รูปภาพประกอบส่วนหัว เป็นพื้นที่สำหรับแสดงผลรูปภาพเล็กๆ เพื่อตกแต่งบน ภาพพื้นหลังส่วนหัว (แบนเนอร์ของเว็บไซต์) เพิ่มเติมให้สวยงามน่าสนใจได้อย่างง่าย สามารถใส่ได้สูงสุด 9 รูป ขึ้นอยู่กับการเลือกใช้งานในส่วนของโลโก้ คือ
- หากเลือกแสดงโลโก้ รูปภาพประกอบส่วนหัวจะใส่ได้สูงสุดอยู่ที่ 7 รูป
- หากเลือกไม่แสดงโลโก้ รูปภาพประกอบส่วนหัวจะใส่ได้สูงสุดอยู่ที่ 9 รูป
นามสกุลของไฟล์รูปภาพที่รองรับ : .jpg , .gif , .png
ขนาดของรูปที่เหมาะสมคือ :105x63 pixels
ขนาดของไฟล์รูป : ไม่เกิน 5 MB
วิธีการใส่รูปภาพประกอบส่วนหัว
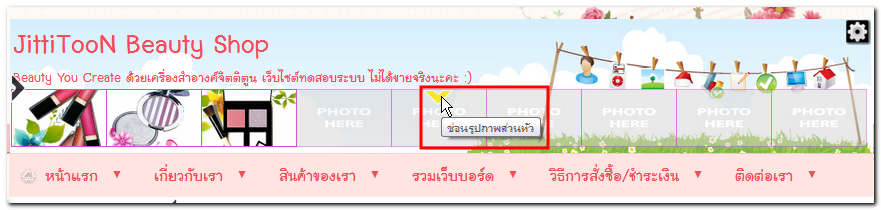
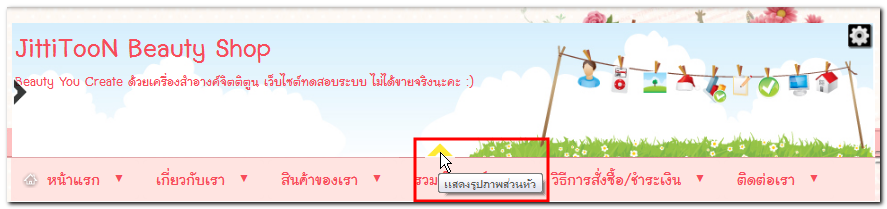
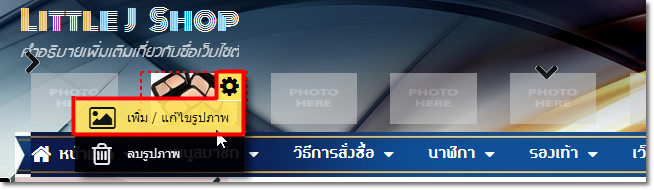
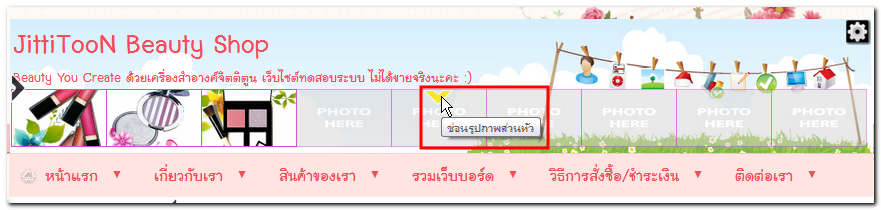
1. นำเมาส์ไปวางตำแหน่งของรูปภาพประกอบส่วนหัวที่ต้องการ ระบบจะแสดงไอคอน  ให้นำเมาส์ไปวาง และคลิกเมนู เพิ่ม / แก้ไขรูปภาพ
ให้นำเมาส์ไปวาง และคลิกเมนู เพิ่ม / แก้ไขรูปภาพ

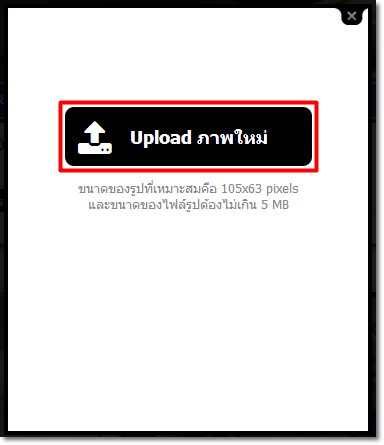
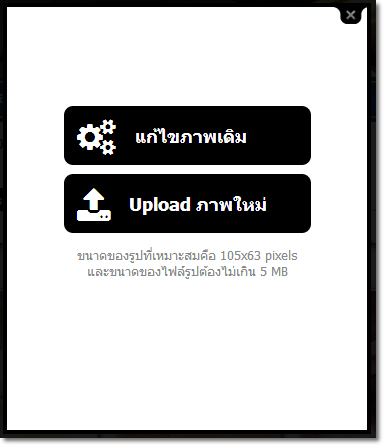
2. ระบบแสดงหน้าต่างสำหรับ Upload รูปภาพ ให้คลิกที่ Upload ภาพใหม่ เพื่อเลือกรูปจากเครื่องคอมพิวเตอร์ของคุณ

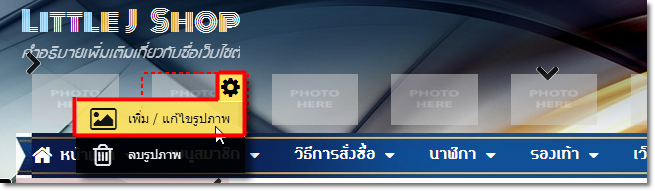
3. รูปภาพที่อัพโหลดจะปรากฎในตำแหน่งรูปภาพประกอบส่วนหัว หากคุณต้องการแก้ไขรูปภาพเดิม สามารถนำเมาส์ไปวางบนไอคอน  และคลิกเมนู เพิ่ม / แก้ไขรูปภาพ ได้
และคลิกเมนู เพิ่ม / แก้ไขรูปภาพ ได้

4. จะปรากฎหน้าต่างสำหรับ "แก้ไขภาพเดิม" หรือ "upload ภาพใหม่" เข้าไปแทนที่

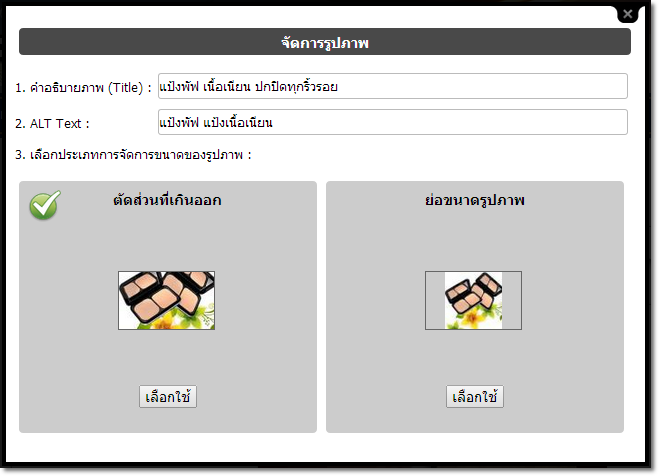
ในกรณีที่เลือก "แก้ไขภาพเดิม" จะปรากฎหน้าต่าง "จัดการรูปภาพ" ซึ่งสามารถตั้งค่าการแสดงผลดังนี้

1). คำอธิบายภาพ คือ ส่วนสำหรับใส่ข้อความอธิบายรายละเอียดที่เกี่ยวข้องกับรูปภาพแบบคร่าว ๆ จะปรากฎเมื่อนำเมาส์ไปชี้ที่รูปภาพนั้น ๆ หรือเมื่อคลิกดูรูปภาพประกอบเนื้อหาขนาดใหญ่ จะปรากฎคำอธิบายนี้ที่เหนือรูปภาพด้วยค่ะ
2). ALT Text : เป็นส่วนสำหรับใส่ข้อความอธิบายรูปภาพที่จะช่วยให้ Search Engine รับรู้ความหมายของภาพนั้น ๆ เนื่องจาก Search Engine ไม่สามารถเก็บข้อมูลรูปภาพจากหน้าเว็บไซต์จากการดูว่าภาพ ที่แสดงคือภาพอะไร ดังนั้นจำเป็นจะต้องใช้ Tag พิเศษ เรียกว่า Alternative Text หรือ Alternate tag นี้ เพื่อใช้ในการอธิบายรูปภาพให้ Search Engine ทราบค่ะ
3). เลือกประเภทการจัดการขนาดของรูปภาพ สามารถเลือกประเภทการจัดการขนาดของรูปภาพได้ 2 รูปแบบ คือ ตัดส่วนที่เกินออก หรือ ย่อขนาดรูปภาพ
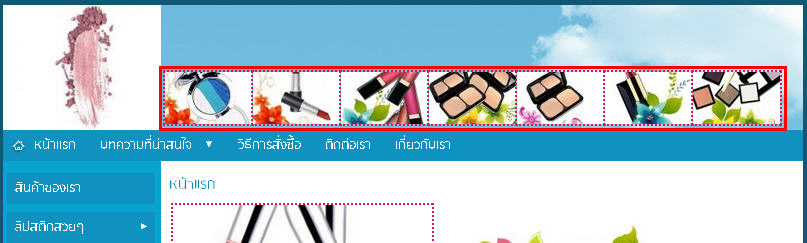
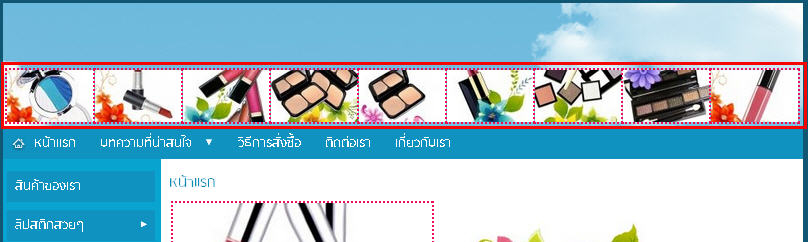
3.1.) กรณีเลือก ตัดส่วนที่เกินออก ระบบจะแสดงรูปภาพส่วนหัวดังรูปด้านล่าง

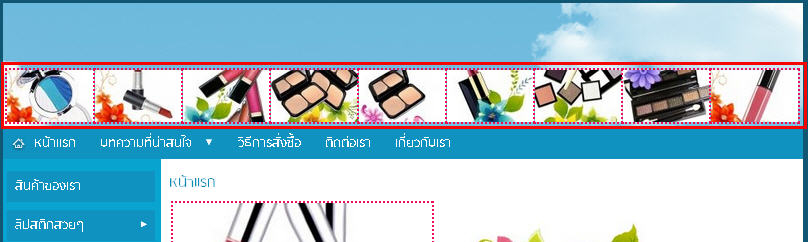
3.2.) กรณีเลือก ย่อขนาดรูปภาพ ระบบจะแสดงรูปภาพส่วนหัวดังรูปด้านล่าง

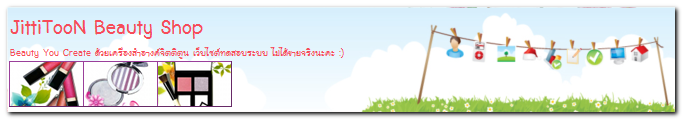
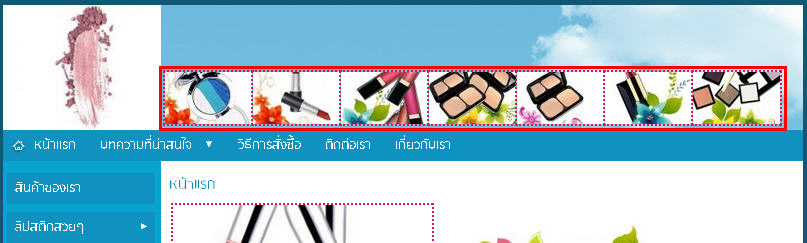
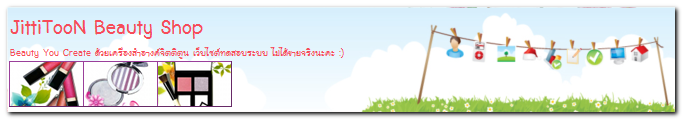
ตัวอย่างการแสดงรูปภาพส่วนหัว กรณีเลือกแสดงโลโก้

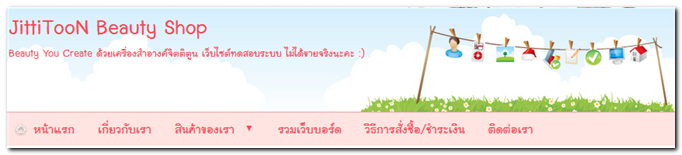
ตัวอย่างการแสดงรูปภาพส่วนหัว กรณีเลือกซ่อนโลโก้

วิธีเลือกซ่อนหรือแสดงรูปภาพประกอบส่วนหัว
ในกรณีที่ไม่ต้องการแสดงรูปภาพส่วนหัวทั้ง 9 รูป ให้นำเมาส์ไปชี้บริเวณรูปภาพประกอบส่วนหัว จะปรากฎสัญลักษณ์  ให้คลิกเพื่อซ่อนภาพส่วนหัว
ให้คลิกเพื่อซ่อนภาพส่วนหัว

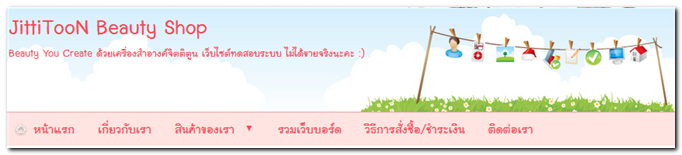
การแสดงผลในกรณีที่ไม่มีภาพส่วนหัวบนหน้าเว็บไซต์

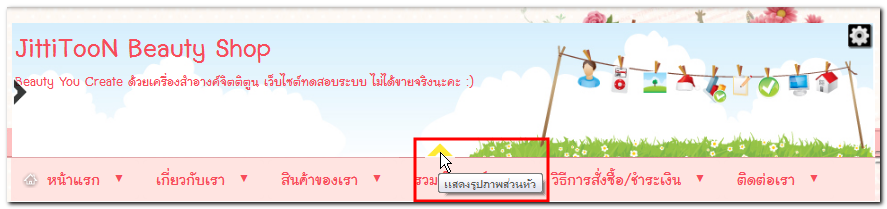
กรณีที่ซ๋อนภาพส่วนหัวไว้ และต้องการเปิดแสดงผลอีกครั้ง ให้นำเมาส์ไปชี้บริเวณรูปภาพประกอบส่วนหัว จะปรากฎสัญลักษณ์  ให้คลิกเพื่อแสดงภาพส่วนหัว
ให้คลิกเพื่อแสดงภาพส่วนหัว

การแสดงผลในกรณีเลือกแสดงรูปภาพส่วนหัวบนหน้าเว็บไซต์

![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่