เว็บมาสเตอร์สามารถตกแต่งแถบเมนูด้านบนและเมนูด้านข้างของเว็บไซต์ให้โดดเด่น เป็นเอกลักษณ์ เพื่อให้ได้รูปแบบของเว็บไซต์ที่เหมาะสมกับธุรกิจหรือร้านค้าของคุณได้ง่าย ๆ ด้วยการใส่ "รูปภาพพื้นหลัง" โดยมีวิธีการใช้งานดังนี้
ขั้นตอนการใส่ภาพพื้นหลังที่เมนูด้านบน และเมนูด้านข้าง
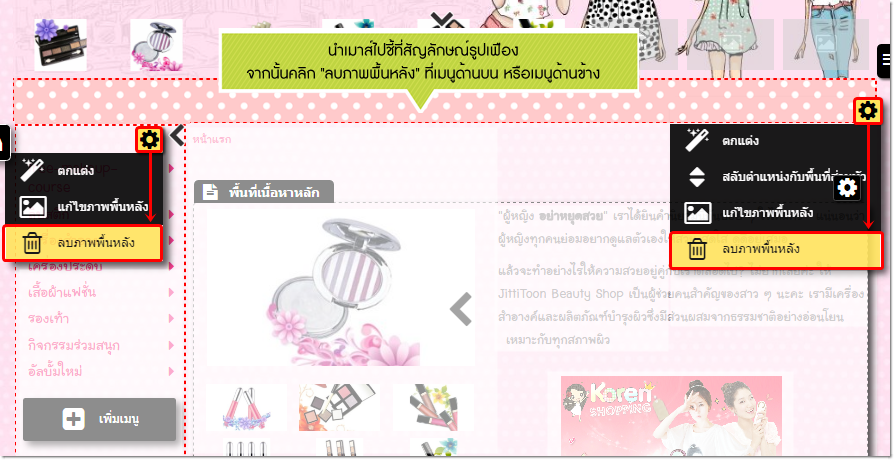
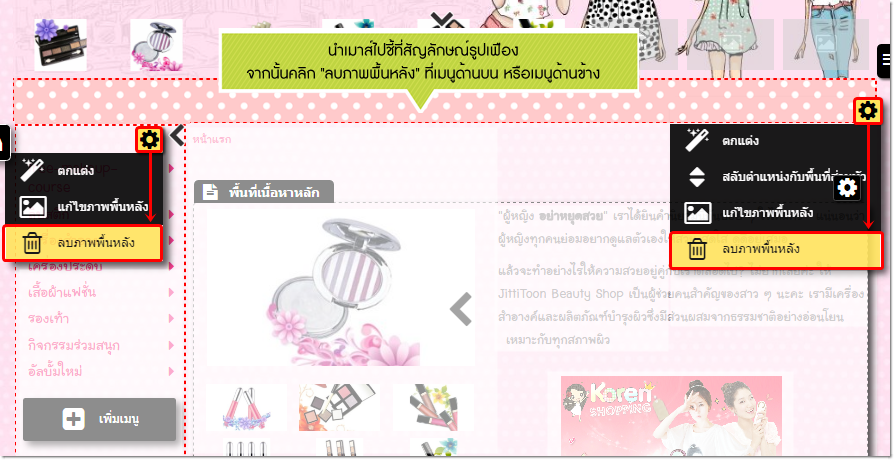
นำเมาส์ไปชี้ที่บริเวณพื้นที่เมนูด้านบนหรือเมนูด้านข้างตามต้องการ จะปรากฎสัญลักษณ์รูปเฟืองสีดำ ให้นำเมาส์ไปชี้ที่สัญลักษณ์เฟืองสีดำดังกล่าว จากนั้นคลิกเลือก "แก้ไขภาพพื้นหลัง"

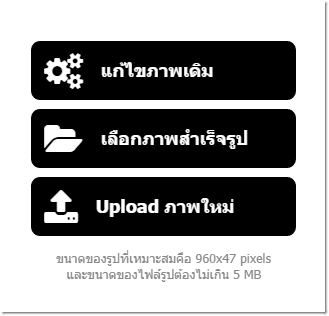
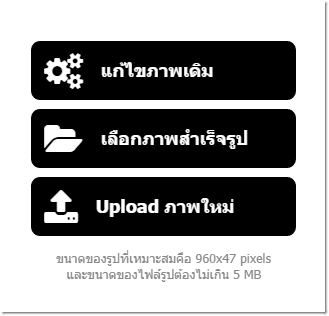
จะปรากฎหน้าต่างสำหรับเลือกใช้รูปภาพพื้นหลังของแถบเมนู โดยสามารถ เลือกใช้ภาพสำเร็จรูป จากระบบ หรือ อัพโหลดภาพพื้นหลังของแถบเมนูได้เอง และเมื่ออัพโหลดภาพพื้นหลังไปแล้ว จะมีเมนู "แก้ไขภาพเดิม" แสดงผลด้วยค่ะ

1. เลือกใช้ภาพพื้นหลังสำเร็จรูปจากระบบ
คุณสามารถเลือกภาพพื้นหลังสำเร็จรูปจากระบบได้ หลากสีสัน หลายลวดลาย โดยมีให้เลือกใช้ 131 ภาพ สำหรับใช้เป็นพื้นหลังของแถบเมนูด้านบน และ 48 ภาพสำหรับเป็นพื้นหลังของแถบเมนูด้านข้าง เพียงคลิกที่รูปภาพพื้นหลังรูปแบบที่ต้องการ ก็จะแสดงผลภาพดังกล่าวเป็นพื้นหลังของแถบเมนูบนหน้าเว็บไซต์ทันที

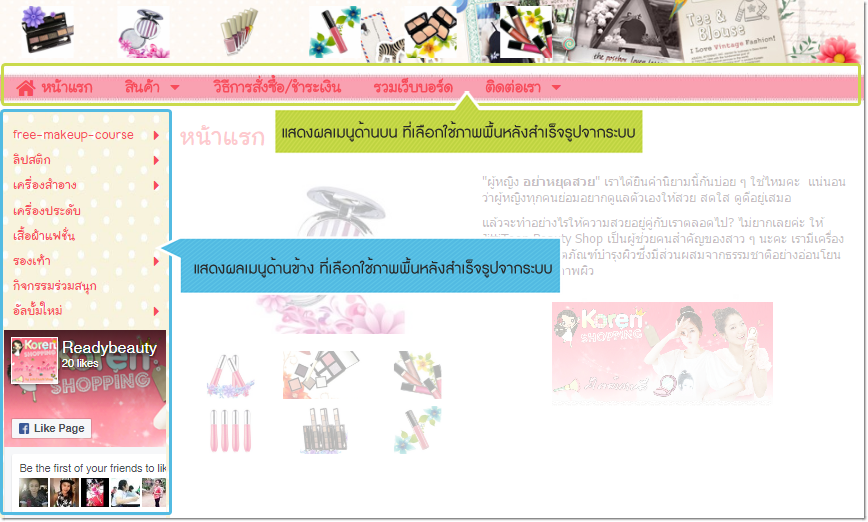
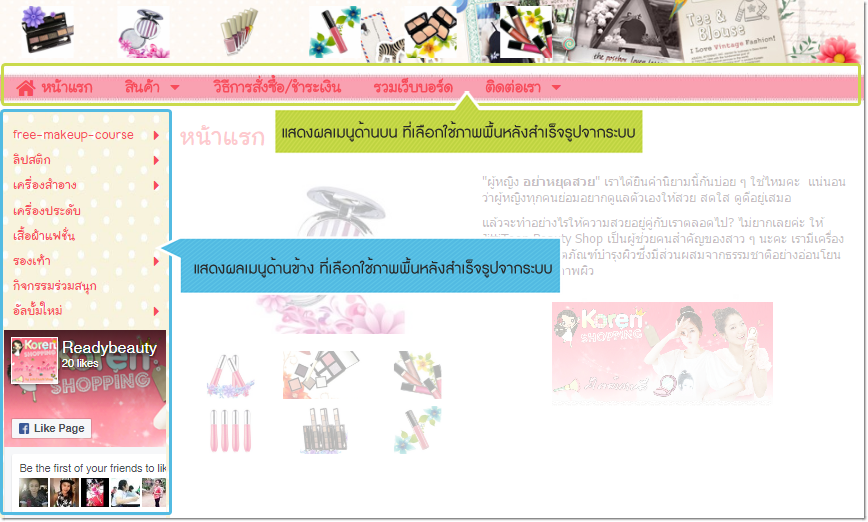
ตัวอย่างการแสดงผลหน้าเว็บไซต์ที่เลือกใช้ภาพพื้นหลังสำเร็จรูปจากระบบ ที่แถบเมนูด้านบนและเมนูด้านข้าง

2. เลือกใช้ภาพพื้นหลังแบบ Upload ภาพใหม่
สามารถใส่ภาพพื้นหลัง โดยอัพโหลดรูปภาพที่คุณตกแต่งมาเอง เพื่อเป็นภาพพื้นหลังของแถบเมนูด้านบนและแถบเมนูด้านข้างได้ โดยคุณสมบัติของภาพพื้นหลังที่เหมาะสม มีดังนี้
- นามสกุลของไฟล์รูปภาพที่รองรับ : .jpg , .gif , .png
- ขนาดของรูปที่เหมาะสม (Dimension) คือ :
- ขนาดไฟล์รูปภาพ (File size) ไม่เกิน 5 MB
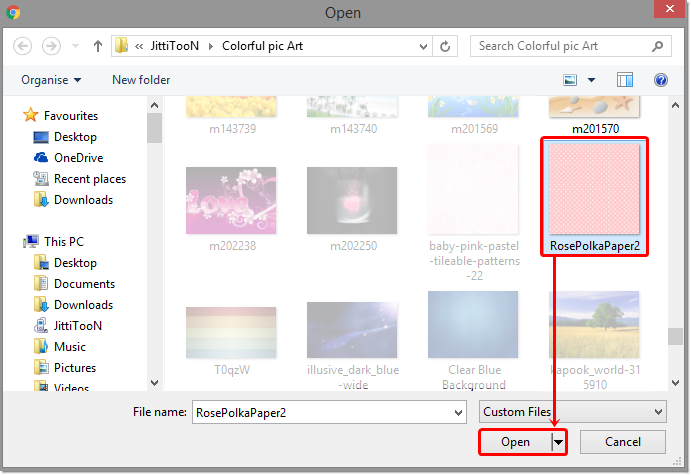
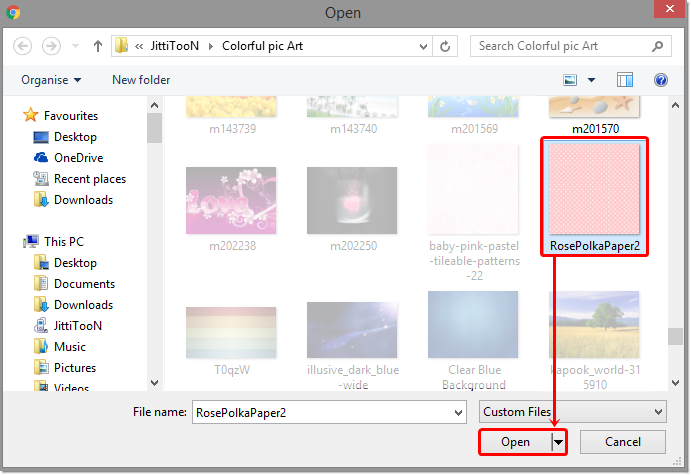
หลังจากคลิกคำสั่ง "Upload ภาพใหม่" แล้ว จะปรากฎหน้าต่างให้เลือกไฟล์ภาพพื้นหลังจากเครื่องคอมพิวเตอร์ของคุณ และคลิก Open

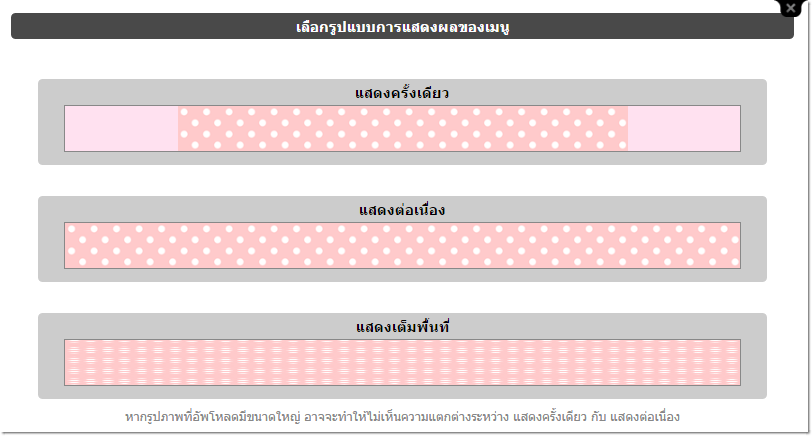
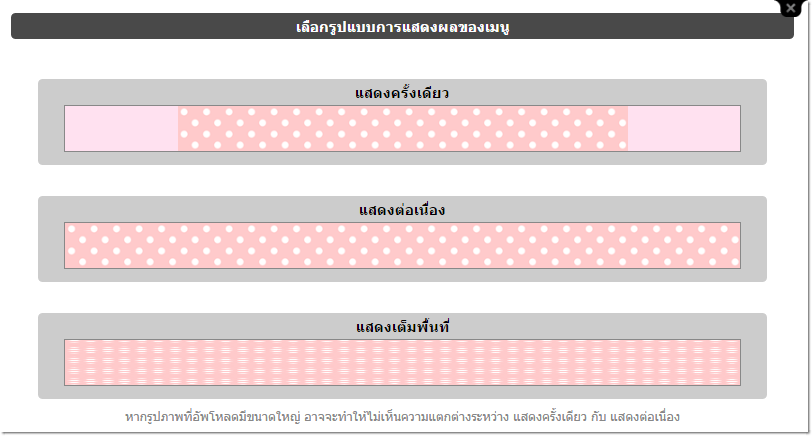
เมื่ออัพโหลดรูปพื้นหลังเข้าสู่เว็บไซต์แล้ว ระบบจะให้เลือกรูปแบบการแสดงผลของภาพพื้นหลังเมนู โดยมีให้เลือกสามรูปแบบ ได้แก่
- แสดงผลครั้งเดียว : ระบบจะแสดงผลตามความกว้างหรือความสูงจริงของภาพเพียงครั้งเดียว
- แสดงผลต่อเนื่อง : ระบบจะแสดงผลภาพซ้ำ ๆ จนกว่าจะเต็มพื้นที่แถบเมนู
- แสดงเต็มพื้นที่ : ระบบจะแสดงผลภาพโดยการยืดขยายภาพของคุณให้กว้างและสูงขึ้นจนเต็มพื้นที่แถบเมนู
โดยสามารถคลิกเลือกใช้รูปแบบการแสดงผลของภาพ ได้ตามความเหมาะสม

3. การแก้ไขภาพพื้นหลังของแถบเมนูด้านบนและเมนูด้านข้าง
หลังจากเลือกใช้หรืออัพโหลดภาพพื้นหลังไปแล้ว คุณสามารถ "แก้ไขภาพเดิม" ที่ได้อัพโหลดไปแล้ว หรือจะเลือกภาพพื้นหลังสำเร็จรูปใหม่ หรืออัพโหลดภาพพื้นหลังใหม่ ได้ตามต้องการ ซึ่งมีขั้นตอนการใช้งาน ดังข้อที่ 1. และ 2. ข้างต้นค่ะ
การลบภาพพื้นหลังของแถบเมนูด้านบนและเมนูด้านข้าง
กรณีที่ไม่ต้องการแสดงผลรูปภาพพื้นหลังของแถบเมนูด้านบนหรือเมนูด้านข้างแล้ว สามารถลบภาพื้นหลังได้ โดยนำเมาส์ไปชี้ที่บริเวณพื้นที่เมนูด้านบนหรือเมนูด้านข้างตามต้องการ จะปรากฎสัญลักษณ์รูปเฟืองสีดำ ให้นำเมาส์ไปชี้ที่สัญลักษณ์เฟืองสีดำดังกล่าว จากนั้นคลิกเลือก "ลบภาพพื้นหลัง"

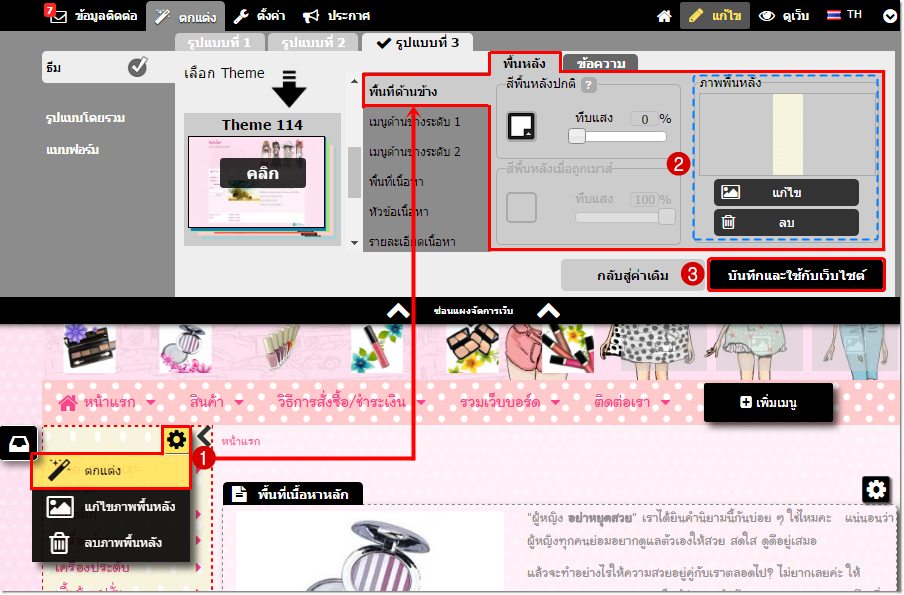
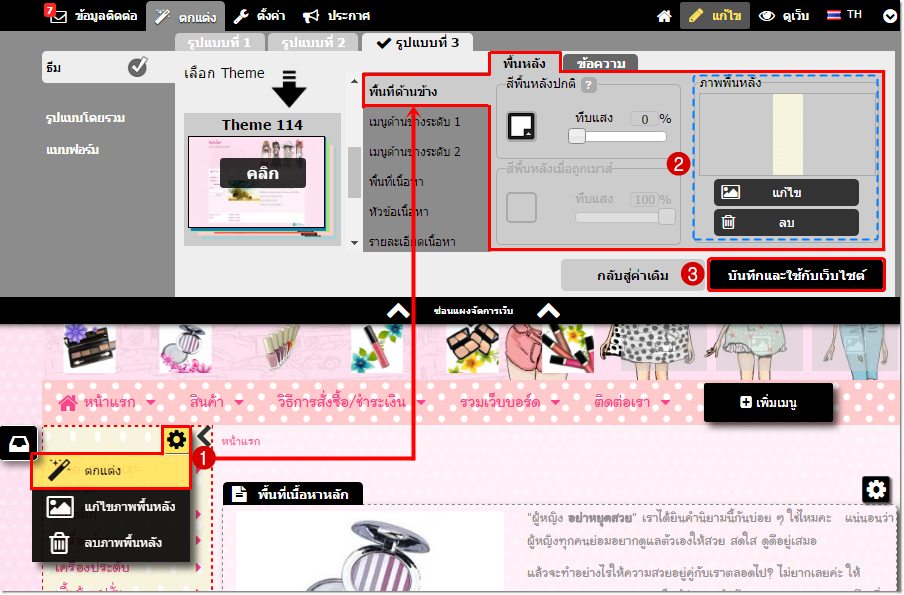
นอกเหนือจากขั้นตอนทั้งหมดข้างต้น คุณสามารถตั้งค่าการแสดงผลภาพพื้นหลังของแถบเมนูด้านบนและเมนูด้านข้างได้จาก "เมนูตกแต่ง"
โดยนำเมาส์ไปชี้ที่บริเวณพื้นที่เมนูด้านบนหรือเมนูด้านข้างตามต้องการ จะปรากฎสัญลักษณ์รูปเฟืองสีดำ ให้นำเมาส์ไปชี้ที่สัญลักษณ์เฟืองสีดำดังกล่าว จากนั้นคลิกเลือก "ตกแต่ง" ซึ่งคุณสามารถเลือกใช้งานภาพพื้นหลังหรือตั้งค่าสีพื้นหลังให้กับแถบเมนูด้านบนและเมนูด้านข้างได้ค่ะ
ดูรายละเอียด "วิธีการใส่ภาพพื้นหลังผ่านเมนูตกแต่ง" เพิ่มเติม คลิกที่นี่ ค่ะ

![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่