Section Attachments คือ เครื่องมือที่จะช่วยให้ท่านที่ต้องการนำไฟล์เอกสารอิเล็กทรอนิกส์อัพโหลดเข้าสู่เว็บไซต์ เช่น แบบฟอร์มใบสมัครที่เป็นไฟล์ .doc หรือ ไฟล์ PDF โบรชัวร์แผ่นพับ เป็นต้น เพื่อให้ผู้เข้าชมเว็บไซต์สามารถคลิกดาวน์โหลดไฟล์เอกสารไปอ่านหรือใช้งานต่อได้
คุณสมบัติไฟล์เอกสารที่ระบบเว็บไซต์พร้อมใช้ VelaEasy รองรับ
 รองรับไฟล์เอกสารนามสกุล .doc, .xls, .ppt, .docx, .xlsx, .pptx, .pdf, .txt, .zip, .rar, .mp3 และ .wma
รองรับไฟล์เอกสารนามสกุล .doc, .xls, .ppt, .docx, .xlsx, .pptx, .pdf, .txt, .zip, .rar, .mp3 และ .wma
 ขนาดไฟล์เอกสาร 1 ไฟล์ ต้องไม่เกิน 10 MB
ขนาดไฟล์เอกสาร 1 ไฟล์ ต้องไม่เกิน 10 MB
 อัพโหลดไฟล์เอกสารได้ไม่เกิน 10 ไฟล์ต่อการอัพโหลด 1 ครั้ง
อัพโหลดไฟล์เอกสารได้ไม่เกิน 10 ไฟล์ต่อการอัพโหลด 1 ครั้ง
 ตั้งชื่อไฟล์ด้วยอักษรภาษาไทย ภาษาอังกฤษหรือตัวเลข
ตั้งชื่อไฟล์ด้วยอักษรภาษาไทย ภาษาอังกฤษหรือตัวเลข
ขั้นตอนการเพิ่ม Section Attachments
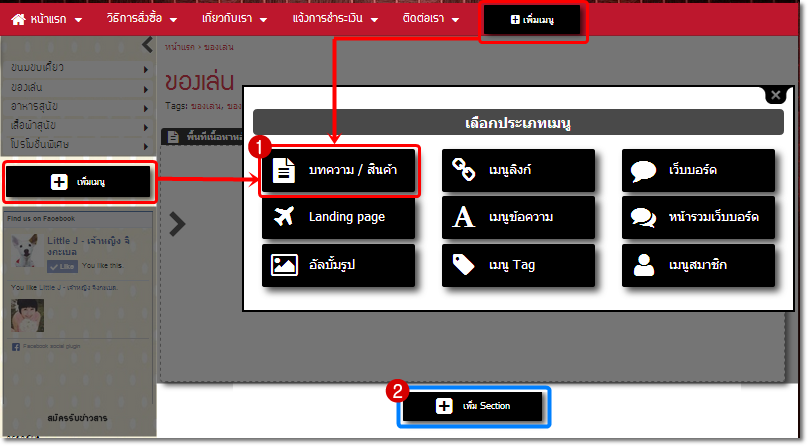
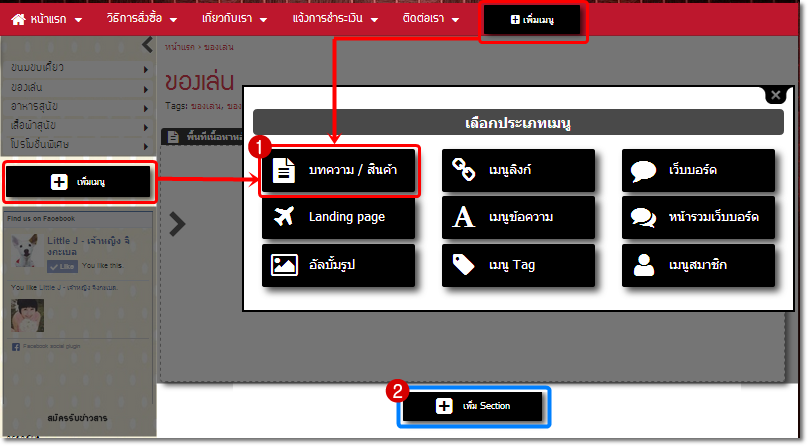
1. คลิกปุ่มเพิ่มเมนู ประเภท "บทความ/สินค้า" เพื่อสร้างเป็นเมนูใหม่ หรือ คลิกเข้าไปที่เมนู ประเภท "บทความ/สินค้า" เดิมที่สร้างไว้แล้ว จากนั้นคลิกปุ่ม "เพิ่ม Section"

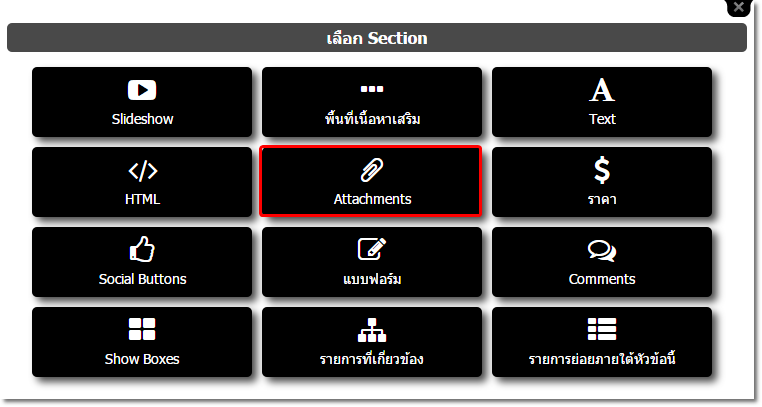
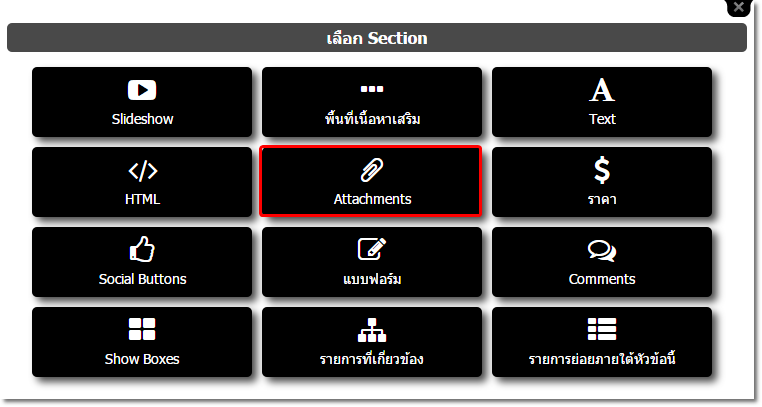
2. ปรากฎหน้าต่าง "เลือก Section" คลิกที่ตัวเลือก "Attachmensts"

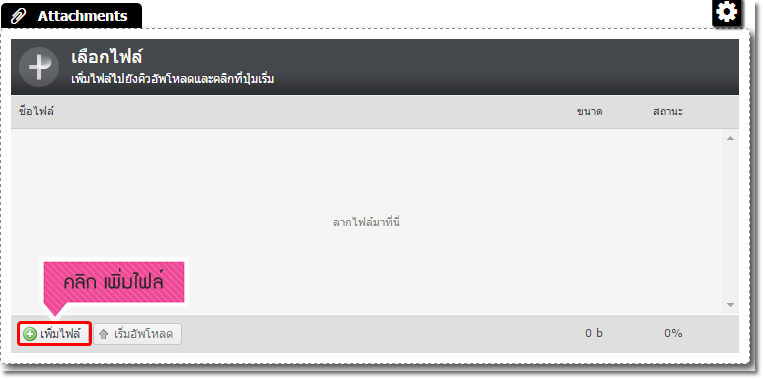
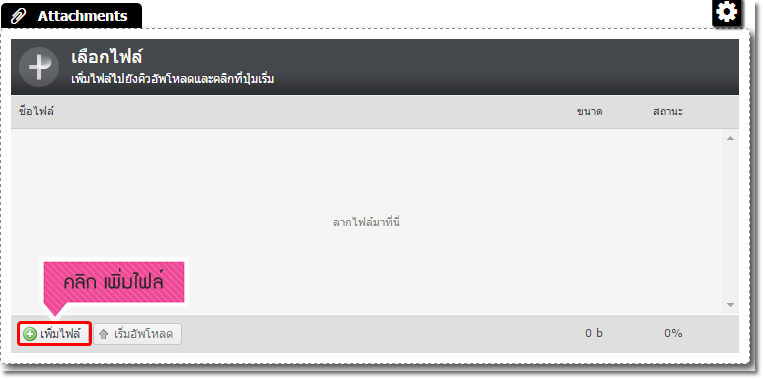
3. จะปรากฎ Section Attachments บนหน้าเว็บไซต์ จากนั้นเริ่มต้นอัพโหลดไฟล์เอกสารได้ โดยคลิกปุ่ม "เพิ่มไฟล์"

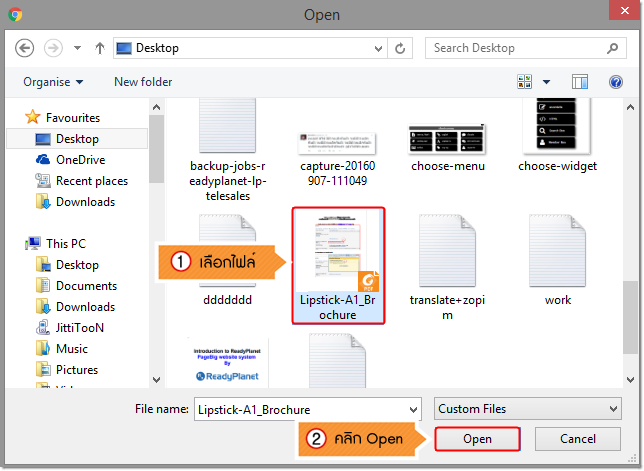
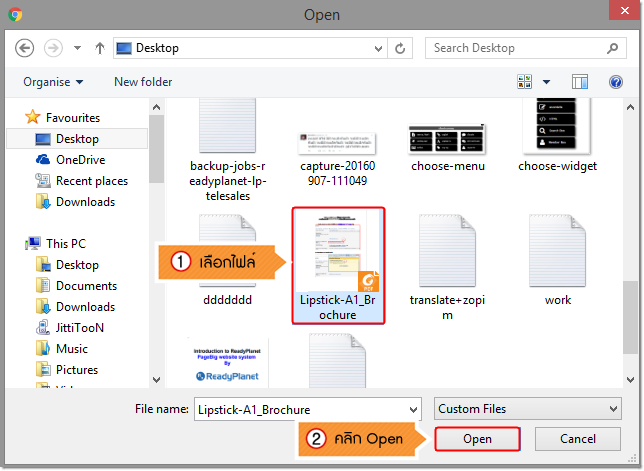
4. จะปรากฎหน้าต่างให้คลิกเลือกไฟล์เอกสารที่ต้องการอัพโหลดจากเครื่องคอมพิวเตอร์ของคุณ ในกรณีที่ต้องการอัพโหลดพร้อมกันหลายไฟล์ ให้คลิกปุ่ม Ctrl ที่คีย์บอร์ดค้างไว้ พร้อมกับคลิกเลือกไฟล์เอกสารที่ต้องการ โดยสามารถเลือกอัพโหลดได้ครั้งละไม่เกิน 10 ไฟล์ค่ะ จากนั้นคลิก "Open"

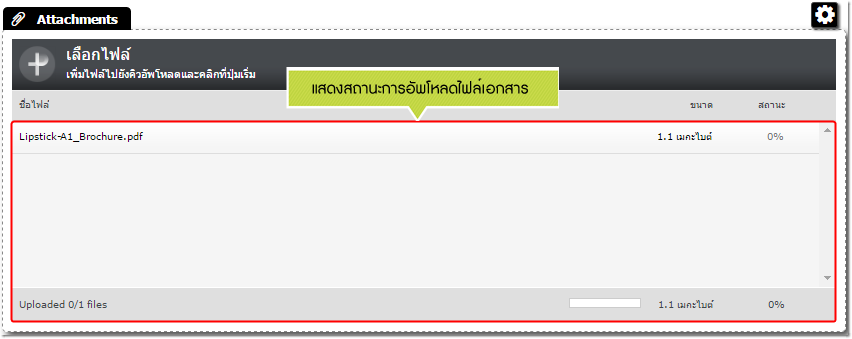
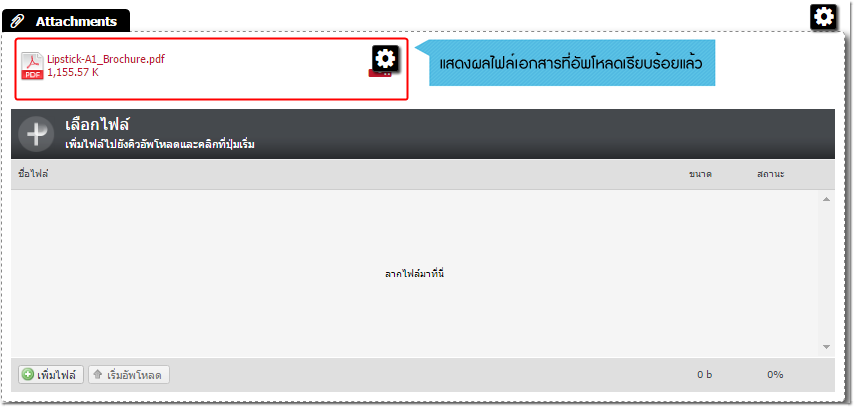
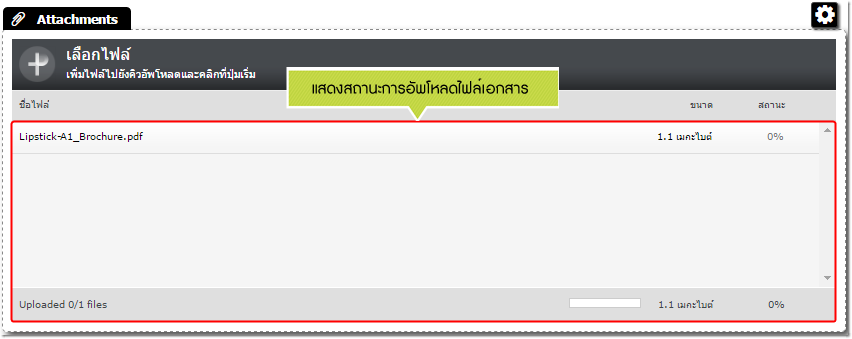
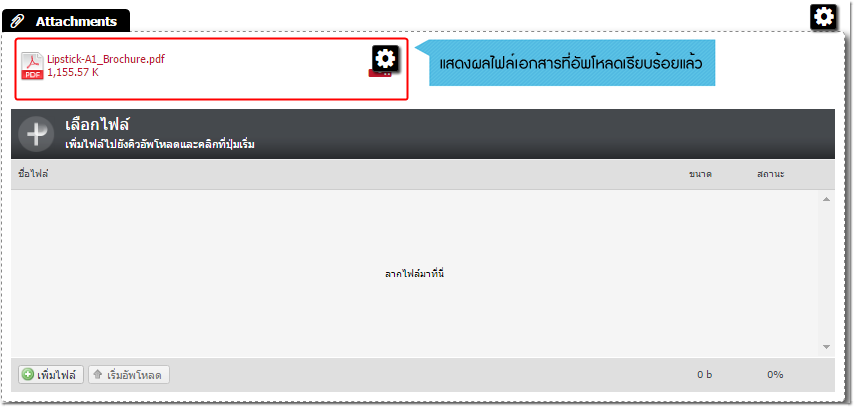
5. จากนั้นระบบจะอัพโหลดไฟล์เข้ามาในเว็บไซต์ โดยบอกสถานะการอัพโหลด หากเสร็จเรียบร้อยแล้วจะปรากฎไฟล์ภายใต้หัวข้อ Attachments ค่ะ


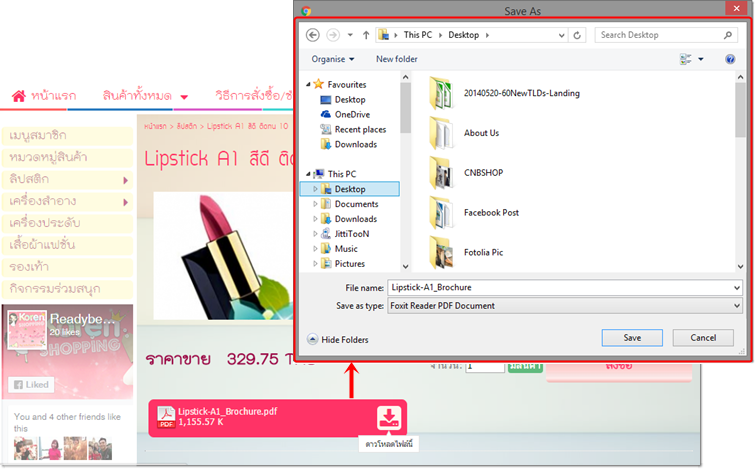
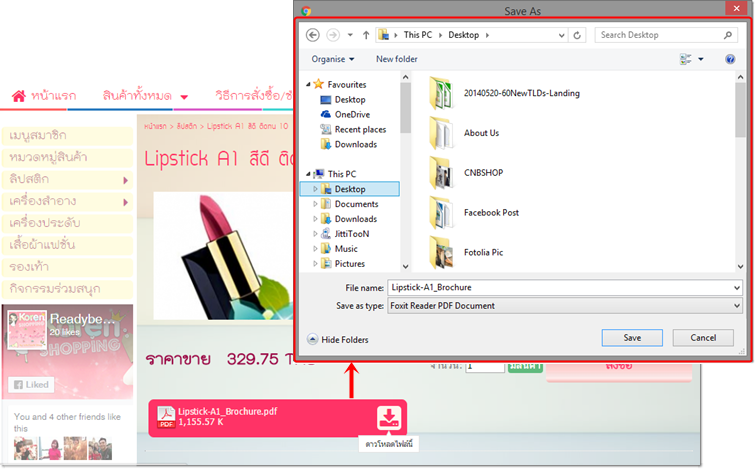
ตัวอย่างการแสดงผลไฟล์เอกสารที่อัพโหลดแล้วบนหน้าเว็บไซต์ เมื่อผู้เข้าชมเว็บไซต์คลิกที่ไฟล์ดังกล่าว จะปรากฎหน้าต่างสำหรับดาวน์โหลดและบันทึกไฟล์เอกสารลงเครื่องคอมพิวเตอร์ของผู้เข้าชมได้ค่ะ

วิธีลบไฟล์เอกสาร ออกจาก Section Attachments
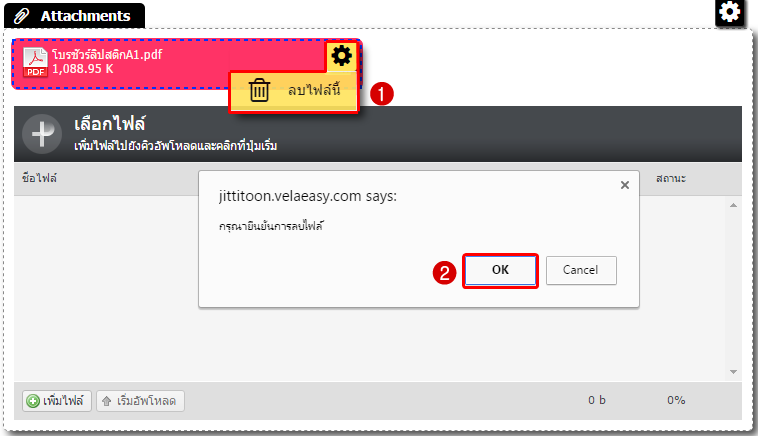
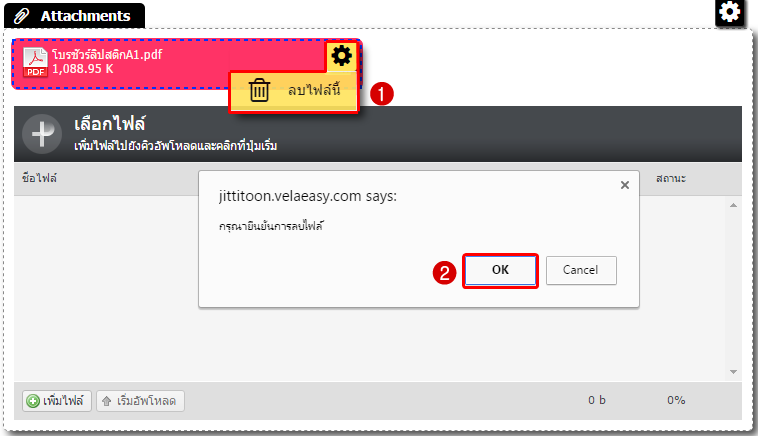
สามารถลบไฟล์เอกสารที่ไม่ต้องการให้แสดงผลบนหน้าเว็บไซต์บางไฟล์ได้ โดยนำเมาส์ไปที่บริเวณไฟล์เอกสารที่ต้องการลบ จะปรากฎสัญลักษณ์  ให้คลิกคำสั่ง "ลบไฟล์นี้" และคลิก "ตกลง" เพื่อยืนยันการลบไฟล์เอกสารนี้ค่ะ
ให้คลิกคำสั่ง "ลบไฟล์นี้" และคลิก "ตกลง" เพื่อยืนยันการลบไฟล์เอกสารนี้ค่ะ

วิธีลบ Section Attachments
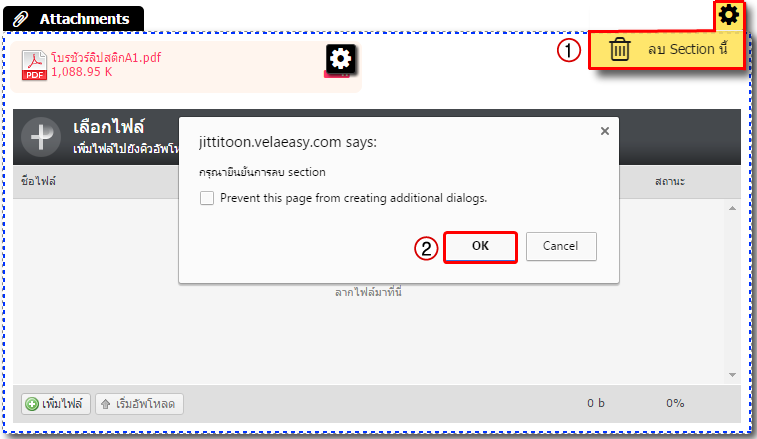
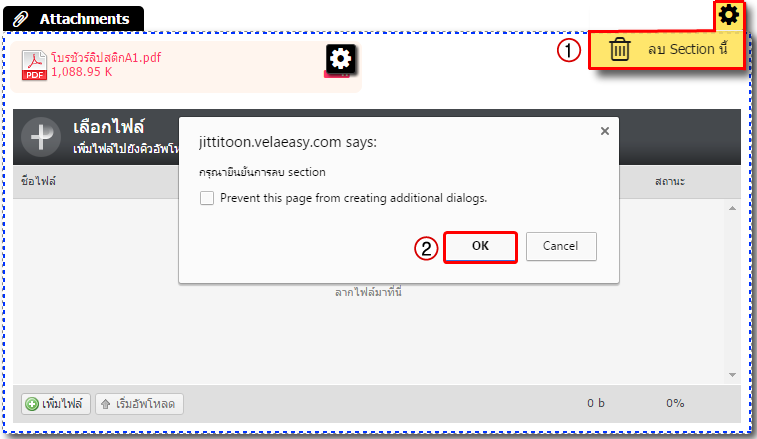
หากไม่ต้องการให้ส่วนสำหรับแสดงไฟล์เอกสารแนบในเนื้อหาปรากฎบนหน้าเว็บไซต์ สามารถตั้งค่าได้โดย นำเมาส์ไปวางในบริเวณ Section Attachments จะปรากฎสัญลักษณ์  จากนั้นคลิกคำสั่ง "ลบ Section นี้" และคลิก "ตกลง" เพื่อยืนยันการลบ Section ค่ะ
จากนั้นคลิกคำสั่ง "ลบ Section นี้" และคลิก "ตกลง" เพื่อยืนยันการลบ Section ค่ะ
(ข้อควรระวัง : การลบ Section Attachments ออกจากหน้าเนื้อหาเว็บไซต์ จะทำให้ไฟล์เอกสารที่ถูกอัพโหลดในหน้าเว็บไซต์นั้น ๆ ถูกลบออกจากเว็บไซต์ไปด้วยค่ะ)

![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่