สำหรับท่านที่ต้องการนำเสนอข้อมูลสินค้า บริการ หรือบทความต่าง ๆ ที่ต้องแบ่งเป็นเมนูย่อยจำนวนมาก ซึ่งจะทำให้เมนูบนหน้าเว็บไซต์มีมากเกินไป จนทำให้เว็บไซต์ไม่สวยงาม ดูข้อมูลยากนั้น ไม่ต้องกังวลแล้วค่ะ
ด้วย ฟังก์ชันการเพิ่มเมนูด้านบนและด้านข้างอย่างเป็นลำดับชั้นได้ถึง 5 ระดับ ในระบบเว็บไซต์สำเร็จรูป VelaEasy ที่นอกจากจะช่วยในการนำเสนอข้อมูลอย่างเป็นหมวดหมู่ดูง่ายแล้ว ยังทำให้หน้าเว็บไซต์ดูสวยงาม เป็นระเบียบอีกด้วยค่ะ
ขั้นตอนการเพิ่มเมนูระดับที่ 3, 4, และ 5
สามารถเพิ่มเมนูระดับที่ 3, 4, และ 5 ได้ทั้งเมนูด้านบนและเมนูด้านข้างที่ทำการเพิ่มเมนูระดับที่ 2 ไว้เรียบร้อยแล้ว (สามารถอ่านรายละเอียดเพิ่มเติมที่ การเพิ่มเมนูบทความ / สินค้า และ วิธี Drag & Drop สลับตำแหน่งและเพิ่มเมนูระดับ 2 ค่ะ)
โดยสามารถเพิ่มเมนูระดับที่ 3-5 ได้ 2 วิธีดังนี้
วิธีที่ 1 เพิ่มเมนู โดยใช้คำสั่ง "เพิ่มเมนูภายใต้เมนูนี้"
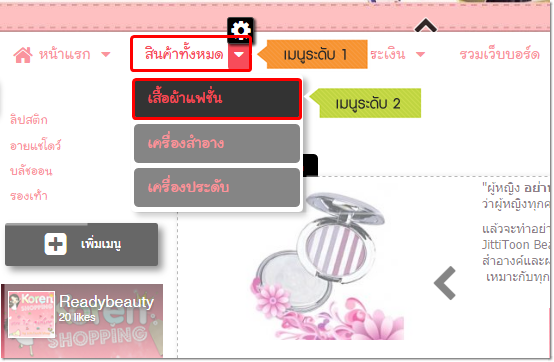
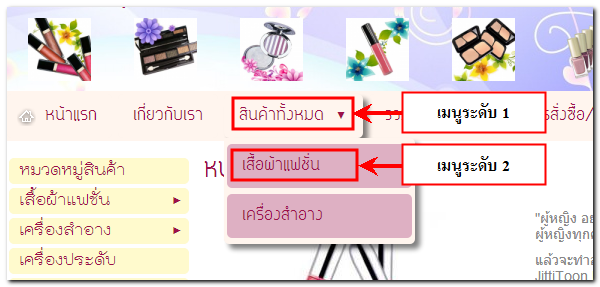
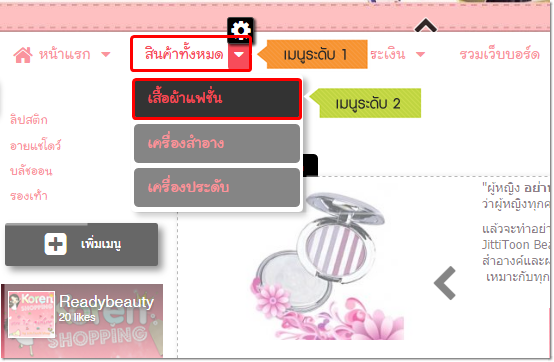
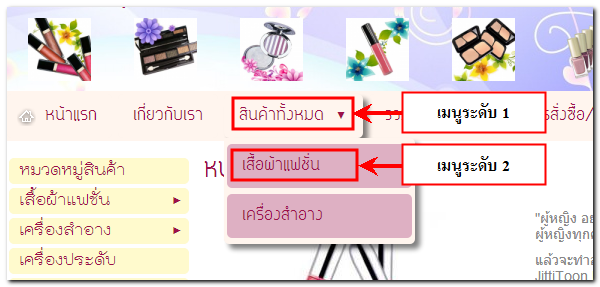
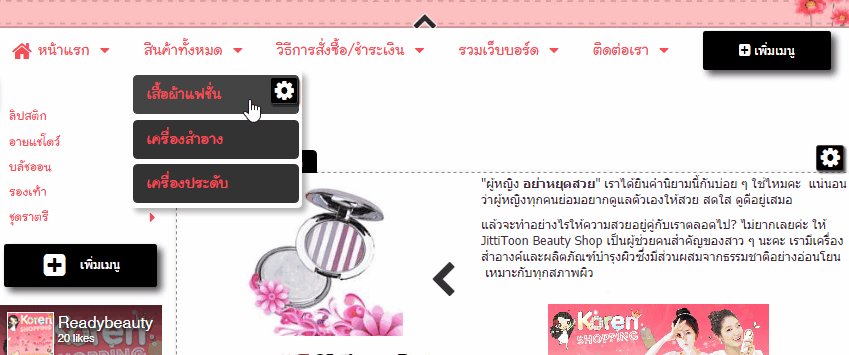
ตัวอย่าง ในเว็บไซต์ มีเมนูด้านบนระดับ 1 ชื่อ "สินค้าทั้งหมด" และมีเมนูระดับ 2 อยู่ภายใต้ ชื่อว่า "เสื้อผ้าแฟชั่น" "

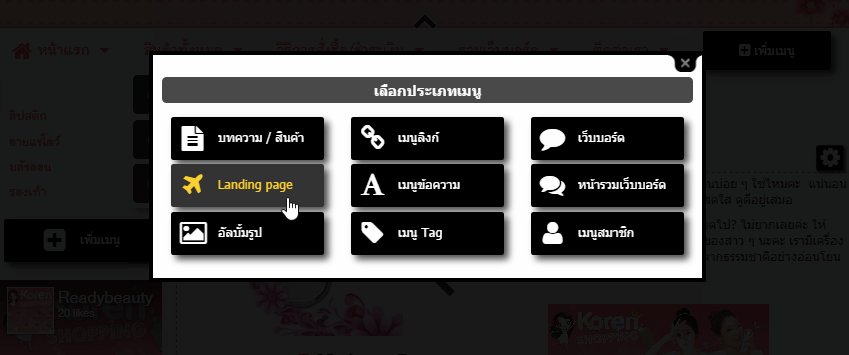
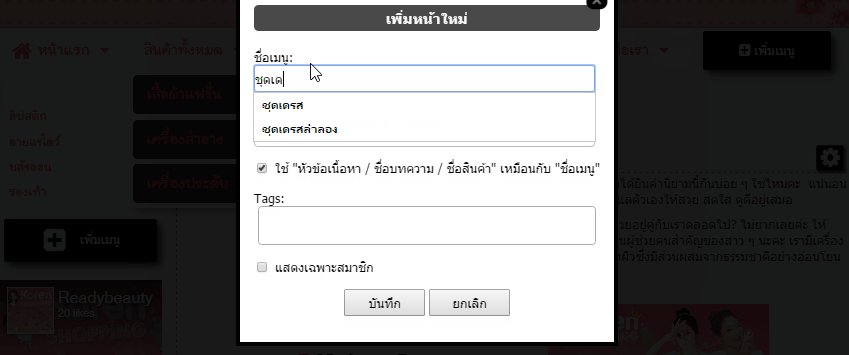
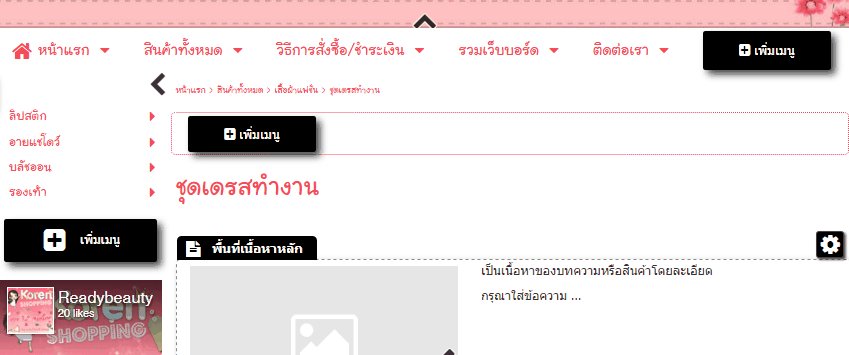
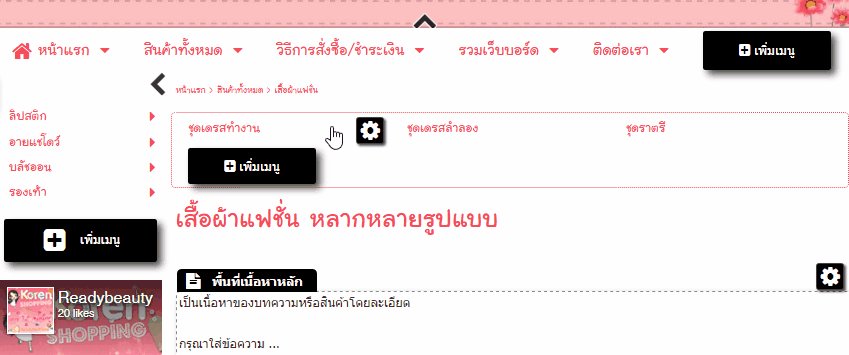
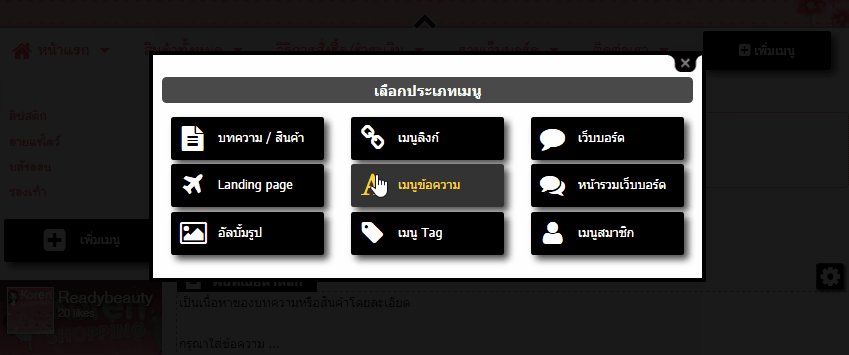
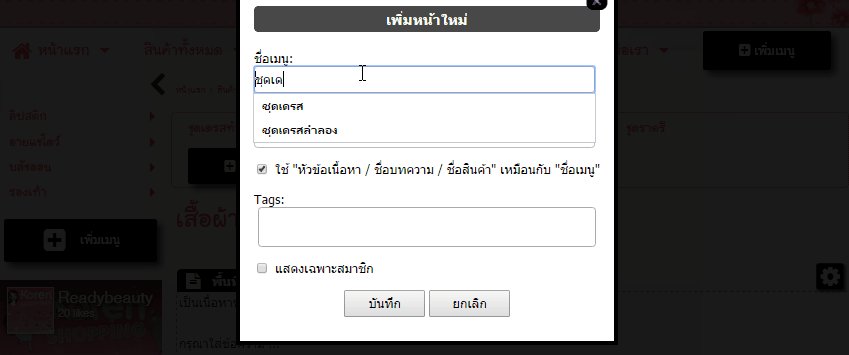
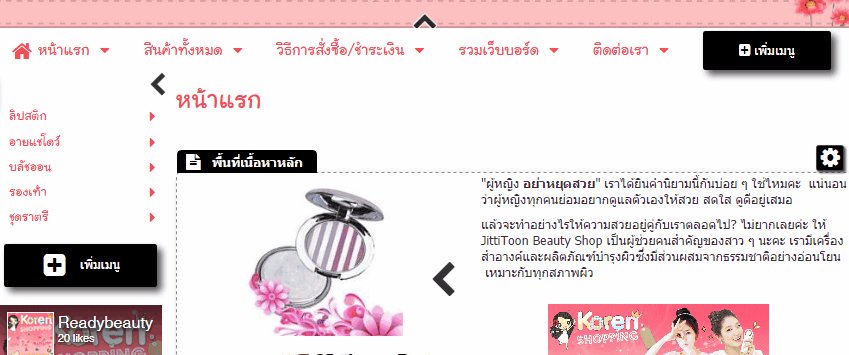
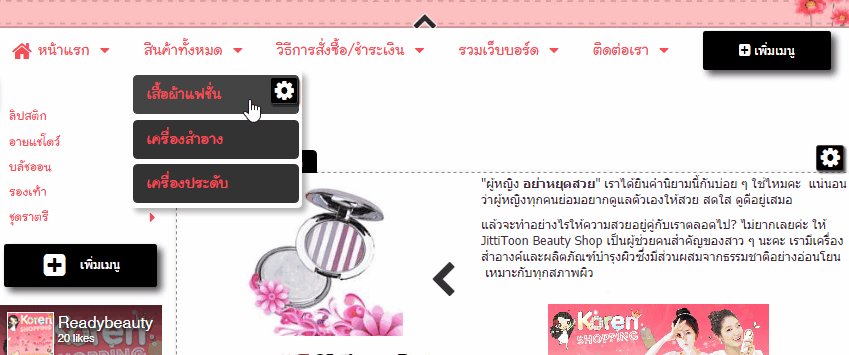
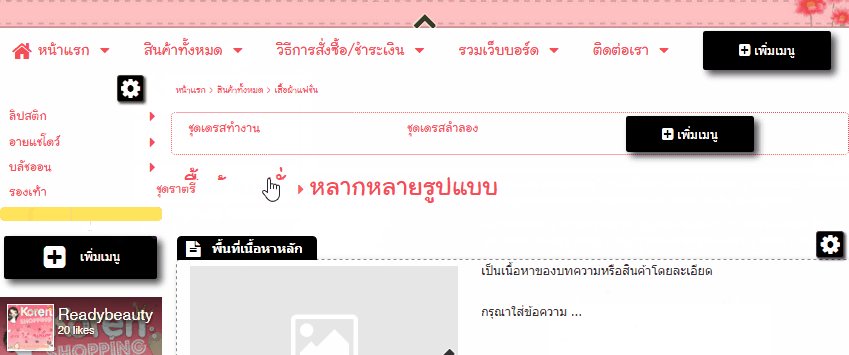
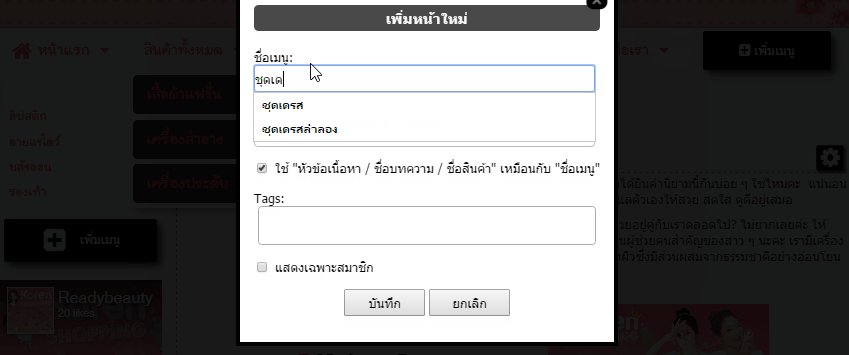
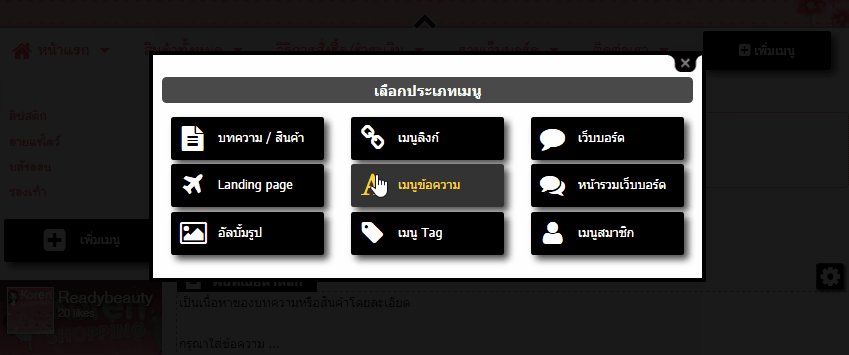
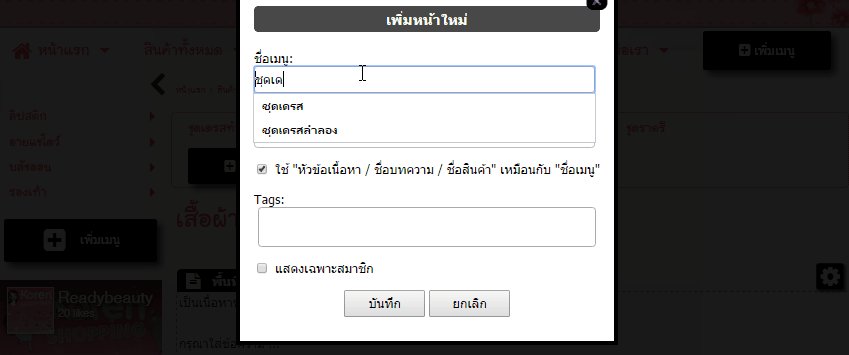
ต้องการเพิ่มเมนูระดับที่ 3 ชื่อ "ชุดเดรสทำงาน" เข้าไปภายใต้เมนูระดับ 2 ชื่อ "เสื้อผ้าแฟชั่น" เมื่อนำเมาส์ไปชี้  แล้วคลิก "เพิ่มเมนูภายใต้เมนูนี้" จากนั้น เลือกประเภทเมนูและทำการใส่ข้อมูลตามปกติ ก็จะเป็นการเพิ่มเมนู ระดับ 3 ได้ค่ะ
แล้วคลิก "เพิ่มเมนูภายใต้เมนูนี้" จากนั้น เลือกประเภทเมนูและทำการใส่ข้อมูลตามปกติ ก็จะเป็นการเพิ่มเมนู ระดับ 3 ได้ค่ะ

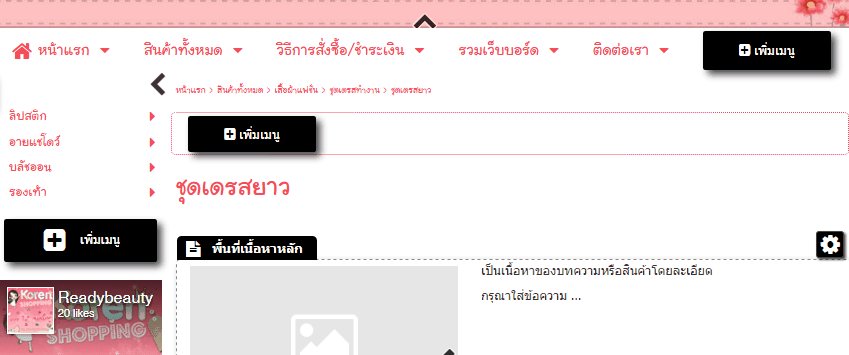
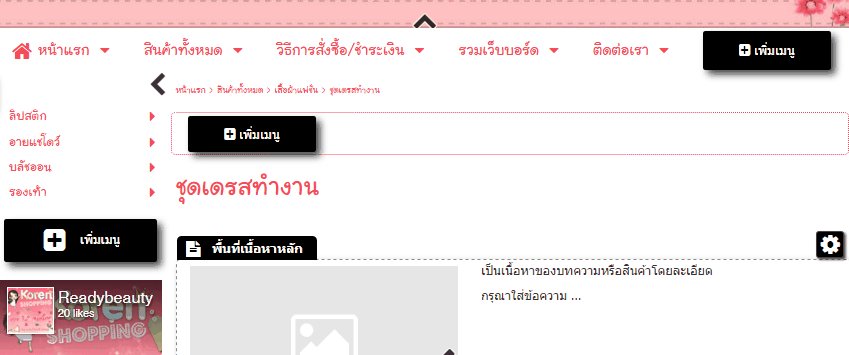
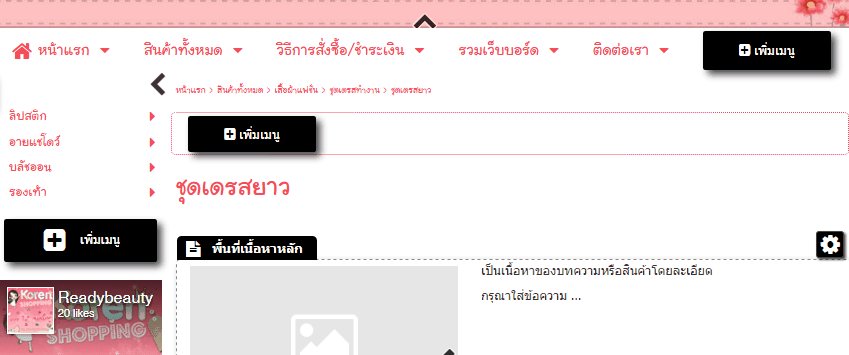
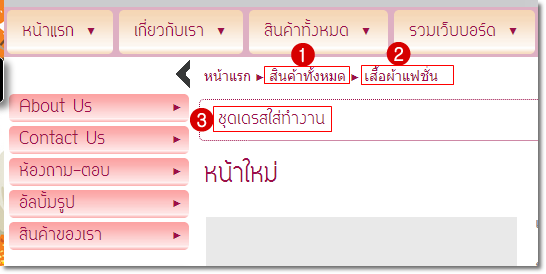
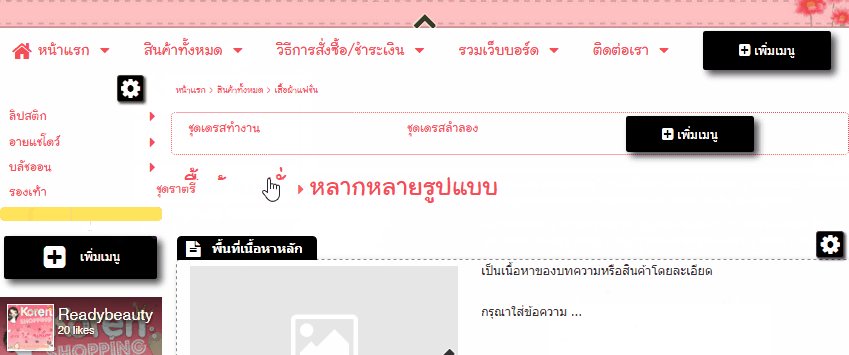
จะเห็นได้ว่ามีเมนูระดับ 3 ชื่อ "ชุดเดรสทำงาน" (ตำแหน่งหมายเลข 3 ในรูปตัวอย่าง)

และถ้าต้องการเพิ่มเมนูระดับ 4 ให้นำเมาส์ไปชี้ที่เมนูระดับ 3 แล้ว เลือก "เพิ่มเมนูภายใต้เมนูนี้" ก็จะเป็นการเพิ่มเมนูระดับ 4 เข้าไปภายใต้ระดับ 3 ต่อไปค่ะ

วิธีที่ 2 เพิ่มเมนูระดับ 3-5 โดยใช้ปุ่ม "เพิ่มเมนู"
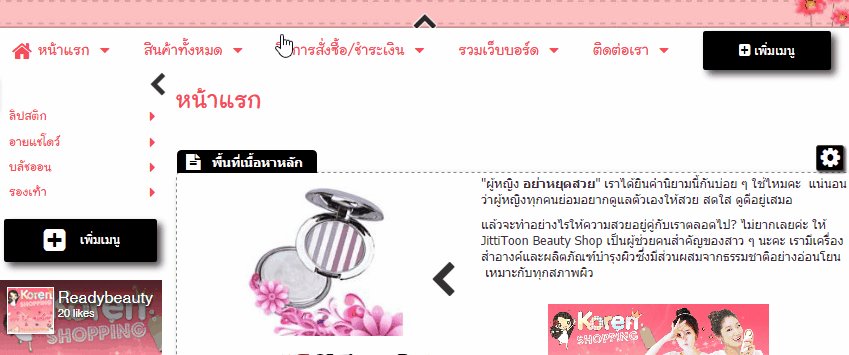
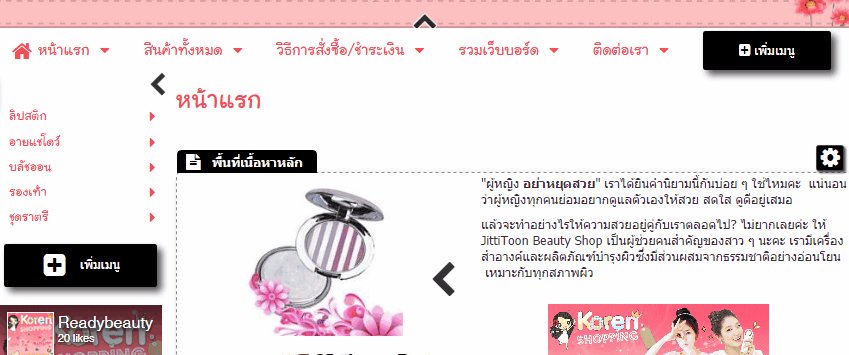
หลังจากคลิกเข้ามาในหน้าเนื้อหาของเมนูระดับ 2 เป็นต้นไป ท่านจะสามารถเพิ่มเมนูที่ต้องการให้เป็นเมนูระดับ 3-5 ด้วยการ คลิกปุ่ม "เพิ่มเมนู" ที่อยู่ในกรอบเส้นประ ซึ่งเป็นพื้นที่เมนูระดับ 3-5
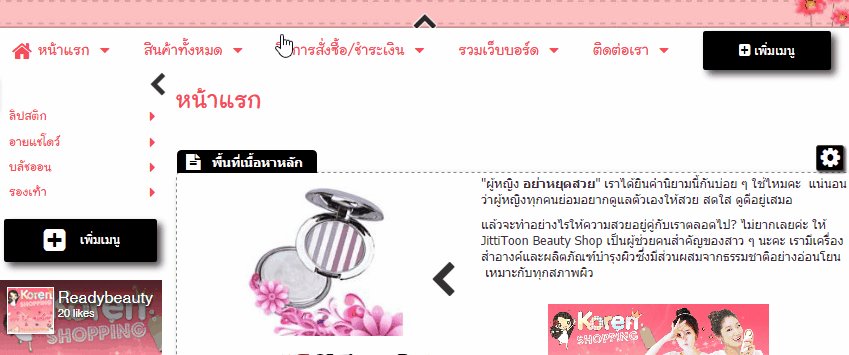
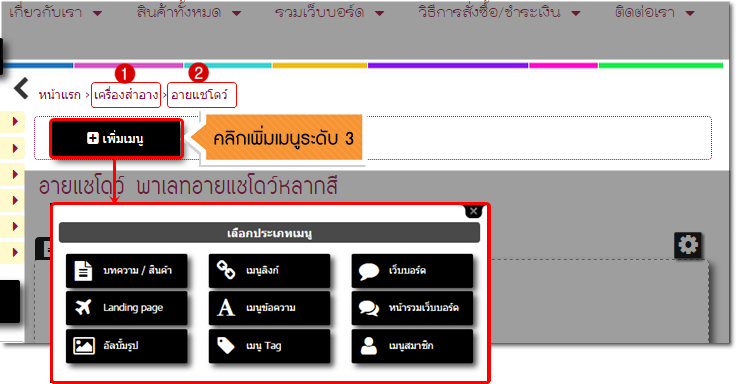
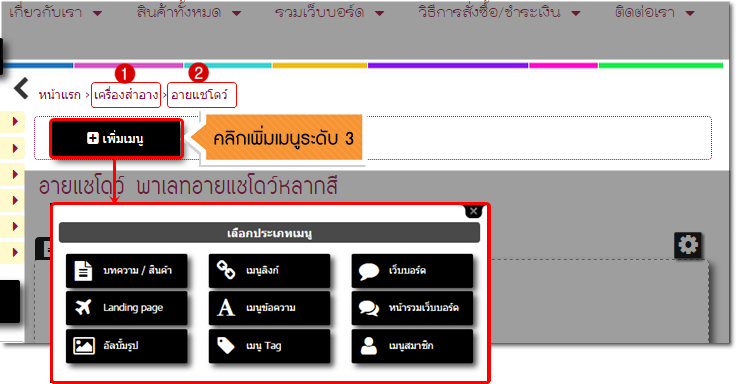
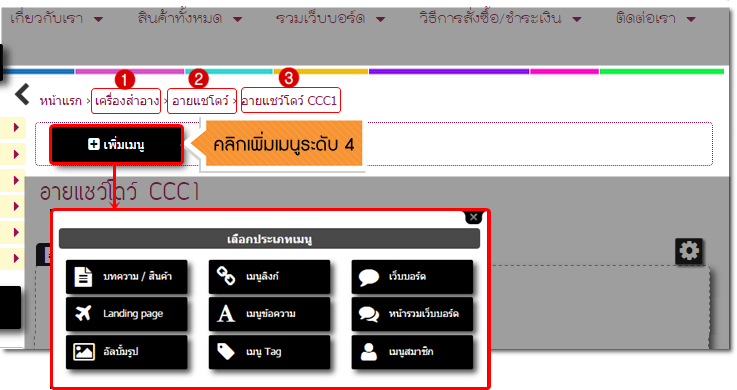
ตัวอย่าง ในเว็บไซต์ มีเมนูด้านบนระดับ 1 ชื่อ "เครื่องสำอาง" และมีเมนูระดับ 2 อยู่ภายใต้ ชื่อว่า "อายแชโดว์" ซึ่งในหน้ารายละเอียดอายแชโดว์นี้ จะปรากฎปุ่ม "เพิ่มเมนู" อยู่ในพื้นที่กรอบเส้นประ ซึ่งสามารถคลิกเพื่อเพิ่มเมนูระดับ 3 อยู่ภายใต้เมนูอายแชโดว์ ได้ค่ะ (ปุ่มเพิ่มเมนูนี้จะแสดงผลในเมนูระดับ 3 ถึง 5 ค่ะ)

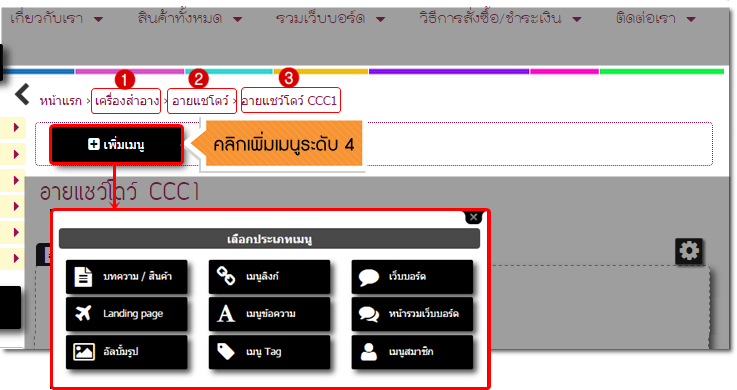
หลังจากเพิ่มเมนูใหม่ ชื่อ "อายแชโดว์ CCC1" เป็นเมนูระดับ 3 แล้ว ในหน้าเนื้อหาของเมนูนี้ ก็จะปรากฎปุ่ม "เพิ่มเมนู" อยู่ในพื้นที่กรอบเส้นประ ซึ่งสามารถคลิกเพื่อเพิ่มเมนูระดับ 4 เข้าไปภายใต้ระดับ 3 ต่อไปค่ะ

นอกจากนี้ ยังสามารถใช้วิธี Drag & Drop หรือลากและวางเมนูที่สร้างไว้ในตำแหน่งอื่นๆ ให้เป็นเมนูระดับที่ 3 - 5 ได้อีกด้วย เช่น เมนูที่อยู่ในคลังเนื้อหา, เมนูด้านบนระดับ 1 หรือเมนูด้านข้าง เป็นต้น
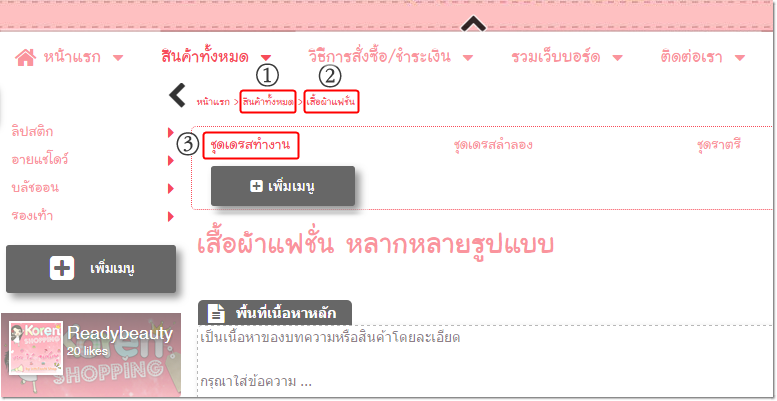
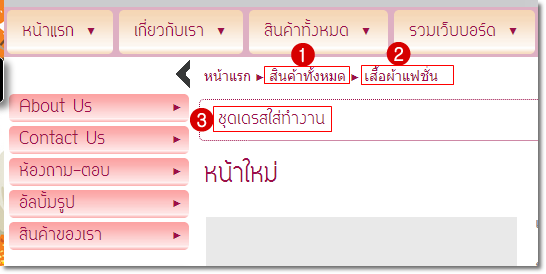
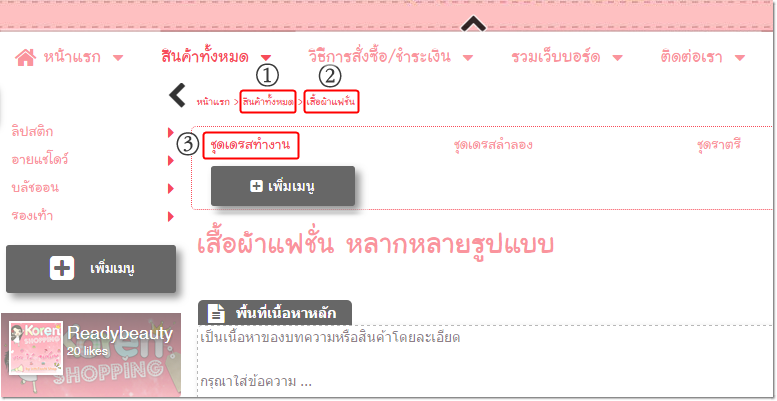
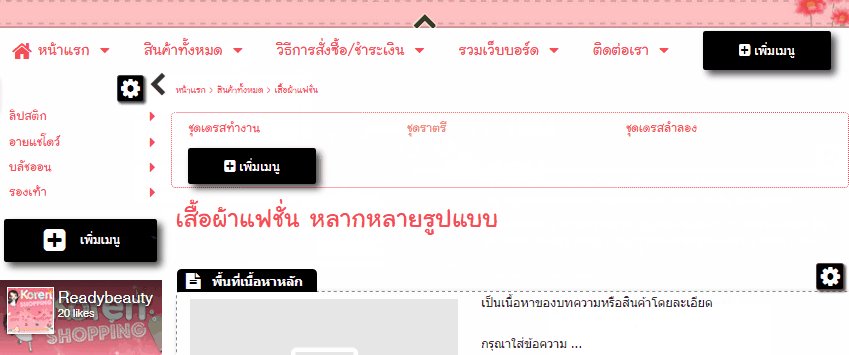
ตัวอย่างการเพิ่มเมนูระดับ 3 ให้นำเมาส์ไปชี้ที่เมนูระดับ 1 จากนั้น คลิกที่เมนูระดับ 2 ที่ต้องการ ดังรูป

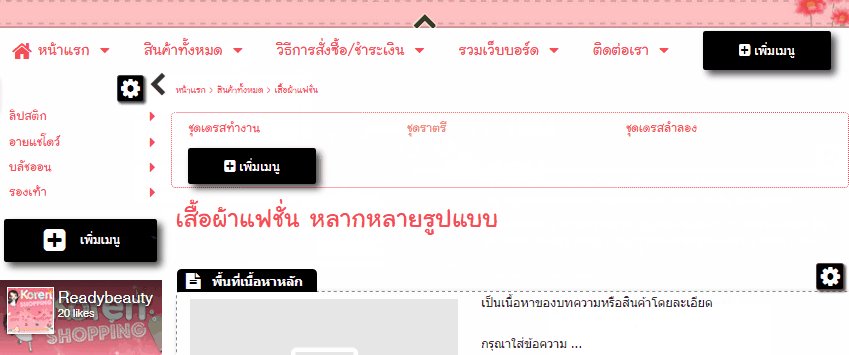
เมื่อเข้าสู่หน้ารายละเอียดของเมนูระดับ 2 แล้ว จะปรากฎตำแหน่งบอกหมวดหมู่เมนูระดับ1 และ 2 (ดังตำแหน่งหมายเลข 1 และ 2 ตามลำดับในภาพด้านล่าง) และตำแหน่งหมายเลข 3 ภายในกรอบเส้นประ คือ พื้นที่แสดงผลเมนูระดับ 3 ค่ะ

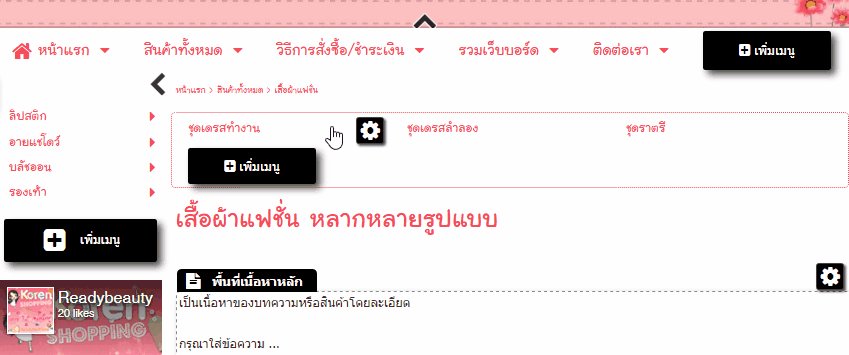
จากนั้น Drag & Drop ลากเมนูที่สร้างใหม่ เข้าไปวางในกรอบเส้นประ ซึ่งเมนูนี้จะกลายเป็นเมนูระดับ 3 อัตโนมัติค่ะ

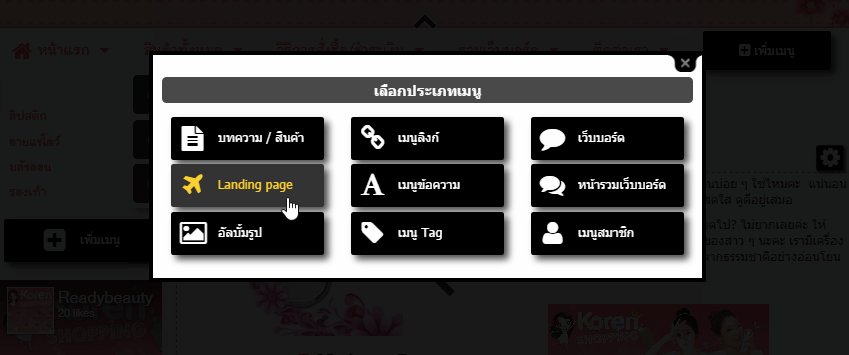
หมายเหตุ : เมนูที่ไม่สามารถย้ายไปเป็นเมนูระดับที่ 3 และ 4 ได้ มีดังนี้
- เมนู Landing Page ที่มีเมนูระดับ 2 อยู่ภายใต้
- เมนูลิงก์ ที่มีเมนูระดับ 2 อยู่ภายใต้
- เมนูข้อความ ที่มีเมนูระดับ 2 อยู่ภายใต้
- เมนู Tag ที่มีเมนูระดับ 2 อยู่ภายใต้
- เมนูหน้ารวมเว็บบอร์ด ที่มีเมนูระดับ 2 อยู่ภายใต้
และเมนูที่ไม่สามารถเป็นเมนูระดับ 5 ได้ คือ เมนูทุกประเภทที่มีเมนูระดับ 2 อยู่ภายใต้
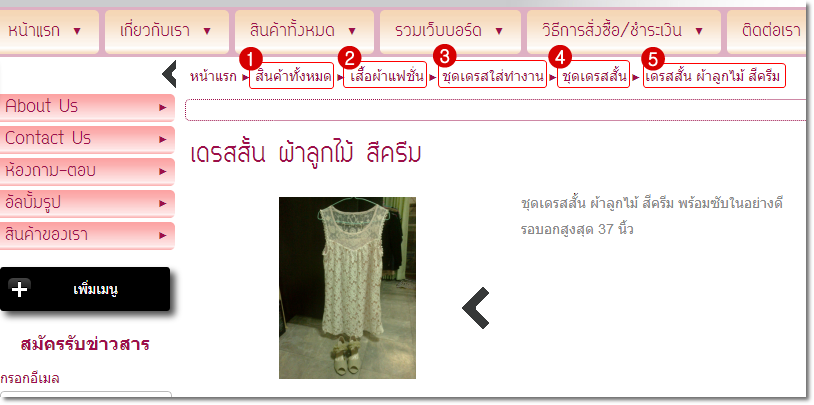
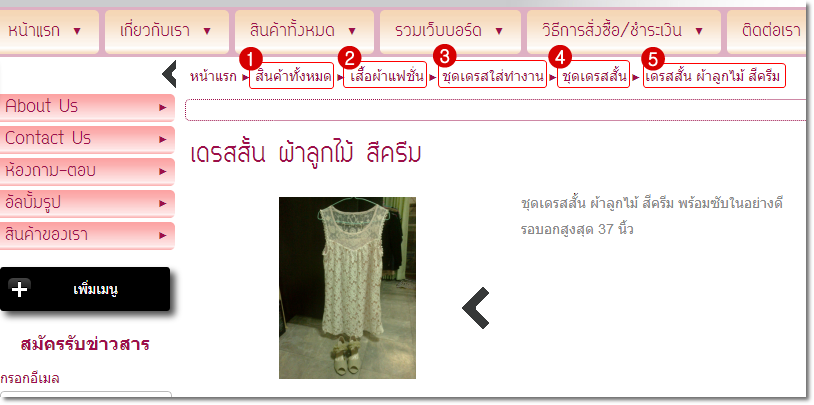
ตัวอย่างการแสดงผลเมนูทั้ง 5 ระดับ

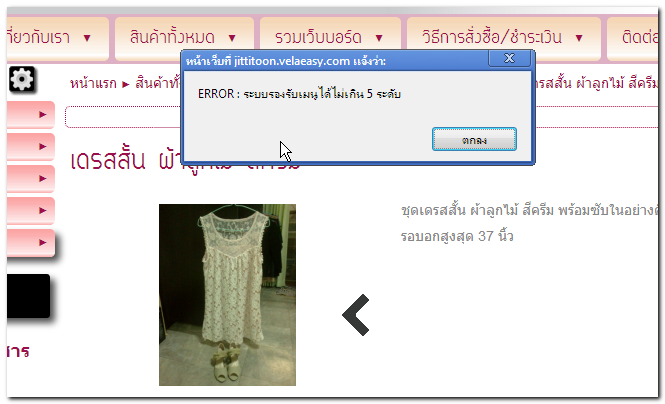
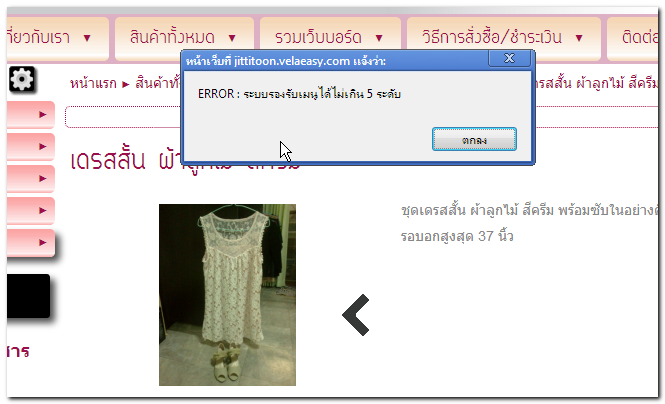
และในกรณีที่อยู่หน้าเมนูระดับ 5 แล้ว มีการลากเมนูอื่น เข้ามาในกรอบแสดงเมนูระดับต่ำกว่าอีก ระบบจะมีการแจ้งเตือน ดังรูปค่ะ

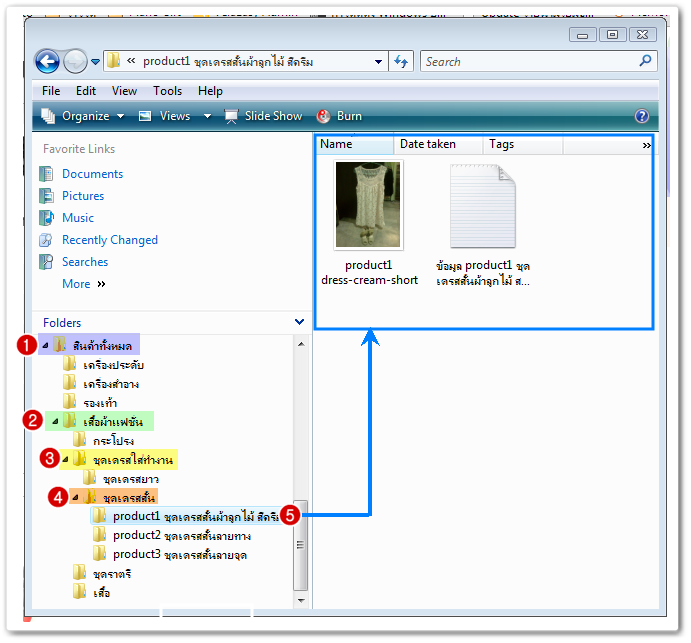
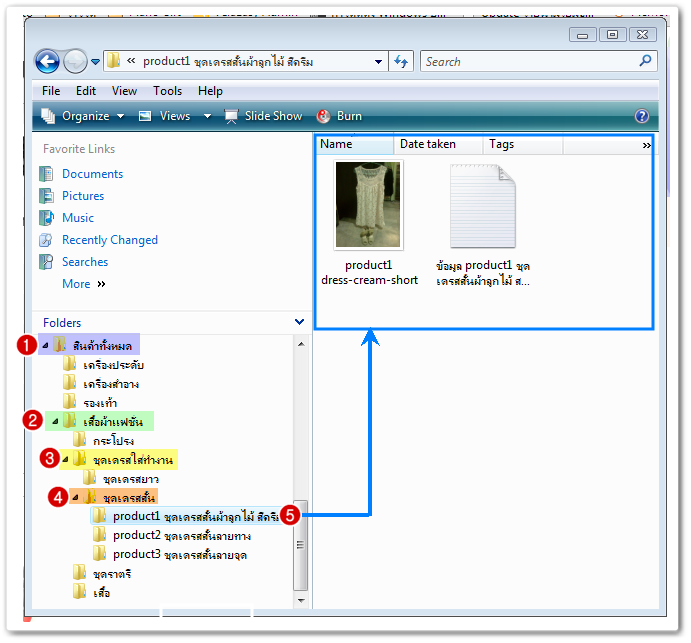
ข้อแนะนำเพิ่มเติม : เพื่อความง่ายและรวดเร็วในการสร้างเมนูแต่ละระดับ อาจมีการทำแผนผังกำหนดระดับหมวดหมู่ของสินค้า บริการ หรือบทความให้เรียบร้อยก่อนที่จะเพิ่มข้อมูลจริงในเว็บไซต์ ซึ่งจะทำให้ให้ทราบว่าข้อมูลทั้งหมดของเรานั้น จะถูกจำแนกออกเป็นกี่หมวดหลัก และมีหมวดหมู่ย่อยภายใต้หมวดหลักลงมากี่หมวดหมู่ กี่ลำดับชั้น ตามความเหมาะสมค่ะ
ตัวอย่างการแยกข้อมูลสินค้าเป็นหมวดหมู่ โดยใช้ Folder เก็บรูปภาพและรายละเอียดสินค้าบนเครื่องคอมพิวเตอร์

![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่