เมื่อธุรกิจหรือองค์กรมีการนำเสนอสินค้า บริการ ประชาสัมพันธ์ หรือโปรโมชั่นต่าง ๆ ด้วยการใส่ข้อมูลเหล่านี้บนหน้าเว็บไซต์เรียบร้อยแล้ว ขั้นตอนถัดไปที่สำคัญไม่น้อยไปกว่าการสร้างเว็บไซต์คือ การแนะนำเว็บไซต์เพื่อให้เป็นที่รู้จักด้วยวิธีการต่าง ๆ บนโลกออนไลน์ เช่น การทำแบนเนอร์โฆษณาเว็บไซต์ไปติดประกาศตามเว็บไซต์รับลงประกาศ, เว็บไซต์ Social Network, อีเมลจดหมายข่าว เป็นต้น ซึ่งสะดวก ประหยัดทั้งค่าใช้จ่ายและเวลา รวมถึงสามารถนำลูกค้าที่สนใจเข้ามาสู่เว็บไซต์ของเราได้
และนอกจากการสร้างลิงก์จากการโฆษณามายังหน้าเว็บไซต์หลักแล้ว ยังมีหน้าเว็บไซต์อีกประเภทหนึ่งที่เรียกว่า Landing Page คือ หน้าเว็บไซต์ที่ใช้ใส่เนื้อหาการทำโฆษณาออนไลน์ หรือเป็นหน้าเป้าหมายปลายทางหลังจากคลิกโฆษณานั้น ๆ ซึ่งจะรองรับการนำเสนอข้อมูลเรื่องใดเรื่องหนึ่งตามที่ต้องการโดยเฉพาะ และจะแสดงผลแยกออกจากเว็บไซต์หลักแบบต่างหาก จึงเป็นส่วนที่รองรับการทำโปรโมชั่นหรือแคมเปญส่งเสริมการขายต่าง ๆ ของเว็บไซต์ได้อย่างดี เพราะผู้เข้าชมจะมองเห็นเฉพาะข้อมูลในหน้า Landing Page ทำให้ความสนใจมุ่งเฉพาะอยู่ในเรื่องนี้ ไม่มีเมนูที่ลิงก์ไปยังส่วนอื่น ๆ ที่อาจทำให้การตัดสินใจของลูกค้าเปลี่ยนแปลงได้
ดังนั้น เจ้าของเว็บไซต์สามารถปิดการขายหรือเก็บข้อมูลที่ต้องการ โดยการแสดงผลแบบฟอร์มสำหรับกรอกข้อมูลติดต่อกลับในหน้า Landing Page ได้ทันที และ Landing Page ที่ดีจะช่วยให้คุณได้รับความไว้วางใจจากลูกค้า และทำให้ลูกค้าเหล่านั้นกลับมายังเว็บไซต์ของเราในภายหลังอีกด้วยค่ะ
สำหรับวิธีการสร้างหน้า Landing Page ในระบบเว็บไซต์พร้อมใช้ VelaEasy มีวิธีการที่ไม่ยาก ดังนี้ค่ะ
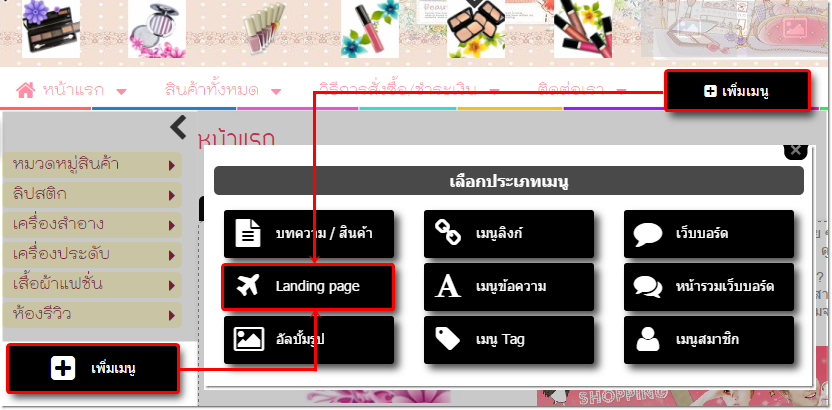
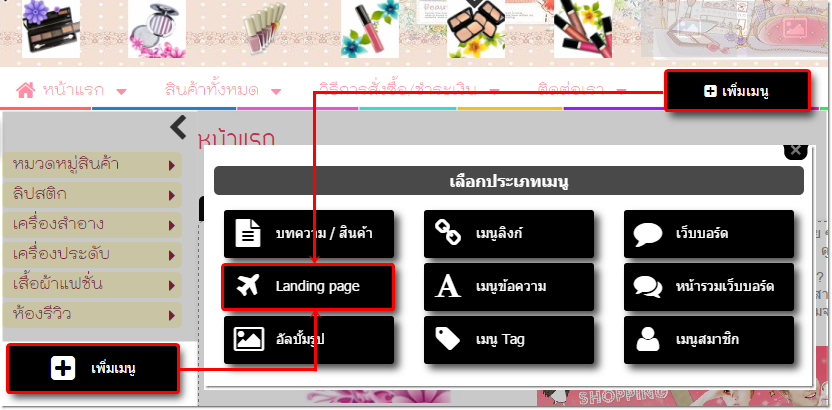
1. ที่เมนูด้านข้าง คลิกปุ่ม "เพิ่มเมนู" จะปรากฎหน้าต่าง "เลือกประเภทเมนู" ให้คลิกปุ่ม "Landing Page"

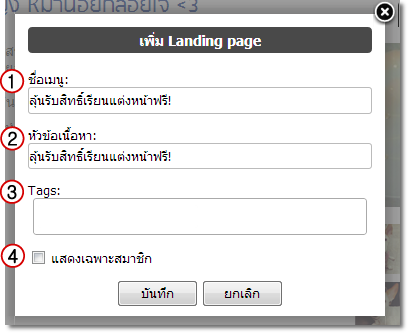
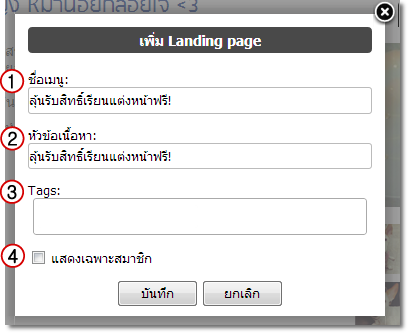
2. จากนั้นในหน้าต่าง "เพิ่ม Landing Page" คุณสามารถใส่ข้อมูลในหัวข้อต่าง ๆ ดังต่อไปนี้

2.1. "ชื่อเมนู" สามารถใส่ชื่อ Landing Page ตามต้องการ
2.2. "หัวข้อเนื้อหา" สามารถใส่ค่ำอธิบายข้อมูล Landing Page เพิ่มเติมจากส่วน "ชื่อเมนู" ได้
2.3. "Tags" สามารถใส่คำและคีย์เวิร์ดที่เกี่ยวข้องกับข้อมูลใน Landing Page นั้นๆ แล้วคำนั้นจะกลายเป็นลิงก์ให้สามารถคลิกได้ โดยเว็บมาสเตอร์สามารถใส่ Tag เพื่อแสดงข้อมูลที่เกี่ยวข้องกันได้อย่างเป็นหมวดหมู่ตามต้องการ
ดูรายละเอียด วิธีการใช้งานฟังก์ชัน Tags เพิ่มเติม คลิกที่นี่ ค่ะ
2.4. ตัวเลือก "แสดงเฉพาะสมาชิก" สำหรับเว็บไซต์สำเร็จรูป VelaEasy แพ็คเกจที่มีระบบสมาชิก (Member Login) จะสามารถทำเครื่องหมายกาถูกในช่อง "แสดงเฉพาะสมาชิก" เพื่อปิดเมนูนี้ให้เฉพาะสมาชิกที่ log in เข้าสู่ระบบสมาชิกของเว็บไซต์แล้วเท่านั้นจึงจะมองเห็นและคลิกดูข้อมูลในเมนูนั้นๆได้
ดูรายละเอียด วิธีการใช้งานระบบสมาชิก เพิ่มเติม คลิกที่นี่ ค่ะ
หลังจากกรอกข้อมูลในหัวข้อต่าง ๆ เรียบร้อยแล้ว คลิก "บันทึก"
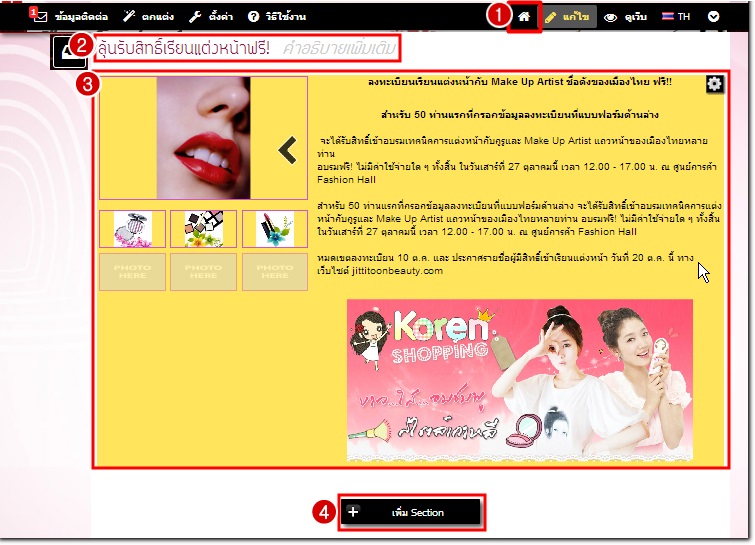
3. จะปรากฎหน้า Landing Page ซึ่งคุณสามารถใส่รายละเอียดในหน้าใหม่ที่ปรากฎ ดังต่อไปนี้

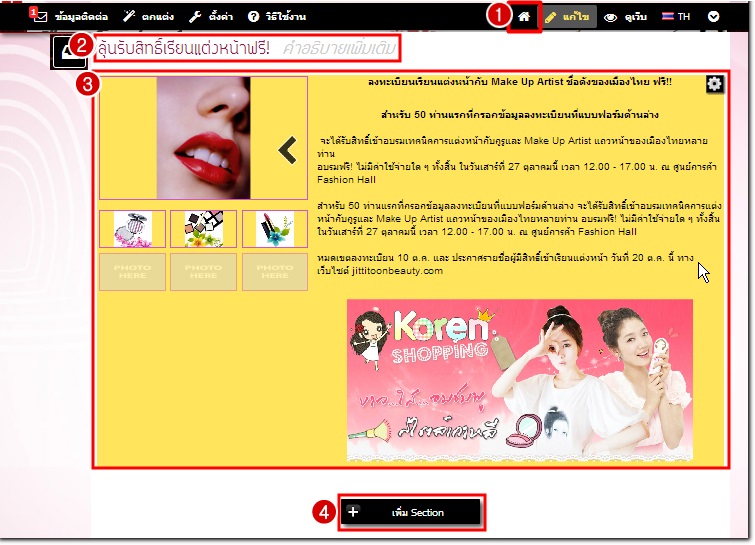
ตำแหน่งหมายเลข 1 คือ ปุ่ม กลับไปหน้าแรก สามารถคลิกเพื่อย้อนกลับไปยังหน้าแรกของเว็บไซต์ได้เพื่อแก้ไขเมนูอื่น ๆ ของเว็บไซต์ได้ตามปกติ
ตำแหน่งหมายเลข 2 คือ หัวข้อเนื้อหา แสดงผลเป็นชื่อเมนูและเป็นหัวข้อหลักของหน้า Landing Page ตามที่ได้ตั้งไว้ในข้อ 3. ซึ่งสามารถเปลี่ยนชื่อหรือแก้ไขได้ และในช่องถัดมา คือ หัวข้อย่อยเนื้อหา เป็นคำอธิบายเพิ่มเติมของหัวข้อเนื้อหา
ตำแหน่งหมายเลข 3 คือ พื้นที่สำหรับใส่เนื้อหาและรูปภาพประกอบ
- รายละเอียดเนื้อหา คุณสามารถพิมพ์เนื้อหาสินค้าหรือบริการในส่วนนี้ได้โดยตรง โดยระบบจะทำการบันทึกข้อมูลให้อัตโนมัติ หรือ แก้ไขข้อมูลโดยใช้เครื่องมือ Text Editor ตกแต่งเพิ่มเติม นำเมาส์ไปวางตำแหน่งรายละเอียดเนื้อหา จะปรากฎสัญลักษณ์  และคลิก "แก้ไขด้วย Text Editor"
และคลิก "แก้ไขด้วย Text Editor"
- รูปภาพประกอบรายการ จำนวน 7รูป โดยสามารถลากเปลี่ยนสลับตำแหน่งของแต่ละรูปได้ หรือคลิกซ่อน หากไม่ต้องการให้แสดงรูปประกอบรายการค่ะ (ดูรายละเอียด วิธีการใส่รูปภาพประกอบรายการ คลิกที่นี่ ค่ะ)
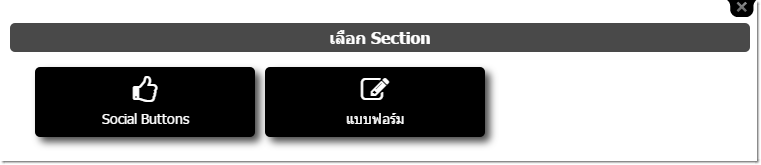
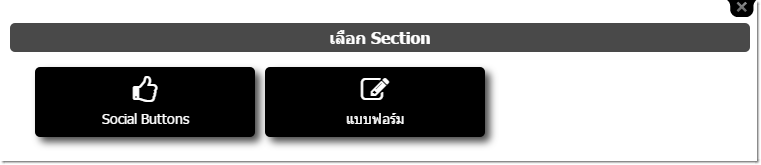
ตำแหน่งหมายเลข 4 ปุ่มเพิ่ม Section คือ ตัวเลือกรายการข้อมูลบนหน้าเว็บไซต์ ซึ่งสามารถเลือกแสดง ปุ่ม Social Buttons และ แบบฟอร์มติดต่อกลับ เพื่อเก็บข้อมูลได้ตามต้องการ

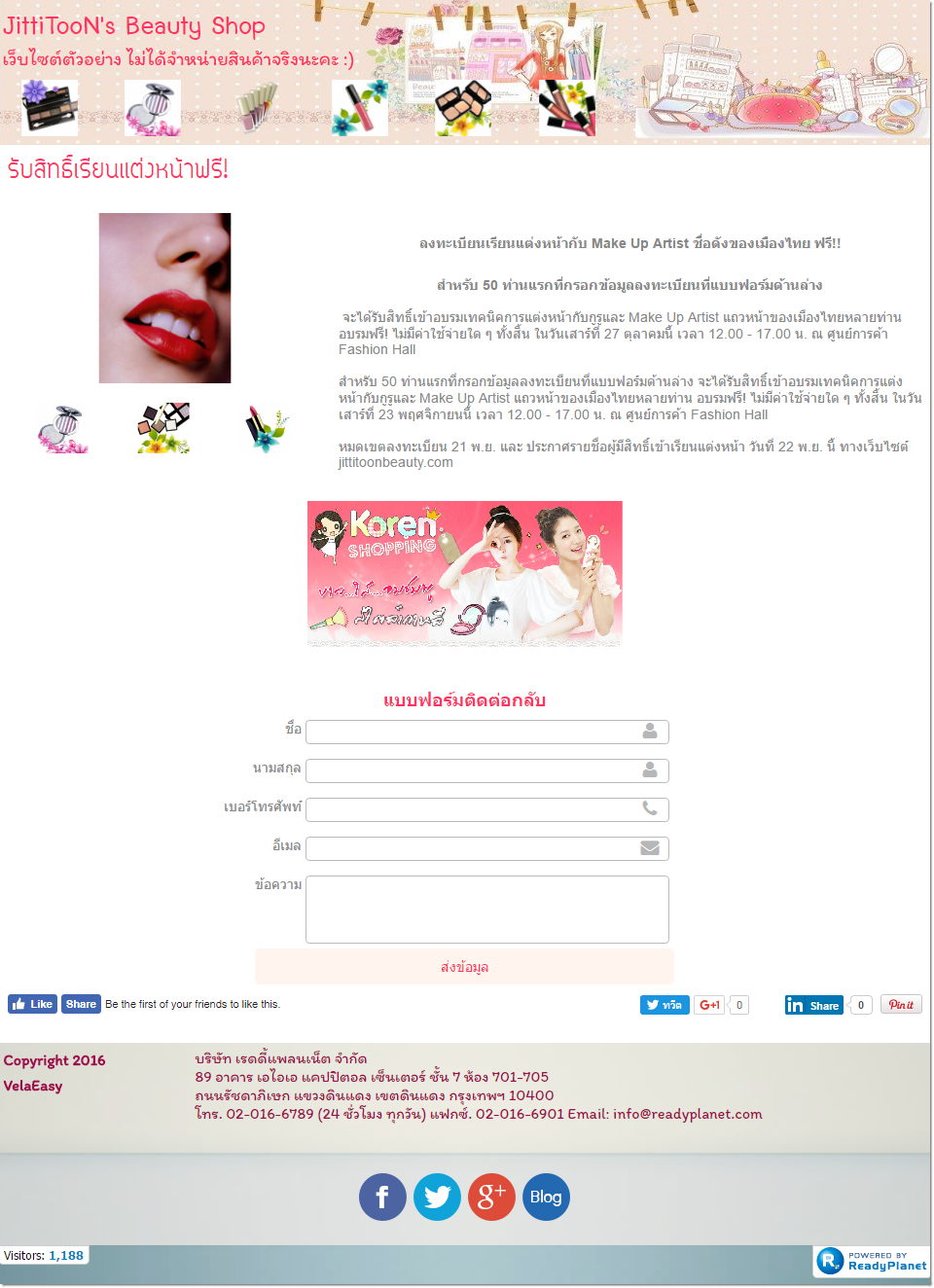
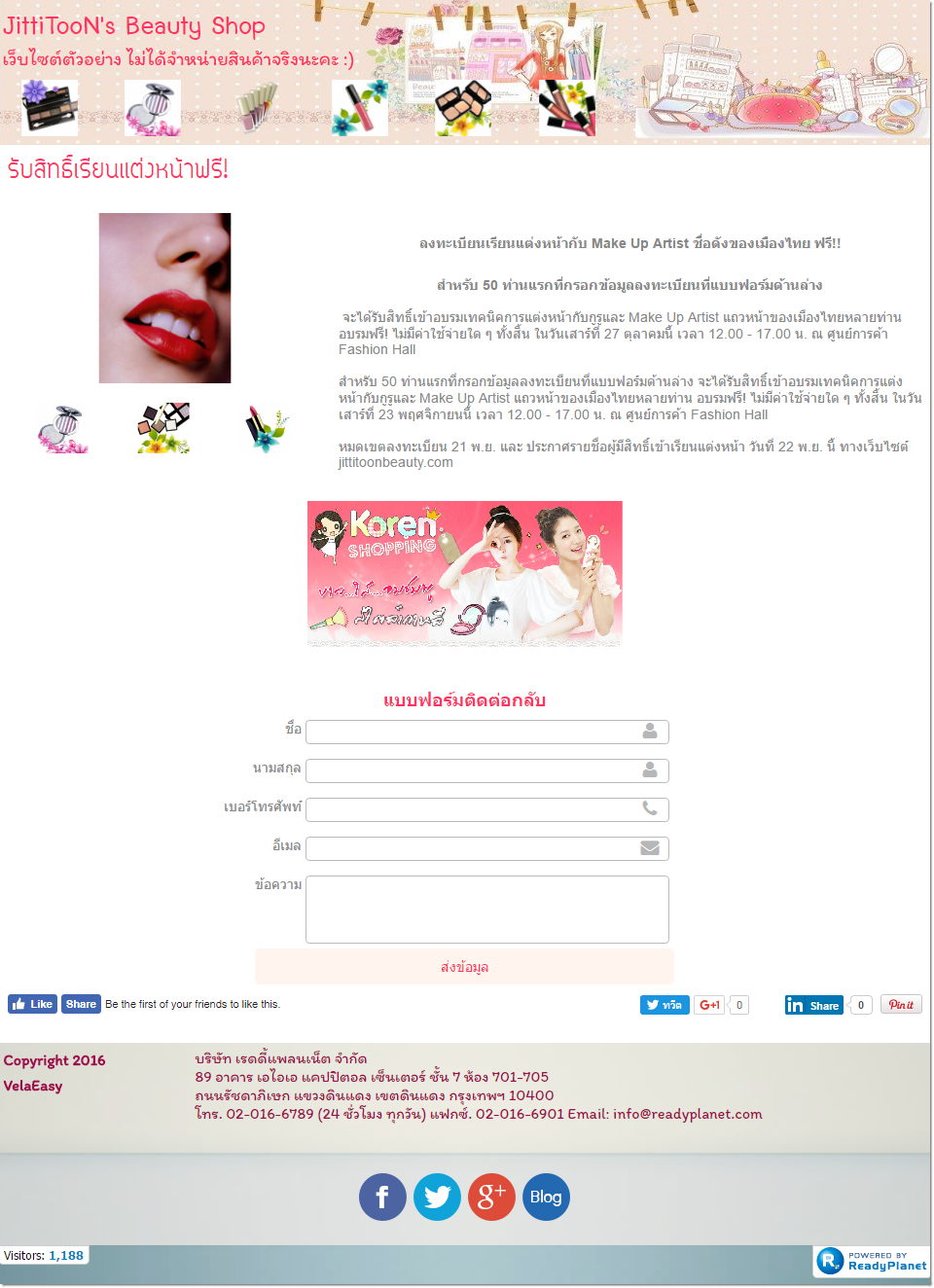
ตัวอย่างการแสดงผลหน้า Landing Page ที่สร้างในระบบเว็บไซต์พร้อมใช้ VelaEasy

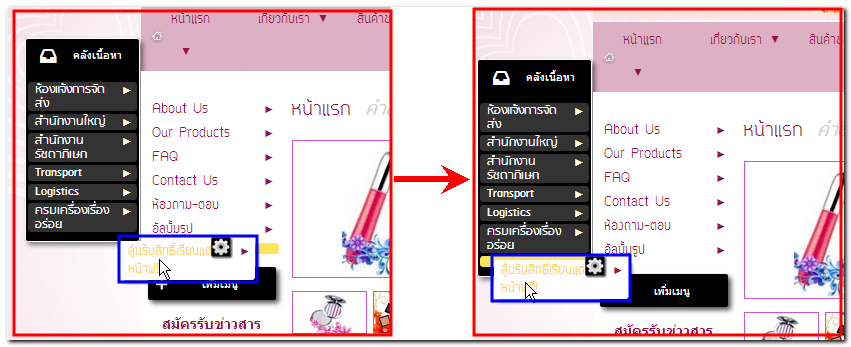
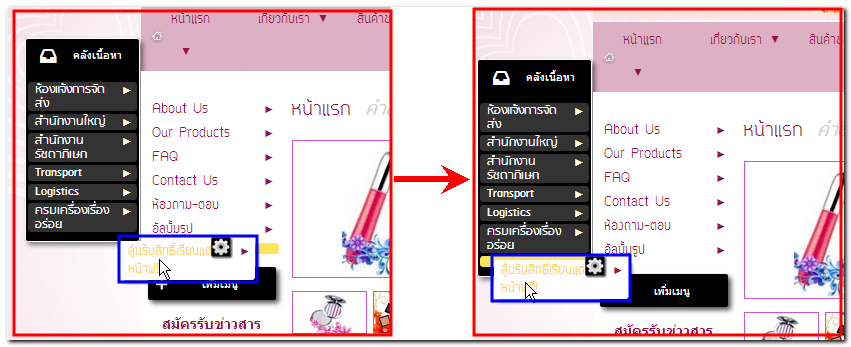
และดังที่แจ้งไว้ข้างต้นว่า หน้า Landing Page ควรจะเป็นหน้าที่นำเสนอข้อมูลเรื่องใดเรื่องหนึ่งโดยที่ไม่มีลิงก์เกี่ยวข้องไปยังเนื้อหาเรื่องอื่น ๆ ของเว็บไซต์เพื่อประโยชน์สูงสุดในการทำโปรโมชั่น การโฆษณา หรือการตลาดออนไลน์ แต่ในเบื้องต้น เมื่อมีการเพิ่มเมนู Landing Page เข้ามาในเว็บไซต์แล้ว ระบบจะแสดงผลเมนู Landing Page ที่ตำแหน่ง เมนูด้านข้าง บนหน้าเว็บไซต์อัตโนมัติ
ซึ่งในส่วนนี้ท่านสมาชิกสามารถ คลิกที่เมนู Landing page ดังกล่าว แล้วลากเข้าไปเก็บไว้ในเมนู "คลังเนื้อหา" เพื่อซ่อนเมนูดังกล่าวไม่ให้แสดงผลบนหน้าเว็บไซต์ปกติ แต่คุณยังสามารถนำ URL ของหน้า Landing Page ไปใช้ในการโฆษณา ประชาสัมพันธ์ ผ่านช่องทางออนไลน์ต่าง ๆ ได้ตามปกติค่ะ

(อ่านรายละเอียด วิธีจัดเก็บข้อมูลเข้าคลังเนื้อหา เพิ่มเติม คลิกที่นี่ ค่ะ)
![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่