เป็น Section ที่ให้เว็บมาสเตอร์ได้อัพโหลดรูปภาพ Banner เพื่อแสดงข้อมูลโปรโมชั่น หรือข่าวประชาสัมพันธ์ ฯลฯ ได้อย่างโดดเด่น สะดุดตามากขึ้น มาพร้อมกับคุณสมบัติการใช้งาน และการแสดงผลในแบบที่คุณเลือกได้ ไม่ว่าจะเป็น
• ใช้ในการแสดงผล Banner รูปภาพ พร้อมเป็นลิงก์ไปยังหน้าที่ต้องการได้
• แสดงเป็น Banner ภาพเดี่ยว หรือสร้างเป็นชุด Banner Slideshow ได้
• สามารถเลือกการแสดผลรูปภาพ Banner ให้พอดีจอได้ โดยเลือกรูปแบบอัพโหลดรูปภาพเดียวแล้วให้ระบบย่อ-ขยายขนาดภาพอัตโนมัติ หรืออัพโหลดภาพ 3 ขนาด เพื่อให้ระบบเลือกไปแสดงผลให้พอดีกับหน้าจอบนคอมพิวเตอร์, Tablet และหน้าจอ Smart Phone
• สามารถใช้งานทั้งในเว็บไซต์ VelaEasy รูปแบบ Theme และ Smart Theme ทุกแพ็กเกจ

ขั้นตอนการเพิ่ม Banner Section
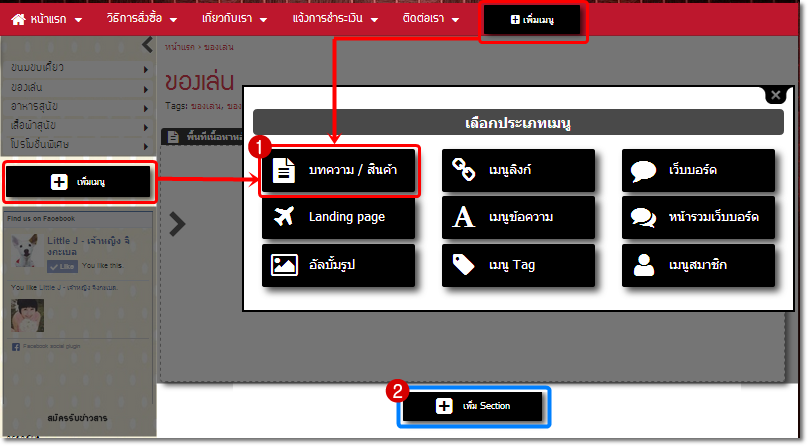
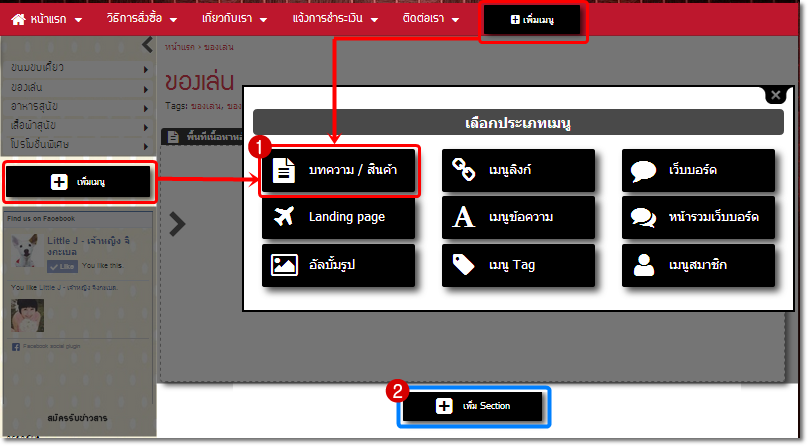
1. คลิกปุ่มเพิ่มเมนู ประเภท "บทความ/สินค้า" เพื่อสร้างเป็นเมนูใหม่ หรือ คลิกเข้าไปที่เมนู ประเภท "บทความ/สินค้า" เดิมที่สร้างไว้แล้ว จากนั้น คลิกปุ่ม "เพิ่ม Section"

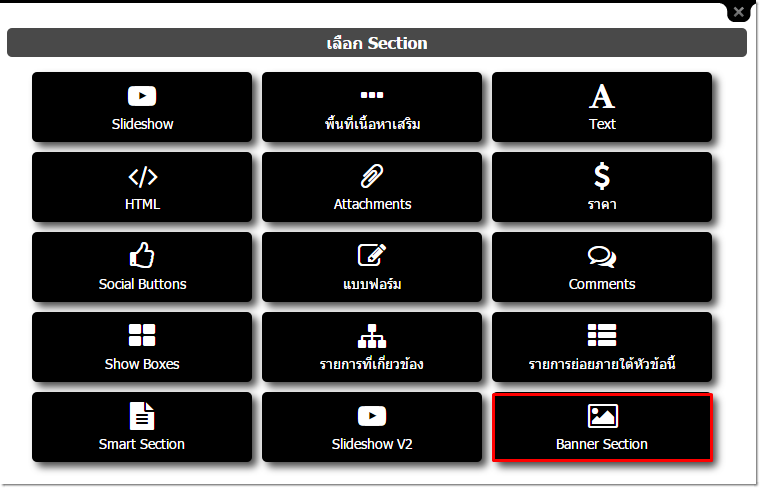
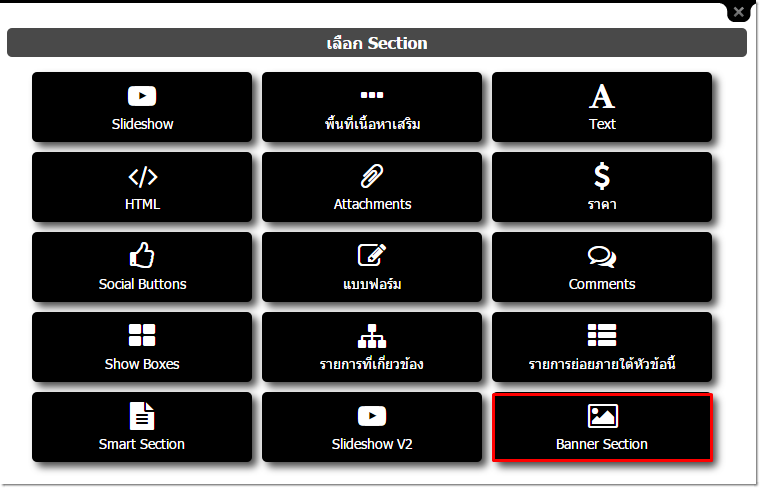
2. ปรากฎหน้าต่าง "เลือก Section" ให้คลิกเลือก "Banner Section"

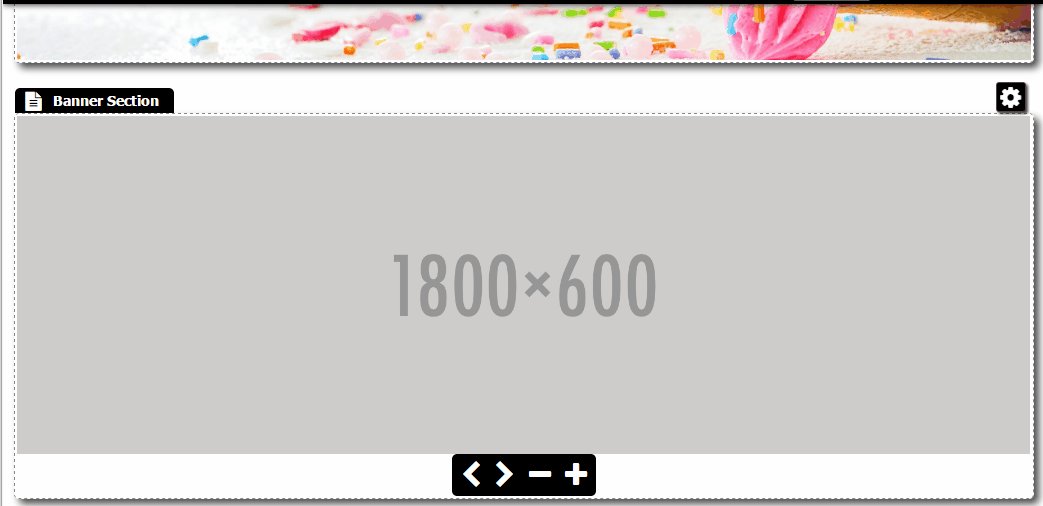
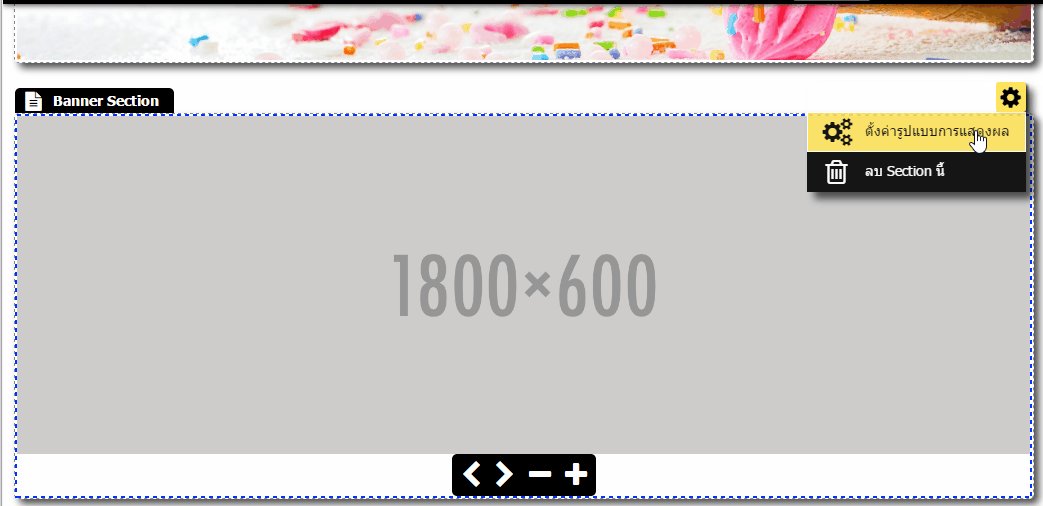
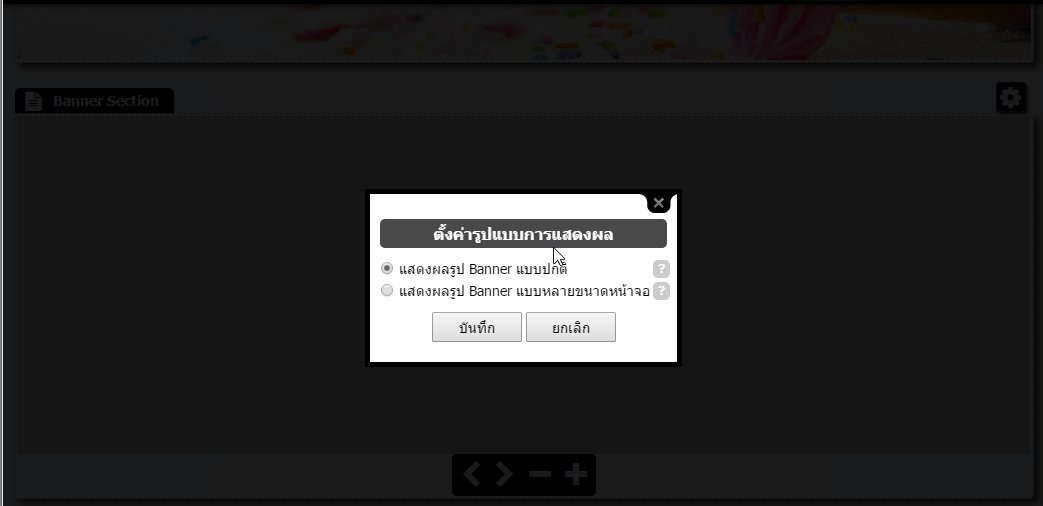
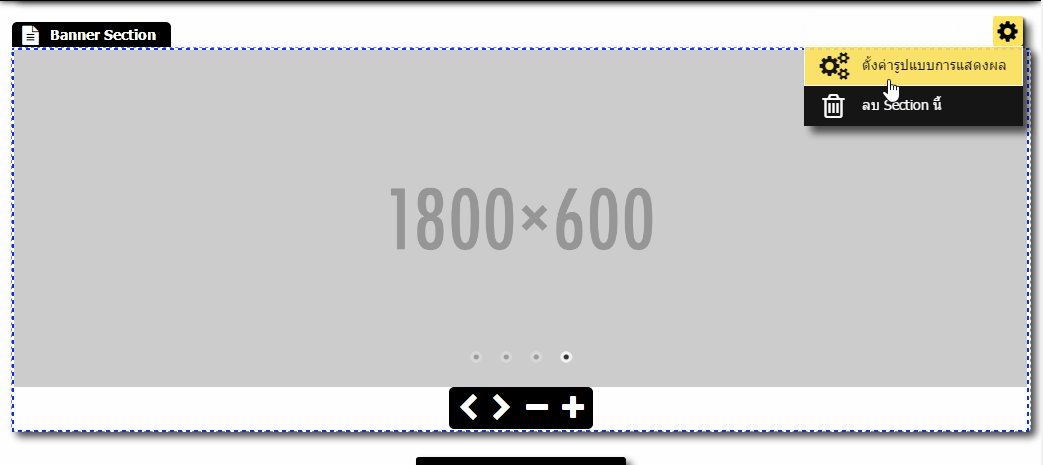
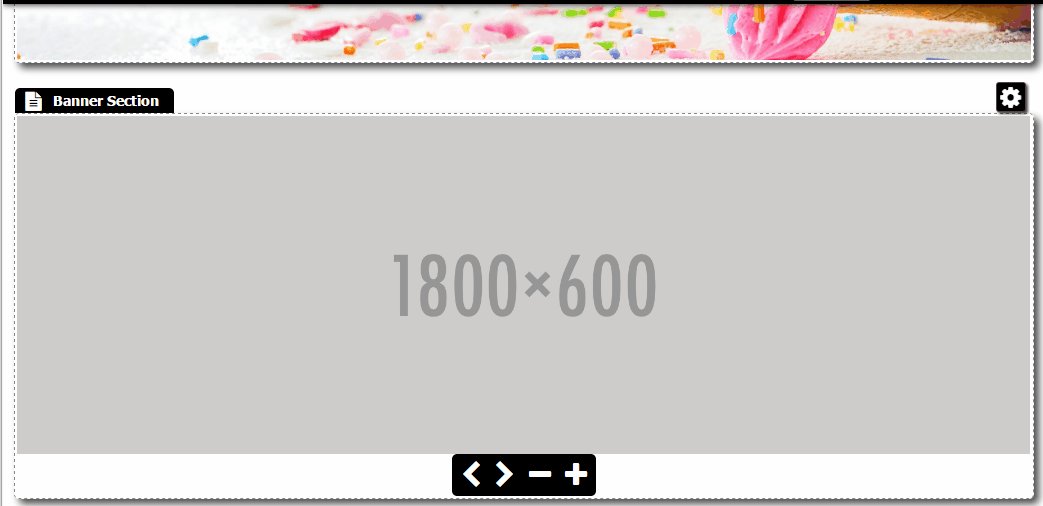
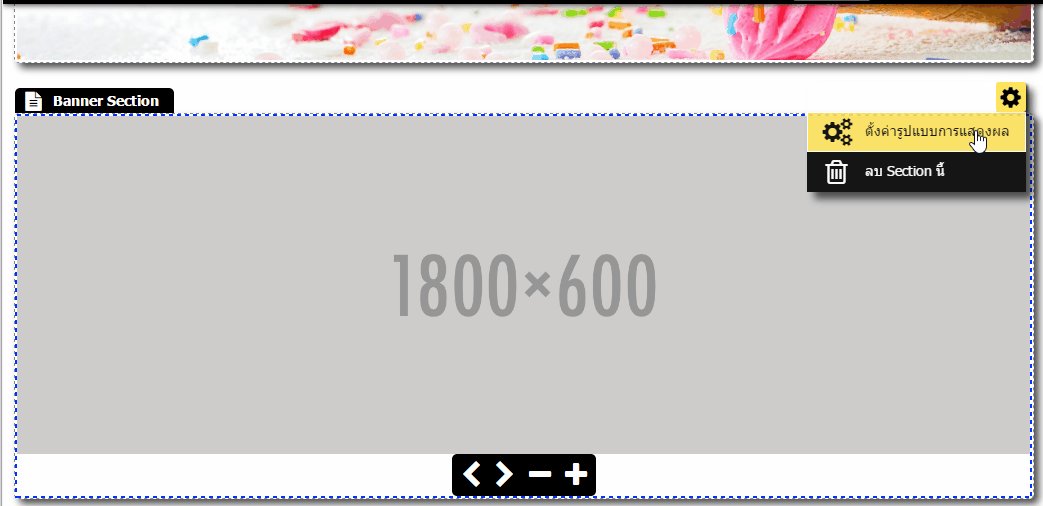
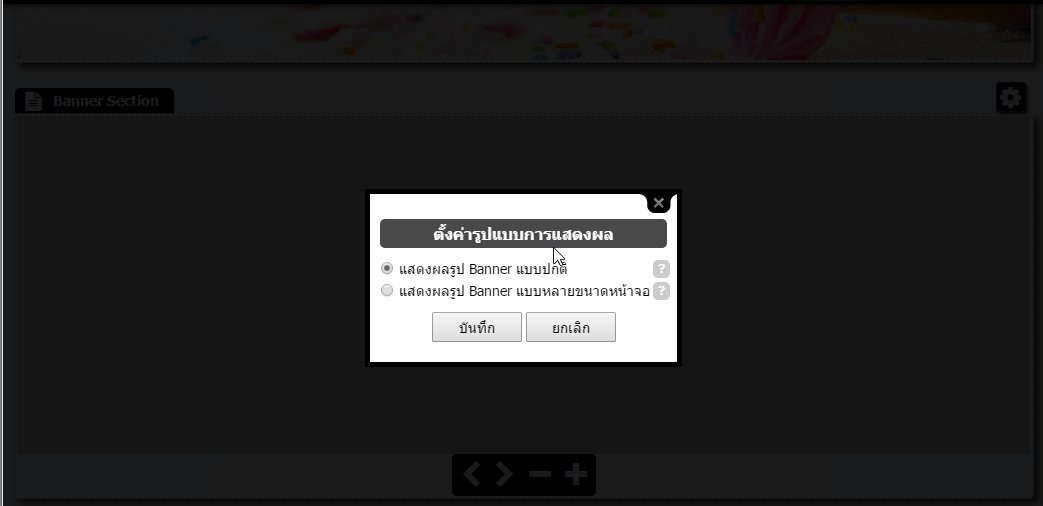
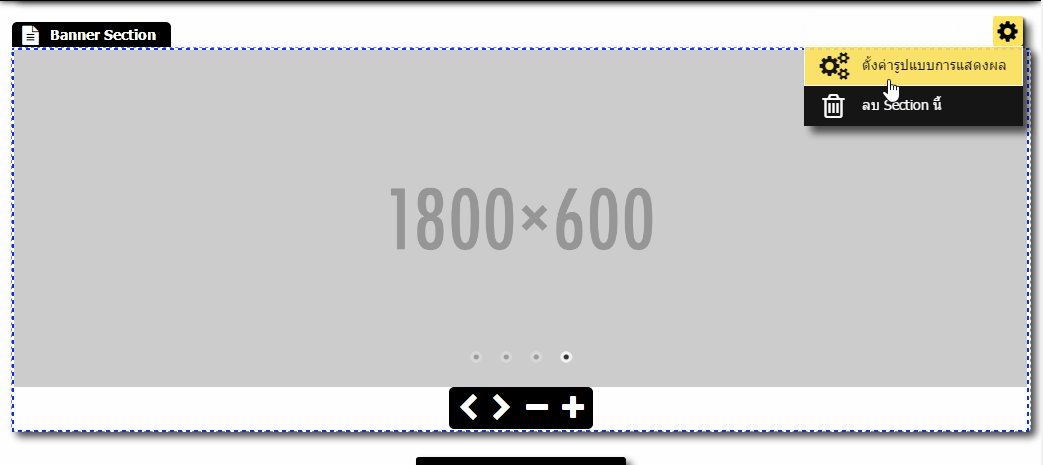
3. จะปรากฎพื้นที่ Banner Section ให้นำเมาส์ไปวางบริเวณริมมุมบนขวาของ Section จะปรากฎสัญลักษณ์  จากนั้นคลิก "ตั้งค่ารูปแบบการแสดงผล" จะปรากฎหน้าต่างสำหรับ เลือกรูปแบบการแสดงผล ดังนี้
จากนั้นคลิก "ตั้งค่ารูปแบบการแสดงผล" จะปรากฎหน้าต่างสำหรับ เลือกรูปแบบการแสดงผล ดังนี้

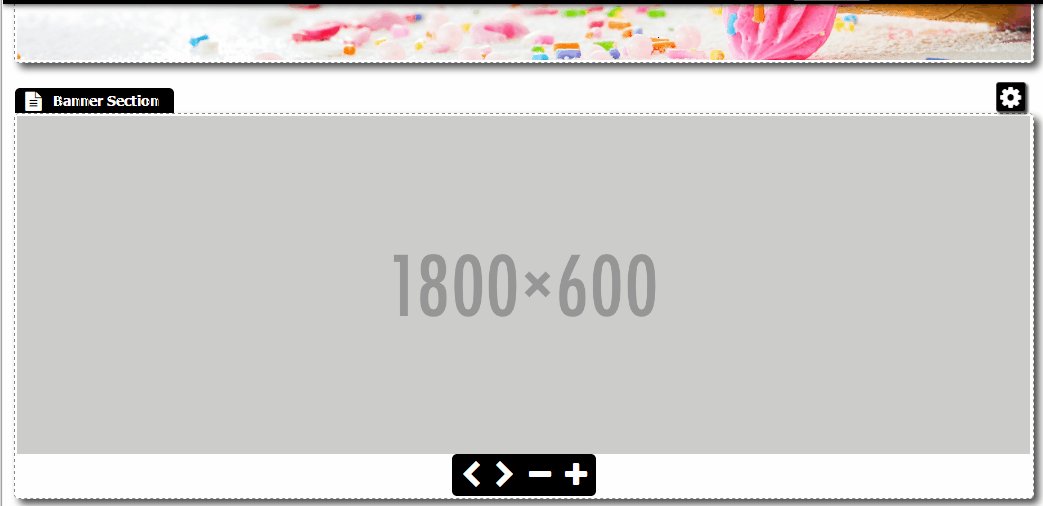
3.1. เลือก แสดงผลรูป Banner แบบปกติ สามารถอัพโหลดรูปภาพ Banner เพียงภาพเดียว จากนั้น เมื่อผู้ชมเปิดชมเว็บไซต์ในหน้าจอขนาดต่าง ๆ ระบบก็จะย่อ-ขยายขนาดภาพให้พอดีหน้าจออัตโนมัติ โดยยังคงสัดส่วนความกว้างและความสูงของรูปไว้อย่างสมดุล
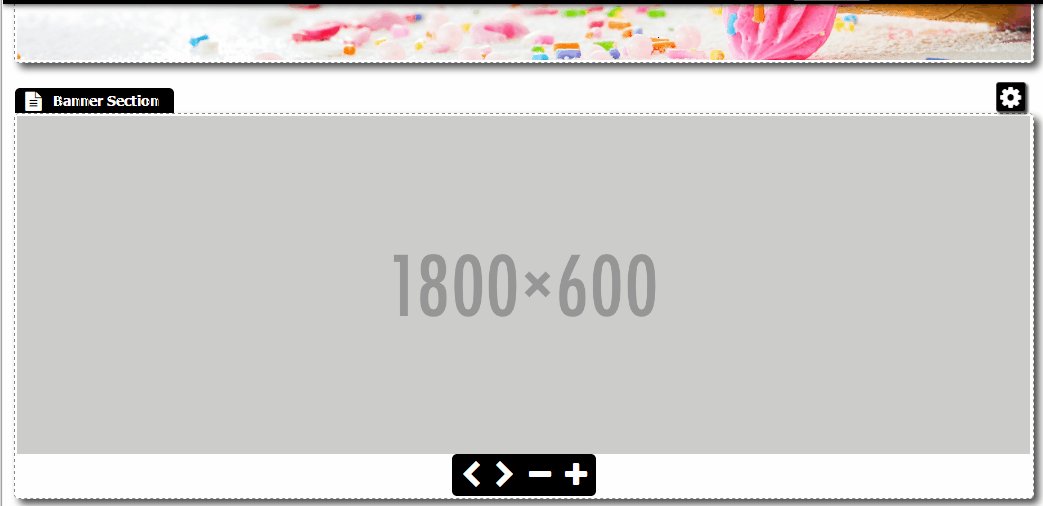
โดยลักษณะของภาพที่เหมาะสมกับการใช้วิธีอัพโหลดแบบย่อขนาดภาพ คือ ภาพที่มีรายละเอียดขนาดใหญ่ ชัดเจน มีการแสดงตัวอักษรบนภาพขนาดใหญ่ หรือไม่มีตัวอักษรเลย
คุณสมบัติของรูปภาพที่ระบบรองรับ
- นามสกุลของไฟล์รูปภาพที่รองรับ : .jpg, .jpeg, .png
- ขนาดของรูปที่เหมาะสม (Dimension) คือ : 1800x600 pixels ขึ้นไป
- ขนาดของไฟล์รูป (File Size) : ไม่เกิน 5 MB
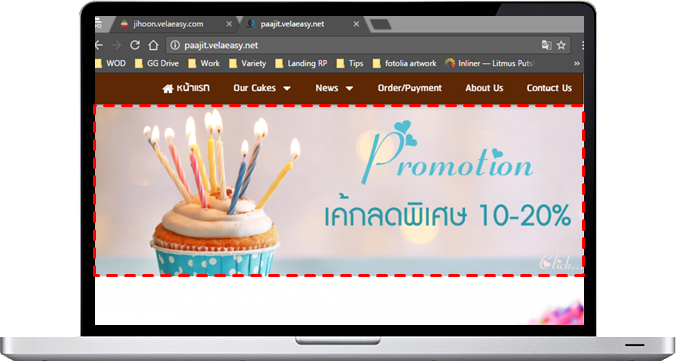
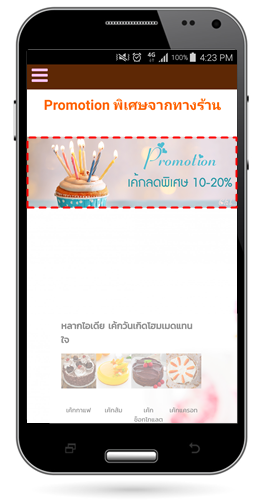
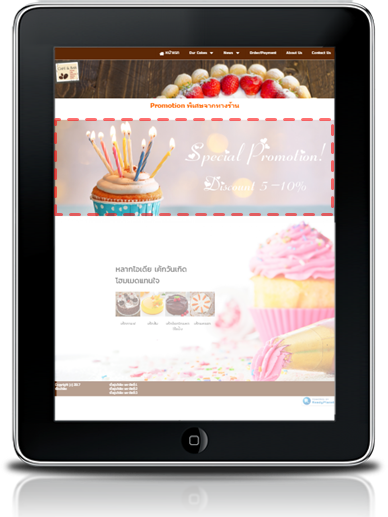
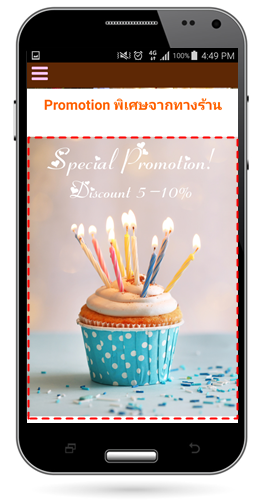
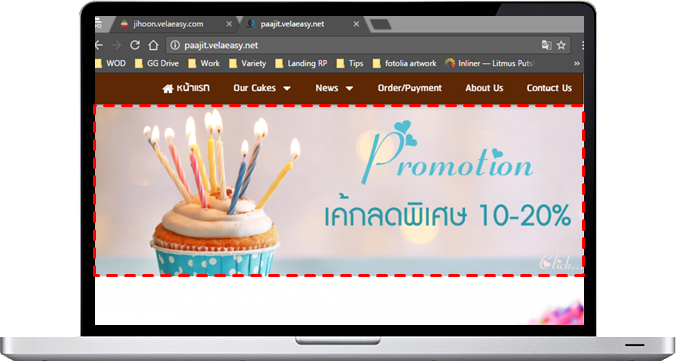
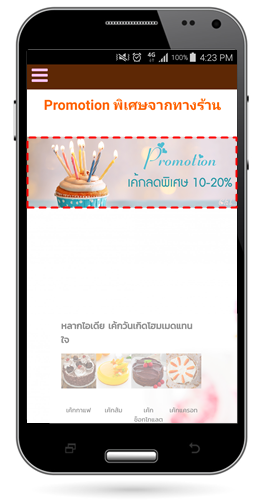
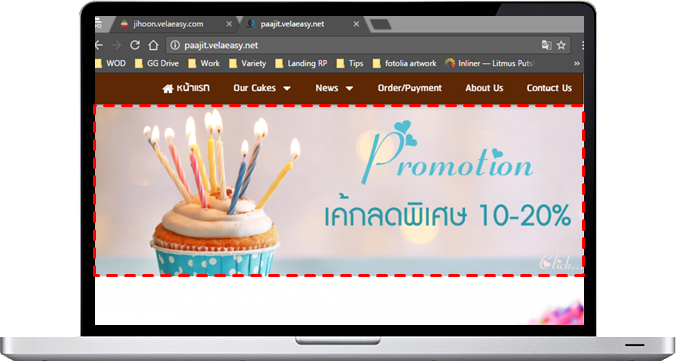
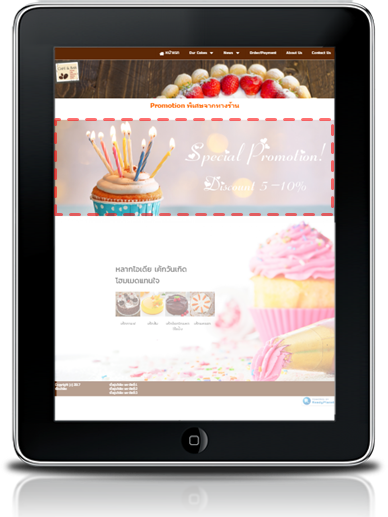
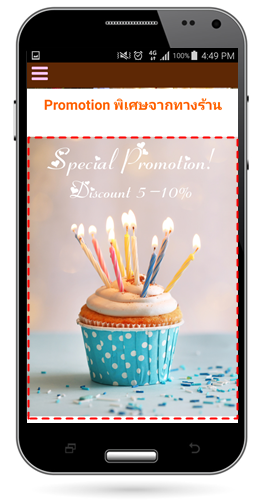
ตัวอย่างการแสดงผลรูป Banner แบบปกติ บนหน้าจอของอุปกรณ์ต่าง ๆ



3.2 เลือก แสดงผลรูป Banner แบบหลายขนาดหน้าจอ สามารถอัพโหลดภาพ 3 ขนาด เพื่อให้ระบบเลือกไปแสดงผลให้พอดีกับหน้าจอบนคอมพิวเตอร์, Tablet และหน้าจอ Smart Phone อัตโนมัติ
โดยลักษณะของภาพที่เหมาะสมกับการใช้วิธีอัพโหลดแบบหลายขนาดภาพ คือ ภาพที่มีรายละเอียดเล็ก ๆ ค่อนข้างมาก มีการแสดงข้อความบนภาพ Banner ที่มีรายละเอียดเยอะ ซึ่งเว็บมาสเตอร์สามารถออกแบบ Banner แต่ละขนาดให้แสดงข้อความอย่างชัดเจนได้ตามต้องการ
คุณสมบัติของรูปภาพที่ระบบรองรับ
- นามสกุลของไฟล์รูปภาพที่รองรับ : .jpg, .jpeg, .png
- ขนาดของรูปที่เหมาะสม (Dimension) คือ :
► ขนาดที่ 1 : 1800x600 pixels ขึ้นไป เหมาะสำหรับนำไปแสดงผลบนหน้าจอคอมพิวเตอร์
► ขนาดที่ 2 : 1200x400 pixels ขึ้นไป เหมาะสำหรับนำไปแสดงผลบนหน้าจอ Tablets
► ขนาดที่ 3 : 600x800 pixels ขึ้นไป เหมาะสำหรับนำไปแสดงผลบนหน้าจอ Smart Phone
- ขนาดของไฟล์รูป (File Size) : ไม่เกิน 5 MB
ตัวอย่างการแสดงผลรูป Banner แบบหลายขนาดหน้าจอ บนหน้าจอของอุปกรณ์ต่าง ๆ



เมื่อรูปแบบการแสดงผล Banner ที่ต้องการแล้ว คลิก “บันทึก”
วิธีอัพโหลดรูปภาพ ใน Banner Section
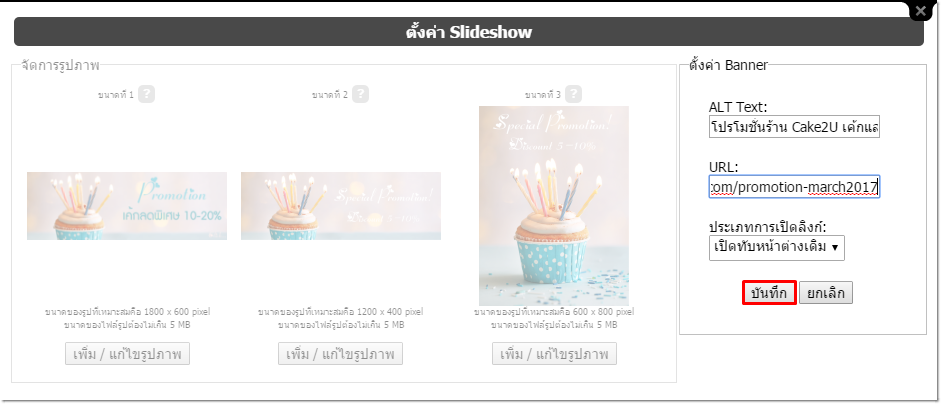
1. นำเมาส์ไปวางมุมบนขวาภายใน Section จะปรากฎสัญลักษณ์  ให้คลิก "ตั้งค่า Slideshow" เพื่ออัพโหลดรูปภาพ Banner ใหม่ ในตำแหน่งต่าง ๆ ตามรูปแบบที่เลือก โดยระบบจะแสดงหน้าต่างให้เลือก crop การแสดงผลภาพตามต้องการ (หรือคลิก แก้ไข เพื่อปรับตำแหน่งการแสดงผลภาพเดิมที่ได้อัพโหลดไปแล้วได้)
ให้คลิก "ตั้งค่า Slideshow" เพื่ออัพโหลดรูปภาพ Banner ใหม่ ในตำแหน่งต่าง ๆ ตามรูปแบบที่เลือก โดยระบบจะแสดงหน้าต่างให้เลือก crop การแสดงผลภาพตามต้องการ (หรือคลิก แก้ไข เพื่อปรับตำแหน่งการแสดงผลภาพเดิมที่ได้อัพโหลดไปแล้วได้)

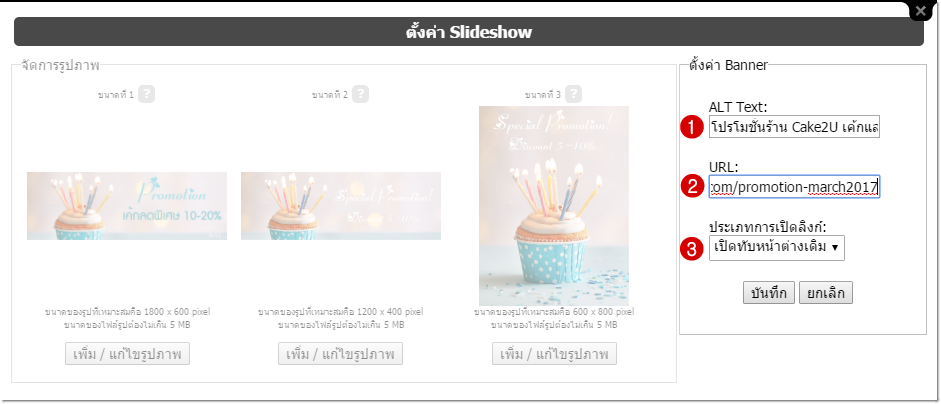
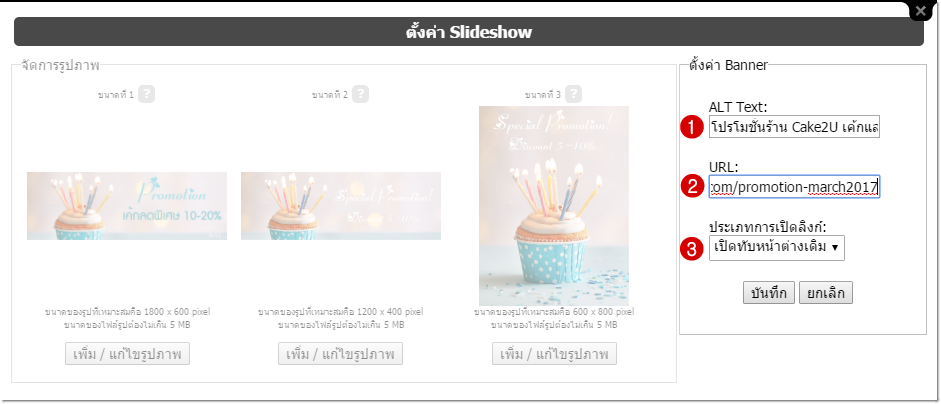
2. นอกจากนี้ ยังมีหัวข้ออื่น ๆ ให้เว็บมาสเตอร์กรอกข้อมูลเพิ่มเติมได้ ดังนี้ค่ะ
• ALT Text : เป็นส่วนสำหรับใส่ข้อความอธิบายรูปภาพที่จะช่วยให้ Search Engine รับรู้ความหมายของภาพนั้น ๆ เนื่องจาก Search Engine ไม่สามารถเก็บข้อมูลรูปภาพจากหน้าเว็บไซต์จากการดูว่าภาพ ที่แสดงคือภาพอะไร ดังนั้นจำเป็นจะต้องใช้ Tag พิเศษ เรียกว่า Alternative Text หรือ Alternate tag นี้ เพื่อใช้ในการอธิบายรูปภาพให้ Search Engine ทราบค่ะ
• URL : กรอก URL หน้าเว็บไซต์ ใช้กรณีที่ต้องการให้ผู้ชมคลิก Banner ไปยังหน้า Landing Page ปลายทางที่ต้องการได้
• ประเภทการเปิดลิงก์ : เลือกการเปิดหน้าเว็บไซต์เมื่อคลิก Banner ที่ผูกลิงก์ URL ไว้ ให้แสดงผลทับหน้าต่างเดิม (นิยมใช้ในกรณีที่สร้างลิงก์ภายในเว็บไซต์เดียวกัน) หรือจะแสดงผลในหน้าต่างใหม่ (นิยมใช้ในกรณีที่สร้างลิงก์เชื่อมโยงไปยังเว็บไซต์ภายนอก)

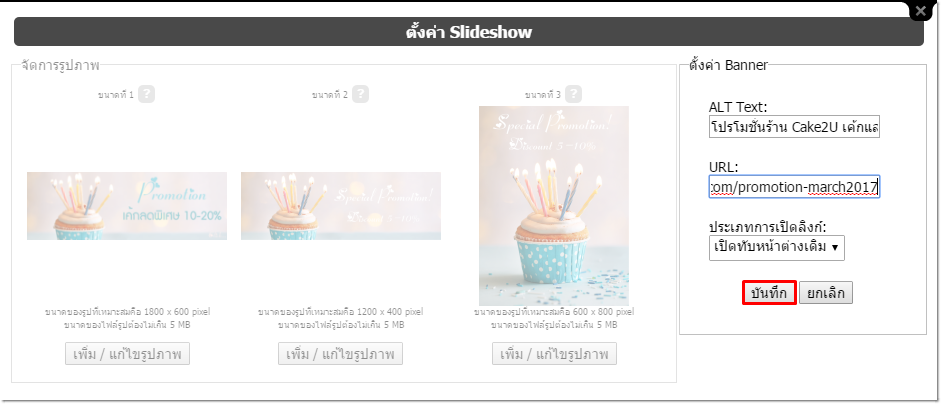
3. เมื่ออัพโหลดรูปภาพและตั้งค่าตามต้องการแล้ว คลิก "บันทึก"

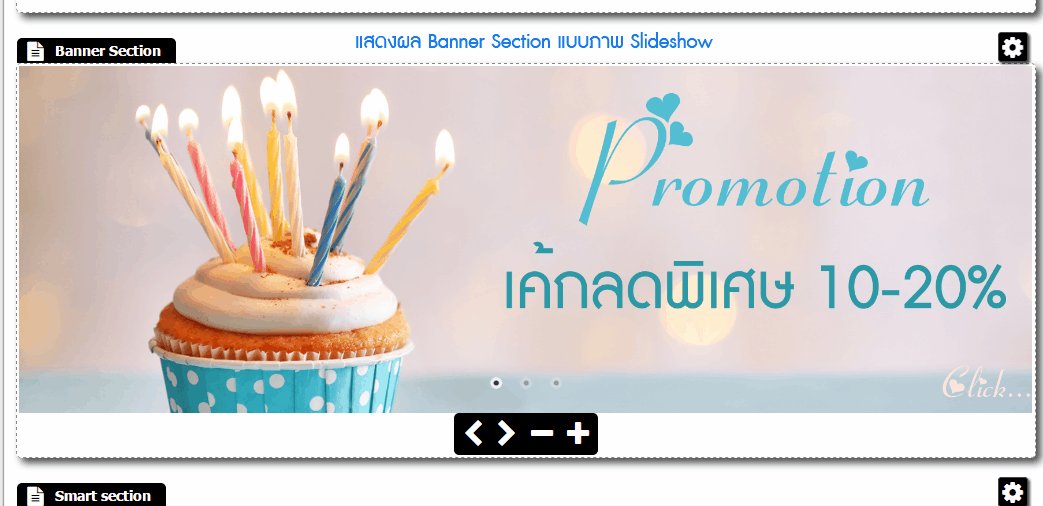
ตัวอย่างการแสดงผล Banner Section บนหน้าเว็บไซต์จริง

วิธีเพิ่มภาพ Banner เพื่อแสดงผลเป็น Slideshow
หลังจากที่เพิ่ม Banner Section แล้ว จะปรากฎสัญลักษณ์ใต้บริเวณ Section เพื่อเพิ่มและแก้ไขให้ Section นี้ แสดงผลในรูปแบบภาพเคลื่อนไหวแบบ Slideshow ได้ โดยมีวิธีการใช้งานดังนี้ค่ะ
• สัญลักษณ์ + คลิกเพื่อเพิ่มรูปสไลด์ใหม่ใน Section นี้
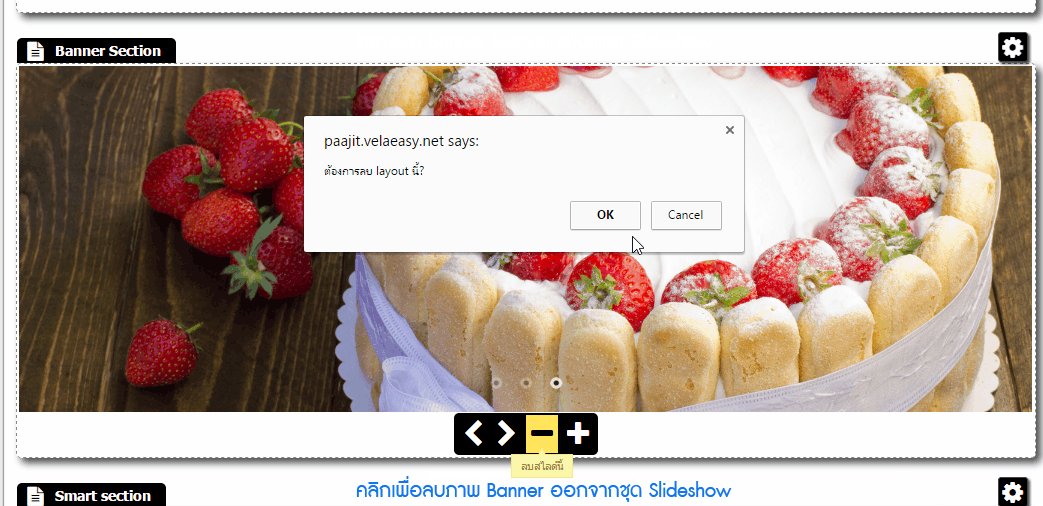
• สัญลักษณ์ - คลิกเพื่อลบภาพสไลด์ที่แสดงผลอยู่
• สัญลักษณ์ < เลื่อนภาพสไลด์นี้ไปทางซ้าย
• สัญลักษณ์ > เลื่อนภาพสไลด์นี้ไปทางขวา

หมายเหตุ : ในส่วนแก้ไขเว็บไซต์ สไลด์โชว์จะไม่เคลื่อนไหวอัตโนมัติ เพื่อความสะดวกในการใส่ข้อมูลบนสไลด์โชว์แต่ละภาพ
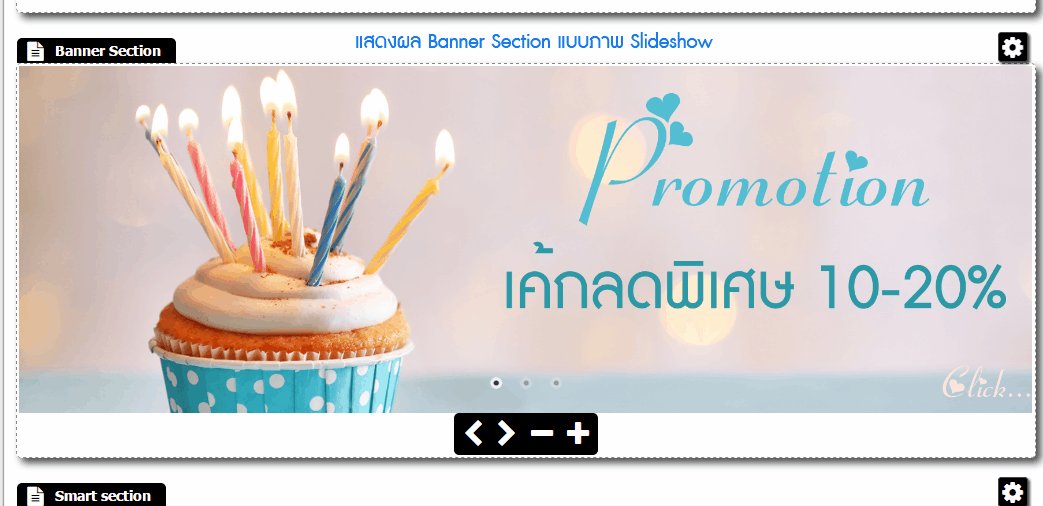
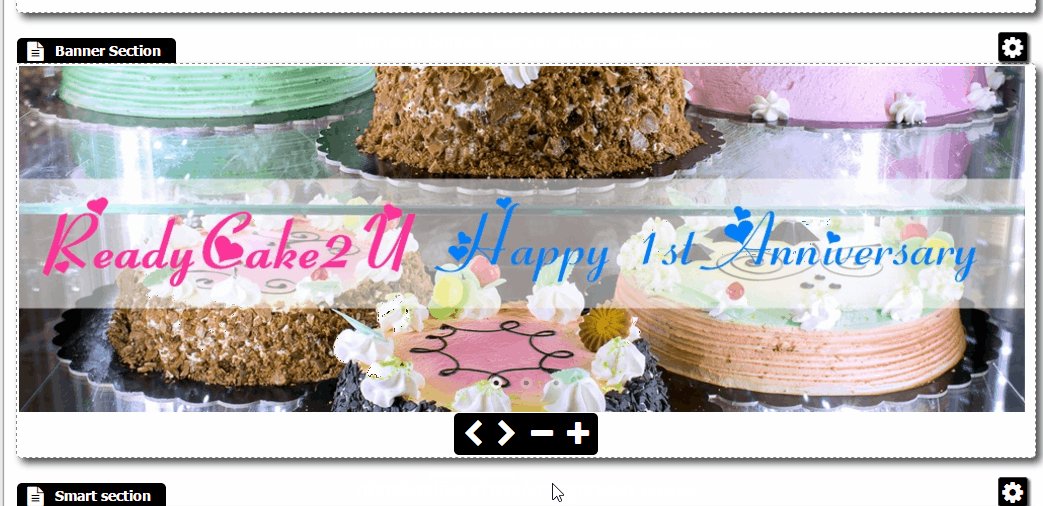
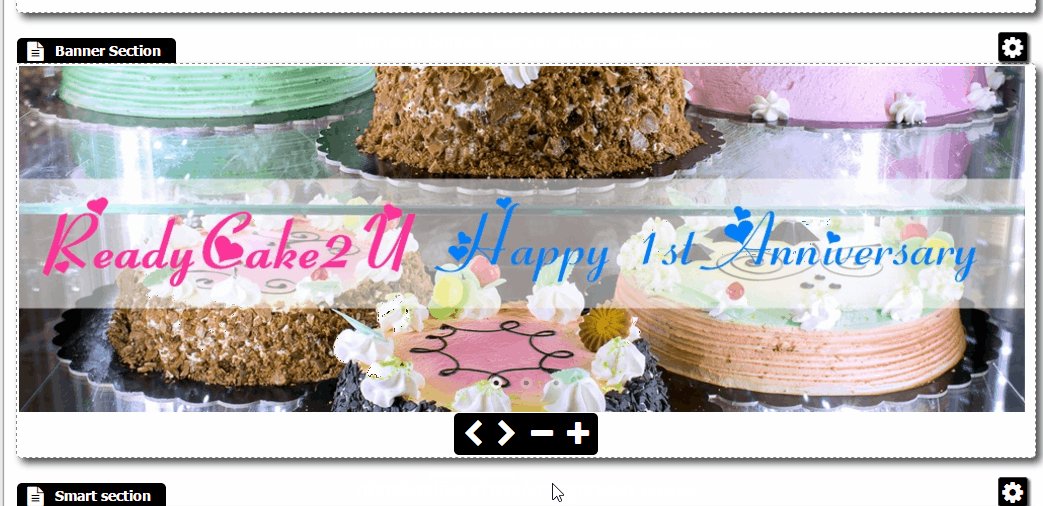
ตัวอย่างการแสดงผล Section Banner รูปแบบ Slideshow บนหน้าเว็บไซต์จริง
- หากผู้ชมไม่ได้นำ Cursor เมาส์ ไปชี้บริเวณพื้นที่สไลด์โชว์ ภาพในชุดสไลด์จะเลื่อนแสดงผลภาพถัดไปอัตโนมัติ
- หากผู้ชมนำเมาส์ไปชี้ไว้ที่สไลด์ ระบบจะแสดงผลสไลด์นั้น ๆ ค้างไว้
- ผู้ชมสามารถคลิกลิงก์บนภาพสไลด์ตามที่เว็บมาสเตอร์กำหนดไว้ เพื่ออ่านเนื้อหาเรื่องนั้น ๆ เพิ่มเติมได้

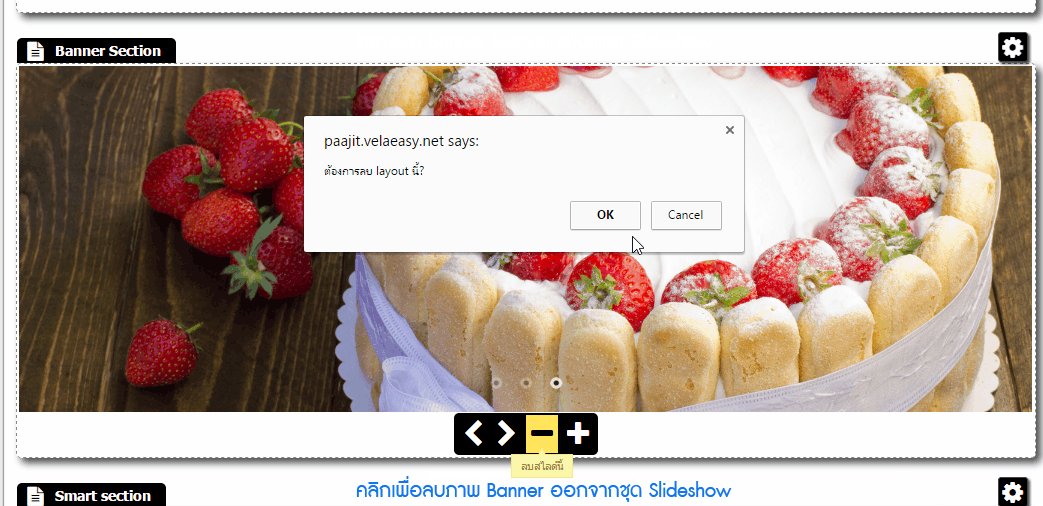
วิธีลบ Banner Section
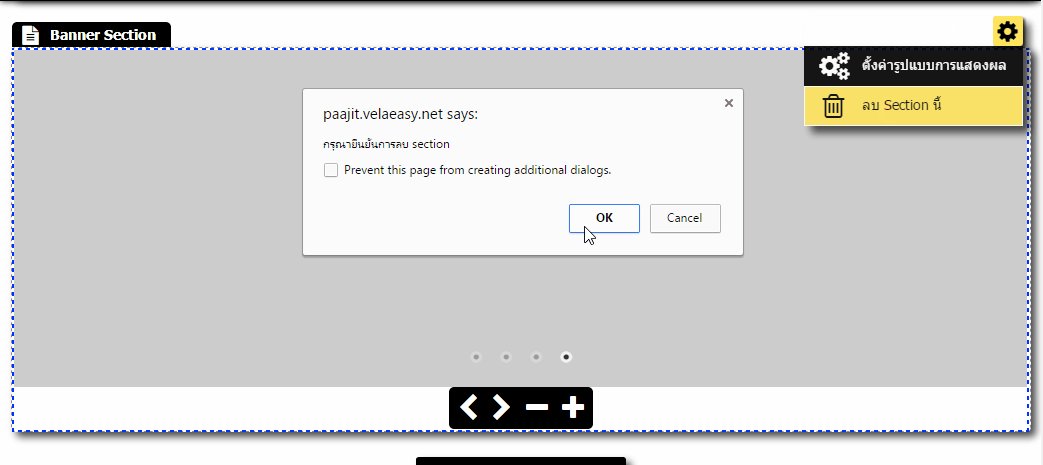
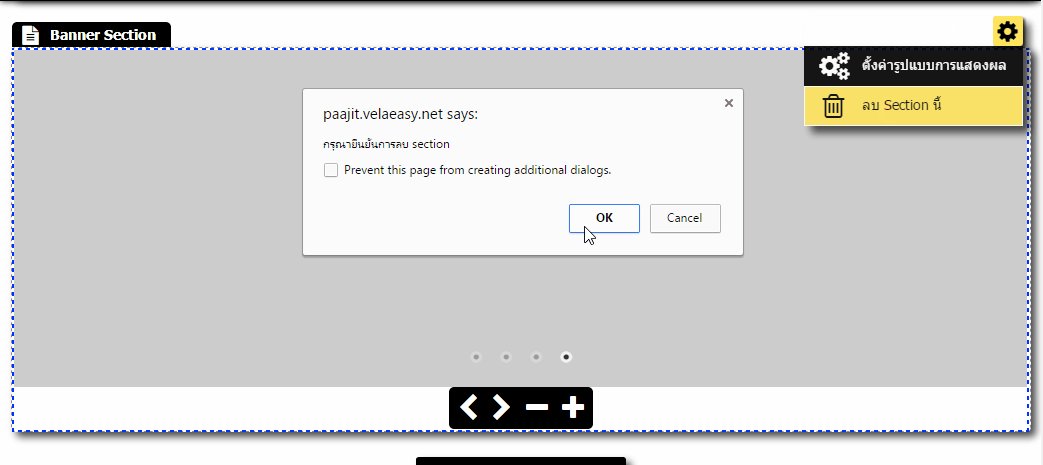
และในกรณีที่ไม่ต้องการแสดงผล Banner Section บนหน้าเว็บไซต์ สามารถลบได้ โดยนำเมาส์ไปชี้บริเวณมุมบนขวาของ Section นั้น ๆ จะปรากฎสัญลักษณ์  (ลบ Section นี้) เมื่อคลิกแล้วจะปรากฎ Pop up ให้กด "OK" เพื่อยืนยันการลบ Section ค่ะ
(ลบ Section นี้) เมื่อคลิกแล้วจะปรากฎ Pop up ให้กด "OK" เพื่อยืนยันการลบ Section ค่ะ

ข้อแนะนำเกี่ยวกับการใช้งาน Section Banner เพิ่มเติม
1. ใน 1 หน้าเว็บเพจ สามารถเพิ่ม Banner Section ได้หน้าละหลาย Section
2. ใน 1 Banner Section สามารถเปลี่ยนชุดรูปแบบ สลับระหว่าง Banner แบบปกติ กับ Banner แบบหลายขนาดหน้าจอได้ แต่ไม่สามารถกำหนดให้ภาพ Banner แต่ละภาพ แสดงผลสลับระหว่างชุดรูปแบบที่ต่างกัน ภายใน 1 ชุดสไลด์ได้
3. กรณีที่อัพโหลดภาพ Banner หลายภาพใน Banner Section (แสดงเป็น Slideshow) และมีการเปลี่ยนรูปแบบการแสดงผล
3.1. ระบบจะให้คุณอัพโหลดรูปภาพตามรูปแบบการแสดงผลใหม่ที่เลือก โดยจะยังเก็บรูปภาพในรูปแบบเดิมไว้ ดังนั้น หากมีการสลับไปใช้รูปแบบเดิมอีกครั้ง ภาพที่เคยอัพโหลดไว้จะยังคงแสดงผลอยู่
3.2. ไม่ว่าเว็บมาสเตอร์จะเลือกใช้รูปแบบการแสดงผลแบบใด ข้อมูล ALT Text, Link และเลือกรูปแบบการเปิดหน้า ที่ใส่ไว้ในแต่ละภาพ Slideshow จะแสดงผลคงเดิมตามลำดับภาพใน Banner Section ที่เว็บมาสเตอร์จัดเรียง
![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่