เมนู Social Networks อยู่ภายใต้เมนู "ตั้งค่า" ใช้สำหรับตั้งค่าการเชื่อมต่อระหว่างเว็บไซต์สำเร็จรูป VelaEasy กับ Social Network ต่าง ๆ เพื่อช่วยในการแบ่งปันข้อมูลไปยังกลุ่มสังคมออนไลน์ของผู้เข้าชมได้ทันที
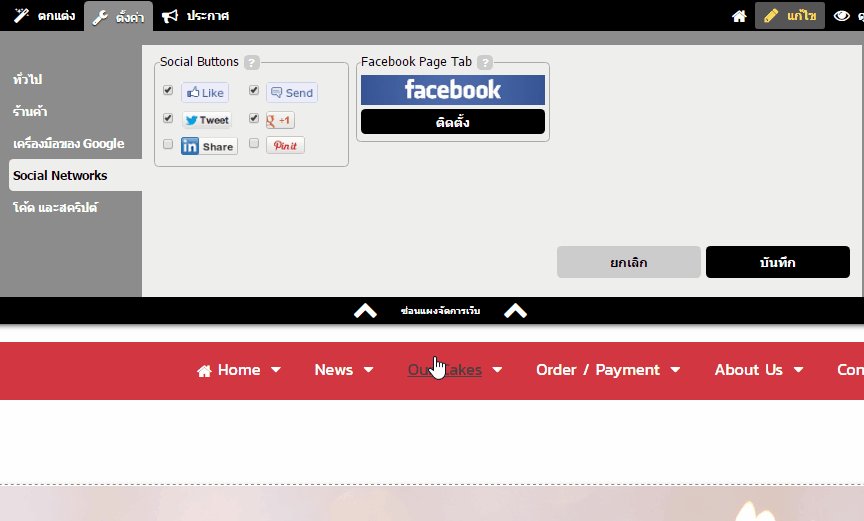
1. Social Buttons
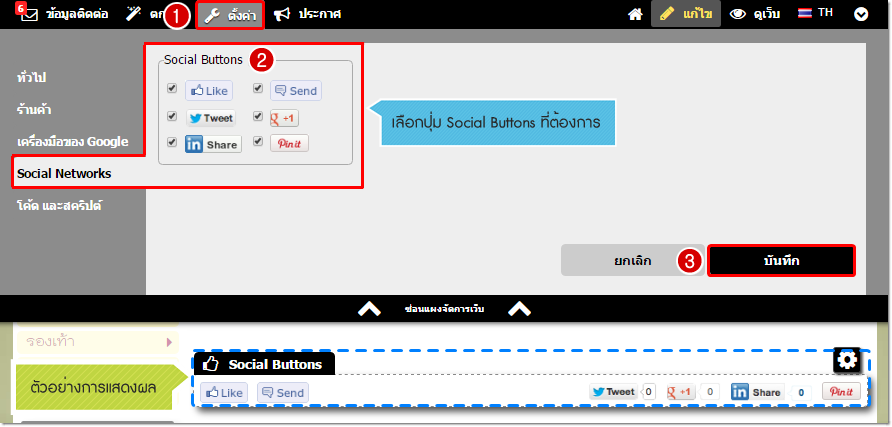
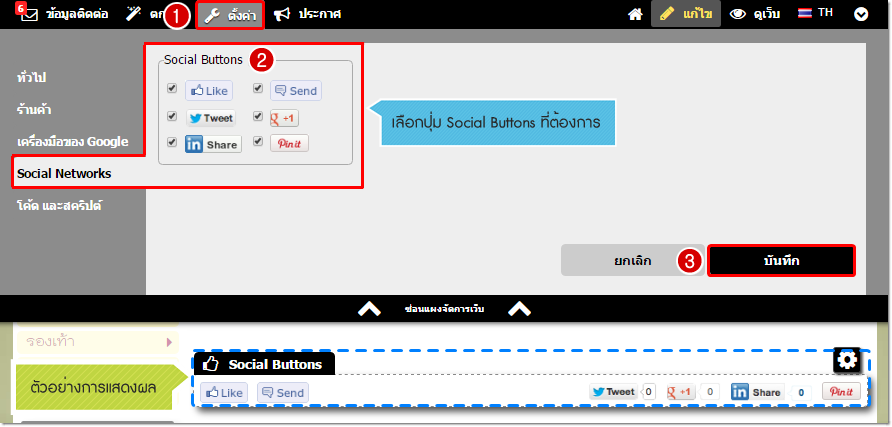
สามารถตั้งค่าการแสดงผลปุ่มที่เชื่อมต่อกับ Social Network ที่ได้รับความนิยมอย่างมากในปัจจุบัน อย่าง Facebook , Twitter, Google+ , Linkedln, Pinterest เพื่อให้ผู้เข้าชมเว็บไซต์สามารถกด Like , Tweet หรือแชร์ข้อมูลสินค้าหรือบริการจากเว็บไซต์ไปยังหน้า Profile ของผู้เข้าชมหรือแนะนำให้เพื่อนบนเว็บไซต์ Social Network ได้โดยตรง
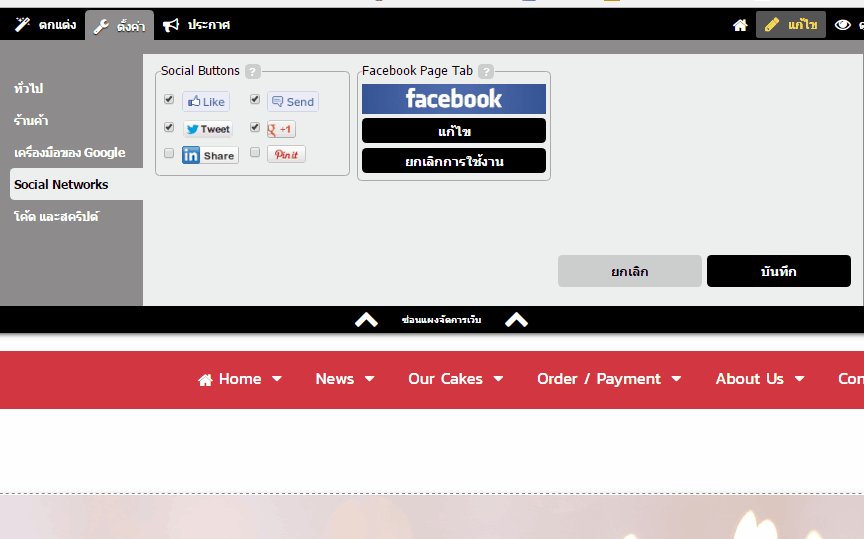
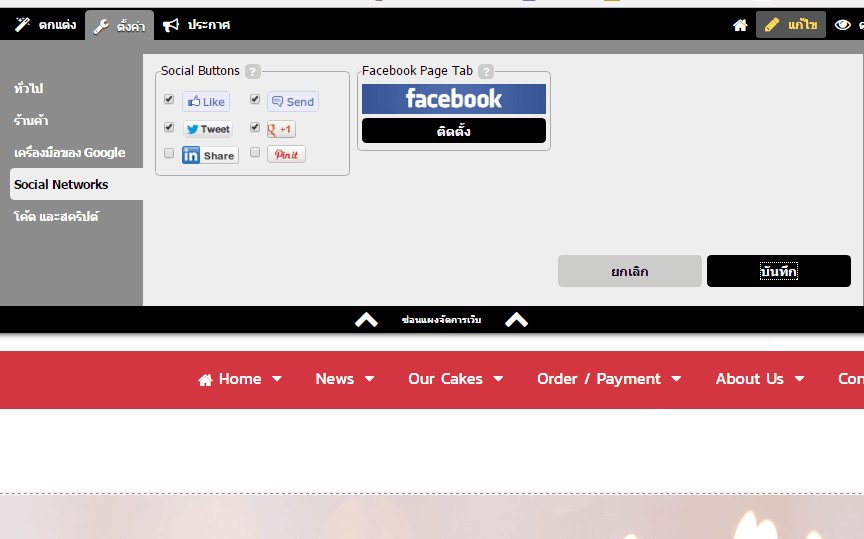
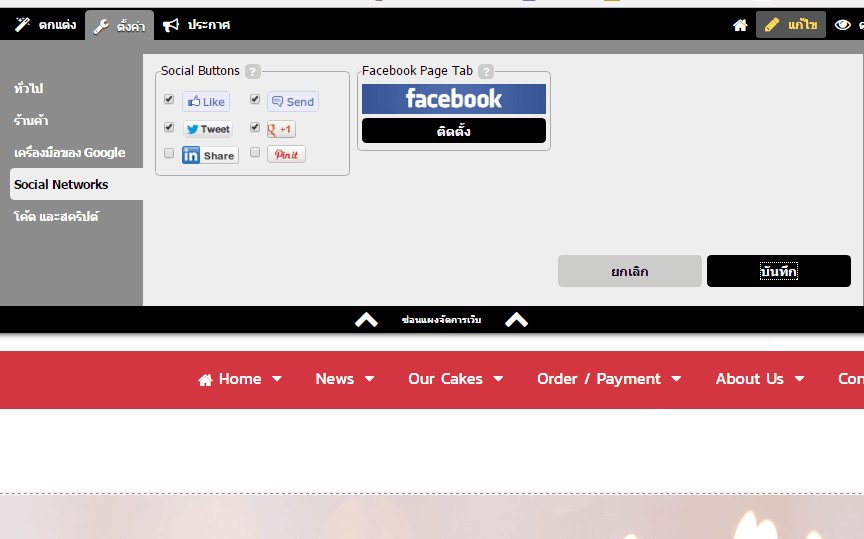
เพียงทำเครื่องหมายกาถูกที่หัวข้อสัญลักษณ์ Social Buttons ตามต้องการ และคลิกปุ่ม "บันทึก"

จากนั้น สามารถเลือกแสดงปุ่ม Social Buttons ในหน้าบทความ สินค้า ที่ต้องการได้ โดยการเพิ่ม Section การแสดงผลค่ะ ดูรายละเอียด วิธีแสดงผล Section Social Buttons ในหน้าที่ต้องการ คลิกที่นี่ ค่ะ
2. Facebook Page Tab
สำหรับท่านที่ใช้เว็บไซต์สำเร็จรูป VelaEasy แพ็กเกจ Info XL, Shop XL และแพ็กเกจ Easy M, Easy L, Easy XL สามารถตั้งค่าการเชื่อมต่อเว็บไซต์เข้ากับ Facebook Application เพื่อเป็นช่องทางในการโปรโมทกลุ่มสินค้า บริการ หรือบทความบนหน้า Facebook Page ได้อย่างง่ายดายด้วยฟังก์ชันชื่อ "Facebook Page Tab" ค่ะ

แต่ก่อนที่จะใช้งานฟังก์ชันนี้ มาดูวิธีการเตรียมข้อมูลบางอย่างที่จำเป็นกันก่อนนะคะ
- สิ่งแรกที่ขาดไม่ได้เลย ก็คือ Facebook Page ที่เราจะใช้เชื่อมต่อกับเว็บไซต์นะคะ โดยเว็บมาสเตอร์จะต้องเป็นผู้ดูแล (Administrator) ของ Facebook Page นั้น ๆ (ดูรายละเอียด วิธีการสร้าง Facebook Page คลิกที่นี่ ) โดย 1 เว็บไซต์ สามารถติดตั้ง URL Facebook Page ได้ 1 URL เท่านั้นค่ะ
- จัดเตรียมหมวดหมู่สินค้าหรือบทความ ที่ต้องการนำไปแสดงที่หน้า Facebook Page โดยคุณสามารถเลือกเมนูที่ท่านใส่ข้อมูลจัดไว้เป็นหมวดหมู่สินค้าหรือกลุ่มเมนูบทความบนเว็บไซต์ไปแสดงผลที่ Page ได้ 1 หมวดหมู่เท่านั้น แต่ไม่จำกัดจำนวนของสินค้าหรือบทความภายในกลุ่มนั้นค่ะ
ถ้าเตรียมข้อมูลทั้งสองข้อนี้เรียบร้อยแล้ว เรามาเริ่มต้นเปิดใช้งานฟังก์ชัน Facebook Page Tab กันเลยค่ะ
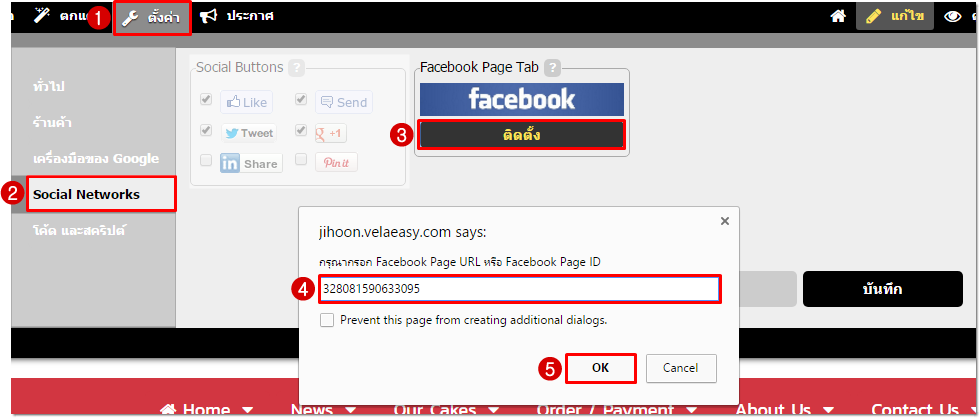
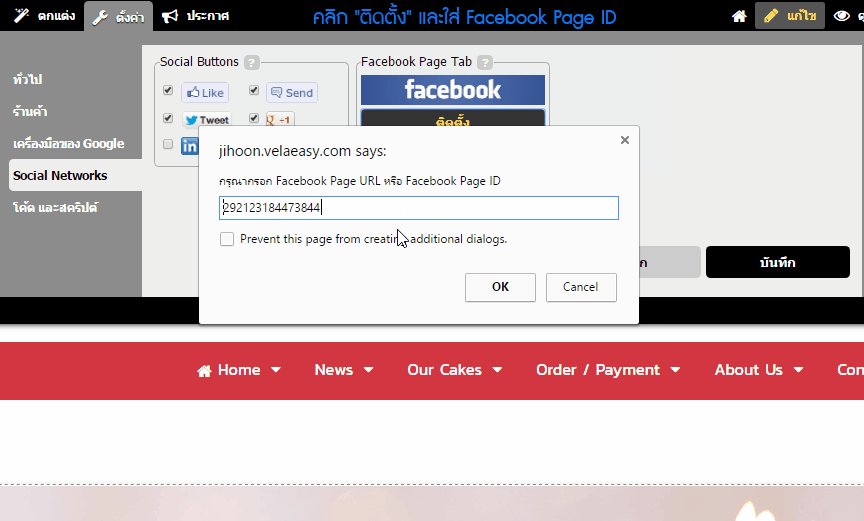
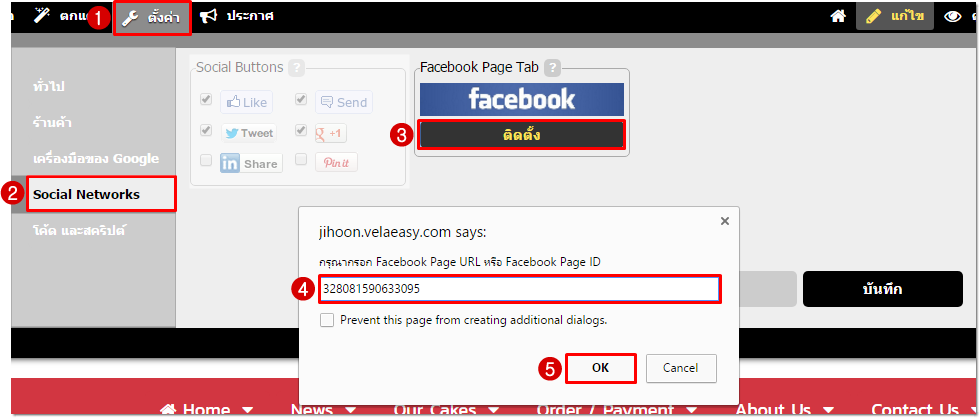
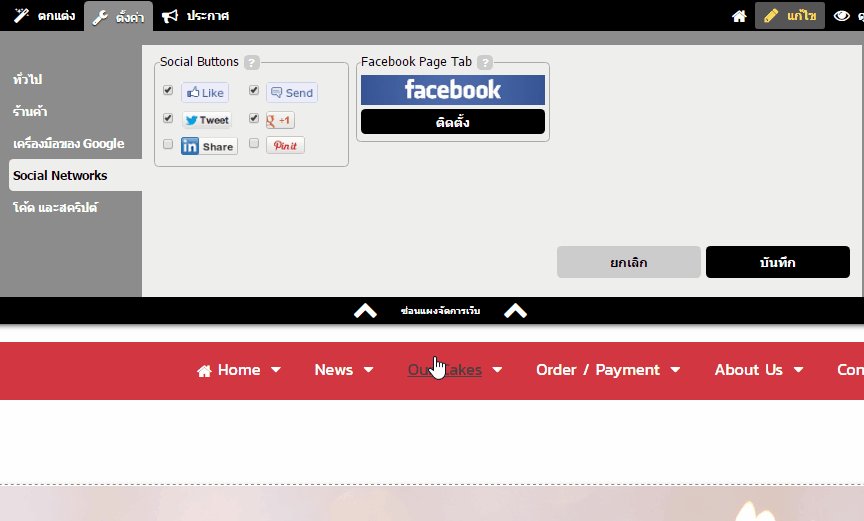
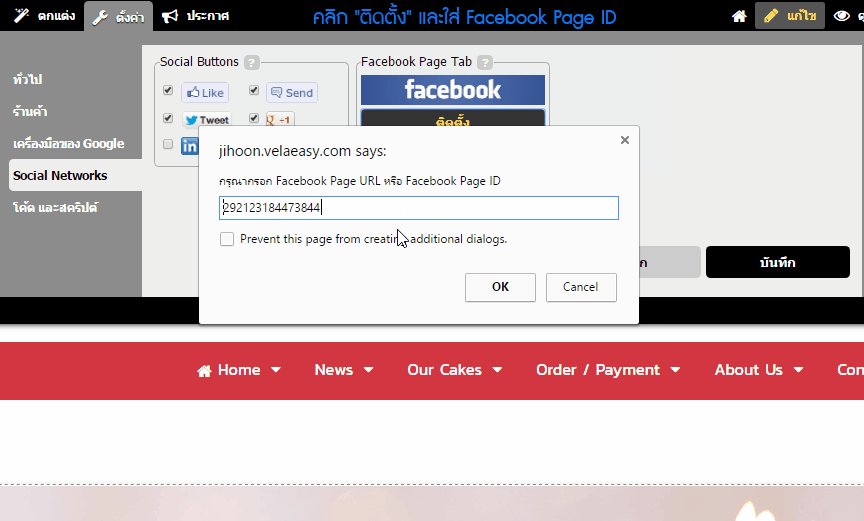
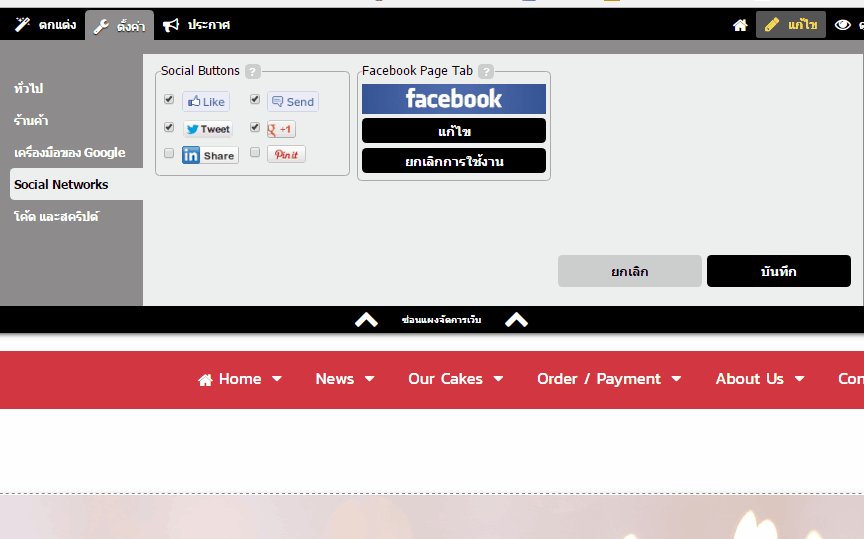
1. คลิกที่เมนู "ตั้งค่า" แล้วคลิกแท็บ "Social Networks" ภายใต้หัวข้อ Facebook Page Tab คลิกปุ่ม "ติดตั้ง" จะปรากฎหน้าต่างให้คุณกรอก URL ของ Facebook Page หรือ Facebook Page ID และคลิก "ตกลง" เพื่อบันทึก

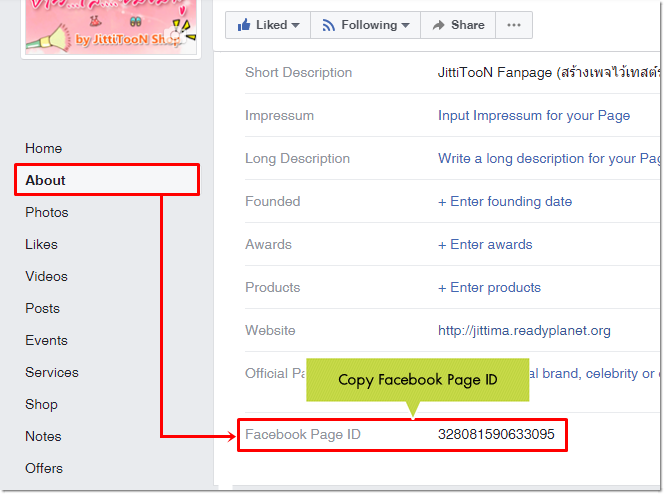
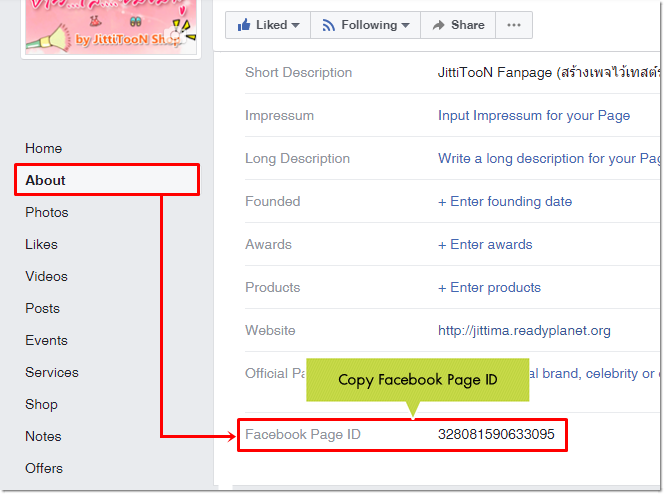
โดย Facebook Page ID สามารถคัดลอกได้จาก Facebook Page ของคุณ โดยคลิกที่ เมนู "About" ก็จะพบตัวเลข Page ID ค่ะ

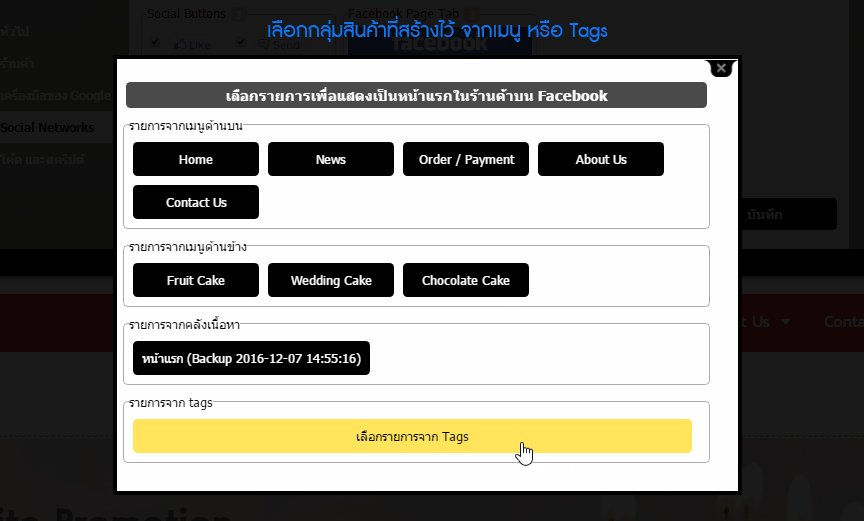
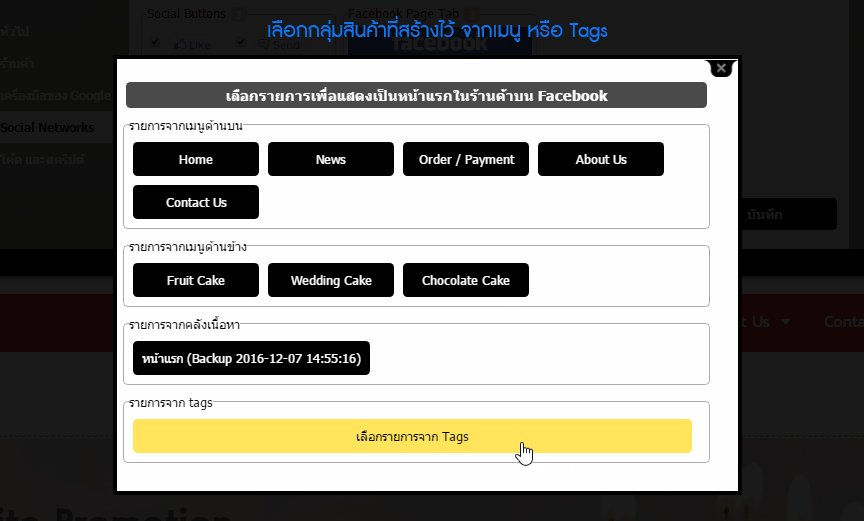
2. ปรากฎหน้าต่างให้ท่านเลือกกลุ่มสินค้า หรือกลุ่มบทความ เพื่อแสดงเป็นหน้าแรกในร้านค้าบน Facebook โดยสามารถเลือกรายการได้จาก เมนูด้านบน, เมนูด้านข้าง, คลังเนื้อหา, และรายการจาก Tag

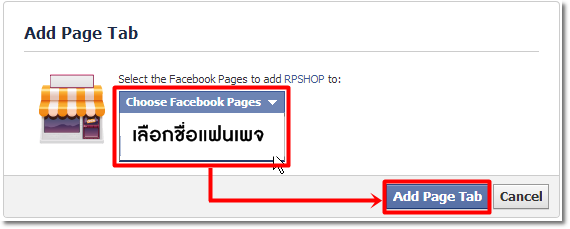
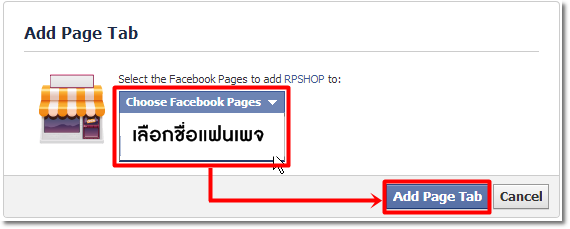
3. จากนั้น ระบบจะให้เลือก Facebook Page ที่ต้องการติดตั้งและแสดงผล Facebook Page Tab เมื่อเลือกแล้วให้คลิกปุ่ม Add Page Tab

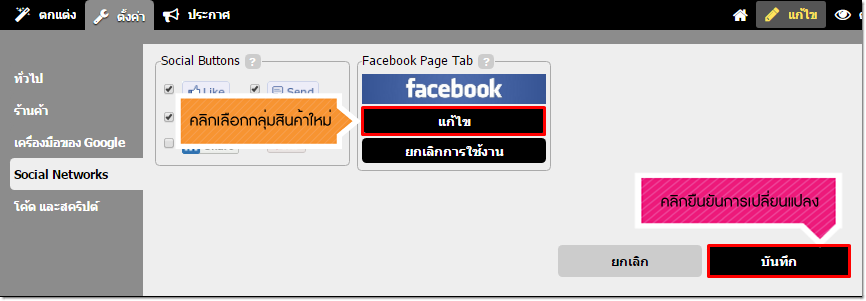
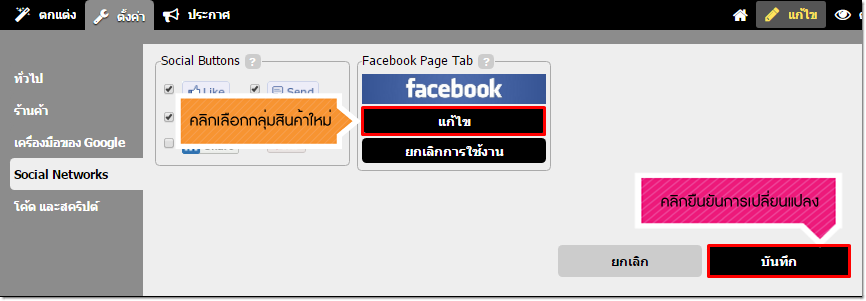
4. เมื่อ Add Page Tab เรียบร้อยแล้ว คลิก บันทึก ในส่วนจัดการเว็บไซต์ เพื่อยืนยันการเปลี่ยนแปลง
หรือกรณีที่ต้องการเลือกกลุ่มสินค้าหรือกลุ่มบทความใหม่ ก็สามารถคลิก "แก้ไข" และเลือกเมนูใหม่ได้ค่ะ

5. การแสดงผลข้อมูลบทความ/สินค้า บน Facebook Page
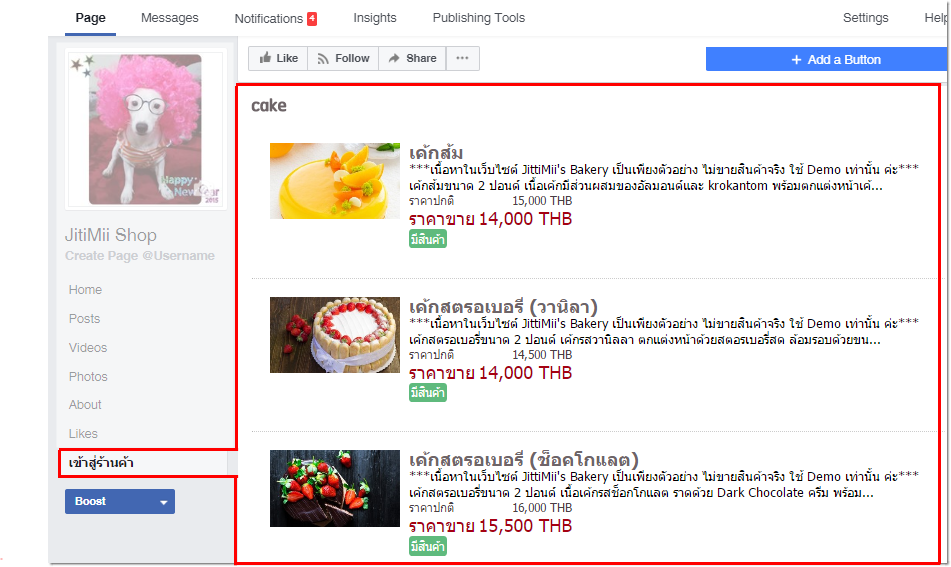
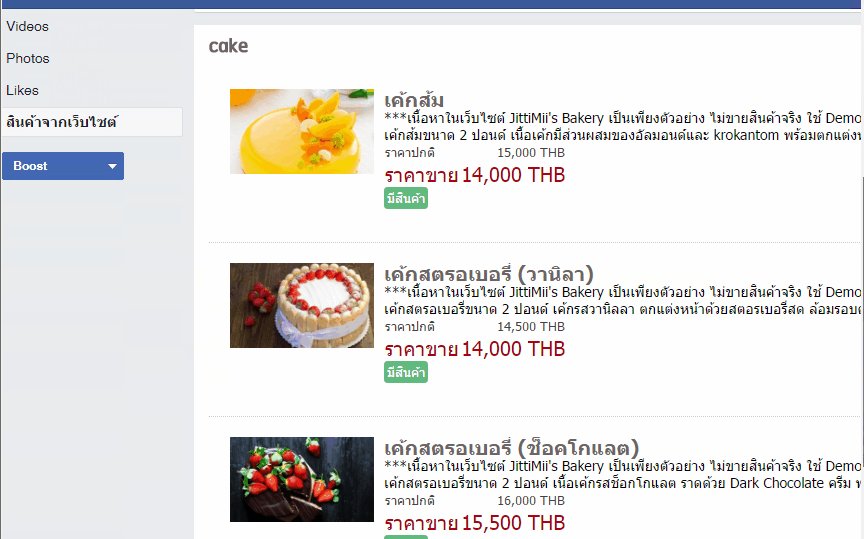
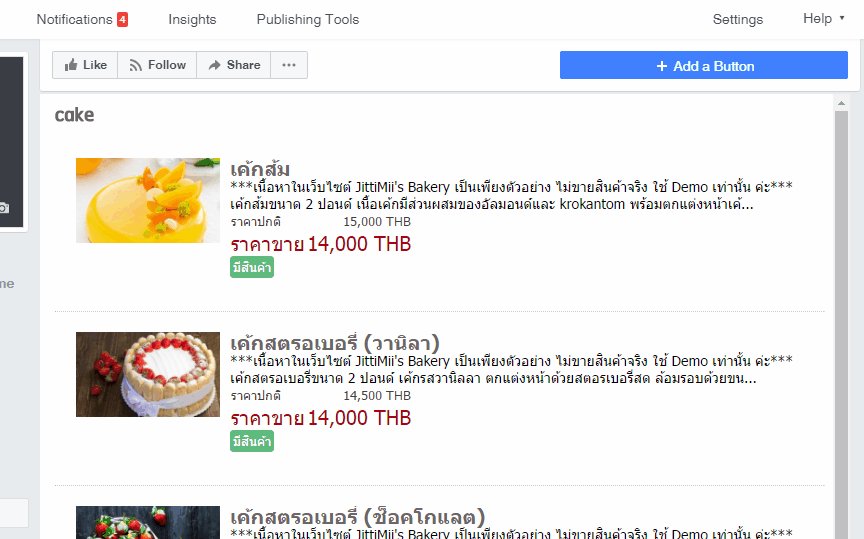
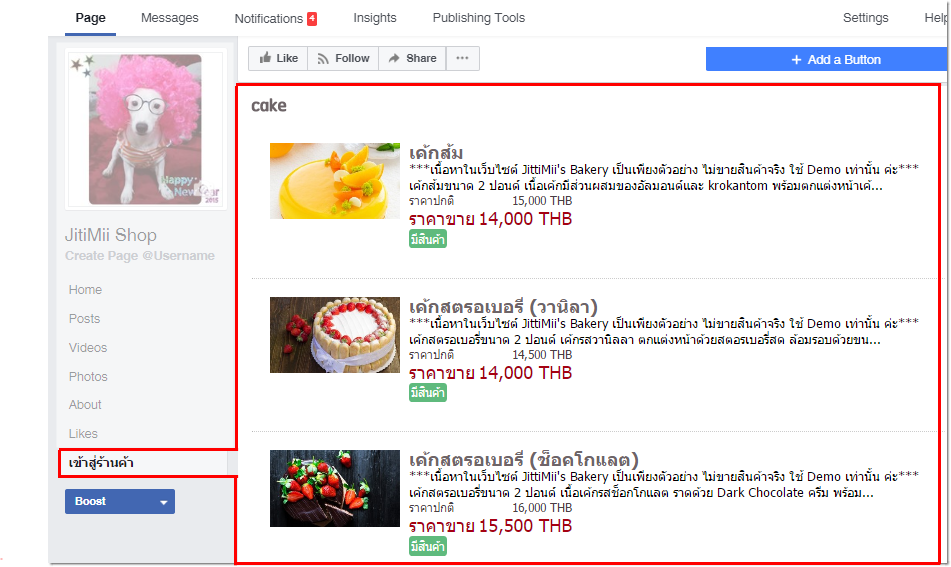
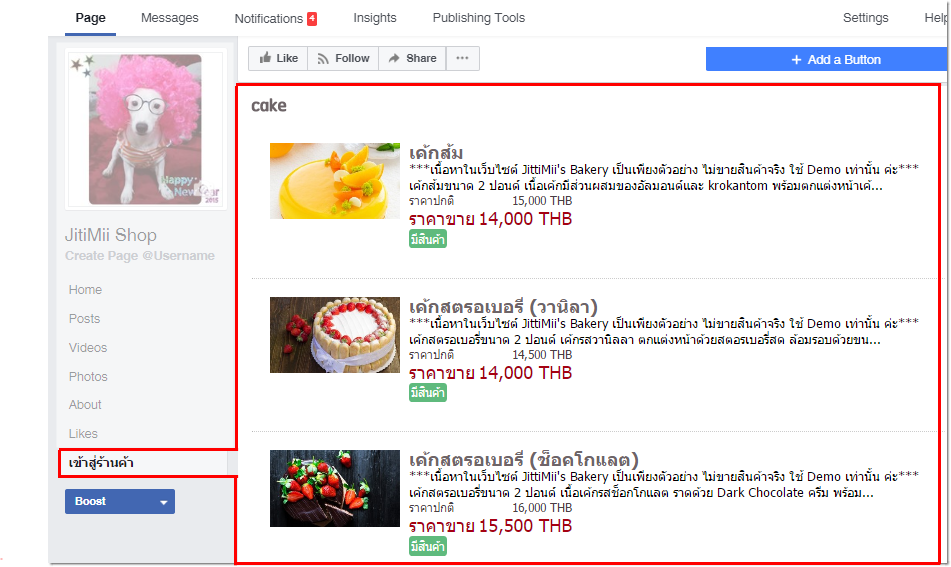
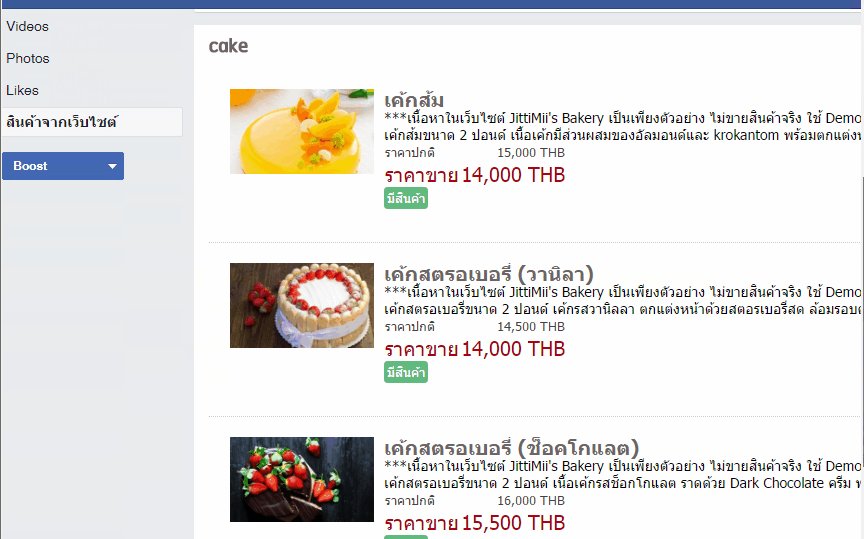
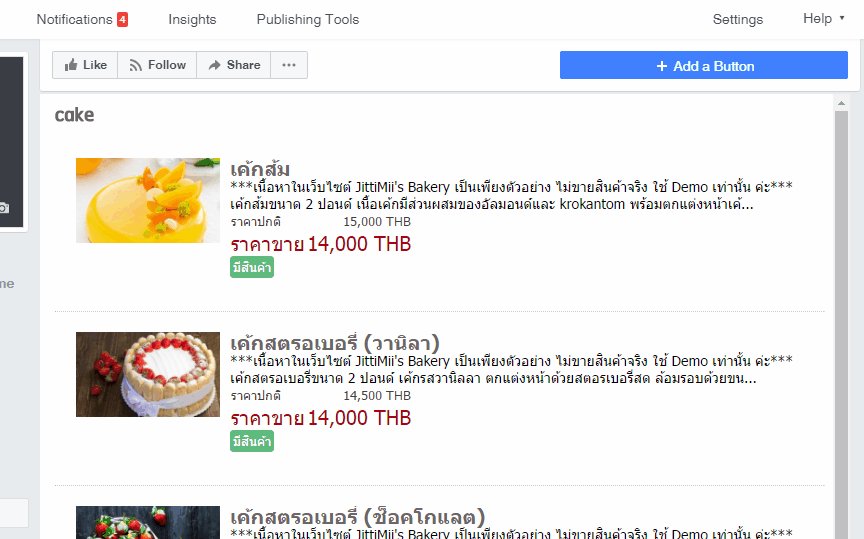
เมื่อเข้าไปที่ Facebook Page ของคุณ จะมี Tab “เข้าสู่ร้านค้า” พร้อมแสดงผลกลุ่มสินค้า หรือกลุ่มบทความ หรือ Tags ตามที่กำหนดในข้อ 2. ข้างต้น (แท็บนี้จะแสดงผล เมื่อผู้ชมเข้าดู Page ผ่าน Browser บนคอมพิวเตอร์เท่านั้น)

โดยผู้เข้าชมสามารถคลิกที่รูปสินค้าเพื่อดูรายละเอียดทั้งหมดของสินค้าหรือบทความชิ้นนั้น ในกรณีที่เป็นสินค้าที่เว็บมาสเตอร์ได้เลือกแสดง "ปุ่มสั่งซื้อ" ไว้ ผู้เข้าชมจะสามารถคลิกปุ่มสั่งซื้อ จากหน้าร้านค้าบน Facebook Page ได้ ซึ่งระบบจะพาผู้ชมมายังหน้าเว็บไซต์ เพื่อให้คลิกสั่งซื้อผ่าน ระบบตะกร้าสินค้า ต่อไปจนจบขั้นตอน ดังรูป

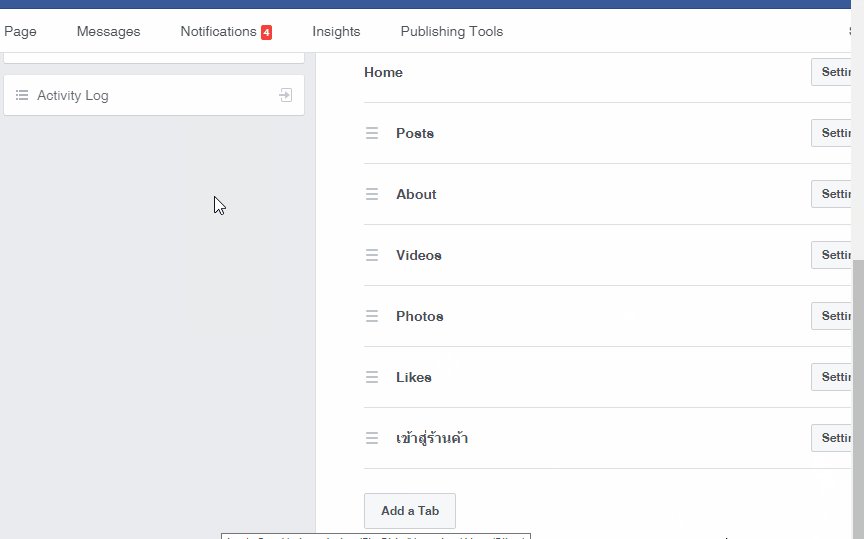
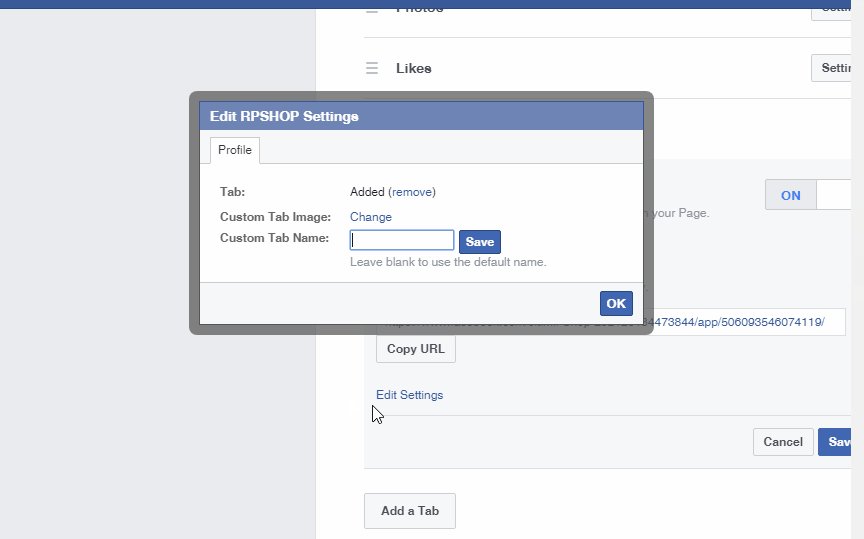
6. การแก้ไขชื่อ Tab "เข้าสู่ร้านค้า" บน Facebook Page
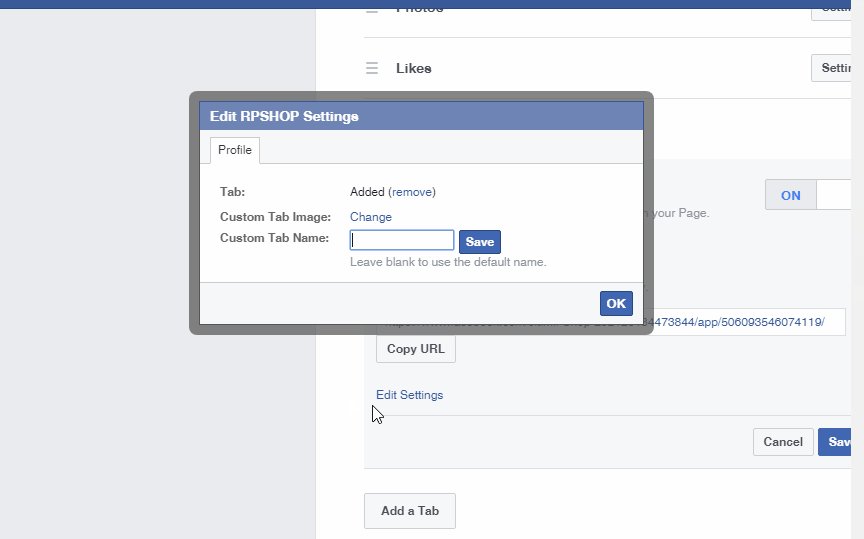
สำหรับบางท่านที่เลือกกลุ่มข้อมูลอื่น ๆ ที่ไม่ใช่กลุ่มสินค้ามาแสดงผลบน Facebook Page Tab นี้ ก็สามารถแก้ไขข้อความ "เข้าสู่ร้านค้า" เป็นคำอื่น ๆ ที่สื่อความหมายตรงกับข้อมูลของคุณได้ ตามขั้นตอนในรูปด้านล่าง

7. การยกเลิกการใช้งาน ฟังก์ชัน Facebook Page Tab
ในกรณีที่ไม่ต้องการใช้งาน Facebook Page Tab สามารถยกเลิกการใช้งานตามขั้นตอนดังนี้
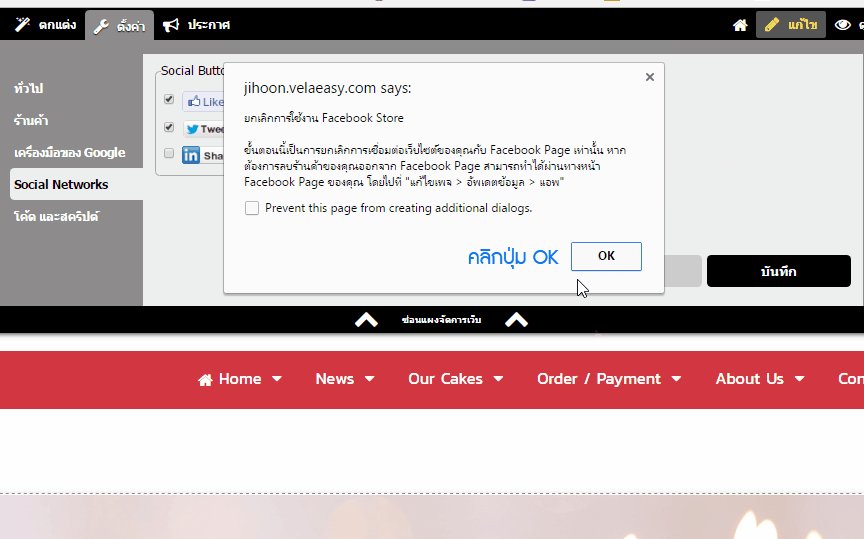
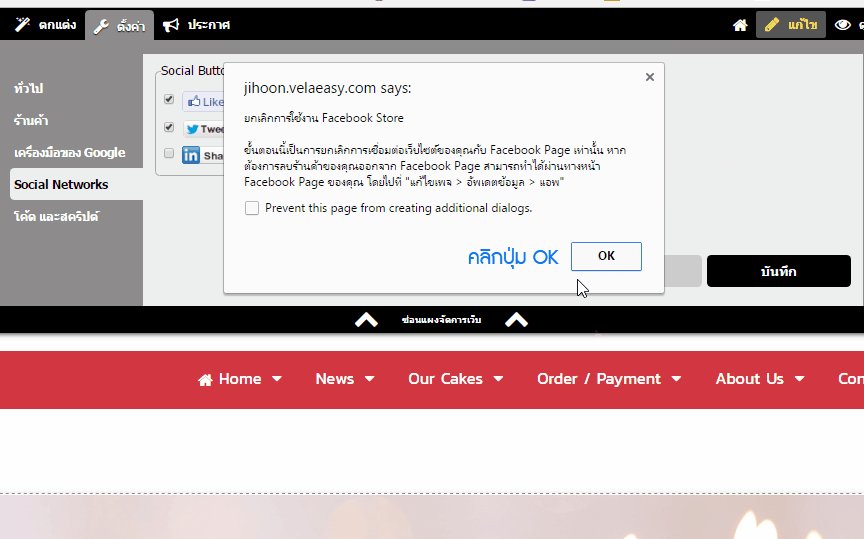
7.1 ในส่วนจัดการเว็บไซต์ ไปที่เมนู "ตั้งค่า" แล้วคลิกแท็บ "Social Networks" ภายใต้หัวข้อ Facebook Page Tab คลิกปุ่ม "ยกเลิกการใช้งาน" จะปรากฎหน้าต่างแจ้งรายละเอียดการยกเลิกใช้งาน หลังจากทำความเข้าใจแล้ว คลิก "OK"
และจะปรากฎ pop up ให้ยืนยันการยกเลิกใช้งานอีกครั้ง ให้คลิก "OK" และคลิก "บันทึก"

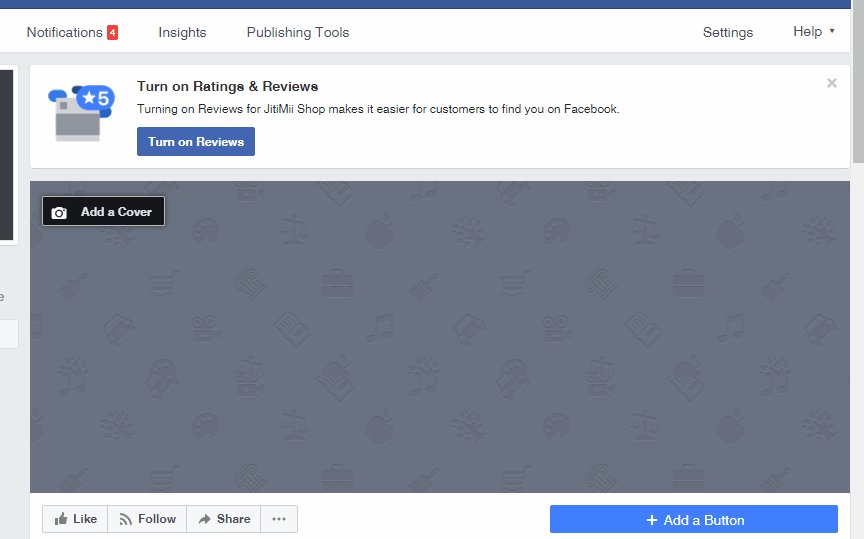
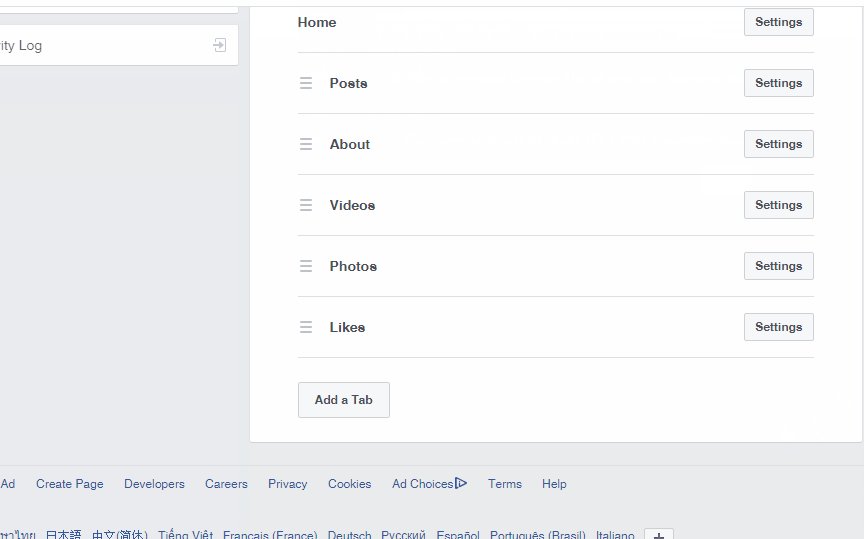
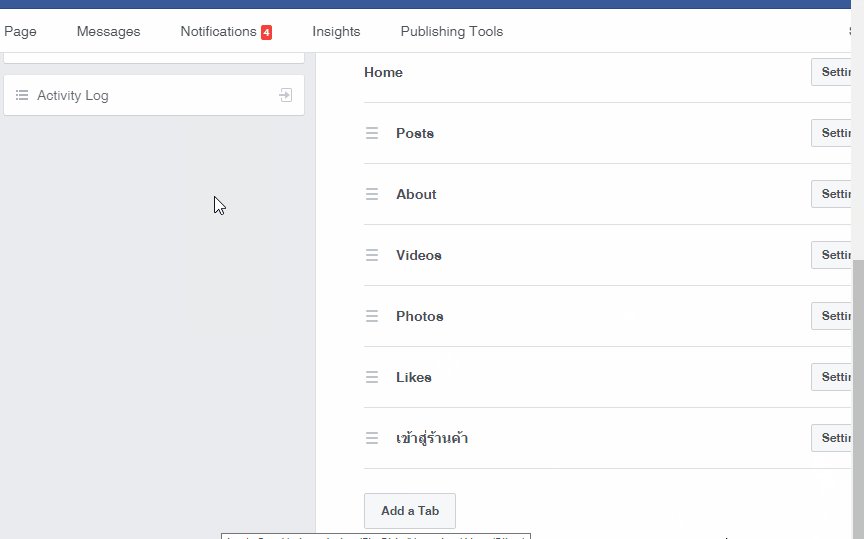
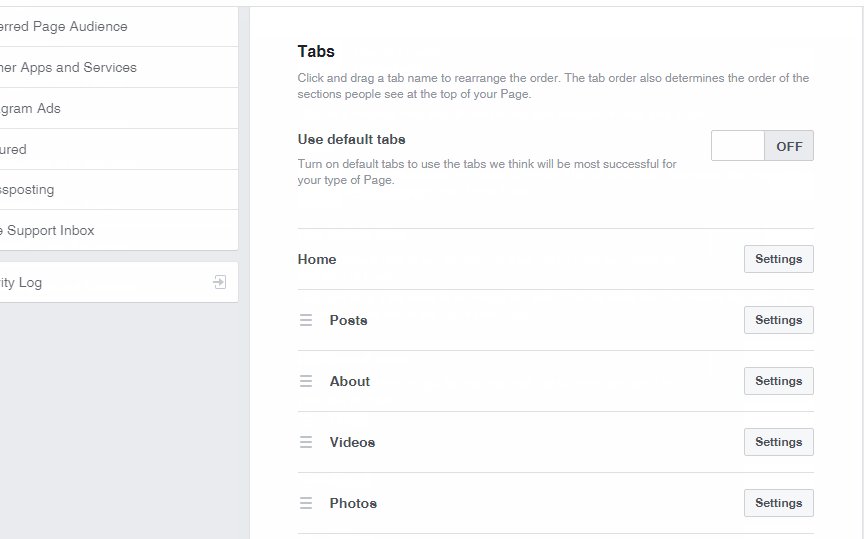
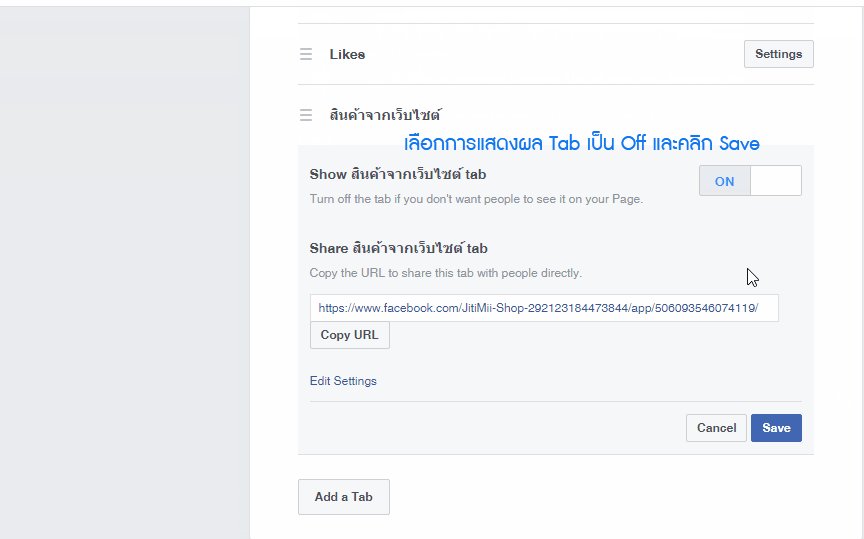
7.2. สุดท้าย ต้องทำการลบ App Tab ใน Facebook Page ของคุณ ตามขั้นตอนดังรูปด้านล่างค่ะ
• คลิก Setting
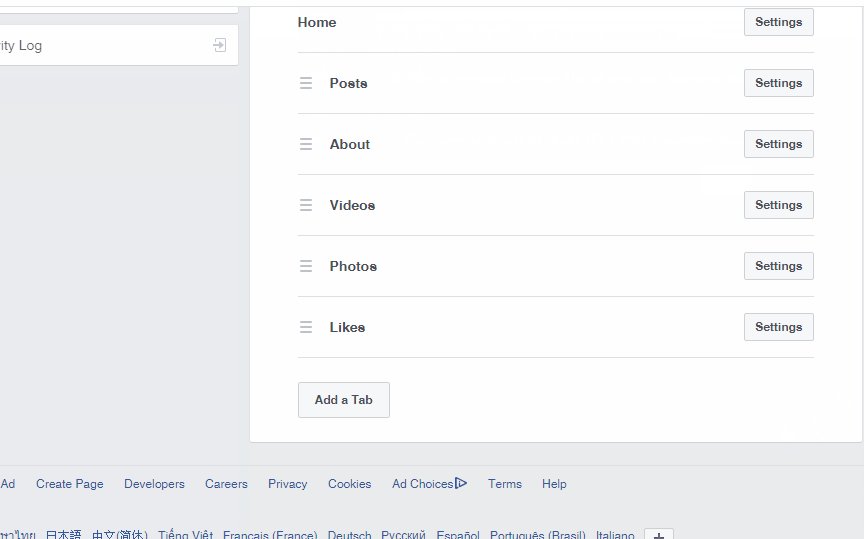
• คลิก Edit Page
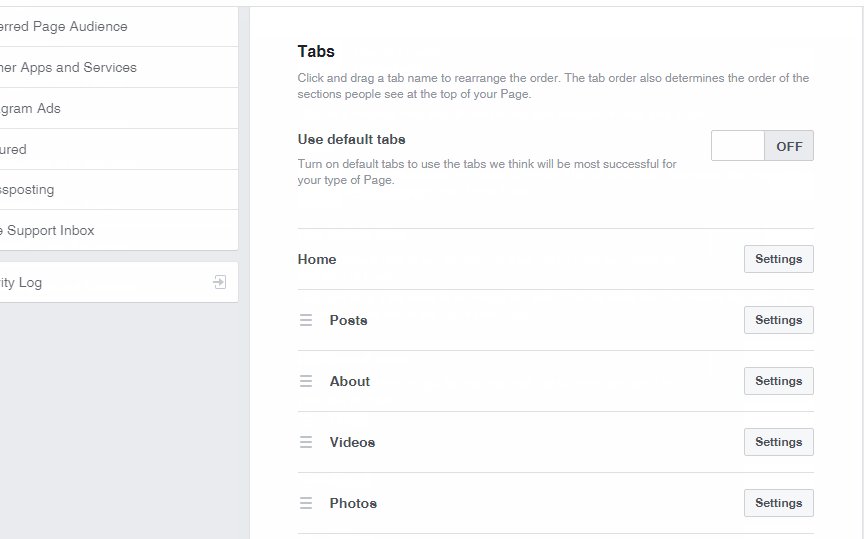
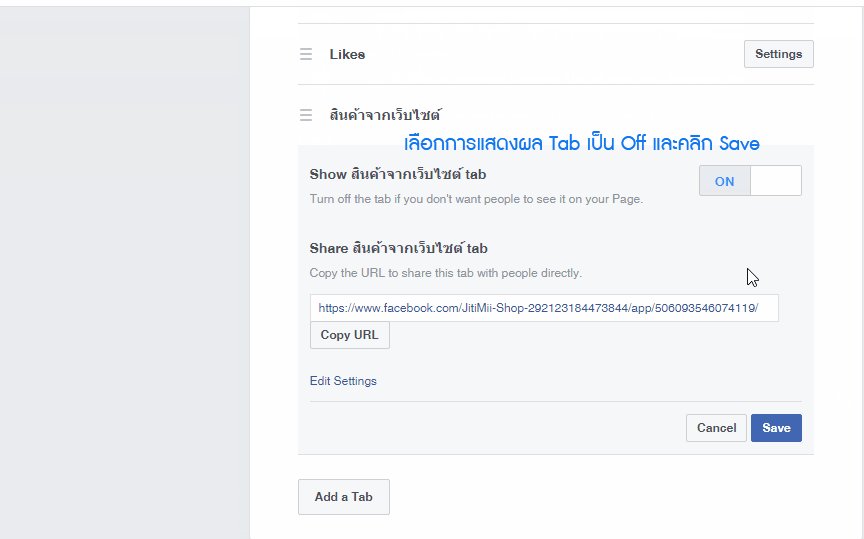
• ที่ Tabs เข้าสู่ร้านค้า ให้เลือกการแสดงผลเป็น Off และคลิก Save

![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่