การใส่ข้อมูลในเว็บไซต์อย่างครบถ้วน ถูกต้อง นอกจากจะทำให้มีเนื้อหาที่ดีบนเว็บไซต์แล้ว ยังมีส่วนช่วยให้เว็บไซต์ติดอันดับผลการค้นหาผ่าน Search Engine เช่น Google ได้อีกด้วยนะคะ
ซึ่งระบบเว็บไซต์ VelaEasy ก็มีเมนู "ตั้งค่าสำหรับ SEO" ที่รองรับการใส่คีย์เวิร์ดที่เกี่ยวข้องกับเนื้อหาเว็บไซต์แต่ละหน้า และส่วนนี้มีผลกับการจัดอันดับเว็บไซต์ ของ Google แบบธรรมชาติ ด้วย สำหรับวิธีการใส่ข้อมูลก็ไม่ยาก ดังนี้ค่ะ
วิธีตั้งค่า SEO สำหรับแต่ละหน้า
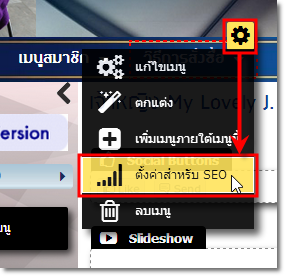
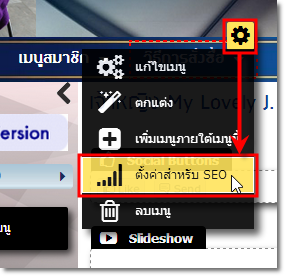
ล็อกอินเข้าสู่ส่วนจัดการเว็บไซต์ นำเมาส์ไปชี้ที่เมนูที่ต้องการ จะปรากฎสัญลักษณ์  จากนั้น นำเมาส์ไปวางที่สัญลักษณ์ดังกล่าว และคลิกเมนู "ตั้งค่าสำหรับ SEO"
จากนั้น นำเมาส์ไปวางที่สัญลักษณ์ดังกล่าว และคลิกเมนู "ตั้งค่าสำหรับ SEO"

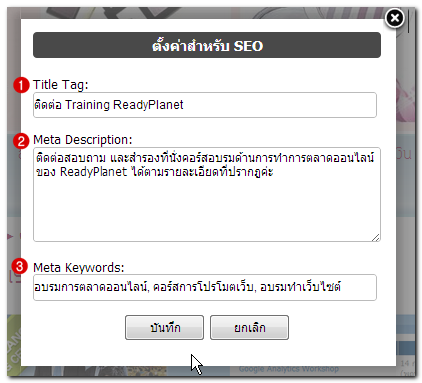
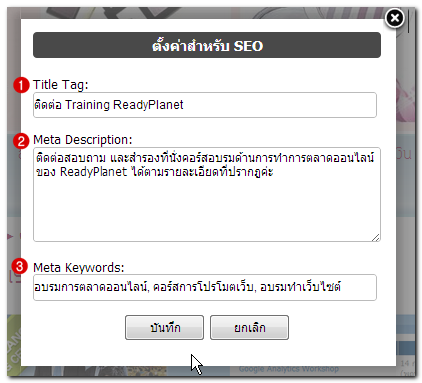
ปรากฎหน้าต่าง "ตั้งค่าสำหรับ SEO" พร้อมช่องสำหรับกรอกรายละเอียด ดังนี้

1. Title Tag
- เป็นข้อความที่แสดงบน Title Bar ของ Web Browser และแสดงในผลการค้นหาบรรทัดแรกของ Google
- ควรใส่คำอธิบายของเว็บไซต์ และคีย์เวิร์ดของเว็บไซต์ ซึ่งจะช่วยในการจัดอันดับของ Google เว้นระหว่างคีย์เวิร์ดด้วยเว้นวรรค ตัวอย่างเช่น เสื้อผ้าแฟชั่น เสื้อผ้าเกาหลี ศูนย์รวมเสื้อผ้าแฟชั่นนำเข้าขายปลีกขายส่ง เป็นต้น
- ความยาวไม่ควรเกิน 70 ตัวอักษร
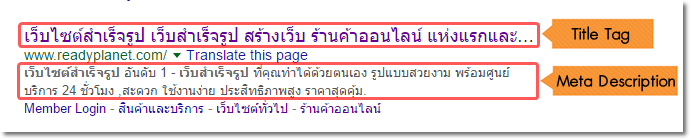
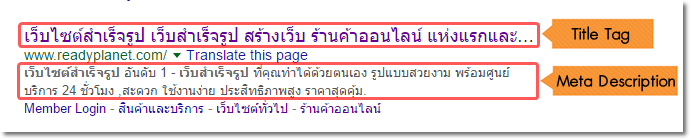
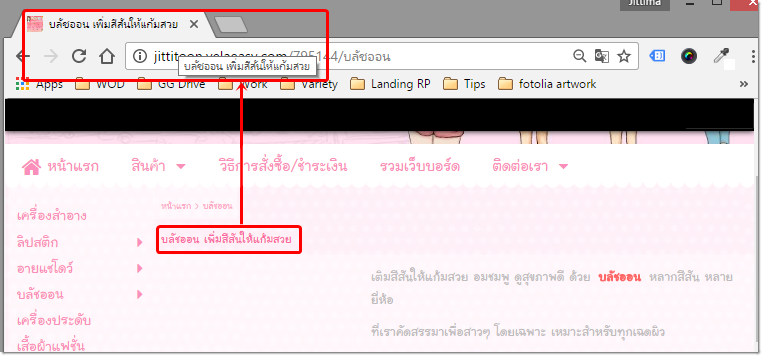
ตัวอย่างการแสดงผล Title Tag บนหน้าเว็บไซต์

2. Meta Description
- เป็นข้อความอธิบายรายละเอียดของเว็บไซต์ ซึ่งจะแสดงในหน้าผลการค้นหาของ Google ที่ต่อจาก Title Tag ลงมา 2 บรรทัด ช่วยให้ผู้ค้นข้อมูลทราบว่าเว็บไซต์ของคุณมีข้อมูลตรงกับที่เขาค้นหาหรือไม่ และช่วยเพิ่มโอกาสให้เกิดการ click มายังเว็บไซต์มากขึ้น แต่ไม่มีผลต่อการจัดอันดับโดยตรง
- ในช่อง Meta Description ควรใส่คำพูดทางการตลาดของธุรกิจที่น่าสนใจ หากไม่ใส่ข้อความนี้ Google จะหาข้อความจากหน้าเว็บไซต์มาแสดงเอง
- ข้อความ Meta Description ไม่ควรสั้น หรือยาวจนเกินไป และควรสัมพันธ์กับเนื้อหาหลักของเว็บไซต์ด้วย ความยาวของคำอธิบายไม่ควรเกิน 200 อักษร
ตัวอย่างการแสดงผล Meta Description ที่ผลการค้นหาของ Google

3. Meta Keywords
- เป็นข้อความอธิบายคีย์เวิร์ดของเว็บไซต์ ในปัจจุบัน Google ไม่ได้ใช้ข้อความนี้ในการจัดอันดับผลการค้นหาเว็บไซต์ เนื่องจาก Google เก็บคีย์เวิร์ดโดยอ่านจากเนื้อหาของเว็บไซต์โดยตรง แต่มีประโยชน์สำหรับ Search Engine อื่น ๆ
- หากจะใส่ข้อมูลในช่อง คำค้นหา (Meta Keyword) ควรใส่คำที่เกี่ยวข้องกับเนื้อหาหลักของเว็บไซต์ โดยเคาะเว้นวรรคระหว่างคีย์เวิร์ดแต่ละคำ หรือจะไม่ใส่เลยก็ได้ ความยาวที่ระบบรองรับต้องไม่เกิน 255 อักษร
เมื่อกรอกรายละเอียดเรียบร้อยแล้ว ให้คลิกปุ่ม "บันทึก"
หมายเหตุ : คุณสามารถใส่ข้อมูลในเมนู ตั้งค่าสำหรับ SEO ได้ในเมนูทุกประเภท ยกเว้น เมนูประเภท เว็บบอร์ด และ เมนูข้อความ ค่ะ
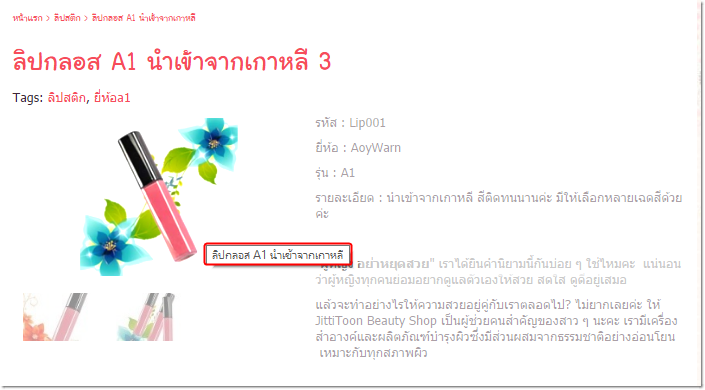
และในหน้าเว็บไซต์ที่ไม่ได้ใส่ข้อมูลในหัวข้อ ตั้งค่าสำหรับ SEO นี้ ระบบจะนำข้อความใน หัวข้อเนื้อหา มาแสดงผลเป็น Title Tag แทน รวมถึงเนื้อหาเริ่มต้นในหน้านั้น ๆ จะถูกนำไปใช้เป็น Meta Description ค่ะ
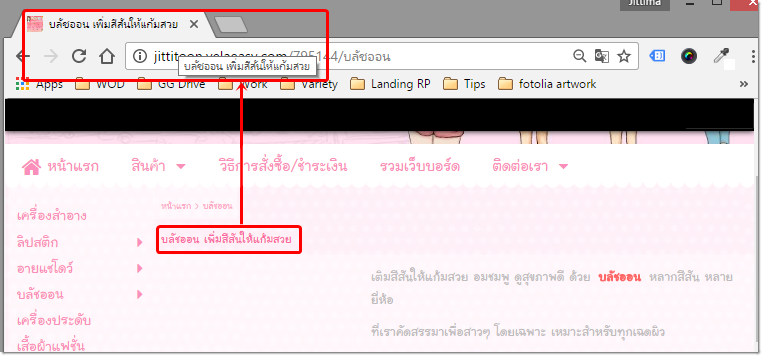
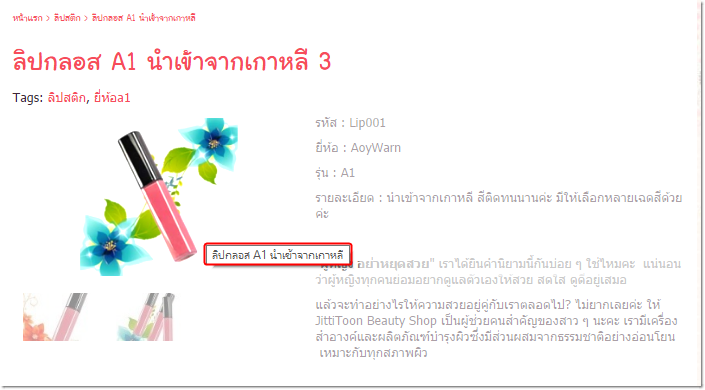
ตัวอย่างการแสดงผลหัวข้อเนื้อหาในตำแหน่ง Title Tag

นอกจากนี้ ยังสามารถ ใส่คำอธิบายรูปภาพ ซึ่งเป็น Tag พิเศษ เรียกว่า Alternative Text หรือ Alternate tag เพื่อใช้ในอธิบายรายละเอียดเกี่ยวกับรูปภาพนั้นๆ เนื่องจาก Google ไม่สามารถเก็บข้อมูลรูปภาพจากหน้าเว็บไซต์จากการดูว่าภาพ ที่แสดงคือภาพอะไร โดยสามารถดูขั้นตอนการใส่คำอธิบายรูปภาพเพิ่มเติมได้ที่หน้า "จัดการรูปภาพประกอบเนื้อหา" คลิกที่นี่ ค่ะ

![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่