ขนาดรูปภาพในระบบเว็บไซต์สำเร็จรูป VelaEasy รูปแบบ Theme
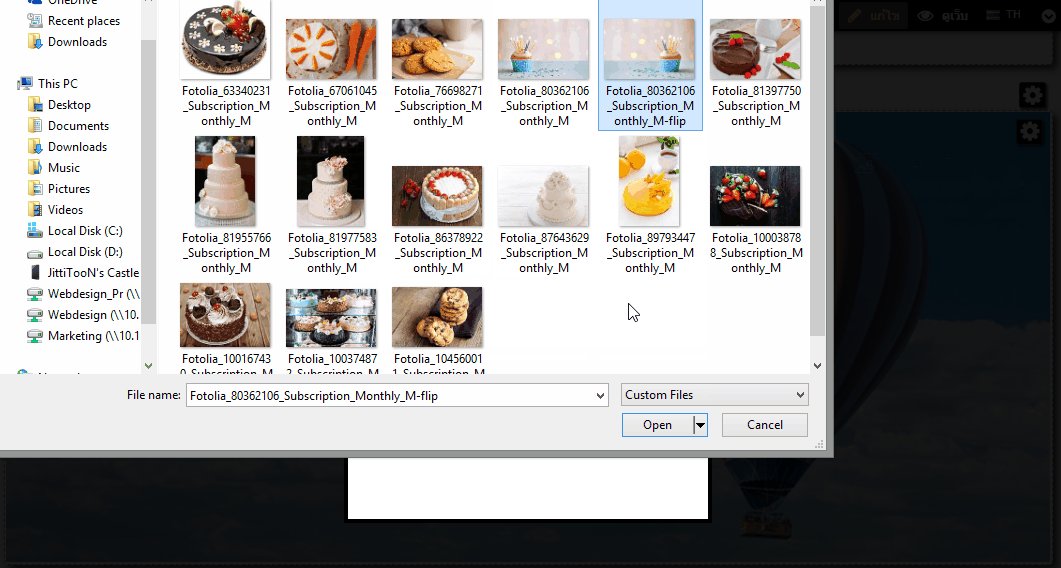
สามารถใส่รูปภาพเพื่อตกแต่งเว็บไซต์ได้ในหลายส่วนของเว็บไซต์ เพียงคลิกแก้ไขบริเวณที่ต้องการใส่ภาพ และคลิกเลือกรูปภาพจากเครื่องคอมพิวเตอร์ของคุณ
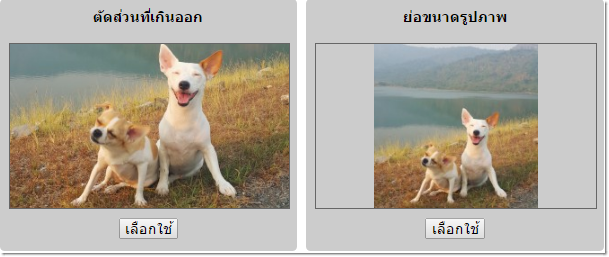
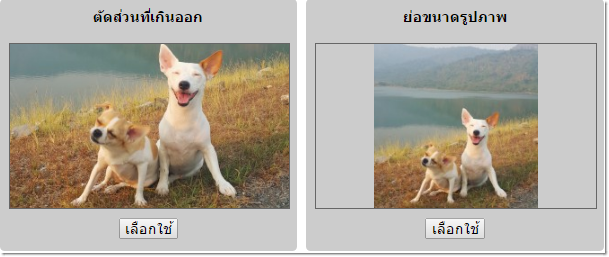
จากนั้นระบบจะมีตัวเลือกประเภทการจัดการขนาดของรูปภาพให้เลือกอัตโนมัติ 2 รูปแบบ ได้แก่
- ตัดส่วนที่เกินออกให้มีขนาดพอดีกับบริเวณที่แสดงผล และ
- ย่อขนาดรูปภาพให้เล็กลงและยังคงความสมดุลระหว่างความกว้างและความสูงตามภาพต้นฉบับ ซึ่งมีการแสดงผลดังภาพตัวอย่างค่ะ

สำหรับรูปภาพที่จะแสดงผลในส่วนเนื้อหาของเว็บไซต์ นามสกุลของไฟล์รูปภาพที่รองรับ คือ .jpg , .gif และ .png ขนาดของไฟล์รูปต้องไม่เกิน 5 MB แต่จะไม่จำกัดขนาดความกว้างและความสูงของรูปภาพ เนื่องจากระบบจะอนุญาตให้มีการคลิกดูภาพขยายจากภาพเล็กไปภาพใหญ่ ทั้งนี้ขนาดของภาพจึงขึ้นอยู่กับความต้องการของเว็บมาสเตอร์และความเหมาะสมในการแสดงผลรูปภาพบนหน้าเว็บไซต์โดยตรงค่ะ
และเพื่อการแสดงผลรูปภาพที่สวยงามและสมดุลบนหน้าเว็บไซต์ คุณสามารถเตรียมรูปภาพที่มีขนาดเหมาะสมสำหรับการแสดงผลในส่วนต่าง ๆ ของหน้าเว็บไซต์ในระบบ VelaEasy รูปแบบ Theme โดยมีรายละเอียดดังนี้ค่ะ
1. ภาพพื้นหลังของเว็บไซต์
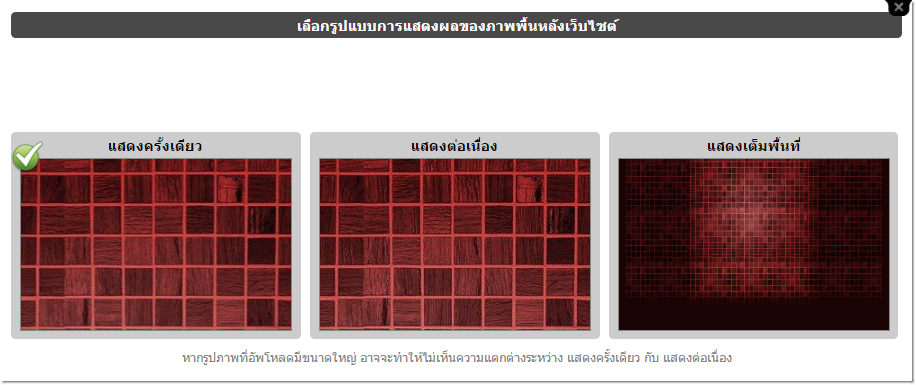
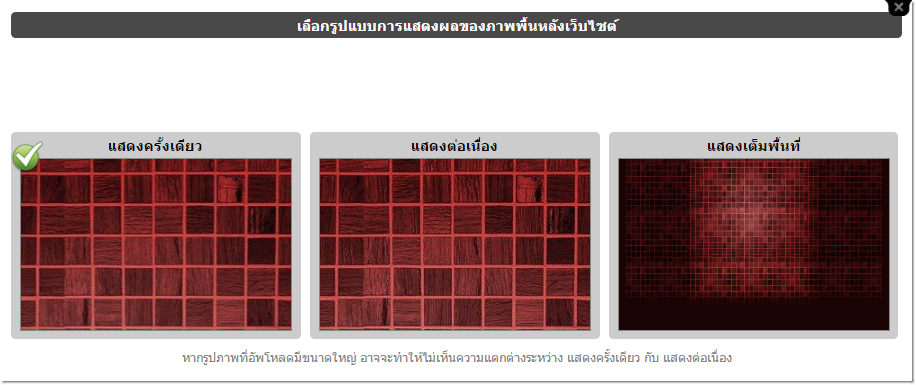
แสดงผลเป็นพื้นหลังหรือ Background ของหน้าเว็บไซต์ โดยปกติจะมีให้เลือกการแสดงผล 3 รูปแบบ คือ

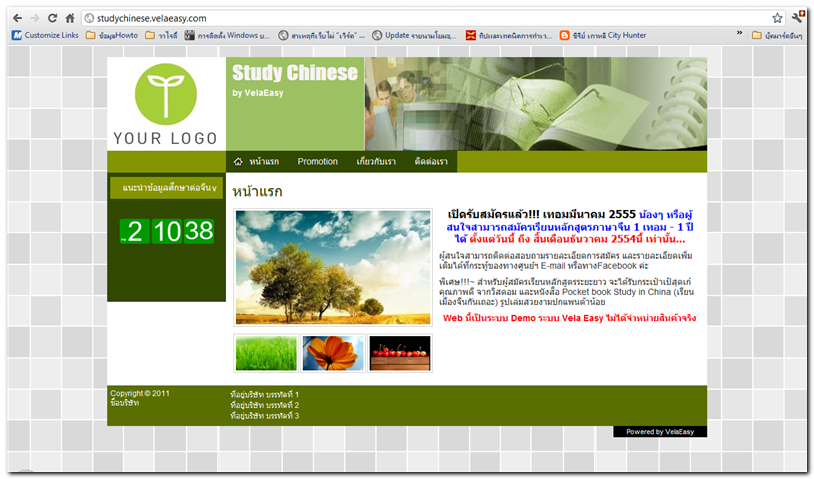
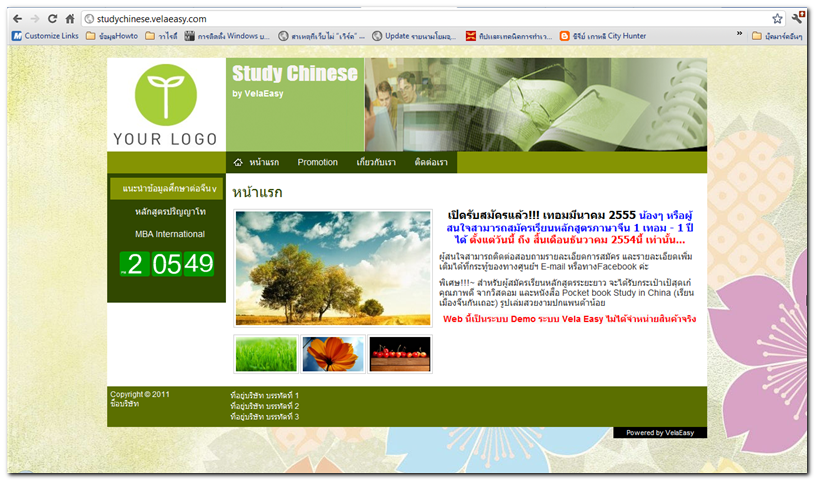
 แบบแสดงครั้งเดียว จะแสดงผลรูปภาพตามขนาดจริงเพียงครั้งเดียวเท่านั้น หากรูปที่คุณเตรียมมามีขนาดเล็กกว่าหน้าจอที่เปิดดูเว็บ ก็จะเกิดพื้นที่ว่างขึ้นด้านภาพพื้นหลังได้ ดังนั้น จึงควรเตรียมรูปภาพให้มีขนาดที่เหมาะสมคือ 1280x800 pixels หรือใหญ่กว่า ซึ่งจะแสดงผลพอดีกับหน้าจอคอมพิวเตอร์ทั่วไปในปัจจุบันค่ะ
แบบแสดงครั้งเดียว จะแสดงผลรูปภาพตามขนาดจริงเพียงครั้งเดียวเท่านั้น หากรูปที่คุณเตรียมมามีขนาดเล็กกว่าหน้าจอที่เปิดดูเว็บ ก็จะเกิดพื้นที่ว่างขึ้นด้านภาพพื้นหลังได้ ดังนั้น จึงควรเตรียมรูปภาพให้มีขนาดที่เหมาะสมคือ 1280x800 pixels หรือใหญ่กว่า ซึ่งจะแสดงผลพอดีกับหน้าจอคอมพิวเตอร์ทั่วไปในปัจจุบันค่ะ
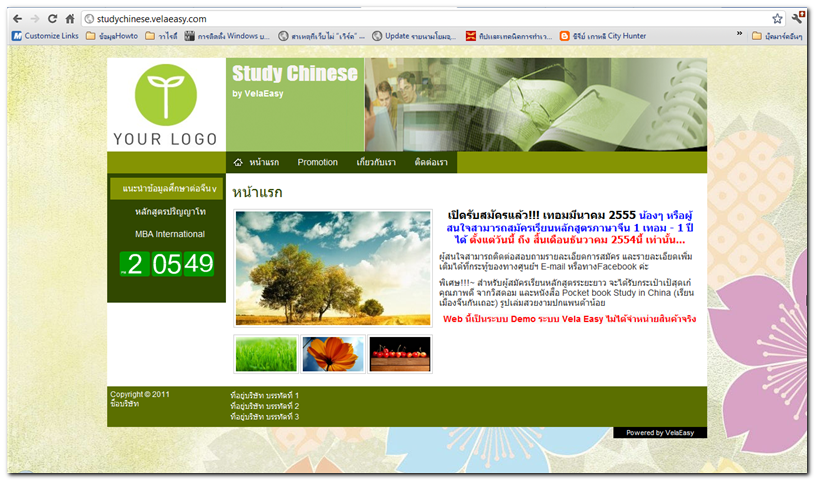
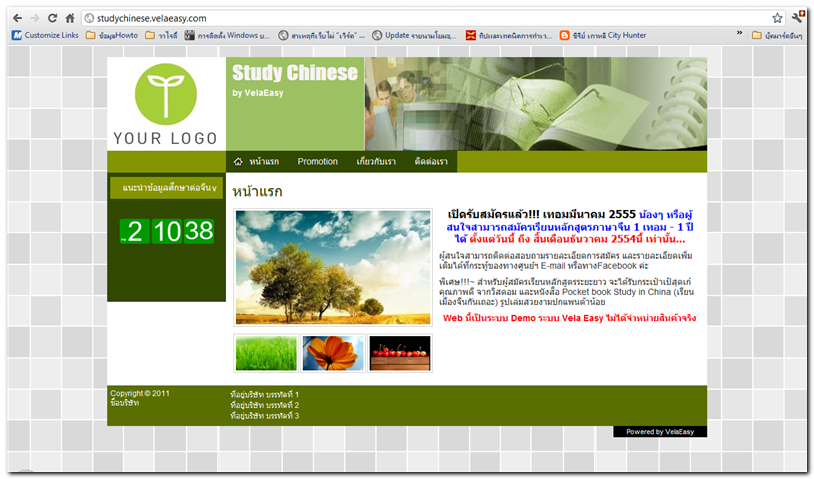
ตัวอย่างการแสดงผลภาพพื้นหลังแบบแสดงครั้งเดียว (พื้นหลังเป็นภาพดอกไม้)

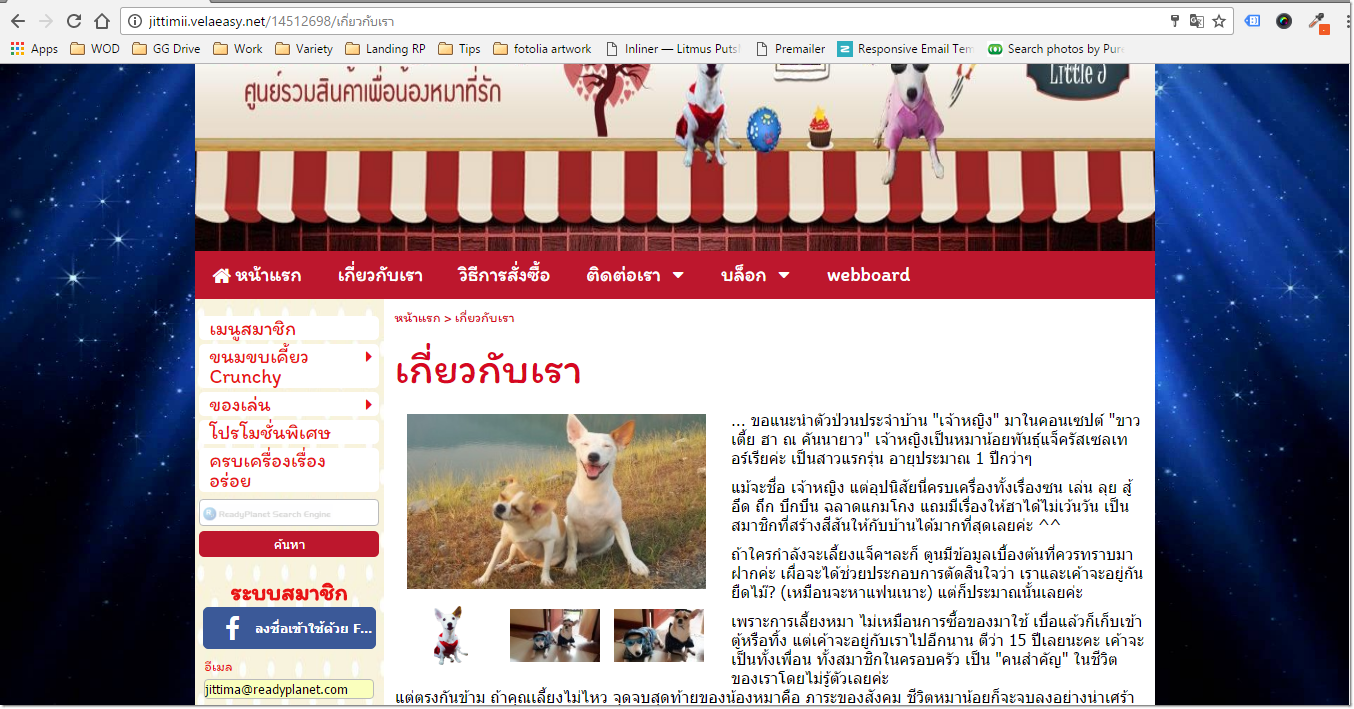
 แบบแสดงต่อเนื่อง เหมาะสำหรับกรณีที่รูปภาพพื้นหลังของท่านเป็นรูปภาพขนาดเล็ก จึงควรเลือกให้การแสดงผลรูปภาพแสดงต่อเนื่องจนเต็มส่วนพื้นหลังค่ะ
แบบแสดงต่อเนื่อง เหมาะสำหรับกรณีที่รูปภาพพื้นหลังของท่านเป็นรูปภาพขนาดเล็ก จึงควรเลือกให้การแสดงผลรูปภาพแสดงต่อเนื่องจนเต็มส่วนพื้นหลังค่ะ
ตัวอย่างรูปภาพพื้นหลังต้นฉบับซึ่งมีขนาดเล็ก

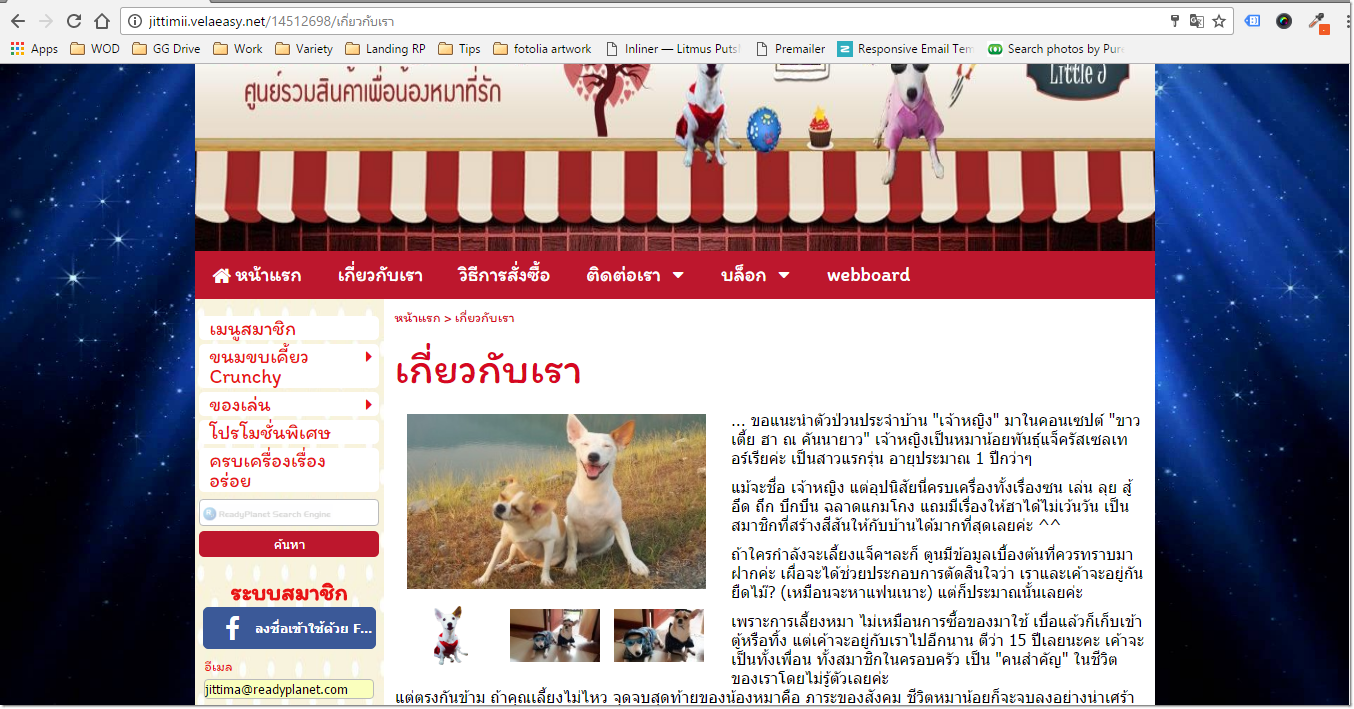
ตัวอย่างการแสดงผลภาพพื้นหลังแบบแสดงต่อเนื่อง

 แบบแสดงเต็มพื้นที่ ระบบจะแสดงภาพพื้นหลังเว็บไซต์ให้เต็มพื้นที่ พอดีกับหน้าจอที่เปิดชมเว็บไซต์ หากรูปที่คุณอัพโหลดมีขนาดเล็ก ก็จะโดนยืดให้กว้างออกเท่ากับพื้นหลังหน้าจอเว็บไซต์ และอาจทำให้ภาพแตกได้ค่ะ ดังนั้น จึงควรเตรียมรูปภาพให้มีขนาดที่เหมาะสมคือ 1280x800 pixels หรือใหญ่กว่า ซึ่งจะแสดงผลพอดีกับหน้าจอคอมพิวเตอร์ทั่วไปในปัจจุบันค่ะ
แบบแสดงเต็มพื้นที่ ระบบจะแสดงภาพพื้นหลังเว็บไซต์ให้เต็มพื้นที่ พอดีกับหน้าจอที่เปิดชมเว็บไซต์ หากรูปที่คุณอัพโหลดมีขนาดเล็ก ก็จะโดนยืดให้กว้างออกเท่ากับพื้นหลังหน้าจอเว็บไซต์ และอาจทำให้ภาพแตกได้ค่ะ ดังนั้น จึงควรเตรียมรูปภาพให้มีขนาดที่เหมาะสมคือ 1280x800 pixels หรือใหญ่กว่า ซึ่งจะแสดงผลพอดีกับหน้าจอคอมพิวเตอร์ทั่วไปในปัจจุบันค่ะ

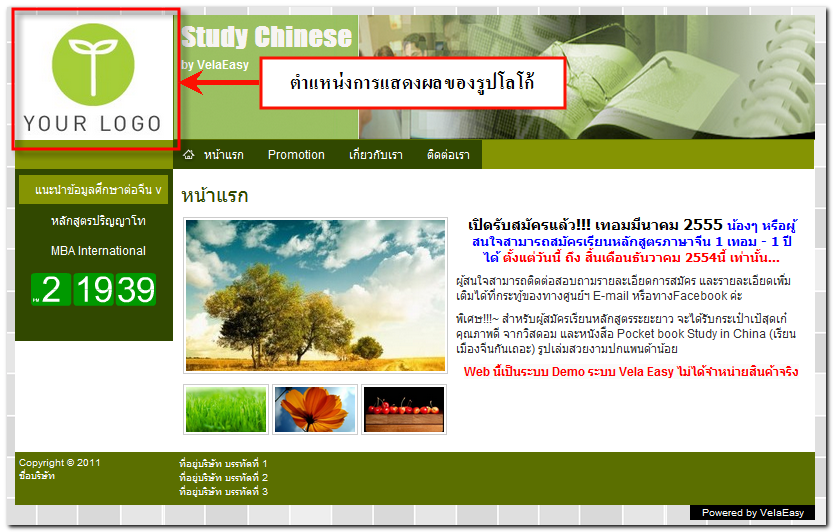
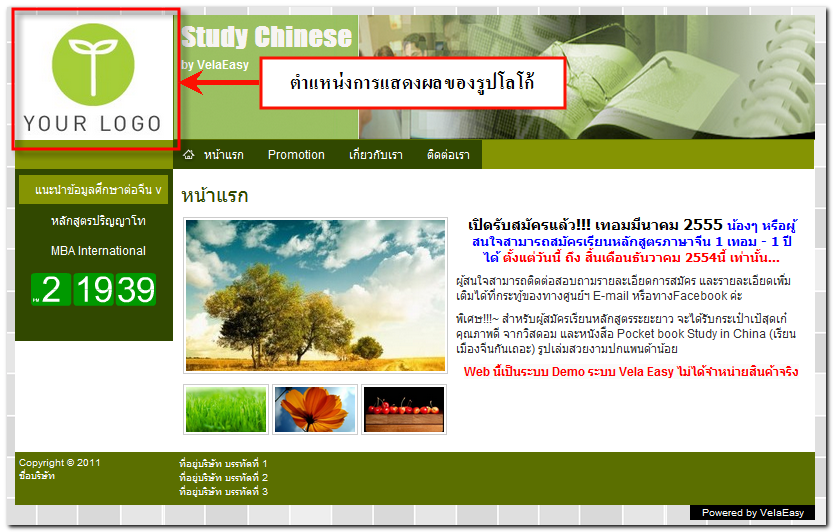
2. ภาพโลโก้
เป็นรูปภาพเพื่อแสดงเป็นสัญลักษณ์ขององค์กรหรือเว็บไซต์ ภาพโลโก้ที่จะใส่ในระบบ VelaEasy ควรมีขนาด 190x150 pixels

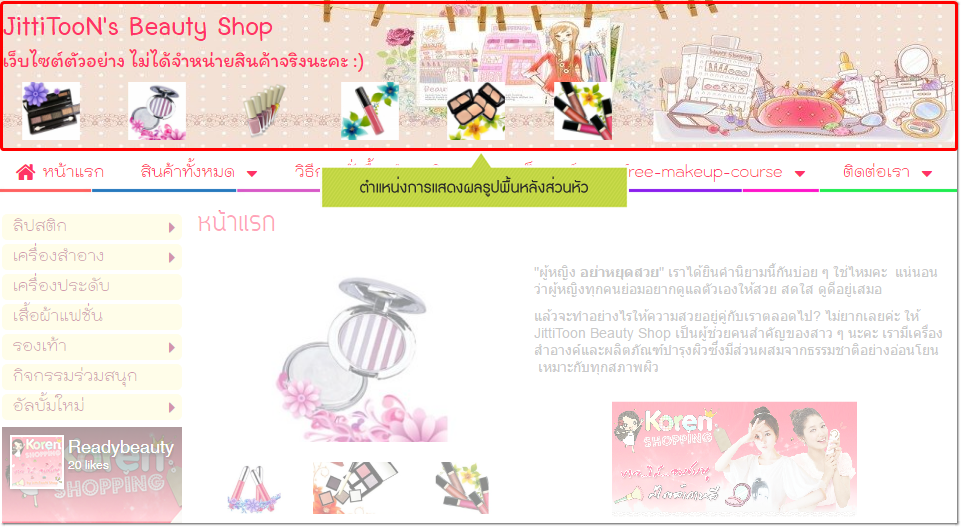
3. ภาพพื้นหลังส่วนหัว
สามารถใส่รูปภาพเพื่อแสดงเป็นภาพพื้นหลังส่วนหัว ด้วยหลักการเดียวกับภาพพื้นหลังของเว็บไซต์ คือ เลือกแสดงแบบต่อเนื่อง แบบแสดงครั้งเดียว หรือแบบแสดงเต็มพื้นที่
หากเลือกแสดงครั้งเดียว ภาพพื้นหลังส่วนหัวที่เหมาะสมจะมีขนาดต่าง ๆ ดังนี้
กรณีไม่เปิดแสดงโลโก้ ขนาดของรูปที่เหมาะสม (Dimension) คือ :
- 960x150 pixels (สำหรับเว็บไซต์ที่ใช้ความกว้างพื้นที่แสดงผล 960 Pixels) หรือ
- 1200x150 pixels (สำหรับเว็บไซต์ที่ใช้ความกว้างพื้นที่แสดงผล 1200 Pixels)
กรณีเปิดการแสดงผลโลโก้ ขนาดของรูปที่เหมาะสม (Dimension) คือ :
- 770x150 pixels (สำหรับเว็บไซต์ที่ใช้ความกว้างพื้นที่แสดงผล 960 Pixels) หรือ
- 1010x150 pixels (สำหรับเว็บไซต์ที่ใช้ความกว้างพื้นที่แสดงผล 1200 Pixels)
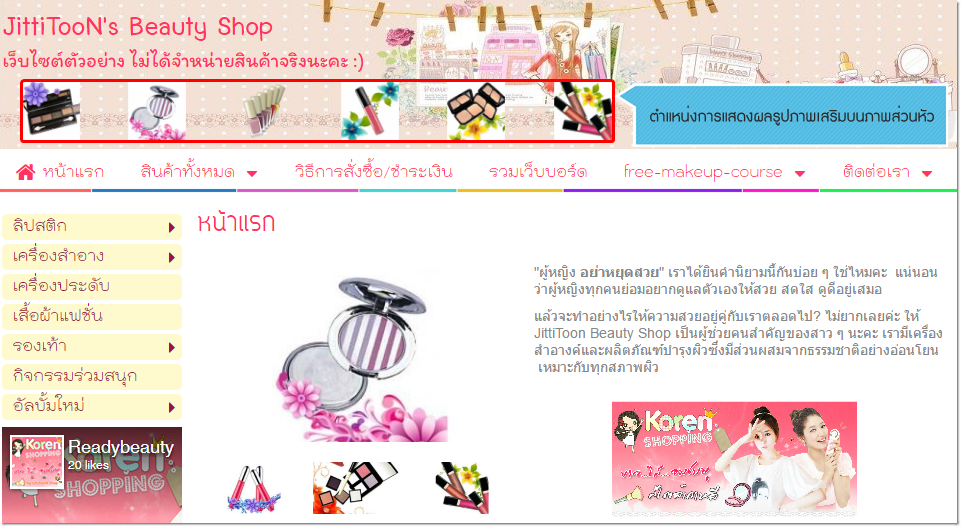
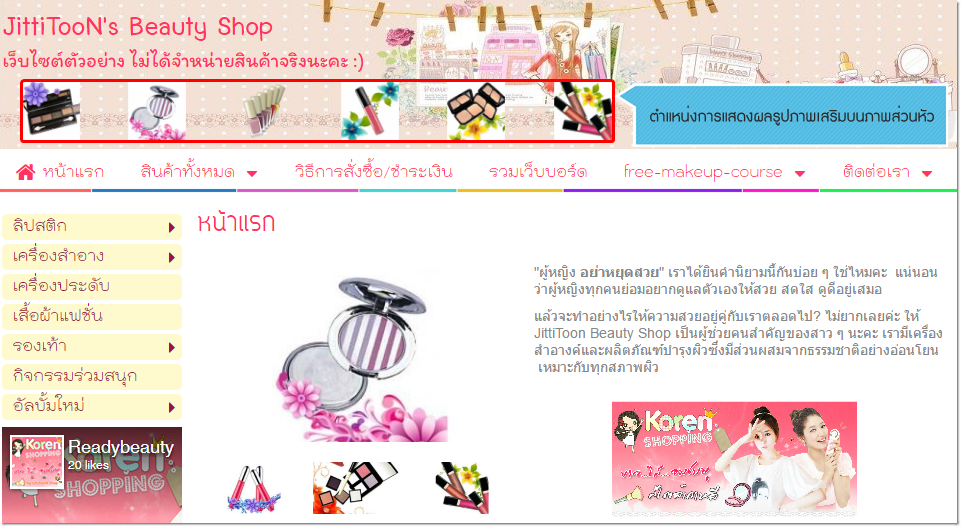
ตัวอย่างรูปภาพพื้นหลังส่วนหัวต้นฉบับ

ตัวอย่างการแสดงผลรูปพื้นหลังส่วนหัวบนหน้าเว็บไซต์

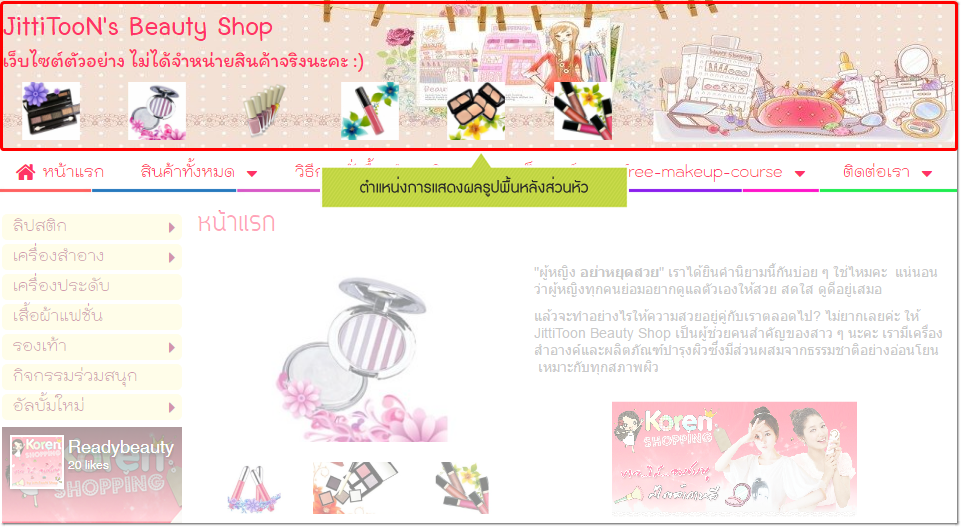
4. ภาพเสริมบนภาพส่วนหัว
เป็นส่วนที่สามารถใส่รูปภาพเสริมของสินค้าหรือบริการ เพื่อแสดงผลทับบนภาพพื้นหลังส่วนหัวได้จำนวน 7-9 รูป
- หากเลือกแสดงโลโก้ รูปภาพประกอบส่วนหัวจะใส่ได้สูงสุดอยู่ที่ 7 รูป
- หากเลือกไม่แสดงโลโก้ รูปภาพประกอบส่วนหัวจะใส่ได้สูงสุดอยู่ที่ 9 รูป
และสามารถลากแล้ววาง (Drag & Drop) เพื่อสลับตำแหน่งการแสดงผลได้อีกด้วยค่ะ โดยรูปภาพเสริมบนภาพส่วนหัวที่เหมาะสมควรมี ขนาด 105x63 pixels ค่ะ

ขนาดรูปภาพในระบบเว็บไซต์สำเร็จรูป VelaEasy รูปแบบ Smart Theme
เนื่องจากการแสดงผลหน้าเว็บไซต์ VelaEasy ในรูปแบบ Smart Theme จะเป็นแบบ Full Screen หรือเต็มหน้าจอ จึงไม่มี Background ของเว็บไซต์แสดงผลทางด้านซ้ายและขวาเหมือนกับเว็บไซต์รูปแบบ Theme
อีกทั้งเป็นการแสดงผลแบบ Responsive ที่จะแสดงผลหน้าเว็บไซต์ให้พอดีกับหน้าจอของอุปกรณ์ต่าง ๆ โดยอัตโนมัติ จึงทำให้การระบุขนาดภาพ ในส่วนของความกว้าง (Width) จะไม่มีขนาดที่ตายตัว แต่เพื่อความสวยงามและชัดเจน ควรเตรียมรูปภาพสำหรับอัพโหลดในส่วนต่าง ๆ ดังนี้ค่ะ
คุณสมบัติรูปภาพสำหรับอัพโหลดในระบบ Smart Theme
- เป็นรูปภาพนามสกุล .jpg , .jpeg , .png
- ขนาดไฟล์ (File Size) ไม่เกิน 5 MB
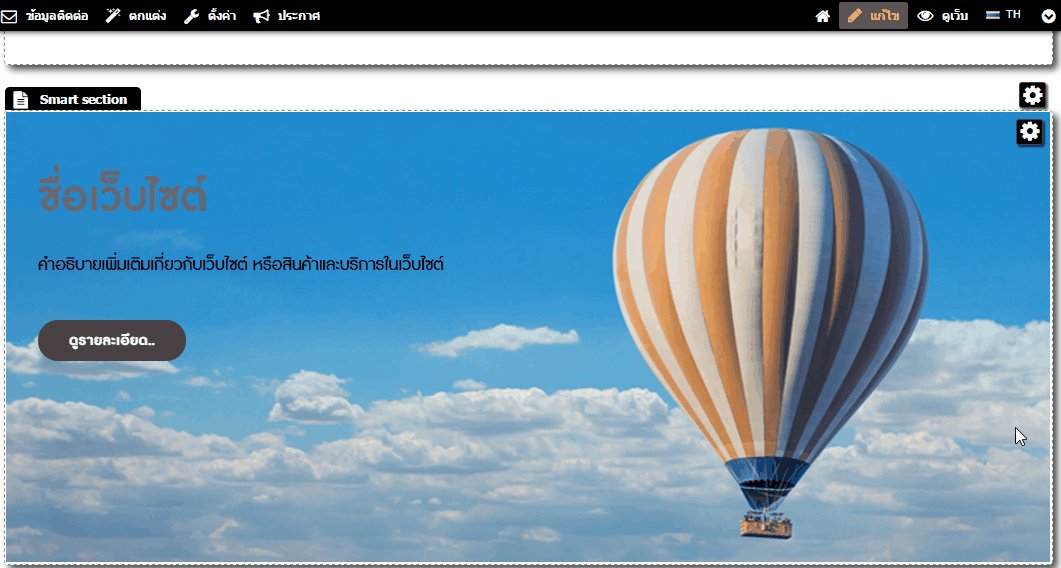
1. รูปภาพแบนเนอร์ส่วนหัว (Smart Header) และรูปโลโก้
ภาพพื้นหลังส่วนหัว Smart Header : ในส่วนของความกว้าง (Width) ของภาพนั้น จะไม่มีขนาดที่ตายตัว เนื่องจากระบบเว็บไซต์แบบ Responsive แต่เพื่อความสวยงามและชัดเจน (โดยเฉพาะเมื่อแสดงผลบนหน้าจอคอมพิวเตอร์ ) ควรอัพโหลดรูปภาพขนาดกว้าง 1350 pixels ขึ้นไปค่ะ
ภาพโลโก้สำหรับอัพโหลดในส่วน Smart Header : สามารถกำหนดความกว้าง (Width) ของรูปภาพ ได้ระหว่าง 50 - 800 Pixels
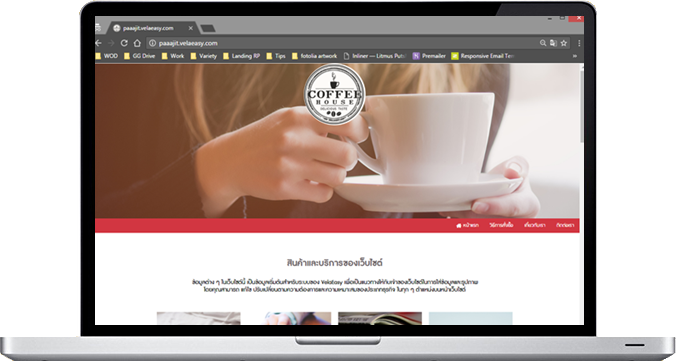
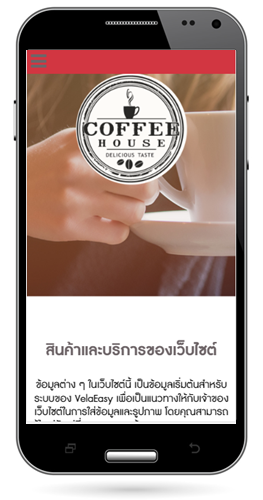
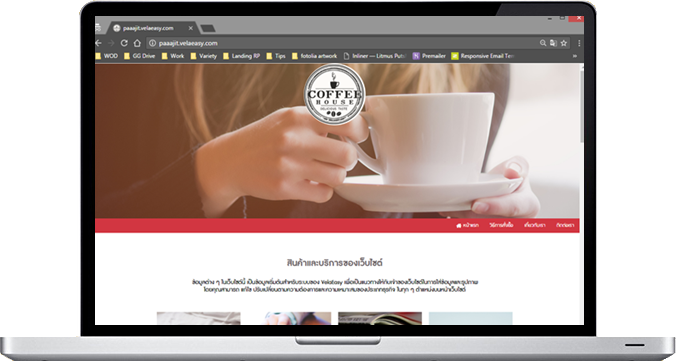
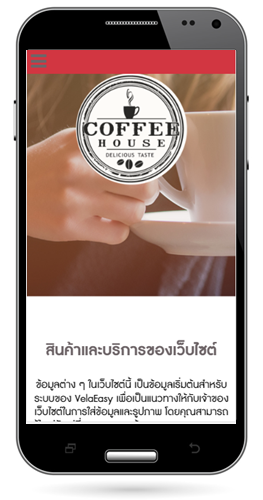
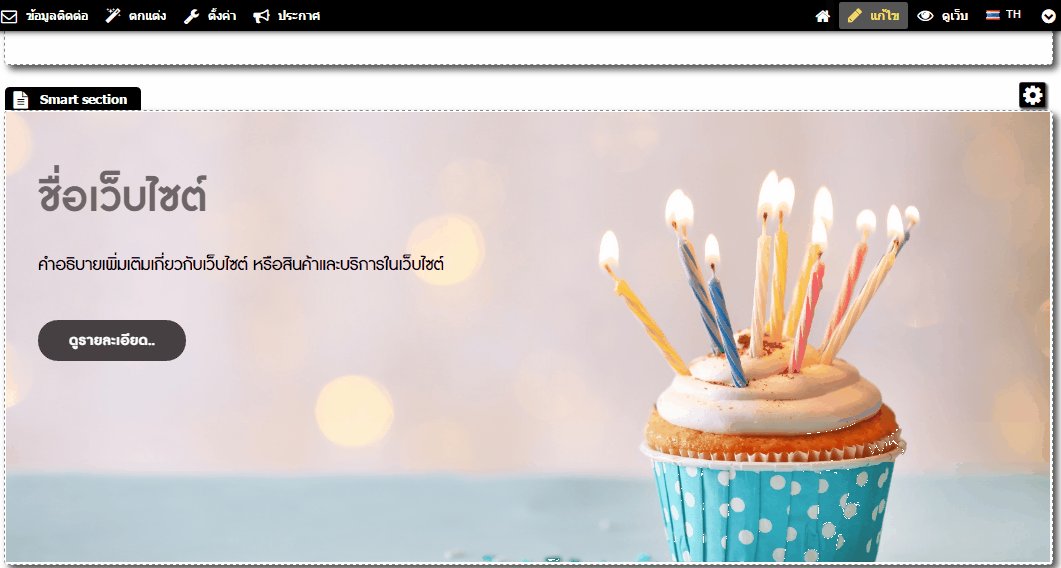
ตัวอย่างการแสดงผลรูปภาพส่วนหัวและโลโก้ Smart Header บนหน้าจออุปกรณ์ต่าง ๆ
หลักการแสดงผลของ Smart Header จะแสดงผลแบบเต็มพี่นที่ความกว้างของหน้าจอ (Full Screen) โดยระบบจะทำการปรับ scale ในอัตราส่วนความกว้างและความสูงที่เท่ากัน และดึงภาพส่วนหัวให้มีความกว้างเท่ากับหน้าจอที่เปิดใช้งาน และความสูงตามที่ตั้งค่าไว้
หากความสูงของภาพส่วนหัวที่ถูกปรับมากกว่าความสูงที่ตั้งค่าไว้ระบบจะทำการซ่อนส่วนที่เกินไป หากเปิดกับหน้าจอที่มีความกว้างมากขึ้น จะทำให้แสดงรูปภาพเต็มขนาดมากขึ้น

และเมื่อเปิดดูหน้าเว็บไซต์ ด้วยอุปกรณ์ที่มีความกว้างหน้าจอไม่มาก เช่น Tablet หรือ Smart Phone การแสดงผลภาพส่วนหัวจะแสดงภาพจากตรงกลางแล้วขยายออกตามความกว้างของขนาดหน้าจอ ตามความเหมาะสมให้อัตโนมัติ (Responsive Design) ดังภาพตัวอย่างค่ะ


ดูรายละเอียด วิธีใส่รูปภาพแบนเนอร์ส่วนหัวและโลโก้ (Smart Header) ในเว็บไซต์รูปแบบ Smart Theme เพิ่มเติม คลิกที่นี่
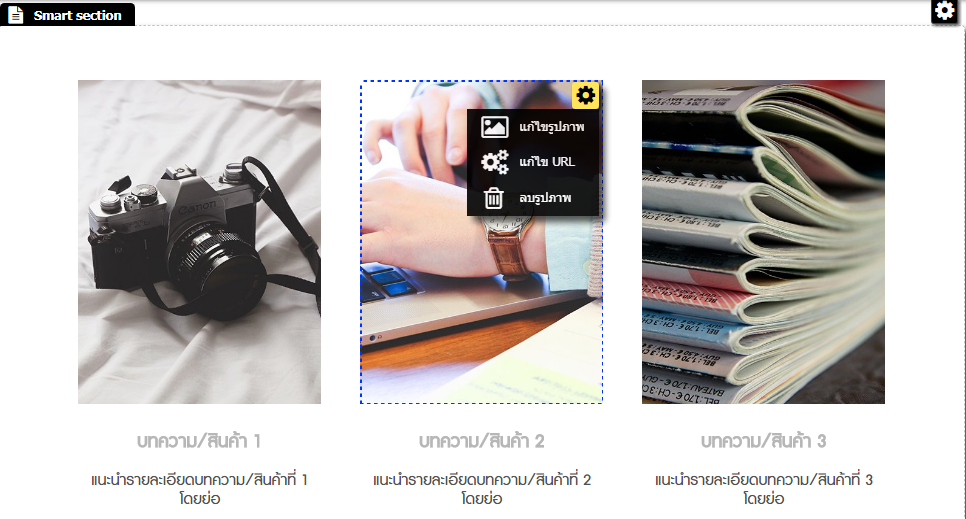
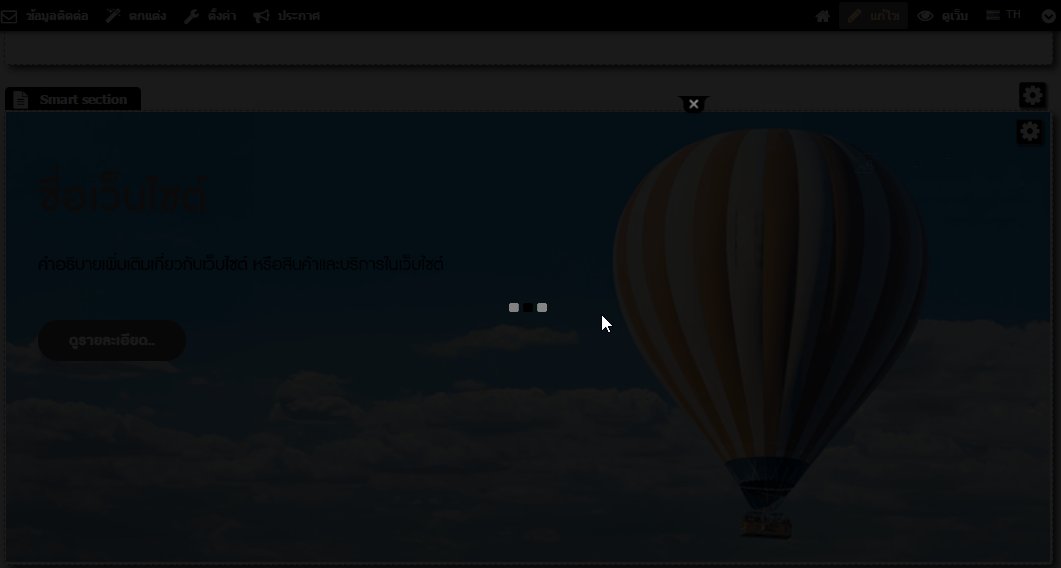
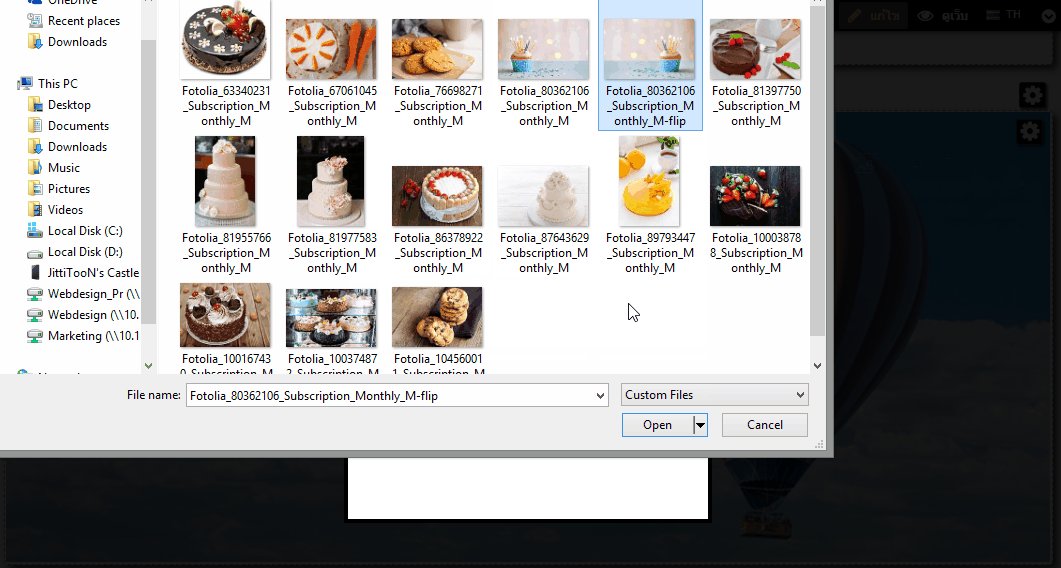
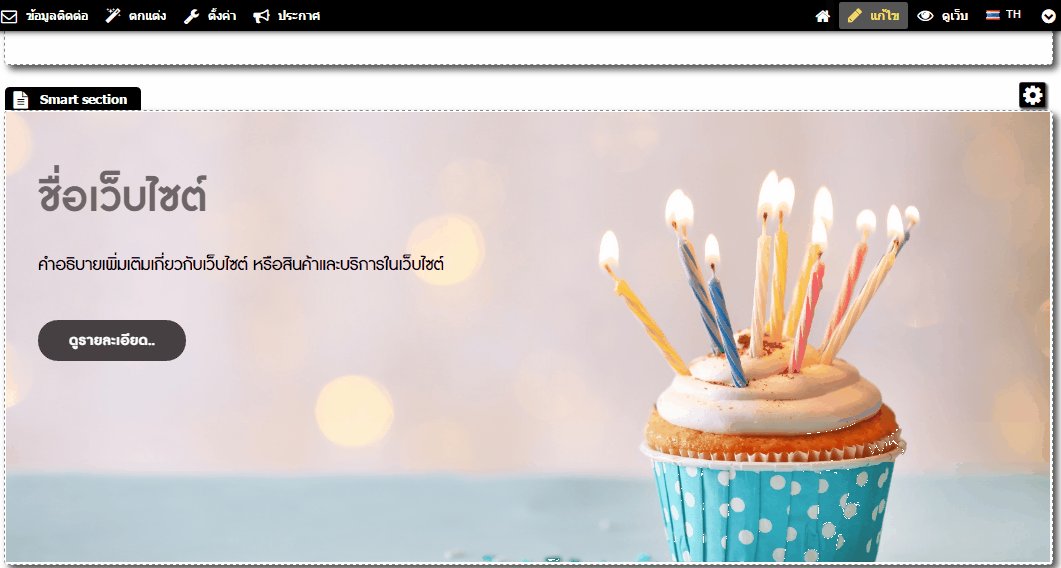
2. อัพโหลดรูปภาพประกอบ Smart Section
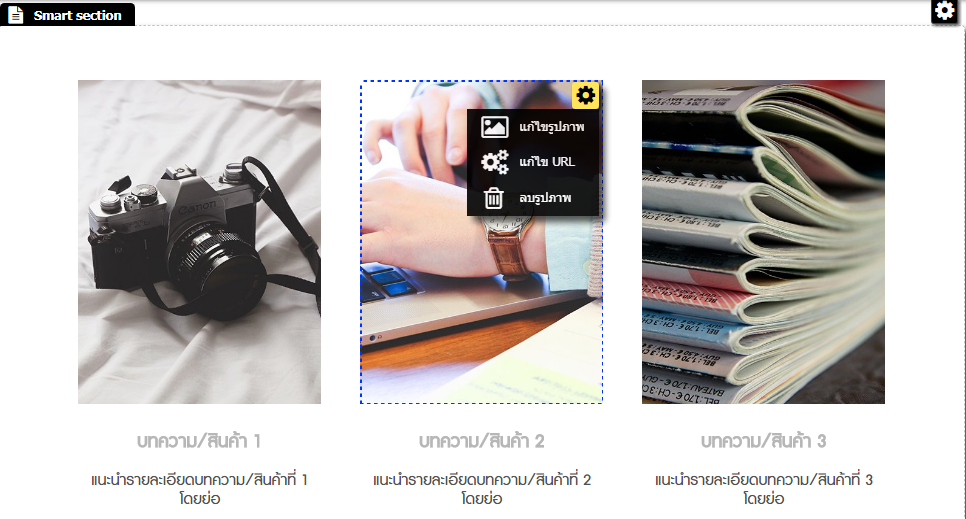
โดยปกติในส่วนของรูปภาพประกอบ Smart Section ต่าง ๆ เมื่อเลือกรูปจากเครื่องคอมพิวเตอร์และคลิกอัพโหลดแล้ว จะมีเครื่องมือให้คุณ Crop รูป เพื่อแสดงผลตามตำแหน่งที่ต้องการ
ซึ่งรูปภาพประกอบ Smart Section จะมีรูปทรงการแสดงผลที่แตกต่างกัน เว็บมาสเตอร์สามารถเลือกเพิ่ม Section ตามความเหมาะสมกับรูปภาพที่มี โดยภาพที่เตรียมมาควรมีความกว้างหรือความสูง ตั้งแต่ 1,000 Pixels ขึ้นไป เพื่อความชัดเจนเมื่อแสดงผลบนหน้าเว็บไซต์จริงค่ะ
ตัวอย่าง Smart Section ที่แสดงผลภาพประกอบ แบบสีเหลี่ยมผืนผ้าแนวตั้ง ในอัตราส่วนภาพ 3:4

ตัวอย่าง Smart Section ที่แสดงผลภาพประกอบอแบบสีเหลี่ยมจัตุรัส ในอัตราส่วนภาพ 1:1

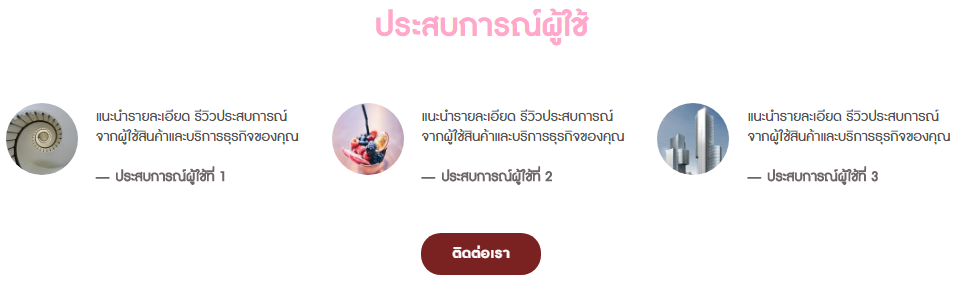
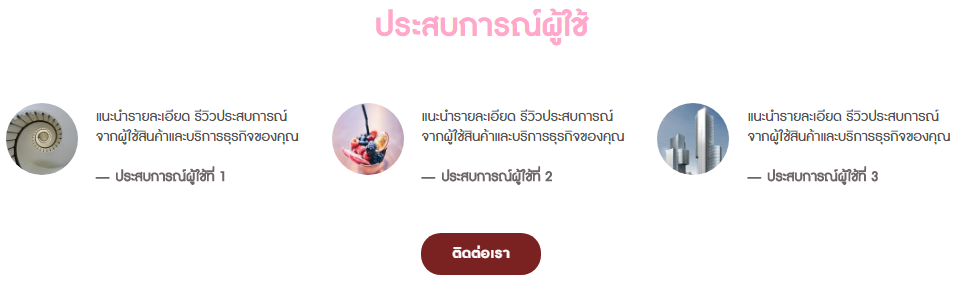
ตัวอย่าง Smart Section ที่แสดงผลภาพประกอบ แบบวงกลม ในอัตราส่วนภาพ 1:1

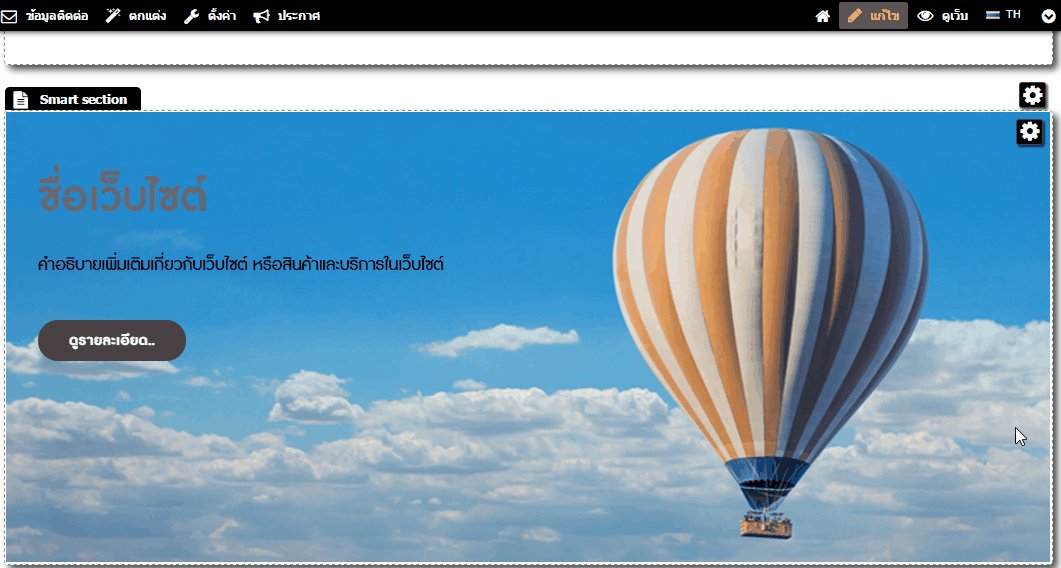
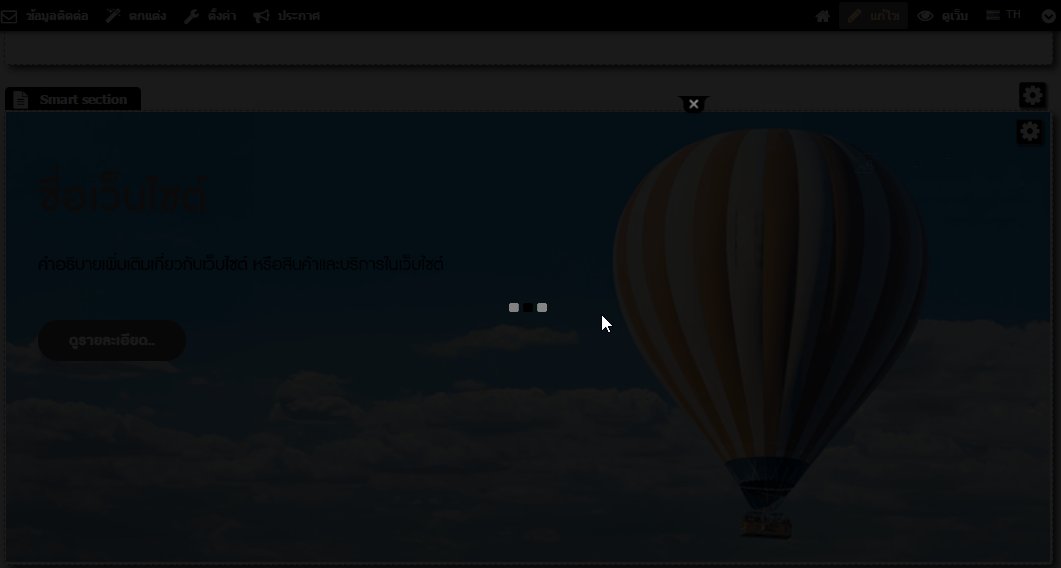
3. รูปภาพพื้นหลังของ Smart Section
หลักการแสดงผลของภาพพื้นหลังของ Smart Section จะคล้ายกับภาพแบนเนอร์ส่วนหัว Smart Header ในข้อ 1. นะคะ คือ จะแสดงผลแบบเต็มพี่นที่ความกว้างของหน้าจอ (Full Screen) โดยระบบจะทำการปรับ scale ในอัตราส่วนความกว้างและความสูงที่เท่ากัน และหากความสูงของภาพส่วนหัวที่ถูกปรับมากกว่าความสูงที่ตั้งค่าไว้ระบบจะทำการซ่อนส่วนที่เกินไป หากเปิดกับหน้าจอที่มีความกว้างมากขึ้น จะทำให้แสดงรูปภาพเต็มขนาดมากขึ้น
โดยเมื่อเลือกรูปจากเครื่องคอมพิวเตอร์และอัพโหลดรูปแล้ว ระบบจะแสดงผลภาพให้พอดีกับพื้นที่โดยอัตโนมัติ ไม่มีเครื่องมือให้ Crop เลือกตำแหน่งที่ต้องการเหมือนกับรูปภาพประกอบ Smart Section ในข้อ 2. และเพื่อความสวยงามและชัดเจน ควรอัพโหลดรูปภาพขนาดกว้าง ตั้งแต่ 1200 pixels - 1350 pixels ขึ้นไปค่ะ

ดูรายละเอียด วิธีการใช้งาน Smart Section เพื่อแสดงเนื้อหา เพิ่มเติม คลิกที่นี่
![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่