อีกขั้นของความสะดวก ในการติดตั้ง โค้ด HTML เพื่อตกแต่งเนื้อหาหรือนำเสนอข้อมูลต่างๆ ในเว็บไซต์สำเร็จรูประบบ VelaEasy ด้วย "Section HTML" เป็นส่วนที่รองรับการตกแต่งเว็บไซต์ด้วยโค้ด HTML ต่าง ๆ โดยตรง
คุณสามารถเพิ่ม Section HTML นี้ได้ที่เมนูประเภท บทความ/สินค้า และ อัลบั้มรูป แต่ละหน้าได้แบบไม่จำกัดจำนวน เพื่อแยกและแสดงผลโค้ด HTML เป็นชุด ๆ หรือเป็นกลุ่ม ให้ง่ายต่อการแก้ไขและจัดการข้อมูลภายหลังค่ะ
สำหรับตัวอย่างโค้ดที่นำมาตกแต่งเว็บไซต์ เช่น โค้ดวีดีโอ, โค้ดอัตราแลกเปลี่ยน, โค้ดราคาน้ำมัน, โค้ดพยากรณ์อากาศ, โค้ด Facebook Like Box ฯลฯ ซึ่งสามารถค้นหาโค้ด HTML สำหรับตกแต่งเว็บไซต์ได้จาก Google.com ค่ะ
เมื่อได้โค้ดจากเว็บไซต์ผู้ให้บริการโค้ด HTML แล้ว สามารถนำมาติดตั้งในเว็บไซต์ได้หลายตำแหน่ง หลายวิธีด้วยกัน และหนึ่งในนั้นคือ การวางโค้ดใน Section HTML ซึ่งมีขั้นตอนการใช้งานดังนี้ค่ะ
ขั้นตอนการเพิ่ม Section HTML
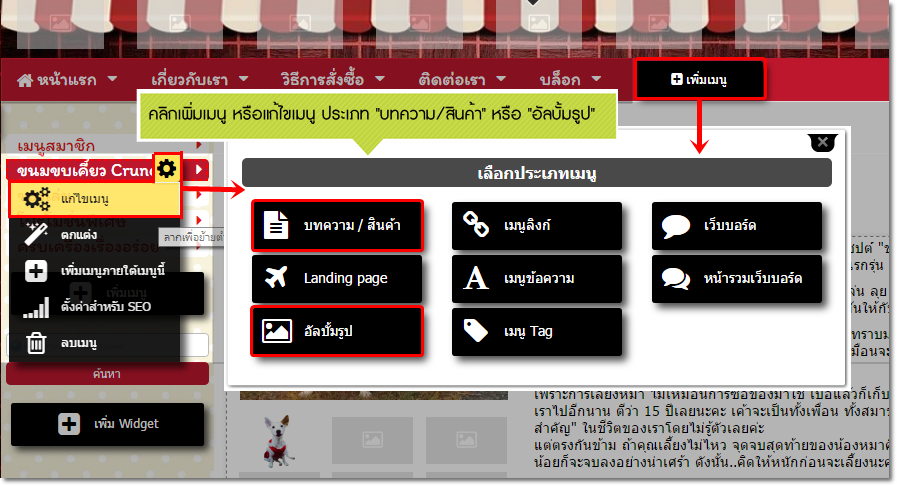
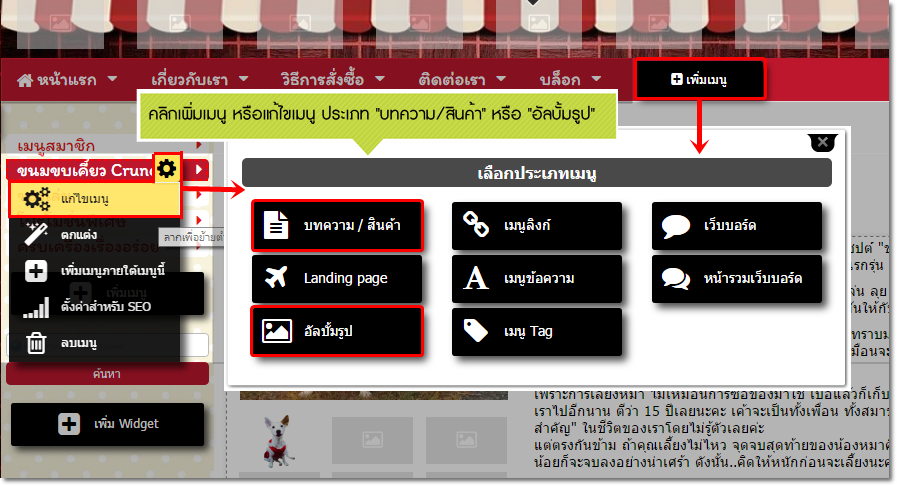
1. คลิก "เพิ่มเมนู" เพื่อสร้างเมนูใหม่" หรือ "แก้ไขเมนู" ที่สร้างไว้แล้ว ที่เป็นเมนูประเภท "บทความ/สินค้า" หรือ "อัลบั้มรูป"

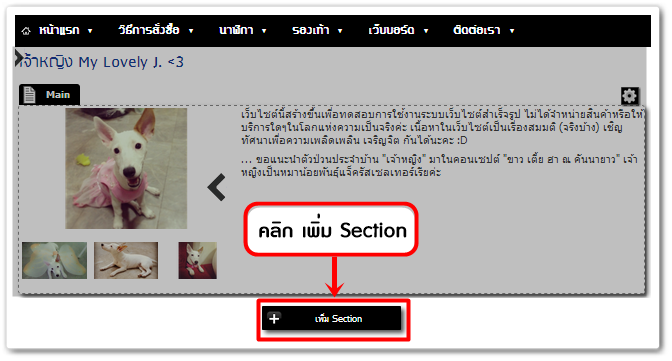
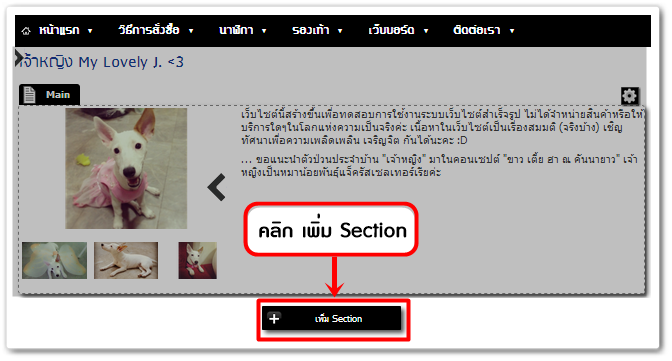
2. จากนั้น คลิกปุ่ม "เพิ่ม Section"

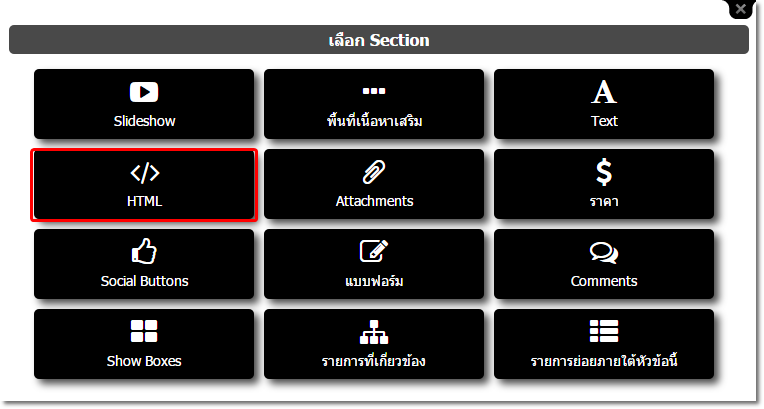
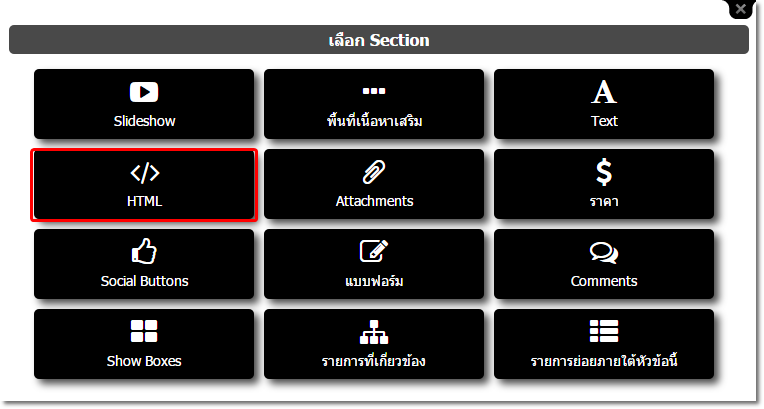
3. ปรากฎหน้าต่าง "เลือก Section" ให้คลิกเลือก "HTML"

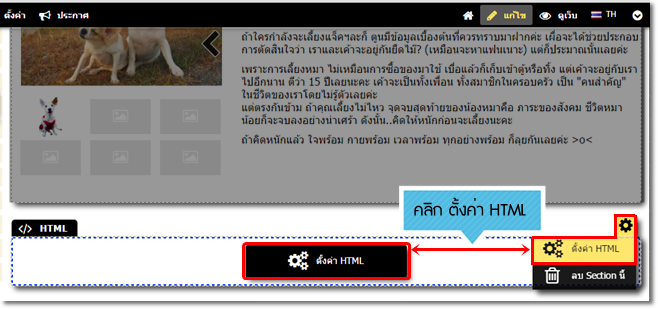
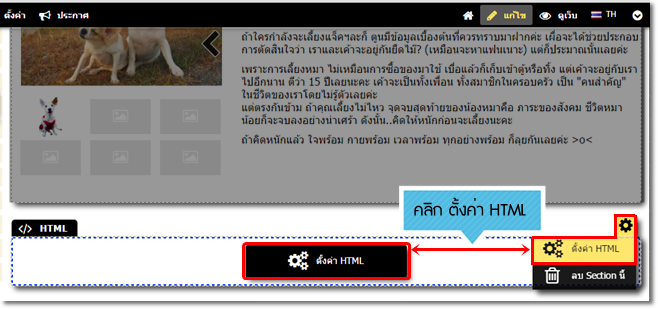
4. แสดงผล Section HTML ในพื้นที่เนื้อหา นำเมาส์ไปวางในบริเวณ Section HTML จะปรากฎสัญลักษณ์  จากนั้นคลิกคำสั่ง "ตั้งค่า HTML" ดังรูป (ปุ่มตั้งค่า HTML ใต้ปุ่มเฟือง จะใช้ในการแก้ไข Section HTML ที่เพิ่มโค้ดมาแล้วได้)
จากนั้นคลิกคำสั่ง "ตั้งค่า HTML" ดังรูป (ปุ่มตั้งค่า HTML ใต้ปุ่มเฟือง จะใช้ในการแก้ไข Section HTML ที่เพิ่มโค้ดมาแล้วได้)

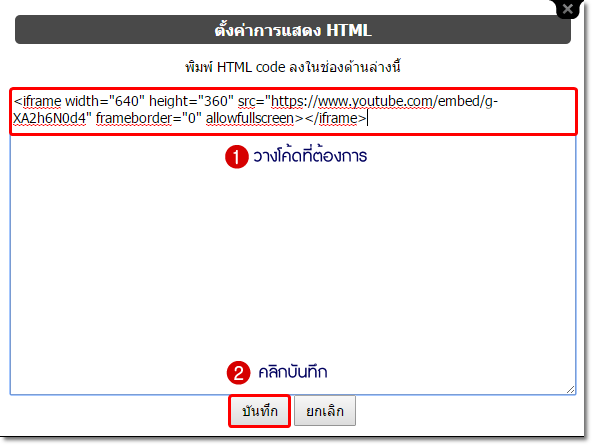
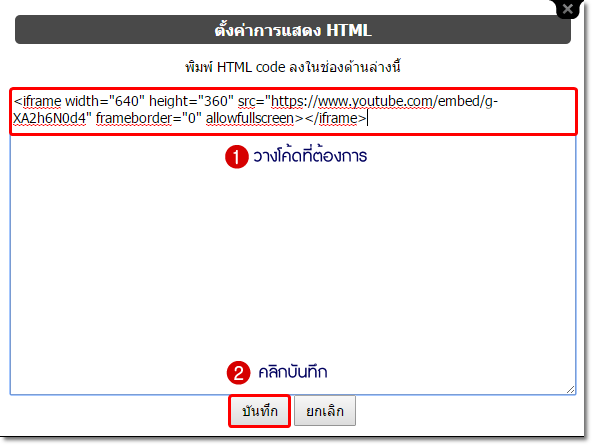
5. จะปรากฎหน้าต่าง "ตั้งค่าการแสดง HTML" คุณสามารถพิมพ์หรือวางโค้ด HTML ที่คัดลอกมาในช่องว่าง และคลิก "บันทึก" (ในตัวอย่างนี้ เป็นโค้ดวีดีโอ iframe ซึ่งอัพโหลดไฟล์วีดีโอต้นฉบับไว้ที่ Facebook ค่ะ)

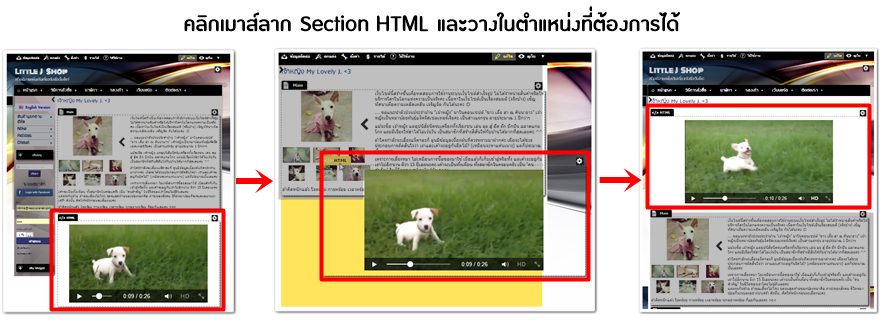
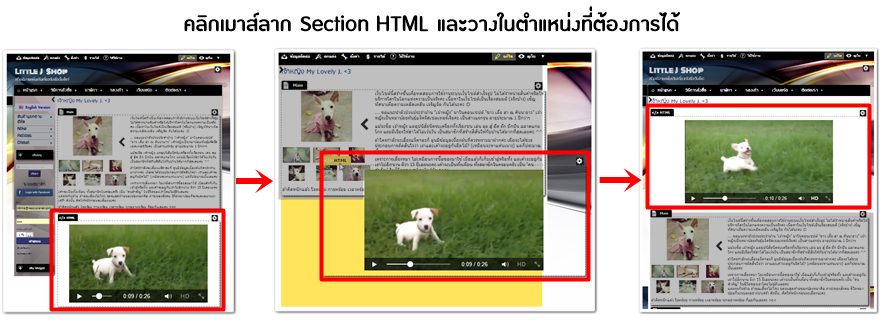
6. ระบบจะแสดงผลข้อมูลใน Section HTML บนหน้าเว็บไซต์ คุณสามารถเปลี่ยนตำแหน่งการแสดงผลของ Section นี้กับ Section อื่น ๆ ได้ ด้วยการคลิกเมาส์ลาก Section HTML ไปวางในตำแหน่งพื้นที่ที่ต้องการบนส่วนเนื้อหาได้อย่างอิสระ ดังรูปตัวอย่าง

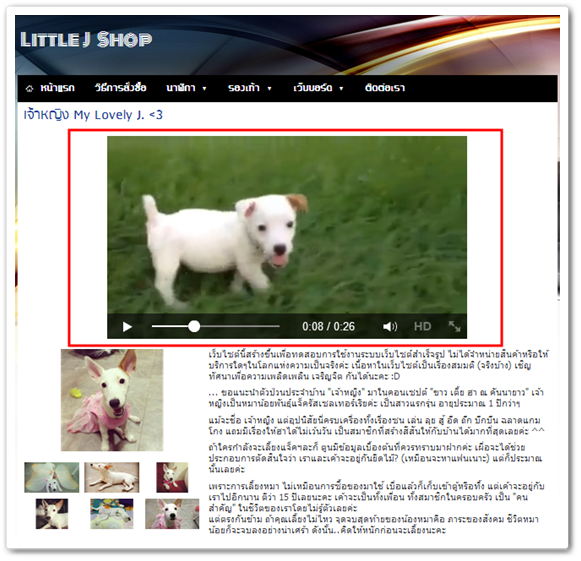
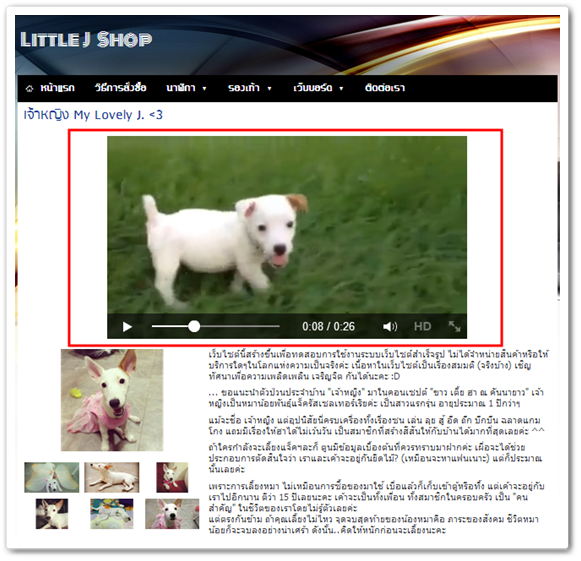
ตัวอย่างการแสดงผล Section HTML บนหน้าเว็บไซต์ (แสดงผลโค้ดเครื่องเล่นวีดีโอ)

ขั้นตอนการปิด Section HTML
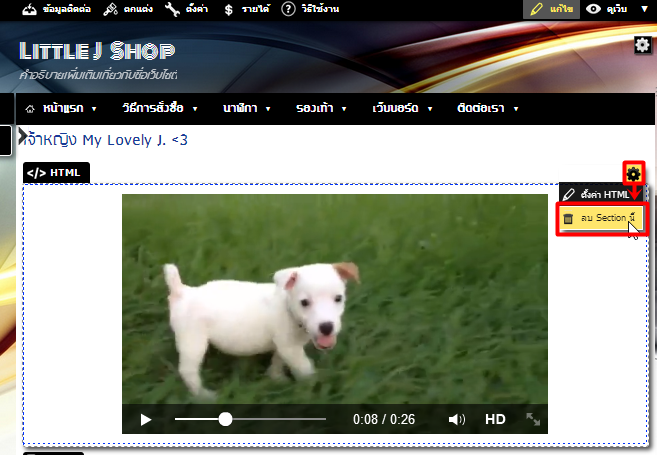
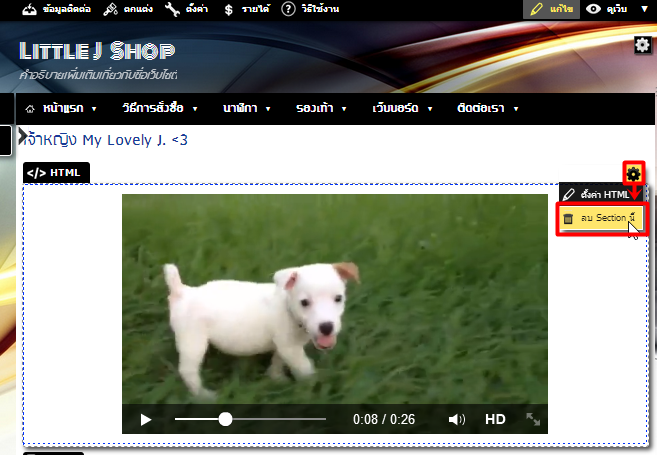
หากไม่ต้องการแสดง Section HTML บนหน้าเว็บไซต์ สามารถตั้งค่าได้โดย นำเมาส์ไปวางในบริเวณ Section HTML จะปรากฎสัญลักษณ์  จากนั้นคลิกคำสั่ง "ลบ Section นี้" และคลิก "ตกลง" เพื่อยืนยันการลบ Section ค่ะ
จากนั้นคลิกคำสั่ง "ลบ Section นี้" และคลิก "ตกลง" เพื่อยืนยันการลบ Section ค่ะ
(ข้อควรระวัง : การลบ Section HTML ออกจากหน้าเนื้อหาเว็บไซต์ จะทำให้ข้อมูลที่อยู่ใน Section นั้น ๆ ถูกลบออกจากเว็บไซต์ไปด้วย
เพื่อความปลอดภัย ควร Copy ข้อมูลต่างๆ เก็บไว้ในคอมพิวเตอร์ของคุณให้เรียบร้อย ก่อนที่จะลบข้อมูลใดๆ บนเว็บไซต์ทุกครั้งนะคะ)

หมายเหตุ : อย่างไรก็ตาม ReadyPlanet ไม่แนะนำให้นำ code จากเว็บไซต์ต่าง ๆ ที่เสถียรภาพของเว็บไซต์ไม่ดี หรือมี server อยู่ต่างประเทศ เนื่องจากการเปิดหน้าเว็บไซต์ของคุณ จะขึ้นกับความเร็ว และเสถียรภาพของระบบของเว็บไซต์ที่คุณนำ code มาติดตั้งด้วย เช่น หาก server ของ code ที่นำมาติดล่ม หรือโหลดช้า จะทำให้เว็บของคุณเปิดไม่ได้หรือโหลดช้าด้วย
หากพบปัญหาเกิดขึ้น วิธีการแก้ไขคือ เข้าไปลบ code ต่าง ๆ เหล่านี้ออก เว็บไซต์ของคุณก็จะทำงานได้ตามปกติค่ะ
![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่