
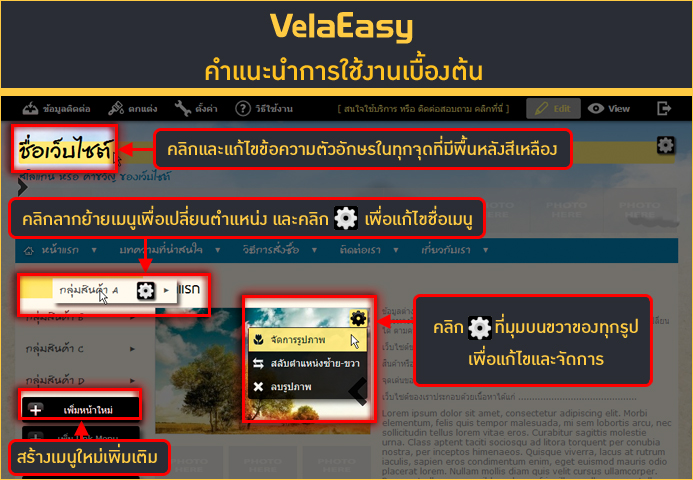
คำแนะนำการใช้งานเบื้องต้น
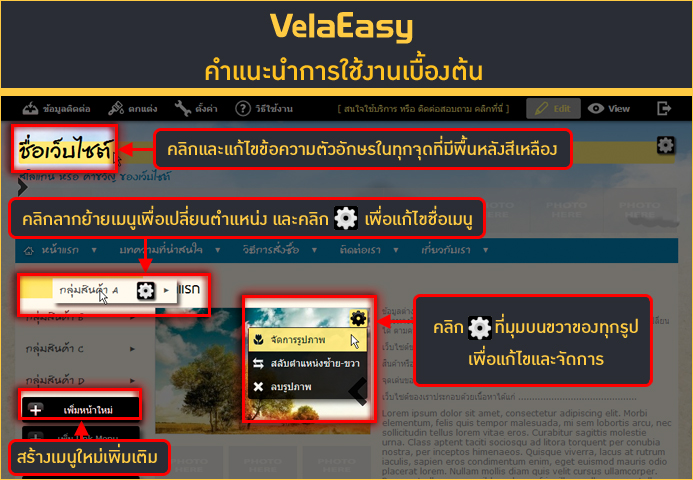
 การแก้ไขข้อความ ท่านสามารถคลิกและแก้ไขข้อความตัวอักษรในทุกจุดบนหน้าเว็บไซต์ที่มีพื้นหลังสีเหลือง เช่น ตำแหน่งชื่อเว็บไซต์, สโลแกน, เนื้อหาของเว็บไซต์แต่ละหน้า เป็นต้น เมื่อพิมพ์ข้อความเสร็จเรียบร้อยแล้ว ให้คลิกด้านนอกของพื้นที่สีเหลือง เพื่อให้ระบบบันทึกค่าที่เปลี่ยนแปลง การแก้ไขข้อความ ท่านสามารถคลิกและแก้ไขข้อความตัวอักษรในทุกจุดบนหน้าเว็บไซต์ที่มีพื้นหลังสีเหลือง เช่น ตำแหน่งชื่อเว็บไซต์, สโลแกน, เนื้อหาของเว็บไซต์แต่ละหน้า เป็นต้น เมื่อพิมพ์ข้อความเสร็จเรียบร้อยแล้ว ให้คลิกด้านนอกของพื้นที่สีเหลือง เพื่อให้ระบบบันทึกค่าที่เปลี่ยนแปลง
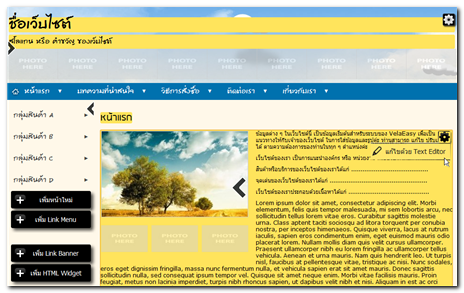
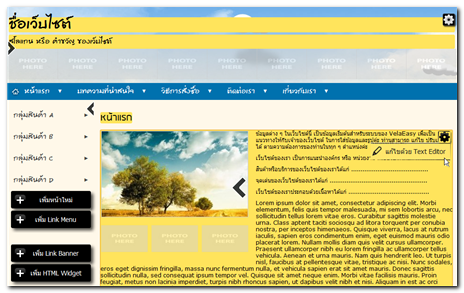
ตัวอย่างการแสดงผลตำแหน่งของตัวอักษรที่ที่มีพื้นหลังสีเหลืองจะสามารถแก้ไขได้

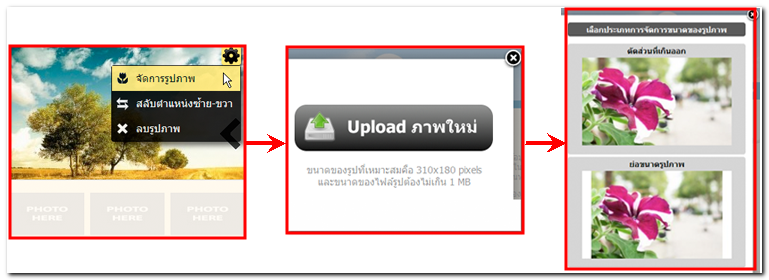
 การแก้ไขรูปภาพหรือเปลี่ยนชื่อเมนู คลิกสัญลักษณ์ การแก้ไขรูปภาพหรือเปลี่ยนชื่อเมนู คลิกสัญลักษณ์  ที่มุมบนขวาของทุกรูปในเว็บไซต์ เช่น รูปภาพส่วนหัว รูปโลโก้ รูปภาพพื้นหลังส่วนหัว รูปภาพพื้นหลังของเว็บไซต์ รูปภาพประกอบรายการ เป็นต้น เพื่อแก้ไข จัดการ หรือลบรูปภาพตามต้องการ ที่มุมบนขวาของทุกรูปในเว็บไซต์ เช่น รูปภาพส่วนหัว รูปโลโก้ รูปภาพพื้นหลังส่วนหัว รูปภาพพื้นหลังของเว็บไซต์ รูปภาพประกอบรายการ เป็นต้น เพื่อแก้ไข จัดการ หรือลบรูปภาพตามต้องการ
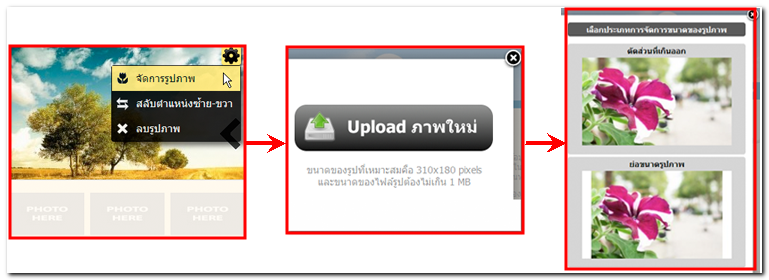
ตัวอย่างการอัพโหลดรูปภาพและเลือกประเภทขนาดการแสดงผลตามต้องการ

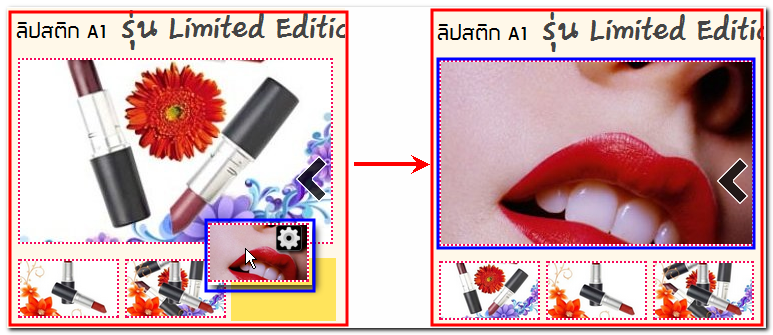
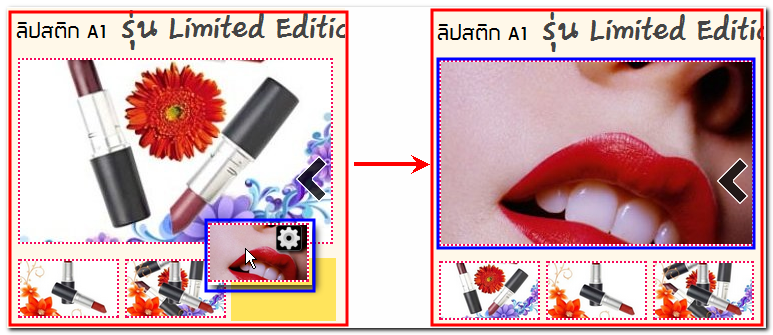
ตัวอย่างการเปลี่ยนตำแหน่งรูปประกอบรายการด้วยวิธีการคลิกเมาส์ลากแล้ววางในตำแหน่งที่ต้องการ

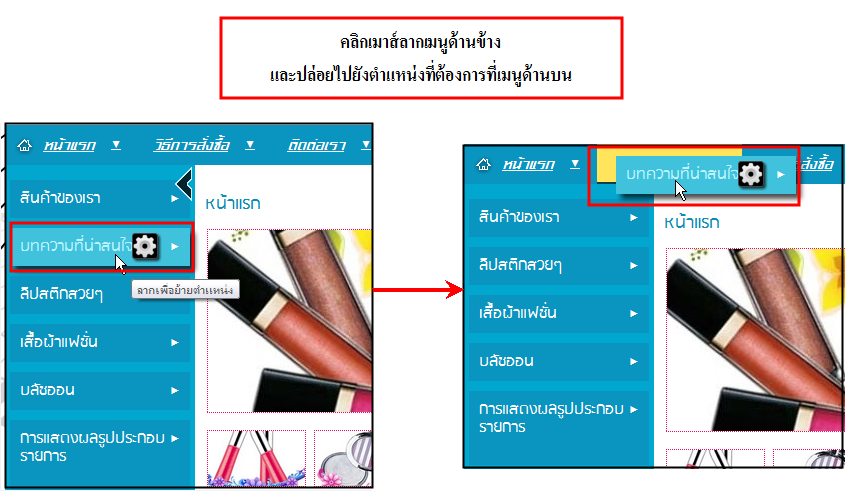
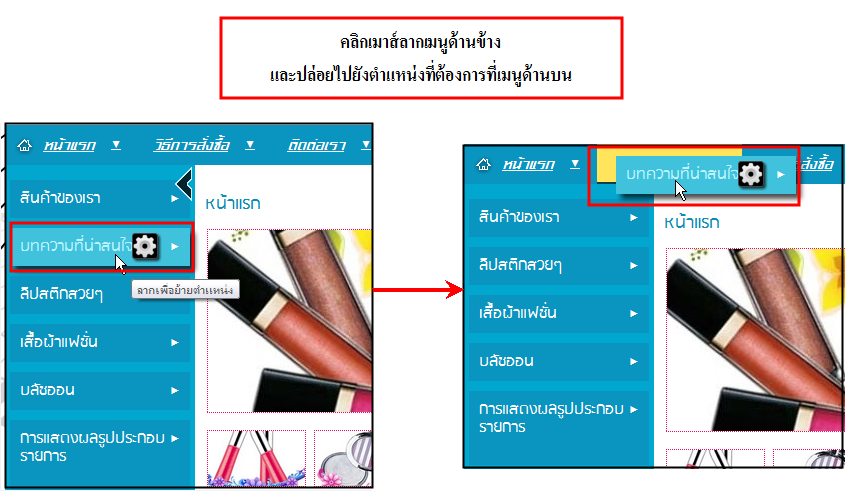
 การจัดเรียงเมนู คลิกลากย้ายเมนูด้านบนและเมนูด้านข้าง เพื่อเปลี่ยนตำแหน่งหรือนำไปวางในตำแหน่งที่ต้องการซึ่งแสดงด้วยพื้นที่สีเหลือง และสามารถคลิก การจัดเรียงเมนู คลิกลากย้ายเมนูด้านบนและเมนูด้านข้าง เพื่อเปลี่ยนตำแหน่งหรือนำไปวางในตำแหน่งที่ต้องการซึ่งแสดงด้วยพื้นที่สีเหลือง และสามารถคลิก  เพื่อแก้ไขชื่อเมนูได้ เพื่อแก้ไขชื่อเมนูได้

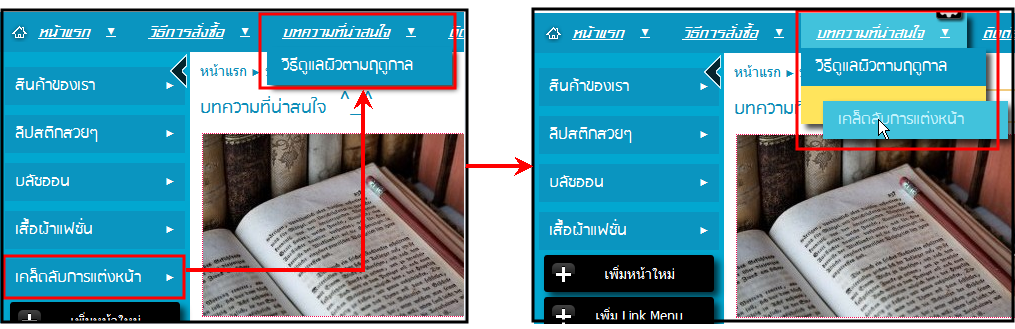
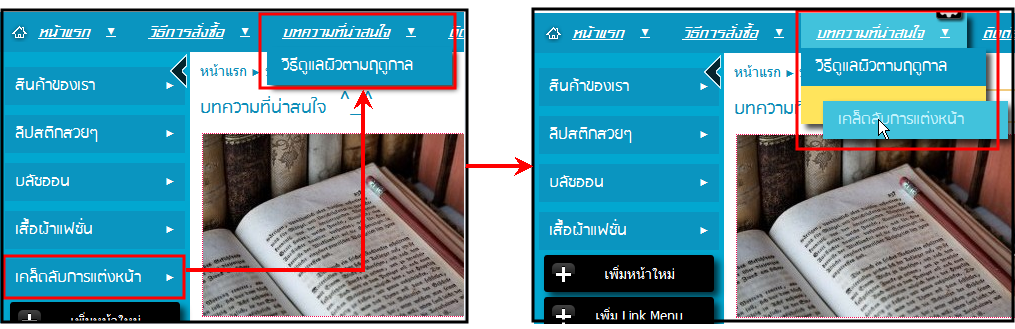
 การเพิ่มเมนูย่อย สามารถเพิ่มเมนูใหม่ เพื่อแสดงเป็นเมนูด้านบน เมนูด้านข้างเพิ่มเติม รวมถึงสร้าง เมนูย่อย ซึ่งจะแสดงผลภายใต้เมนูหลัก โดยคลิกที่ลูกศรข้าง ๆ เมนูหลัก จะปรากฎพื้นที่สำหรับแสดงเมนูย่อย ให้ทำการลากเมนูหน้าใหม่ไปยังพื้นที่ภายใต้เมนูหลักที่ต้องการ การเพิ่มเมนูย่อย สามารถเพิ่มเมนูใหม่ เพื่อแสดงเป็นเมนูด้านบน เมนูด้านข้างเพิ่มเติม รวมถึงสร้าง เมนูย่อย ซึ่งจะแสดงผลภายใต้เมนูหลัก โดยคลิกที่ลูกศรข้าง ๆ เมนูหลัก จะปรากฎพื้นที่สำหรับแสดงเมนูย่อย ให้ทำการลากเมนูหน้าใหม่ไปยังพื้นที่ภายใต้เมนูหลักที่ต้องการ

VelaEasy - สาธิตการสร้างเว็บไซต์ที่ง่ายและสวยแบบมืออาชีพ
| ![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่