สำหรับท่านที่ต้องการใส่เนื้อหาสินค้าและบทความ ข่าวสาร ในแต่ละหน้าเว็บไซต์ในรูปแบบหลากหลาย ไม่ซ้ำใคร "Section Text" คงจะตอบโจทย์ความต้องการได้อย่างแน่นอนค่ะ
เพราะฟังก์ชันนี้จะช่วยให้คุณสามารถเพิ่มและใส่ข้อมูลด้วยเครื่องมือ "Text Editor" ในส่วนของ Section Text ที่มีอยู่ในเมนูประเภท บทความ/สินค้า และ อัลบั้มรูป แต่ละหน้าได้แบบไม่จำกัดจำนวน ทำให้สามารถแยกเนื้อหาในหน้านั้น ๆ ออกเป็นกลุ่ม ๆ เพื่อการจัดการที่ง่าย เลือกแก้ไขเฉพาะส่วนที่ต้องการได้อย่างรวดเร็วค่ะ
ขั้นตอนการเพิ่ม Section Text
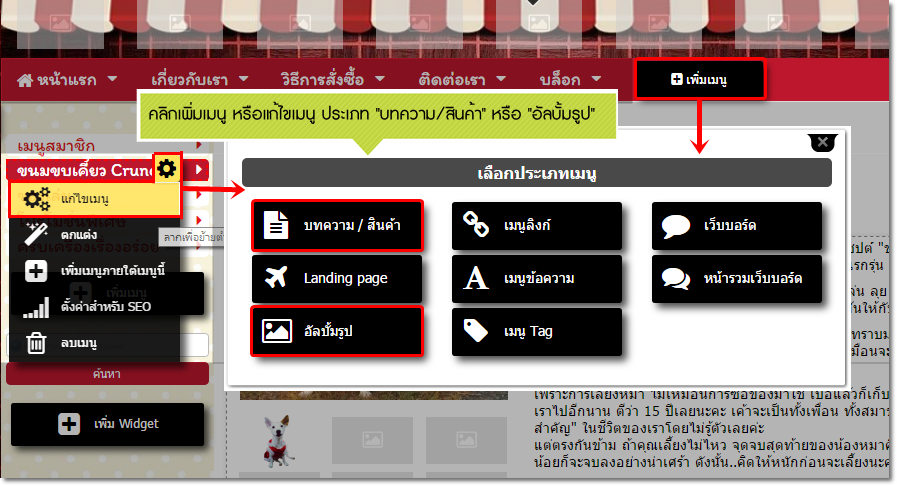
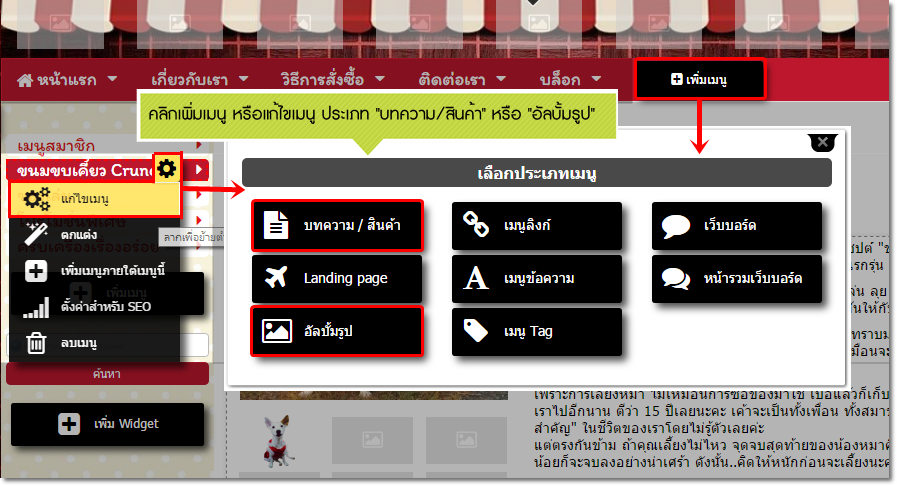
1. คลิก "เพิ่มเมนู" เพื่อสร้างเมนูใหม่" หรือ "แก้ไขเมนู" ที่สร้างไว้แล้ว ที่เป็นเมนูประเภท "บทความ/สินค้า" หรือ "อัลบั้มรูป"

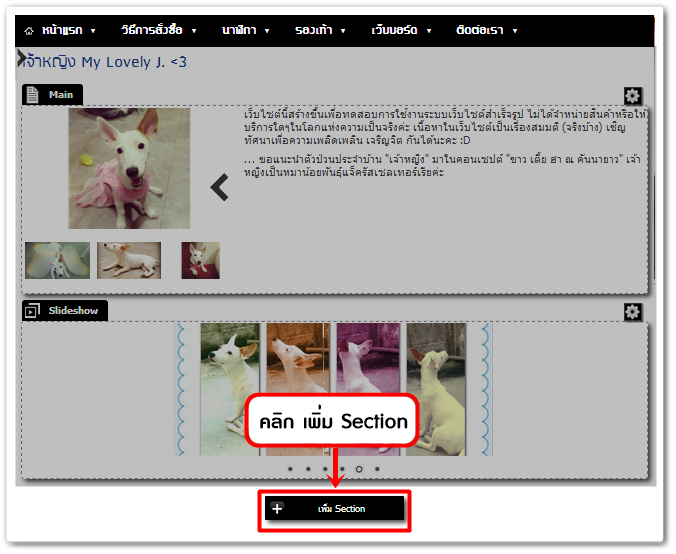
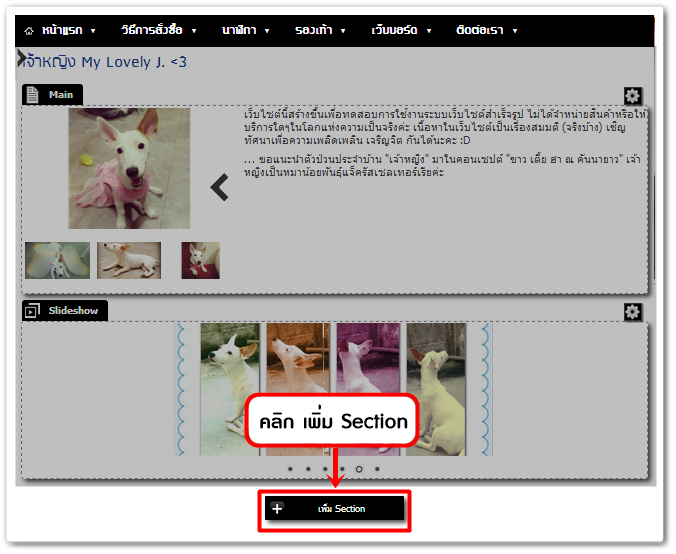
2. จากนั้น คลิกปุ่ม "เพิ่ม Section"

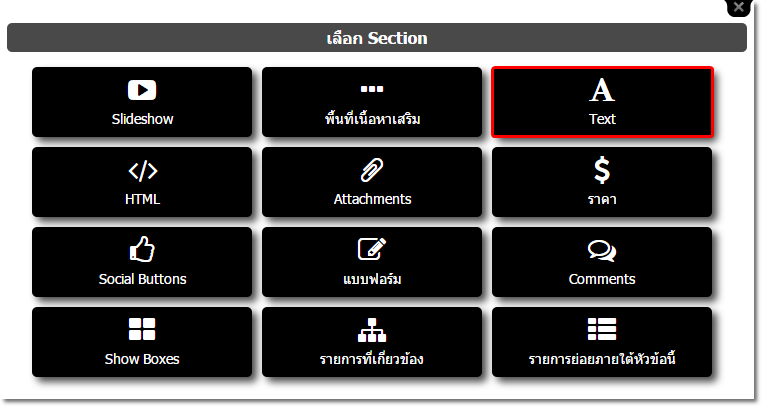
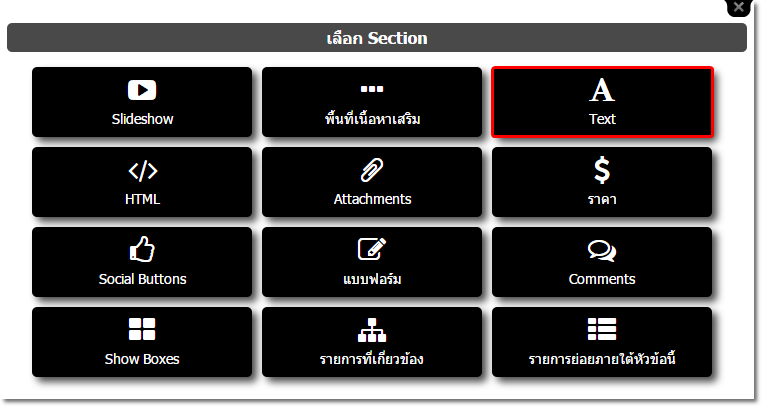
3. ปรากฎหน้าต่าง "เลือก Section" ให้คลิกเลือก "Text"

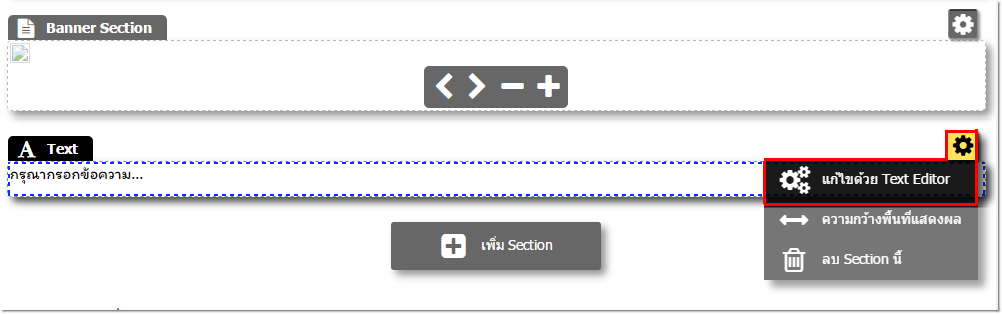
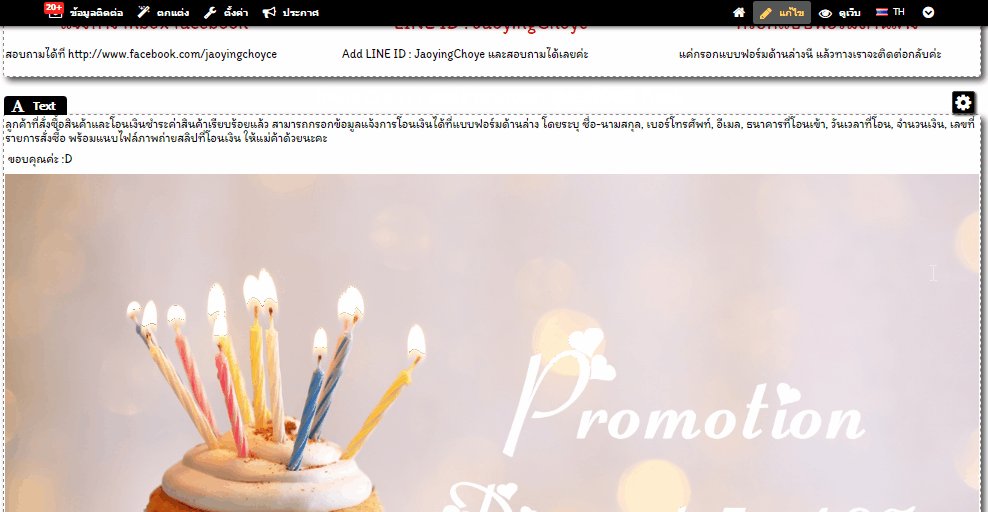
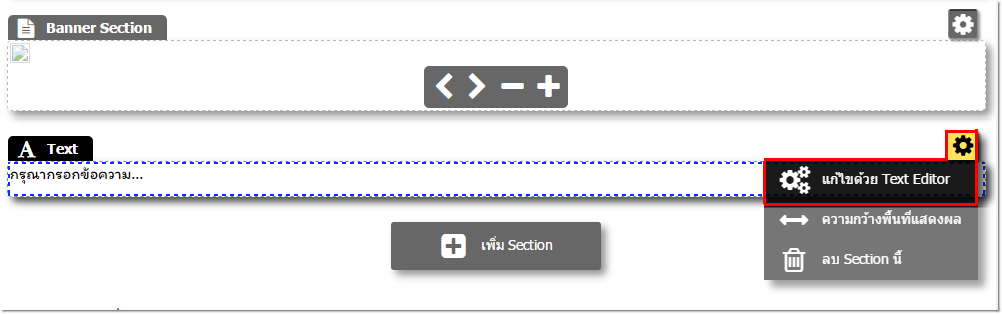
4. แสดงผล Section Text ในพื้นที่เนื้อหา นำเมาส์ไปวางในบริเวณ Section Text จะปรากฎสัญลักษณ์  จากนั้นคลิกคำสั่ง "แก้ไขด้วย Text Editor" ดังรูป
จากนั้นคลิกคำสั่ง "แก้ไขด้วย Text Editor" ดังรูป

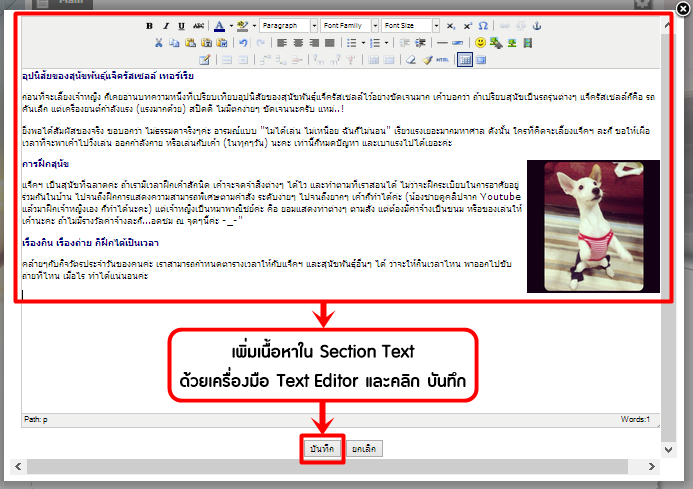
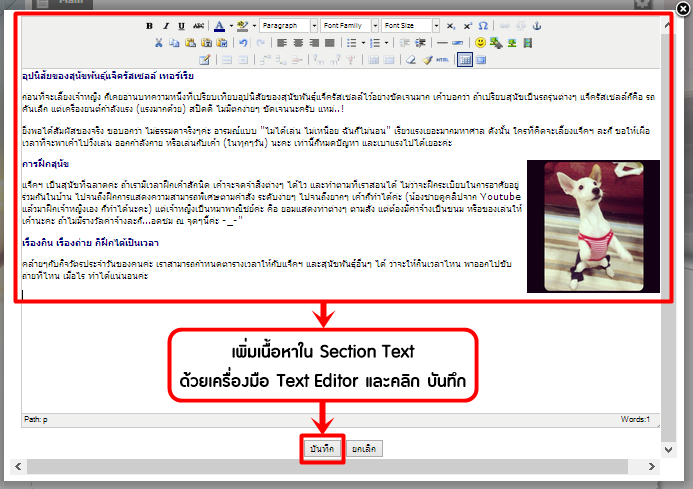
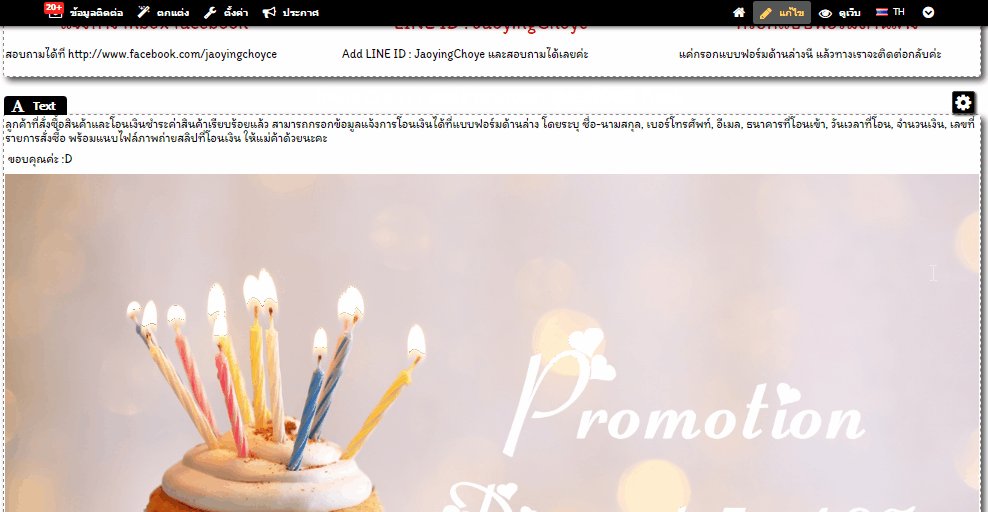
5. แสดงผลหน้าแก้ไขรายละเอียดเนื้อหา ด้วย Text Editor เช่น การทำตัวอักษรหนา , เปลี่ยนสีตัวอักษร, ใส่รูปภาพเพิ่มเติมด้วยเครื่องมือ Insert/Edit Image, ผูกลิงค์ด้วยเครื่องมือ Insert/Edit Link เป็นต้น เมื่อแก้ไขข้อมูลเรียบร้อยตามความต้องการแล้ว คลิก "บันทึก"

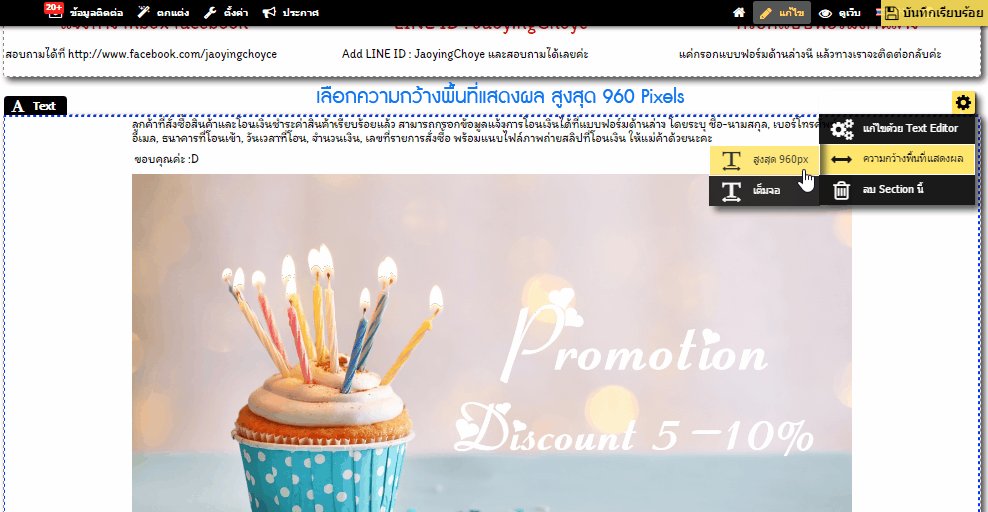
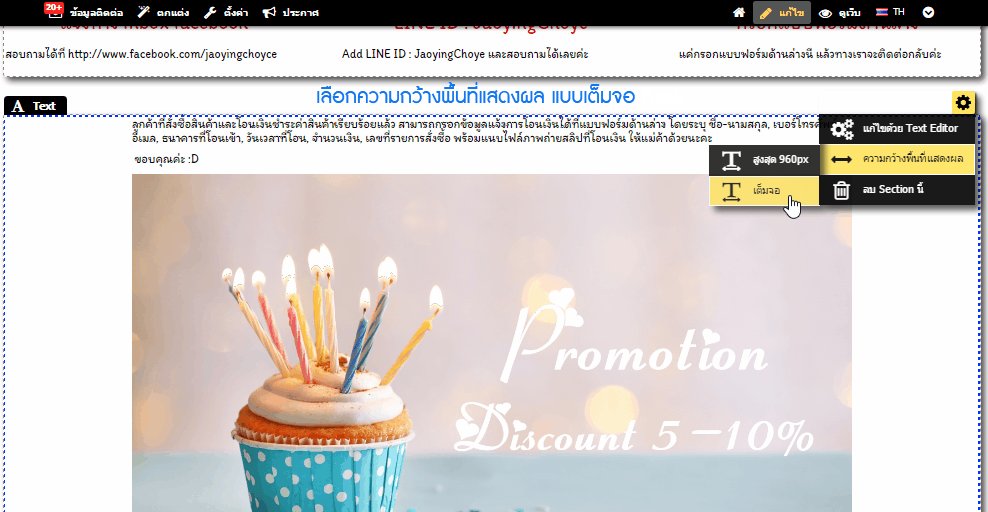
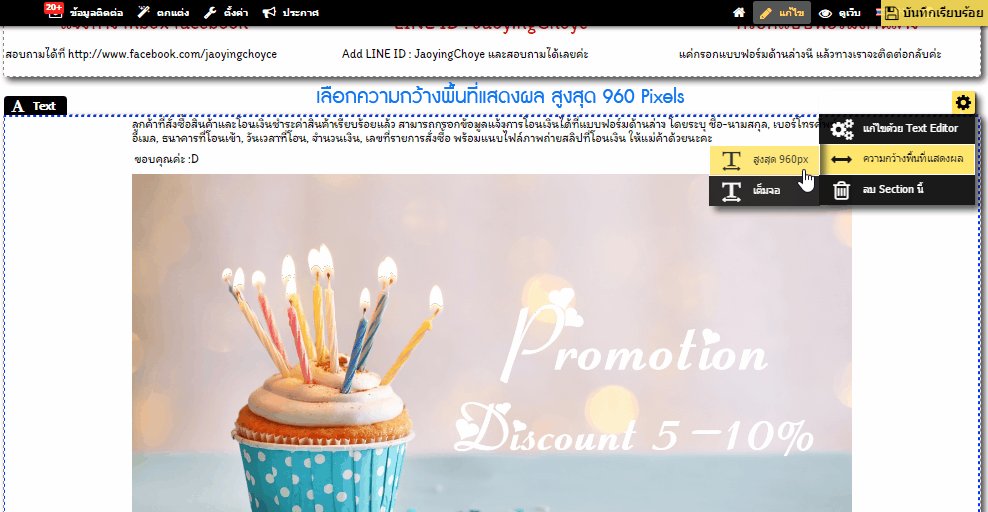
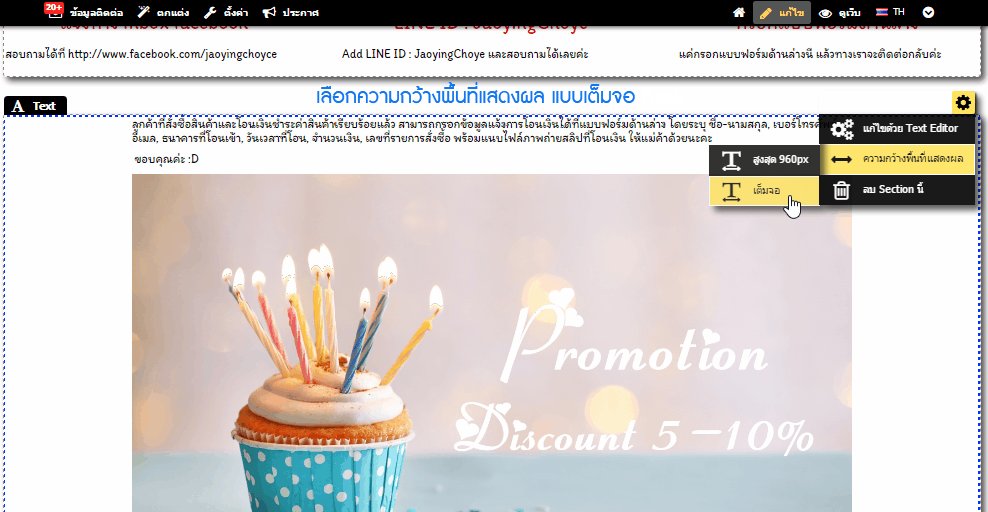
นอกจากนี้ กรณีที่เลือกใช้เว็บไซต์ขนาด Full Screen (เต็มหน้าจอ) หรือ Smart Theme เมื่อเพิ่ม Section Text แล้ว เว็บมาสเตอร์ยังสามารถตั้งค่าระยะห่างระหว่างข้อมูลใน Section Text กับขอบของเว็บไซต์ ว่าจะให้แสดงผลเต็มจอ หรือแสดงผลสูงสุดที่ 960 Pixels เพื่อความสวยงามและเหมาะสมกับภาพรวมของเว็บไซต์หน้านั้น ๆ ค่ะ

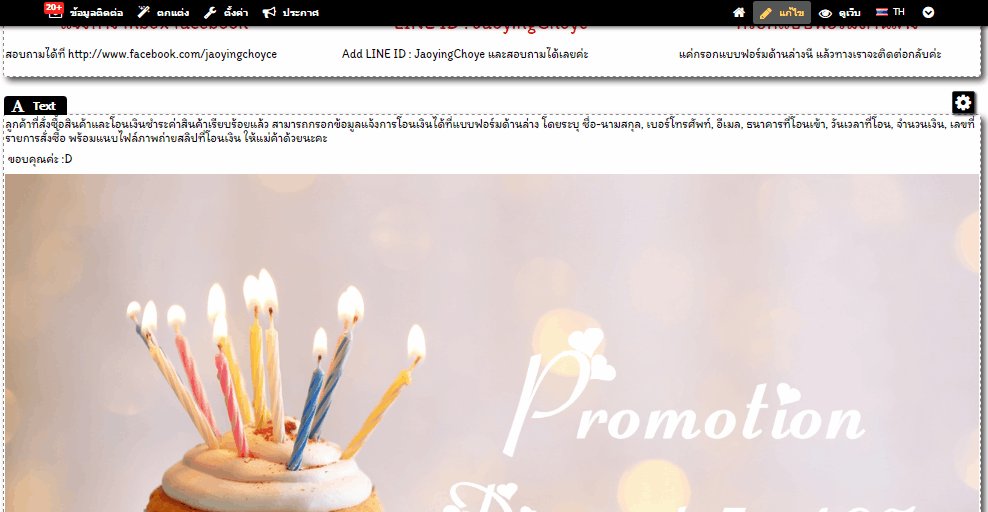
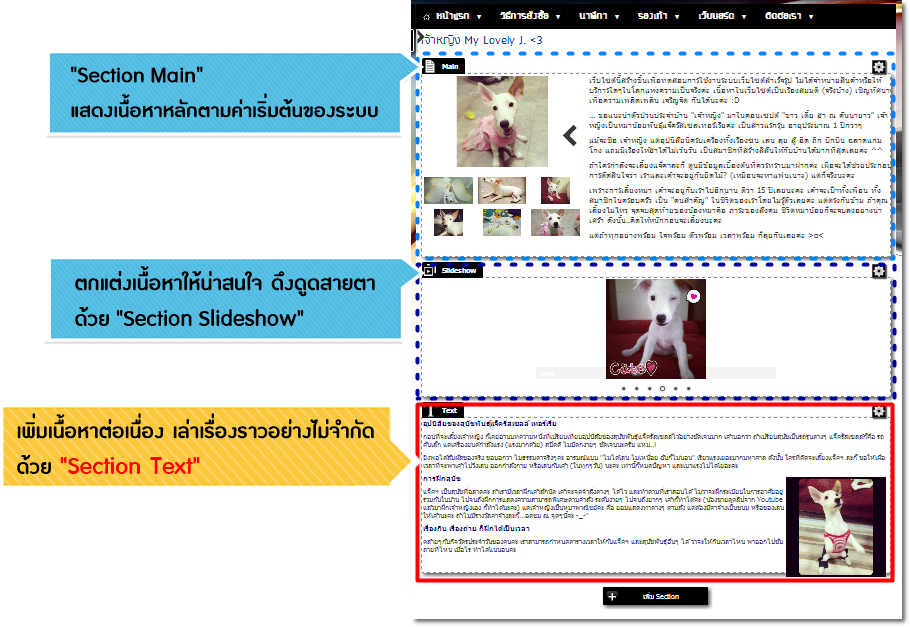
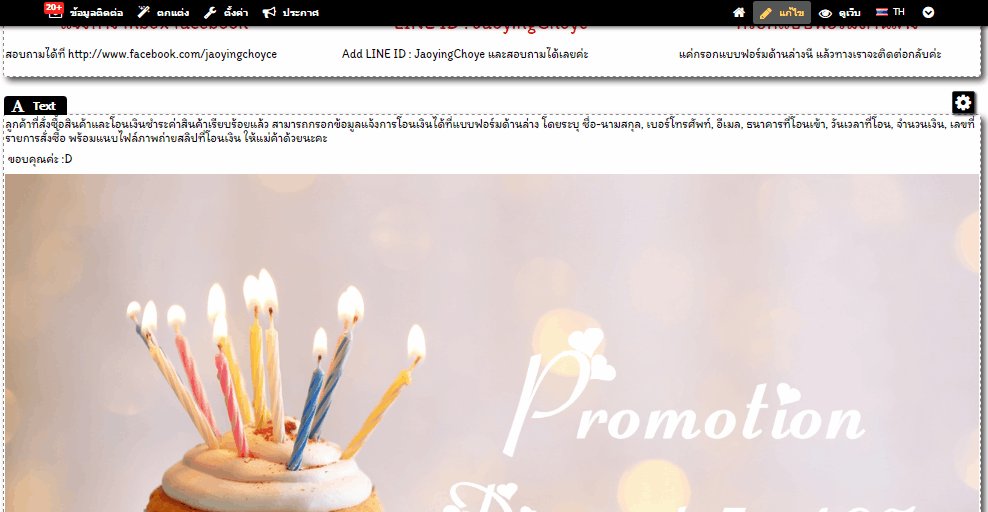
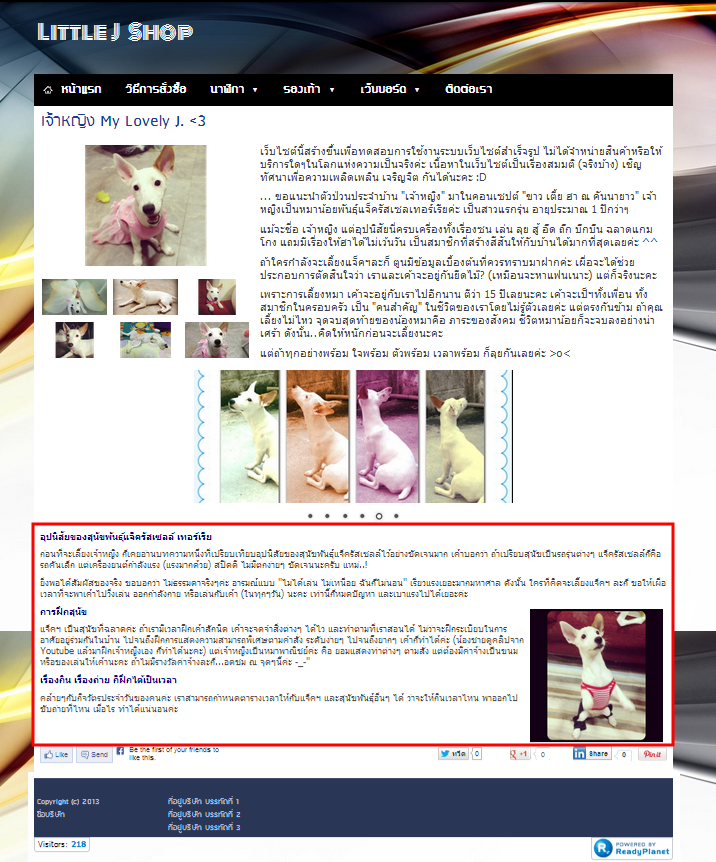
6. ระบบจะแสดงผลข้อมูลใน Section Text บนหน้าเว็บไซต์ ซึ่งท่านเพิ่ม Section Text เพื่อใส่ข้อมูลอื่น ๆ เพิ่มเติมในหน้ารายละเอียดบทความ/สินค้า หรือ อัลบั้มรูป ได้อย่างไม่จำกัด
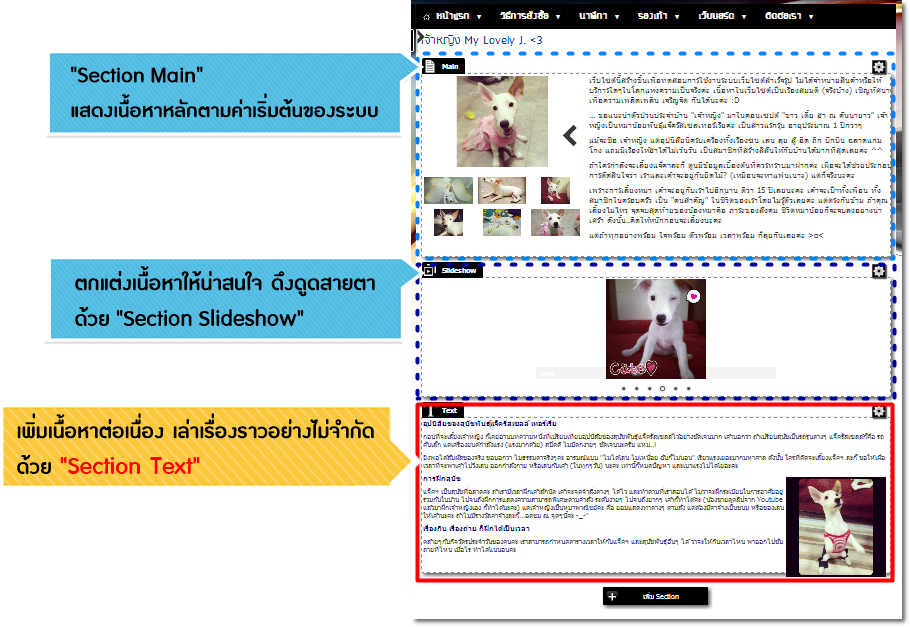
อีกทั้งยังสามารถสลับตำแหน่งการแสดงผลของแต่ละ Section ง่ายๆ ด้วยการคลิกลากและปล่อย Section ในตำแหน่งที่ต้องการตามความเหมาะสม สวยงาม อย่างอิสระค่ะ ดังรูปตัวอย่าง

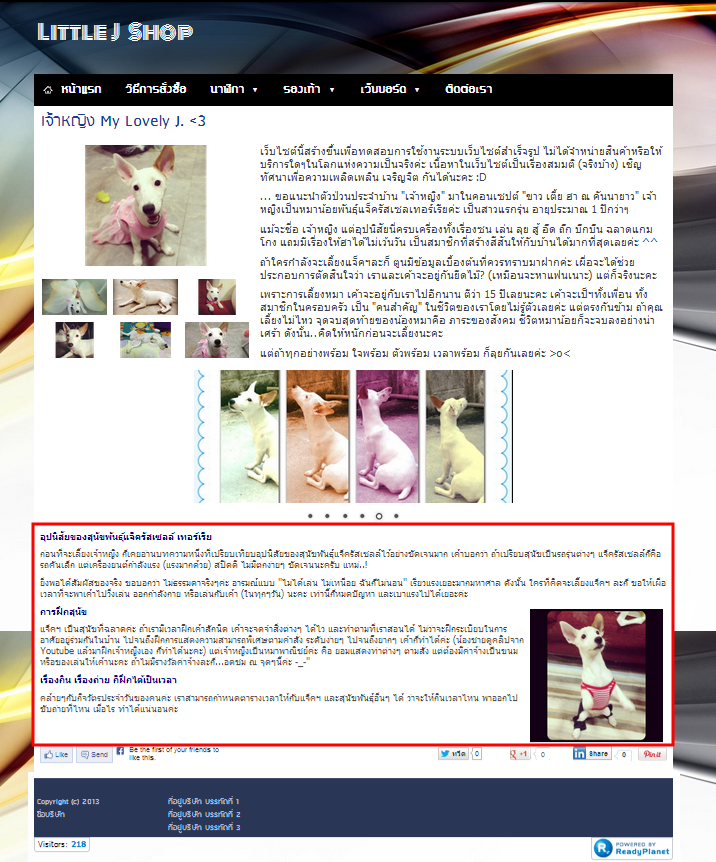
ตัวอย่างการแสดงผล Section Text บนหน้าเว็บไซต์

ขั้นตอนการปิด Section Text
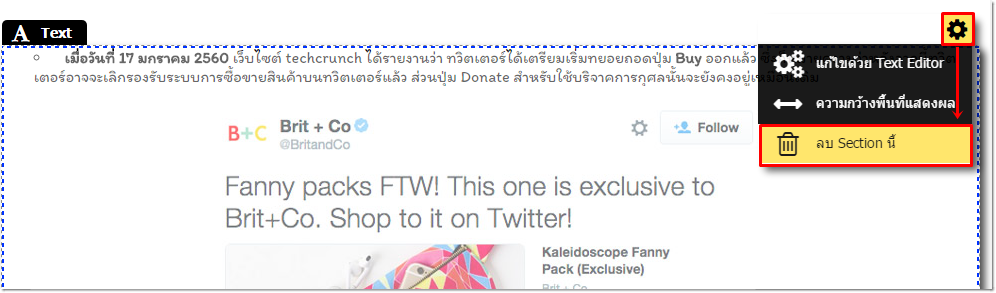
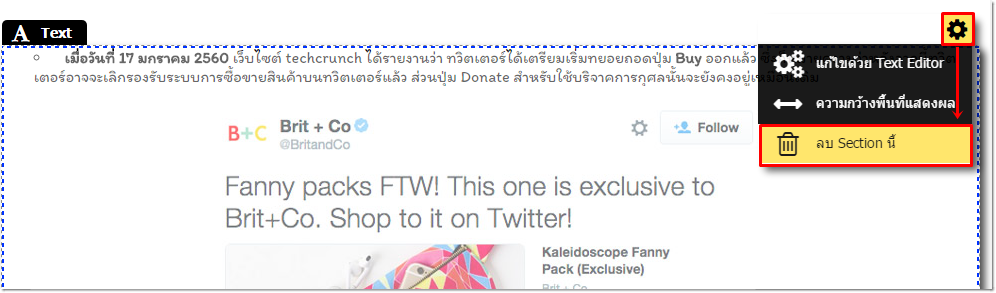
หากไม่ต้องการแสดง Section Text บนหน้าเว็บไซต์ สามารถตั้งค่าได้โดย นำเมาส์ไปวางในบริเวณ Section Text จะปรากฎสัญลักษณ์  จากนั้นคลิกคำสั่ง "ลบ Section นี้" และคลิก "ตกลง" เพื่อยืนยันการลบ Section ค่ะ
จากนั้นคลิกคำสั่ง "ลบ Section นี้" และคลิก "ตกลง" เพื่อยืนยันการลบ Section ค่ะ
(ข้อควรระวัง : การลบ Section Text ออกจากหน้าเนื้อหาเว็บไซต์ จะทำให้ข้อมูลที่อยู่ใน Section นั้น ๆ ถูกลบออกจากเว็บไซต์ไปด้วย ยกเว้นรูปภาพที่อัพโหลดผ่านเครื่องมือ Upload Image จะยังคงอยู่บนเซิฟเวอร์ค่ะ เพื่อความปลอดภัย ควร Copy ข้อมูลต่างๆ เก็บไว้ในคอมพิวเตอร์ของท่านให้เรียบร้อย ก่อนที่จะลบข้อมูลใด ๆ บนเว็บไซต์ทุกครั้งนะคะ)

![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่