ภาพพื้นหลังเว็บไซต์ (Website Background) แสดงผลในส่วนพื้นหลังที่เป็นที่ว่างทางซ้ายและขวาของส่วนพื้นที่เนื้อหา เว็บมาสเตอร์สามารถอัพโหลดรูปภาพพื้นหลังด้วยภาพนามสกุล .jpg , .gif , .png ขนาดไฟล์รูป (File size) ไม่เกิน 5 MB
ภาพพื้นหลังเว็บไซต์ แบ่งออกเป็น 2 ส่วนการใช้งานให้เลือก คือ เลือกรูปภาพสำเร็จรูปจากระบบ หรือ อัพโหลดรูปภาพใหม่เองค่ะ
ขั้นตอนการใส่รูปภาพพื้นหลังเว็บไซต์
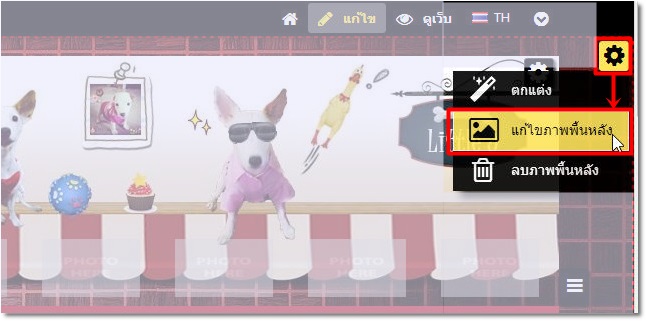
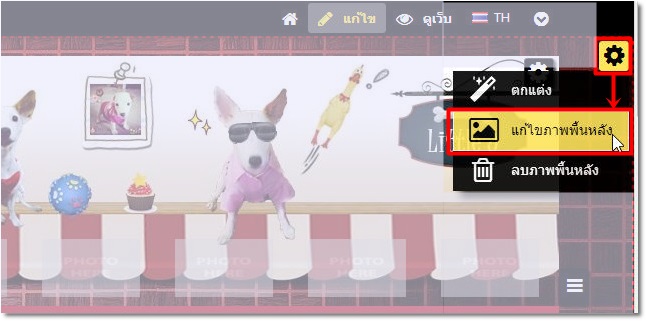
1. นำเมาส์ไปวางตำแหน่งของภาพพื้นหลังเว็บไซต์ ระบบจะแสดงไอคอน  ให้นำเมาส์ไปวาง และคลิก "แก้ไขภาพพื้นหลัง"
ให้นำเมาส์ไปวาง และคลิก "แก้ไขภาพพื้นหลัง"

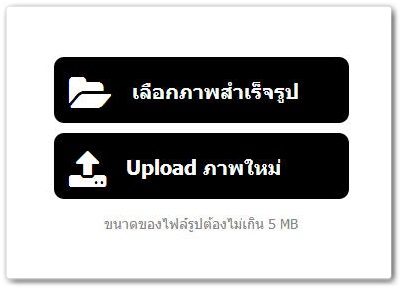
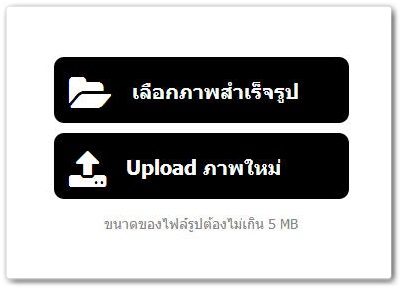
2. ระบบแสดงหน้าต่างสำหรับจัดการรูปภาพ ให้คลิกที่ เลือกภาพสำเร็จรูป เพื่อเลือกรูปภาพจากระบบ หรือ Upload ภาพใหม่ เพื่อเลือกใช้ภาพพื้นหลังที่คุณออกแบบตกแต่งมาเอง

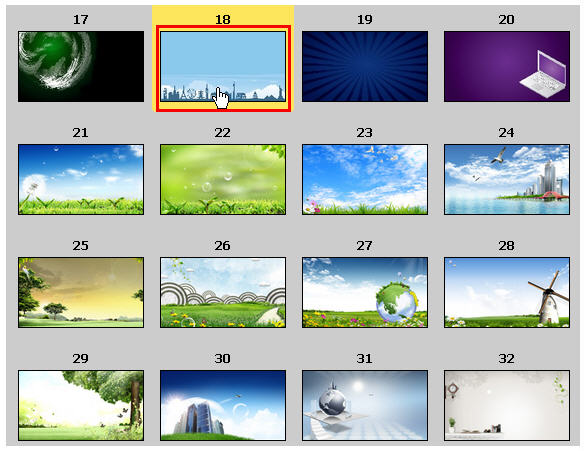
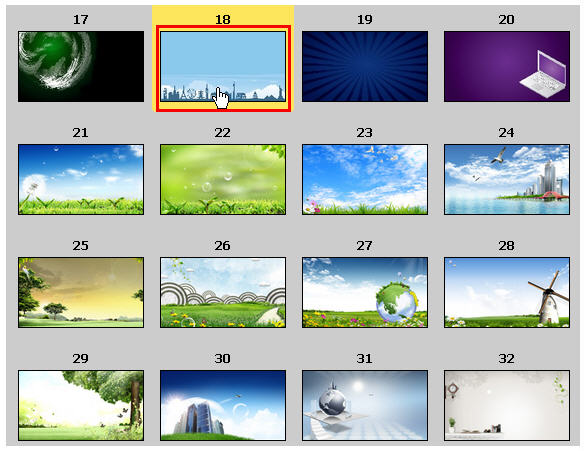
2.1. เลือกใช้ภาพพื้นหลังสำเร็จรูป : ระบบมีภาพพื้นหลังเว็บไซต์ให้เลือกใช้งานได้ทันที

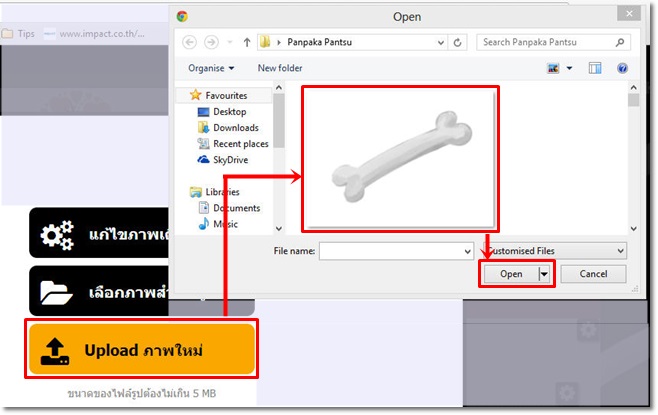
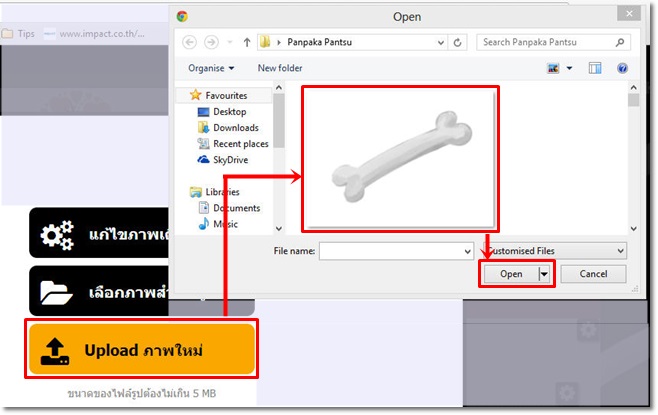
2.2. Upload ภาพใหม่ : สามารถ Upload ภาพพื้นหลังที่ได้ออกแบบตกแต่งมา จากเครื่องคอมพิวเตอร์ของคุณเอง

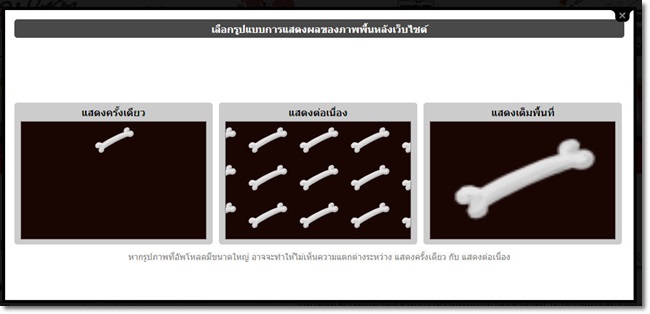
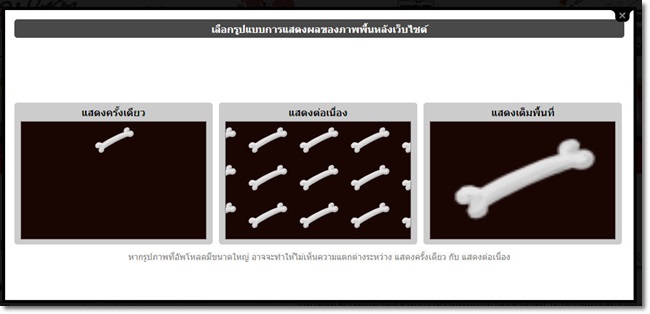
3. หลังจากใส่ภาพพื้นหลังทั้งแบบเลือกภาพจากระบบหรืออัพโหลดภาพเองแล้ว รวมถึงการคลิกตัวเลือก "แก้ไขภาพเดิม" คุณสามารถเลือกการแสดงผลของภาพได้ 3 รูปแบบ คือ แสดงผลครั้งเดียว , แสดงผลต่อเนื่อง (แสดงภาพซ้ำจนเต็มพื้นที่ภาพพื้นหลัง) หรือ แสดงเต็มพื้นที่ (แสดงผลภาพเดียวจนเต็มพื้นที่ภาพพื้นหลัง)

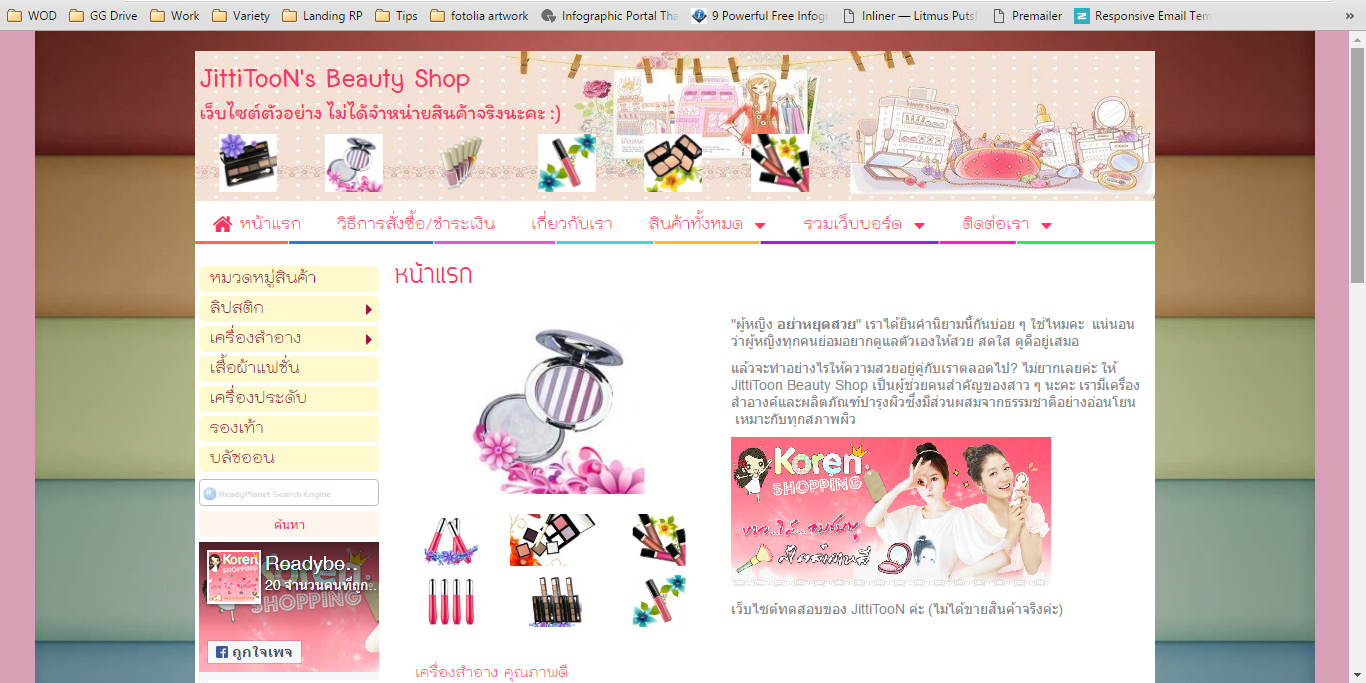
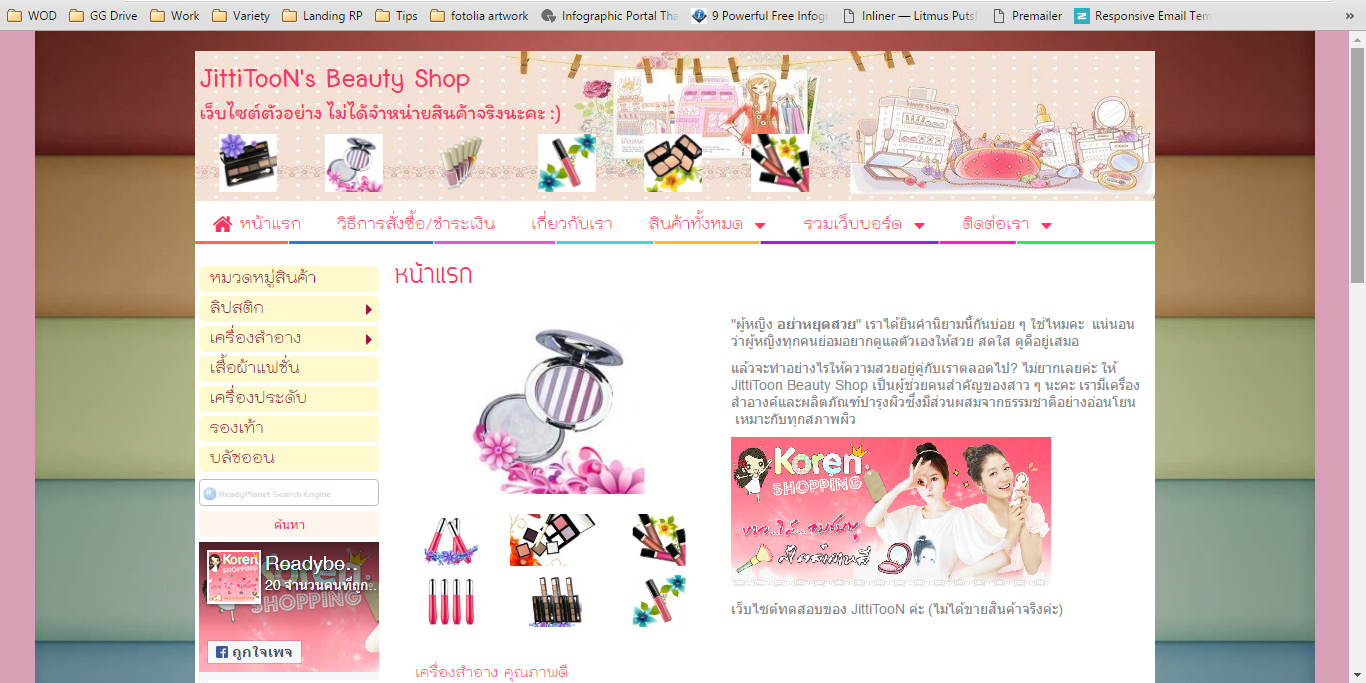
3.1. แสดงครั้งเดียว : จะแสดงผลภาพตามขนาดจริงเพียงครั้งเดียวเท่านั้น จึงควรเตรียมภาพให้มีขนาดที่เหมาะสมคือ 1280x800 pixels ซึ่งจะแสดงผลพอดีกับหน้าจอคอมพิวเตอร์ทั่วไปในปัจจุบัน
ตัวอย่างการแสดงผลภาพพื้นหลัง แสดงครั้งเดียว
(ภาพเล็กกว่าพื้นหลังเว็บไซต์ ทำให้มองเห็นสีพื้นหลังเว็บไซต์สีชมพูที่ขอบเว็บไซต์ซ้ายและขวา)

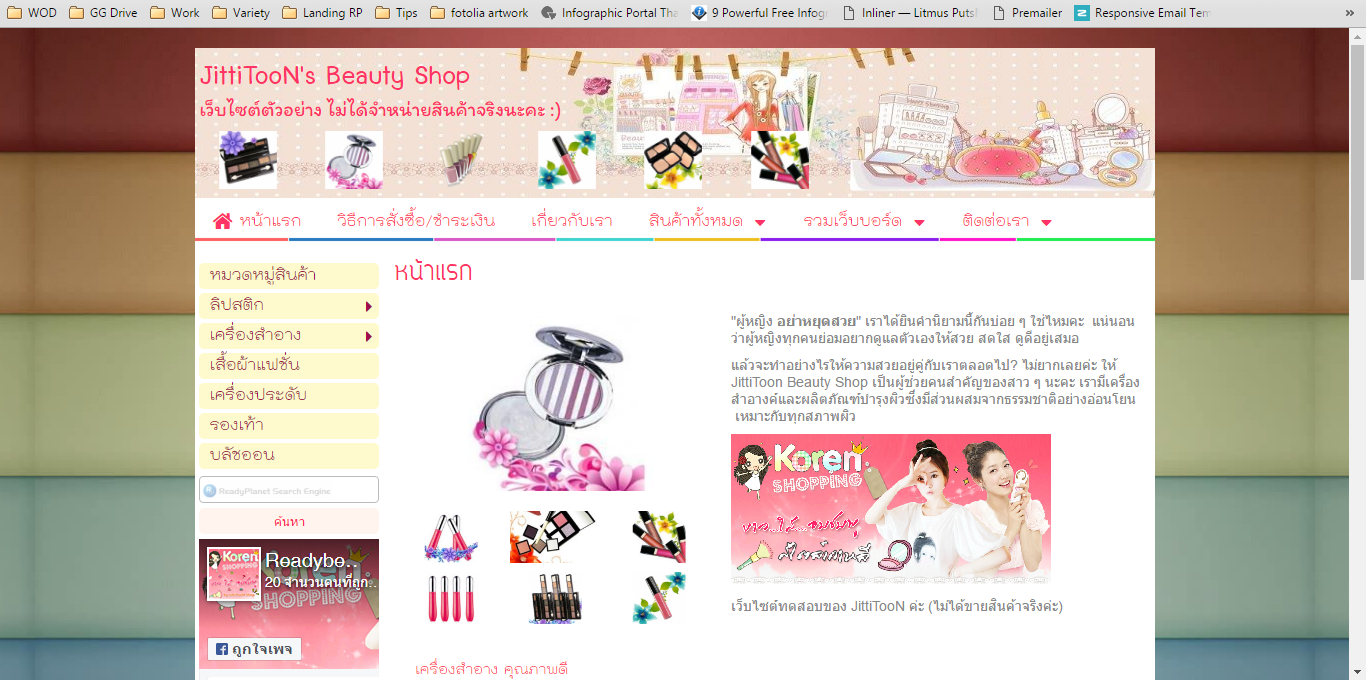
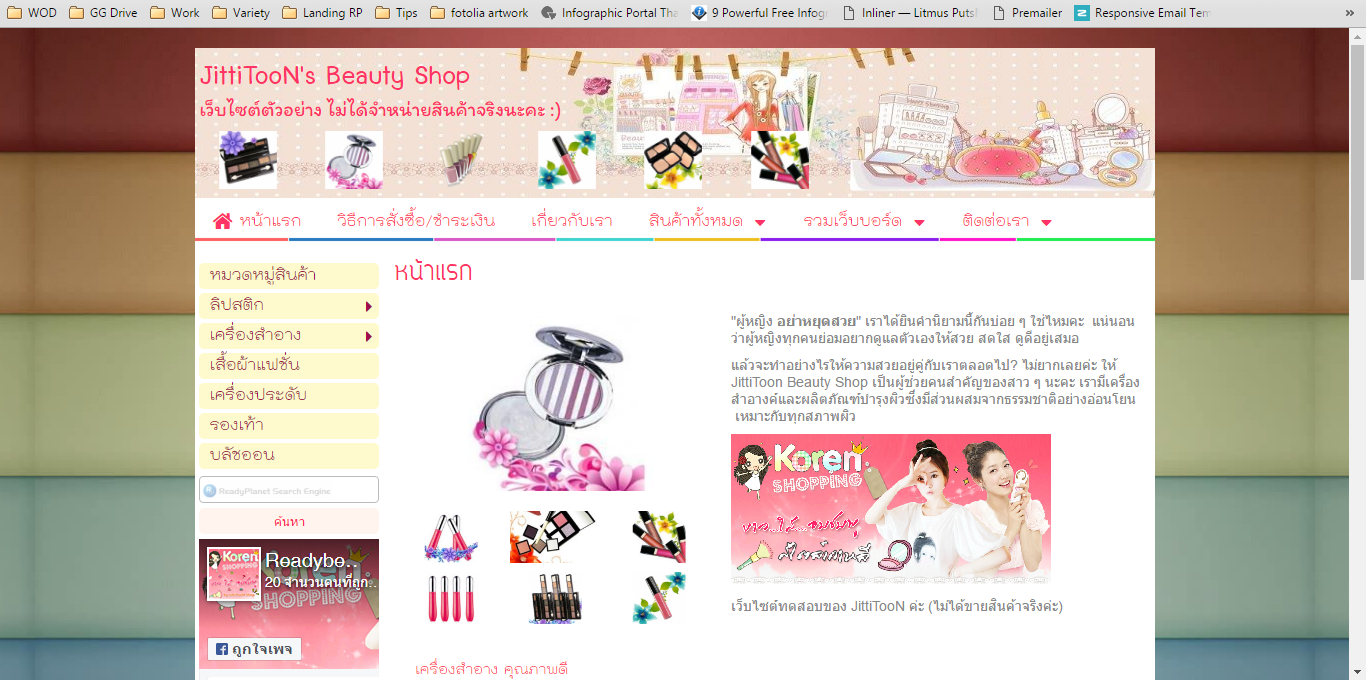
3.2. แสดงต่อเนื่อง : เหมาะสำหรับกรณีที่ภาพพื้นหลังของท่านเป็นภาพขนาดเล็ก จึงควรเลือกให้การแสดงผลภาพแสดงต่อเนื่องจนเต็มส่วนพื้นหลัง
ตัวอย่างการแสดงผลภาพพื้นหลัง แสดงต่อเนื่อง
(มีรอยต่อเกิดขึ้นระหว่างขอบซ้ายขวาของภาพ)

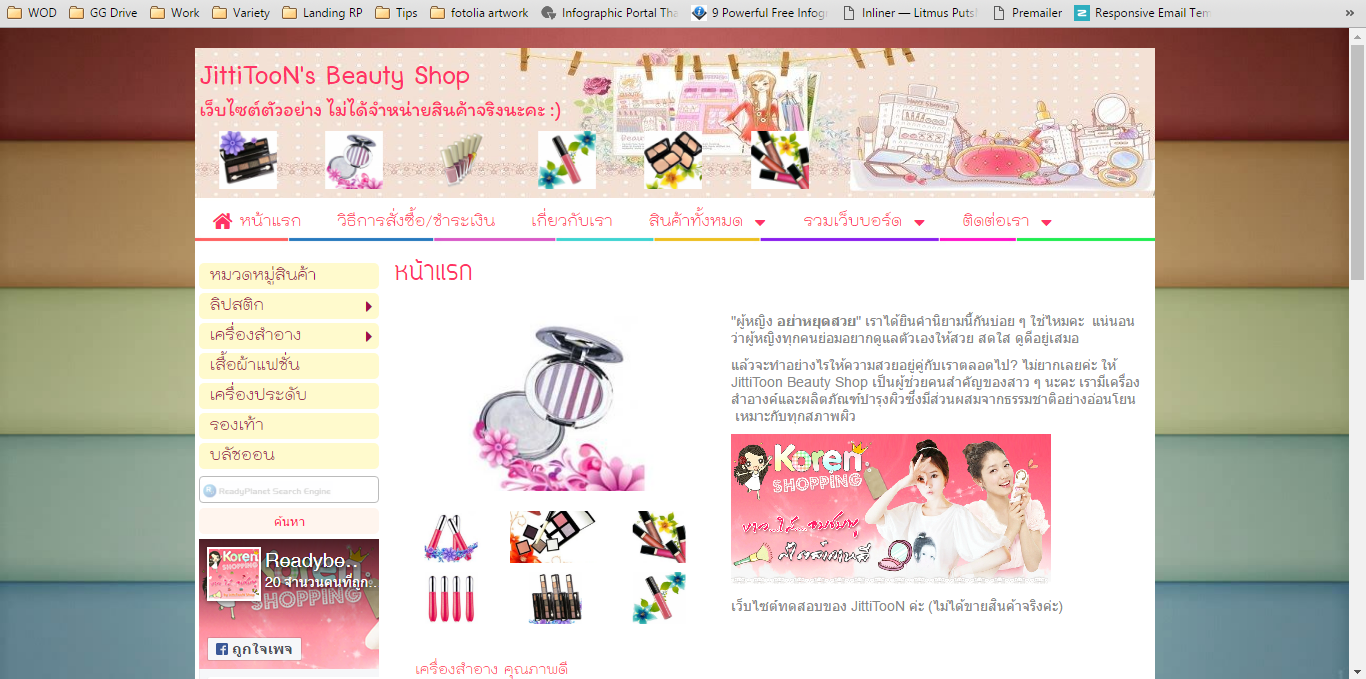
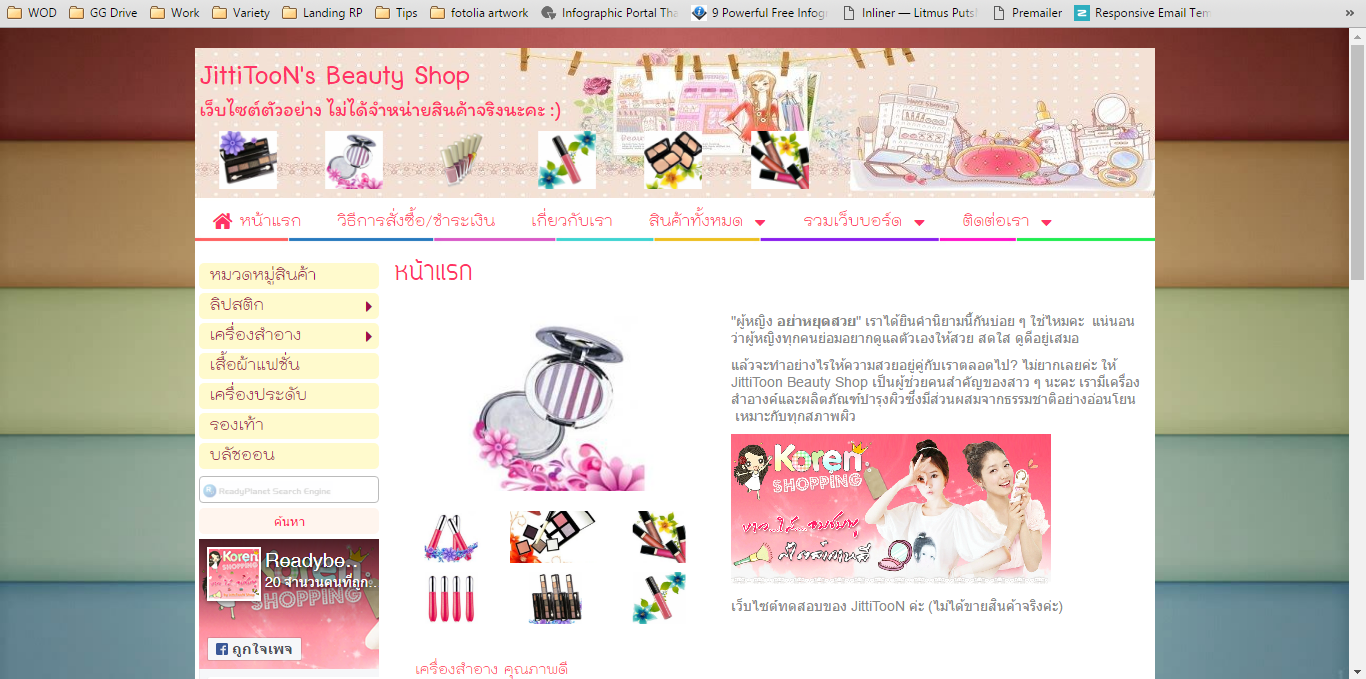
3.3. แสดงพอดีจอ : เหมาะกับการแสดงภาพพื้นหลังที่มีขนาดพอดีกับหน้าจอคอมพิวเตอร์ ขนาดที่เหมาะสมคือ 1280x800 pixels หากภาพมีขนาดเล็กระบบจะขยายภาพนั้นให้เต็มจอ ส่งผลให้ภาพแสดงผลไม่ชัดเจน
ตัวอย่างการแสดงผลภาพพื้นหลัง แสดงพอดีจอ
(ไม่แสดงสีพื้นหลังหรือขอบรอยต่อระหว่างภาพ)

![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่