Widget HTML เป็นส่วนที่รองรับการตกแต่งเว็บไซต์ด้วยโค้ด HTML ต่าง ๆ เช่น โค้ด Facebook Like Box, โค้ดนาฬิกา, โค้ดปฏิทิน , โค้ดอัตราแลกเปลี่ยน, โค้ดราคาน้ำมัน, โค้ดพยากรณ์อากาศ ฯลฯ ซึ่งคุณสามารถค้นหาโค้ด HTML สำหรับตกแต่งเว็บไซต์ได้จาก Google.com ค่ะ
เมื่อได้โค้ดจากเว็บไซต์ผู้ให้บริการโค้ด HTML แล้ว สามารถนำมาติดตั้งในเว็บไซต์ได้ โดยมีวิธีเพิ่ม HTML Widget ดังนี้
วิธีเพิ่ม Widget HTML
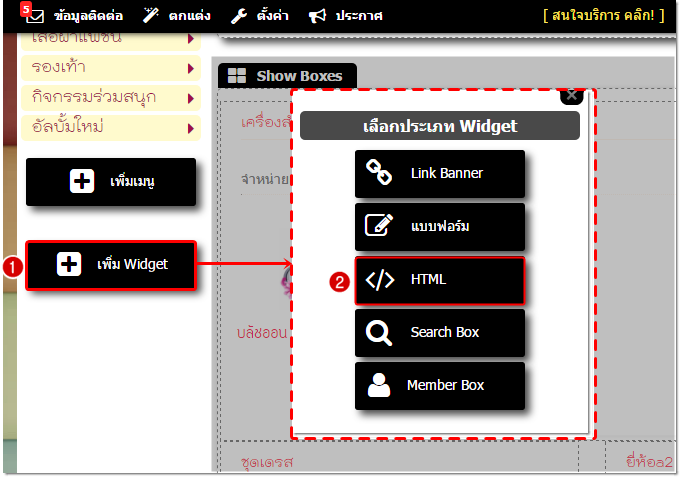
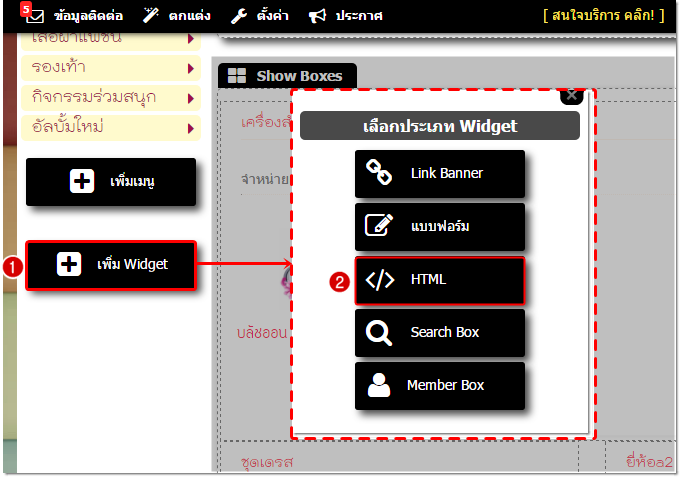
1. ที่เมนูด้านข้าง คลิกปุ่ม "เพิ่ม Widget" จะปรากฎหน้าต่าง "เลือกประเภท Widget" ให้คลิกปุ่ม "HTML"

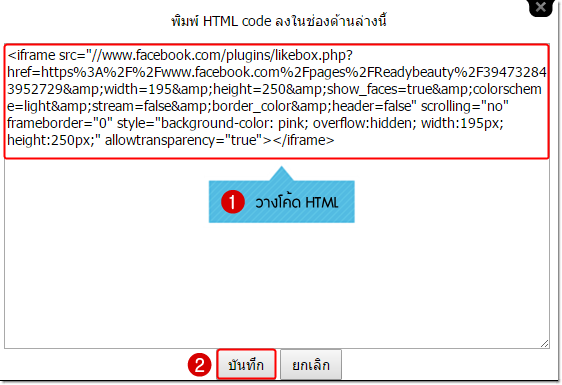
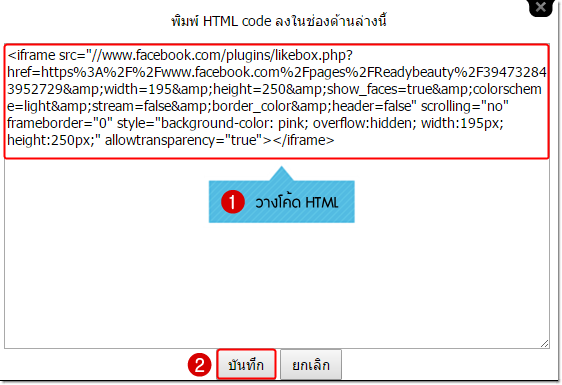
2. จะปรากฎหน้าต่าง "พิมพ์ HTML Code ลงในช่องด้านล่างนี้" ให้วางโค้ด HTML ที่คัดลอกมาในช่องว่าง และคลิก "บันทึก" ในตัวอย่างนี้ เป็นโค้ด Facebook Plugin (Like Box) ค่ะ

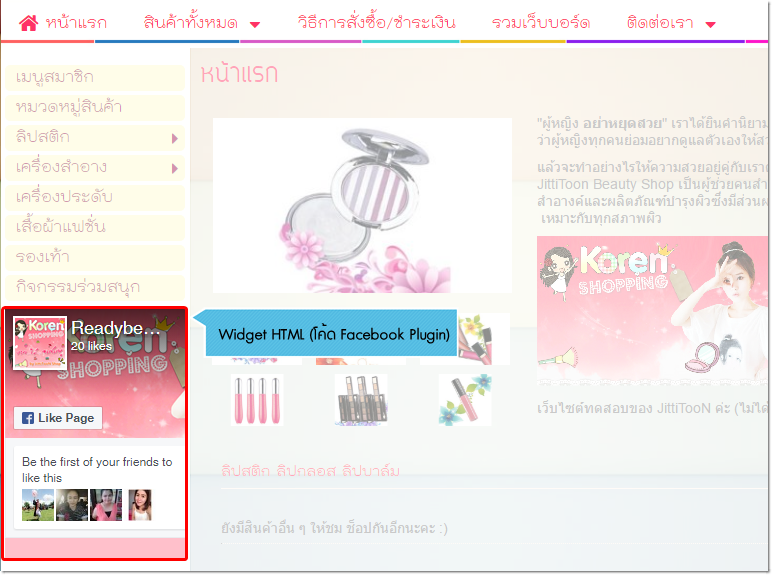
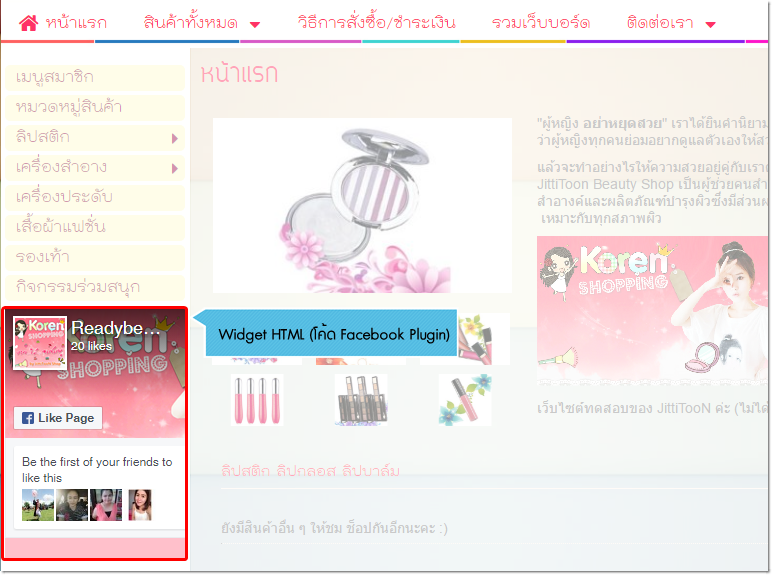
ตัวอย่างการแสดงผลโค้ด Facebook Plugin (Like Box) บนหน้าเว็บไซต์

การแก้ไขและลบ Widget HTML
เพียงนำเมาส์ไปวางที่บริเวณ Widget ที่ต้องการ จะปรากฎสัญลักษณ์  ให้นำเมาส์ไปวางที่สัญลักษณ์ดังกล่าว และคลิกตัวเลือก "แก้ไข HTML Code" เพื่อแก้ไขโค้ดเดิมหรือวางโค้ดชุดอื่นเพิ่มเติมได้ หรือหากไม่ต้องการแสดงผล Widget HTML นี้บนหน้าเว็บไซต์แล้ว ให้คลิกเลือก "ลบ Widget" ค่ะ
ให้นำเมาส์ไปวางที่สัญลักษณ์ดังกล่าว และคลิกตัวเลือก "แก้ไข HTML Code" เพื่อแก้ไขโค้ดเดิมหรือวางโค้ดชุดอื่นเพิ่มเติมได้ หรือหากไม่ต้องการแสดงผล Widget HTML นี้บนหน้าเว็บไซต์แล้ว ให้คลิกเลือก "ลบ Widget" ค่ะ

หมายเหตุ : อย่างไรก็ตาม ReadyPlanet ไม่แนะนำให้นำ code จากเว็บไซต์ต่าง ๆ ที่เสถียรภาพของเว็บไซต์ไม่ดี หรือมี server อยู่ต่างประเทศ เนื่องจากการเปิดหน้าเว็บไซต์ของคุณจะขึ้นกับความเร็ว และเสถียรภาพของระบบของเว็บไซต์ที่คุณนำ code มาติดตั้งด้วย เช่น หาก server ของ code ที่นำมาติดล่ม หรือโหลดช้า จะทำให้เว็บของคุณเปิดไม่ได้หรือโหลดช้าด้วย
หากพบปัญหาเกิดขึ้น วิธีการแก้ไขคือ เข้าไปลบ code ต่าง ๆ เหล่านี้ออก เว็บไซต์ของคุณก็จะทำงานได้ตามปกติค่ะ
![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่










 ให้นำเมาส์ไปวางที่สัญลักษณ์ดังกล่าว และคลิกตัวเลือก "แก้ไข HTML Code" เพื่อแก้ไขโค้ดเดิมหรือวางโค้ดชุดอื่นเพิ่มเติมได้ หรือหากไม่ต้องการแสดงผล Widget HTML นี้บนหน้าเว็บไซต์แล้ว ให้คลิกเลือก "ลบ Widget" ค่ะ
ให้นำเมาส์ไปวางที่สัญลักษณ์ดังกล่าว และคลิกตัวเลือก "แก้ไข HTML Code" เพื่อแก้ไขโค้ดเดิมหรือวางโค้ดชุดอื่นเพิ่มเติมได้ หรือหากไม่ต้องการแสดงผล Widget HTML นี้บนหน้าเว็บไซต์แล้ว ให้คลิกเลือก "ลบ Widget" ค่ะ
