ระบบอัลบั้มรูป (Photo Gallery) คือ ระบบที่แสดงรูปถ่ายของสินค้าหรือบริการของเว็บไซต์อย่างเป็นระเบียบ แสดงผลอย่างสวยงามน่าสนใจ และเพิ่มรูปภาพใน Gallery ไม่จำกัดจำนวน โดยมีวิธีการใช้งานที่ไม่ยากดังนี้ค่ะ
วิธีเพิ่มอัลบั้มรูป
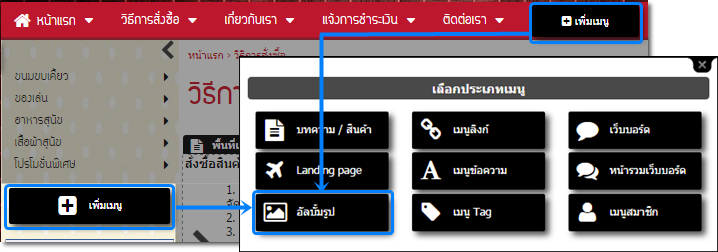
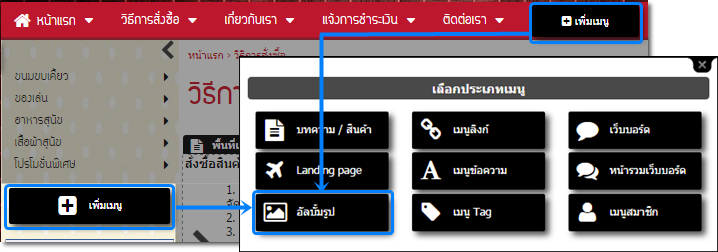
1. คลิกปุ่ม "เพิ่มเมนู" ในบริเวณที่ต้องการ เช่น เมนูด้านบน หรือเมนูด้านข้าง จะปรากฎหน้าต่าง "เลือกประเภทเมนู" ให้คลิกปุ่ม "อัลบั้มรูป"

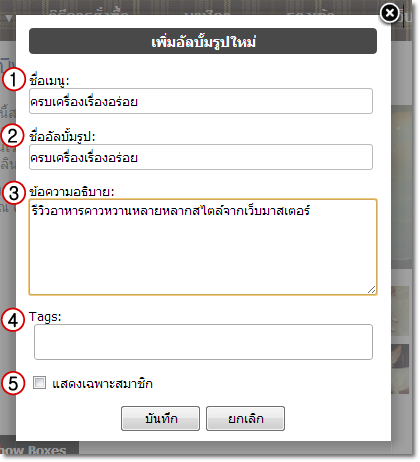
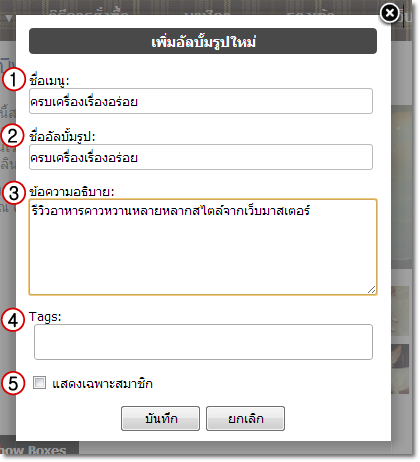
2. จากนั้นที่หน้าต่าง "เพิ่มอัลบั้มรูปใหม่" คุณสามารถใส่ข้อมูลในหัวข้อต่าง ๆ ดังต่อไปนี้

2.1. "ชื่อเมนู" สามารถใส่รายละเอียดชื่อเมนูอัลบั้มรูปตามต้องการ ซึ่งจะแสดงผลชื่อเมนูที่ตำแหน่งเมนูด้านบนหรือเมนูด้านข้างบนหน้าเว็บไซต์
2.2. "ชื่ออัลบั้มรูป" สามารถตั้งชื่ออัลบั้มรูปตามต้องการ ซึ่งจะแสดงผลชื่ออัลบั้มรูปที่ส่วนเนื้อหาเหนือรูปภาพในอัลบั้ม
2.3. "ข้อความอธิบาย" ใส่รายละเอียดอธิบายข้อมูลเหตุการณ์ของภาพในอัลบั้มนี้
2.4. "Tags" สามารถใส่คำและคีย์เวิร์ดที่เกี่ยวข้องกับข้อมูลในอัลบั้มภาพนั้นๆ แล้วคำนั้นจะกลายเป็นลิงค์ให้สามารถคลิกได้ โดยเว็บมาสเตอร์สามารถใส่ Tag เพื่อแสดงข้อมูลที่เกี่ยวข้องกันได้อย่างเป็นหมวดหมู่ตามต้องการ
ดูรายละเอียด วิธีการใช้งานฟังก์ชัน Tags เพิ่มเติม คลิกที่นี่ ค่ะ
2.5. ตัวเลือก "แสดงเฉพาะสมาชิก" สำหรับเว็บไซต์สำเร็จรูป VelaEasy แพ็คเกจที่มีระบบสมาชิก (Member Login) จะสามารถทำเครื่องหมายกาถูกในช่อง "แสดงเฉพาะสมาชิก" เพื่อปิดเมนูนี้ให้เฉพาะสมาชิกที่ log in เข้าสู่ระบบสมาชิกของเว็บไซต์แล้วเท่านั้นจึงจะมองเห็นและคลิกดูข้อมูลในเมนูนั้นๆได้
ดูรายละเอียด วิธีการใช้งานระบบสมาชิก เพิ่มเติม คลิกที่นี่ ค่ะ
หลังจากกรอกข้อมูลในหัวข้อต่าง ๆ เรียบร้อยแล้ว คลิก "บันทึก"
วิธีเพิ่มและแก้ไขรูปภาพในอัลบั้มรูป
คุณสมบัติของรูปภาพ ที่จะอัพโหลดในอัลบั้มรูปได้ นามสกุลของไฟล์รูปภาพที่รองรับ : .jpg , .gif , .png และขนาดของไฟล์รูป รูปละไม่เกิน 5 MB ค่ะ
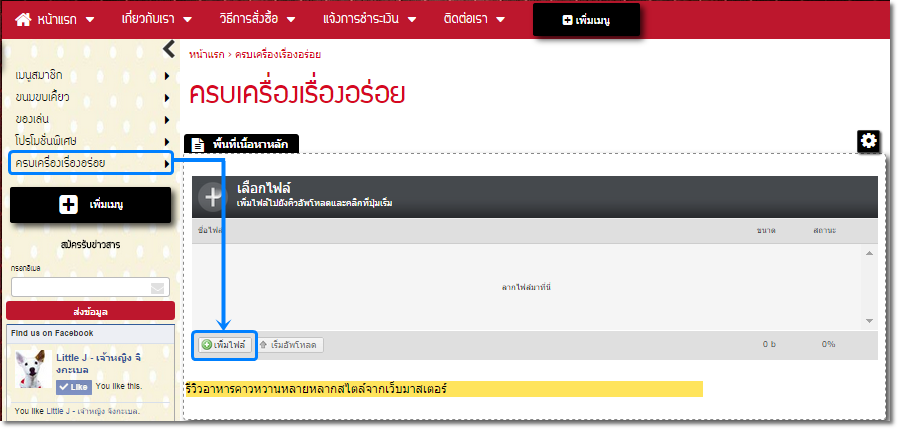
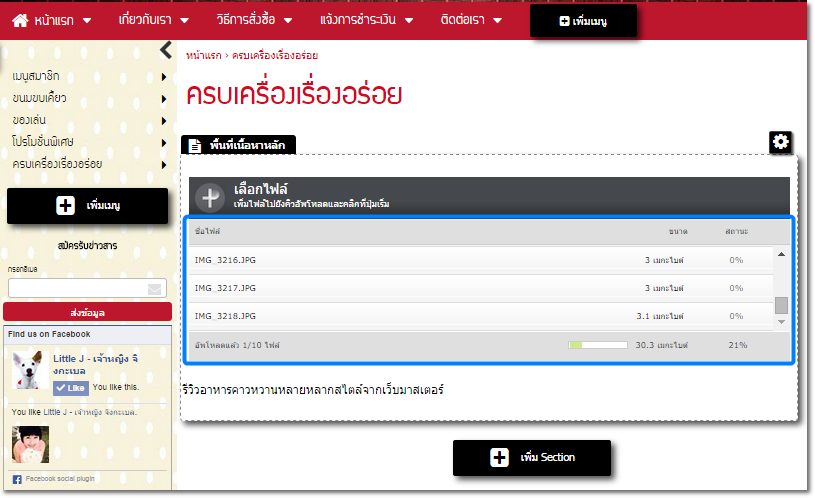
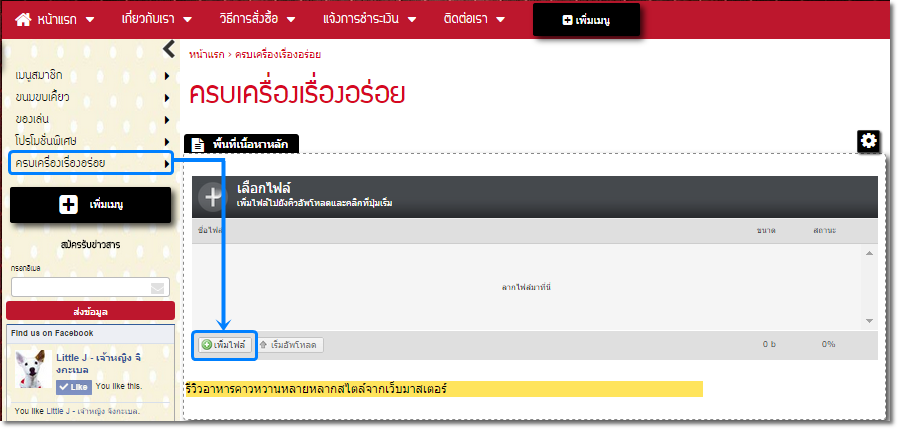
3. จะปรากฎเมนูอัลบั้มรูปที่เพิ่มใหม่ในบริเวณที่คุณเลือกเพิ่มเมนูตามข้อ 1. สามารถใส่รูปภาพในอัลบั้ม โดยคลิกที่ปุ่ม "เพิ่มไฟล์" ในบริเวณพื้นที่เนื้อหาหลัก

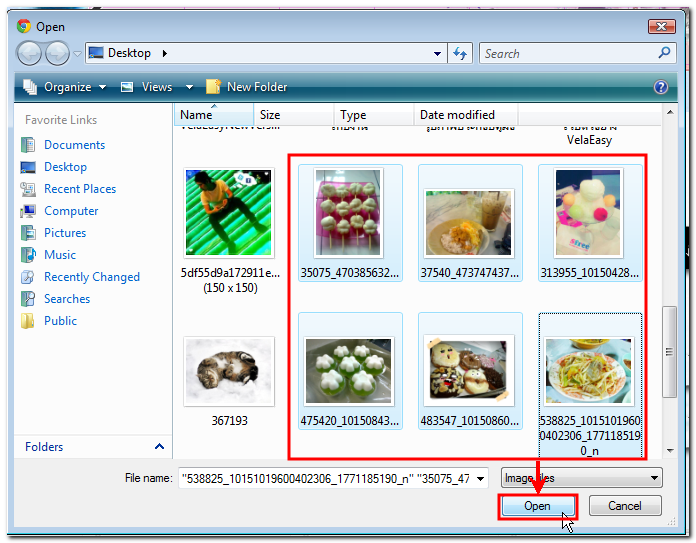
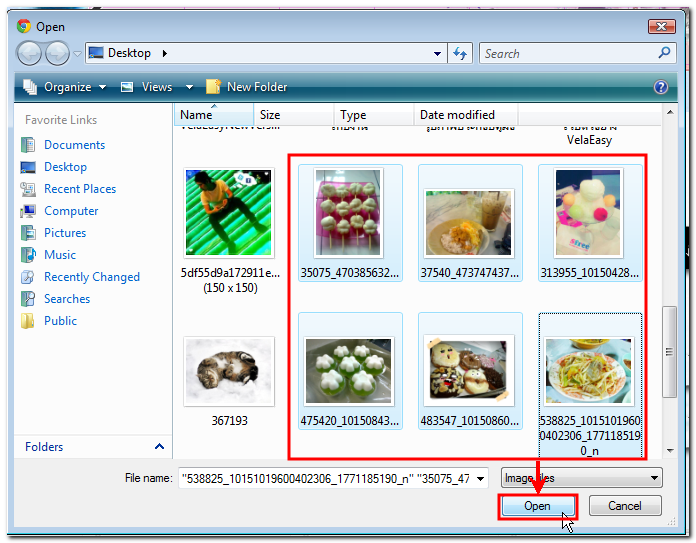
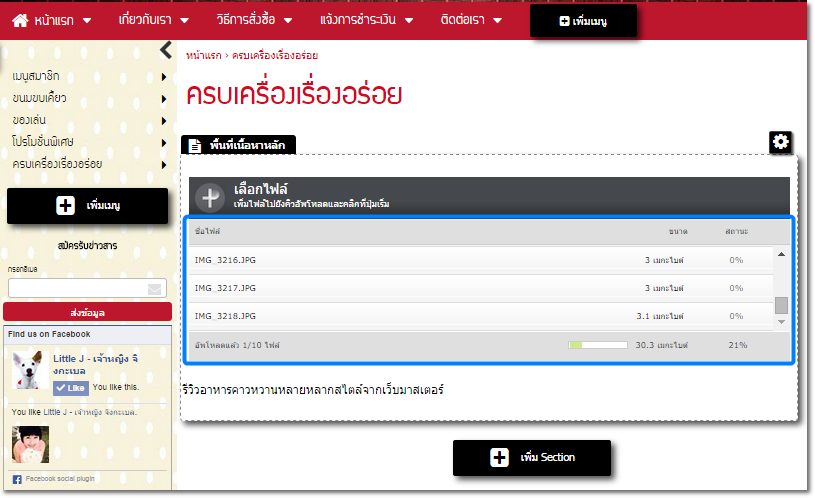
4. จะปรากฎหน้าต่างให้เลือกไฟล์รูปภาพที่ต้องการอัพโหลด ซึ่งสามารถเลือกอัพโหลดได้ครั้งละมากกว่า 1 รูป โดยกดปุ่ม Ctrl ค้างไว้ขณะคลิกเลือกรูปภาพ (อัพโหลดได้ครั้งละไม่เกิน 10 ภาพค่ะ) เมื่อเลือกรูปภาพครบตามต้องการแล้ว คลิก "Open"

5. ระบบจะทำการอัพโหลดรูปภาพจนครบตามจำนวนไฟล์ที่่เลือก

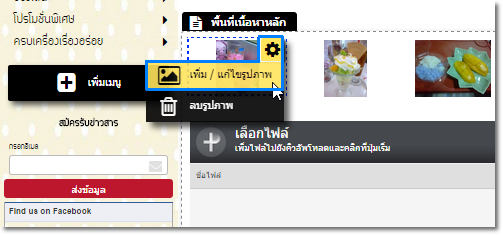
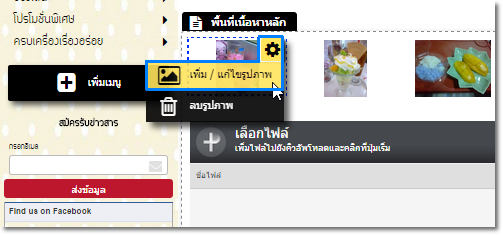
6. จะปรากฎภาพที่ได้ทำการอัพโหลดในอัลบั้ม สามารถเพิ่มรายละเอียดของรูปภาพแต่ละรูปได้ โดยนำเมาส์ไปชี้ที่  ของตำแหน่งรูปภาพที่ต้องการ จากนั้นคลิกเมนู "เพิ่ม/แก้ไขรูปภาพ"
ของตำแหน่งรูปภาพที่ต้องการ จากนั้นคลิกเมนู "เพิ่ม/แก้ไขรูปภาพ"

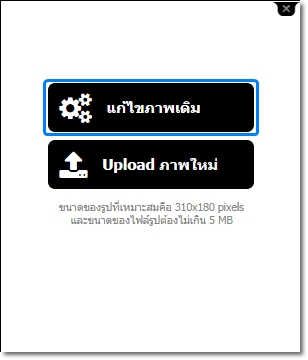
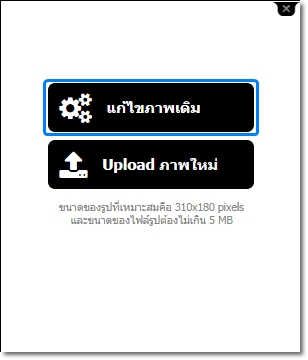
7. ระบบจะปรากฎหน้าต่างให้เลือก "แก้ไขภาพเดิม" ที่อัพโหลดไปแล้ว หรือ Upload ภาพใหม่ เพื่อใส่รูปภาพอื่นเพิ่มเข้ามาหรือแทนที่ (ในที่นี้คลิก แก้ไขภาพเดิม)

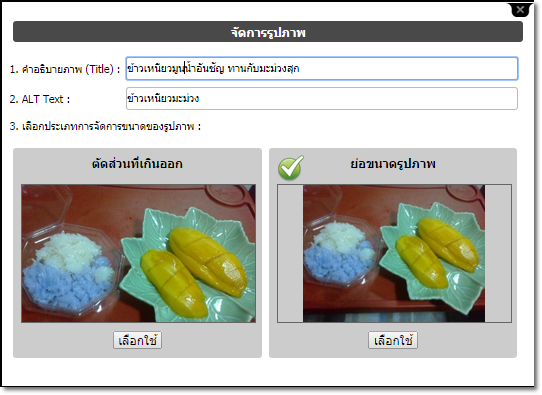
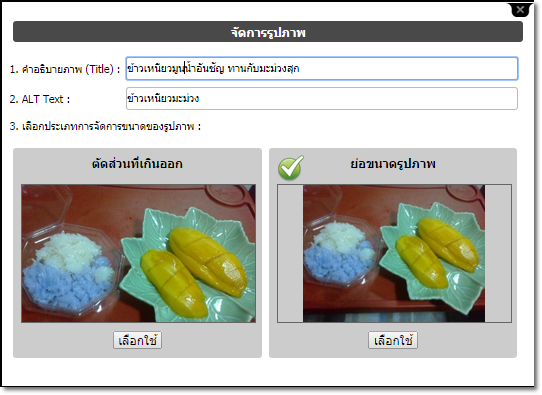
8. จากนั้นจะปรากฎหน้าต่าง "จัดการรูปภาพ" ซึ่งสามารถกำหนดการตั้งค่าได้ ดังนี้

8.1. คำอธิบายภาพ คือ ส่วนสำหรับใส่ข้อความอธิบายรายละเอียดที่เกี่ยวข้องกับรูปภาพแบบคร่าว ๆ จะปรากฎเมื่อนำเมาส์ไปชี้ที่รูปภาพนั้น ๆ หรือเมื่อคลิกดูรูปภาพประกอบรายการขนาดใหญ่ จะปรากฎคำอธิบายนี้ที่ใต้รูปภาพด้วยค่ะ
8.2. ALT Text : เป็นส่วนสำหรับใส่ข้อความอธิบายรูปภาพที่จะช่วยให้ Search Engine รับรู้ความหมายของภาพนั้นๆ เนื่องจาก Search Engine ไม่สามารถเก็บข้อมูลรูปภาพจากหน้าเว็บไซต์จากการดูว่าภาพ ที่แสดงคือภาพอะไร ดังนั้นจำเป็นจะต้องใช้ Tag พิเศษ เรียกว่า Alternative Text หรือ Alternate tag นี้ เพื่อใช้ในการอธิบายรูปภาพให้ Search Engine ทราบค่ะ
8.3. เลือกประเภทการจัดการขนาดของรูปภาพ สามารถเลือกประเภทการจัดการขนาดของรูปภาพได้ 2 รูปแบบ คือ ตัดส่วนที่เกินออก หรือย่อขนาดรูปภาพ
ซึ่งทั้ง 2 รูปแบบจะแสดงผลที่หน้าเว็บไซต์แตกต่างกัน แต่เมื่อคลิกที่รูปภาพเพื่อดูขนาดจริง ระบบจะแสดงรูปภาพเป็นขนาดต้นฉบับค่ะ
และเมื่อคลิกปุ่ม "เลือกใช้" ที่ขนาดรูปภาพที่ต้องการ จะเป็นการบันทึกการแก้ไขรูปภาพนี้ให้อัตโนมัติค่ะ
9. นอกจากนี้ สามารถสลับตำแหน่งรูปภาพในอัลบั้ม โดยการคลิกที่รูปแล้วลากไปวางในตำแหน่งที่ต้องการ (Drag & Drop) ได้ทันทีค่ะ

วิธีลบรูปภาพออกจากอัลบั้ม
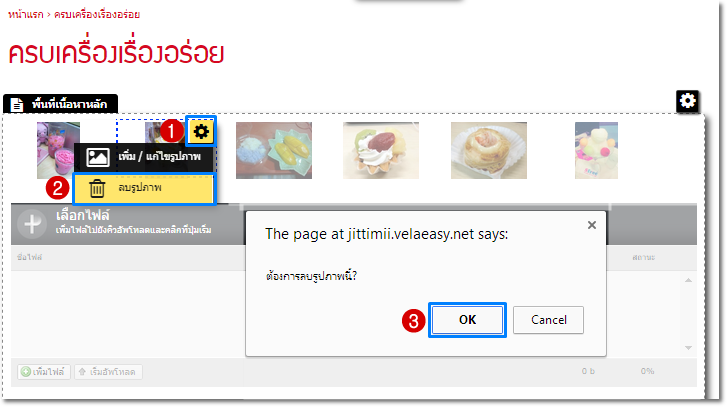
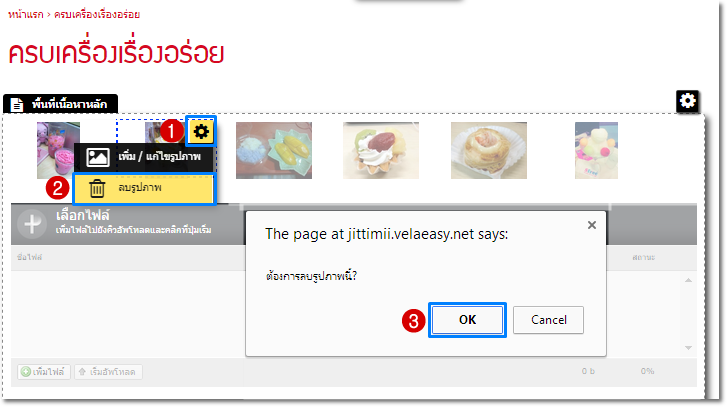
10. สามารถลบรูปภาพออกจากอัลบ้้มรูปได้ โดยนำเมาส์ไปชี้ที่  ของตำแหน่งรูปภาพที่ต้องการ จากนั้นคลิกเมนู "ลบรูปภาพ" และคลิก "ตกลง" เพื่อยืนยัน ระบบก็จะลบภาพดังกล่าวออกจากระบบค่ะ
ของตำแหน่งรูปภาพที่ต้องการ จากนั้นคลิกเมนู "ลบรูปภาพ" และคลิก "ตกลง" เพื่อยืนยัน ระบบก็จะลบภาพดังกล่าวออกจากระบบค่ะ

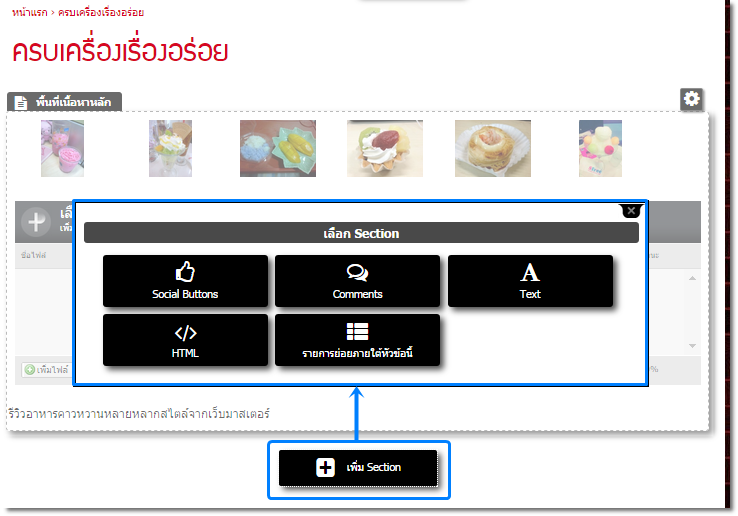
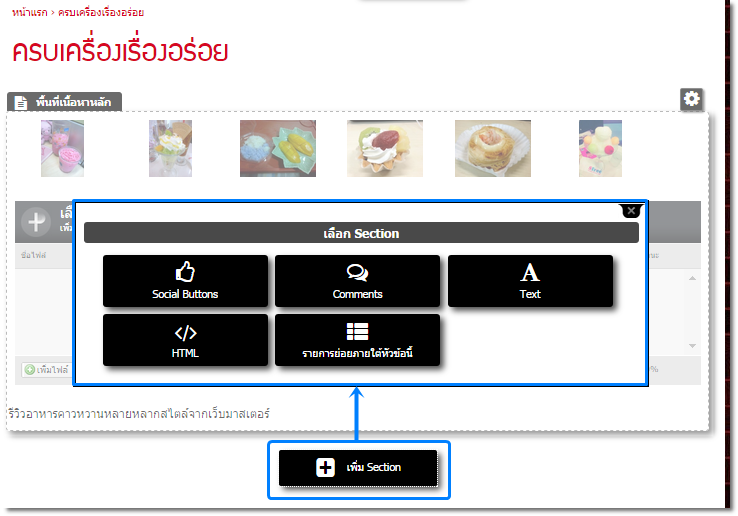
การเพิ่ม Section ในหน้าอัลบั้มรูป
คุณสามารถตั้งค่าตัวเลือกรายการข้อมูลบนหน้าเว็บไซต์ (Content Section) เพื่อนำเสนอข้อมูลเพิ่มเติมได้ สำหรับ Section ที่สามารถเพิ่มในหน้าเมนูประเภทอัลบั้มรูปได้ มีดังนี้

ซึ่งคุณสามารถเพิ่มและจัดวางสลับตำแหน่ง Section ได้อย่างไม่จำกัดรูปแบบ ตามความเหมาะสมของเนื้อหาในหน้านั้น ๆ รวมถึงลบ Section ที่ไม่ต้องการใช้งาน เพื่อไม่ให้แสดงผลบนหน้าเว็บไซต์ได้ (ยกเว้น พื้นที่เนื้อหาหลัก หรือ Section Main ซึ่งเป็นค่าเริ่มต้นของระบบ จะไม่อนุญาตให้ลบค่ะ)
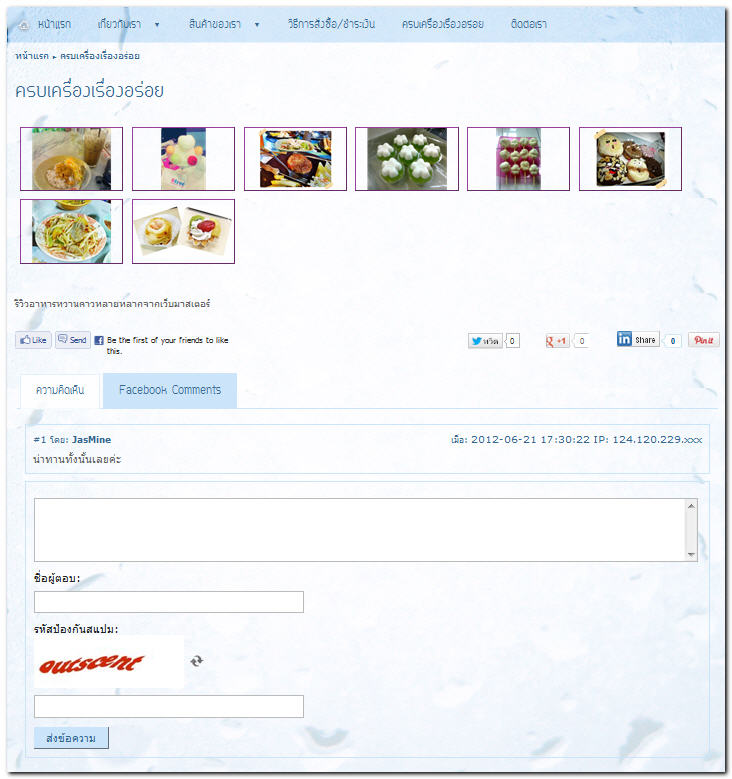
การแสดงผลรูปภาพจากระบบอัลบั้มรูปบนหน้าเว็บไซต์
ระบบอัลบั้มรูปจะกำหนดจำนวนการแสดงผลรูปภาพในแต่ละแถวตามความเหมาะสมของหน้าเว็บไซต์อัตโนมัติ
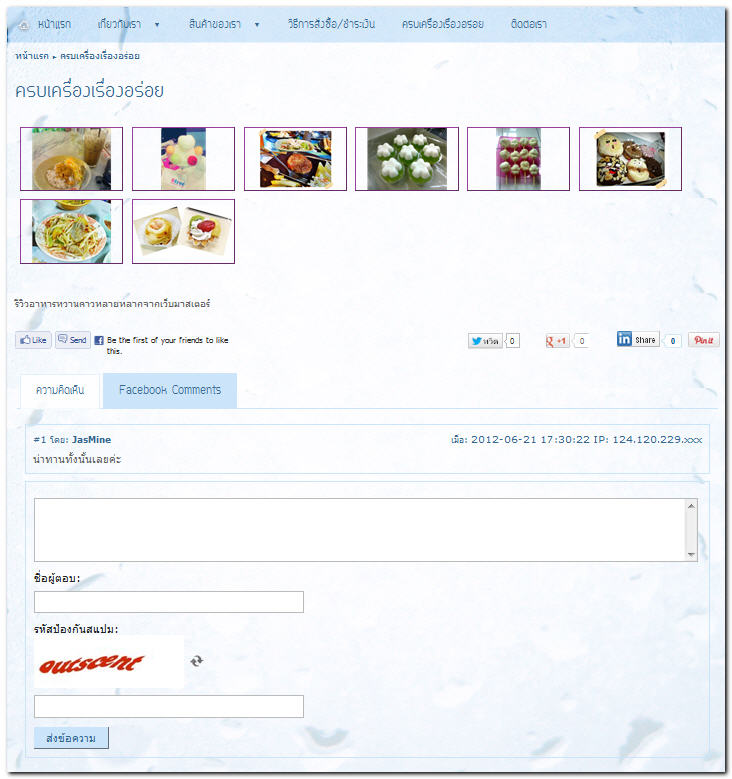
ตัวอย่างการแสดงผลภาพรวมในอัลบั้มรูป

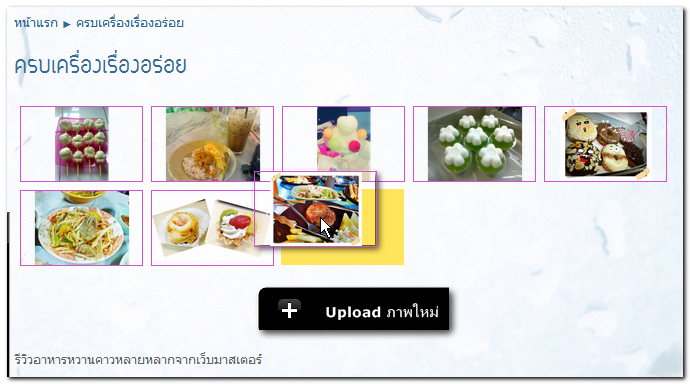
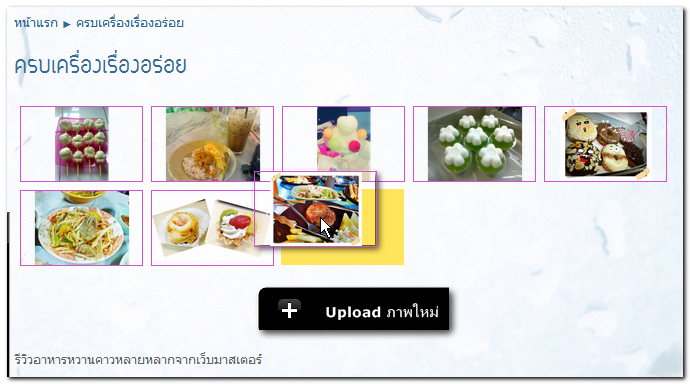
เมื่อนำเมาส์ไปชี้ที่รูปภาพ ระบบ Pop Up รูปภาพนั้น ๆ ให้เห็นเด่นชัดขึ้นมา

และสามารถคลิกที่รูปภาพเล็ก เพื่อดูภาพขนาดจริง นอกจากนี้สามารถคลิกดูรูปถัดไป หรือดูรูปย้อนหลังได้

หลังจากที่มีการเพิ่มเมนูชนิด "อัลบั้มรูป" เรียบร้อยแล้ว สามารถเปลี่ยนตำแหน่งการแสดงผลของเมนูให้แสดงผลที่เมนูด้านบน หรือเมนูด้านข้าง ได้ทั้งระดับ 1 และ ระดับ 2 ตามต้องการค่ะ สามารถดูรายละเอียด วิธี Drag & Drop สลับตำแหน่งเมนู เพิ่มเติมได้ ที่นี่ ค่ะ
![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่