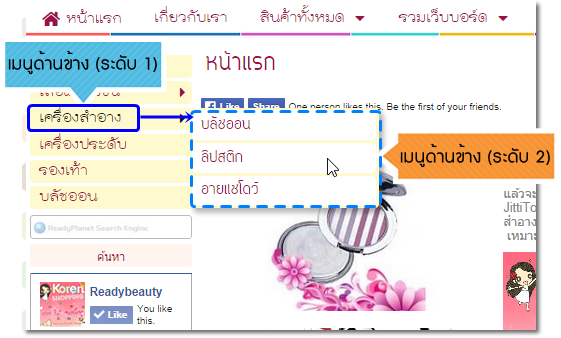
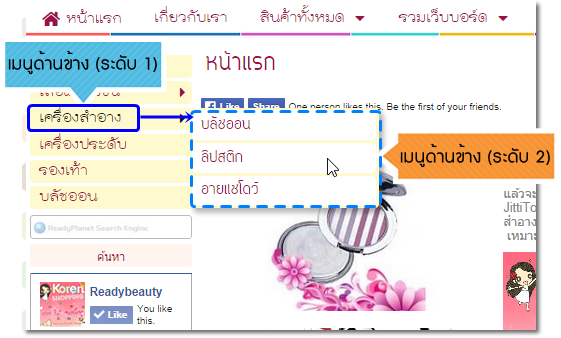
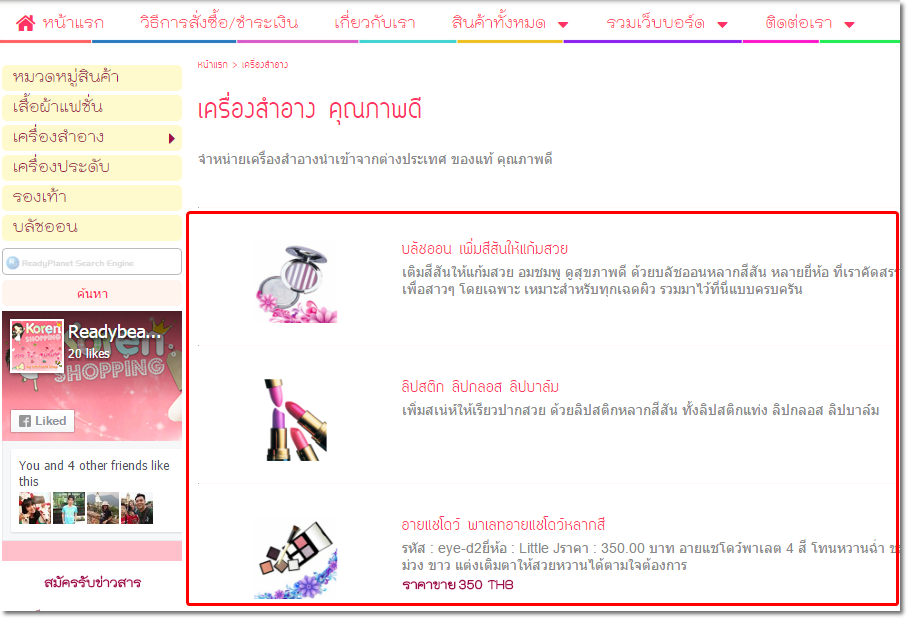
สำหรับเว็บไซต์ที่มีการสร้าง เมนูระดับ 2 ไว้ที่เมนูด้านบนหรือเมนูด้านข้าง ดังรูปตัวอย่าง จะสามารถตั้งค่าให้เมนูระดับ 2 มาแสดงผลในส่วนเนื้อหาของ เมนูระดับ 1 นั้น ๆ ได้ เพียงแค่เพิ่ม "Section รายการย่อยภายใต้หัวข้อนี้" ตามขั้นตอนต่อไปนี้ค่ะ



(หมายเหตุ เมนูระดับ 2 ไปจนถึงเมนูระดับ 4 ที่มีเมนูระดับย่อยกว่าอยู่ภายใต้ ก็สามารถเพิ่ม Section ชนิดนี้ได้เช่นกัน)
วิธีเพิ่ม Section รายการย่อยภายใต้หัวข้อนี้
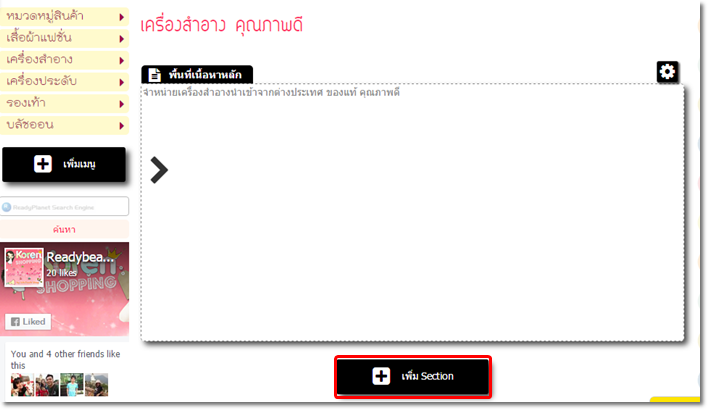
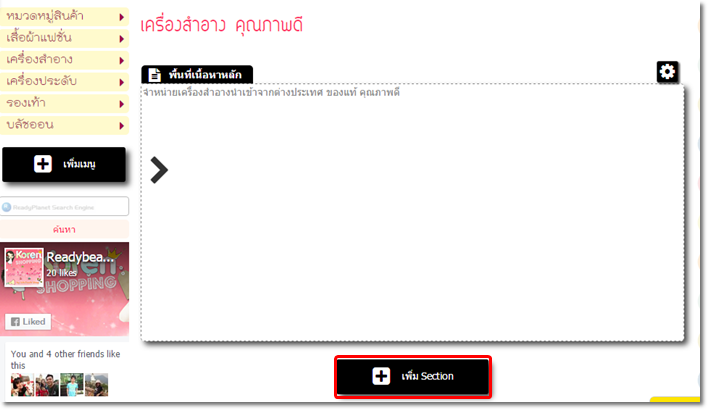
1. คลิกเข้าสู่หน้าแก้ไขเมนูประเภท "บทความ/สินค้า" หรือ "อัลบั้มรูป" ที่ต้องมีเมนูระดับ 2 อยู่ภายใต้ จากนั้นคลิกปุ่ม "เพิ่ม Section"

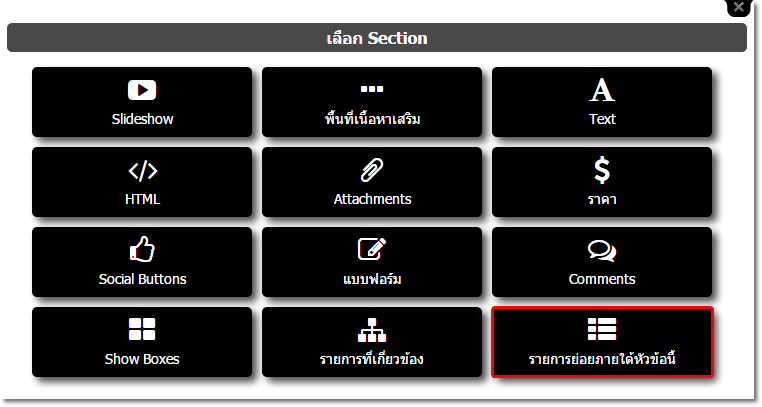
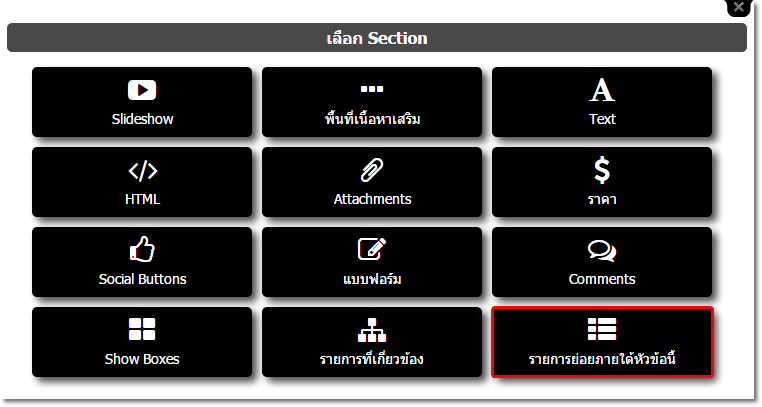
2. จะปรากฎหน้าต่าง "เลือก Section" คลิกที่ตัวเลือก "รายการย่อยภายใต้หัวข้อนี้"

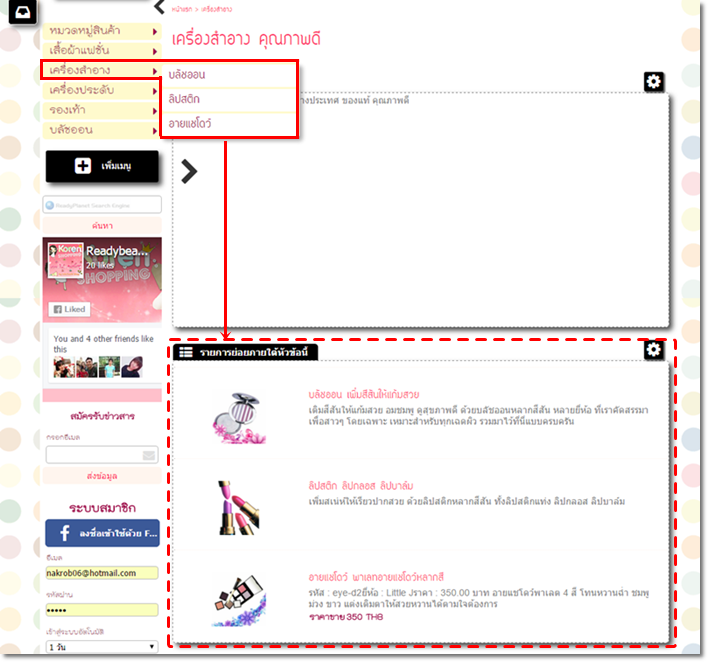
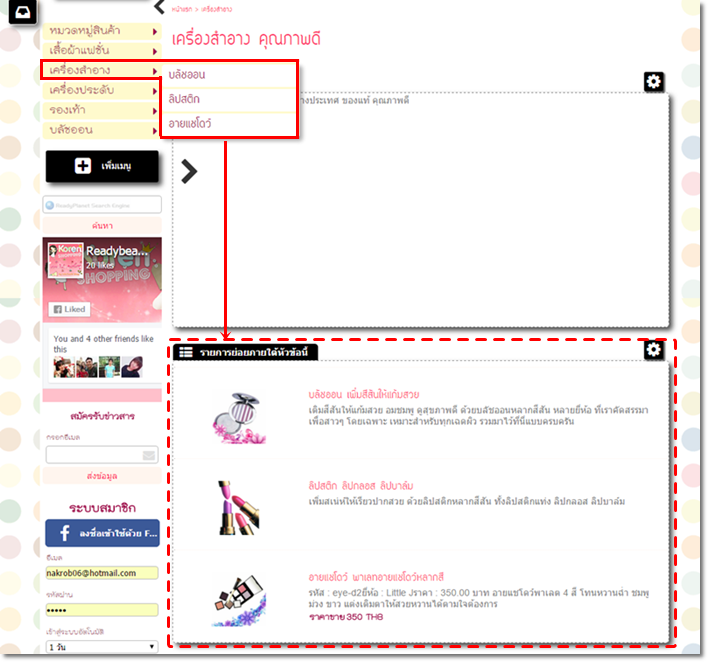
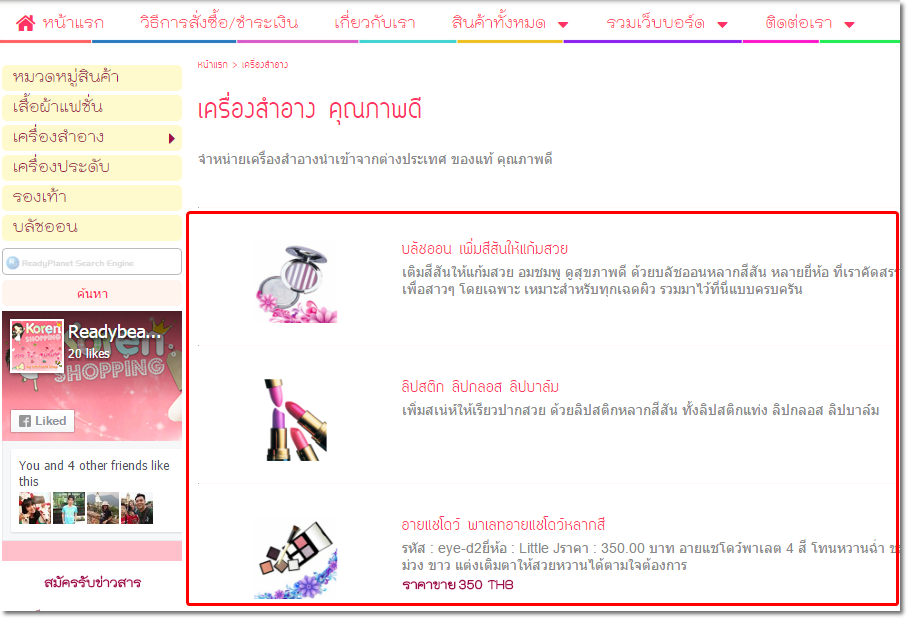
3. จะแสดงผล Section รายการย่อยภายใต้หัวข้อนี้ ในส่วนเนื้อหาเว็บไซต์ของเมนูระดับ 1 ดังรูปตัวอย่าง

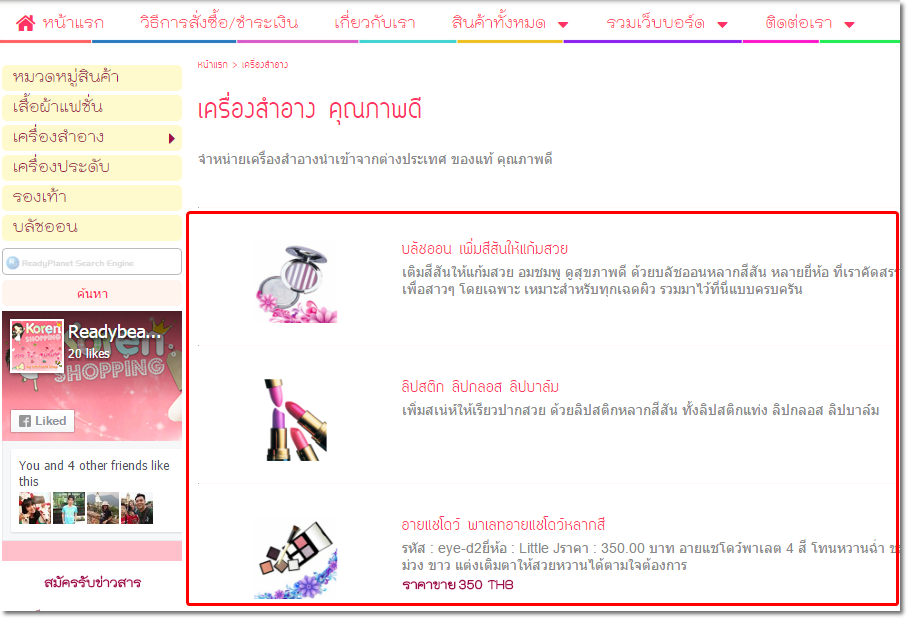
ตัวอย่างการแสดงผล Section รายการย่อยภายใต้หัวข้อนี้บนหน้าเว็บไซต์

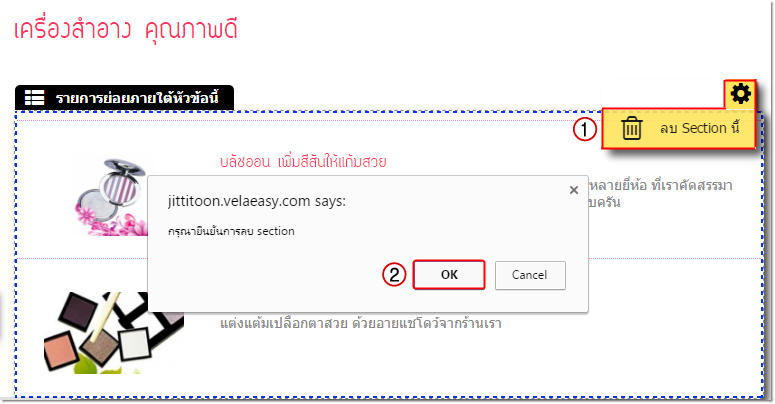
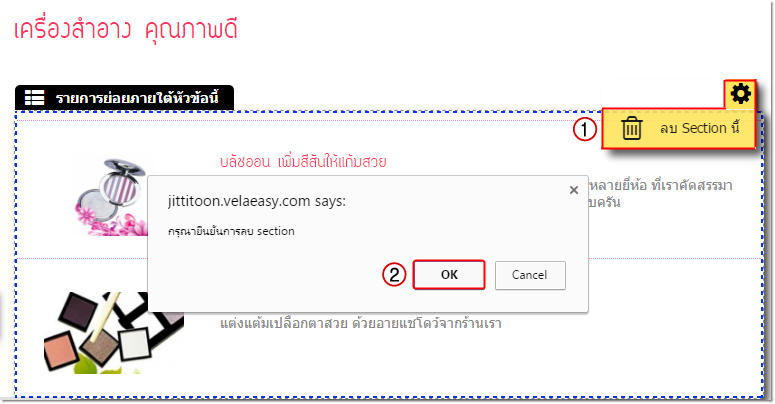
วิธีลบ Section รายการย่อยภายใต้หัวข้อนี้
หากไม่ต้องการแสดงผล Section รายการย่อยภายใต้หัวข้อนี้ บนหน้าเว็บไซต์ สามารถปิดการแสดงผลได้โดย นำเมาส์ไปวางในบริเวณ Section รายการย่อยภายใต้หัวข้อนี้ จะปรากฎสัญลักษณ์  จากนั้นคลิกคำสั่ง "ลบ Section นี้" และคลิก "ตกลง" เพื่อยืนยันค่ะ
จากนั้นคลิกคำสั่ง "ลบ Section นี้" และคลิก "ตกลง" เพื่อยืนยันค่ะ

![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่