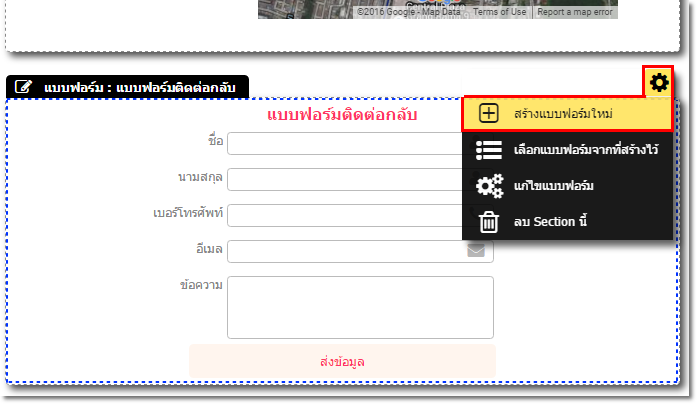
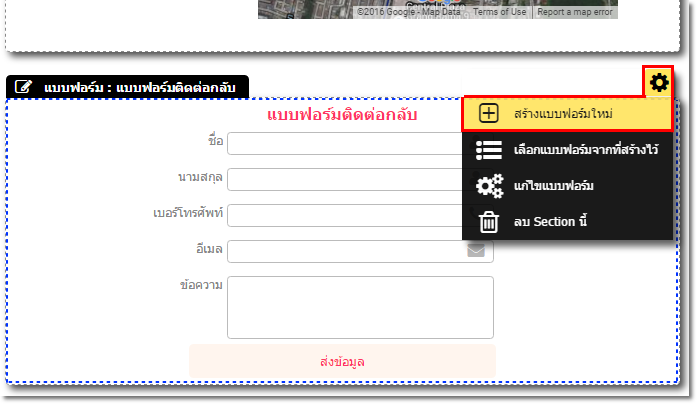
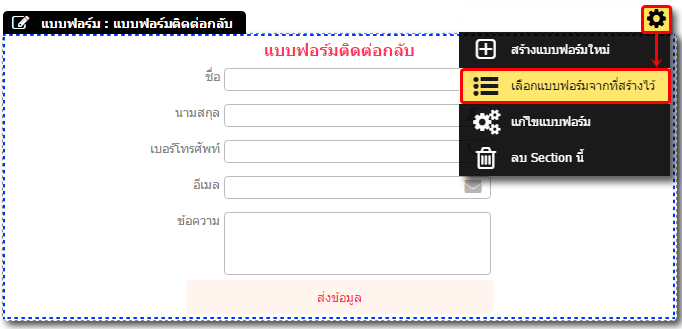
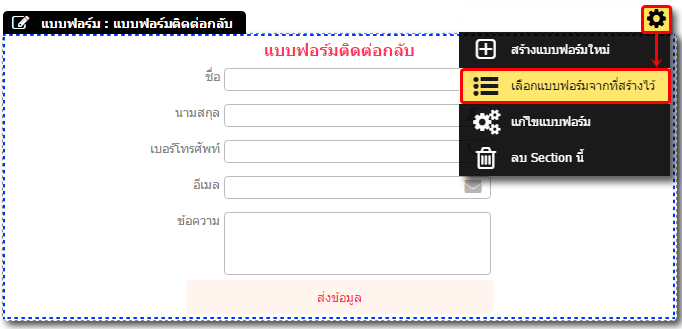
คลิกเข้าสู่ส่วนแก้ไขหน้าเว็บไซต์ที่ต้องการ แล้วเพิ่ม Section แบบฟอร์ม ตามขั้นตอนในข้อที่ 1. เมื่อปรากฎแบบฟอร์มมาตรฐานแล้ว ให้นำเมาส์เข้าไปในบริเวณแบบฟอร์ม จะปรากฎสัญลักษณ์  เมื่อนำเมาส์ไปชี้ที่สัญลักษณ์ดังกล่าวแล้ว ให้คลิกตัวเลือก "สร้างแบบฟอร์มใหม่"
เมื่อนำเมาส์ไปชี้ที่สัญลักษณ์ดังกล่าวแล้ว ให้คลิกตัวเลือก "สร้างแบบฟอร์มใหม่"

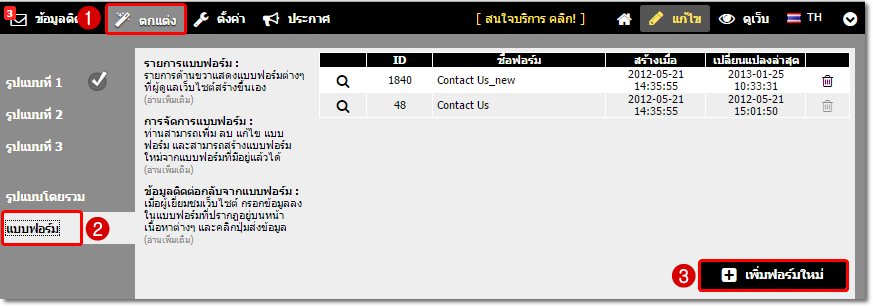
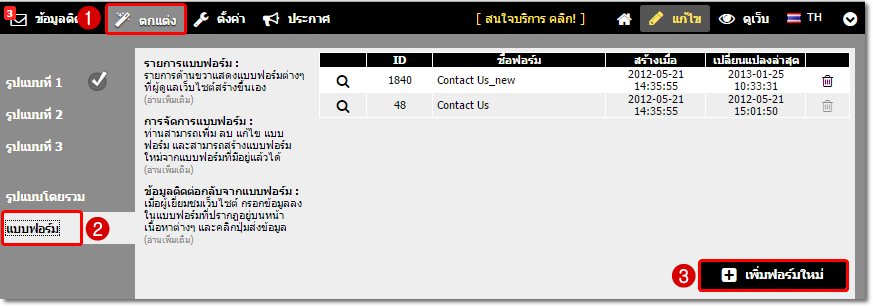
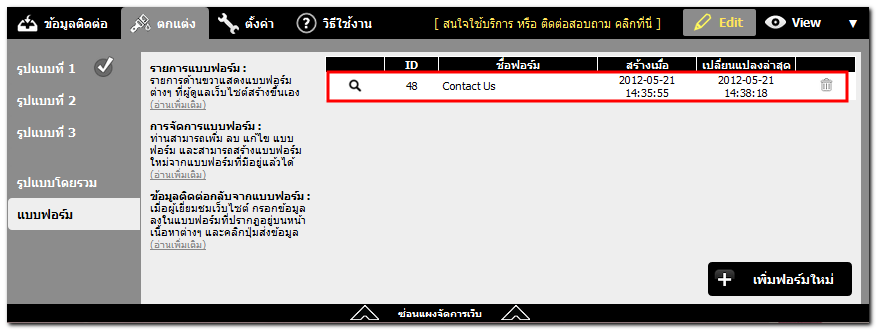
หรืออีกทางหนึ่งคือ ไปที่เมนู "ตกแต่ง" จากนั้นคลิก "แบบฟอร์ม" แล้วคลิกปุ่ม "เพิ่มฟอร์มใหม่"

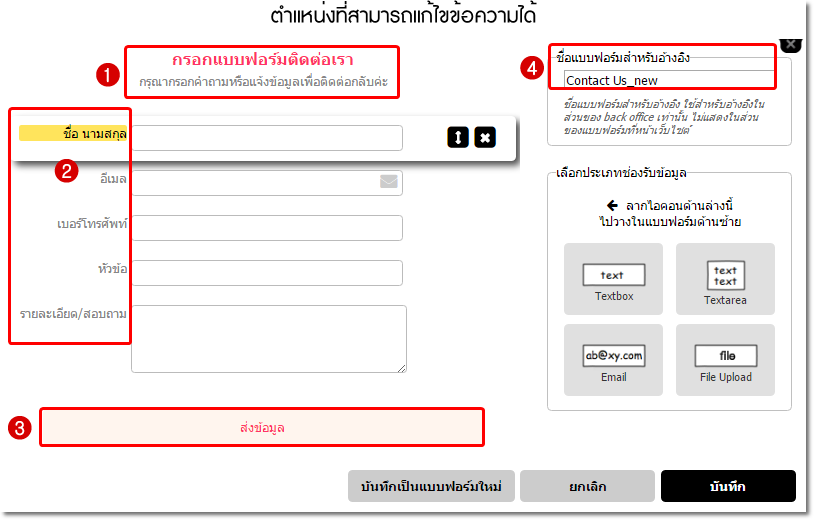
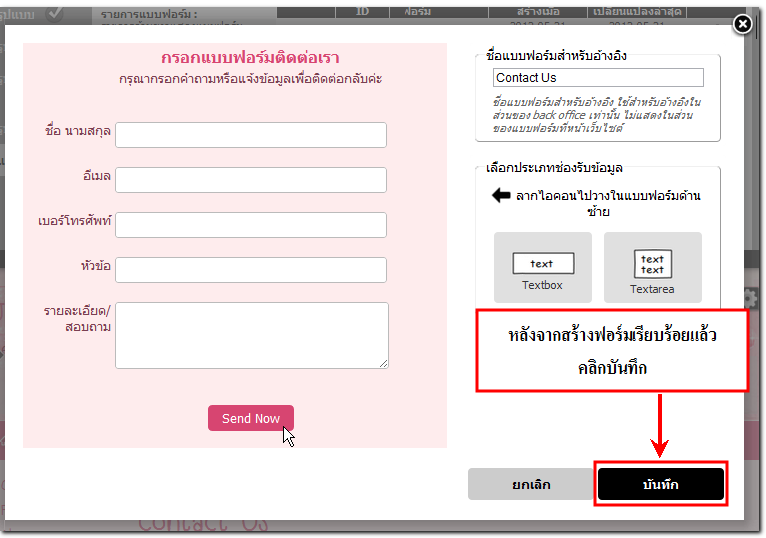
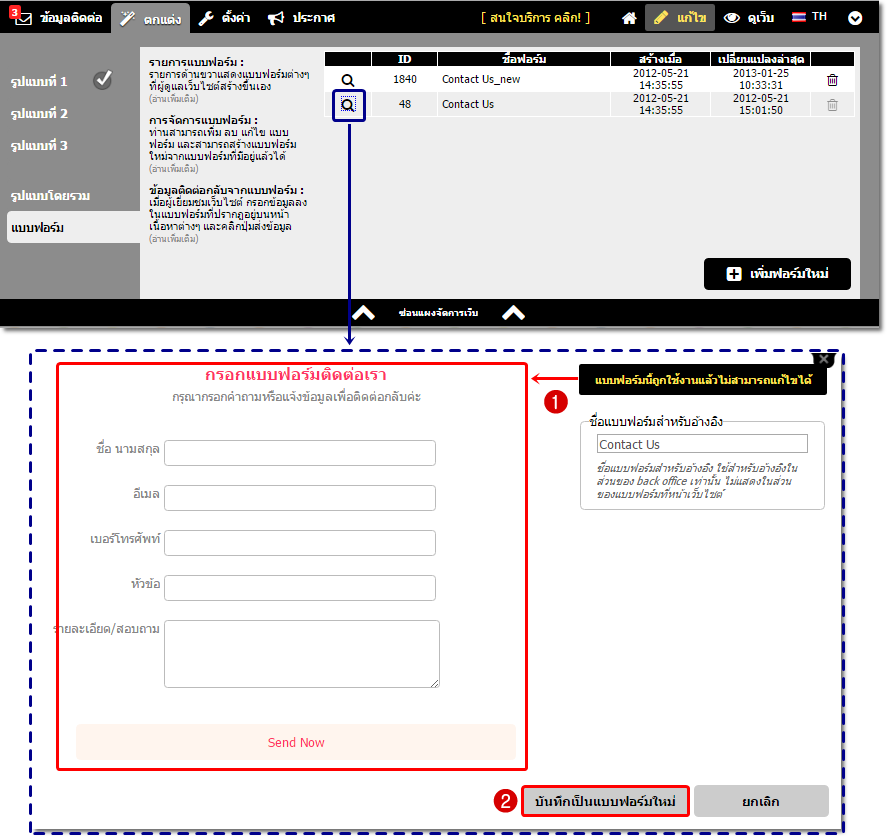
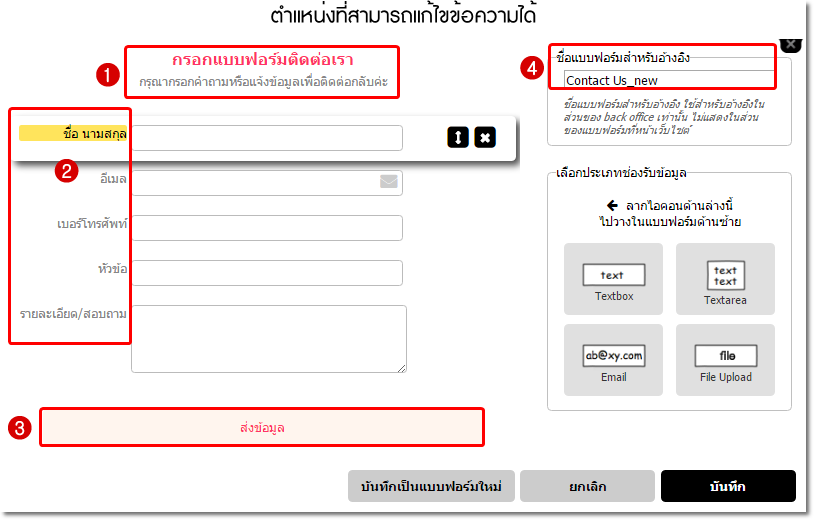
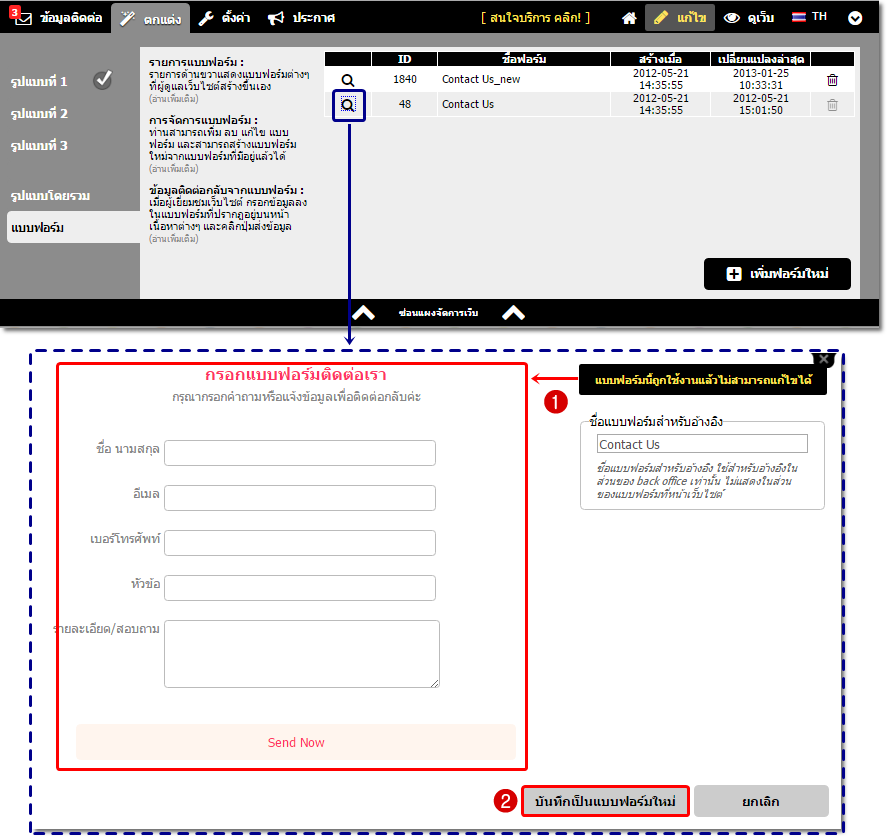
จะปรากฎหน้าสำหรับจัดการแบบฟอร์ม โดยคุณสามารถแก้ไขข้อความในหน้าจัดการแบบฟอร์มตำแหน่งต่าง ๆ ได้แก่
- หมายเลข 1 หัวข้อและคำอธิบายแบบฟอร์ม
- หมายเลข 2 หัวข้อของช่องรับข้อมูลทุกช่อง
- หมายเลข 3 ชื่อปุ่มส่งข้อมูล
- หมายเลข 4 ชื่อแบบฟอร์มสำหรับอ้างอิง ซึ่งจะแสดงผลให้เว็บมาสเตอร์เห็นเฉพาะในส่วนแก้ไขเว็บไซต์ ไม่แสดงผลบนหน้าเว็บไซต์จริงค่ะ

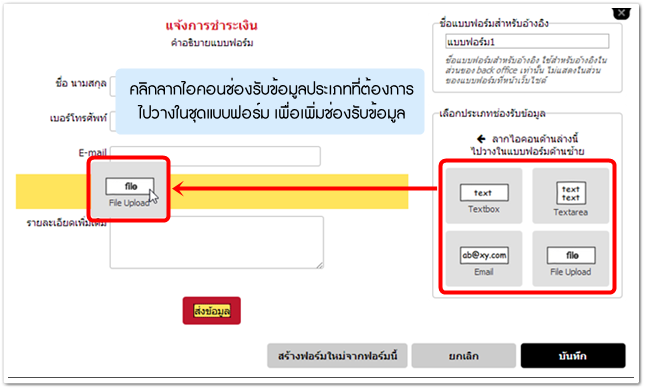
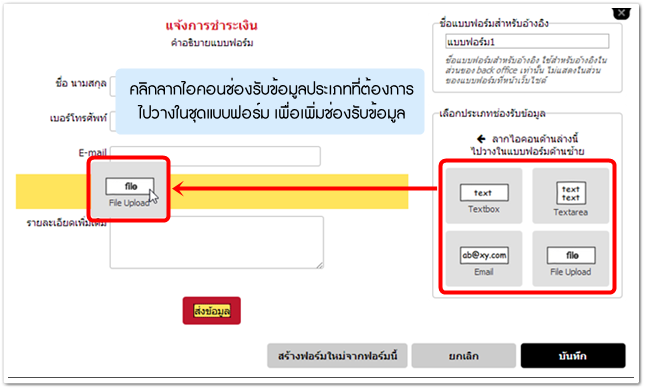
โดยคุณสามารถ เพิ่มช่องรับข้อมูล (Field) โดยคลิกลากไอคอนช่องรับข้อมูลประเภทที่ต้องการจากทางขวา ไปวางในแบบฟอร์มด้านซ้าย โดยมีประเภทของช่องรับข้อมูล 4 ประเภท ดังนี้
- Text Box ช่องรับข้อมูลบรรทัดเดียว เช่น ชื่อ เบอร์โทรศัพท์
- Textarea รับข้อมูลหลายบรรทัด เช่น ที่อยู่ ช่องสำหรับแสดงความคิดเห็น
- Email รับข้อมูลอีเมลแอดเดรส
- File Upload รองรับการอัพโหลดไฟล์เอกสารต่าง ๆ ในแบบฟอร์ม โดยคุณสมบัติของไฟล์ที่สามารถอัพโหลดในแบบฟอร์มได้ มีดังนี้
- ระบบรองรับไฟล์ประเภท jpeg , jpg , gif , png, txt , pdf, doc , docx, xls, xlsx, ppt และ pptx
- ขนาดไฟล์ ไม่เกิน 2 Mb
- อัพโหลดได้ครั้งละ 1 ไฟล์
โดยในแบบฟอร์มกำหนดเอง 1 ชุด สามารถเพิ่มช่องรับข้อมูลประเภท File Upload ได้ 1 ช่องเท่านั้นค่ะ

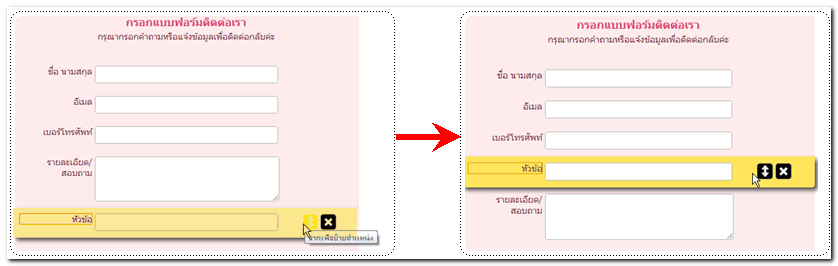
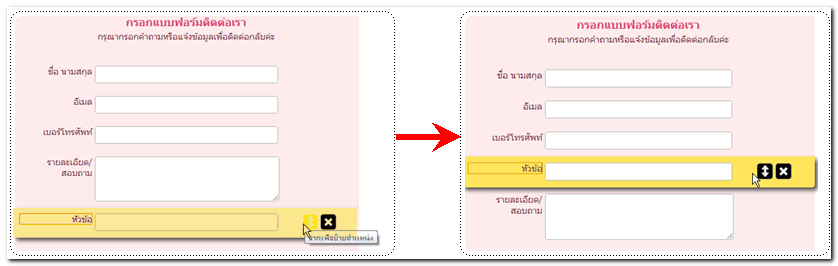
เมื่อเพิ่มช่องรับข้อมูลแล้ว สามารถแก้ไขหัวข้อและ ย้ายสลับตำแหน่งของหัวข้อ ให้แสดงผล ก่อน - หลัง ได้ตามต้องการ เพียงนำเมาส์ไปชี้บริเวณช่องรับข้อมูลที่ต้องการ จะปรากฎ  ให้คลิกเมาส์ค้างไว้และลากช่องข้อมูลไปยังตำแหน่งที่ต้องการ ดังรูปตัวอย่าง
ให้คลิกเมาส์ค้างไว้และลากช่องข้อมูลไปยังตำแหน่งที่ต้องการ ดังรูปตัวอย่าง

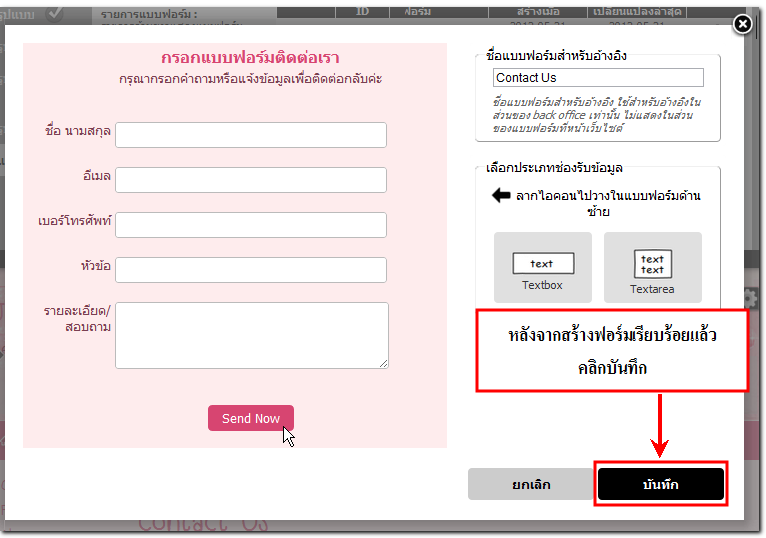
เมื่อปรับตั้งค่าแบบฟอร์มใหม่เสร็จเรียบร้อยตามต้องการแล้ว คลิกปุ่ม "บันทึก" เพื่อยืนยันการทำงานค่ะ

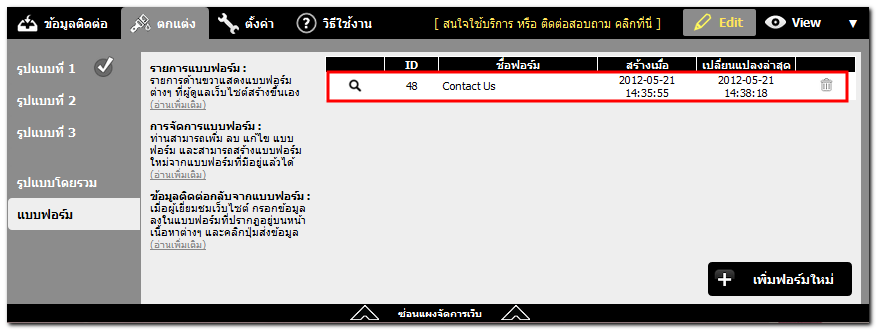
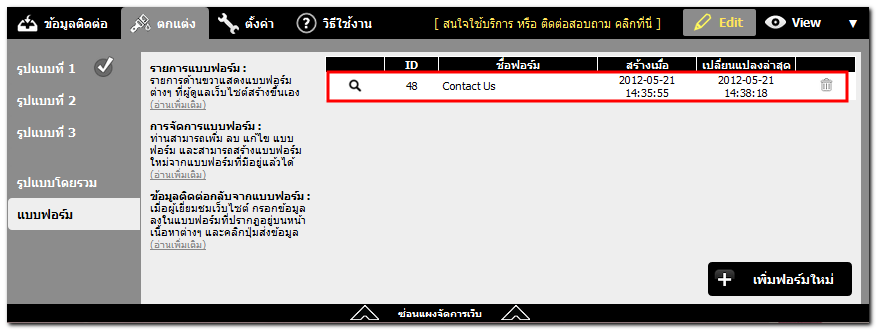
ระบบจะแสดงผลแบบฟอร์มที่สร้างใหม่ในหน้า "แบบฟอร์ม" ซึ่งคุณสามารถคลิก  เพื่อกลับไปแก้ไขแบบฟอร์ม หรือคลิก
เพื่อกลับไปแก้ไขแบบฟอร์ม หรือคลิก  เพื่อลบแบบฟอร์มได้ค่ะ
เพื่อลบแบบฟอร์มได้ค่ะ

2.2. วิธีเลือกใช้แบบฟอร์มกำหนดเองบนหน้าเว็บไซต์ที่ต้องการ
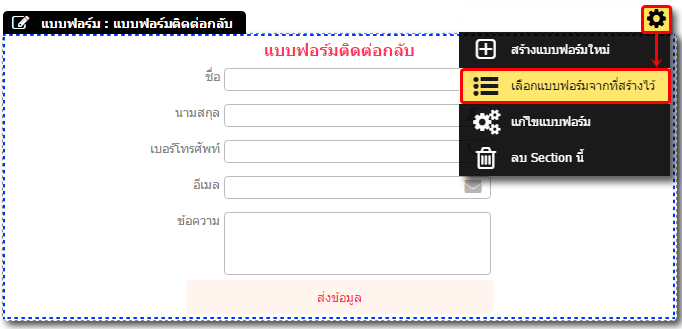
คลิกเข้าสู่หน้าเว็บไซต์ที่ต้องการ แล้วเพิ่ม Section แบบฟอร์มตามขั้นตอนในข้อที่ 1. เมื่อปรากฎแบบฟอร์มมาตรฐานแล้ว ให้นำเมาส์เข้าไปในบริเวณแบบฟอร์ม จะปรากฎสัญลักษณ์  เมื่อนำเมาส์ไปชี้ที่สัญลักษณ์ดังกล่าวแล้ว ให้คลิกตัวเลือก "เลือกแบบฟอร์มจากที่สร้างไว้"
เมื่อนำเมาส์ไปชี้ที่สัญลักษณ์ดังกล่าวแล้ว ให้คลิกตัวเลือก "เลือกแบบฟอร์มจากที่สร้างไว้"

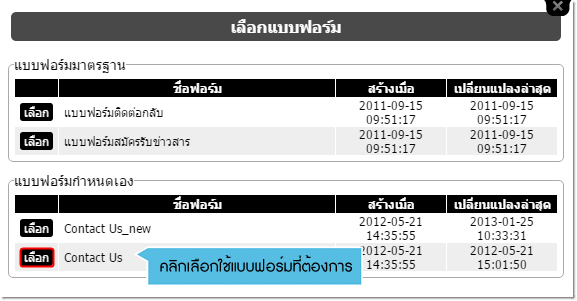
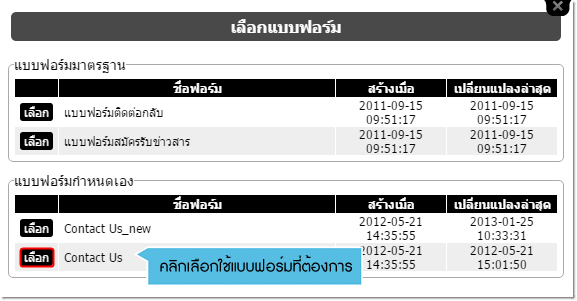
ปรากฎหน้าต่าง "เลือกแบบฟอร์ม" ให้คลิกเลือกใช้แบบฟอร์มกำหนดเองที่ต้องการ

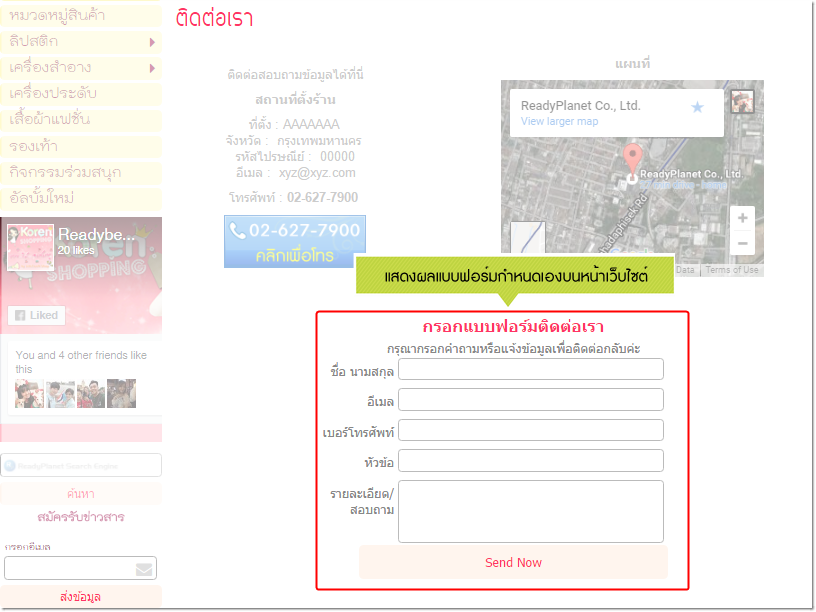
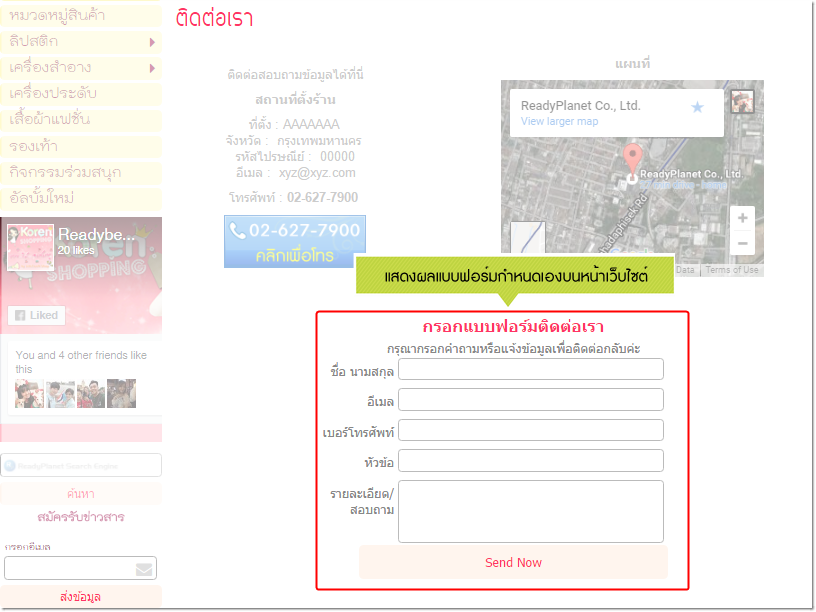
การแสดงผลแบบฟอร์มกำหนดเองบนหน้าเว็บไซต์

2.3. การแก้ไข หรือลบฟอร์มกำหนดเอง **
สำหรับแบบฟอร์มกำหนดเองที่ถูกเลือกใช้งานบนหน้าเว็บไซต์แล้ว ระบบจะไม่อนุญาตให้ลบแบบฟอร์ม (สัญลักษณ์รูปถังขยะหายไป) รวมถึงเมื่อคลิกสัญลักษณ์  เพื่อเข้าสู่หน้าแก้ไขข้อมูลจะมีข้อความแจ้งว่า "แบบฟอร์มนี้ถูกใช้งานแล้วไม่สามารถแก้ไขได้" (หมายเลข1 ในรูปตัวอย่าง)
เพื่อเข้าสู่หน้าแก้ไขข้อมูลจะมีข้อความแจ้งว่า "แบบฟอร์มนี้ถูกใช้งานแล้วไม่สามารถแก้ไขได้" (หมายเลข1 ในรูปตัวอย่าง)
แต่สามารถสร้างฟอร์มใหม่จากฟอร์มนี้ (หมายเลข 2 ในรูปตัวอย่าง) ให้คุณสร้างฟอร์มใหม่โดยคัดลอกโครงร่างจากแบบฟอร์มเดิมเป็นหลัก ซึ่งง่ายและช่วยให้ประหยัดเวลาในการสร้างฟอร์มเพิ่มด้วยค่ะ

จากข้อข้างต้นที่ได้แจ้งไว้แล้วว่า ฟอร์มกำหนดเองที่ถูกเลือกใช้งานบนหน้าเว็บไซต์แล้ว ระบบจะไม่อนุญาตให้แก้ไขหรือลบแบบฟอร์ม เบื้องต้นจึงต้องทำการยกเลิกการใช้งานแบบฟอร์มกำหนดเองบนหน้าเว็บไซต์ก่อน
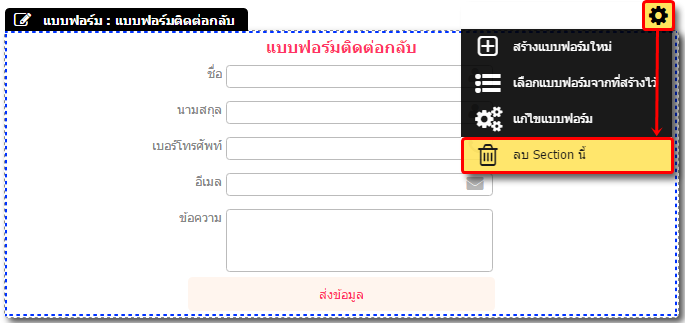
โดยเปิดหน้าเว็บไซต์ที่มีการเลือกใช้แบบฟอร์มกำหนดเอง ที่หัวข้อ "แบบฟอร์ม" ให้นำเมาส์เข้าไปในบริเวณแบบฟอร์ม จะปรากฎสัญลักษณ์  เมื่อนำเมาส์ไปชี้ที่สัญลักษณ์ดังกล่าวแล้ว ให้คลิกตัวเลือก "สร้างแบบฟอร์มใหม่" หรือ "เลือกแบบฟอร์มจากที่สร้างไว้" เพื่อเลือกใช้ฟอร์มชุดอื่นแทนค่ะ
เมื่อนำเมาส์ไปชี้ที่สัญลักษณ์ดังกล่าวแล้ว ให้คลิกตัวเลือก "สร้างแบบฟอร์มใหม่" หรือ "เลือกแบบฟอร์มจากที่สร้างไว้" เพื่อเลือกใช้ฟอร์มชุดอื่นแทนค่ะ

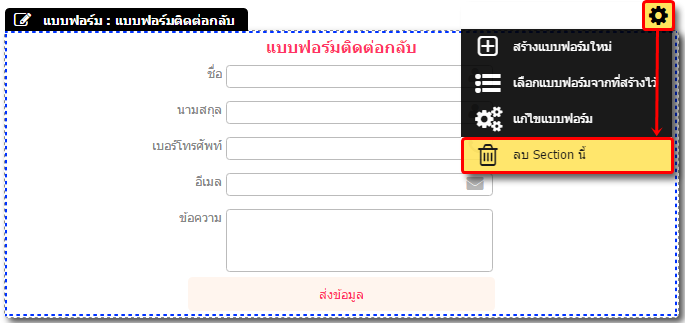
หากไม่ต้องการแสดงผลแบบฟอร์มติดต่อกลับใด ๆ ในหน้าเว็บไซต์นี้แล้ว ก็สามารถคลิก "ลบ Section นี้" และคลิก "ตกลง" ในหน้าต่างยืนยันการไม่ใช้แบบฟอร์ม"

สำหรับแบบฟอร์มกำหนดเองที่ถูกยกเลิกหรือไม่มีการเลือกใช้งานบนหน้าเว็บไซต์ เมื่อเข้าไปที่เมนู "ตกแต่ง" คลิก "แบบฟอร์ม" ระบบจะแสดงผลเครื่องมือ  เพื่อกลับไปแก้ไขแบบฟอร์ม และ
เพื่อกลับไปแก้ไขแบบฟอร์ม และ  เพื่อลบแบบฟอร์มได้ค่ะ
เพื่อลบแบบฟอร์มได้ค่ะ

( ** หมายเหตุ แบบฟอร์มกำหนดเองที่มีผู้เข้าชมเว็บไซต์กรอกข้อมูลเข้ามาแล้ว จะไม่สามารถเปลี่ยนแปลงแก้ไขหัวข้อ หรือลบฟอร์มนั้น ๆ ได้ค่ะ)
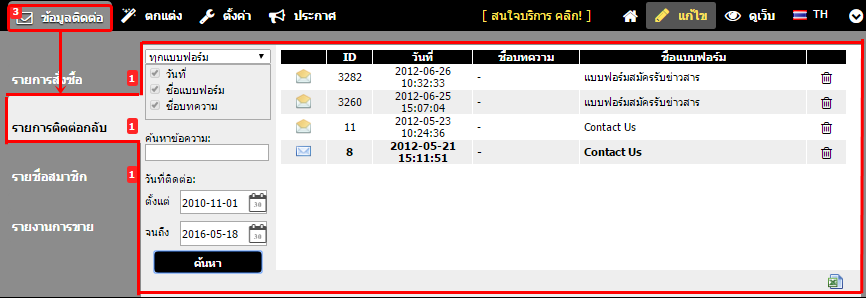
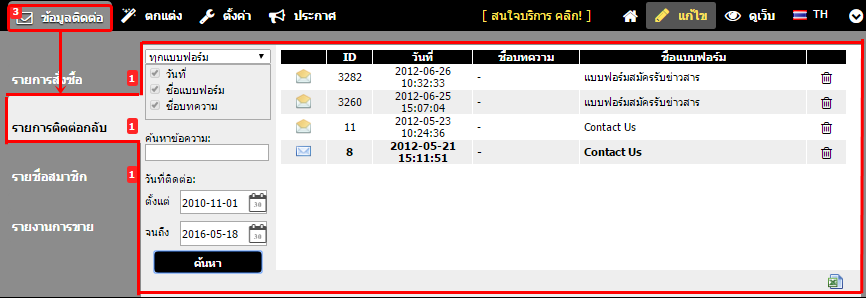
เมื่อมีการแสดงผลแบบฟอร์มบนหน้าเว็บไซต์และมีผู้เข้าชมกรอกข้อมูลในแบบฟอร์ม ระบบจะส่งอีเมลแจ้งไปยังเว็บมาสเตอร์ รวมถึงมีข้อมูลจัดเก็บในส่วนจัดการเว็บไซต์ที่เมนู "ข้อมูลติดต่อ" > "รายการติดต่อกลับ" คุณสามารถดูรายละเอียด วิธีการเข้าดูรายการติดต่อกลับ คลิกที่นี่ ค่ะ

![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่