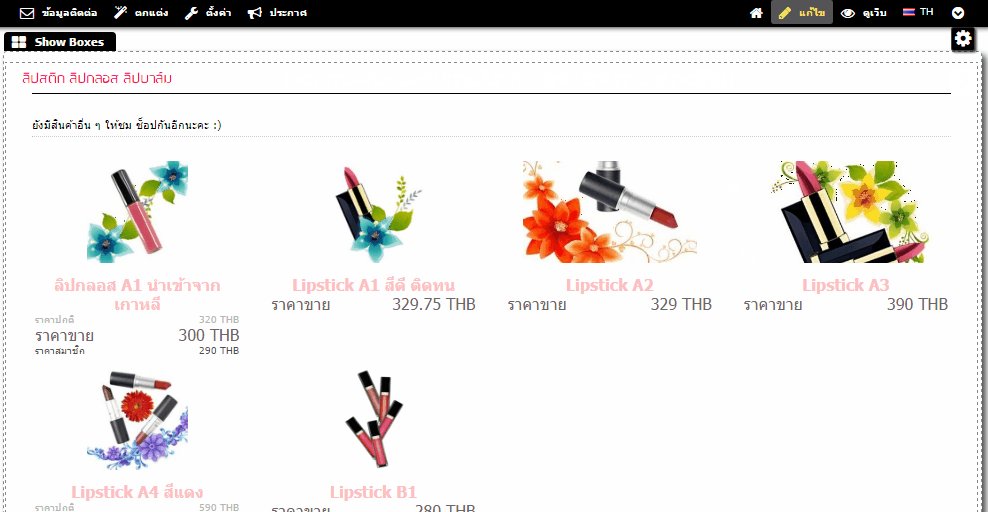
Section "Show Boxes" หรือ "การเพิ่มกล่องแสดงรายการ" จะปรากฎหัวข้อนี้ในทุก ๆ หน้าเมนูประเภท "บทความ/สินค้า" เป็นส่วนสำหรับเลือกแสดงกลุ่มสินค้าหรือบริการอื่น ๆ ที่เกี่ยวข้องกับเนื้อหาหรือเป็นกลุ่มข้อมูลเด่นที่ต้องการประชาสัมพันธ์เพิ่มเติมได้ค่ะ
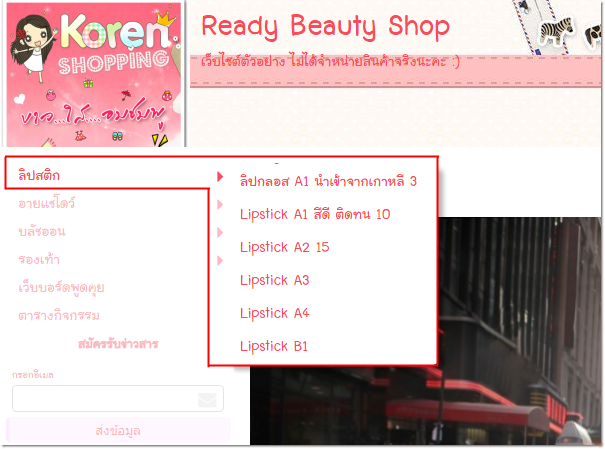
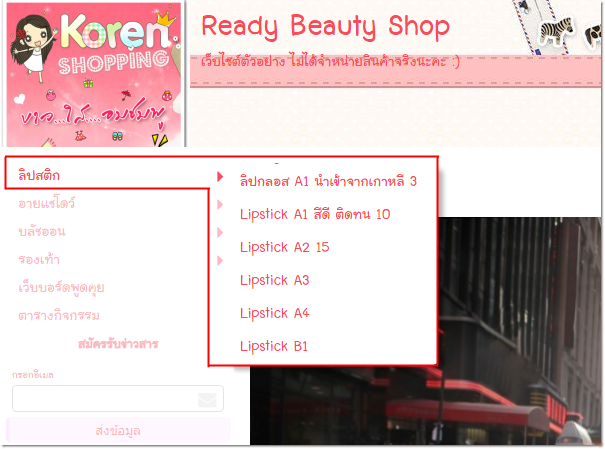
ตัวอย่างเช่น ในเว็บไซต์จำหน่ายเครื่องสำอาง มีการจัดกลุ่มสินค้าชนิดต่าง ๆ ไว้ที่เมนูด้านข้าง (รวมถึงสามารถจัดทำในเมนูด้านบน และเมนูในคลังเนื้อหาได้) และในกลุ่มสินค้าก็จะมีสินค้าที่เกี่ยวข้องแสดงผลเป็นเมนูระดับ 2 ดังรูปภาพ
ตัวอย่างการแสดงผลกลุ่มเมนูสินค้า/บริการในรูปแบบเมนูระดับ 1 และระดับ 2 ที่เมนูด้านข้าง

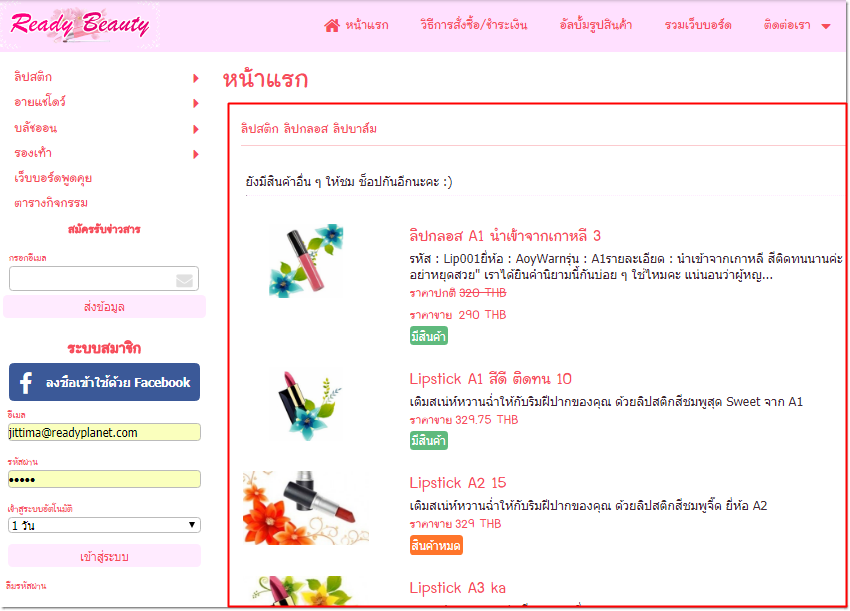
และเพื่อให้สินค้าแต่ละกลุ่ม สามารถแสดงผลได้อย่างโดดเด่น สะดุดตาบนหน้าเว็บไซต์ เว็บมาสเตอร์สามารถใช้ Section Show boxes หรือเรียกว่า "กล่องแสดงรายการ" ในการโชว์สินค้าหรือบริการบนหน้าเว็บไซต์ได้หลากหลายกลุ่ม หลายรูปแบบ ตามขั้นตอนต่อไปนี้เลยค่ะ
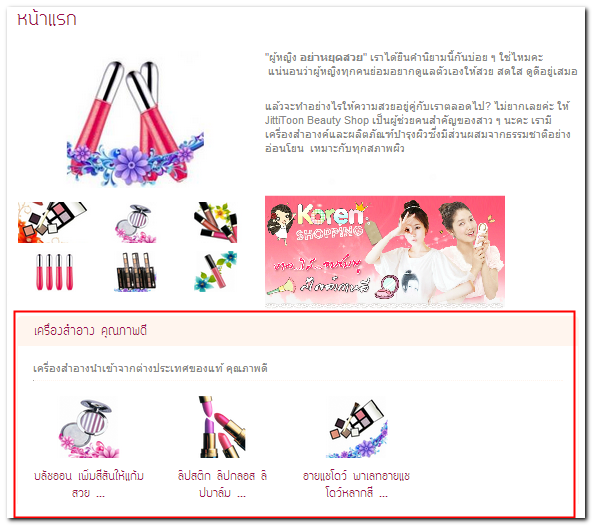
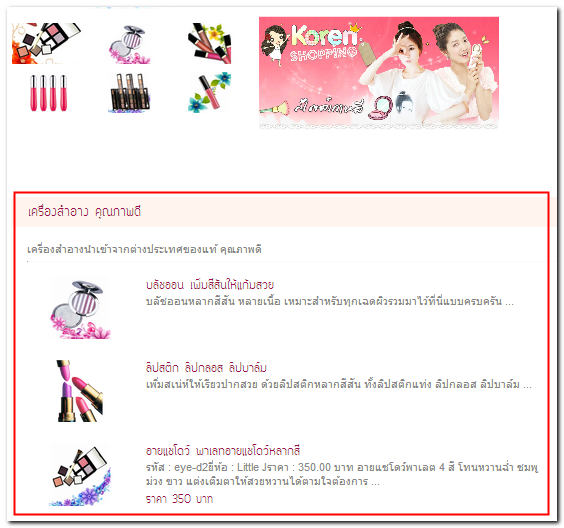
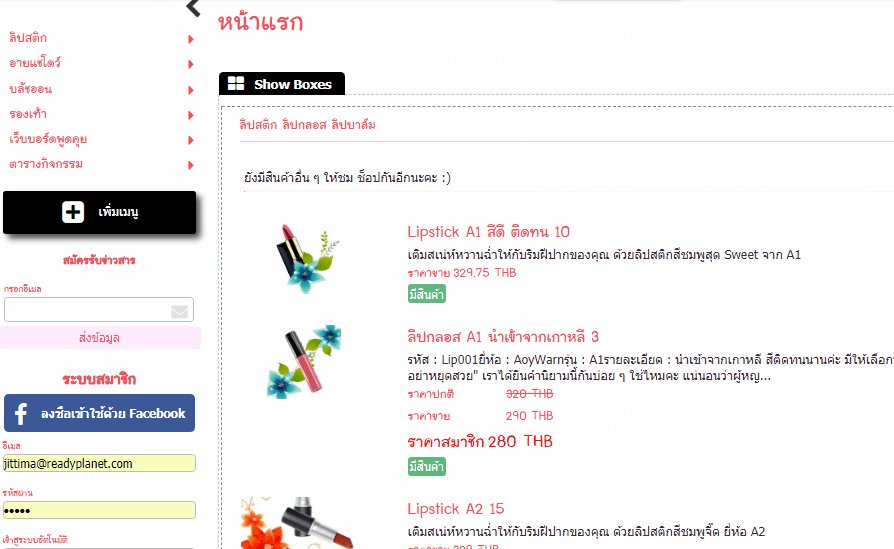
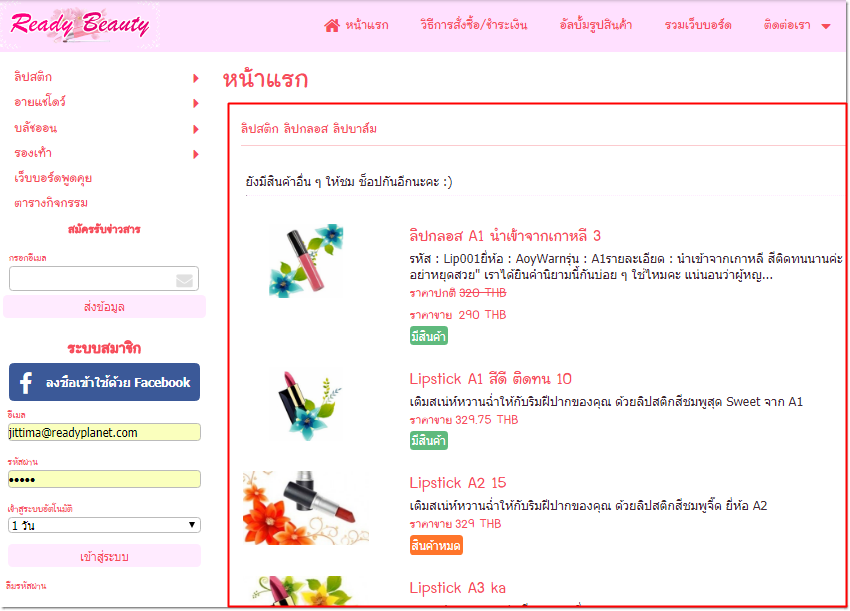
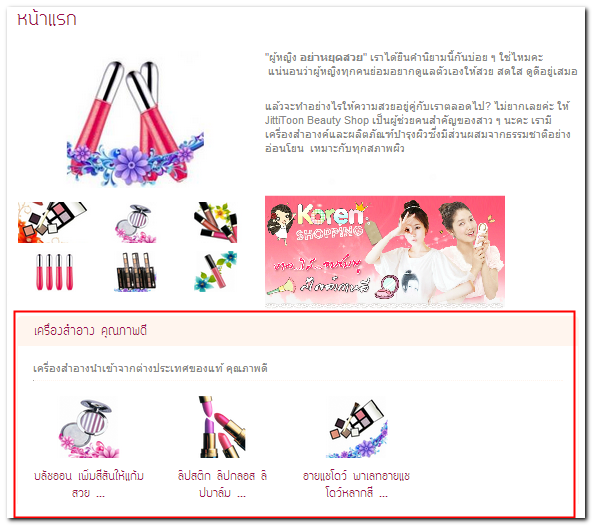
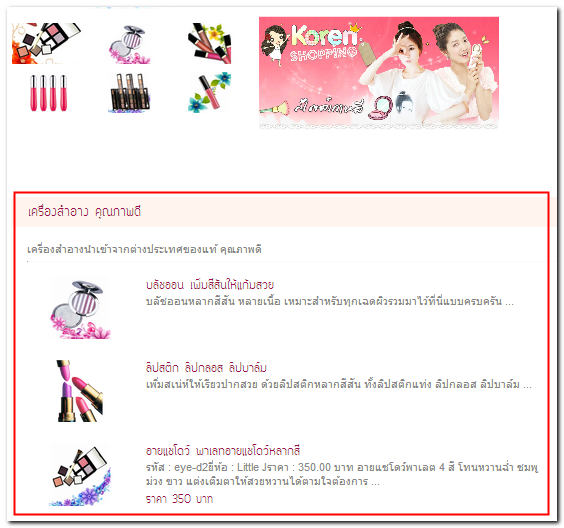
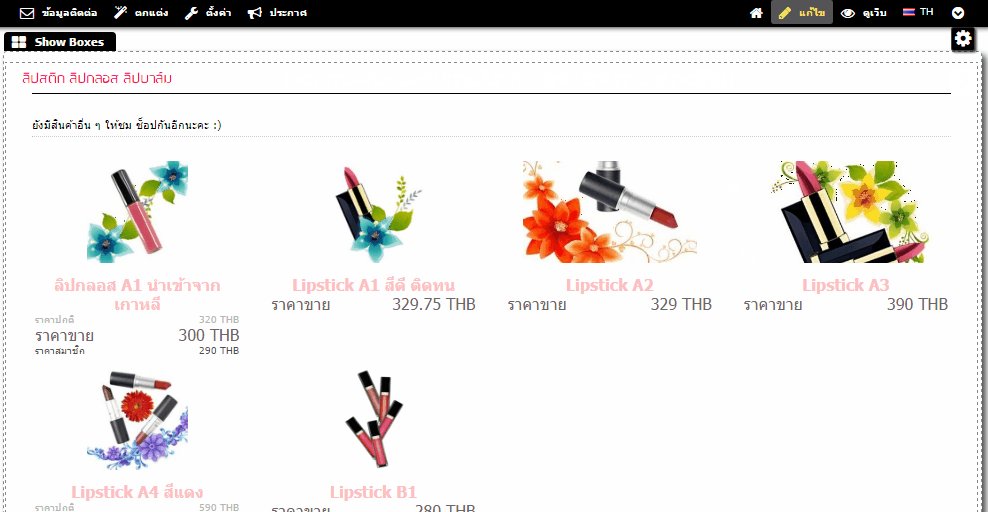
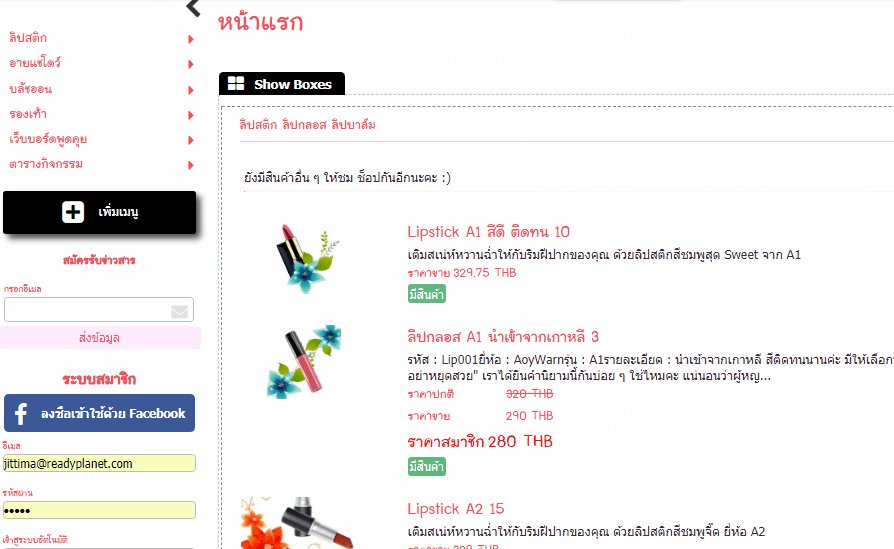
ตัวอย่างการแสดงผลข้อมูลสินค้า/บริการจากเมนูด้านข้างในรูปแบบ Show Boxes บนหน้าแรกของเว็บไซต์

ขั้นตอนการเพิ่ม Section Show Boxes
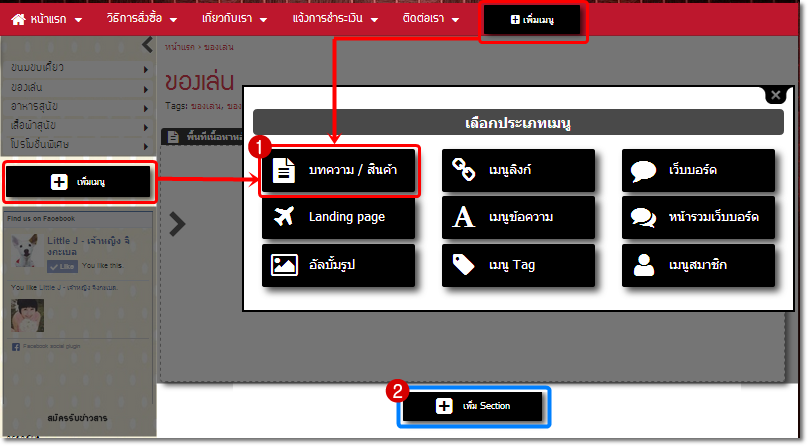
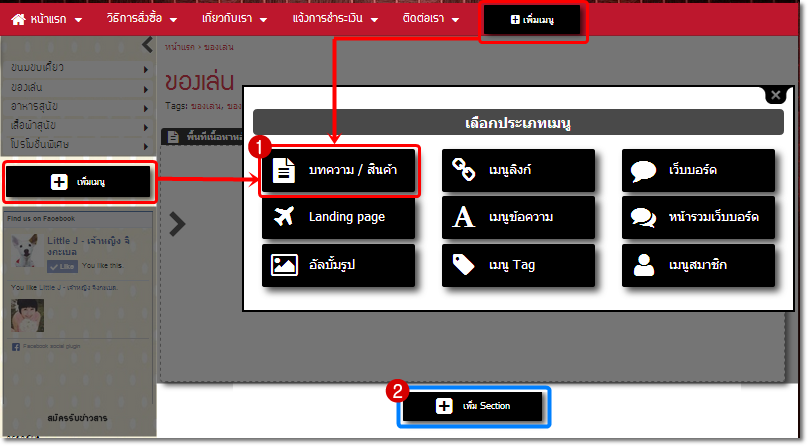
1. หลังจากเพิ่มเมนูใหม่ หรือแก้ไขเมนูประเภท "บทความ/สินค้า" ที่มีอยู่เดิม ในส่วนต่อจากเนื้อหาบนหน้าเว็บไซต์์ที่ต้องการ คลิกปุ่ม "เพิ่ม Section"

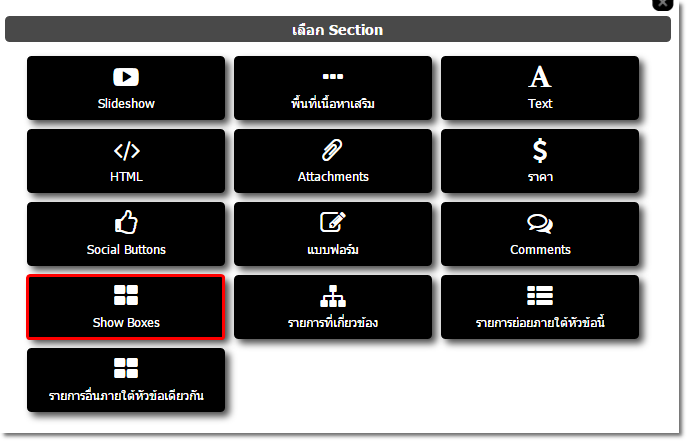
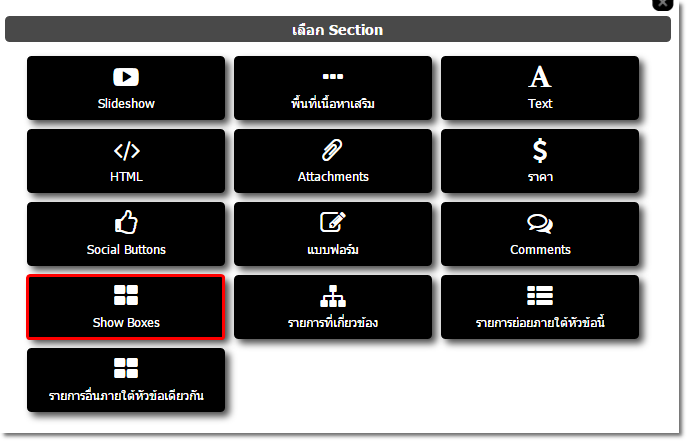
2. ปรากฎหน้าต่าง "เลือก Section" คลิกที่ตัวเลือก "Show Boxes"

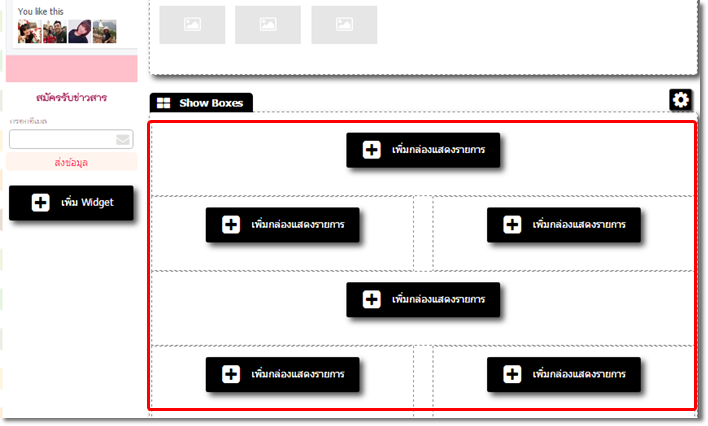
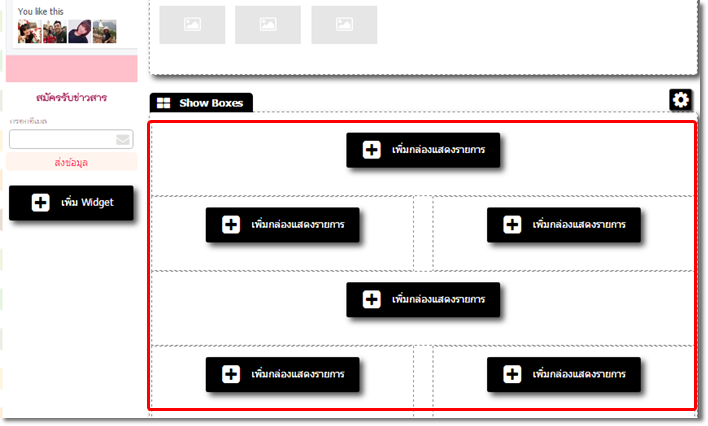
3. จะปรากฎ Section Show Boxes ในหน้าเว็บไซต์ จากนั้น คลิกปุ่ม "เพิ่มกล่องแสดงรายการ" ในตำแหน่งที่ต้องการ (มีแบบ 1 คอลัมน์ และแบ่ง 2 คอลัมน์ แสดงผลกลุ่มข้อมูลคู่กันแบบซ้ายขวา)

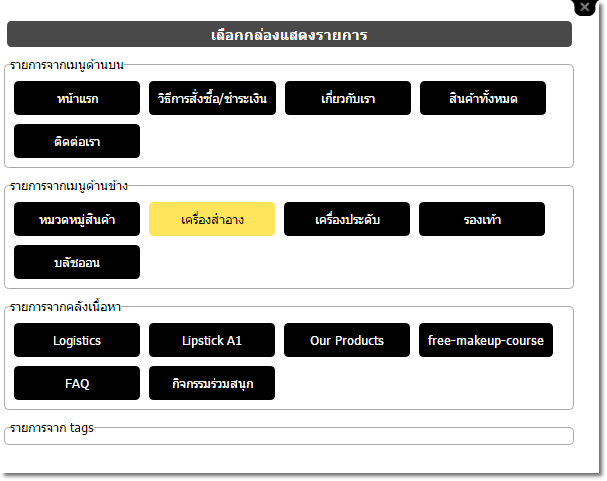
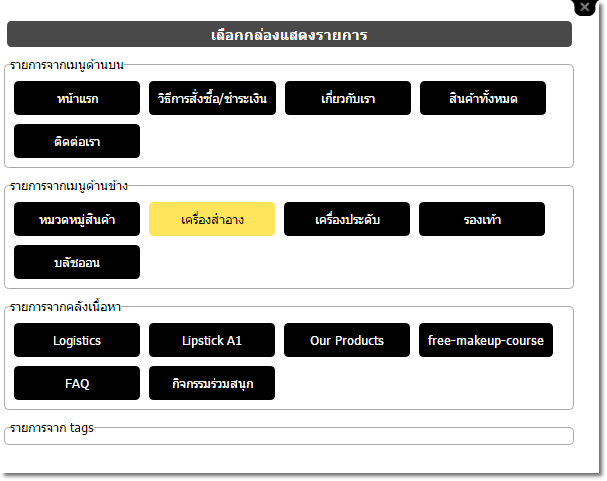
4. จะปรากฎหน้าต่าง "เลือกกล่องแสดงรายการ" คลิกเลือกที่ชื่อเมนู รายการที่ต้องการแสดงผล

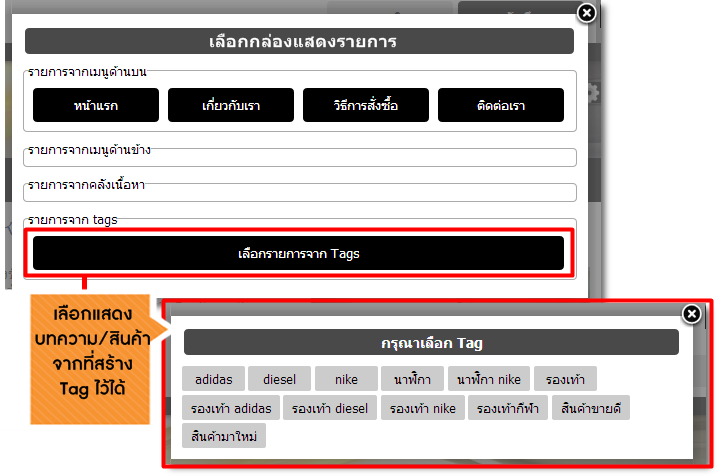
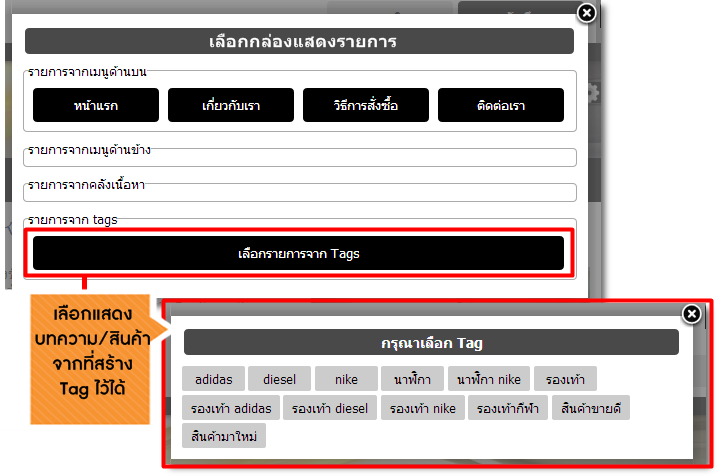
สำหรับระบบเว็บไซต์สำเร็จรูป VelaEasy แพ็คเกจที่่มี ฟังก์ชัน Tags ก็สามารถเลือกหมวดหมู่ข้อมูลสินค้าหรือบริการจากลิงก์ Tags มาแสดงใน Section Show Boxes ได้ ดังรูปค่ะ

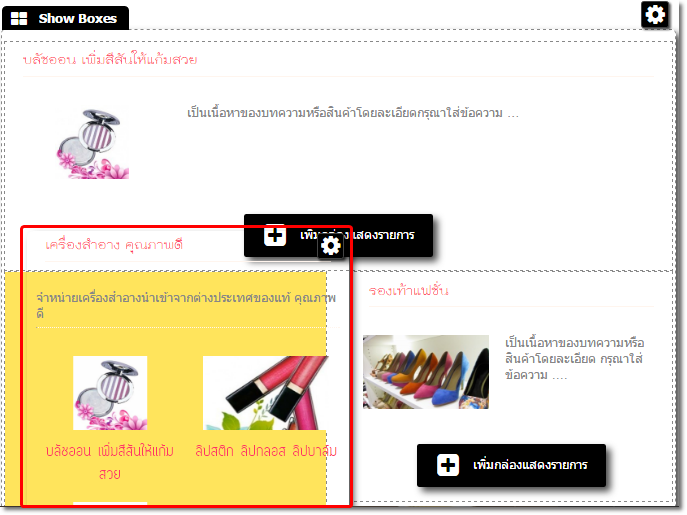
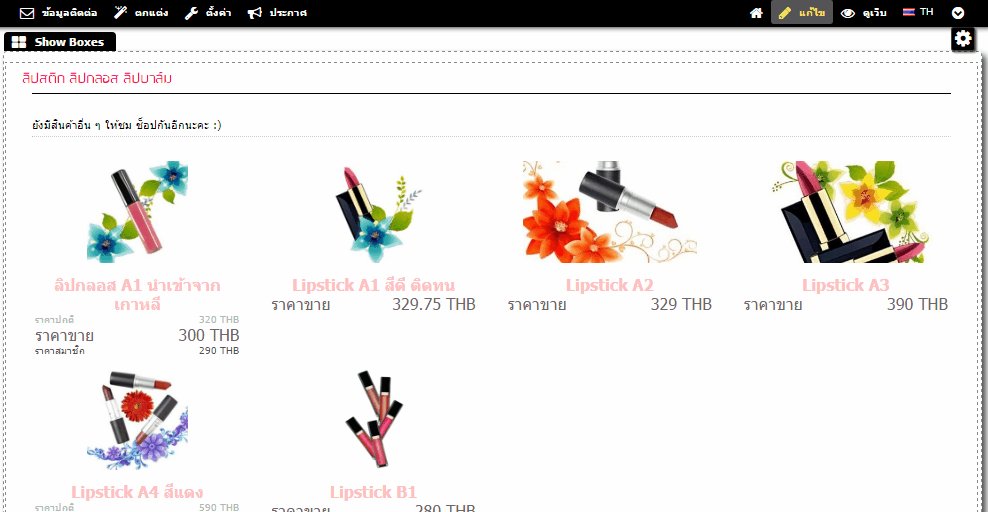
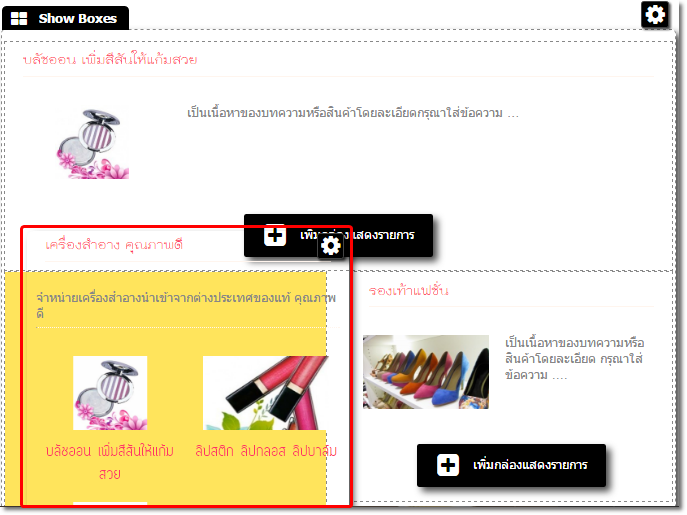
5. กลุ่มข้อมูลที่คุณเลือกจะแสดงผลใน Section Show Boxes ตามตำแหน่งที่คุณคลิกเลือกในข้อ 3. และสามารถ ใช้เมาส์ Drag & Drop ลากและวาง เพื่อสลับตำแหน่งการแสดงผลของกล่องรายการไปยังตำแหน่งอื่น ๆ ภายใน Section Show Boxes ได้ตามต้องการ

ตั้งค่าการแสดงผล Section Show Boxes
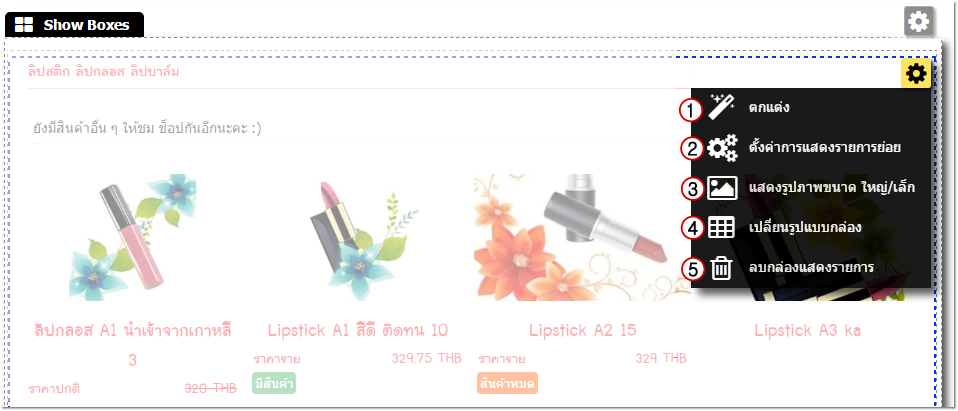
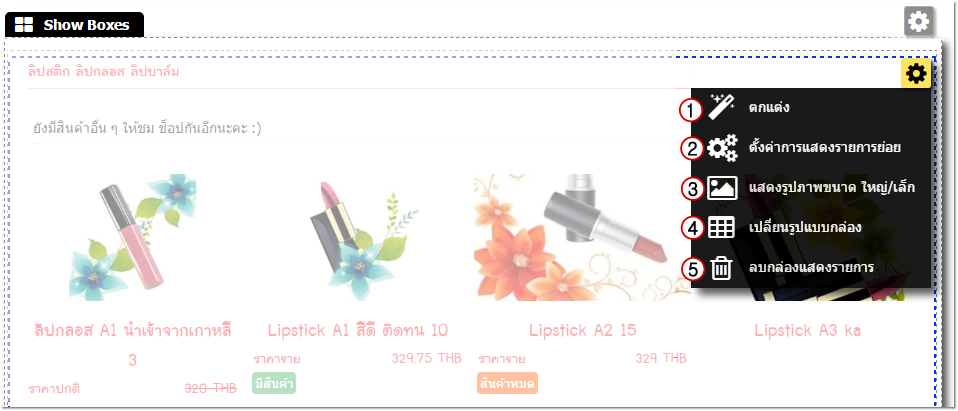
นอกจากนี้ คุณสามารถกำหนดการแสดงผลของกล่องแสดงรายการแต่ละกลุ่มได้ โดยนำเมาส์ไปชี้ที่สัญลักษณ์  ของกล่องรายการที่ต้องการ จะปรากฎตัวเลือกการแสดงผลดังนี้
ของกล่องรายการที่ต้องการ จะปรากฎตัวเลือกการแสดงผลดังนี้

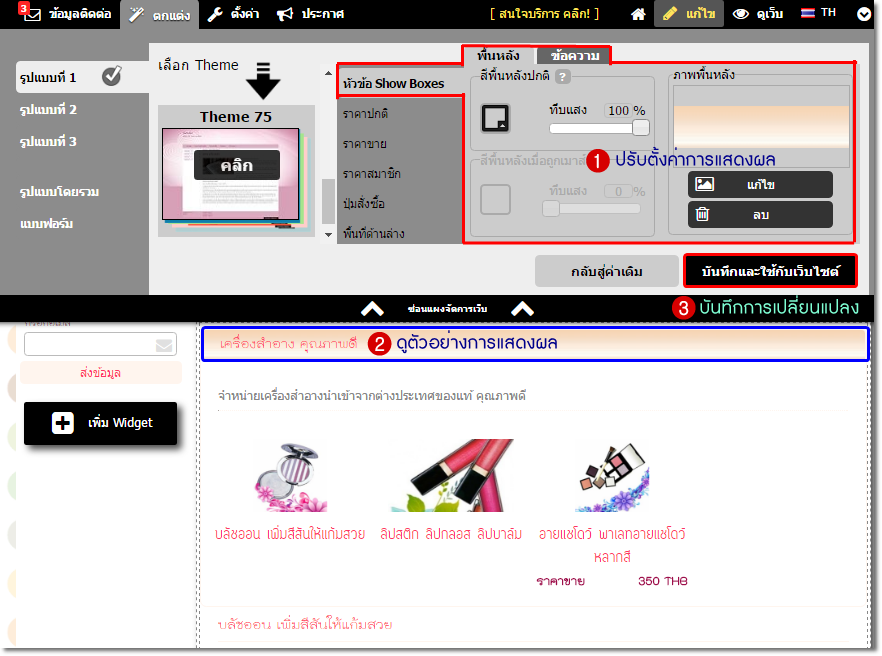
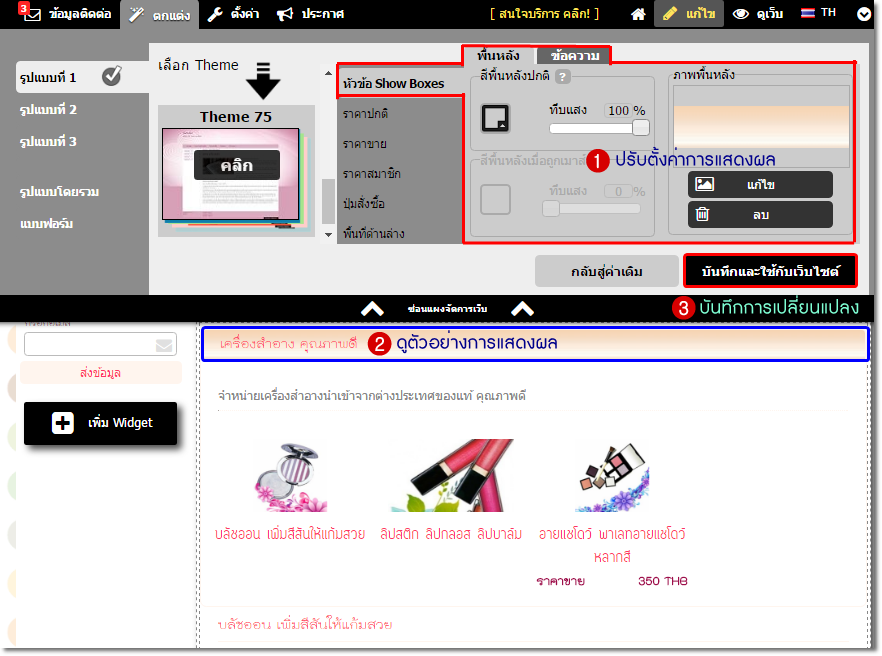
1. ตกแต่ง สามารถตกแต่ง สร้างสีสัน และกำหนดการแสดงผลให้กับ "หัวข้อ Show Boxes" ด้วยการ ใส่ภาพพื้นหลังให้กับหัวข้อ Show Boxes (ทั้งแบบอัพโหลดรูปภาพเองหรือเลือกรูปภาพสำเร็จจะระบบ) หากไม่ใช้ภาพพื้นหลังก็สามารถ ตั้งค่าสีพื้นหลัง รวมถึง ค่าความทึบแสง-โปร่งใสของแถบหัวข้อ Show Boxes ได้
และในแท็บ "ข้อความ" สามารถ เลือกรูปแบบอักษร ขนาด และสีตัวอักษรได้ เมื่อตั้งค่าเรียบร้อยแล้วให้คลิกปุ่ม "บันทึกและใช้กับเว็บไซต์" ค่ะ

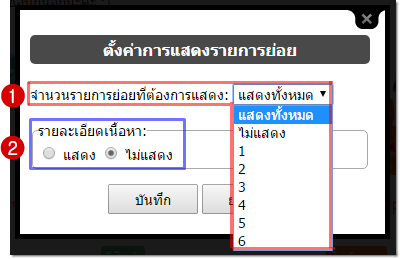
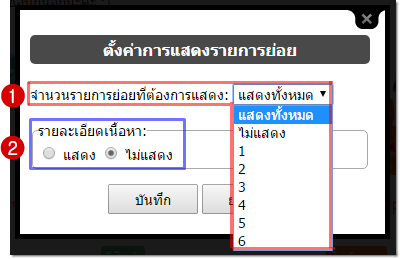
2. ตั้งค่าการแสดงรายการย่อย สามารถตั้งค่าได้ดังนี้

- ตำแหน่งหมายเลข 1 จำนวนรายการย่อยที่ต้องการแสดง : เป็นการกำหนดจำนวนของรายการย่อยที่อยู่ภายใต้เมนูกลุ่มที่ท่านเลือกมาแสดงผล โดยเลือกแสดงผลสูงสุดได้เท่ากับจำนวนรายการย่อยที่มีทั้งหมดภายใต้เมนูกลุ่มนั้นๆ ค่ะ
- ตำแหน่งหมายเลข 2 รายละเอียดเนื้อหา : สามารถเลือกแสดงหรือไม่แสดงรายละเอียดเนื้อหาของรายการย่อยที่ท่านเลือกมาแสดงผล
ตัวอย่างการแสดงผลรายการย่อยที่เลือกไม่แสดงรายละเอียดเนื้อหา

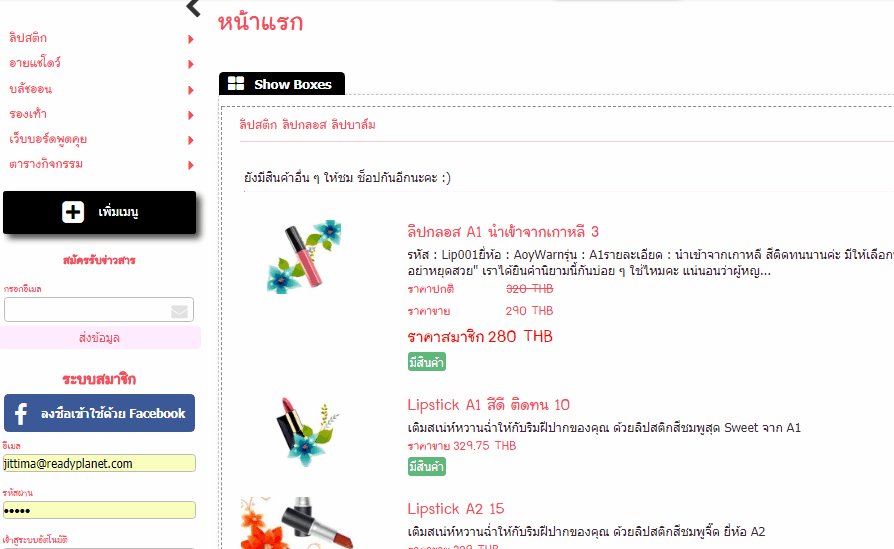
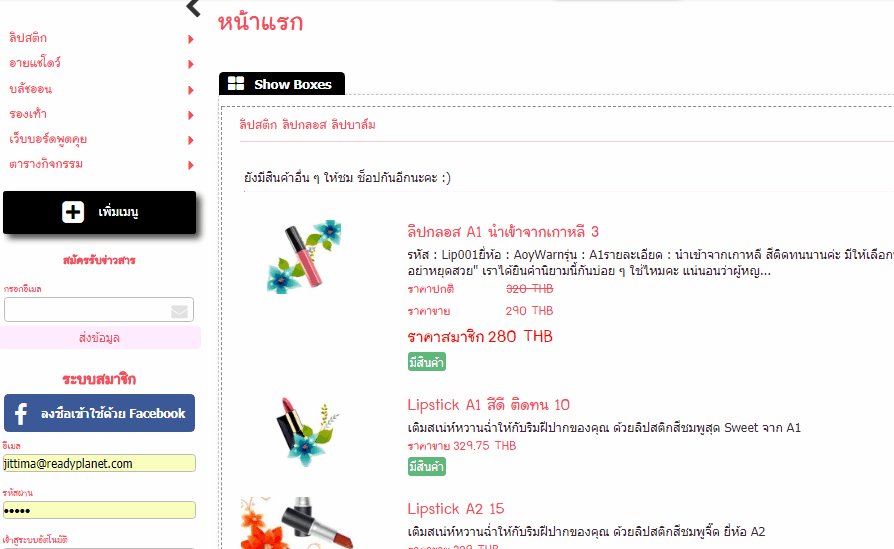
ตัวอย่างการแสดงผลรายการย่อยที่เลือกแสดงรายละเอียดเนื้อหา

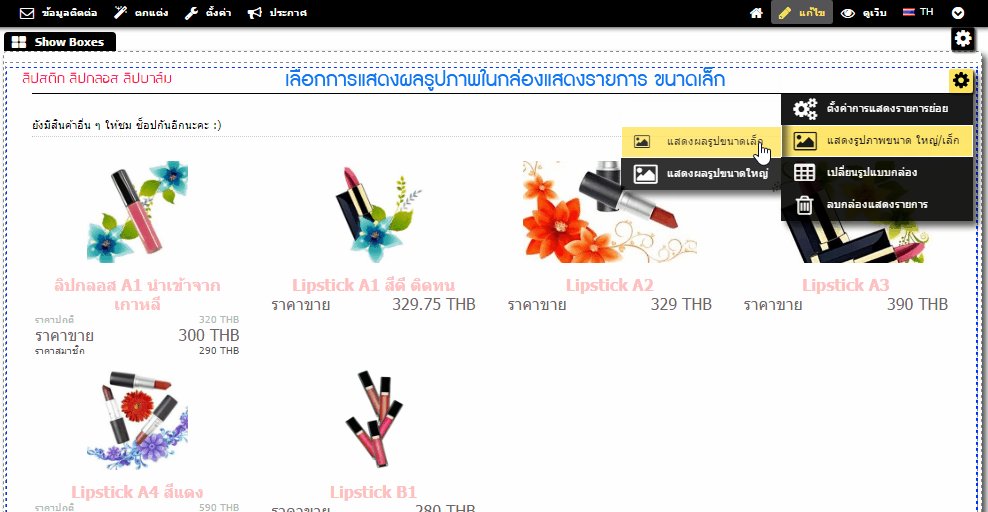
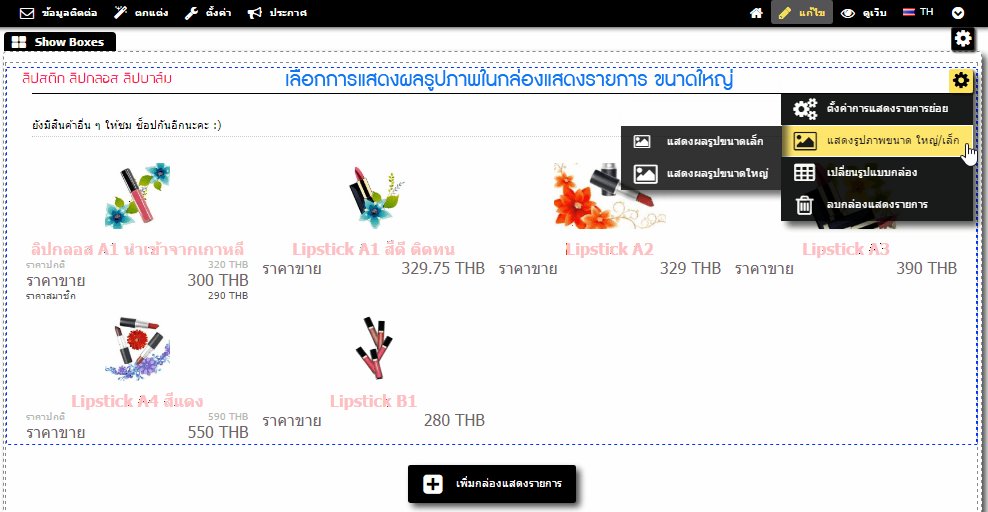
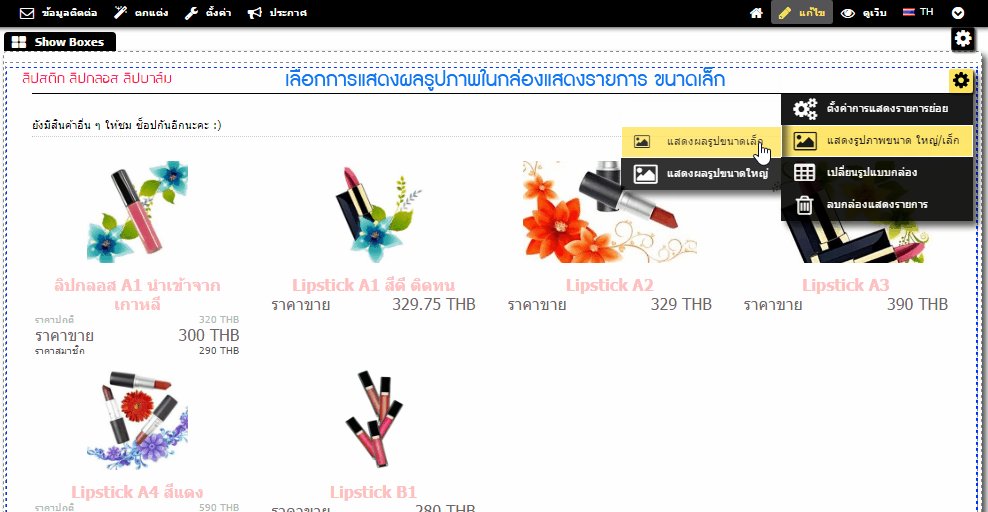
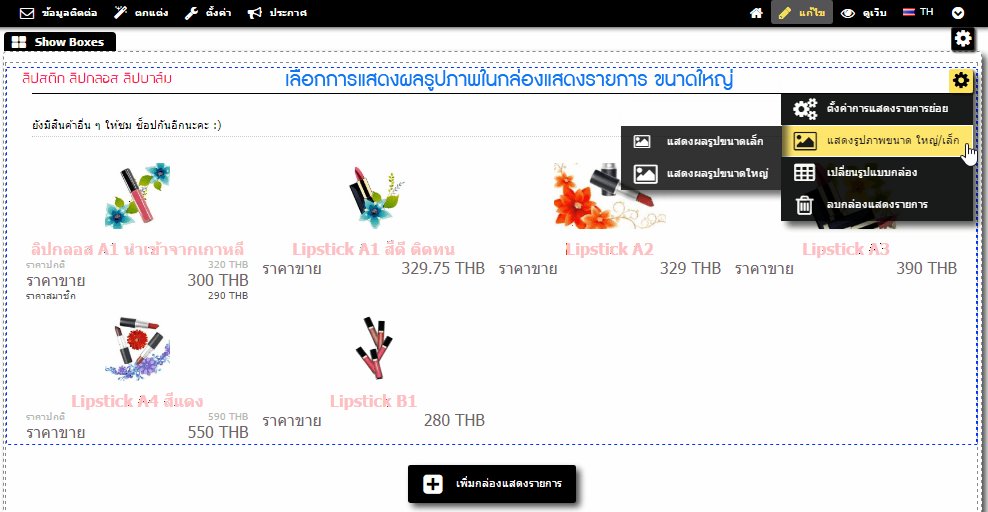
3. แสดงรูปภาพขนาดใหญ่/เล็ก
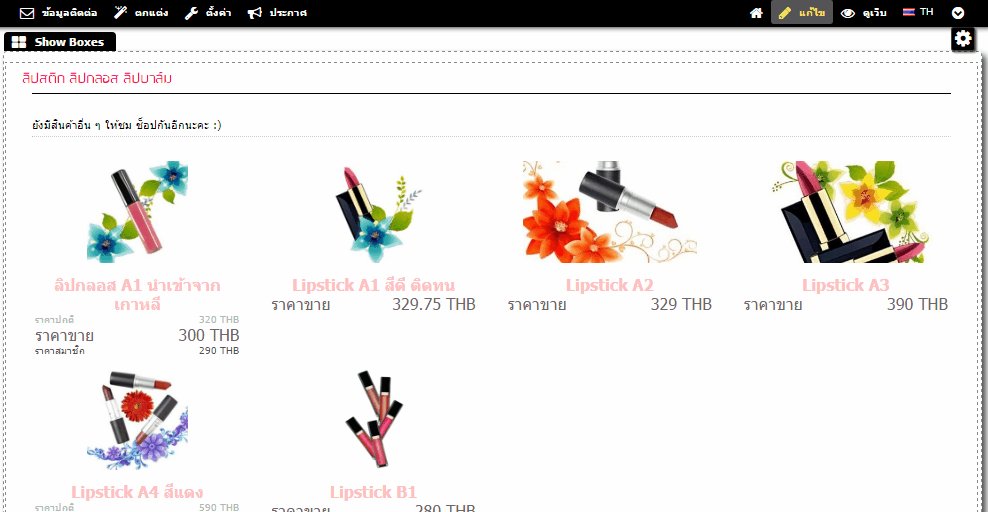
เบื้องต้นรูปภาพที่นำมาแสดงใน Section Showbox คือรูปที่อัพโหลดในส่วน "รูปภาพประกอบเนื้อหา" ของ Section พื้นที่เนื้อหาหลัก (Section Main) ของบทความหรือสินค้าแต่ละเรื่อง
เว็บมาสเตอร์สามารถคลิกเลือกการแสดงผลขนาดของรูปภาพประกอบเนื้อหาบทความ/สินค้า ใน Show Boxes ให้มีขนาดใหญ่หรือเล็ก ตามความเหมาะสมกับเนื้อหาบนหน้าเว็บไซต์ค่ะ

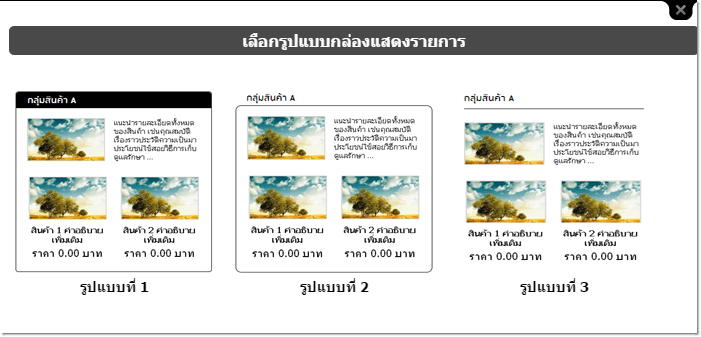
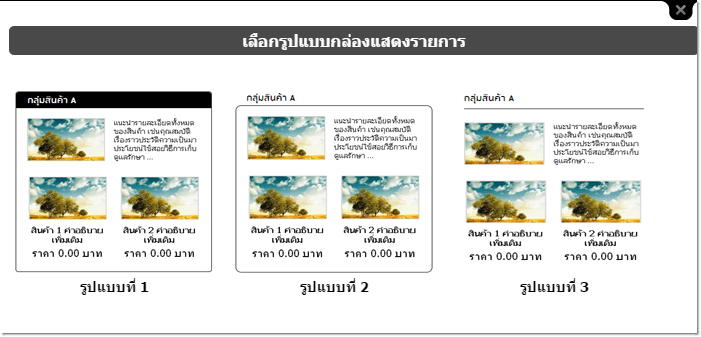
4. เปลี่ยนรูปแบบกล่อง สามารถเลือกรูปแบบกล่องแสดงรายการได้ทั้งหมด 3 รูปแบบ

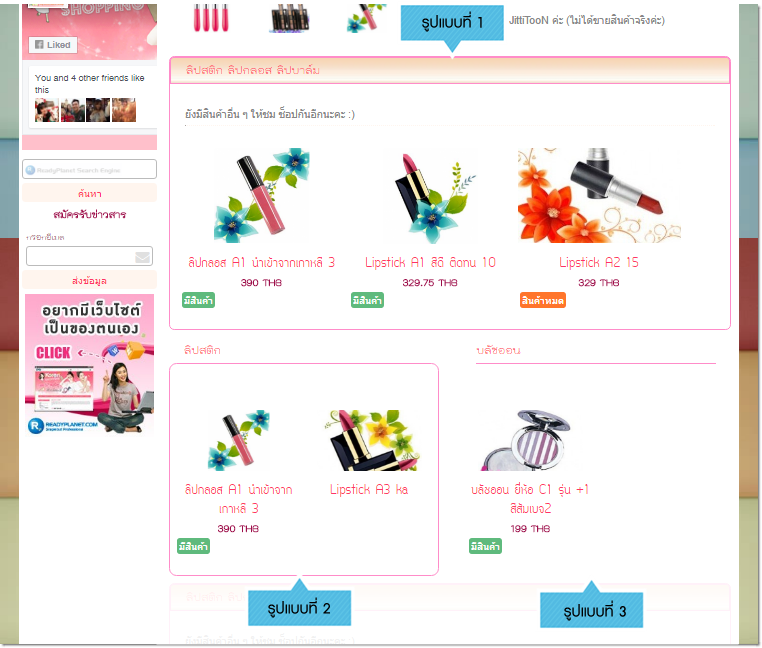
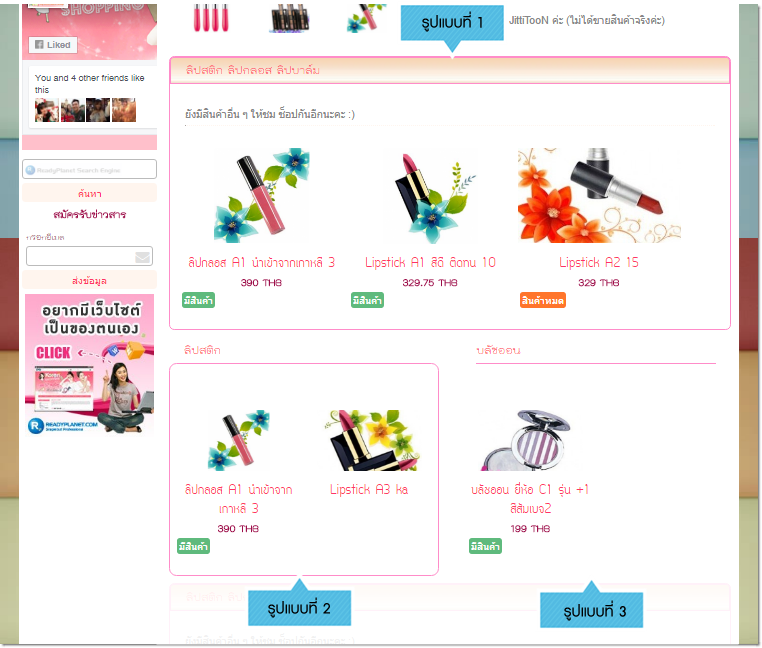
ตัวอย่างการแสดงผลของรูปแบบกล่องแสดงรายการ

5. ลบกล่องแสดงรายการ สามารถเลือกลบกล่องรายการที่ไม่ต้องการแสดงผลใน Section Show Boxes โดยคลิกที่ตัวเลือก "ลบกล่องแสดงรายการ" และคลิก "ตกลง"

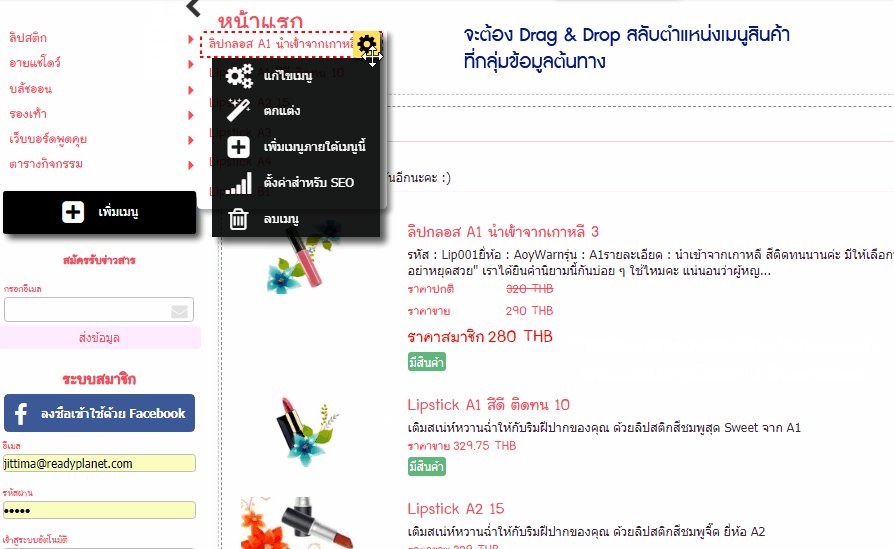
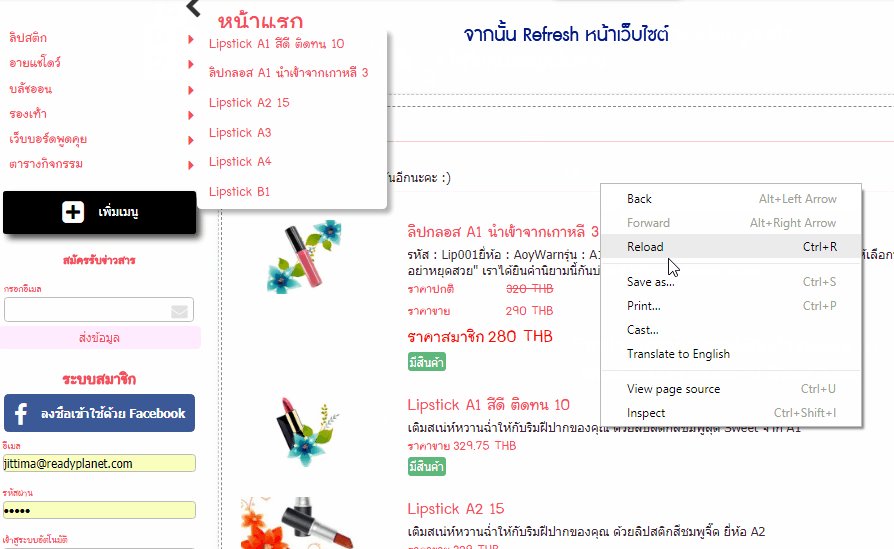
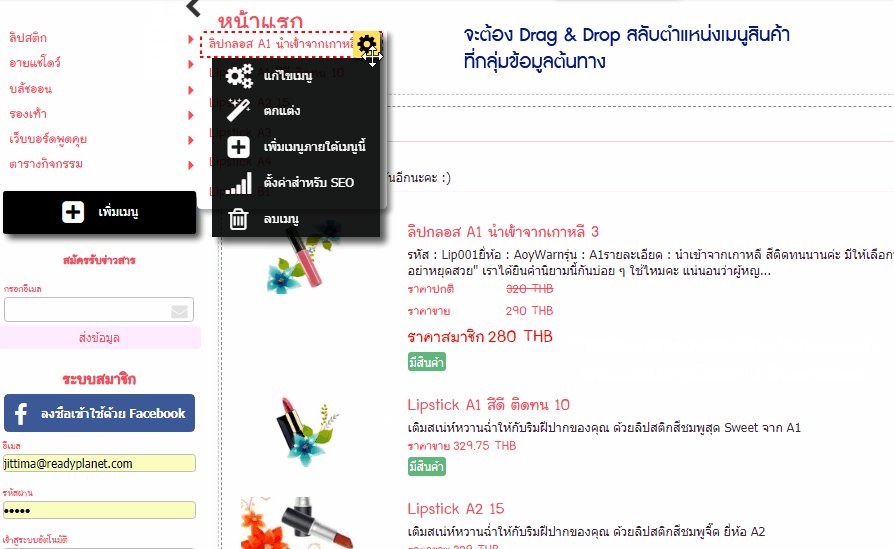
หมายเหตุ : การแสดงผลลำดับสินค้า/บริการ ในกล่อง Show Boxes แต่ละกลุ่ม จะขึ้นอยู่กับการจัดเรียงเมนูที่กลุ่มเมนูต้นทางค่ะ โดยเมนูที่อยู่บนสุด ก็จะแสดงผลใน Show Boxes เป็นลำดับแรก
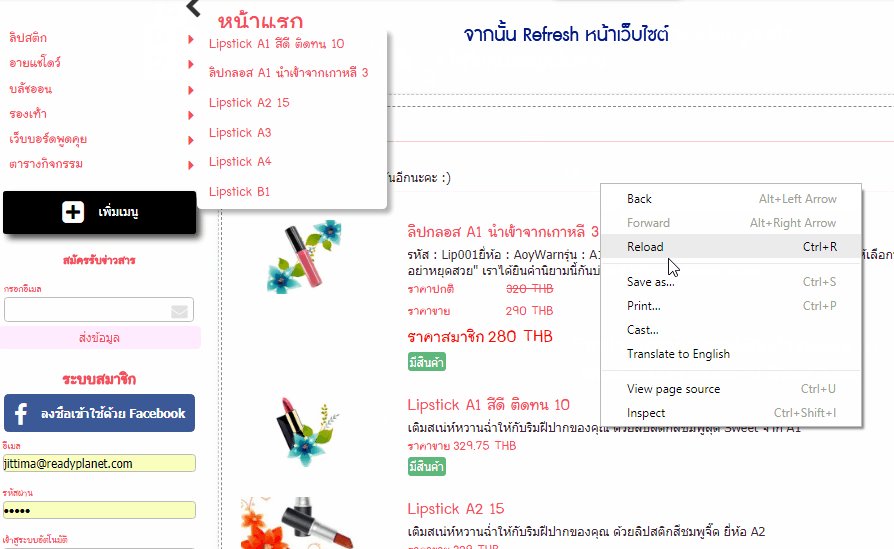
หากเว็บมาสเตอร์ต้องการเปลี่ยนตำแหน่งการแสดงผลสินค้าภายใน Show Boxes จะต้องไปสลับตำแหน่งเมนูสินค้าใหม่ ที่กลุ่มสินค้าต้นทาง ดังภาพตัวอย่างค่ะ

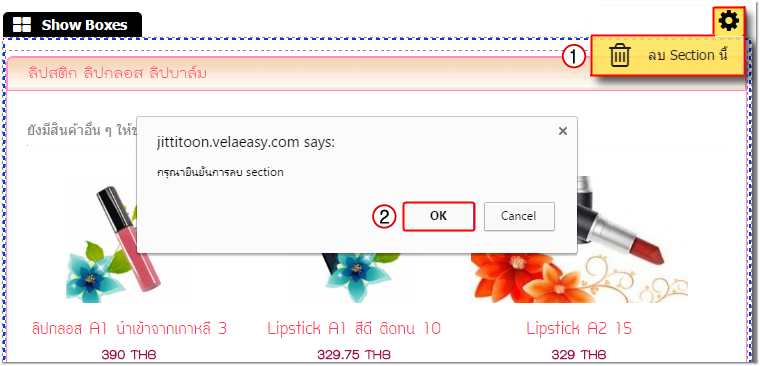
วิธีลบ Section Show Boxes
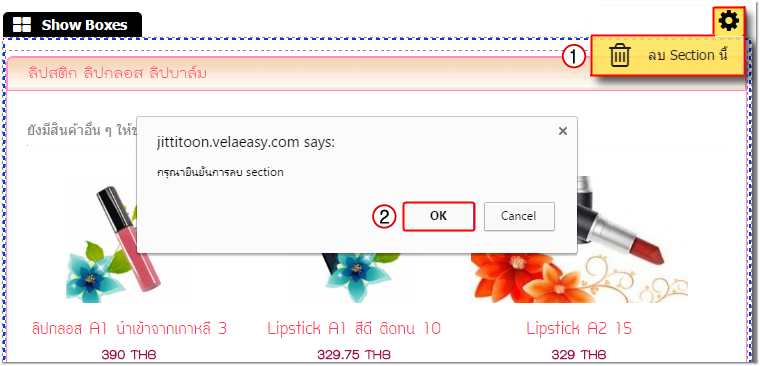
หากไม่ต้องการให้กล่องแสดงรายการแสดงผลบนหน้าเว็บไซต์ สามารถตั้งค่าได้โดย นำเมาส์ไปวางในบริเวณ Section Show Boxes จะปรากฎสัญลักษณ์  จากนั้นคลิกคำสั่ง "ลบ Section นี้" และคลิก "ตกลง" เพื่อยืนยันค่ะ
จากนั้นคลิกคำสั่ง "ลบ Section นี้" และคลิก "ตกลง" เพื่อยืนยันค่ะ

![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่