Section พื้นที่เนื้อหาเสริม (Section Card) เป็นส่วนสำหรับเพิ่มเนื้อหากลุ่มพิเศษที่ต้องการแสดงผลในหน้านั้น ๆ เช่น จัดกลุ่มข้อมูลแนะนำสินค้ามาใหม่, สินค้าขายดีที่เป็น Hot Items ของร้าน, สินค้าแนะนำตามช่วงเทศกาลต่าง ๆ, หรือจะจัดกลุ่มบทความให้ความรู้ ก็ประยุกต์ใช้แบบไม่จำกัดไอเดียเลยค่ะ
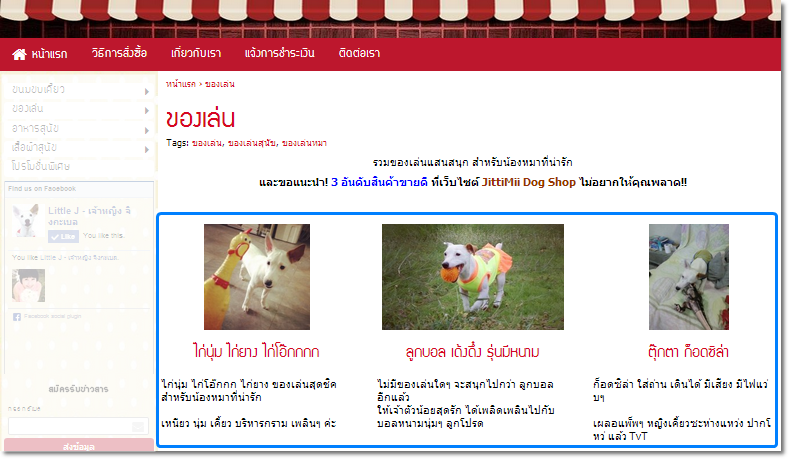
โดย Section พื้นที่เนื้อหาเสริม จะให้คุณได้นำเสนอข้อมูลผ่านรูปภาพ พร้อมระบุหัวข้อและรายละเอียดโดยย่อ อีกทั้งยังสามารถผูกลิงค์เชื่อมโยงไปยังหน้าเว็บไซต์ปลายทางที่เกี่ยวข้องได้อย่างง่ายและสะดวก การแสดงผลเป็นระเบียบ เสมือนใช้เครื่องมือตารางเพื่อจัดเรียงข้อมูล ดังภาพตัวอย่างค่ะ

นอกจากนี้ Section พื้นที่เนื้อหาเสริม ยังสามารถแสดงผลเนื้อหาได้อย่างเหมาะสมและพอดีกับทุกหน้าจอ ไม่ว่าจะดูหน้าเว็บไซต์แบบปกติ ที่เปิดผ่านคอมพิวเตอร์ตั้งโต๊ะ, Laptop ไปจนถึงบน Tablet และ โทรศัพท์มือถือ Smartphone อีกด้วยค่ะ
ข้อแนะนำเกี่ยวกับ Section พื้นที่เนื้อหาเสริม
- สามารถเพิ่ม Section พื้นที่เนื้อหาเสริม ได้ที่เมนูประเภท "บทความ/สินค้า" (สามารถสร้าง Section พื้นที่เนื้อหาเสริม ได้หลายชุดในแต่ละเมนู)
- ประเภทของไฟล์รูปภาพที่สามารถอัพโหลดได้คือ .jpg , .jpeg , .png และ .gif
- ขนาดความกว้างและความสูงของรูปภาพที่เหมาะสมคือ 311x182 pixels
- ขนาดของไฟล์รูป : รูปละไม่เกิน 5 MB
ขั้นตอนการเพิ่ม Section พื้นที่เนื้อหาเสริม
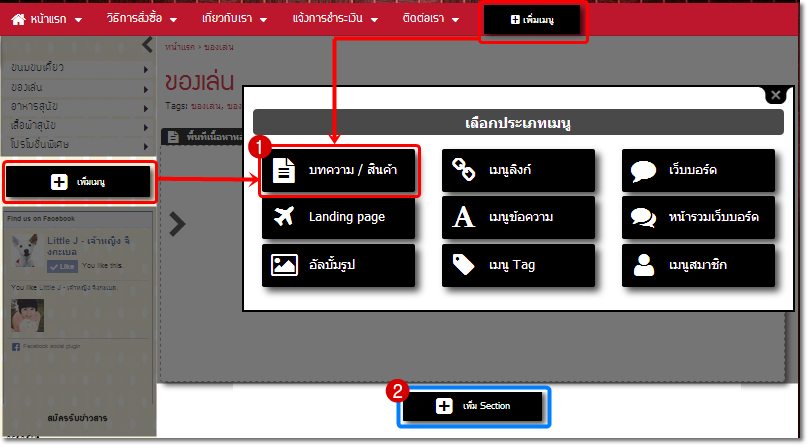
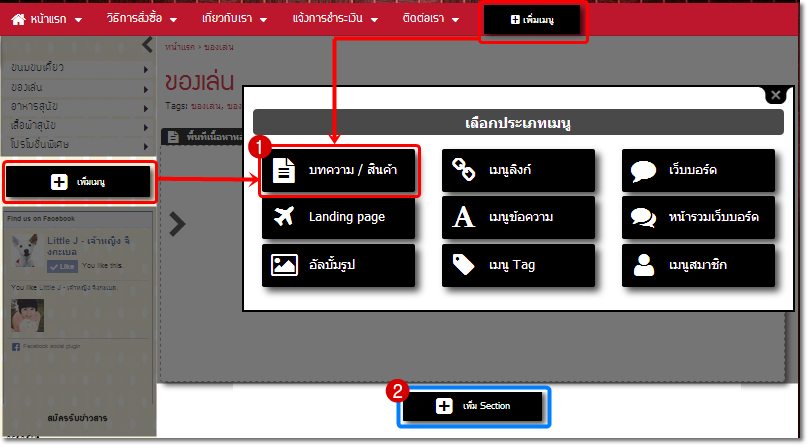
1. คลิกปุ่มเพิ่มเมนู ประเภท "บทความ/สินค้า" เพื่อสร้างเป็นเมนูใหม่ หรือ คลิกเข้าไปที่เมนู ประเภท "บทความ/สินค้า" เดิมที่สร้างไว้แล้ว จากนั้นคลิกปุ่ม "เพิ่ม Section"

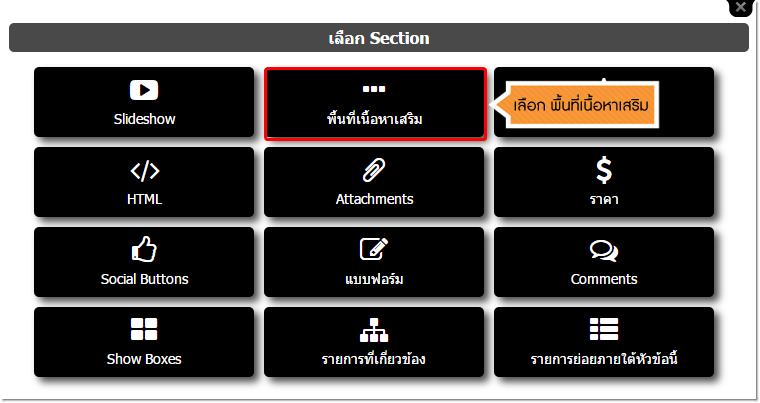
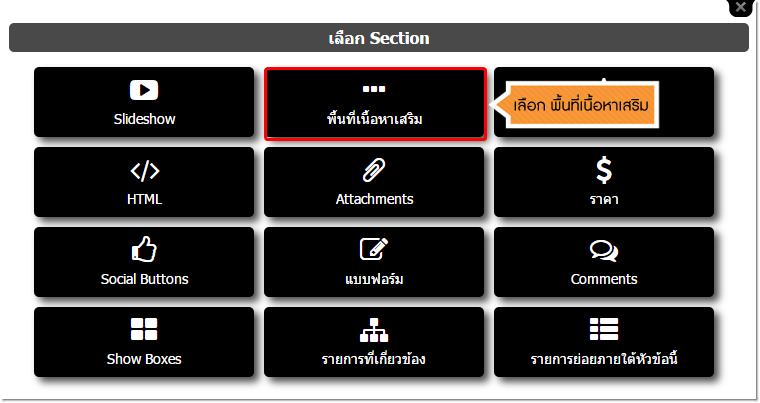
2. ปรากฎหน้าต่าง "เลือก Section" ให้คลิกเลือก "พื้นที่เนื้อหาเสริม"

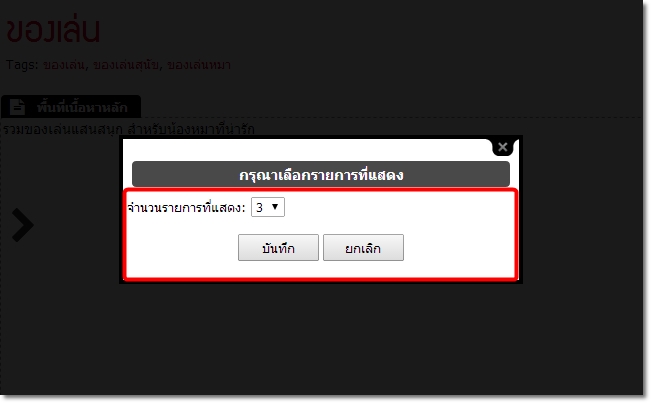
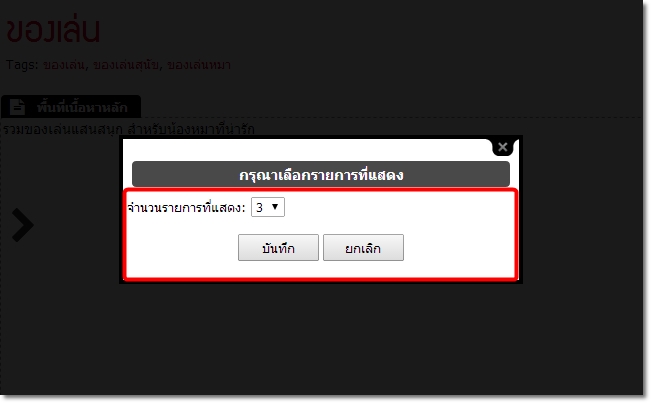
3. เลือกจำนวนรายการที่แสดง ซึ่งจะมีให้เลือก 3 และ 4 รายการ ต่อ 1 แถว จากนั้นกด "บันทึก"

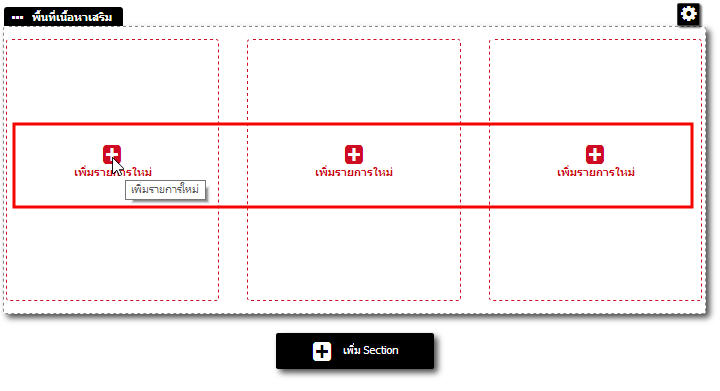
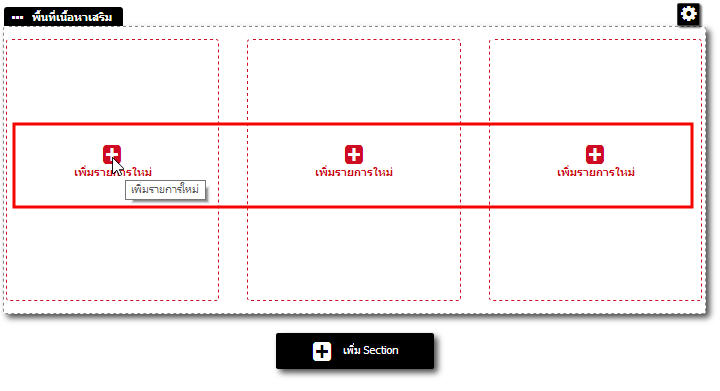
4. จะปรากฎพื้นที่เนื้อหาเสริมในหน้าบทความ/สินค้า ให้ คลิกสัญลักษณ์  (เพิ่มรายการใหม่) เพื่อเพิ่มข้อมูล
(เพิ่มรายการใหม่) เพื่อเพิ่มข้อมูล

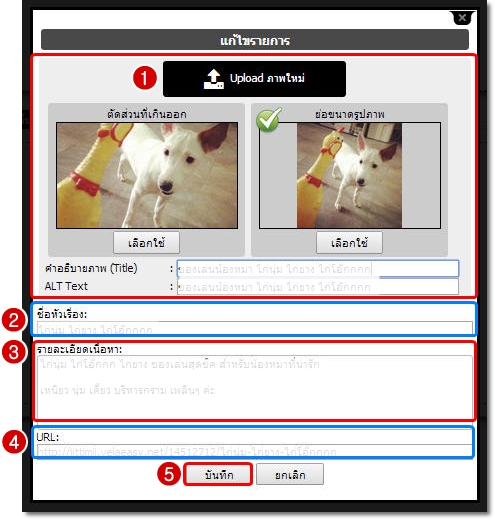
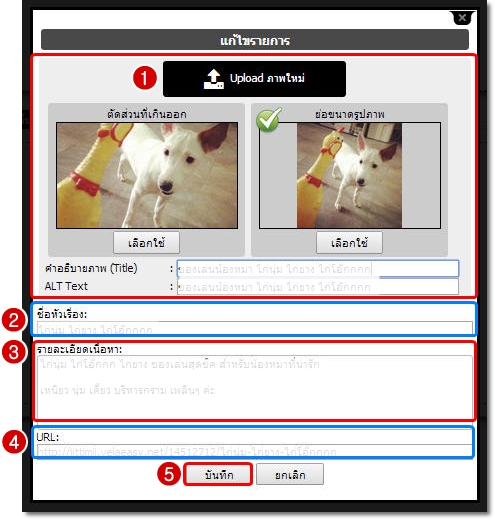
5. ปรากฎหน้าต่าง "แก้ไขรายการ" คุณสามารถเพิ่มข้อมูลเนื้อหาเสริม ได้ดังนี้

- ตำแหน่งหมายเลข 1 Upload ภาพใหม่ : เลือกรูปภาพที่ต้องการแสดงผลจากเครื่องคอมพิวเตอร์ของคุณ เมื่ออัพโหลดเรียบร้อยแล้ว สามารถปรับแต่งและใส่รายละเอียดให้กับรูปภาพในได้ ดังนี้
- เลือกประเภทการจัดการขนาดของรูปภาพ : สามารถเลือกประเภทการจัดการขนาดของรูปภาพได้ 2 รูปแบบ คือ
- ตัดส่วนที่เกินออก : สามารถคลิกที่ภาพค้างไว้และลากเมาส์ เพื่อจัดตำแหน่งการแสดงผลได้ตามต้องการ
- ย่อขนาดรูปภาพ : ย่อความกว้างและความสูงของภาพให้พอดีกับหน้าจอการแสดงผลของสไลด์
- คำอธิบายภาพ (Title) : ส่วนสำหรับใส่ข้อความอธิบายรายละเอียดที่เกี่ยวข้องกับรูปภาพแบบคร่าว ๆ จะปรากฎเมื่อนำเมาส์ไปชี้ที่รูปภาพนั้น ๆ
- ALT Text : เป็นส่วนสำหรับใส่ข้อความอธิบายรูปภาพที่จะช่วยให้ Search Engine รับรู้ความหมายของภาพนั้น ๆ เนื่องจาก Search Engine ไม่สามารถเก็บข้อมูลรูปภาพจากหน้าเว็บไซต์จากการดูว่าภาพ ที่แสดงคือภาพอะไร โดยอาจใส่ข้อความเหมือนกับที่ใส่ในช่อง คำอธิบายภาพ (Title) ได้ค่ะ
- ตำแหน่งหมายเลข 2 ชื่อหัวเรื่อง : ใส่หัวเรื่องสั้น ๆ โดยอาจเป็นชื่อของบทความ หรือชื่อสินค้า
- ตำแหน่งหมายเลข 3 รายละเอียดเนื้อหา : พิมพ์เนื้อหาของบทความ สินค้า หรือบริการ ที่ต้องการนำเสนอในส่วนนี้ได้ (หากไม่ต้องการใส่รายละเอียด สามารถเว้นว่างไว้ได้ค่ะ)
- ตำแหน่งหมายเลข 4 URL : สามารถใส่ URL ของหน้าเว็บไซต์ที่เกี่ยวข้อง ซึ่งผู้เข้าชมสามารถคลิกที่ภาพ หรือชื่อหัวเรื่อง เพื่อเข้าสู่หน้าเว็บไซต์ปลายทางตาม URL ที่ผูกไว้ได้ (สามารถเว้นว่างช่องนี้ได้)
- ตำแหน่งหมายเลข 5 กด บันทึก : เมื่อกรอกข้อมูลเสร็จเรียบร้อยแล้ว
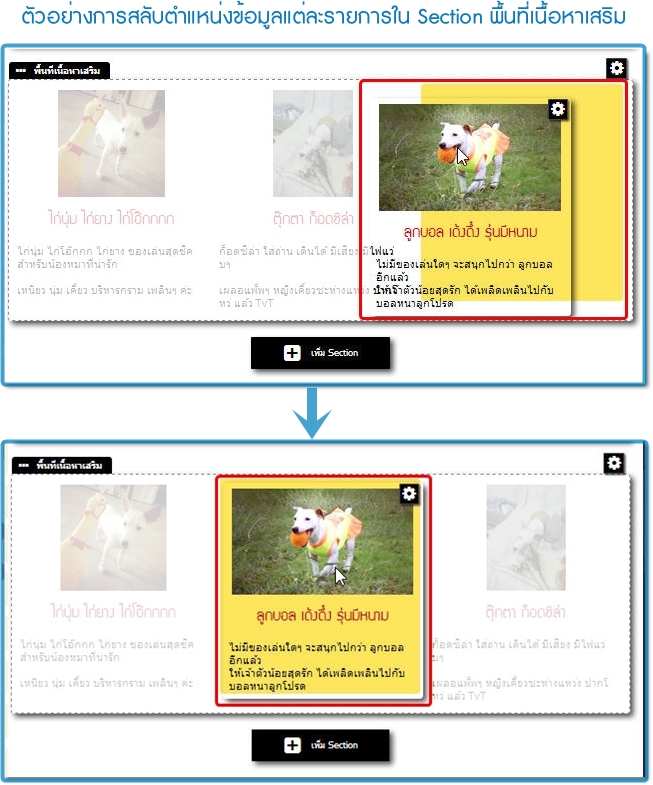
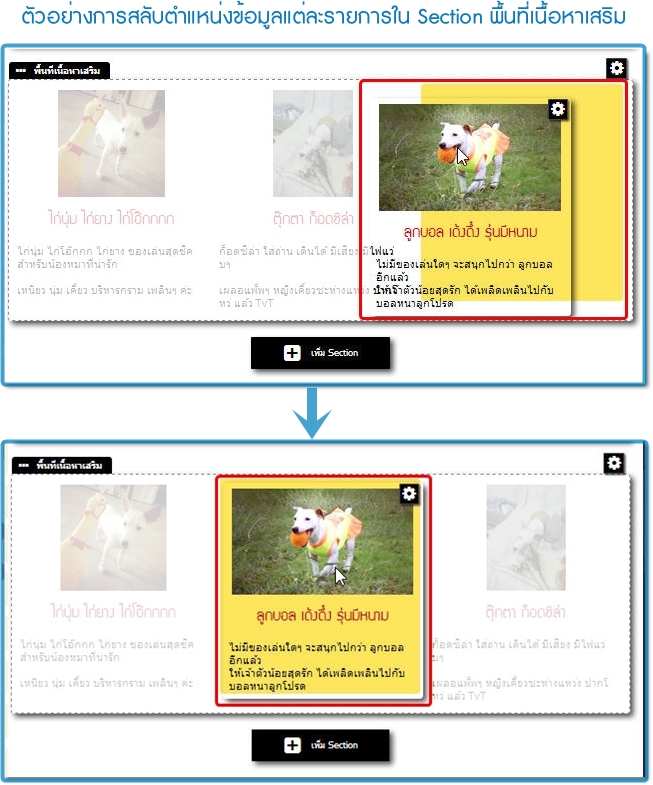
6. หลังจากเพิ่มข้อมูลในส่วนพื้นที่เนื้อหาเสริมแล้ว คุณสามารถ สลับตำแหน่งข้อมูลแต่ละรายการ ภายใน Section พื้นที่เนื้อหาเสริม ชุดเดียวกันได้ ดังรูปตัวอย่าง

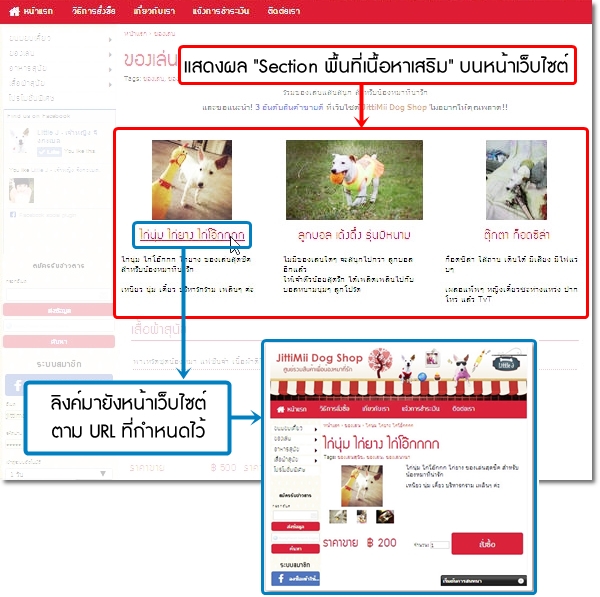
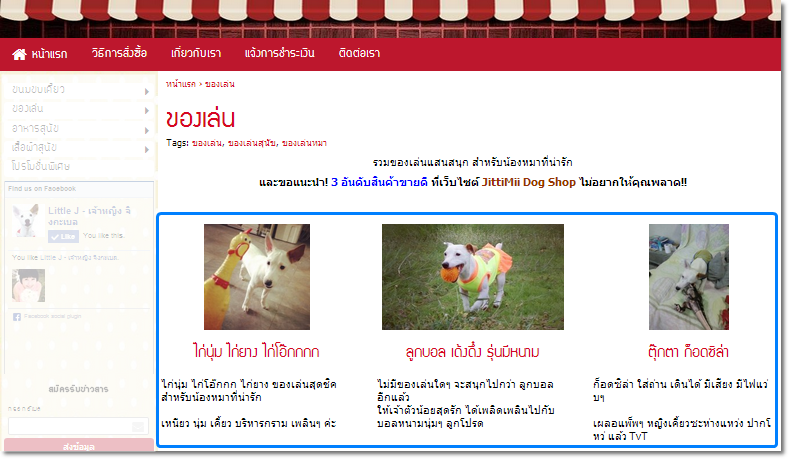
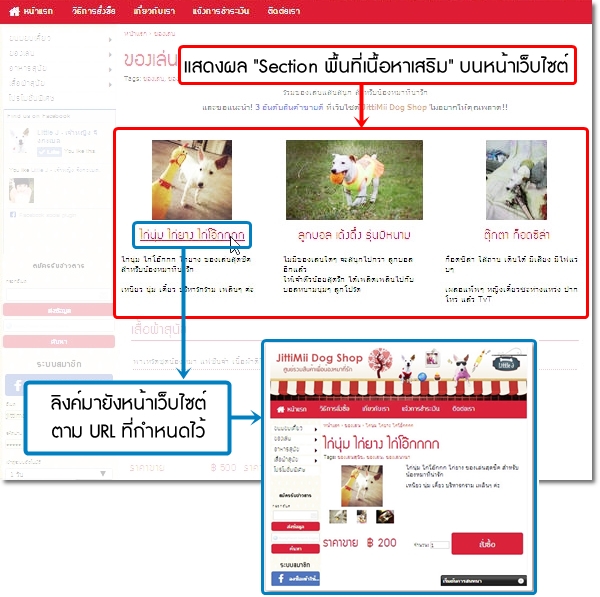
ตัวอย่างการแสดงผล Section พื้นที่เนื้อหาเสริม บนหน้าเว็บไซต์จริง
ซึ่งผู้ชมสามารถคลิกที่ รูปภาพ หรือ ชือหัวเรื่อง รายการที่มีการใส่ URL หน้าเว็บไซต์ปลายทางไว้ เพื่อดูรายละเอียดเพิ่มเติมได้

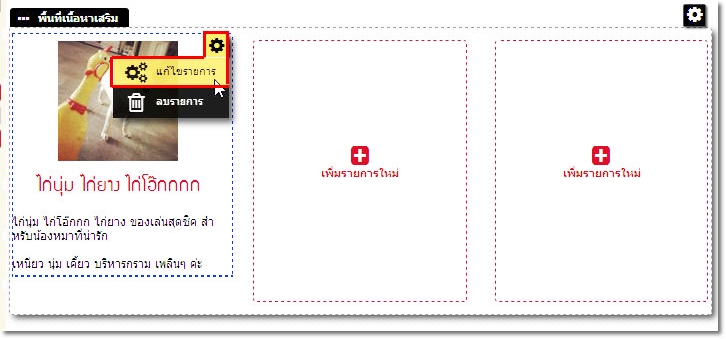
วิธีแก้ไขรายการที่เพิ่มไว้ในส่วนพื้นที่เนื้อหาเสริม
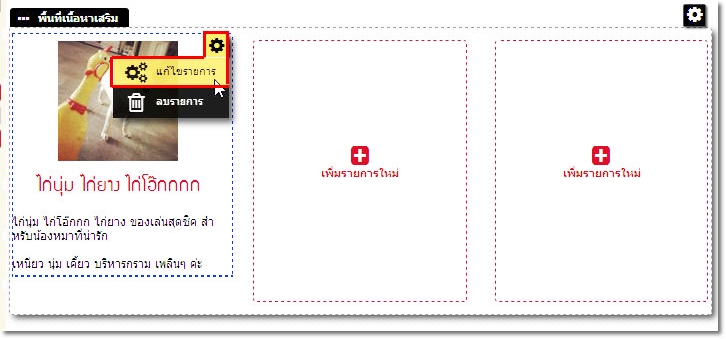
ให้นำเมาส์ไปวางในบริเวณรายการภายใน Section พื้นที่เนื้อหาเสริม จะปรากฎสัญลักษณ์  จากนั้นคลิก "แก้ไขรายการ" และจะปรากฎหน้าต่างสำหรับ แก้ไขข้อมูลตามขั้นตอนในข้อที่ 5. ข้างต้นค่ะ
จากนั้นคลิก "แก้ไขรายการ" และจะปรากฎหน้าต่างสำหรับ แก้ไขข้อมูลตามขั้นตอนในข้อที่ 5. ข้างต้นค่ะ

วิธีลบรายการและ Section พื้นที่เนื้อหาเสริม
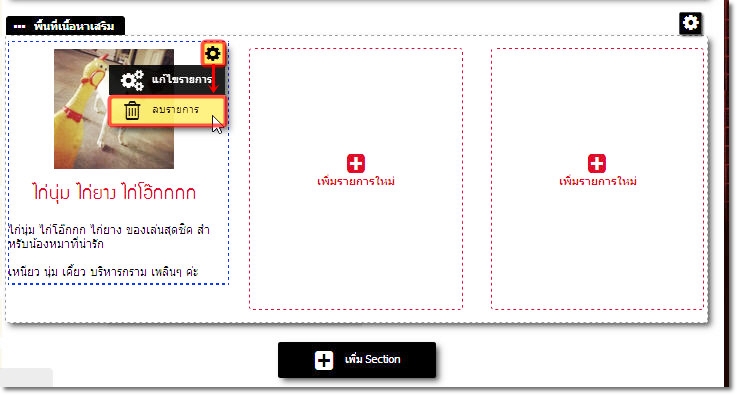
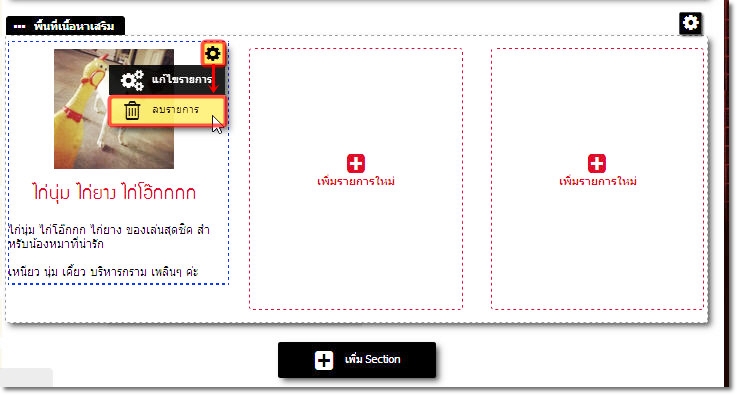
ในกรณีที่ต้องการลบข้อมูลบางรายการออกจากส่วนพื้นที่เนื้อหาเสริม สามารถทำได้โดย นำเมาส์ไปวางในบริเวณรายการภายใน Section พื้นที่เนื้อหาเสริม จะปรากฎสัญลักษณ์  จากนั้นคลิก "ลบรายการ" ค่ะ
จากนั้นคลิก "ลบรายการ" ค่ะ

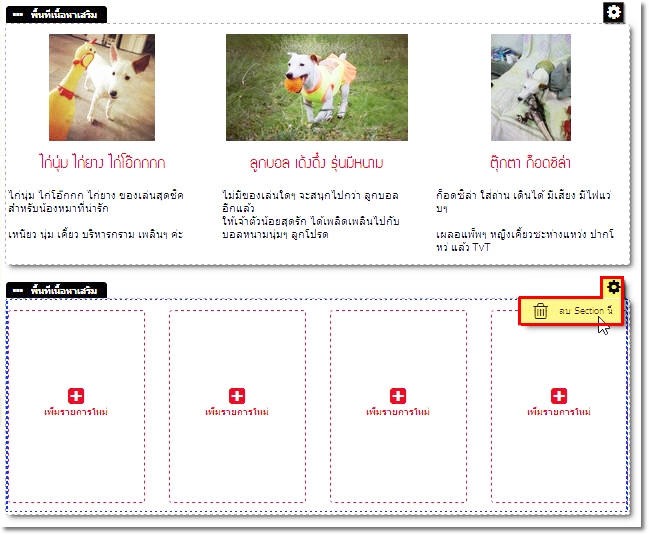
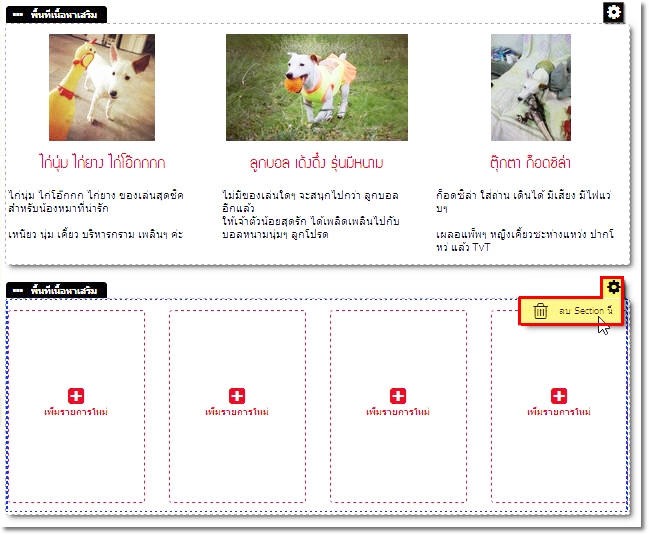
แต่หากไม่ต้องการแสดง Section พิ้นที่เนื้อหาเสริม บนหน้าเว็บไซต์ สามารถทำได้โดย นำเมาส์ไปวางในบริเวณมุมบนขวาของ Section พื้นที่เนื้อหาเสริม จะปรากฎสัญลักษณ์  จากนั้นคลิกคำสั่ง "ลบ Section นี้" และคลิก "ตกลง" เพื่อยืนยันการลบ Section ค่ะ
จากนั้นคลิกคำสั่ง "ลบ Section นี้" และคลิก "ตกลง" เพื่อยืนยันการลบ Section ค่ะ
(ข้อควรระวัง : การลบ Section พื้นที่เนื้อหาเสริม ออกจากหน้าเนื้อหาเว็บไซต์ จะทำให้ข้อมูลที่ถูกอัพโหลดในหน้าเว็บไซต์นั้น ๆ ถูกลบออกจากเว็บไซต์ไปด้วยค่ะ)

![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่