ก่อนจะไปดูวิธีการใช้งานฟังก์ชัน Tags ในระบบเว็บไซต์สำเร็จรูป VelaEasy (แพ็กเกจ Info XL, Shop XL, และแพ็กเกจ Easy M, Easy L, Easy XL) เราขอพาทุกท่านไปทำความรู้จักบทบาทหน้าที่ของฟังก์ชัน Tags ว่าคืออะไร และจะมีส่วนช่วยให้การจัดการข้อมูลในเว็บไซต์เป็นเรื่องง่าย ๆ ได้อย่างไร ตามสถานการณ์จำลองนี้ค่ะ
 |
 |
สมมติว่า ถ้ามีลูกค้ากำลังมองหาของขวัญวันเกิดสำหรับเพื่อนผู้ชาย ในร้านค้าออนไลน์ที่มีสินค้ามากมาย คุณคิดว่าลูกค้าจะมีวิธีการค้นหาและเลือกสินค้าอย่างไร? ซึ่งความเป็นไปได้ก็อาจจะมีดังต่อไปนี้ค่ะ...
1. ลูกค้าสามารถค้นหาได้จากการแบ่งสินค้าจาก “ชนิด” ของสินค้า เช่น รองเท้า นาฬิกา แว่นตา ของแต่งบ้าน ฯลฯ
2. ลูกค้าสามารถค้นหาได้จากการแบ่งสินค้าจาก “ยี่ห้อ” ของสินค้านั้น เช่น Adidas, Diesel, Nike, Arrow ฯลฯ
3. หรือ ลูกค้าสามารถค้นหาได้จากการแบ่งสินค้าจาก “เทศกาล” เช่น วันเกิด วันครบรอบ ฯลฯ
|
|
| |
| ซึ่งความเป็นไปได้ที่ลูกค้าจะคลิกชมสินค้าก็เป็นไปได้หลายแบบนะคะ เช่น หากทราบว่าเพื่อนของลูกค้ารายนี้ชอบรองเท้ายี่ห้อ “Nike” เป็นชีวิตจิตใจ ลูกค้าก็คงตรงดิ่งไปดูสินค้าที่เป็น "ยี่ห้อ" Nike เท่านั้น แต่ถ้าในกรณีที่ลูกค้ารายนั้นทราบแค่ว่าอยากซื้อรองเท้า แต่ยังไม่แน่ใจว่าจะซื้อยี่ห้อใด ลูกค้ารายนี้ก็จะคลิกเลือกหมวดหมู่ "ชนิด" สินค้าอย่างแน่นอน |
| |
 |
| |
| |
|
คำตอบ เนื่องจากลูกค้าที่ต่างกัน ก็มีวิธีการค้นหาสินค้าไม่เหมือนกัน
ดังนั้นเราก็ควรจะต้องใส่รายละเอียดของสินค้าชิ้นเดียวกันนี้ในทั้งสองกลุ่มสินค้า เพื่อรองรับการค้นหาที่หลากหลายรูปแบบ
|
|
| |
|
คำถามต่อไปที่จะตามมาก็คือ "แล้วอย่างนี้ก็ต้องใส่สินค้าซ้ำไปมาหลายรอบหรือเปล่า? ถ้าสินค้านี้อยู่ในหลายหมวดหมู่ นอกจากจะใช้เวลามาก แล้วจะทำให้สับสนด้วยหรือไม่?”
แต่ไม่ต้องกังวลค่ะ เพราะ ฟังก์ชัน “Tags” จะช่วยให้การจัดสินค้าง่ายและสะดวกขึ้น มาดูตัวอย่างการแสดงผลกันเลยค่ะ
|
| |
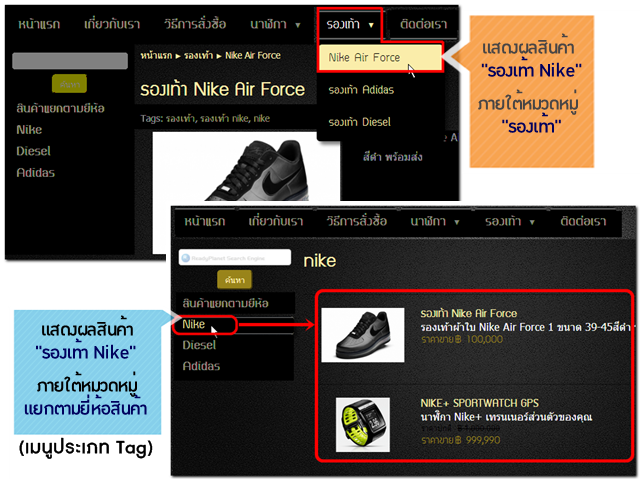
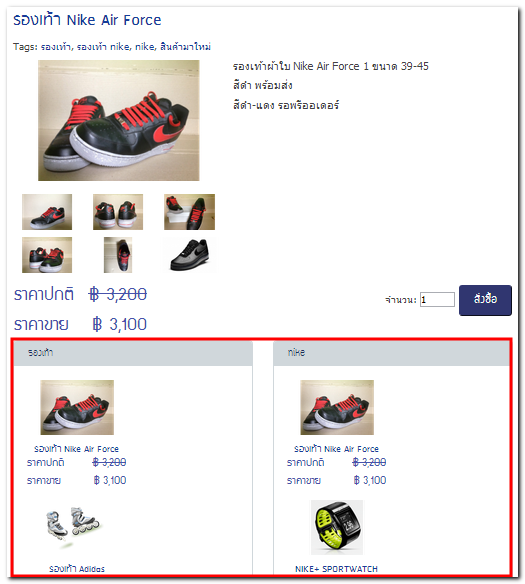
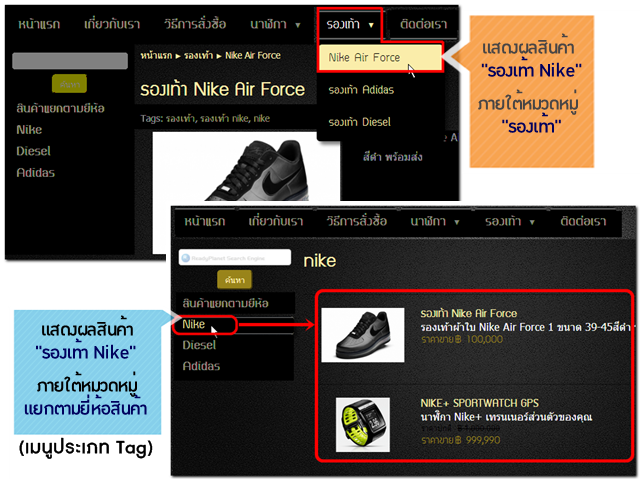
ตัวอย่าง การแสดงผลสินค้า "รองเท้า Nike" ซึ่งอยู่ภายใต้หมวดหมู่สินค้าประเภท "รองเท้า"
และสินค้าชิ้นเดียวกันนี้ยังอยู่ในหมวดหมู่แยกตามยี่ห้อ คือ "Nike" ด้วย
โดยการเพิ่มคีย์เวิร์ดที่เกี่ยวข้องผ่านฟังก์ชัน Tags ทำให้สินค้าชิ้นเดียวอยู่ในหลายหมวดหมู่สินค้าได้ |
 |
|
|
 |
|
| |
|
จากตัวอย่างประกอบ ทุกท่านคงเข้าใจแล้วนะคะว่าการสร้าง Tag ที่รายละเอียดของสินค้าหรือบทความนั้น จะทำให้รูปภาพและรายละเอียดนั้นถูกแสดงได้ตามหมวดหมู่ต่างๆ ตามต้องการโดยอัตโนมัติ โดยไม่ต้องสร้างข้อมูลสินค้าชิ้นเดิมใหม่ทุกครั้งซ้ำกันในทุกหมวดหมู่ที่ต้องการแสดง
คราวนี้เรามาดู วิธีการใช้งานฟังก์ชัน Tags ในระบบเว็บไซต์สำเร็จรูป VelaEasy กันเลยค่ะ
|
|
Tags คือ ฟังก์ชันที่ให้ท่านสามารถใส่คำและคีย์เวิร์ดที่เกี่ยวข้องกับสินค้าหรือเนื้อหาเรื่องนั้น ๆ แล้วคำนั้นจะกลายเป็นลิงก์ให้สามารถคลิกได้ โดยเว็บมาสเตอร์สามารถใส่ Tag เพื่อแสดงผลสินค้าหรือเนื้อหาที่เกี่ยวข้องกันได้อย่างเป็นหมวดหมู่ตามต้องการ ซึ่งจะช่วยให้ผู้เข้าชมเว็บไซต์เข้าถึงเรื่องที่สนใจผ่านการคลิกลิงก์ของ Tag ได้อย่างง่ายดาย และค้นหาสินค้าหรือบทความเรื่องที่เกี่ยวข้องได้สะดวกรวดเร็วอีกด้วย
|
|
1. วิธีการเพิ่ม Tag ในหน้ารายละเอียดสินค้าหรือบทความ
เพื่อความง่ายในการจัดหมวดหมู่สินค้าหรือบริการด้วย Tag ท่านสมาชิกอาจลองลิสต์รายการคำหรือคีย์เวิร์ดที่จะใช้เป็น Tag หมวดหมู่ที่เกี่ยวข้องกับเนื้อหาสินค้า บริการ หรือบทความแต่ละรายการออกมาก่อนนะคะ ซึ่งสินค้าหรือบทความ 1 รายการ สามารถเพิ่ม Tag ได้หลายคำค่ะ
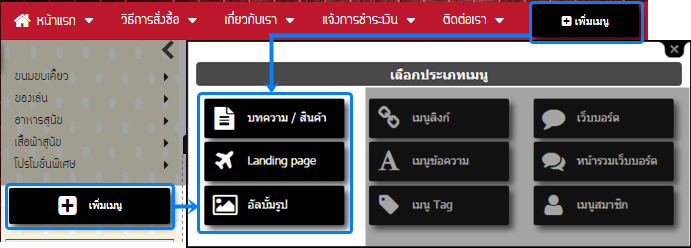
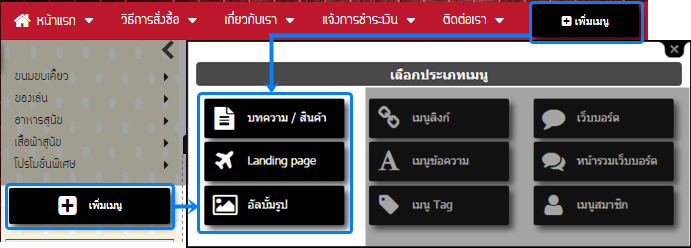
1.1. ประเภทเมนูที่รองรับการใส่ Tags ได้แก่ เมนูประเภท บทความ/สินค้า , Landing Page และอัลบั้มรูป
โดยสามารถเพิ่ม Tag ที่เมนูที่สร้างใหม่ หรือจะคลิกแก้ไขเมนูเดิมแล้วเพิ่ม Tag ก็ได้เช่นกันค่ะ ดังตัวอย่าง
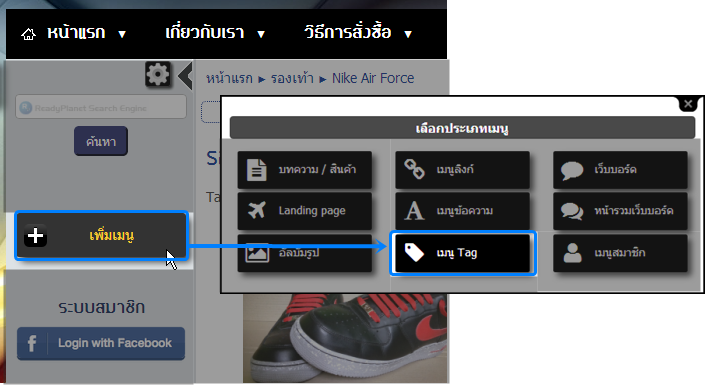
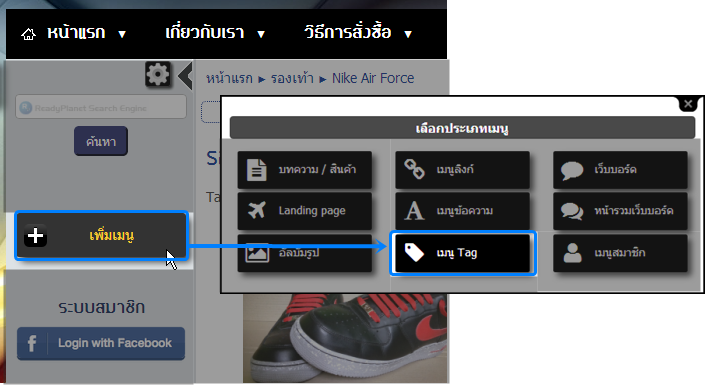
สร้างเมนูใหม่ ด้วยการคลิก "เพิ่มเมนู" และเลือกประเภทเมนูที่ต้องการ

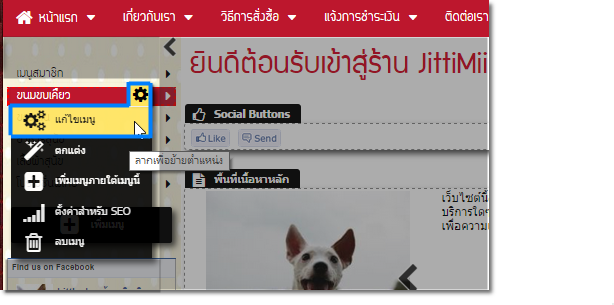
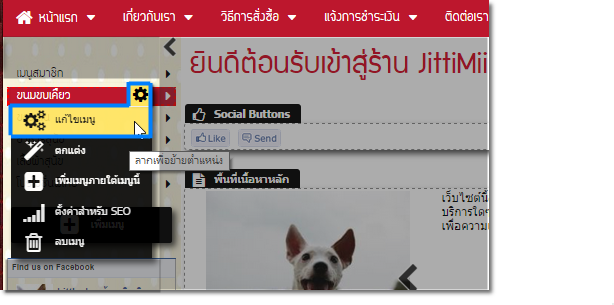
หรือ แก้ไขเมนูเดิม โดยนำเมาส์ไปชี้ที่สัญลักษณ์ฟันเฟืองที่เมนูที่ต้องการ และคลิก "แก้ไขเมนู"

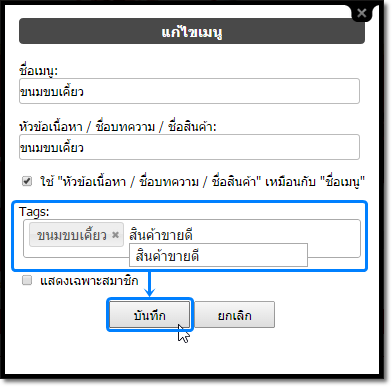
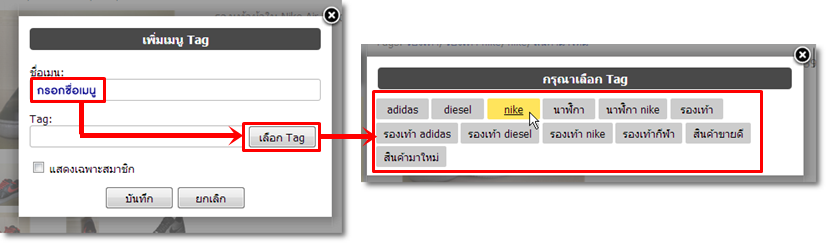
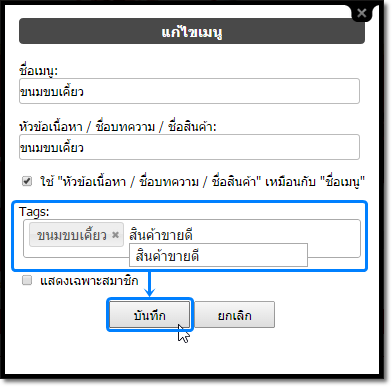
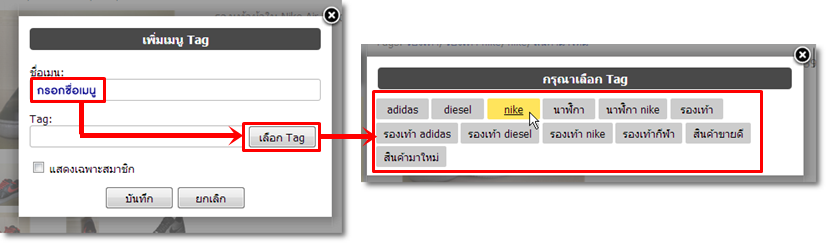
1.2. จะปรากฎหน้าต่างสำหรับใส่ข้อมูลเมนู ที่หัวข้อ "Tags" ให้กรอกคำหรือคีย์เวิร์ดที่เกี่ยวข้องกับเนื้อหาสินค้า บริการ หรือบทความนั้น ๆ เพื่อจัดหมวดหมู่
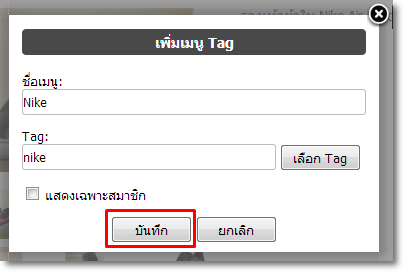
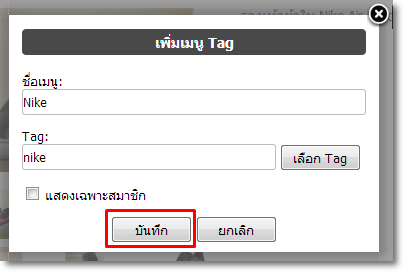
และใช้สัญลักษณ์ , (comma) หรือกดปุ่ม enter ที่คีย์บอร์ด ในการจบ Tag แต่ละคำ และขึ้นคำใหม่ต่อไป เมื่อกรอก Tag เรียบร้อยแล้ว คลิก "บันทึก"

หมายเหตุ : การใส่คำหรือคีย์เวิร์ดในส่วน Tags ของหน้าแก้ไขเมนูนี้ จะเอื้อประโยชน์ต่อการจัดกลุ่มข้อมูลภายในเว็บไซต์เท่านั้น เว็บมาสเตอร์ควรใส่เฉพาะคำที่เกี่ยวข้องและสื่อความหมายจริง ๆ เพื่อไม่ให้ Tags แสดงผลบนหน้าเว็บไซต์มากเกินไป
แต่หากต้องการใส่คีย์เวิร์ดเพื่อการทำ SEO ที่มีผลกับการจัดอันดับเว็บไซต์ ของ Google แบบธรรมชาติ สามารถใส่ได้ที่ส่วน ตั้งค่า SEO สำหรับแต่ละหน้า ตามขั้นตอนการใช้งาน ที่นี่ ค่ะ
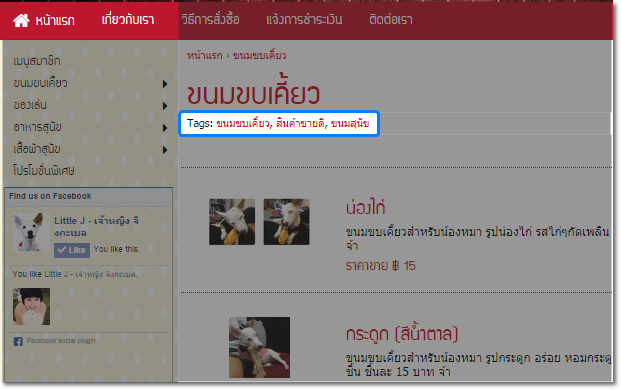
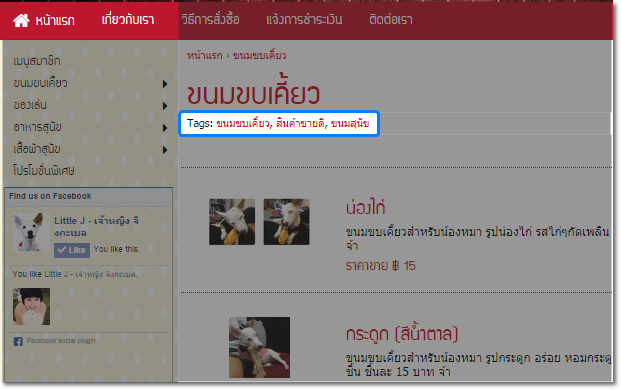
1.3. ตัวอย่างตำแหน่งการแสดงผลหมวดหมู่ข้อมูล Tags บนหน้าเว็บไซต์ ผู้เข้าชมเว็บไซต์สามารถคลิกที่ Tag ซึ่งจะเป็นลิงก์นำไปสู่หน้ารวมสินค้าหรือบทความเรื่องอื่นๆ ที่มี Tags คำเดียวกันได้ทันทีค่ะ

2. วิธีการนำหมวดหมู่ข้อมูลจาก Tags มาแสดงผลบนหน้าเว็บไซต์
เมื่อท่านสมาชิกได้เพิ่ม Tag ในหน้ารายละเอียดสินค้าหรือบทความจนได้เป็นหมวดหมู่ใหม่ตามต้องการแล้ว เช่น หมวดหมู่สินค้า "รองเท้า" ที่มีการ Tag แยกตามยี่ห้อไว้ในสินค้าแต่ละชิ้น เป็นต้น สามารถเลือกหมวดหมู่ข้อมูลจาก Tags มาแสดงผลบนหน้าเว็บไซต์ได้ ดังต่อไปนี้ค่ะ
2.1. แสดงผลหมวดหมู่ข้อมูลจาก Tags เป็นเมนูใหม่ : โดยการคลิกปุ่ม "เพิ่มเมนู" เช่น ที่บริเวณเมนูด้านบนหรือเมนูด้านข้าง จากนั้นเลือกประเภทเมนูเป็น "เมนู Tag"

จะปรากฎหน้าต่าง "เพิ่มเมนู Tag" ให้พิมพ์ชื่อเมนู และคลิกเลือก Tag ตามหมวดหมู่ที่ต้องการ

จากนั้น คลิก "บันทึก" และเมนู Tag ก็จะแสดงผลที่แถบเมนูด้านบนหรือด้านข้าง โดยคุณสามารถย้ายตำแหน่งการแสดงผลโดยการ Drag & Drop หรือลากและปล่อยเมนูในตำแหน่งที่ต้องการได้ เช่น ย้ายจากเมนูด้านข้างไปยังเมนูด้านบน หรือวางเป็นเมนูระดับสอง เป็นต้น

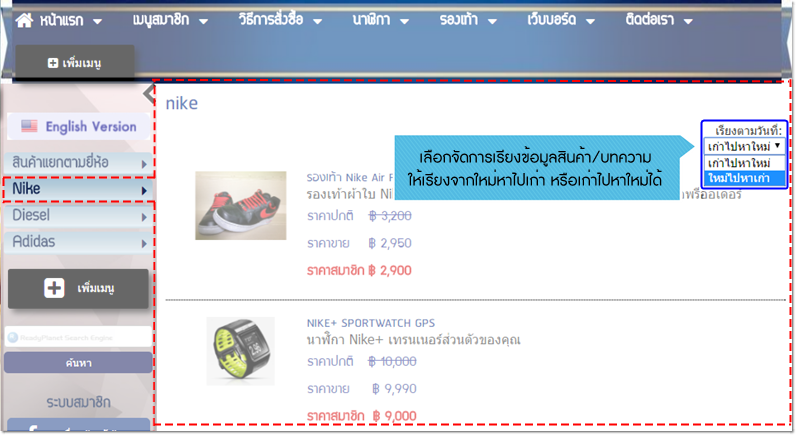
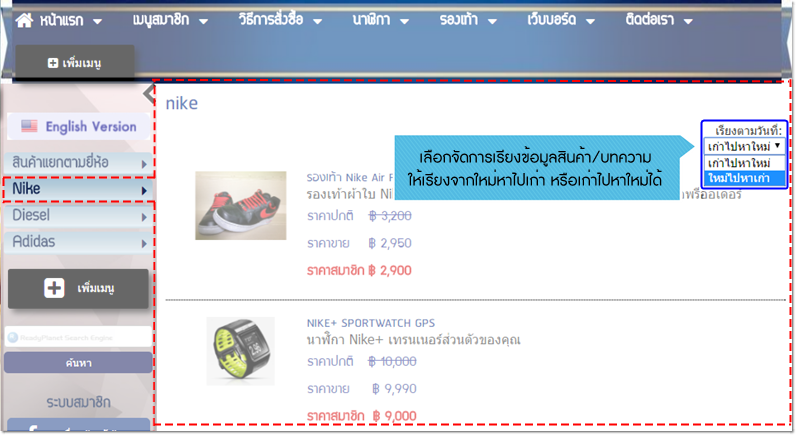
ตัวอย่างการแสดงผลสินค้า "รองเท้า ยี่ห้อ Nike" ทั้งที่ภายใต้หมวดหมู่หลัก คือ "รองเท้า" ที่เมนูด้านบน
และยังแสดงผลอยู่ในหมวดหมู่สินค้าแยกตามยี่ห้อที่เมนูด้านข้าง ซึ่งสร้างจาก Tags ได้

นอกจากนี้ เมื่อคลิกที่เมนูประเภท Tag หรือลิงก์ Tag ที่เพิ่มมาแล้วแล้ว เว็บมาสเตอร์สามารถเลือกการแสดงผลข้อมูลสินค้า/บทความ ในแต่ละกลุ่ม Tag ให้จัดเรียงจากใหม่หาไปเก่า หรือเก่าไปหาใหม่ได้

2.2. แสดงผลหมวดหมู่ข้อมูลจาก Tags ด้วยการ "เพิ่ม Section Show Boxes" แสดงผลใน "หน้ารายละเอียดสินค้า/บทความ" โดยตรง
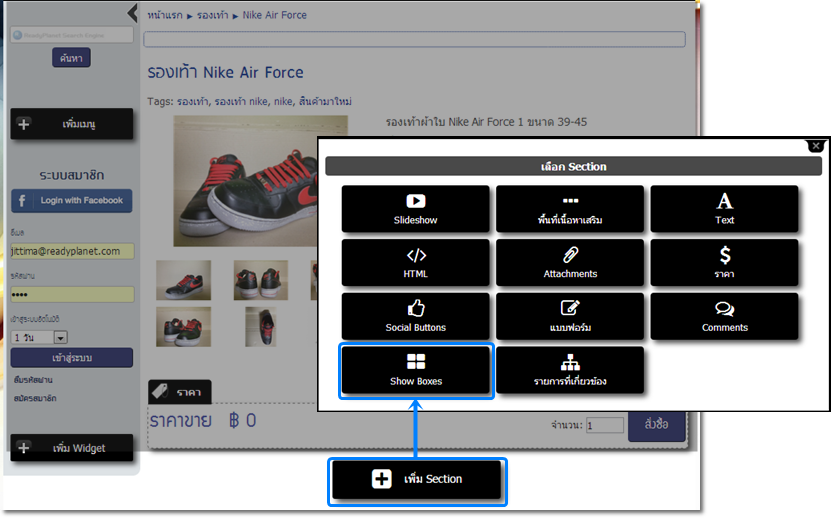
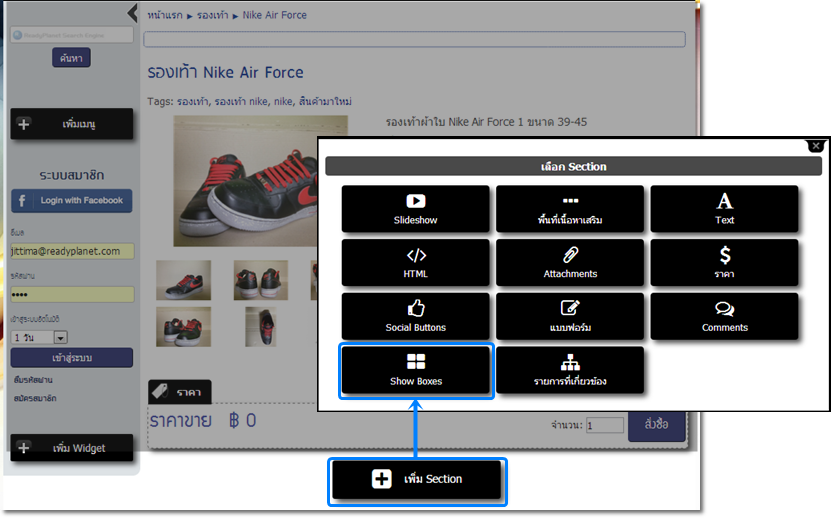
ในหน้ารายละเอียดของสินค้า/บทความ คลิกปุ่ม "เพิ่ม Section" จากนั้น เลือกประเภท Section เป็น "Show Boxes"

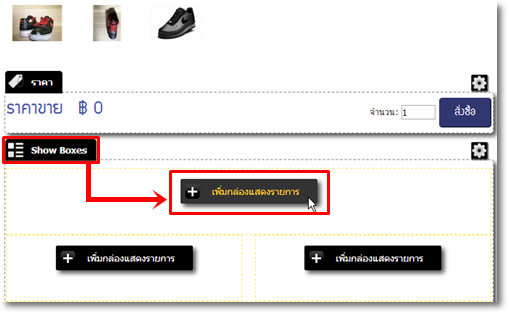
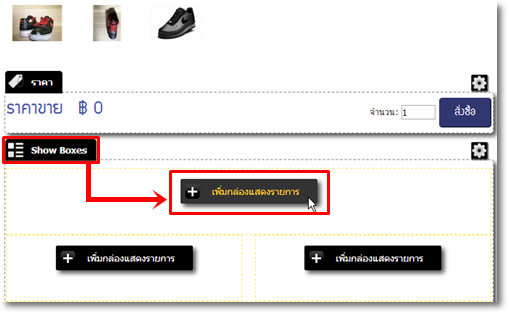
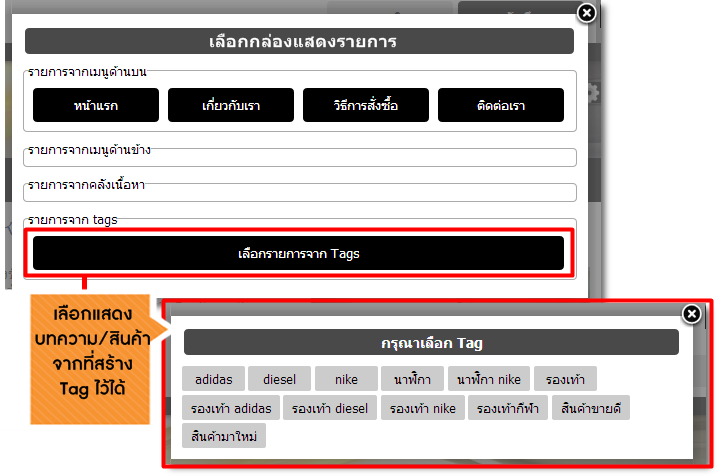
เมื่อปรากฎกล่อง Show Boxes ให้คลิกปุ่ม "เพิ่มกล่องแสดงรายการ"

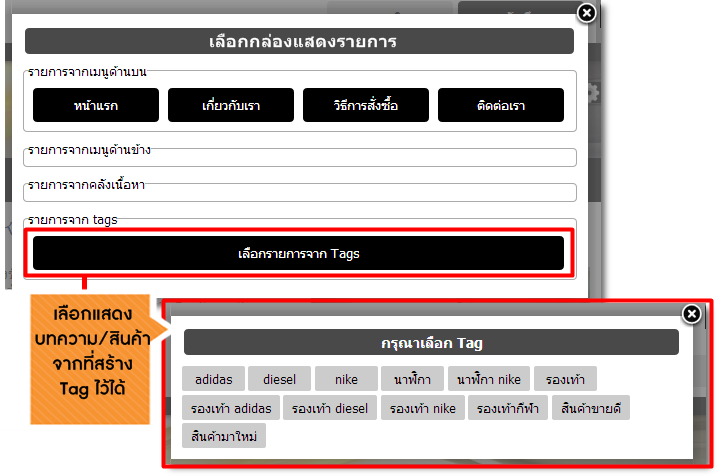
ในหน้าต่าง "เลือกกล่องแสดงรายการ" คลิกปุ่ม "เลือกรายการจาก Tags" และคลิกเลือก Tag ตามหมวดหมู่ที่ต้องการ

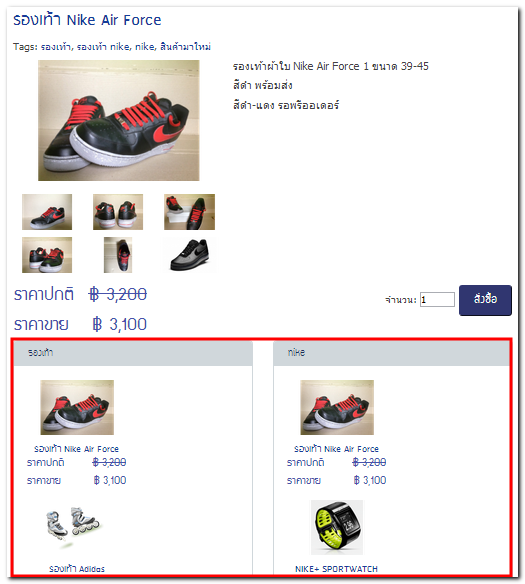
ตัวอย่าง Section Showbox ซึ่งดึงหมวดหมู่ข้อมูลสินค้าจากกลุ่ม Tag มาแสดงผลบนหน้าเว็บไซต์ในส่วนต่อจากรายละเอียดเนื้อหาสินค้าหลัก
ช่วยให้ผู้เข้าชมเว็บไซต์ได้เห็นสินค้าชิ้นอื่นๆ ที่เกี่ยวข้องหรือใกล้เคียงกับสินค้าที่กำลังชมอยู่ด้วย

หมายเหตุ : โดยปกติลำดับการแสดงผลของกลุ่มข้อมูล Tag ใน Show Boxes จะเรียงลำดับตามการเพิ่มเมนู จากเก่าสุด-ไปใหม่สุดโดยอัตโนมัติ
แต่ถ้าเว็บมาสเตอร์มีการเพิ่มเมนูประเภท Tag หรือลิงก์ Tag เดียวกันนี้ และเปลี่ยนการจัดเรียงเมนูจากใหม่หาไปเก่า หรือเก่าไปหาใหม่ (ตามขั้นตอนในข้อ 2.1.) ลำดับของเมนูในกลุ่มข้อมูล Tag เดียวกัน ที่ถูกดึงมาแสดงใน Section Show Boxes ก็จะเปลี่ยนลำดับตามที่เลือกใหม่ด้วยค่ะ
![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่