รูปภาพพื้นหลังส่วนหัว ทำหน้าที่แสดงผลอยู่ด้านบนสุดของเว็บไซต์ โดยหากท่านเคยอัปโหลดรูปภาพที่เป็น ไฟล์ Flash ไว้ ท่านจะได้รับผลกระทบจากการประกาศปิดตัวของ Adobe Flash ดังรูป
.png)
จึงแนะนำให้ท่าน เข้ามาดำเนินการเปลี่ยนรูปภาพส่วนหัวจาก Flash เป็นภาพนิ่ง โดยมีวิธีการดังนี้
1. เตรียมไฟล์ภาพนิ่งเพื่อใช้ในการอัปโหลด นามสกุลของไฟล์รูปภาพที่รองรับ : .jpg , .gif , .png ขนาดของไฟล์รูป (File Size) : ไม่เกิน 5 MB
2. ขนาดของรูปที่เหมาะสม (Dimension) คือ :
- 960x200 pixels (สำหรับเว็บไซต์ที่ใช้ความกว้างพื้นที่แสดงผล 960 Pixels) หรือ
- 1200x200 pixels (สำหรับเว็บไซต์ที่ใช้ความกว้างพื้นที่แสดงผล 1200 Pixels)
- 1800x200pixels (สำหรับเว็บไซต์ที่ใช้ความกว้างพื้นที่แสดงผล เต็มจอ)
** (สามารถใส่เลขความสูงของภาพพื้นหลังส่วนหัว เริ่มต้นที่ 80 Pixels สูงสุดไม่เกิน 350 Pixels ตามความเหมาะสมค่ะ)
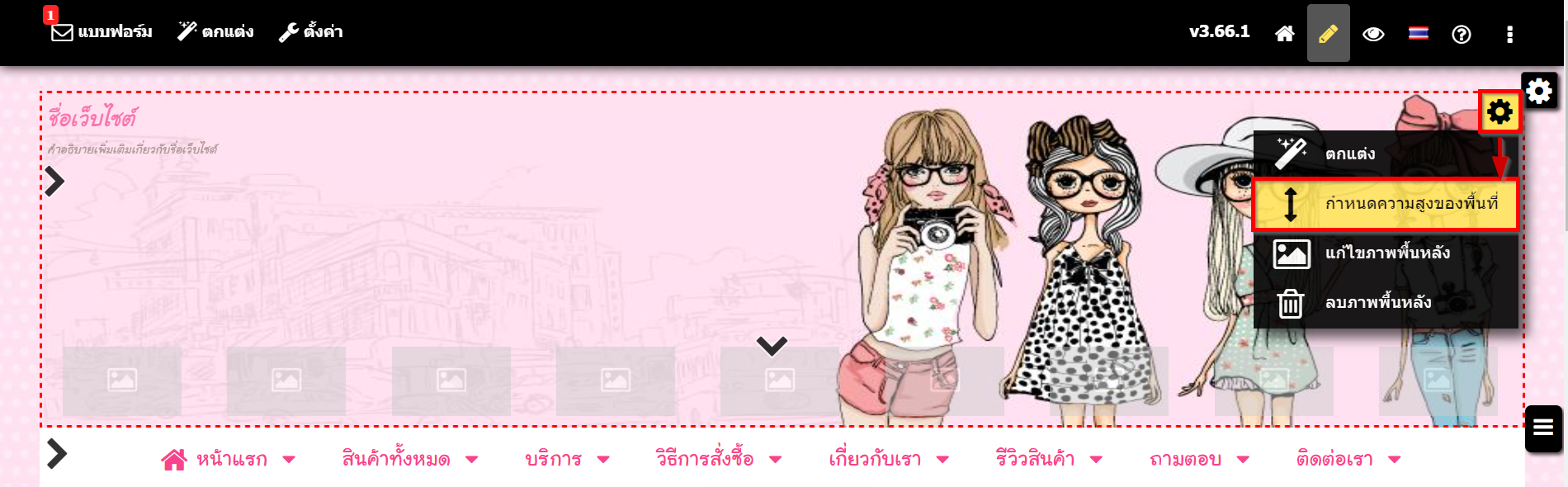
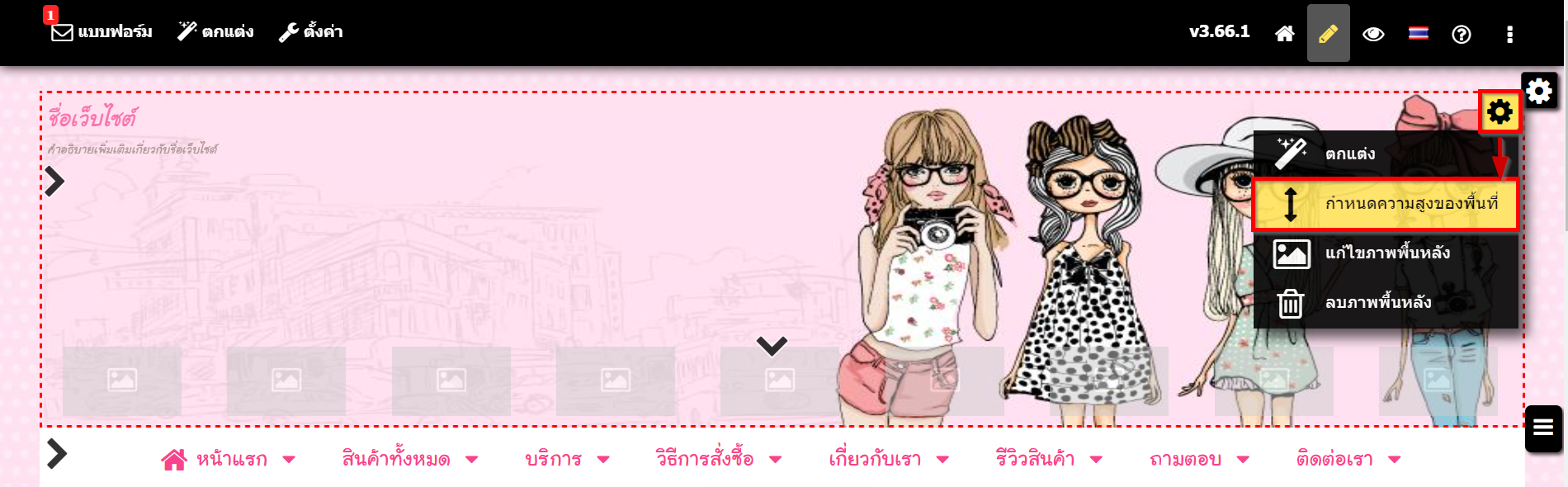
3. เมื่อได้ภาพที่ต้องการเรียบร้อยแล้ว นำเมาส์ไปวางตำแหน่งของรูปภาพพื้นหลังส่วนหัว ระบบจะแสดงไอคอน  ให้นำเมาส์ไปวาง และคลิก "กำหนดความสูงของพื้นที่" เพื่อกำหนดความสูงของรูปส่วนหัว
ให้นำเมาส์ไปวาง และคลิก "กำหนดความสูงของพื้นที่" เพื่อกำหนดความสูงของรูปส่วนหัว

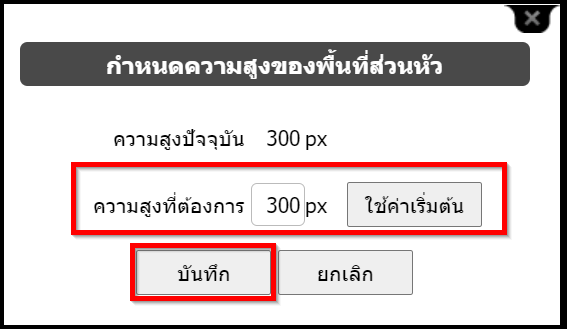
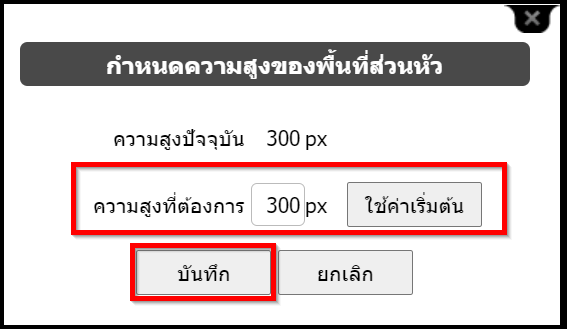
4. ปรากฎหน้าต่าง "กำหนดความสูงของพื้นที่ส่วนหัว" ให้กรอกตัวเลขความสูง (Height) ที่เท่ากับขนาดความสูงจริงของภาพพื้นหลังส่วนหัวที่คุณออกแบบมา ลงในช่อง "ความสูงที่ต้องการ" และคลิก "บันทึก" (สามารถใส่เลขความสูงของภาพพื้นหลังส่วนหัว เริ่มต้นที่ 80 Pixels สูงสุดไม่เกิน 350 Pixels )

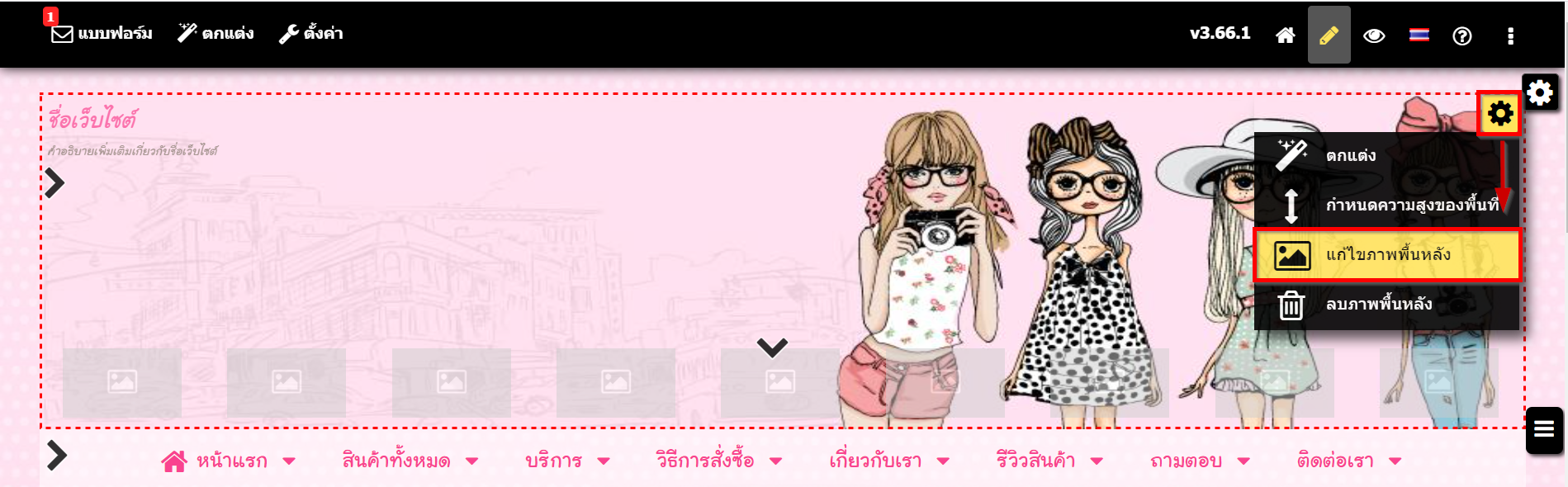
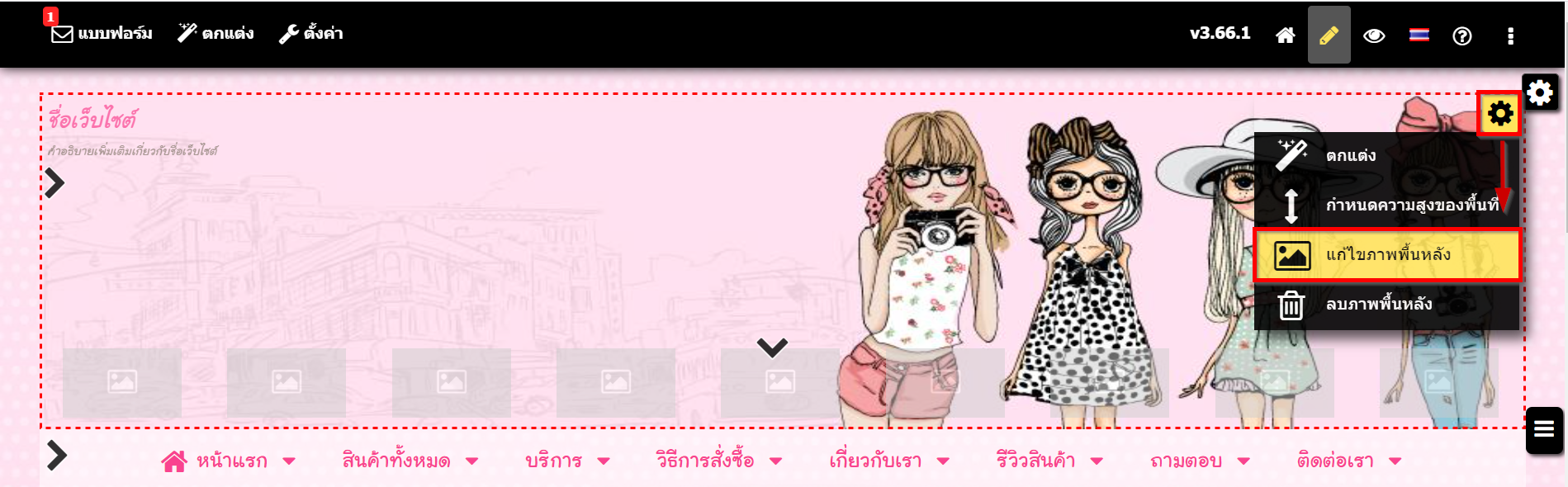
5. จากนั้น นำเมาส์ไปวางตำแหน่งของรูปภาพพื้นหลังส่วนหัวระบบจะแสดงไอคอน  ให้นำเมาส์ไปวาง และคลิก "แก้ไขภาพพื้นหลัง" เพื่ออัปโหลดรูปภาพ
ให้นำเมาส์ไปวาง และคลิก "แก้ไขภาพพื้นหลัง" เพื่ออัปโหลดรูปภาพ

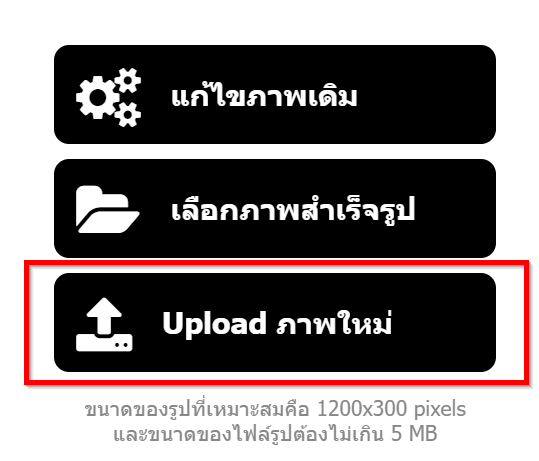
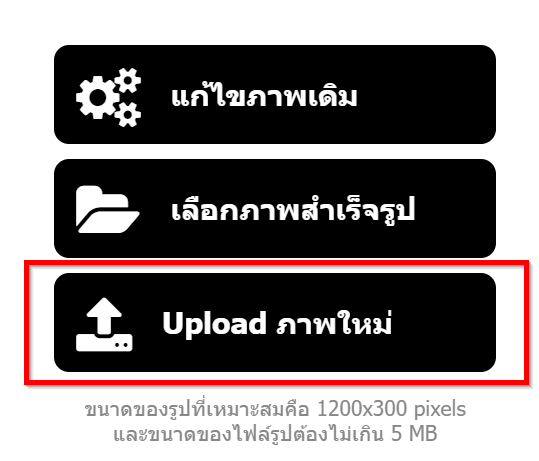
6.ระบบแสดงหน้าต่างสำหรับจัดการรูปภาพ ให้คลิกที่ Upload ภาพใหม่ เพื่อเลือกไฟล์ภาพ จากเครื่องคอมพิวเตอร์ของคุณ

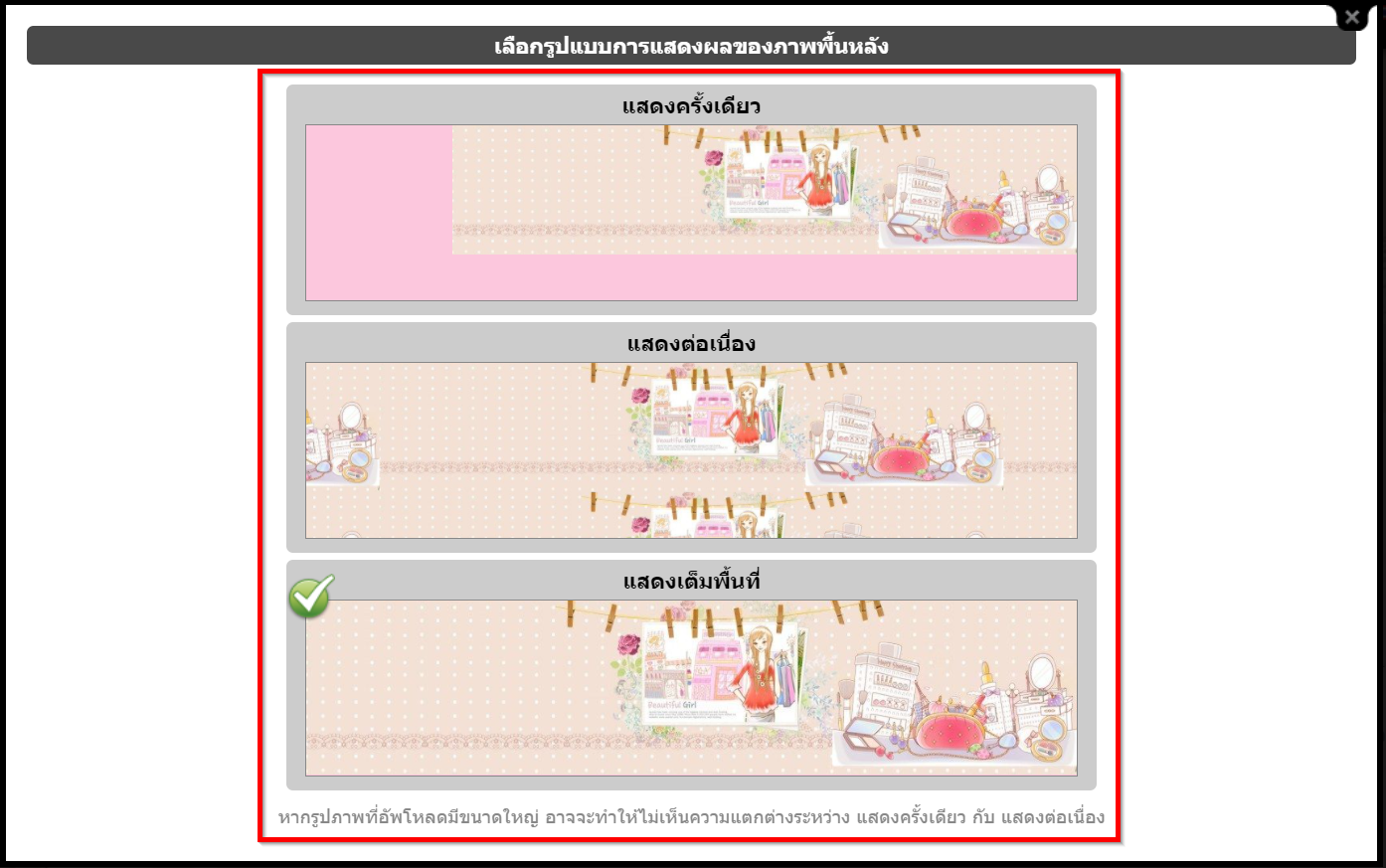
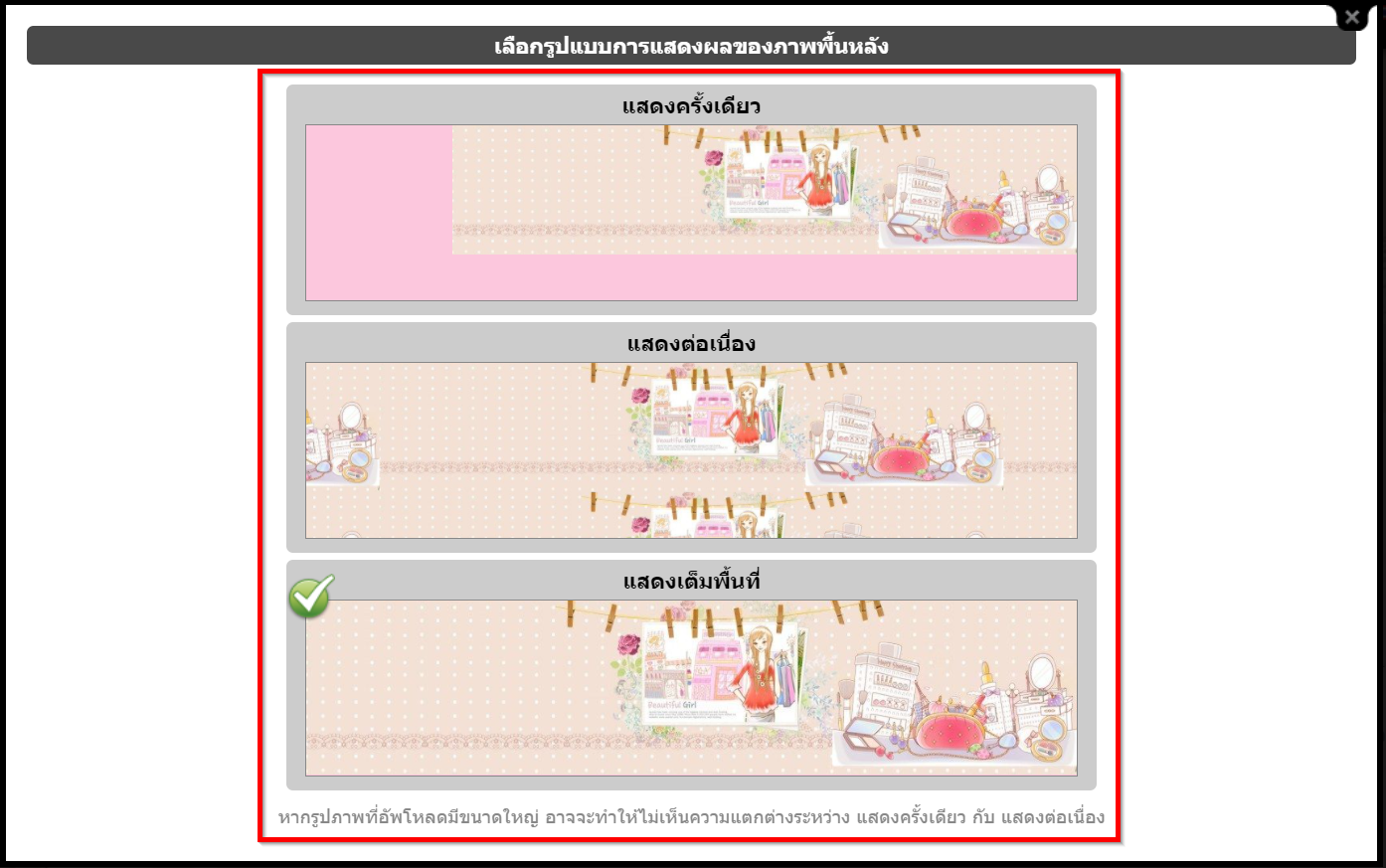
7. เมื่ออัพโหลดรูปแล้ว ระบบจะแสดงหน้าต่างสำหรับเลือกรูปแบบการแสดงผลของภาพพื้นหลัง 3 รูปแบบ คือ แสดงผลครั้งเดียว , แสดงผลต่อเนื่อง (แสดงภาพซ้ำจนเต็มพื้นที่ภาพส่วนหัว) หรือ แสดงเต็มพื้นที่ (แสดงผลภาพเดียวจนเต็มพื้นที่ภาพส่วนหัว) ให้คลิกเลือกใช้ที่รูปแบบที่ต้องการ

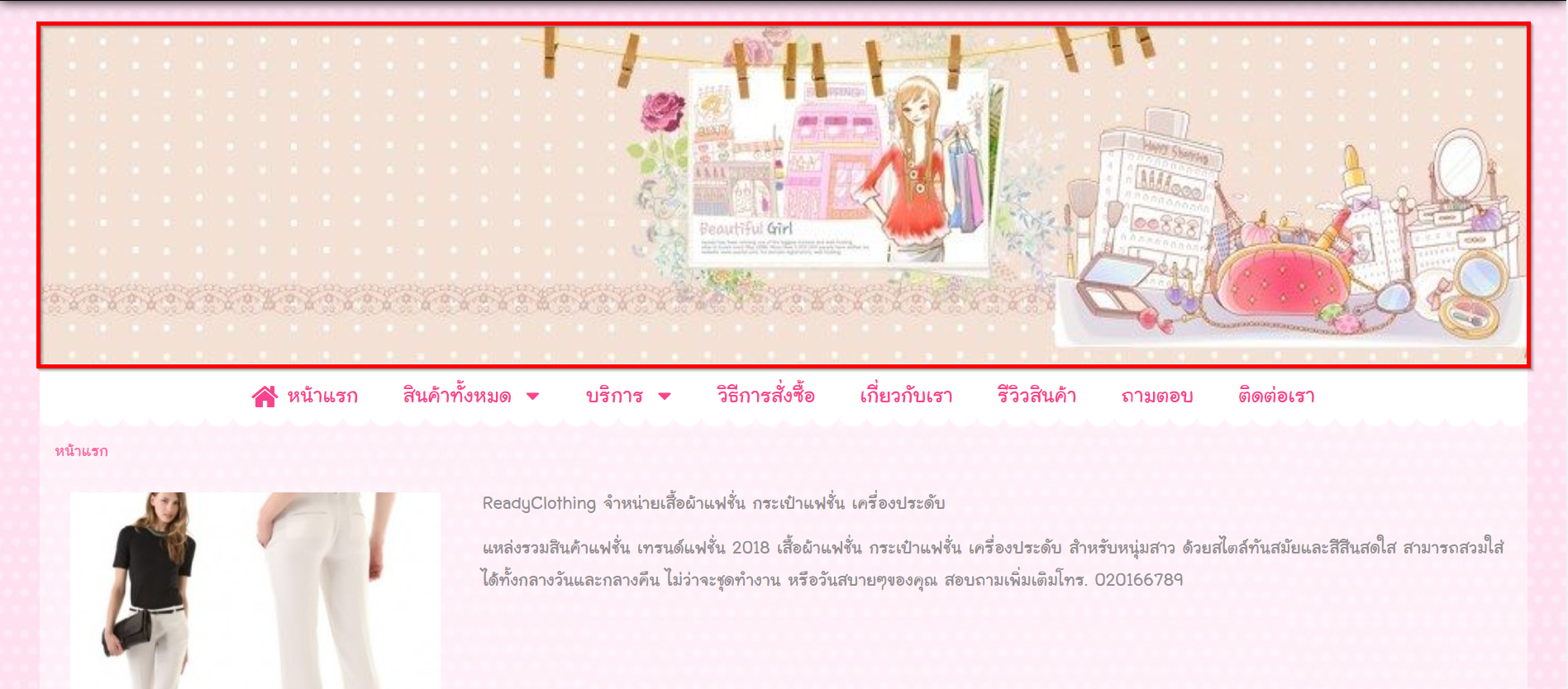
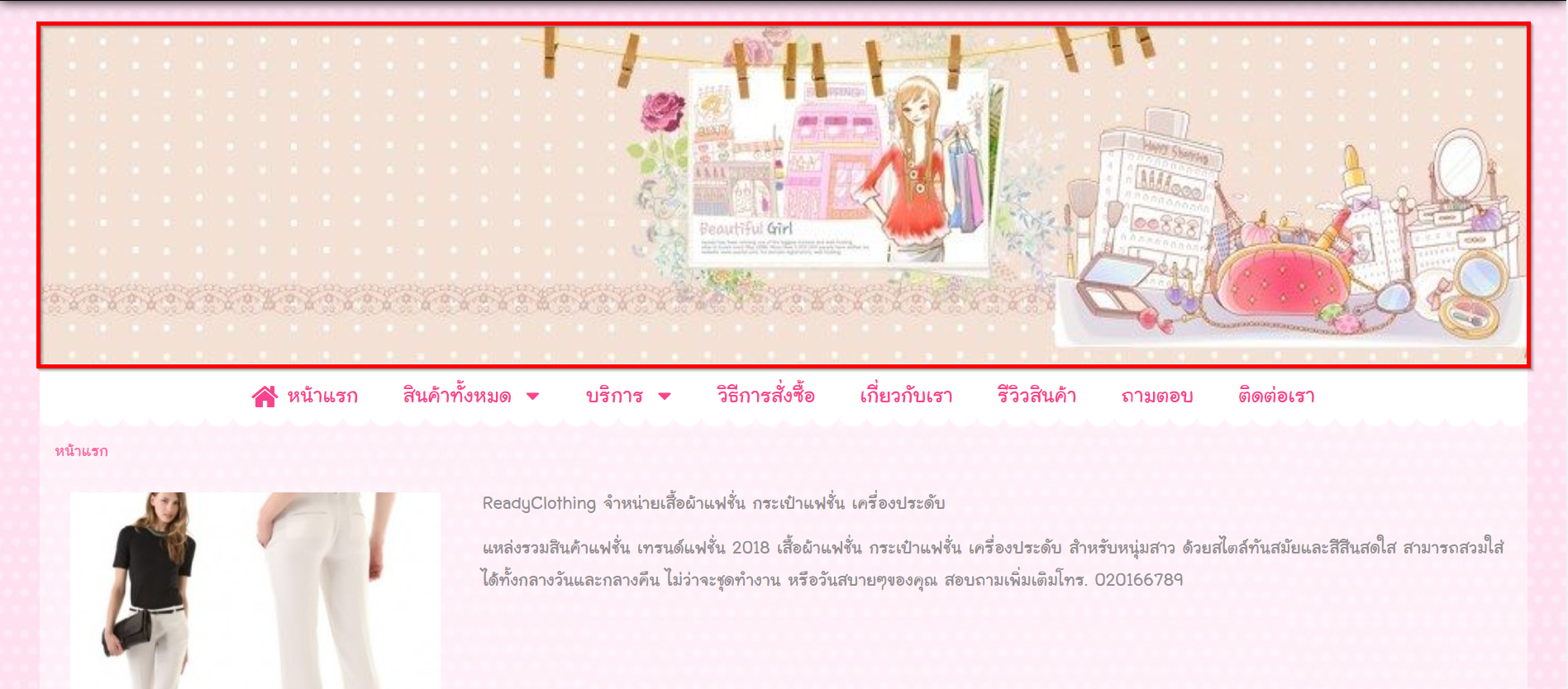
8. เพียงเท่านี้ท่านก็จะได้ภาพส่วนหัวไปแสดงผลที่หน้าเว็บไซต์ แทนรูปภาพที่เป็นไฟล์ Flash ตัวอย่างดังรูป

![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่







.png)