อีกหนึ่งฟังก์ชันที่จะช่วยให้การแสดงผลข้อมูลบนหน้าเว็บไซต์ โดดเด่น สะดุดตา น่าสนใจยิ่งขึ้น ด้วยการเพิ่ม "Section Slideshow" ซึ่งจะทำให้รูปภาพที่คุณเพิ่มเข้ามาในส่วนนี้ เป็น "ภาพสไลด์" ที่เลื่อนเปลี่ยนการแสดงผลไปยังภาพถัดไปได้อัตโนมัติ โดยมีเอฟเฟคให้ใช้อย่างหลากหลาย เลือกได้ตามต้องการ
อีกทั้ง Slideshow ยังรองรับการแสดงผลได้ทั้งบนหน้าเว็บไซต์แบบปกติ ที่เปิดผ่านคอมพิวเตอร์ตั้งโต๊ะ, Laptop ไปจนถึงบน Tablet และ โทรศัพท์มือถือ Smartphone เพราะด้วยเทคโนโลยี Web Responsive จากระบบเว็บไซต์สำเร็จรูป VelaEasy เพียงใส่ข้อมูลบนเว็บไซต์แค่ที่เดียว แต่ระบบจะแสดงผลเนื้อหาเว็บไซต์นั้นได้ ในทุกหน้าจอของหลากหลายอุปกรณ์อย่างสมบูรณ์โดยอัตโนมัติ
ข้อแนะนำเกี่ยวกับ Section Slideshow
- แพ็กเกจเว็บไซต์ที่รองรับการใช้งาน Section Slideshow คือ Package Info L และ Shop L (รองรับการอัพโหลดได้สูงสุด 3 รูปภาพต่อ 1 ชุดสไลด์) Package Info XL และ Shop XL (รองรับการอัพโหลดได้สูงสุด 10 รูปภาพ ต่อ1 ชุดสไลด์) และ Package Easy M, Easy L, Easy XL (รองรับการอัพโหลดได้สูงสุด 20 รูปภาพ ต่อ1 ชุดสไลด์)
- สามารถเพิ่ม Section Slideshow ได้ที่เมนูประเภท "บทความ/สินค้า" (สามารถสร้าง Section สไลด์ 1 ชุดในแต่ละเมนู)
- นามสกุลของไฟล์รูปภาพที่รองรับ : .jpg , .gif , .png
- ขนาดของไฟล์รูป : รูปละไม่เกิน 5 MB
ขนาดรูปภาพที่เหมาะสม สำหรับแสดงผลใน Slideshow
เว็บมาสเตอร์สามารถเตรียมรูปภาพสำหรับแสดงผลใน Slideshow ตามขนาดความกว้างพื้นที่แสดงผลของเนื้อหาเว็บไซต์ (สามารถตรวจสอบได้ที่เมนู "ตกแต่ง" ภายใต้แท็บ "รูปแบบโดยรวม" ค่ะ) รวมถึงการเลือกแสดงหรือไม่แสดงผลเมนูด้านข้างบนหน้าเว็บไซต์ด้วยค่ะ
ซึ่งขนาดของรูปภาพที่จะแสดงผลใน Section Slideshow ได้พอดีและสวยงาม เหมาะสมกับหน้าเว็บไซต์แต่ละขนาด จะแบ่งได้ 4 ประเภทดังนี้ค่ะ
- เลือกความกว้างของพื้นที่แสดงผลสูงสุด 1200 px และซ่อนเมนูด้านข้าง จะมีขนาดของรูปใน slideshow ที่เหมาะสม คือ 1200x500 pixels
- เลือกความกว้างของพื้นที่แสดงผลสูงสุด 1200 px และแสดงเมนูด้านข้าง ขนาดของรูปใน slideshow ที่เหมาะสม คือ 940x392 pixels
- เลือกความกว้างของพื้นที่แสดงผลสูงสุด 960 px และซ่อนเมนูด้านข้าง ขนาดของรูปใน slideshow ที่เหมาะสม คือ 920 x 383 pixels
- เลือกความกว้างของพื้นที่แสดงผลสูงสุด 960 px และแสดงเมนูด้านข้าง ขนาดของรูปใน slideshow ที่เหมาะสม คือ 750 x 313 pixels
และสำหรับเว็บไซต์ที่เลือกความกว้างเป็นขนาดเต็มหน้าจอ (Full Screen) ในส่วนของความกว้าง (Width) ของภาพนั้น จะไม่มีขนาดที่ตายตัว เนื่องจากระบบเว็บไซต์แบบ Responsive ที่จะแสดงผลหน้าเว็บไซต์ให้พอดีกับหน้าจอของอุปกรณ์ต่าง ๆ โดยอัตโนมัติ แต่เพื่อความสวยงามและชัดเจน (โดยเฉพาะเมื่อแสดงผลบนหน้าจอคอมพิวเตอร์ ) ควรอัพโหลดรูปภาพขนาดกว้าง 1350 pixels ขึ้นไปค่ะ
แต่ในกรณีที่ท่านสมาชิกไม่สะดวกที่จะเตรียมรูปภาพให้มีขนาดความกว้างและความสูงตามข้อกำหนดทั้ง 4 แบบ ก็ยังสามารถอัพโหลดรูปภาพใน Section Slideshow ได้นะคะ ซึ่งระบบก็จะมีตัวเลือกการแสดงผลภาพให้ตั้งค่าเพิ่มเติมได้ ดังขั้นตอนการใช้งานดังต่อไปนี้ค่ะ
ขั้นตอนการเพิ่ม Section Slideshow
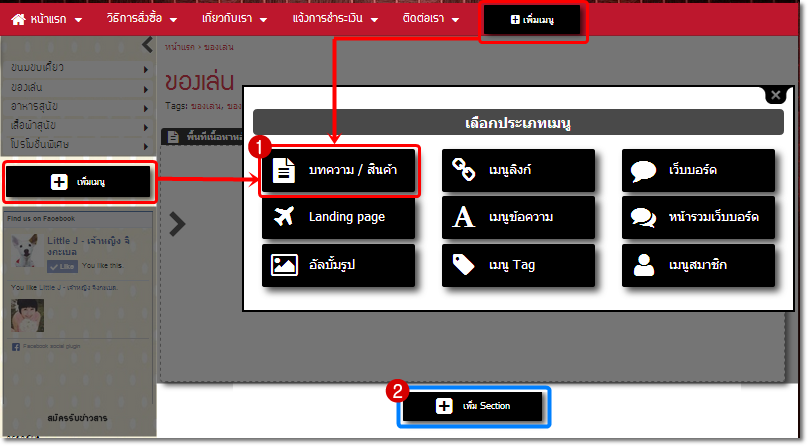
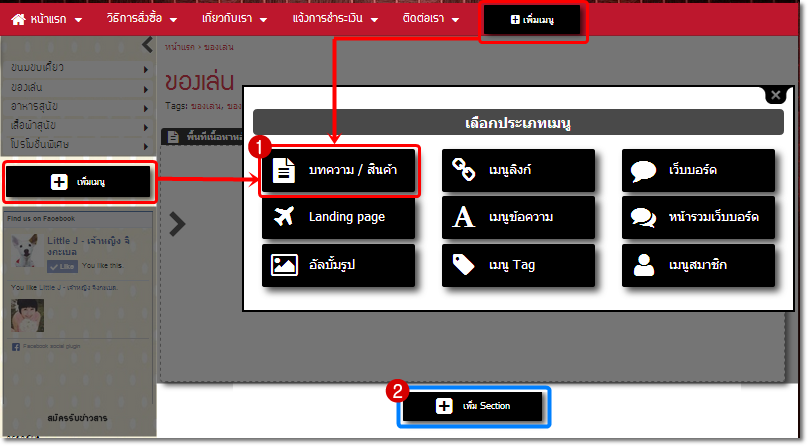
1. คลิกปุ่มเพิ่มเมนู ประเภท "บทความ/สินค้า" เพื่อสร้างเป็นเมนูใหม่ หรือ คลิกเข้าไปที่เมนู ประเภท "บทความ/สินค้า" เดิมที่สร้างไว้แล้ว จากนั้นคลิกปุ่ม "เพิ่ม Section"

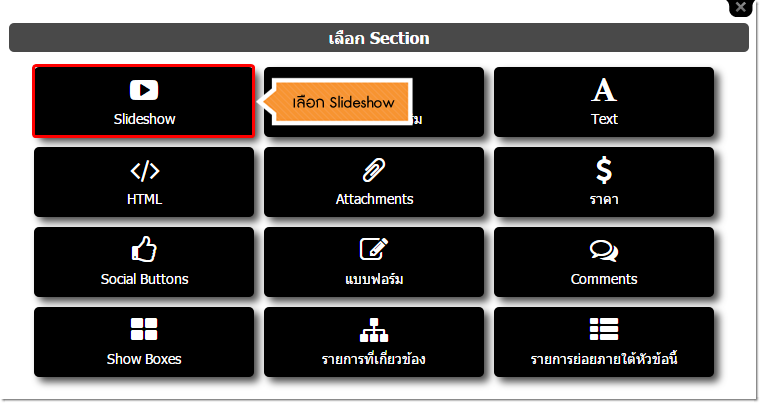
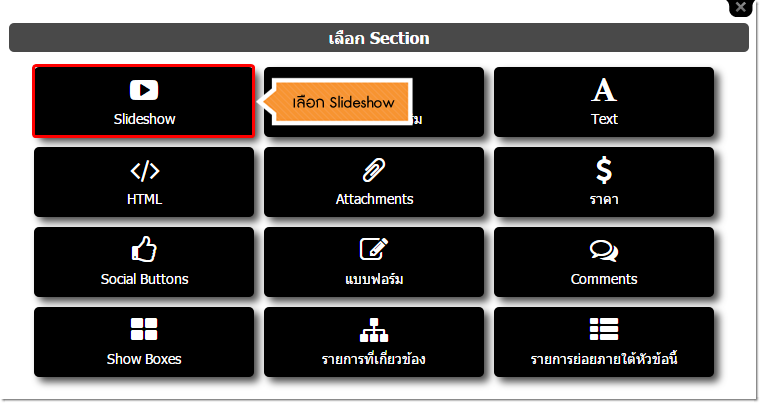
2. ปรากฎหน้าต่าง "เลือก Section" ให้คลิกเลือก "Slideshow"

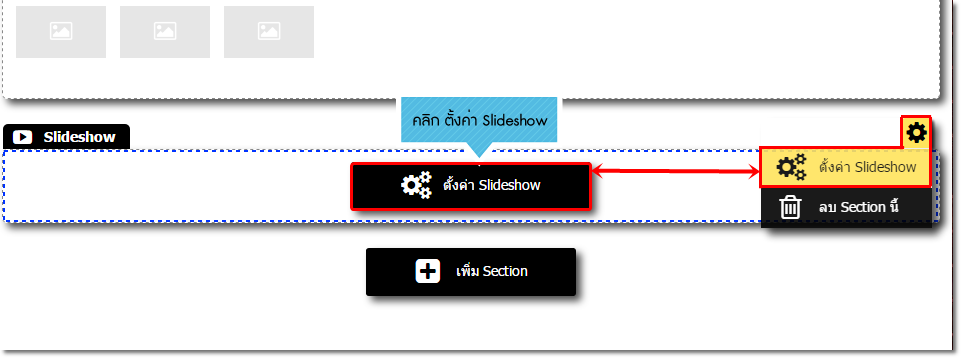
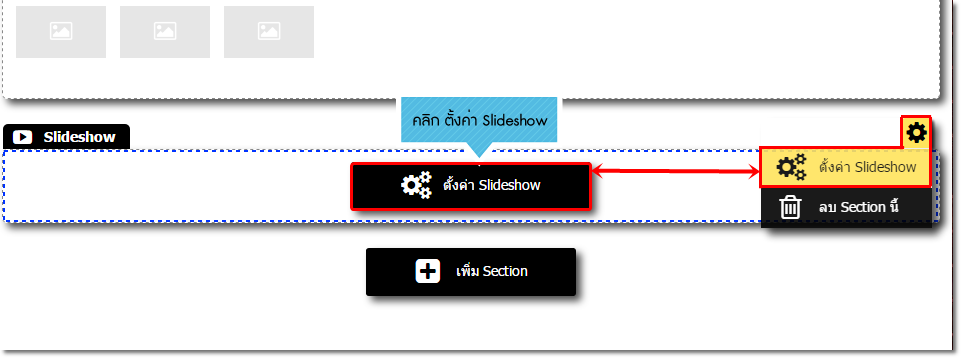
3. จากนั้น คลิกปุ่ม "ตั้งค่า Slideshow" ดังรูป (ปุ่มตั้งค่า Slideshow ใต้ปุ่มเฟือง จะใช้ในการแก้ไขชุด Slideshow ที่เพิ่มมาแล้วได้)

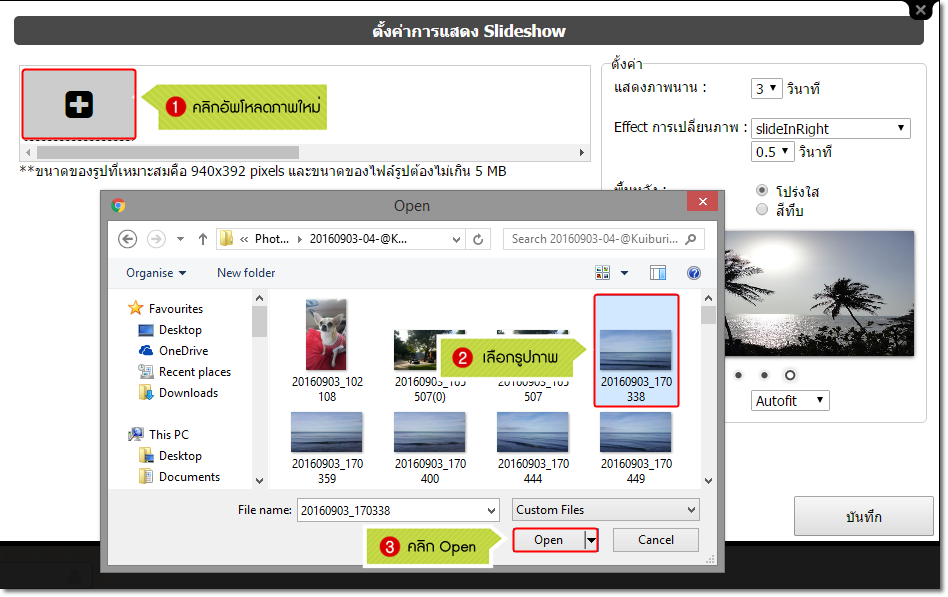
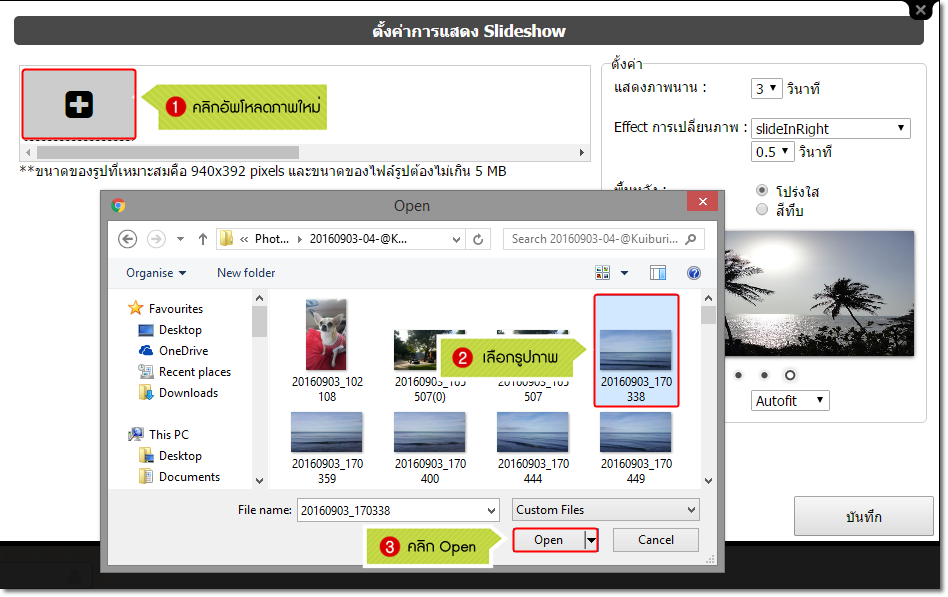
4. ปรากฎหน้าต่าง "ตั้งค่าการแสดง Slideshow" ให้คลิกสัญลักษณ์  เพื่อเลือกรูปภาพที่ต้องการให้เป็น Slide จากเครื่องคอมพิวเตอร์ของคุณ และคลิก Open
เพื่อเลือกรูปภาพที่ต้องการให้เป็น Slide จากเครื่องคอมพิวเตอร์ของคุณ และคลิก Open

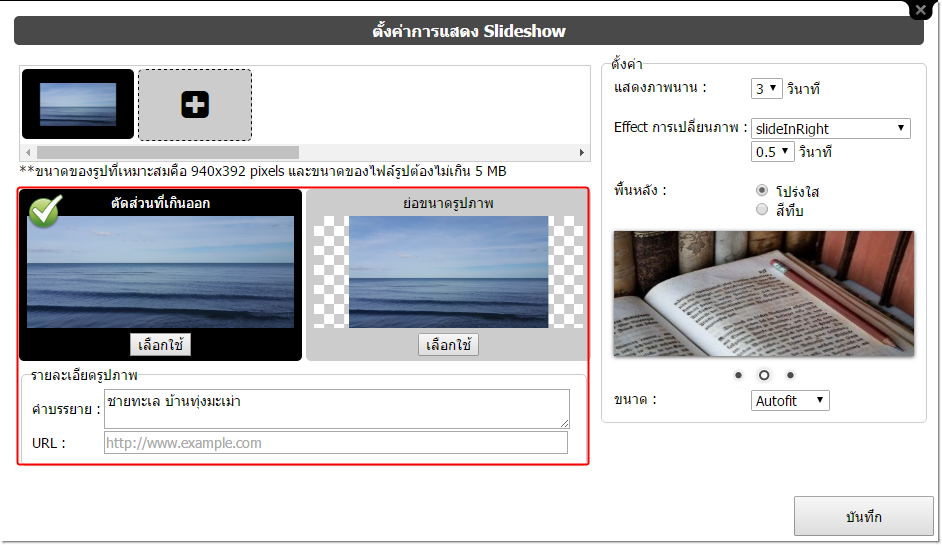
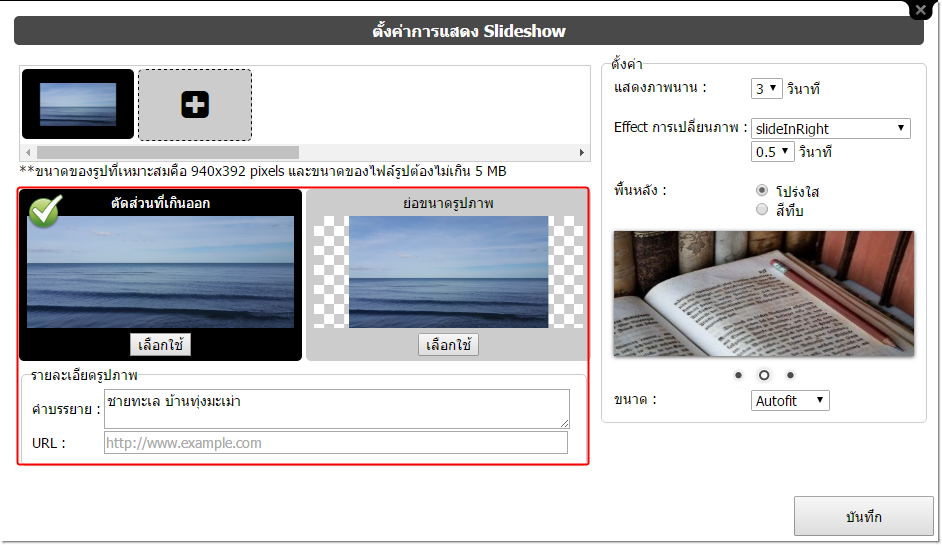
5. ระบบจะแสดงผลรูปภาพที่อัพโหลดเรียบร้อยแล้ว โดยสามารถปรับแต่งและใส่รายละเอียดให้กับรูปภาพใน Slideshow ได้ ดังนี้
- เลือกประเภทการจัดการขนาดของรูปภาพ : สามารถเลือกประเภทการจัดการขนาดของรูปภาพได้ 2 รูปแบบ คือ
- ตัดส่วนที่เกินออก : สามารถคลิกที่ภาพค้างไว้และลากเมาส์ เพื่อจัดตำแหน่งการแสดงผลได้ตามต้องการ
- ย่อขนาดรูปภาพ : ย่อความกว้างและความสูงของภาพให้พอดีกับหน้าจอการแสดงผลของสไลด์
- คำบรรยาย : ส่วนสำหรับใส่ข้อความอธิบายรายละเอียดที่เกี่ยวข้องกับรูปภาพแบบคร่าว ๆ จะปรากฎเมื่อนำเมาส์ไปชี้ที่รูปภาพนั้น ๆ หรือเมื่อคลิกดูรูปภาพประกอบเนื้อหาขนาดใหญ่ จะปรากฎคำอธิบายนี้ที่ใต้รูปภาพด้วยค่ะ
- URL : สามารถใส่ URL ของหน้าเว็บไซต์ที่เกี่ยวข้องกับรูปภาพ ซึ่งผู้เข้าชมสามารถคลิกที่ภาพใน Slideshow เข้าสู่หน้าเว็บไซต์ปลายทางตาม URL ที่ผูกไว้ได้

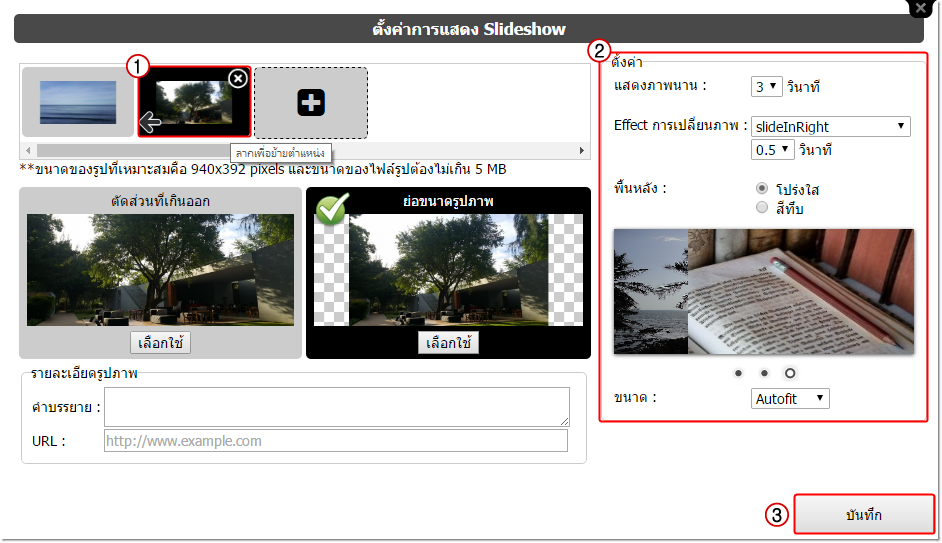
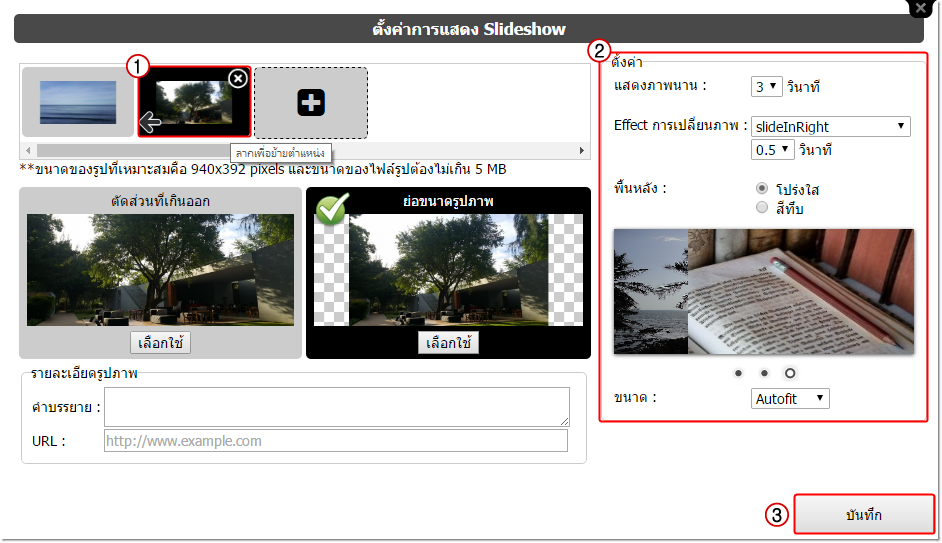
6. นอกจากนี้ ยังสามารถปรับเปลี่ยนเอฟเฟคการแสดงผลของ Slideshow ได้แก่
- ตำแหน่งหมายเลข 1 สามารถคลิกและลากรูปภาพเพื่อสลับลำดับการแสดงผลภาพใน slideshow รวมถึง คลิกสัญลักษณ์
 เพื่อลบรูปภาพออกจาก slideshow
เพื่อลบรูปภาพออกจาก slideshow
- ตำแหน่งหมายเลข 2 ตั้งค่าเอฟเฟคลูกเล่นการแสดงผลของ slide ได้แก่
- แสดงภาพนาน : เลือกระยะเวลาในการแสดงผลภาพในสไลด์แต่ละภาพ เลือกได้ตั้งแต่ 1-5 วินาที
- Effect การเปลี่ยนภาพ : มี Effect ลูกเล่นระหว่างการเปลี่ยนภาพ slide ให้เลือกใช้ 15 รูปแบบ และแบบสุ่ม (Random) พร้อมเลือกระยะเวลาการแสดงผลของ Effect ได้ตั้งแต่ 0.1 - 2.0 วินาที
- พื้นหลัง : หากภาพใน slide ไม่เต็มพื้นที่ จะมีที่ว่างด้านซ้ายและขวาของภาพปรากฎ คุณสามารถตั้งค่าพื้นหลัง slide เป็นแบบโปร่งใส (เป็นสีเดียวกับพื้นหลังของเนื้อหาบนหน้าเว็บไซต์) หรือ สีทึบ โดยเลือกสีที่ต้องการจากตารางสีได้
- มีพื้นที่แสดงตัวอย่างภาพใน slide ตาม Effect ที่ตั้งค่าไว้ข้างต้น
- ขนาด : เลือกขนาดการแสดงผลของพื้นที่ Slideshow โดยมีให้เลือก 3 ขนาดคือ Autofit (ปรับขนาดกว้างของ slideshow ตามความเหมาะสมกับพื้นที่เนื้อหาอัตโนมัติ) ขนาด 640x265 และขนาด 480x200
- ตำแหน่งหมายเลข 3 เมื่อปรับแต่ง Slideshow เสร็จเรียบร้อยแล้ว คลิก บันทึก

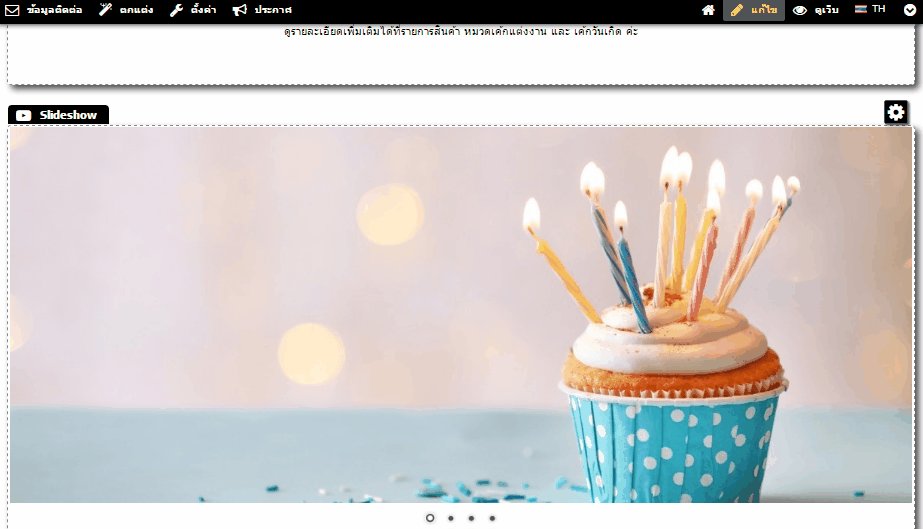
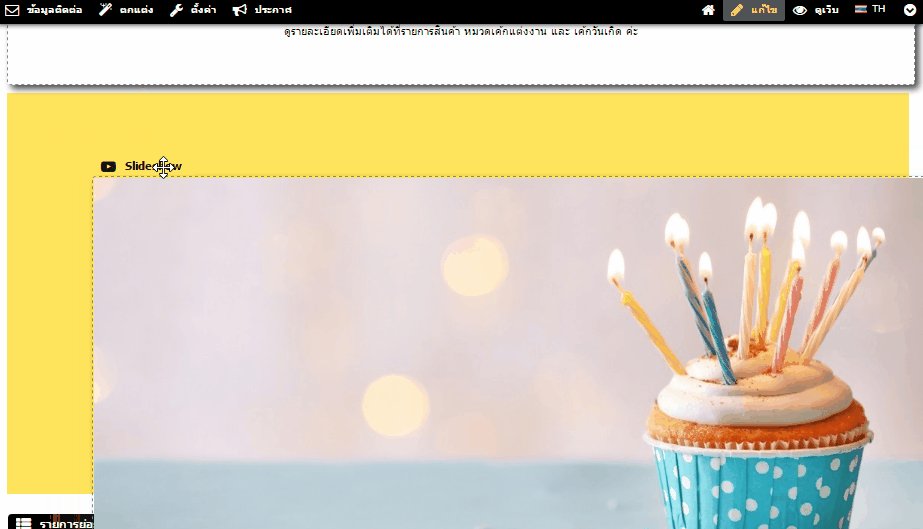
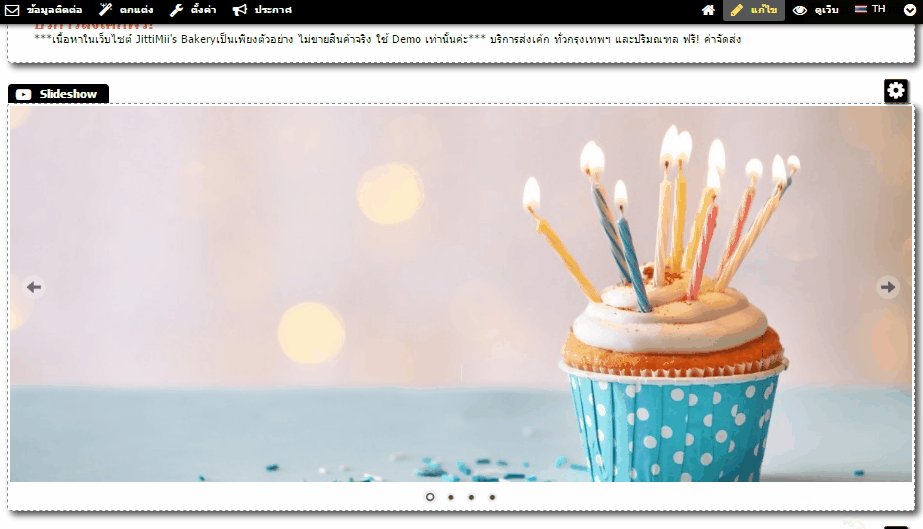
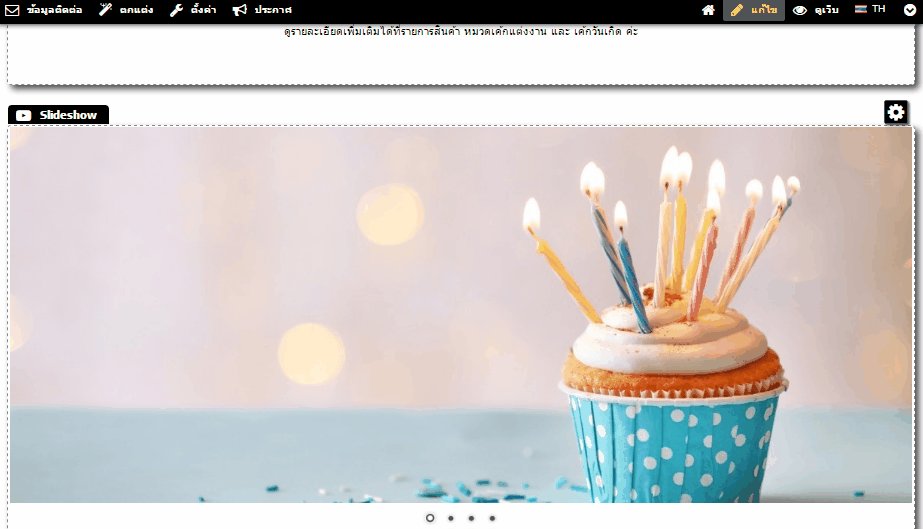
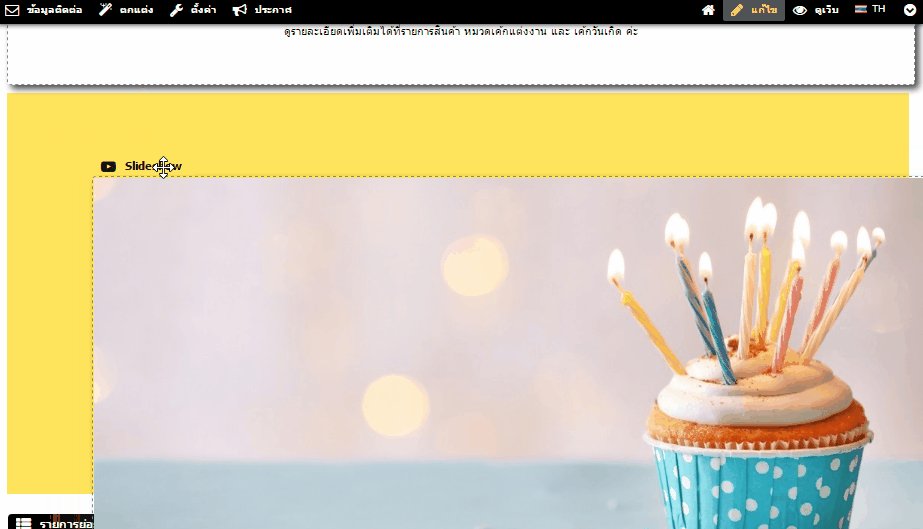
7. จะแสดงผลภาพสไลด์ใน Section Slideshow คุณสามารถปรับตำแหน่งการแสดงผลของ Section นี้ สลับกับ Section อื่นๆ ได้ ด้วยการคลิกเมาส์ลาก Section Slideshow ไปวางในตำแหน่งพื้นที่ที่ต้องการบนส่วนเนื้อหาได้อย่างอิสระ

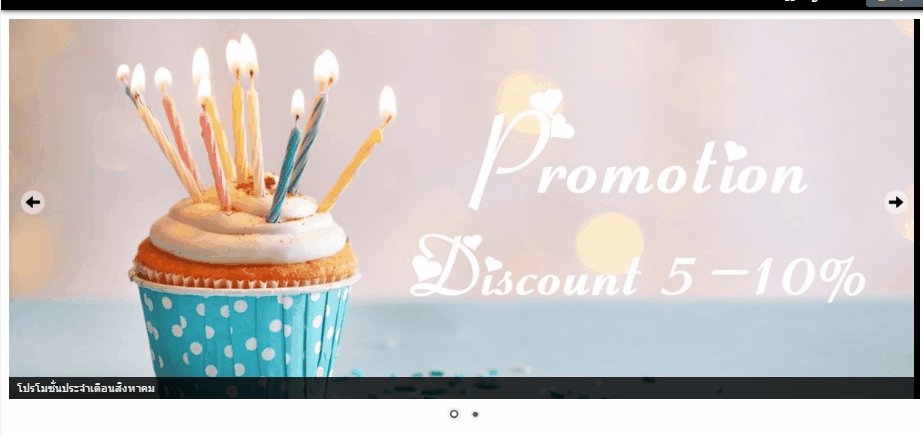
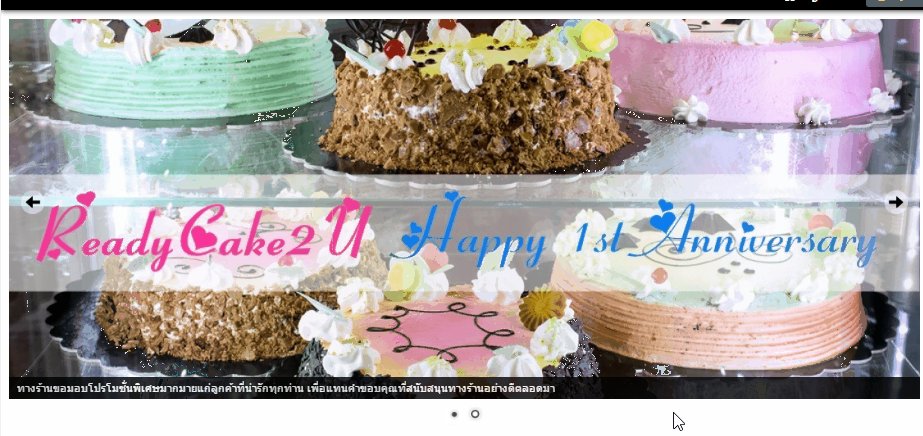
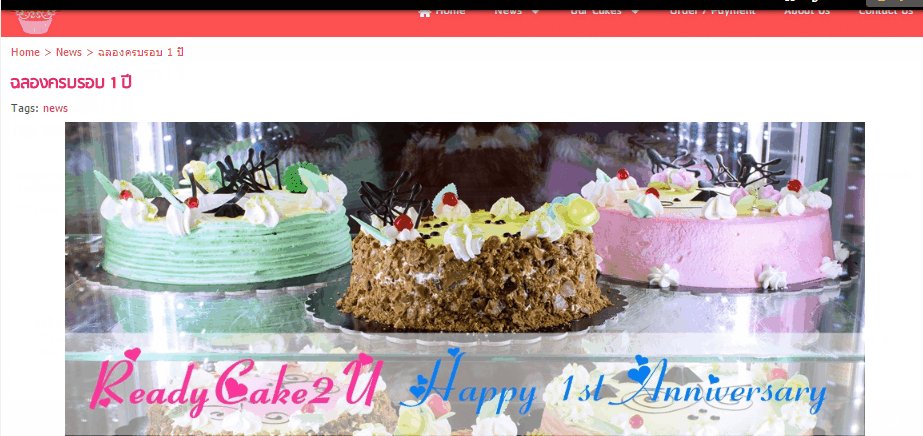
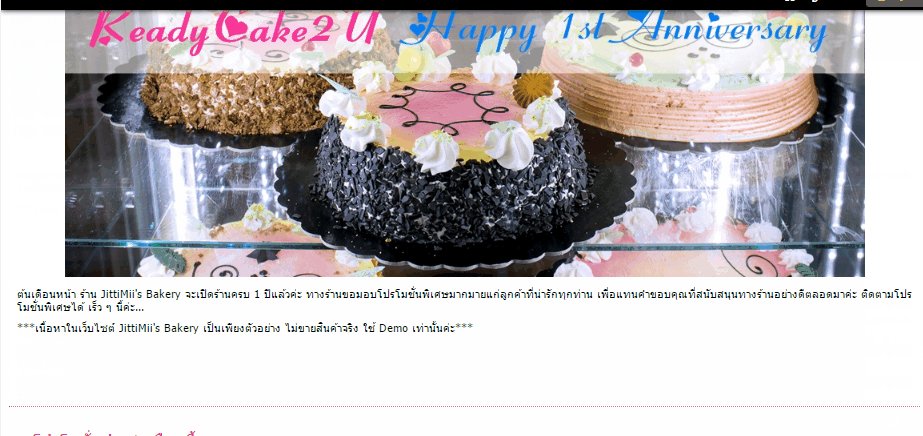
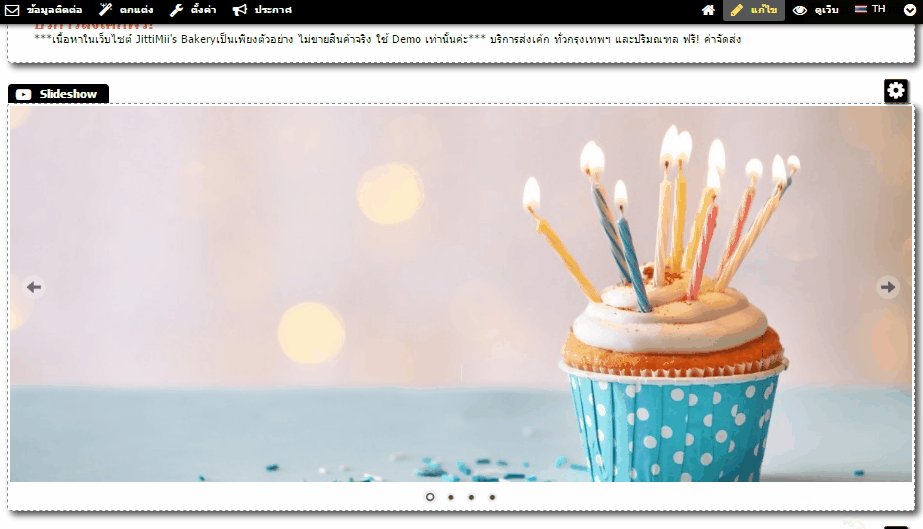
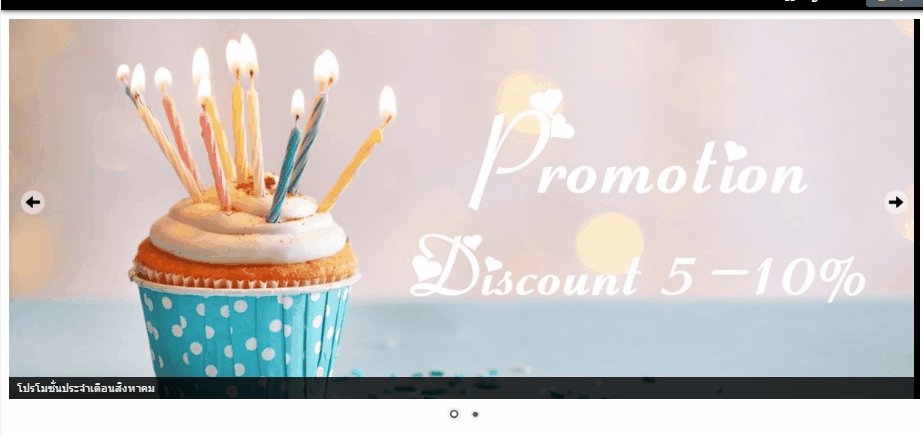
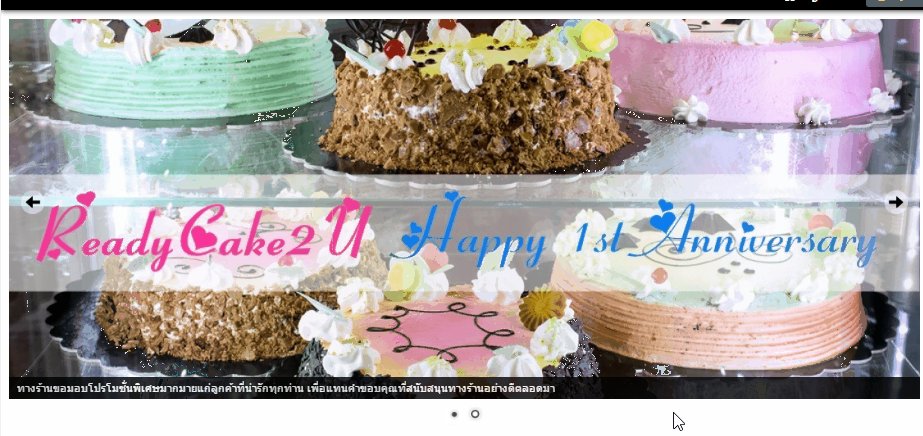
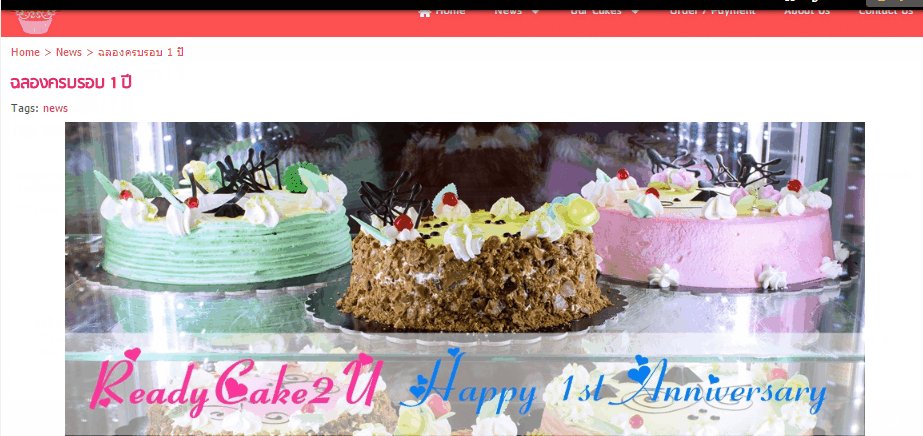
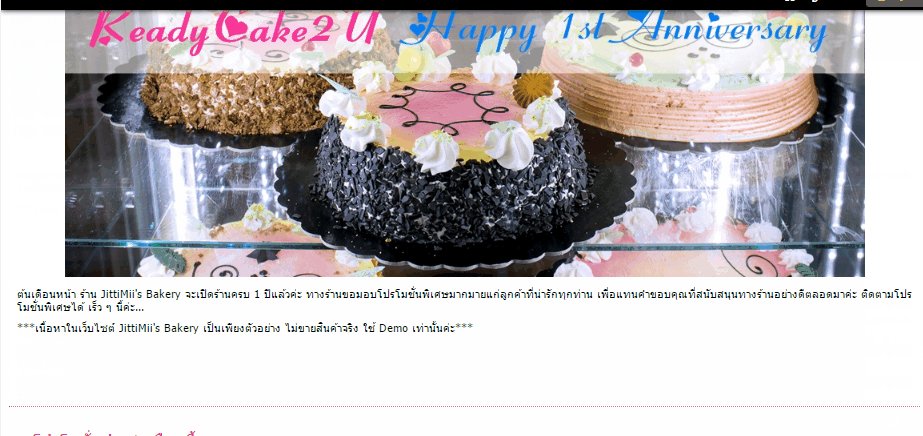
ตัวอย่างการแสดงผล Slideshow บนหน้าเว็บไซต์ พร้อมคำอธิบายภาพและภาพที่มีการใส่ URL ลิงค์ เมื่อคลิกที่ภาพใน Slide จะปรากฎหน้าเว็บไซต์ปลายทางที่มีเนื้อหาเกี่ยวข้องกับภาพใน Slide นั้นๆ ตาม URL ที่กรอกไว้ ดังรูป

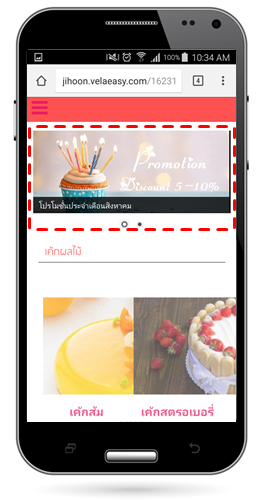
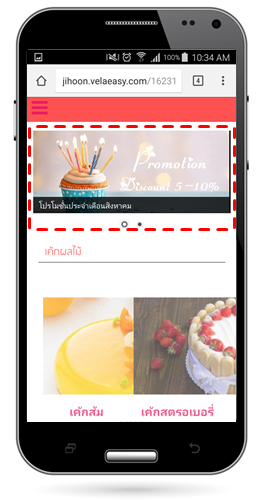
ตัวอย่างการแสดงผล Section Slideshow บน Smart Phone

ขั้นตอนการปิด Section Slideshow
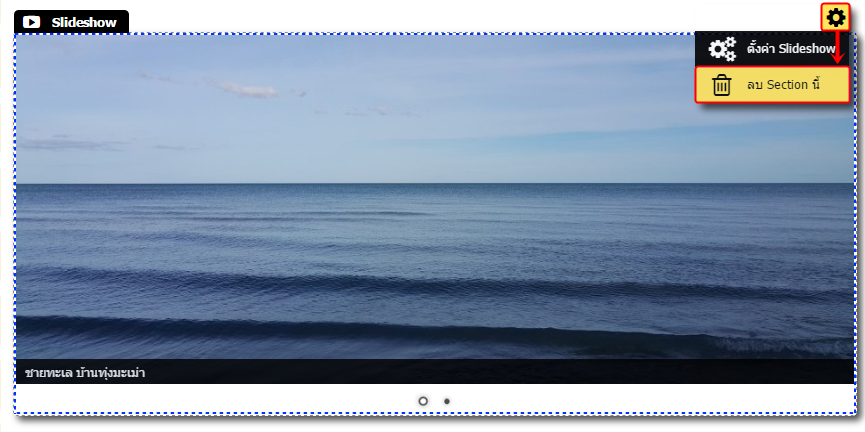
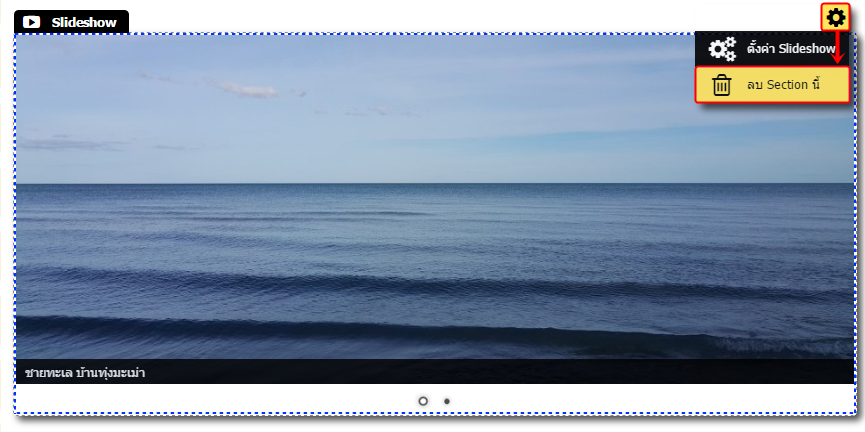
หากไม่ต้องการแสดง Section Slideshow บนหน้าเว็บไซต์ สามารถตั้งค่าได้โดย นำเมาส์ไปวางในบริเวณ Section Slideshow จะปรากฎสัญลักษณ์  จากนั้นคลิกคำสั่ง "ลบ Section นี้" และคลิก "ตกลง" เพื่อยืนยันการลบ Section ค่ะ
จากนั้นคลิกคำสั่ง "ลบ Section นี้" และคลิก "ตกลง" เพื่อยืนยันการลบ Section ค่ะ
(ข้อควรระวัง : การลบ Section Slideshow ออกจากหน้าเนื้อหาเว็บไซต์ จะทำให้ไฟล์ภาพที่ถูกอัพโหลดในหน้าเว็บไซต์นั้น ๆ ถูกลบออกจากเว็บไซต์ไปด้วยค่ะ)

![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่