รูปภาพพื้นหลังส่วนหัว ทำหน้าที่แสดงผลอยู่ด้านบนสุดของเว็บไซต์ ซึ่งสามารถเลือกใช้ภาพสำเร็จรูปที่ระบบมีมาให้ หรือคุณสร้างขึ้นเองได้จากโปรแกรมที่คุณถนัด เช่น Photoshop, Photoscape, Program Flash ซึ่งระบบจะรองรับนามสกุล .JPG, .GIF, .SWF ค่ะ
นามสกุลของไฟล์รูปภาพที่รองรับ : .jpg , .gif , .png , .swf (ไฟล์ภาพเคลื่อนไหวแบบ Flash Animation)
ขนาดของรูปที่เหมาะสม (Dimension) คือ :
- 960x150 pixels (สำหรับเว็บไซต์ที่ใช้ความกว้างพื้นที่แสดงผล 960 Pixels) หรือ
- 1200x150 pixels (สำหรับเว็บไซต์ที่ใช้ความกว้างพื้นที่แสดงผล 1200 Pixels)
ขนาดของไฟล์รูป (File Size) : ไม่เกิน 5 MB
รูปภาพพื้นหลังส่วนหัว แบ่งออกเป็น 2 รูปแบบให้เลือกใช้งาน ดังนี้ค่ะ
ส่วนที่ 1 เลือกใช้ภาพสำเร็จรูปจากระบบ : ระบบมีรูปภาพพื้นหลังส่วนหัวแบบสำเร็จรูปให้เลือกใช้งานได้ทันที วิธีการคือ
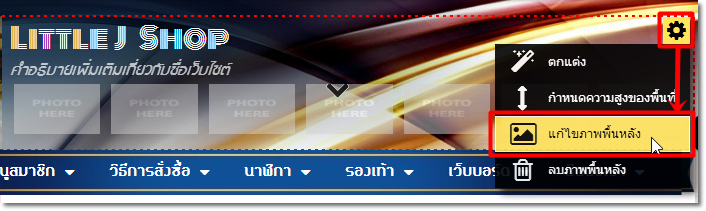
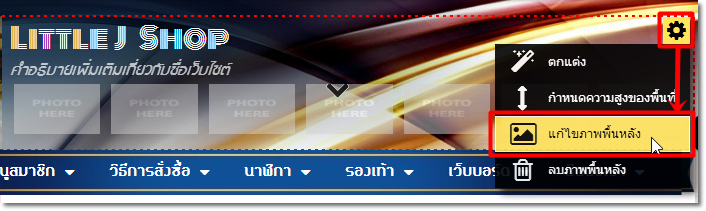
1. นำเมาส์ไปวางตำแหน่งของรูปภาพพื้นหลังส่วนหัวระบบจะแสดงไอคอน  ให้นำเมาส์ไปวาง และคลิก "แก้ไขภาพพื้นหลัง"
ให้นำเมาส์ไปวาง และคลิก "แก้ไขภาพพื้นหลัง"

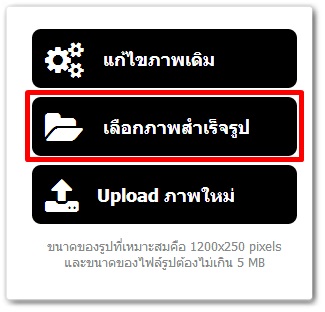
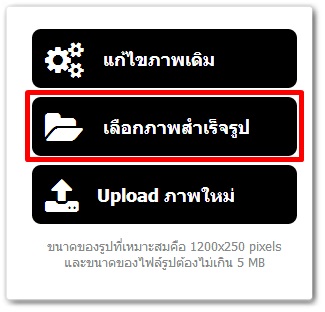
2. ระบบแสดงหน้าต่างสำหรับจัดการรูปภาพ ให้คลิกที่เลือกภาพสำเร็จรูปเพื่อเลือกรูปภาพจากระบบ

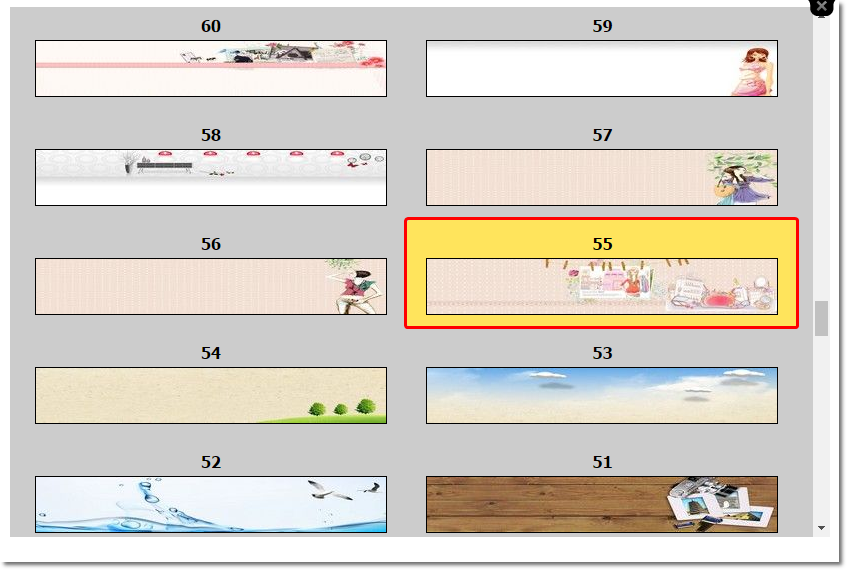
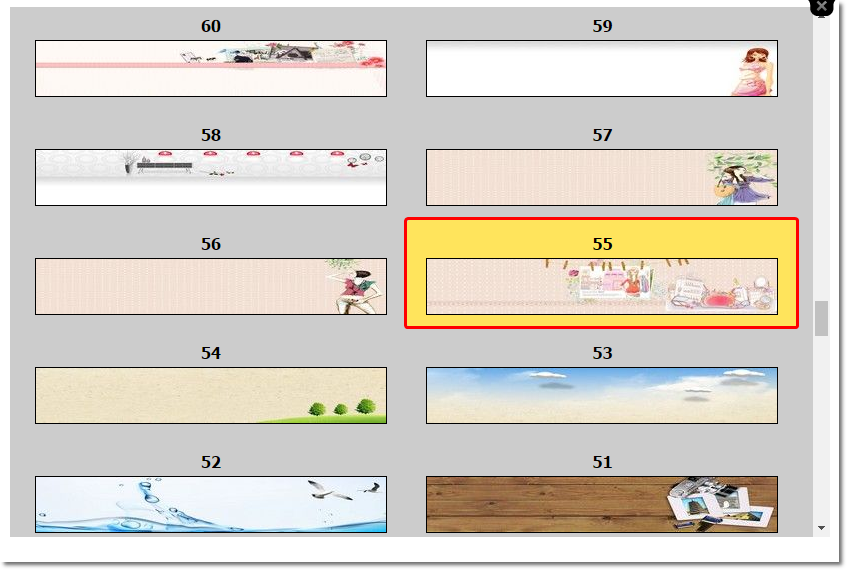
3. ระบบแสดงรูปภาพสำเร็จรูป ให้คลิกเลือกรูปที่ต้องการ

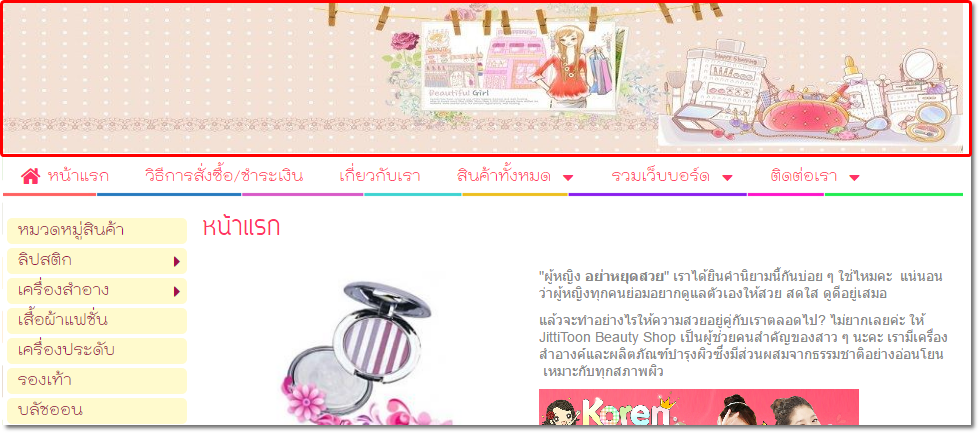
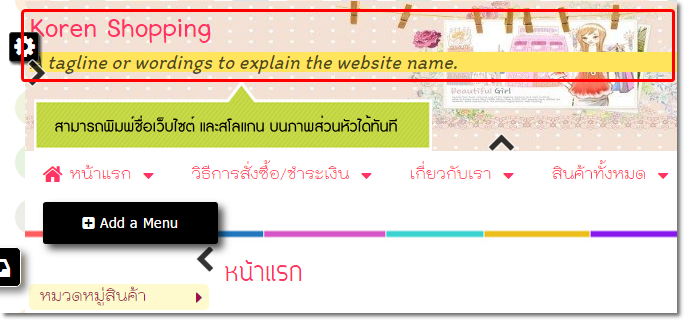
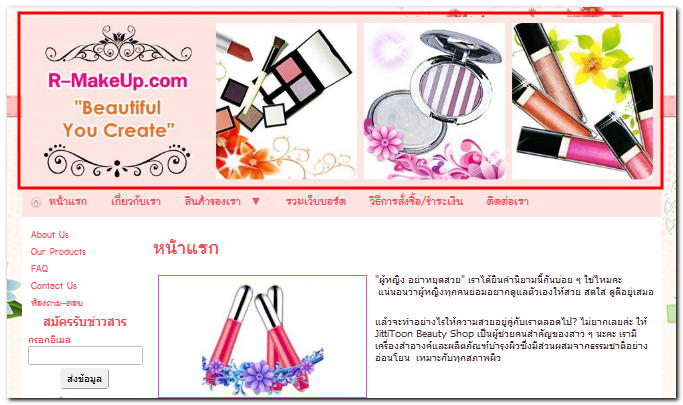
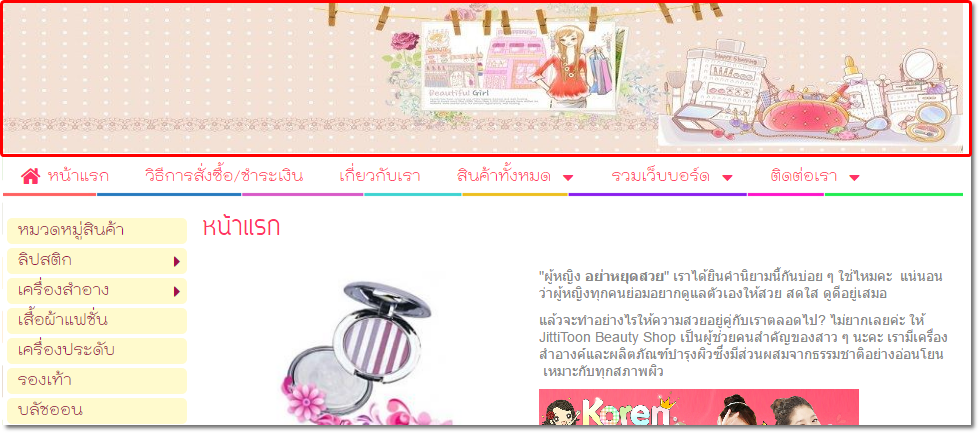
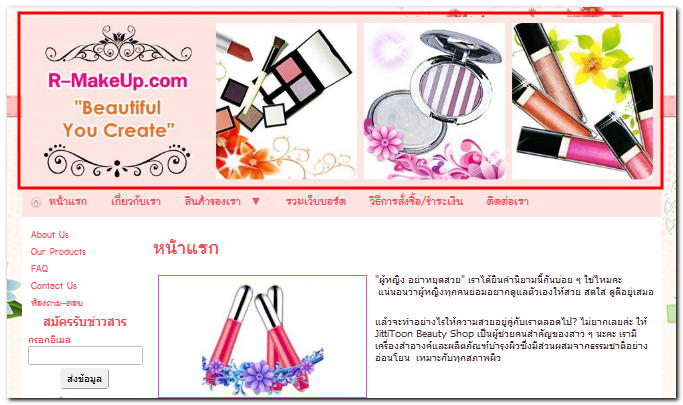
4. หลังจากที่เลือกรูปภาพสำเร็จรูปแล้วที่หน้าเว็บไซต์จะแสดงผลรูปภาพพื้นหลังส่วนหัว ดังรูปด้านล่าง

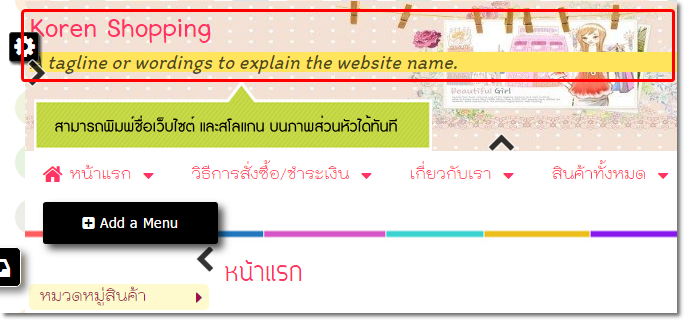
5. เว็บมาสเตอร์สามารถตกแต่งภาพส่วนหัวสำเร็จรูปจากระบบได้ง่าย ๆ ด้วยการพิมพ์ชื่อร้านค้า/ธุรกิจ รวมถึงคำอธิบายหรือสโลแกนร้านค้าสั้น ๆ ลงบนภาพส่วนหัวได้ทันที เพื่อให้ผู้ชมทราบและจดจำได้ว่าเว็บไซต์นี้ขายสินค้าหรือให้บริการด้านใดค่ะ

ส่วนที่ 2 Upload ภาพส่วนหัวใหม่ : สามารถ Upload ภาพพื้นหลังส่วนหัวที่คุณออกแบบตกแต่งมาเอง วิธีการคือ
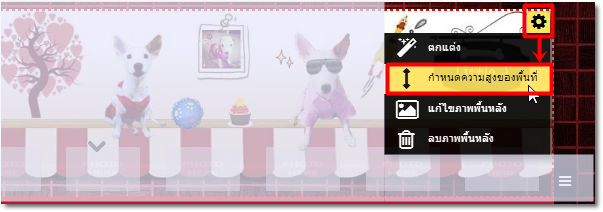
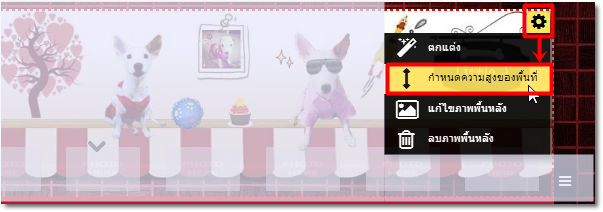
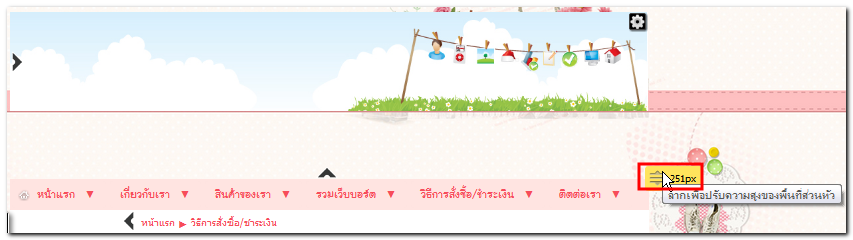
1. นำเมาส์ไปวางตำแหน่งของรูปภาพพื้นหลังส่วนหัว ระบบจะแสดงไอคอน  ให้นำเมาส์ไปวาง และคลิก "กำหนดความสูงของพื้นที่"
ให้นำเมาส์ไปวาง และคลิก "กำหนดความสูงของพื้นที่"

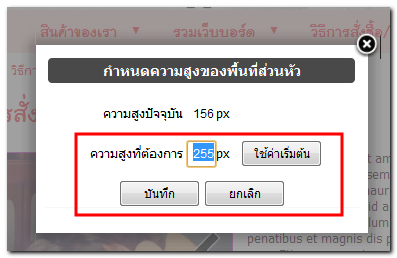
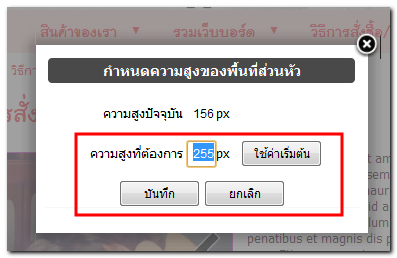
2. ปรากฎหน้าต่าง "กำหนดความสูงของพื้นที่ส่วนหัว" ให้กรอกตัวเลขความสูง (Height) ที่เท่ากับขนาดความสูงจริงของภาพพื้นหลังส่วนหัวที่คุณออกแบบมา ลงในช่อง "ความสูงที่ต้องการ" และคลิก "บันทึก" (สามารถใส่เลขความสูงของภาพพื้นหลังส่วนหัว เริ่มต้นที่ 80 Pixels สูงสุดไม่เกิน 350 Pixels )

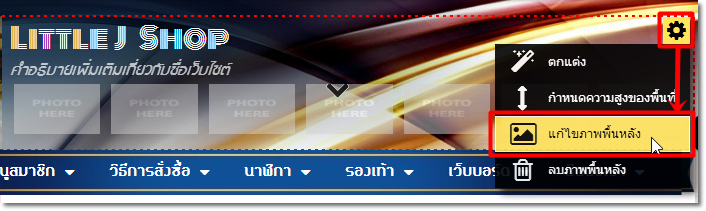
3. จากนั้น นำเมาส์ไปวางตำแหน่งของรูปภาพพื้นหลังส่วนหัวระบบจะแสดงไอคอน  ให้นำเมาส์ไปวาง และ คลิก "แก้ไขภาพพื้นหลัง"
ให้นำเมาส์ไปวาง และ คลิก "แก้ไขภาพพื้นหลัง"

4. ระบบแสดงหน้าต่างสำหรับจัดการรูปภาพ ให้คลิกที่ Upload ภาพใหม่ เพื่อเลือกไฟล์ภาพหรือไฟล์ Flash จากเครื่องคอมพิวเตอร์ของคุณ

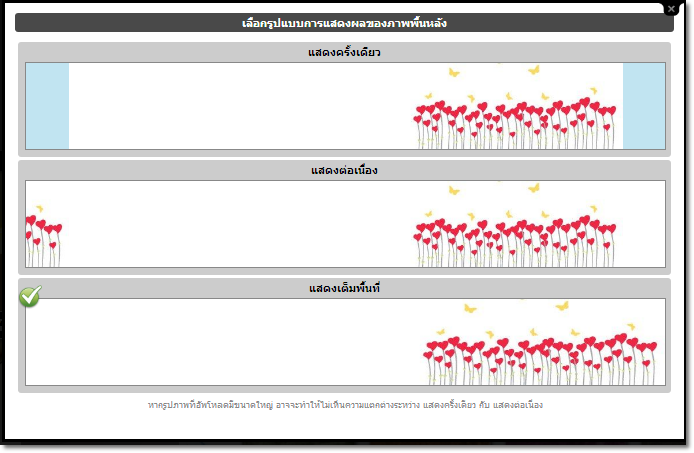
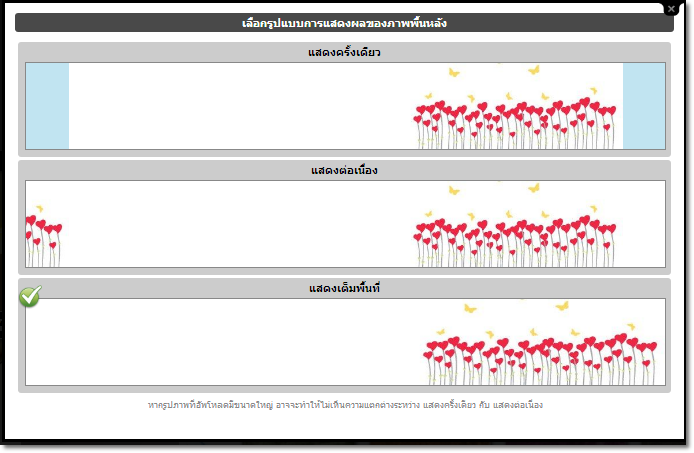
5. เมื่ออัพโหลดรูปแล้ว ระบบจะแสดงหน้าต่างสำหรับเลือกรูปแบบการแสดงผลของภาพพื้นหลัง 3 รูปแบบ คือ แสดงผลครั้งเดียว , แสดงผลต่อเนื่อง (แสดงภาพซ้ำจนเต็มพื้นที่ภาพส่วนหัว) หรือ แสดงเต็มพื้นที่ (แสดงผลภาพเดียวจนเต็มพื้นที่ภาพส่วนหัว) ให้คลิกเลือกใช้ที่รูปแบบที่ต้องการ

ตัวอย่างการแสดงผลภาพพื้นหลังส่วนหัวแบบ Upload ภาพใหม่ บนหน้าเว็บไซต์

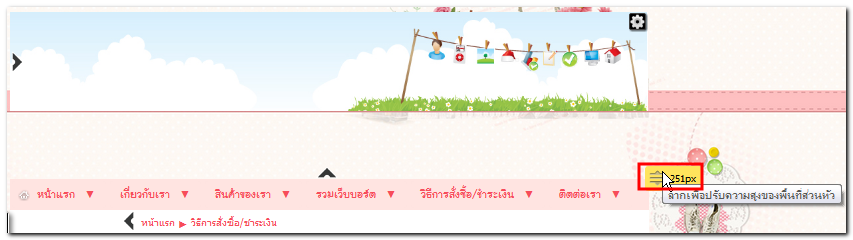
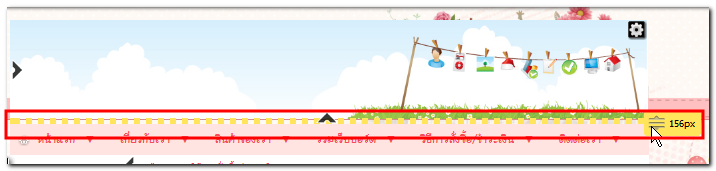
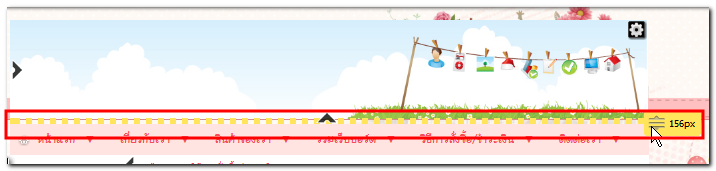
นอกจากนี้ คุณสามารถปรับขนาดภาพส่วนหัวได้อย่างง่าย ด้วยวิธีการคลิกสัญลักษณ์  แล้วลาก (Drag & Drop) ในทิศทางขึ้นหรือลง เพื่อปรับขนาดความสูงของพื้นที่ส่วนหัวให้แสดงผลพอดีกับรูปภาพพื้นหลังส่วนหัวค่ะ
แล้วลาก (Drag & Drop) ในทิศทางขึ้นหรือลง เพื่อปรับขนาดความสูงของพื้นที่ส่วนหัวให้แสดงผลพอดีกับรูปภาพพื้นหลังส่วนหัวค่ะ



![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่