
Search Box Widget หรือ ช่องค้นหาข้อมูลบทความ/สินค้า เป็นฟังก์ชันที่จะอำนวยความสะดวกให้ผู้เข้าชมเว็บไซต์ สามารถค้นหาข้อมูลต่าง ๆ ทั้งบทความและสินค้าในเว็บไซต์ได้อย่างสะดวกรวดเร็วทั้งภาษาไทยและภาษาอังกฤษ โดยมีข้อกำหนดในการใช้งานดังนี้
- สามารถค้นหาบทความหรือสินค้าในเว็บไซต์ได้จาก ชื่อเมนู, หัวข้อเมนู, เนื้อหาบทความ/สินค้า, เว็บบอร์ด ในส่วนกระทู้และคอมเมนต์, คำอธิบายใน Photo Gallery, Landing Page
- หลังจากใส่ข้อมูลบทความหรือสินค้าแล้ว ต้องรอการอัพเดทข้อมูลจากระบบภายใน 24 ชั่วโมง จึงจะสามารถค้นหาบทความหรือสินค้าดังกล่าวได้ค่ะ
วิธีเพิ่ม Search Box Widget ช่องค้นหาข้อมูลบทความ/สินค้า
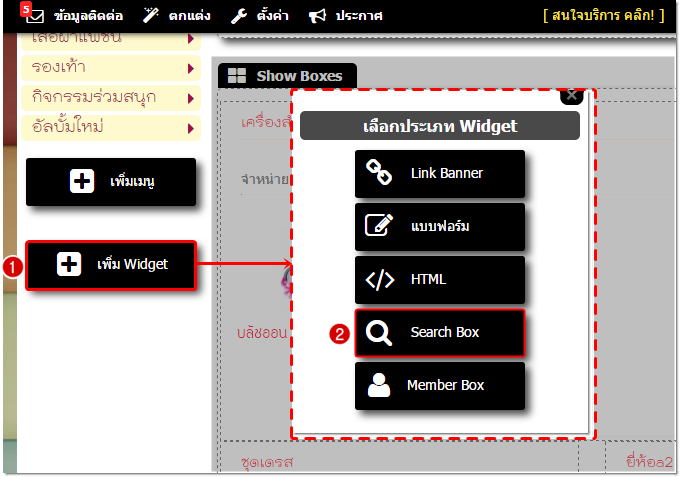
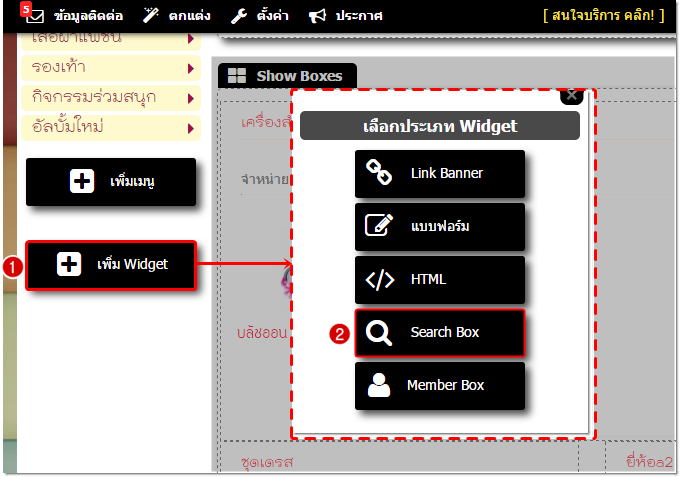
1. ที่เมนูด้านข้าง คลิกปุ่ม "เพิ่ม Widget" จะปรากฎหน้าต่าง "เลือกประเภท Widget" ให้คลิกปุ่ม "Search Box"

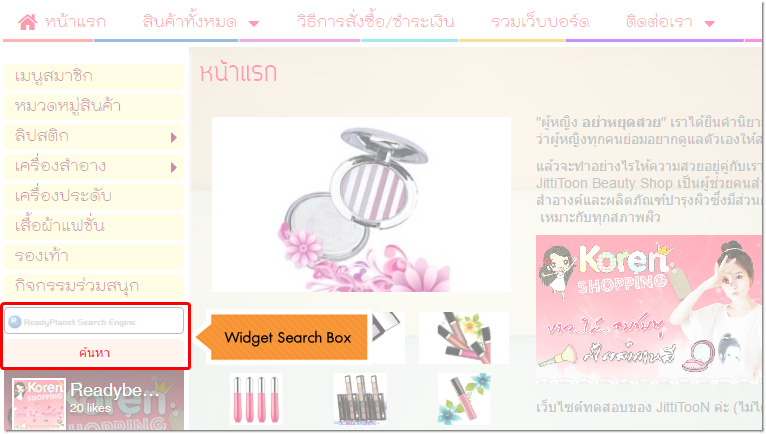
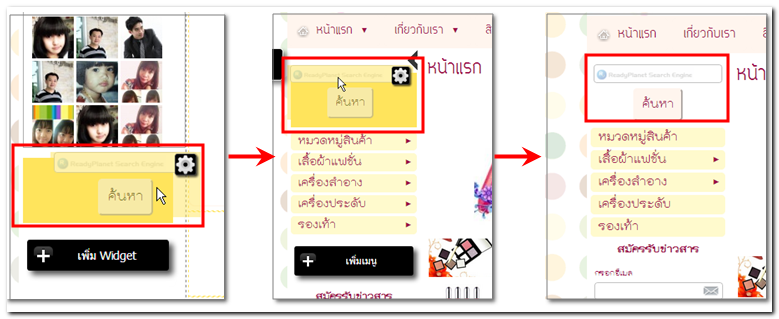
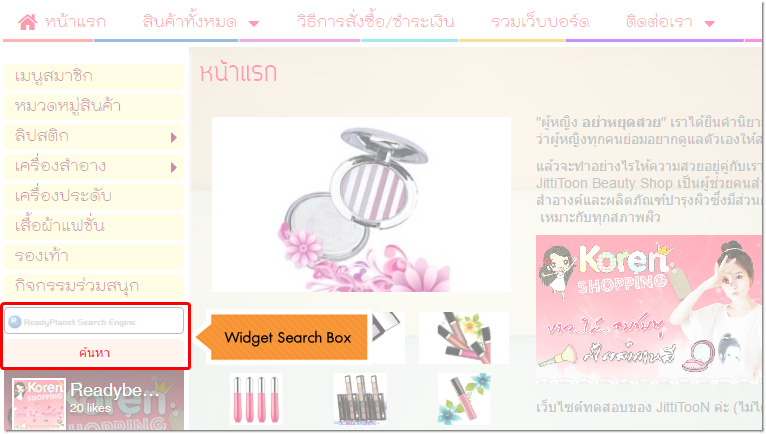
2. จะปรากฎช่องสำหรับค้นหาข้อมูลที่เมนูด้านข้าง ดังรูป

วิธีตั้งค่าการค้นหาบทความ/สินค้า และเมนูต่าง ๆ ที่จัดเก็บไว้ในคลังเนื้อหา
กรณีที่เว็บมาสเตอร์มีการจัดเก็บเมนูบทความ/สินค้า หรือเมนูอื่นๆ ไว้ในส่วน คลังเนื้อหา (คือ ส่วนจัดเก็บเมนูบางเมนูที่ไม่ต้องการให้แสดงผลในส่วนของเมนูด้านบนและเมนูด้านข้าง) แล้วต้องการให้ผู้เข้าชมเว็บไซต์สามารถค้นหาข้อมูลที่เกี่ยวข้องจากเมนูที่อยู่ในคลังเนื้อหาได้ สามารถตั้งค่าการค้นหาได้ดังนี้ค่ะ
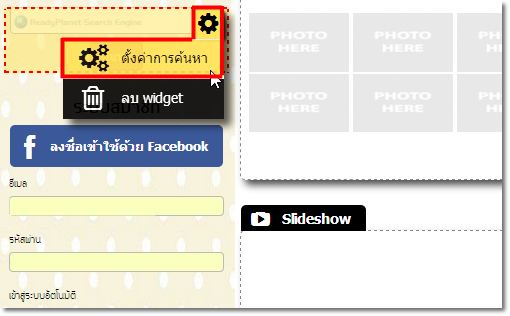
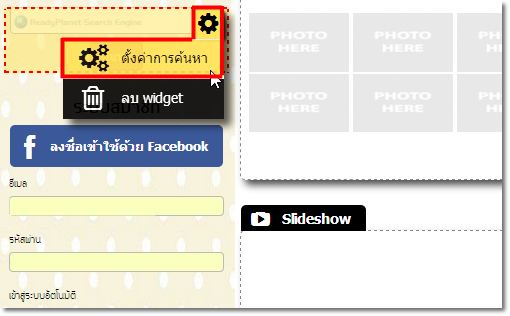
1. นำเมาส์ไปวางที่บริเวณ Search Box จะปรากฎสัญลักษณ์  ให้นำเมาส์ไปวางที่สัญลักษณ์ดังกล่าว และคลิกตัวเลือก "ตั้งค่าการค้นหา"
ให้นำเมาส์ไปวางที่สัญลักษณ์ดังกล่าว และคลิกตัวเลือก "ตั้งค่าการค้นหา"

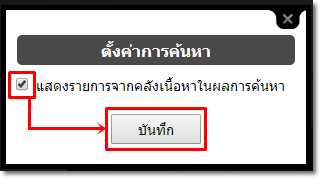
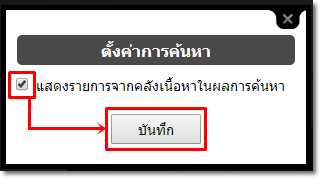
2. ปรากฎหน้าต่าง "ตั้งค่าการค้นหา" คลิกทำเครื่องหมายกาถูกในช่องตัวเลือก "แสดงรายการจากคลังเนื้อหาในผลการค้นหา" และคลิก "บันทึก"

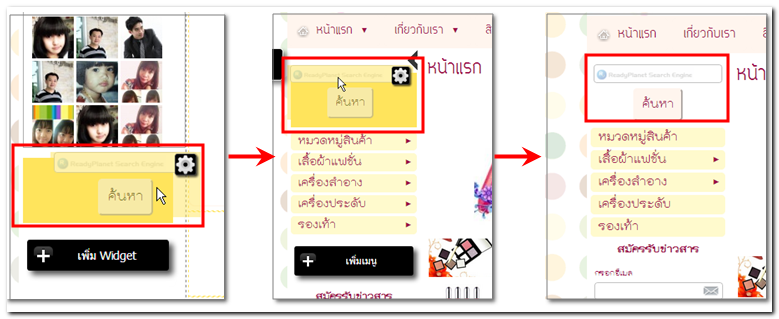
วิธีสลับตำแหน่งการแสดงผล Search Box Widget
คุณสามารถสลับตำแหน่งการแสดงผล Widget ได้ โดยคลิกเมาส์ที่ Search Box Widget ค้างไว้ จากนั้นลากและวาง Widget ในตำแหน่งที่ต้องการ (แสดงผลได้เฉพาะที่เมนูด้านข้าง)

วิธีค้นหาและการแสดงผลการค้นหาข้อมูลของ Search Box Widget
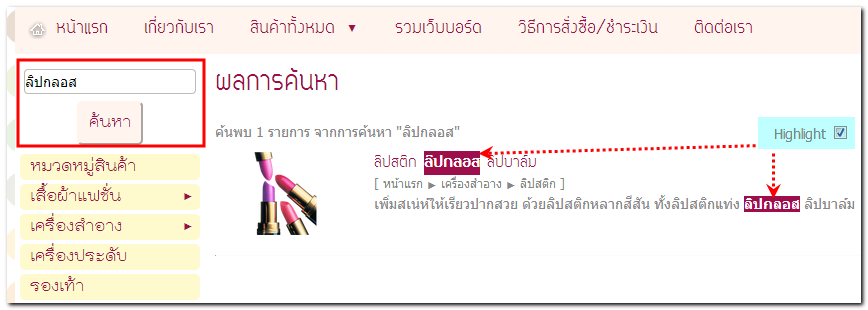
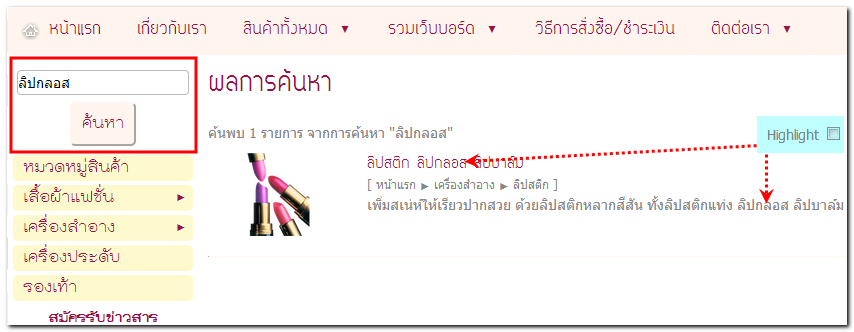
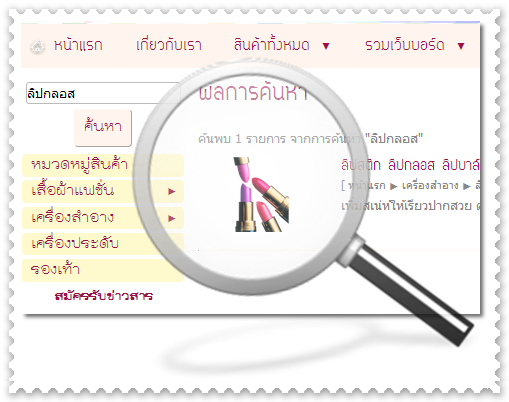
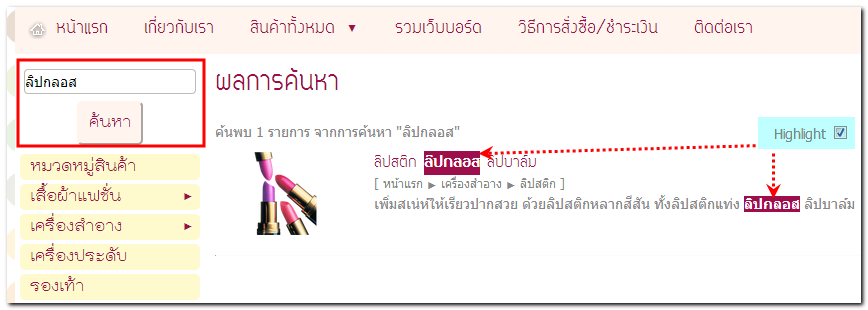
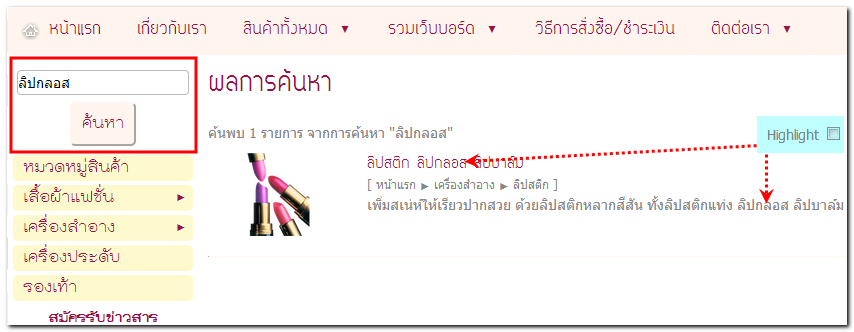
เพียงพิมพ์คำค้น (Keyword) ที่ต้องการลงในช่องและกดค้นหา ระบบจะแสดงผลการค้นหาบทความหรือสินค้าเรื่องต่าง ๆ ที่เกี่ยวข้องกับ Keyword นั้น ๆ พร้อมไฮไลท์คีย์เวิร์ดที่เกี่ยวข้องในผลการค้นหาบทความแต่ละเรื่องอย่างชัดเจน ดังรูป

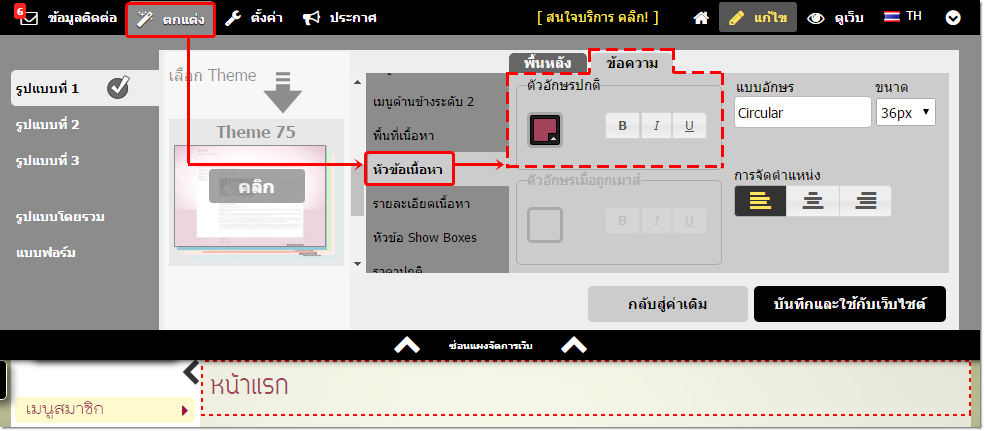
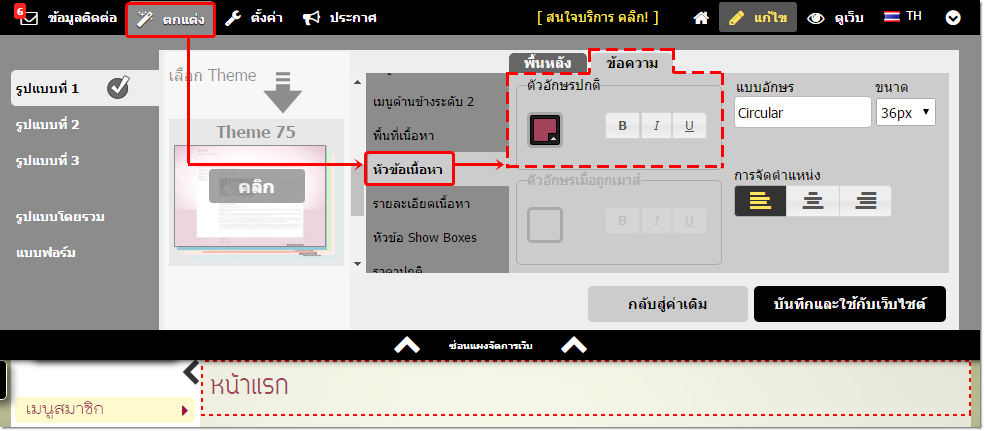
หมายเหตุ : สีไฮไลท์คีย์เวิร์ด แสดงผลจากค่าสีของตัวอักษรใน "หัวข้อเนื้อหา" ซึ่งสามารถตั้งค่าได้ในเมนู "ตกแต่ง" ดังรูปค่ะ

ซึ่งผู้เข้าชมเว็บไซต์สามารถเลือก ไม่แสดงผลสีไฮไลท์คีย์เวิร์ด ในผลการค้นหาได้ โดยการ คลิกเอาเครื่องหมายกาถูกออกจากหัวข้อ Highlight ดังรูป

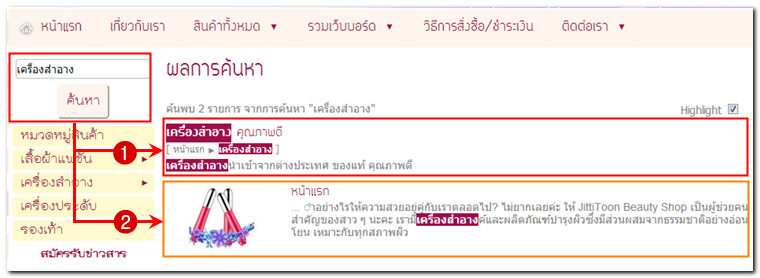
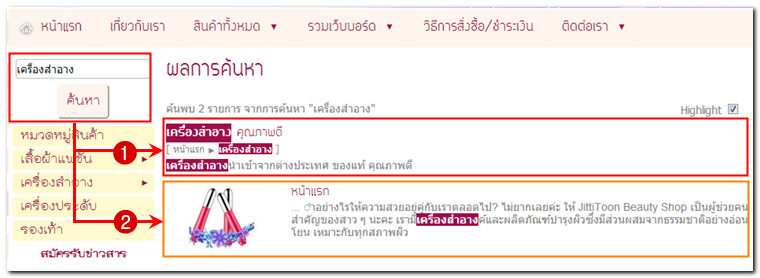
และในผลการค้นหาจะแสดงผล รูปภาพประกอบเนื้อหา ของบทความหรือสินค้าที่เกี่ยวข้องกับคีย์เวิร์ดนั้น ๆ ด้วย ดังภาพด้านล่างในตำแหน่งหมายเลข 2 แต่ถ้าบทความหรือสินค้าไม่ได้อัพโหลดรูปภาพประกอบเนื้อหาไว้ จะแสดงผลดังภาพด้านล่างในตำแหน่งหมายเลข 1 ค่ะ

วิธีลบ Search Box Widget
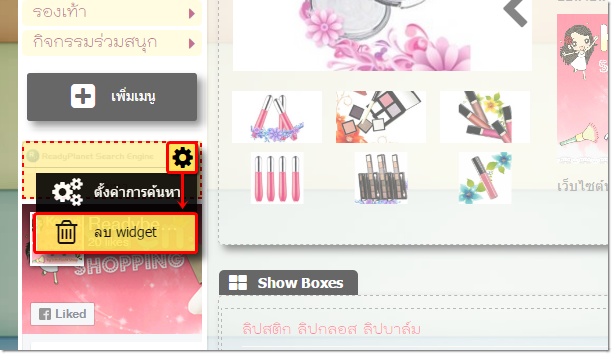
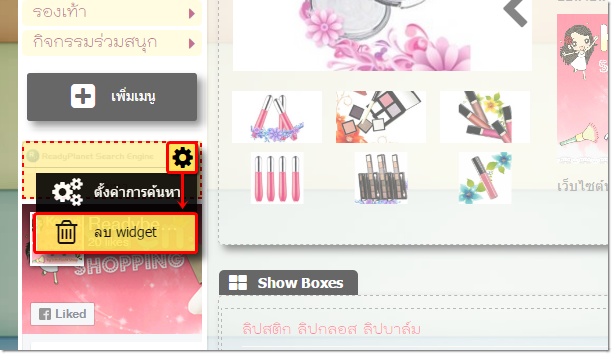
หากต้องการลบ Search Box Widget ไม่ให้แสดงผลบนหน้าเว็บไซต์ เพียงนำเมาส์ไปวางที่บริเวณ Search Box จะปรากฎสัญลักษณ์  ให้นำเมาส์ไปวางที่สัญลักษณ์ดังกล่าว และคลิกตัวเลือก "ลบ Widget" ได้เลยค่ะ
ให้นำเมาส์ไปวางที่สัญลักษณ์ดังกล่าว และคลิกตัวเลือก "ลบ Widget" ได้เลยค่ะ

![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่










 ให้นำเมาส์ไปวางที่สัญลักษณ์ดังกล่าว และคลิกตัวเลือก "ตั้งค่าการค้นหา"
ให้นำเมาส์ไปวางที่สัญลักษณ์ดังกล่าว และคลิกตัวเลือก "ตั้งค่าการค้นหา"