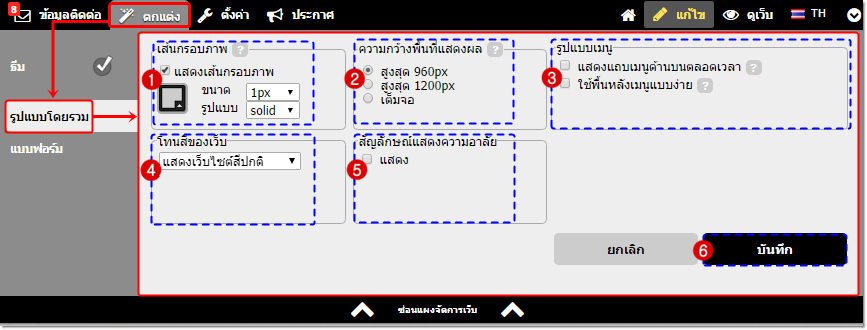
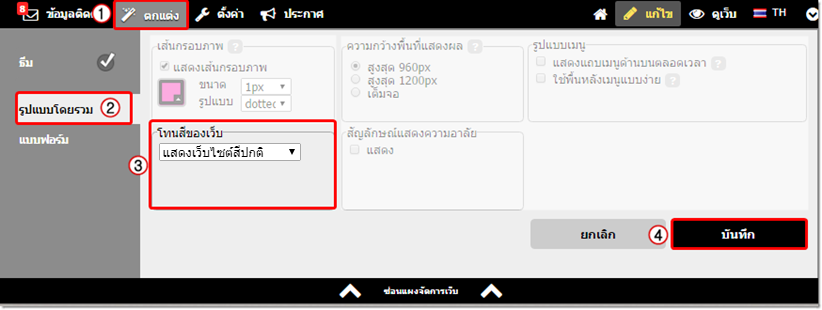
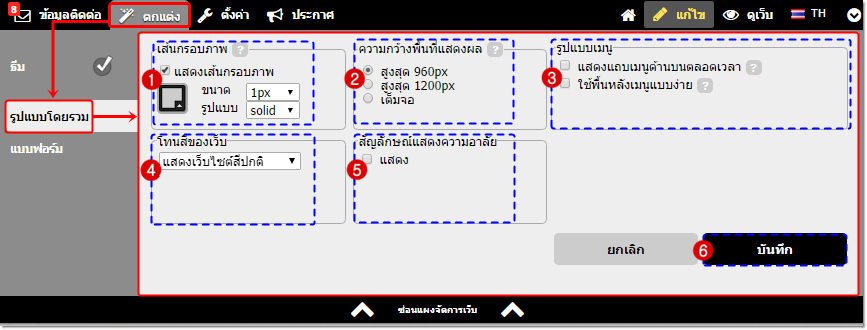
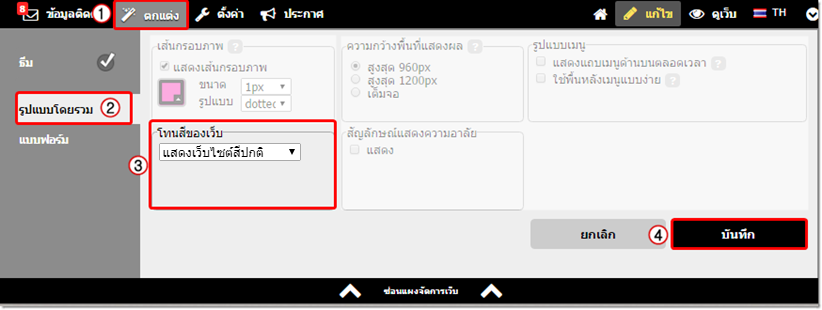
เมนูรูปแบบโดยรวม อยู่ภายใต้เมนู ตกแต่ง เป็นเมนูสำหรับการกำหนดการแสดงผลเว็บไซต์ ในส่วนของ
- เส้นกรอบภาพ
- เลือกขนาดความกว้างพื้นที่แสดงผลเนื้อหาของเว็บไซต์ได้
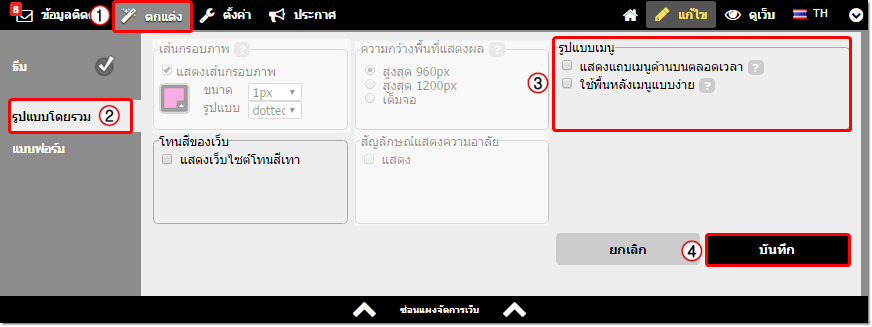
- ตั้งค่าการแสดงผลรูปแบบเมนู
- เลือกการแสดงโทนสีเว็บไซต์
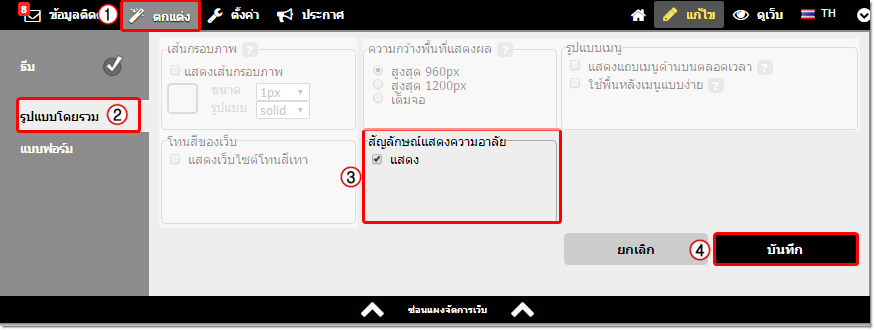
- เลือกแสดงสัญลักษณ์แสดงความอาลัย

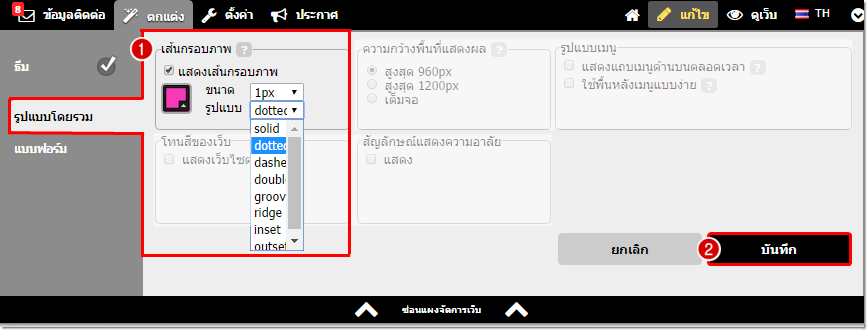
ตำแหน่งหมายเลข 1 ตั้งค่าการแสดงผล "เส้นกรอบภาพ"
คุณสามารถกำหนดให้มีการแสดงเส้นกรอบให้กับรูปภาพอัตโนมัติ ได้แก่ ภาพส่วนหัว, รูปภาพภาพประกอบเนื้อหา, ภาพใน Show Box, และภาพใน Section รายการย่อยภายใต้หัวข้อเดียวกัน (ไม่รวมถึง ภาพที่มีการอัพโหลดผ่านเครื่องมือ text editor "Upload Image" และภาพใน Link Banner)

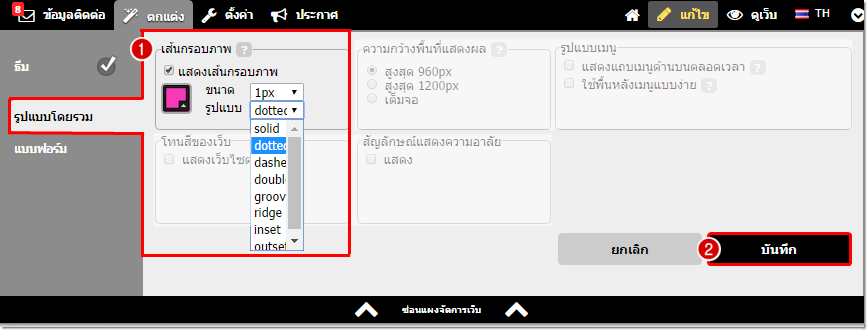
1.1. คลิกเมนู "ตกแต่ง"
1.2. คลิกเมนู "รูปแบบโดยรวม"
1.3. คลิกทำเครื่องหมายกาถูกที่หัวห้อ "แสดงเส้นกรอบภาพ" เพื่อเลือกใช้งานเส้นกรอบภาพ
1.4. คลิก เลือกสีเส้นกรอบภาพ จากนั้นกำหนดขนาดและรูปแบบ และคลิกบันทึก
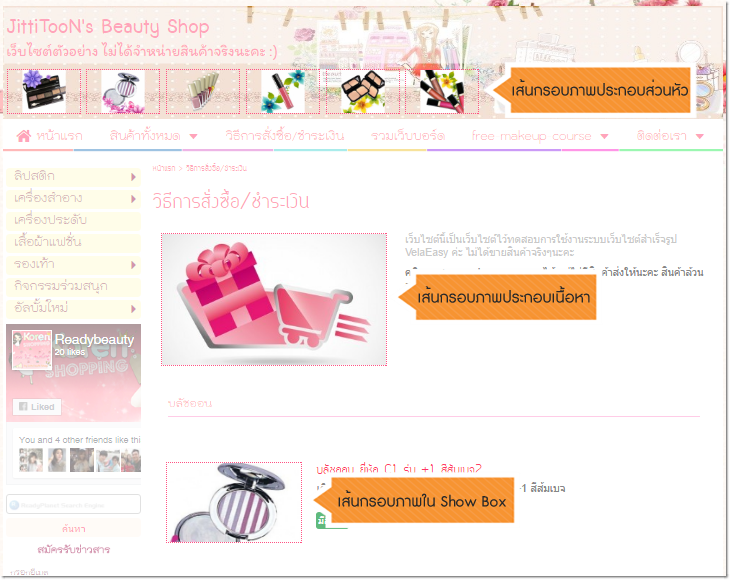
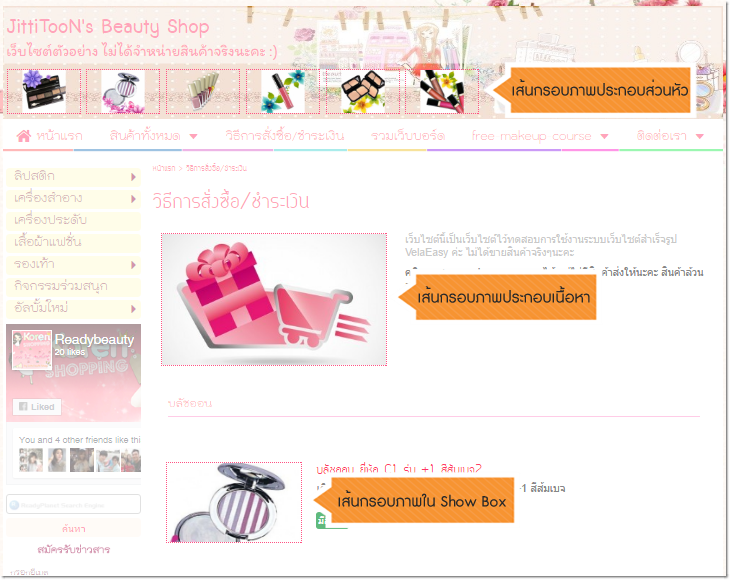
ตัวอย่างการแสดงผลเส้นกรอบภาพที่หน้าเว็บไซต์

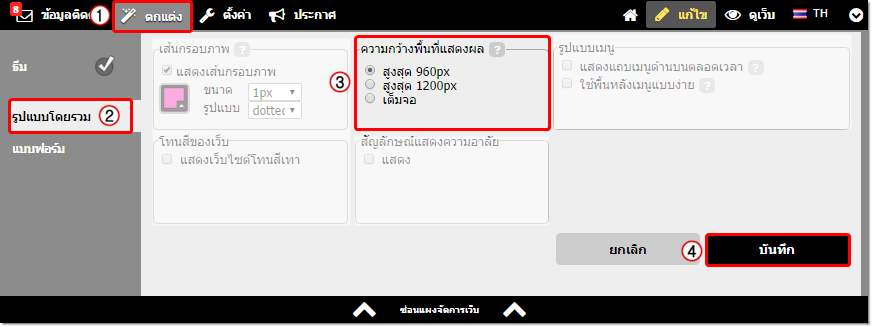
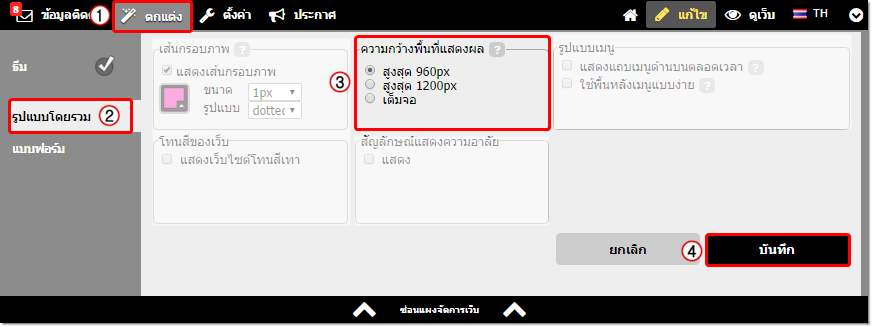
ตำแหน่งหมายเลข 2 ความกว้างพื้นที่แสดงผล
เป็นส่วนสำหรับกำหนดความกว้างของพื้นที่แสดงผลของเว็บไซต์ ซึ่งเว็บมาสเตอร์สามารถตั้งค่าได้ตามขั้นตอนดังนี้

2.1. คลิกเมนู "ตกแต่ง"
2.2. จากนั้น คลิกเมนู "รูปแบบโดยรวม"
2.3. เลือกตั้งค่า "ความกว้างพื้นที่แสดงผล" บนหน้าเว็บไซต์ ที่ขนาด 960 pixels, 1200 pixels หรือ เต็มจอ (FullScreen)
2.4. คลิก "บันทึก" โดยความกว้างที่มากขึ้นจะทำให้สามารถแสดงเนื้อหาของเว็บไซต์ได้มากขึ้น
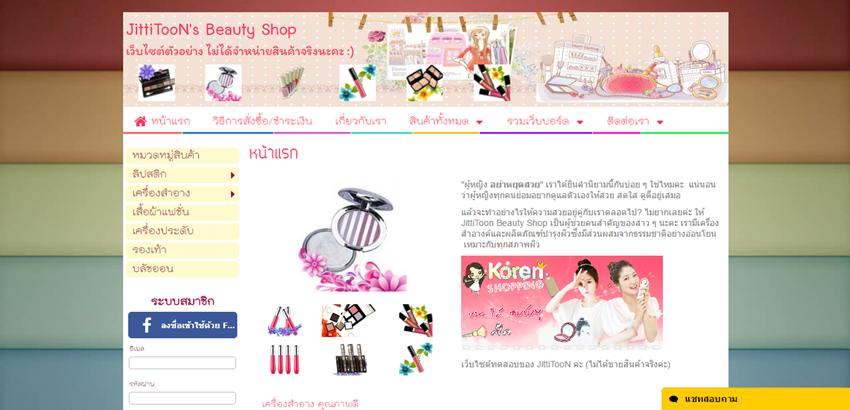
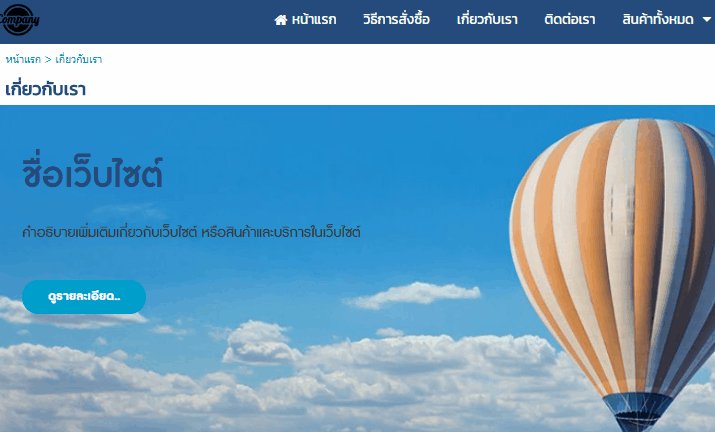
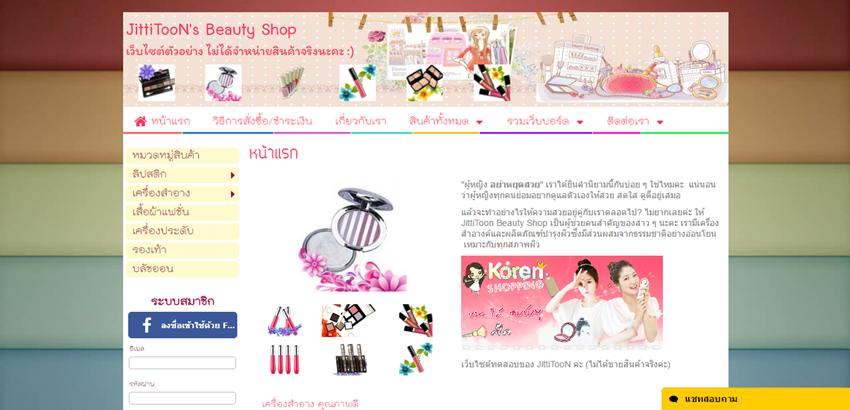
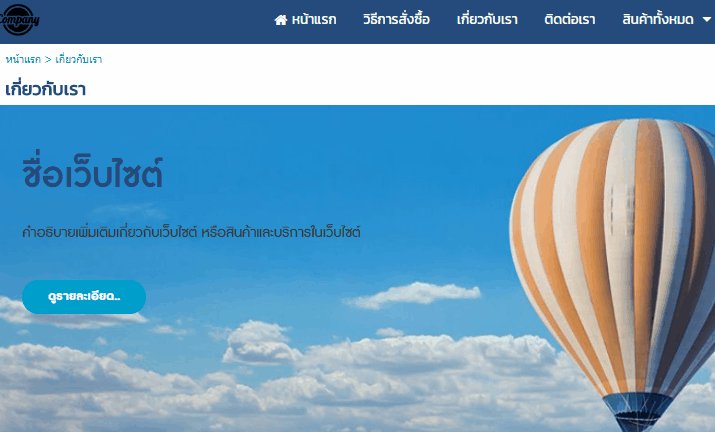
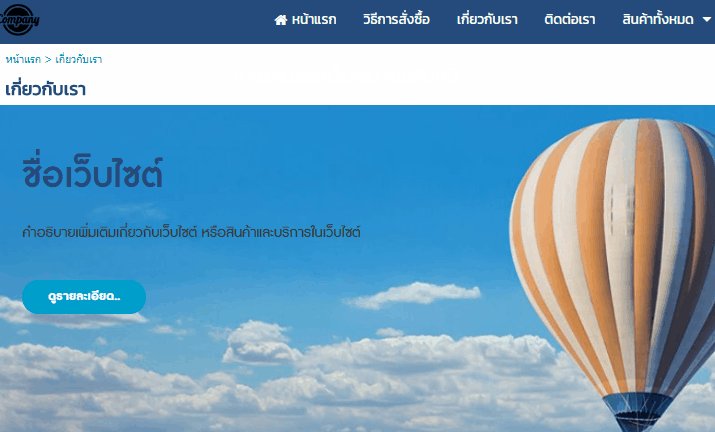
ตัวอย่างการแสดงผลหน้าเว็บไซต์ที่เลือกใช้ความกว้างพื้นที่แสดงผลขนาด 960 pixels

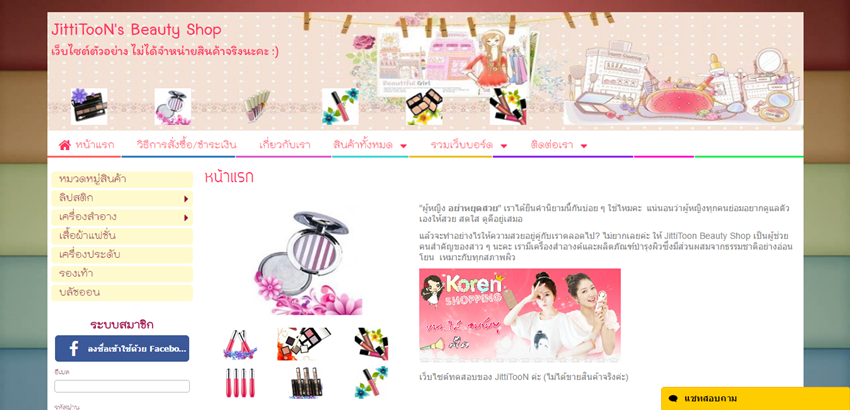
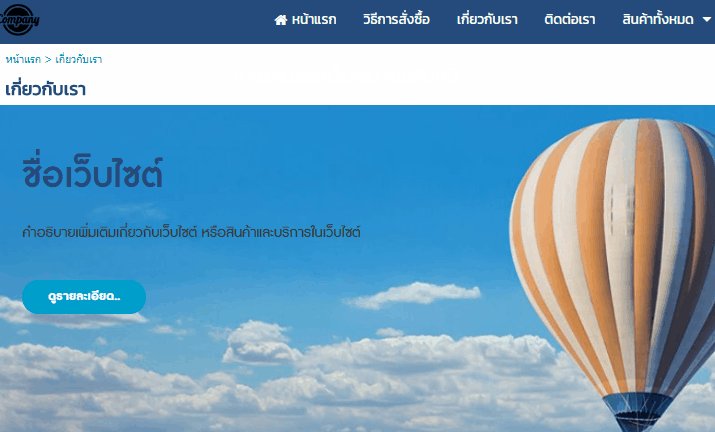
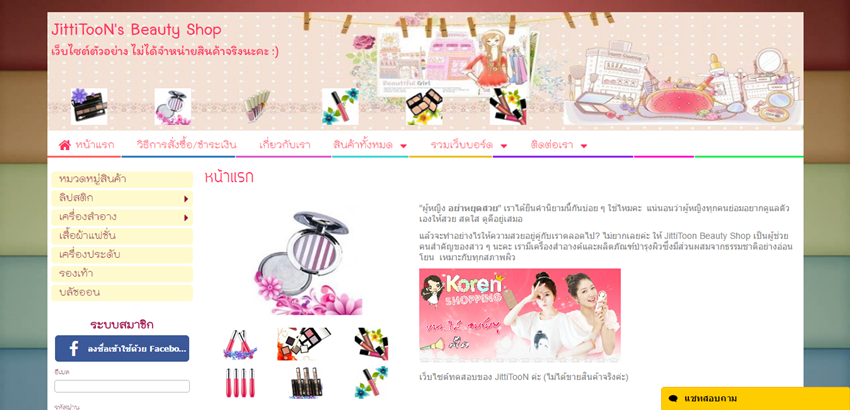
ตัวอย่างการแสดงผลหน้าเว็บไซต์ที่เลือกใช้ความกว้างพื้นที่แสดงผลขนาด 1200 pixels (พื้นที่เนื้อหากว้างขึ้น)

ตัวอย่างการแสดงผลหน้าเว็บไซต์ที่เลือกใช้ความกว้างพื้นที่แสดงผลขนาด Full Screen (พื้นที่เนื้อหาแสดงเต็มหน้าจอ ไม่เห็นภาพพื้นหลังด้านซ้ายและขวา)

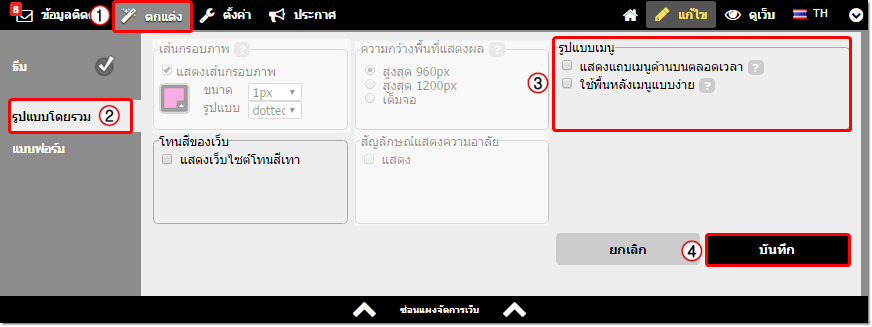
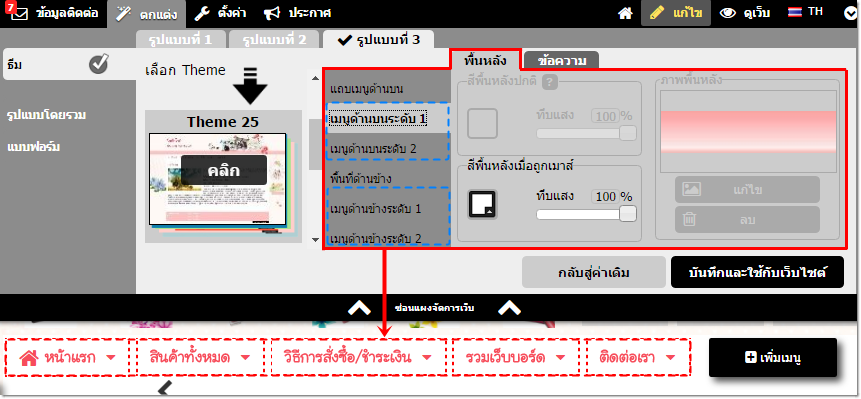
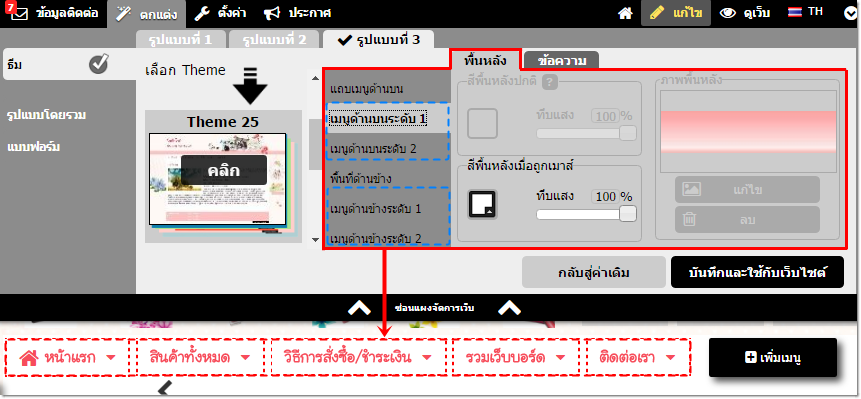
ตำแหน่งหมายเลข 3 รูปแบบเมนู ประกอบด้วย 2 ตัวเลือกในการตั้งค่า ได้แก่

3.1. แสดงแถบเมนูด้านบนตลอดเวลา : หากทำเครื่องหมายกาถูกที่หัวข้อนี้ จะทำให้แถบเมนูด้านบนแสดงอยู่ตลอดเวลา ถึงแม้ว่าจะเลื่อนหน้าจอลงมาดูเนื้อหาด้านล่าง ซึ่งการที่แถบเมนูด้านบนแสดงอยู่ตลอดเวลาจะช่วยให้ผู้ชมสามารถเข้าดูหน้าอื่น ๆ ของเว็บได้สะดวกยิ่งขึ้น

หมายเหตุ : แถบเมนูด้านบนที่แสดงอยู่ตลอดเวลา จะไม่ทำงานในโหมด "แก้ไข" เพื่อความสะดวกในการแก้ไขหน้าเว็บ กรุณาเปลี่ยนไปยังโหมด "ดูเว็บ" เพื่อดูผลลัพธ์
3.2. ใช้พื้นหลังเมนูแบบง่าย : หากทำเครื่องหมายกาถูกที่หัวข้อนี้ จะไม่สามารถกำหนดสีและรูปภาพพื้นหลังของเมนูด้านบนและเมนูด้านข้าง ทั้งระดับ 1 และระดับ 2 ได้ โดยการแสดงผลเมนูจะมีพื้นหลังโปร่งใส แต่ยังคงสามารถกำหนดสีพื้นหลังเมื่อถูกเมาส์ได้
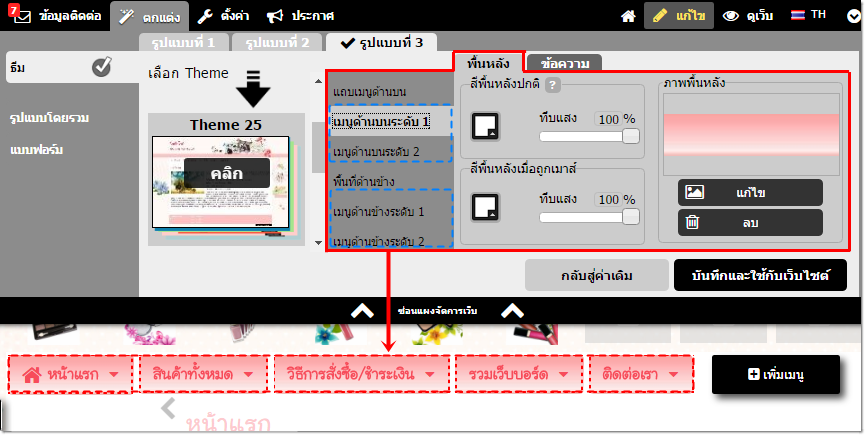
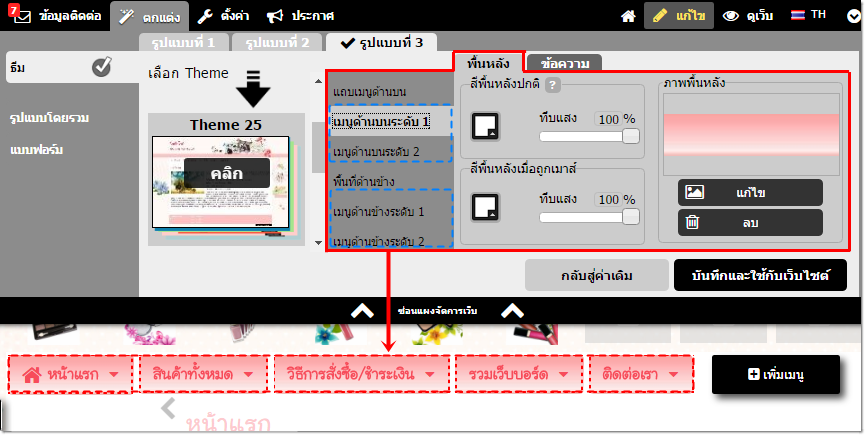
ตัวอย่างการแสดงผลหน้าตกแต่งพื้นหลังของเมนูด้านบนและด้านข้างแบบปกติ (แสดงภาพพื้นหลังเมนู)

ตัวอย่างการแสดงผลหน้าตกแต่งพื้นหลังของเมนูด้านบนและด้านข้าง เมื่อเลือกใช้พื้นหลังเมนูแบบง่าย (รูปภาพพื้นหลังเมนูไม่แสดงผล)

เพื่อน้อมถวายความอาลัย ในการเสด็จสวรรคตของพระบาทสมเด็จพระปรมินทรมหาภูมิพลอดุลยเดช ทาง ReadyPlanet จึงได้พัฒนาระบบปรับการแสดงผลสีของเว็บไซต์ และสัญลักษณ์แสดงความอาลัย ในระบบเว็บไซต์พร้อมใช้ VelaEasy ให้เว็บมาสเตอร์สามารถเลือกปรับการแสดงผลให้กับเว็บไซต์ของคุณได้ ดังนี้ค่ะ
ตำแหน่งหมายเลข 4 โทนสีของเว็บ
เนื่องด้วยทางสมาคมโฆษณาดิจิทัล (ประเทศไทย) หรือ DAAT ได้ออกมาชี้แจงถึงแนวทางการปรับรูปแบบการนำเสนอชิ้นงานสื่อออนไลน์และสื่อดิจิทัล เพื่อถวายความอาลัยในช่วงเวลาพระราชพิธีถวายพระเพลิงพระบรมศพพระบาทสมเด็จพระปรมินทรมหาภูมิพลอดุลยเดช เดือนตุลาคม 2560 (อ่านรายละเอียดเพิ่มเติม คลิกที่นี่)
เพื่อให้สอดคล้องกับแนวทางดังกล่าว ทาง ReadyPlanet จึงได้เพิ่มตัวเลือกการแสดงผลสีของหน้าเว็บไซต์ ซึ่งจะช่วยปรับการแสดงผลโทนสีทั้งข้อมูลตัวอักษรและรูปภาพทุกส่วนของหน้าเว็บไซต์โดยอัตโนมัติ* ดังนี้ค่ะ
4.1. แสดงเว็บไซต์สีปกติ จะแสดงผลเว็บไซต์ในโทนสีตามปกติ
4.2. แสดงเว็บไซต์โทนสีเทา หน้าเว็บไซต์จะแสดงผลในโทนสีเทา-ดำ
4.3. ลดเฉดสีเว็บไซต์ ระบบจะปรับการแสดงผลทั้งข้อมูลตัวอักษร และรูปภาพทุกส่วนของหน้าเว็บไซต์ให้มีโทนสีที่ลดระดับลง

ตัวอย่างการแสดงผลหน้าเว็บไซต์ในโทนสีเทา

ตัวอย่างการแสดงผลหน้าเว็บไซต์ เมื่อเลือกลดเฉดสี

*หมายเหตุ : การแสดงผลเว็บไซต์ในโทนสีเทาและลดเฉดสี สามารถทำงานได้เฉพาะบน Web Browser รุ่นใหม่เท่านั้น
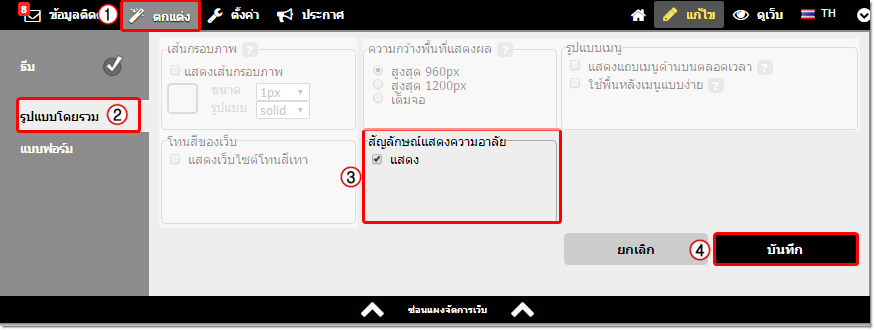
หมายเลข 5 สัญลักษณ์แสดงความอาลัย
เมื่อคลิกเลือก "แสดง" ที่หัวข้อนี้ จะแสดงผลสัญลักษณ์รูปริบบิ้นสีดำที่มุมบนขวาในทุกหน้าเว็บไซต์ของคุณโดยอัตโนมัติค่ะ โดยสามารถใช้งานร่วมกับการแสดงเว็บไซต์โทนสีเทาได้ค่ะ
หมายเหตุ : สัญลักษณ์แสดงความอาลัย จะไม่ทำงานในโหมด "แก้ไข" เพื่อความสะดวกในการแก้ไขหน้าเว็บ กรุณาเปลี่ยนไปยังโหมด "ดูเว็บ" เพื่อดูผลลัพธ์

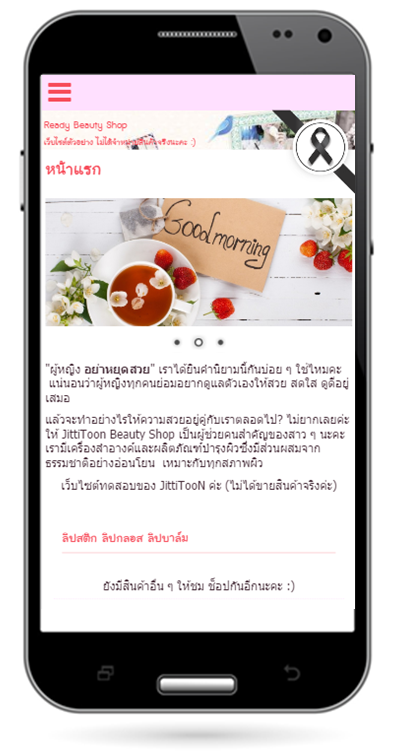
ตัวอย่างการแสดงผลสัญลักษณ์แสดงความอาลัยบนหน้าเว็บไซต์

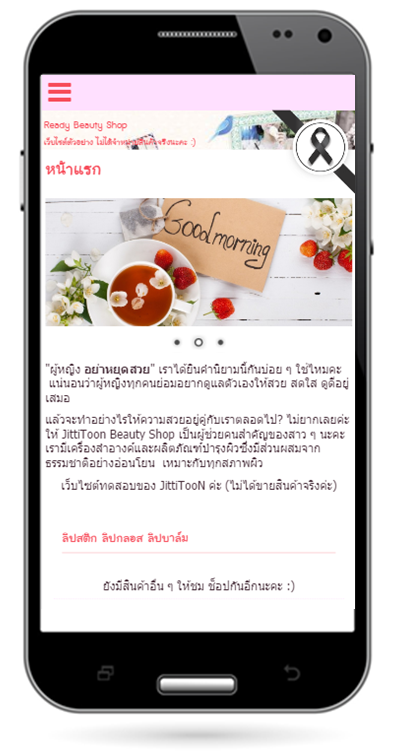
ตัวอย่างการแสดงผลสัญลักษณ์แสดงความอาลัยบนหน้าเว็บไซต์ เมื่อเปิดบนอุปกรณ์อื่น ๆ เช่น Smart Phone

สุดท้าย เมื่อปรับแต่งการแสดงผลเว็บไซต์ในเมนู "กำหนดรูปแบบโดยรวม" แล้ว อย่าลืมคลิกปุ่ม "บันทึก" ตามตำแหน่งหมายเลข 6 เพื่อยืนยันการเปลี่ยนแปลงด้วยนะคะ :)
![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่