โดยปกติ เมื่อผู้ชมคลิกเข้ามาที่หน้าเว็บไซต์ สิ่งแรกที่มักจะปรากฎสู่สายตาของผู้ชม ก็คือ "รูปภาพแบนเนอร์ส่วนหัว" ซึ่งจะแสดงผลอยู่ตำแหน่งด้านบน ก่อนเนื้อหาสินค้าและบริการต่าง ๆ
ซึ่งหน้าที่ของรูปภาพแบนเนอร์ส่วนหัวนี้ เปรียบเสมือนภาพรวมที่บ่งบอกตัวตนของธุรกิจออนไลน์หรือองค์กร ที่จะสื่อให้ผู้ชมทราบได้ทันทีที่เห็นว่า เว็บไซต์นี้ทำเกี่ยวกับอะไร จำหน่ายสินค้าหรือให้บริการด้านใด ที่ดำเนินการโดยองค์กร ธุรกิจ หรือหน่วยงานใด เป็นต้น
ดังนั้น ภาพแบนเนอร์ส่วนหัวที่อยู่บนเว็บไซต์ต่าง ๆ จึงมักจะถูกออกแบบให้ประกอบด้วย ภาพสินค้าหรือบริการ, ชื่อร้านค้า/องค์กร/ธุรกิจ, พร้อมภาพโลโก้และสโลแกน เป็นส่วนใหญ่นั่นเองค่ะ

สำหรับระบบ Smart Header จะรองรับการใส่รูปภาพแบนเนอร์ส่วนหัว และรูปโลโก้ (ตราสัญลักษณ์ของธุรกิจ/องค์กร) ในระบบเว็บไซต์สำเร็จรูป VelaEasy รูปแบบ Smart Theme ที่คุณตกแต่งมาด้วยโปรแกรมแต่งภาพต่าง ๆ ตามคุณสมบัติและวิธีการใช้งานดังนี้ค่ะ
คุณสมบัติรูปภาพแบนเนอร์ส่วนหัว สำหรับอัพโหลดในส่วน Smart Header
- เป็นรูปภาพนามสกุล .jpg , .jpeg , .png
- สามารถกำหนดความสูง (Height) ของรูปภาพ ได้สูงสุด ไม่เกิน 800 Pixels
- ในส่วนของความกว้าง (Width) ของภาพนั้น จะไม่มีขนาดที่ตายตัว เนื่องจากระบบเว็บไซต์แบบ Responsive ที่จะแสดงผลหน้าเว็บไซต์ให้พอดีกับหน้าจอของอุปกรณ์ต่าง ๆ โดยอัตโนมัติ แต่เพื่อความสวยงามและชัดเจน (โดยเฉพาะเมื่อแสดงผลบนหน้าจอคอมพิวเตอร์ ) ควรอัพโหลดรูปภาพขนาดกว้าง 1350 pixels ขึ้นไปค่ะ
คุณสมบัติรูปภาพโลโก้ สำหรับอัพโหลดในส่วน Smart Header
- เป็นรูปภาพนามสกุล .jpg , .jpeg , .png
- สามารถกำหนดความกว้าง (Width) ของรูปภาพ ได้ระหว่าง 50 - 800 Pixels
วิธีเปิดใช้และอัพโหลดรูปภาพแบนเนอร์ส่วนหัวใน Smart Header
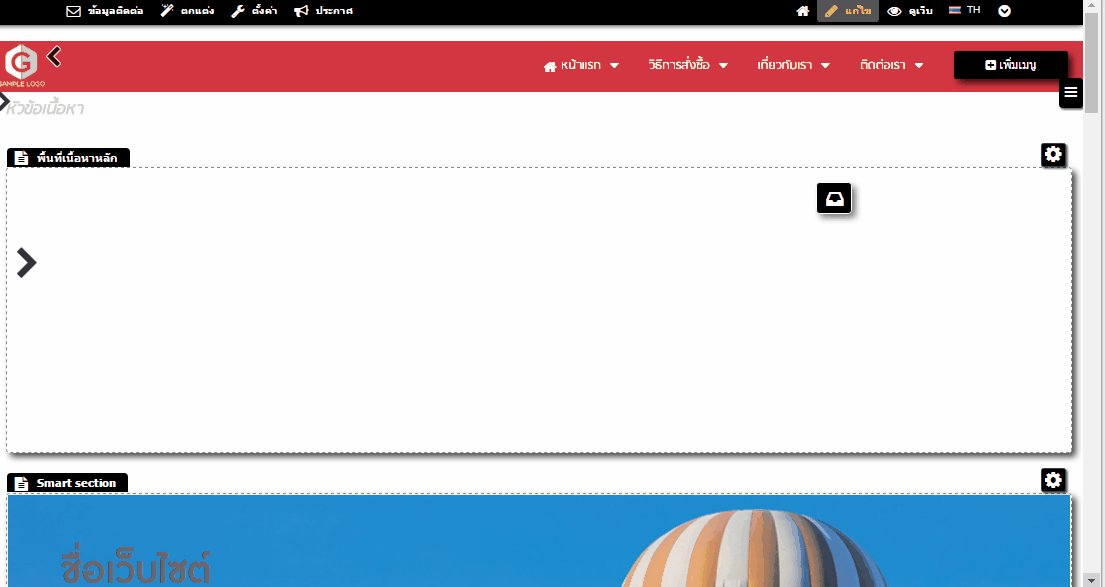
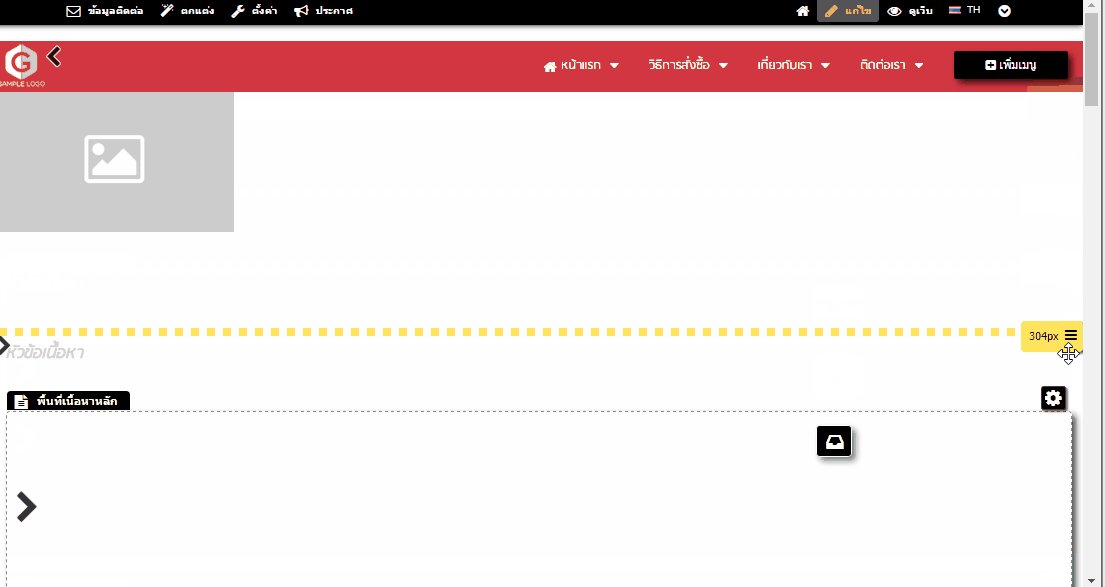
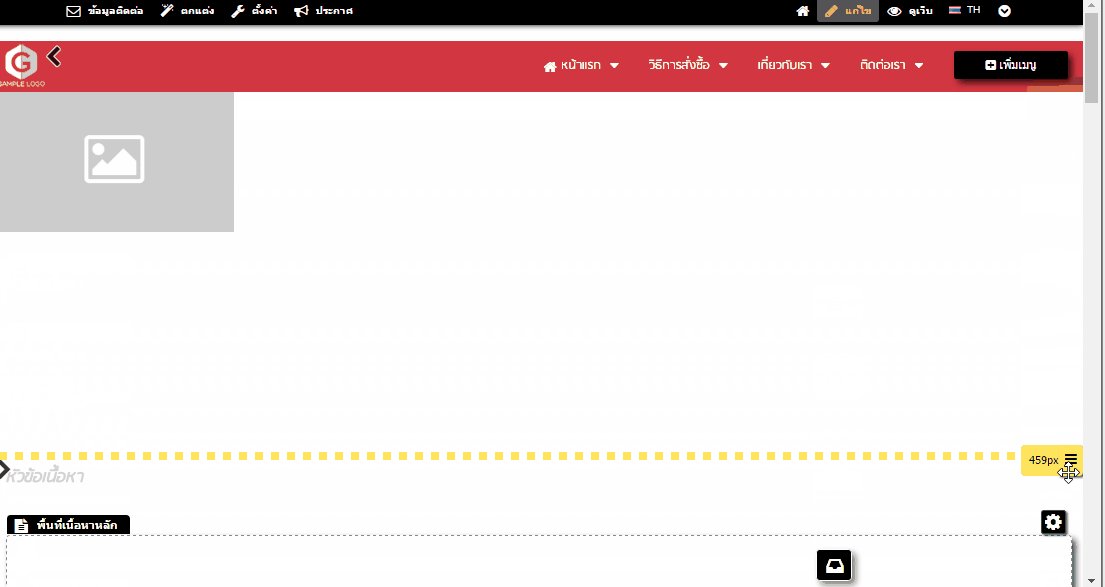
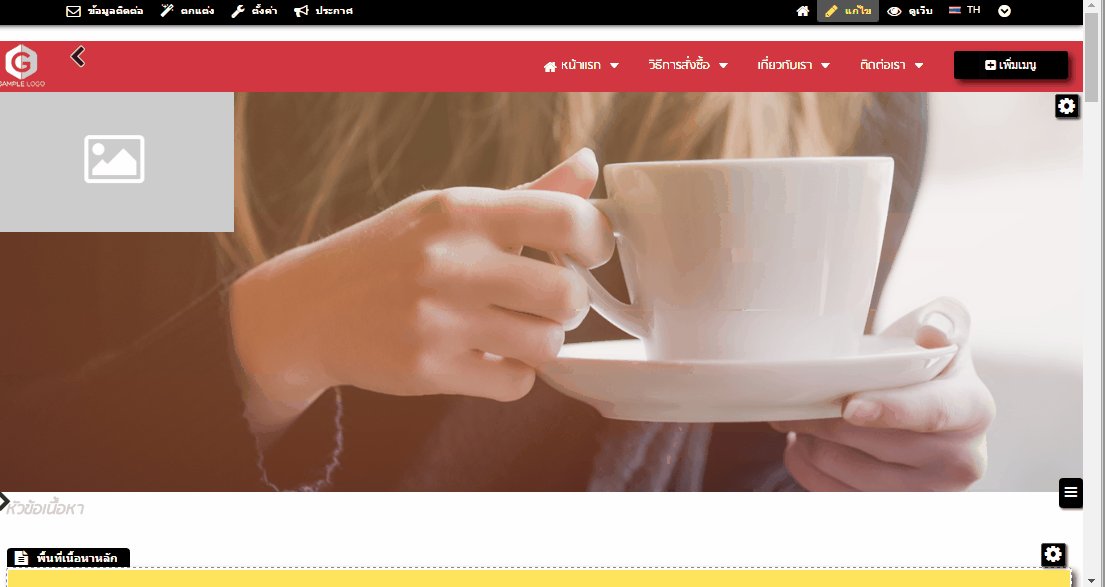
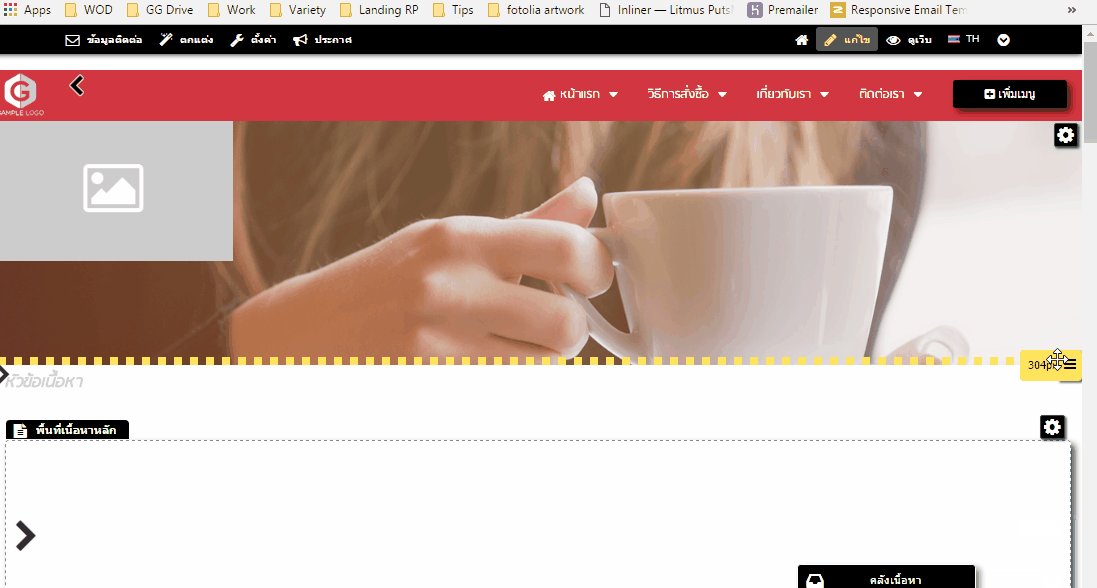
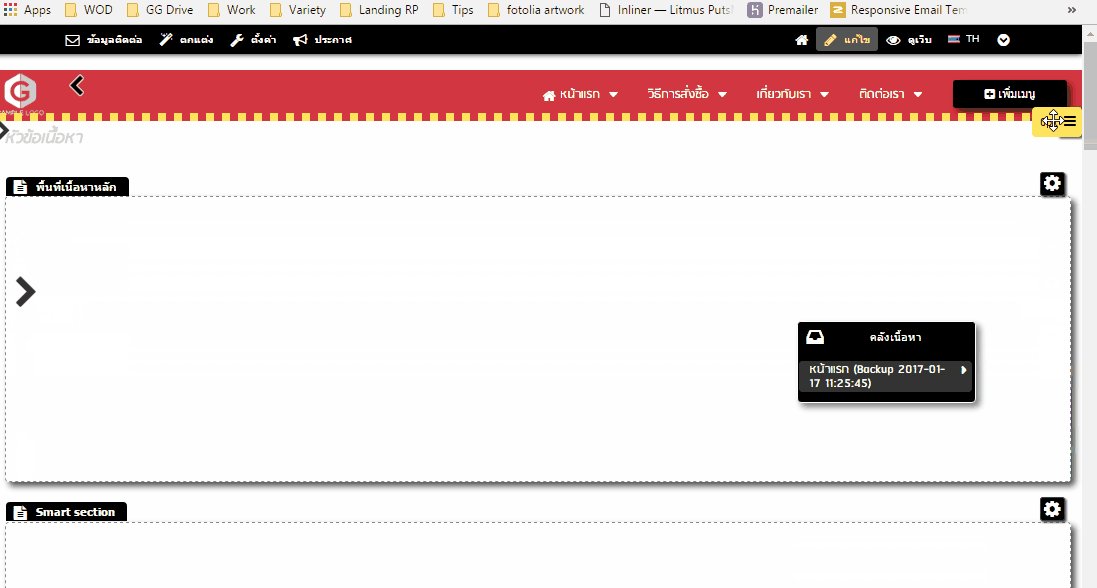
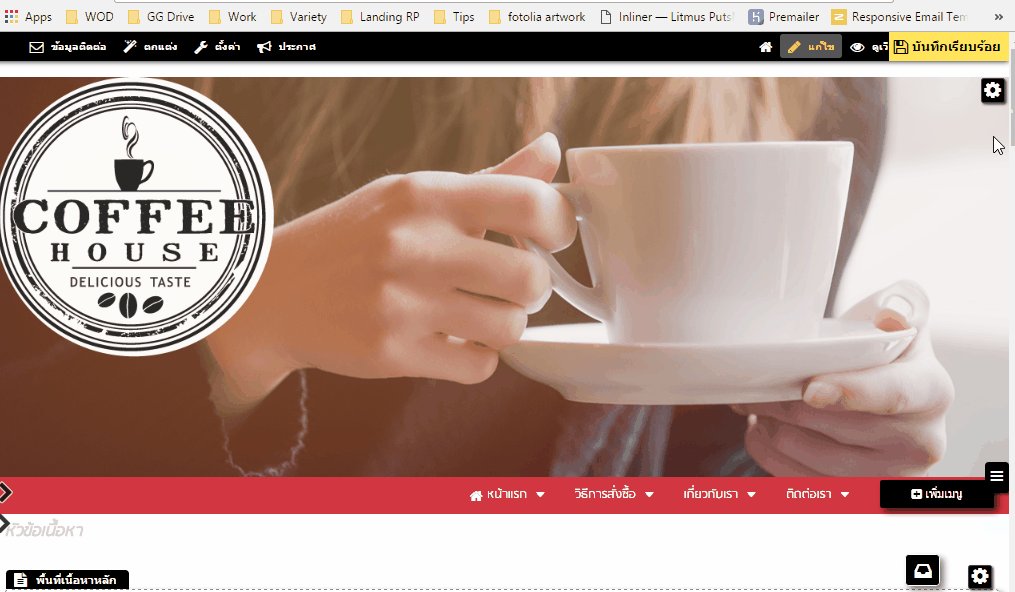
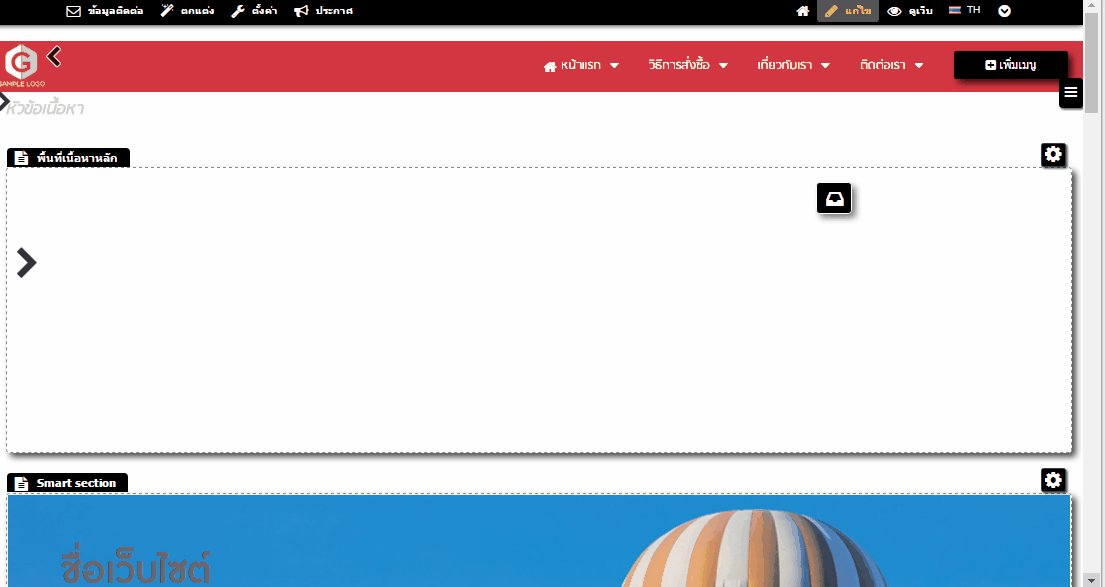
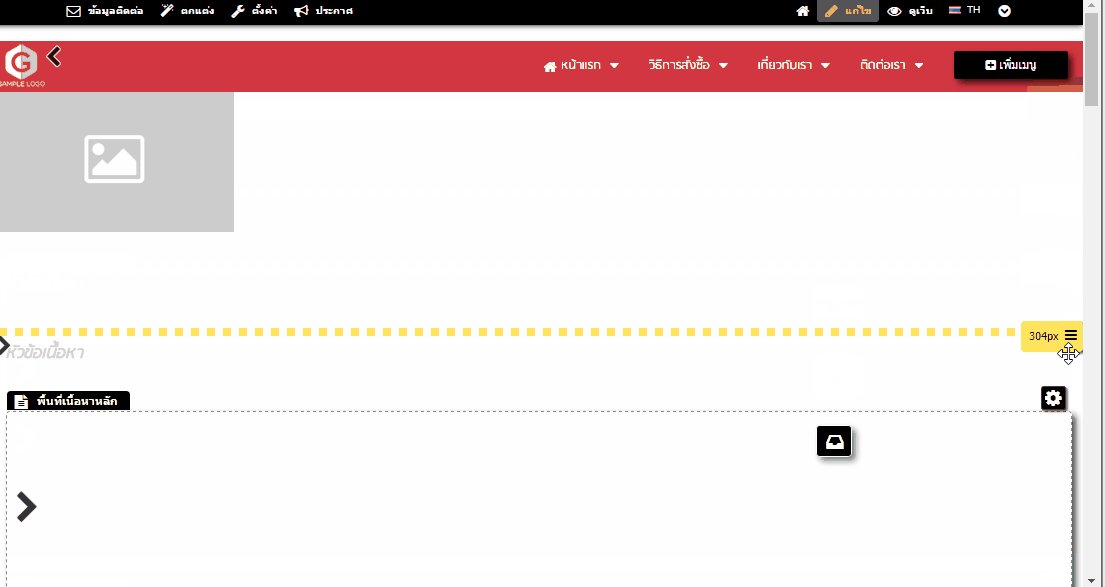
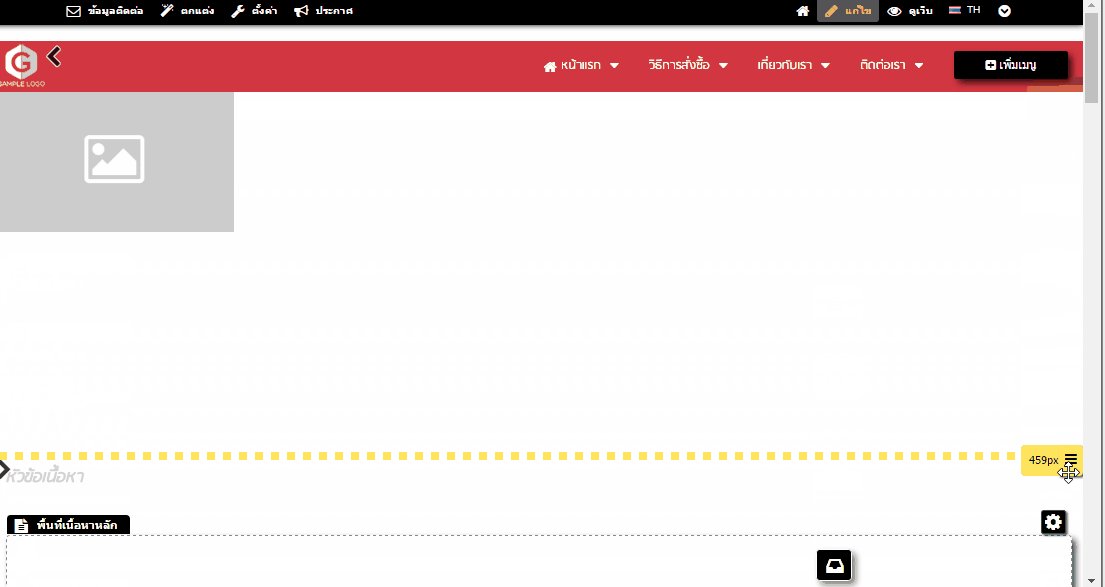
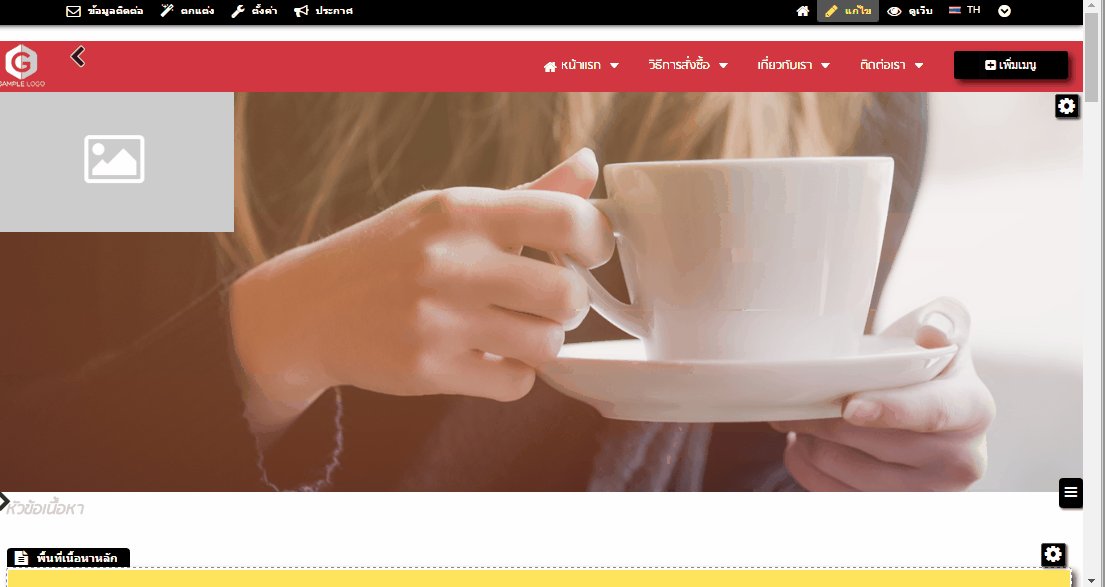
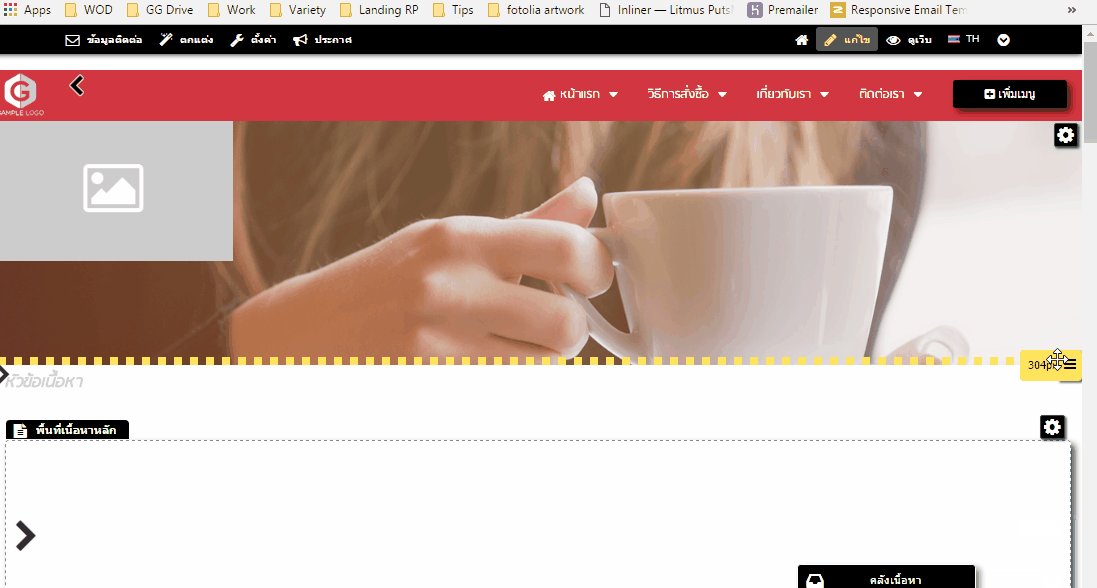
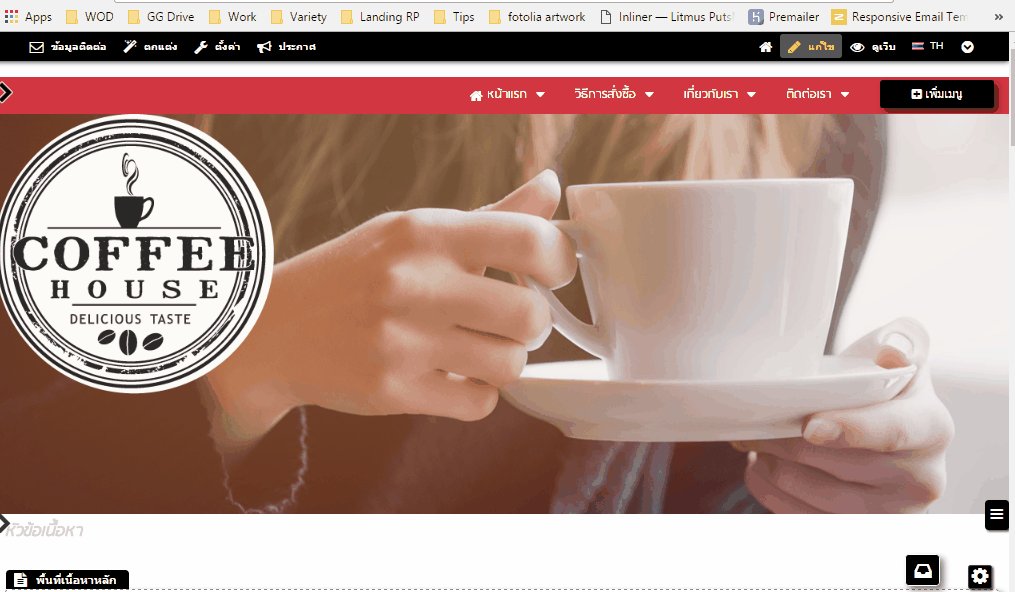
1. สำหรับ Smart Theme เริ่มต้น บางธีมจะไม่มีการแสดงผลพื้นที่รูปภาพส่วนหัวให้อัตโนมัติ เว็บมาสเตอร์สามารถเปิดพื้นที่การแสดงผล โดยคลิกสัญลักษณ์  ที่อยู่ใต้เมนูด้านบน (ทางขวา) จากนั้น คลิกเมาส์ลาก (Drag & Drop) ในทิศทางขึ้นหรือลง เพื่อปรับขนาดความสูงของพื้นที่ส่วนหัวตามต้องการ โดยจะมีหน่วยความสูงของพื้นที่เป็น Pixels แสดงผลบอกตามการลากเมาส์ด้วยค่ะ
ที่อยู่ใต้เมนูด้านบน (ทางขวา) จากนั้น คลิกเมาส์ลาก (Drag & Drop) ในทิศทางขึ้นหรือลง เพื่อปรับขนาดความสูงของพื้นที่ส่วนหัวตามต้องการ โดยจะมีหน่วยความสูงของพื้นที่เป็น Pixels แสดงผลบอกตามการลากเมาส์ด้วยค่ะ

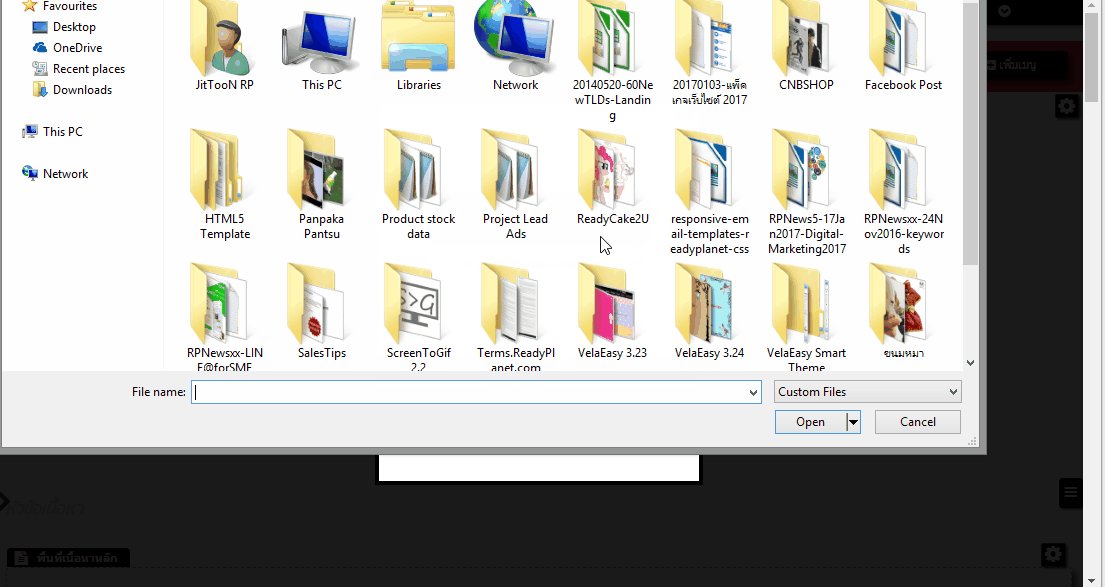
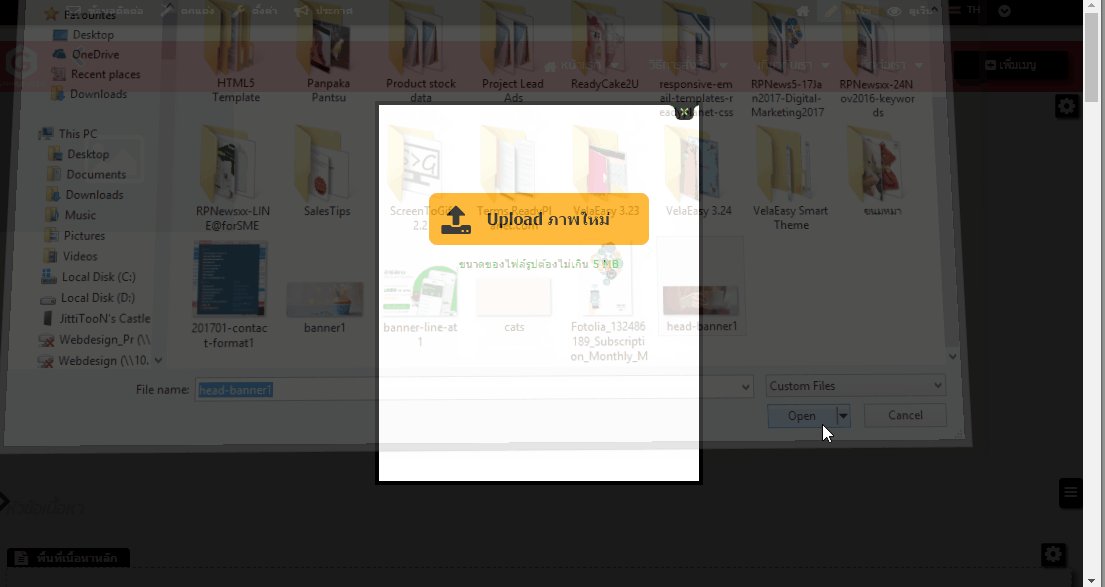
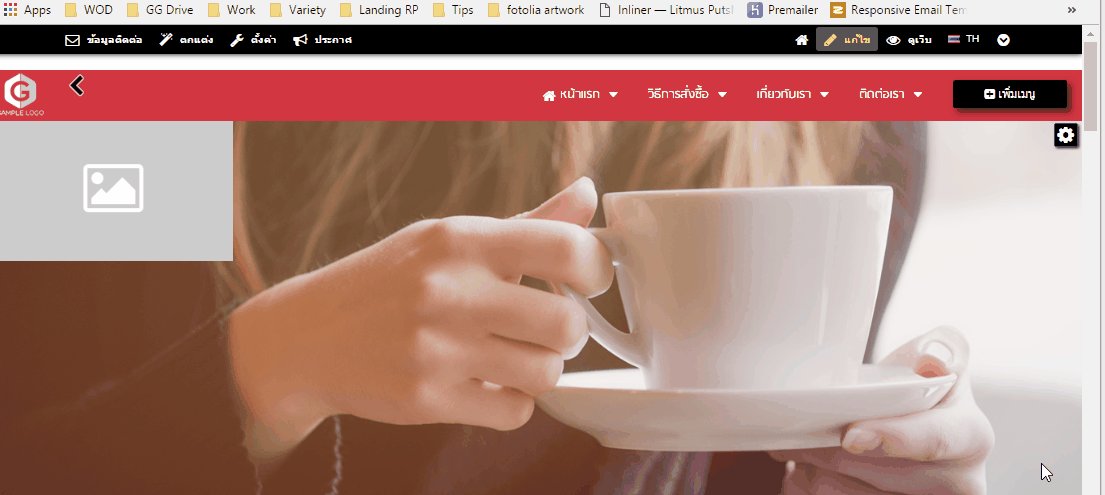
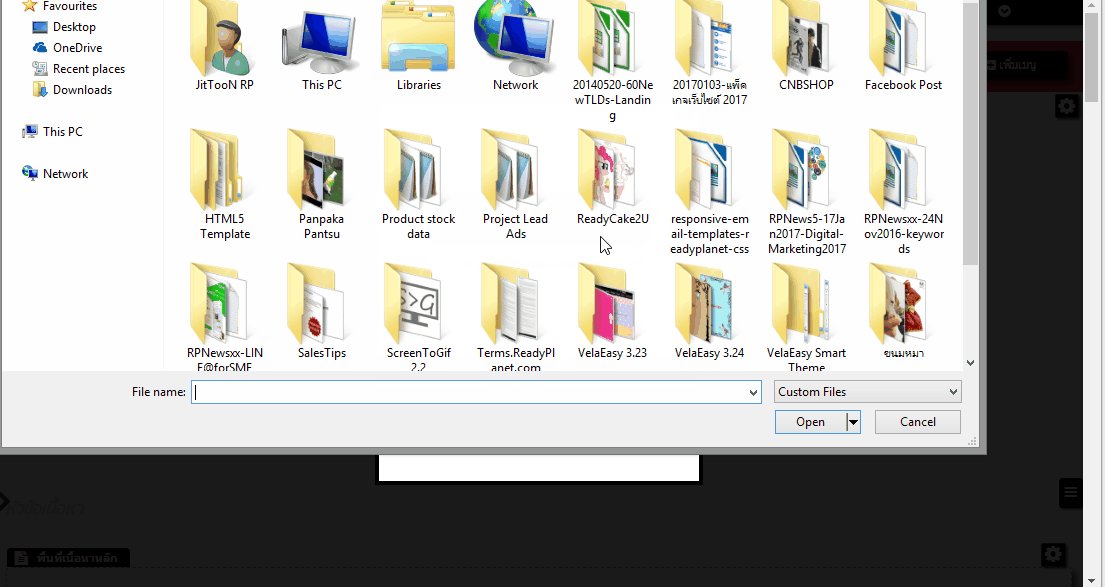
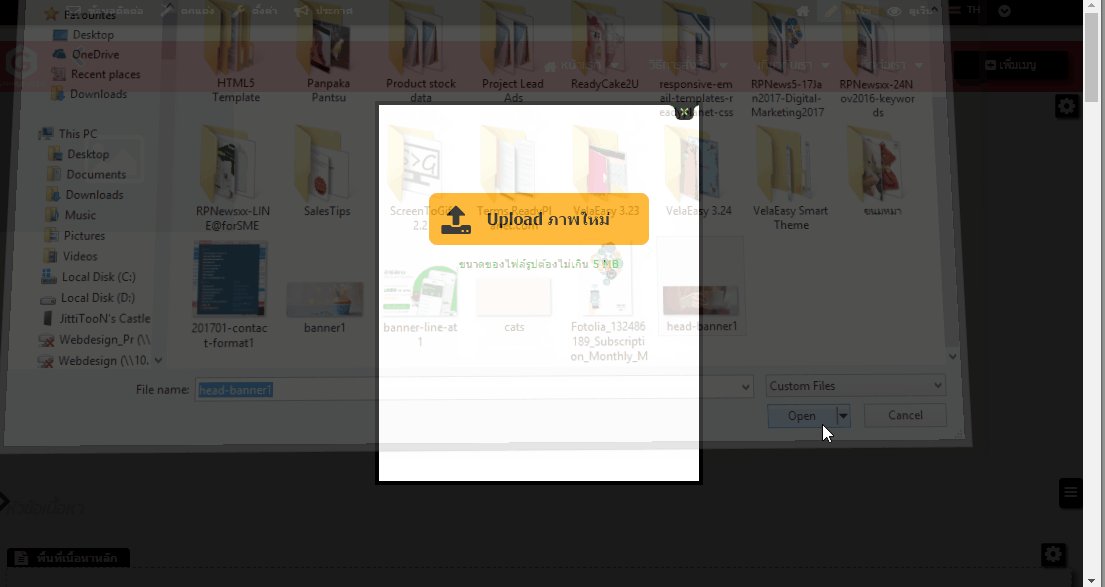
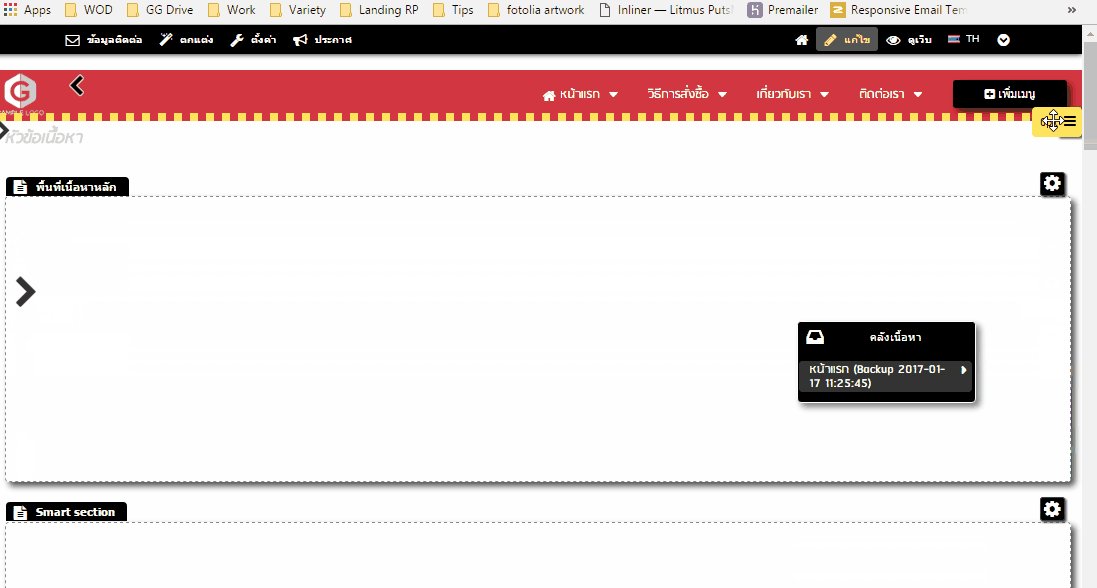
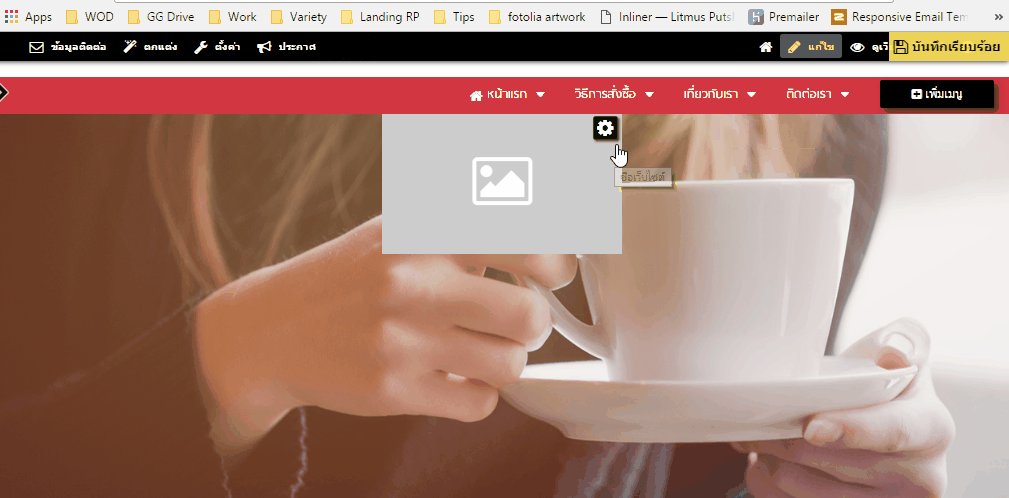
2. การอัพโหลดรูปภาพแบนเนอร์ส่วนหัว ให้นำเมาส์ไปวางตำแหน่งของรูปภาพพื้นหลังส่วนหัวระบบจะแสดงไอคอน  แล้วคลิก "แก้ไขภาพพื้นหลัง" ระบบจะแสดงหน้าต่างสำหรับจัดการรูปภาพ ให้คลิกที่ "Upload ภาพใหม่" เพื่อเลือกไฟล์ภาพจากเครื่องคอมพิวเตอร์ของคุณ และภาพส่วนหัวก็จะปรากฎบนหน้าเว็บไซต์โดยอัตโนมัติ
แล้วคลิก "แก้ไขภาพพื้นหลัง" ระบบจะแสดงหน้าต่างสำหรับจัดการรูปภาพ ให้คลิกที่ "Upload ภาพใหม่" เพื่อเลือกไฟล์ภาพจากเครื่องคอมพิวเตอร์ของคุณ และภาพส่วนหัวก็จะปรากฎบนหน้าเว็บไซต์โดยอัตโนมัติ

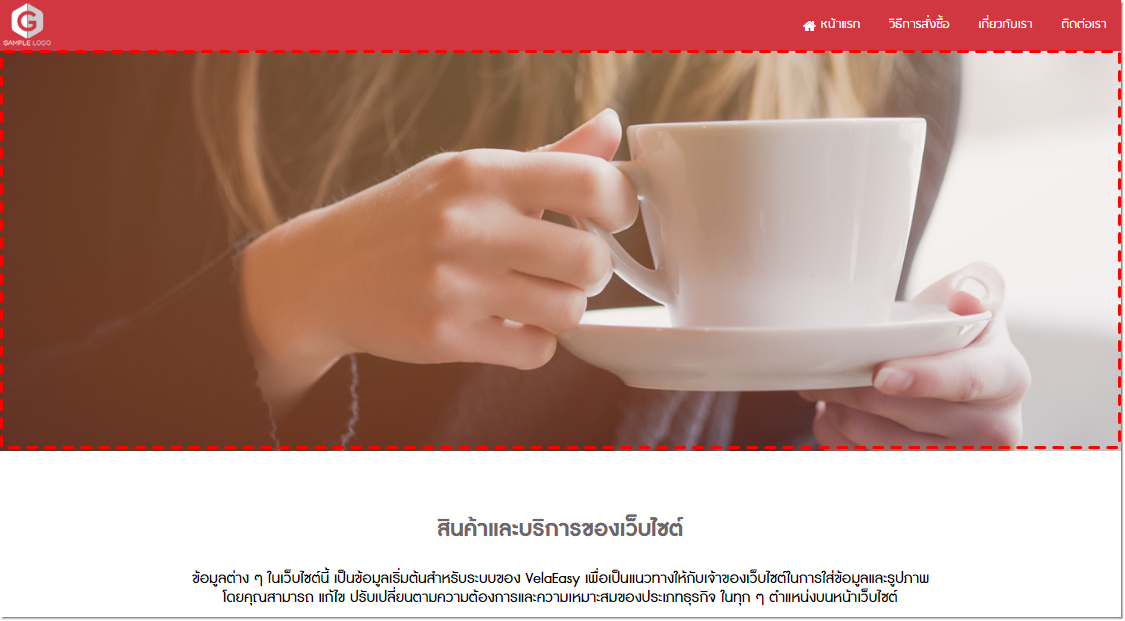
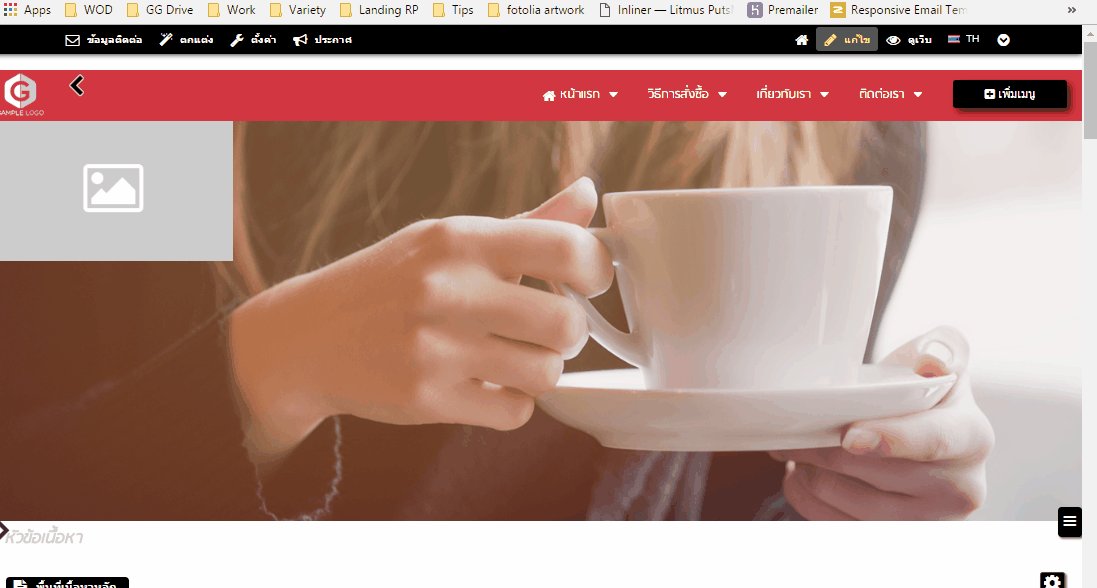
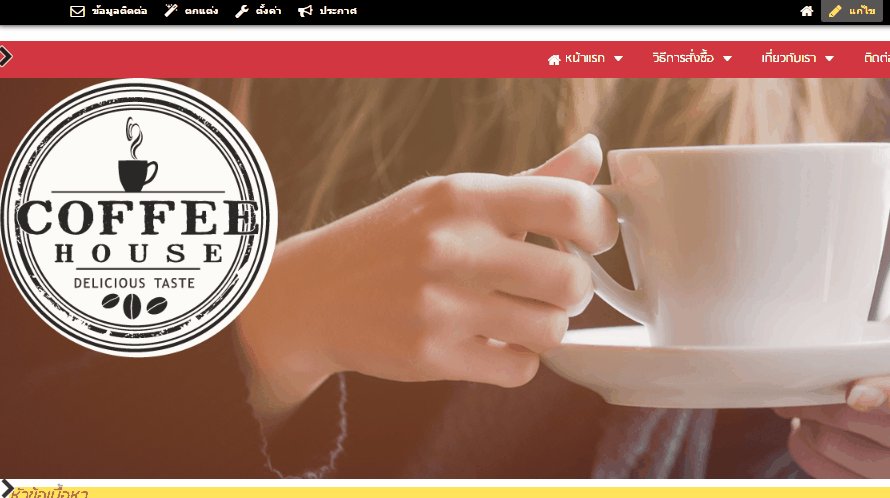
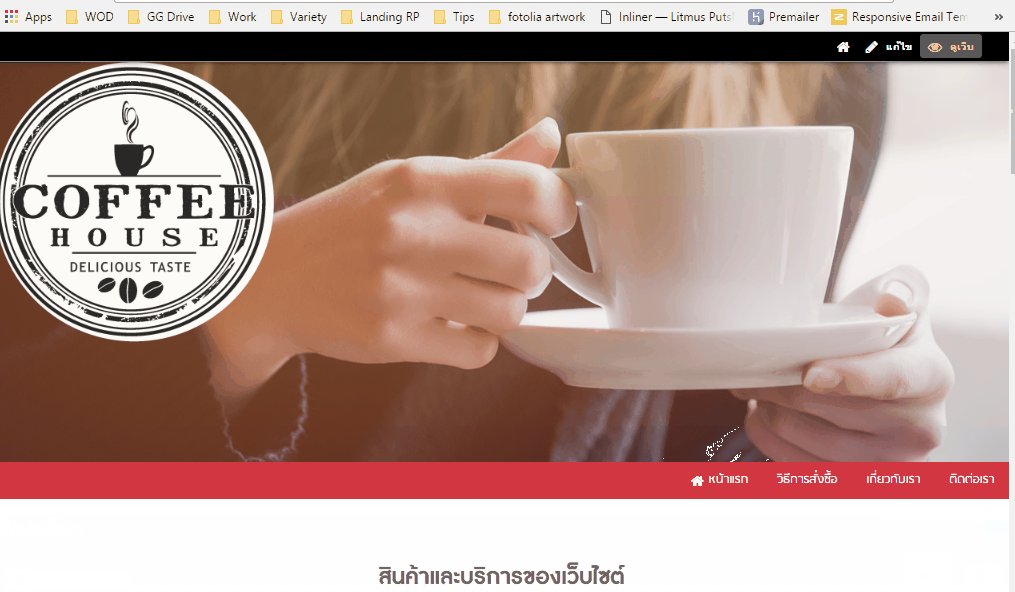
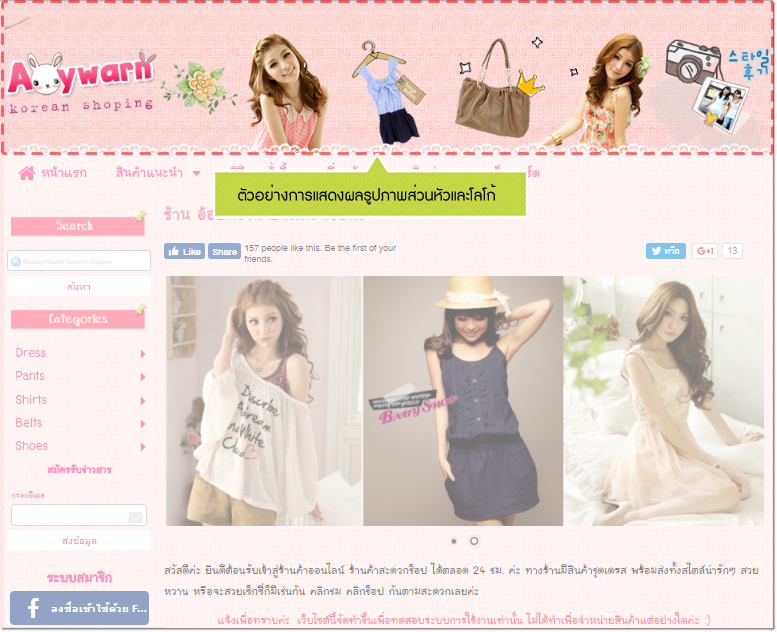
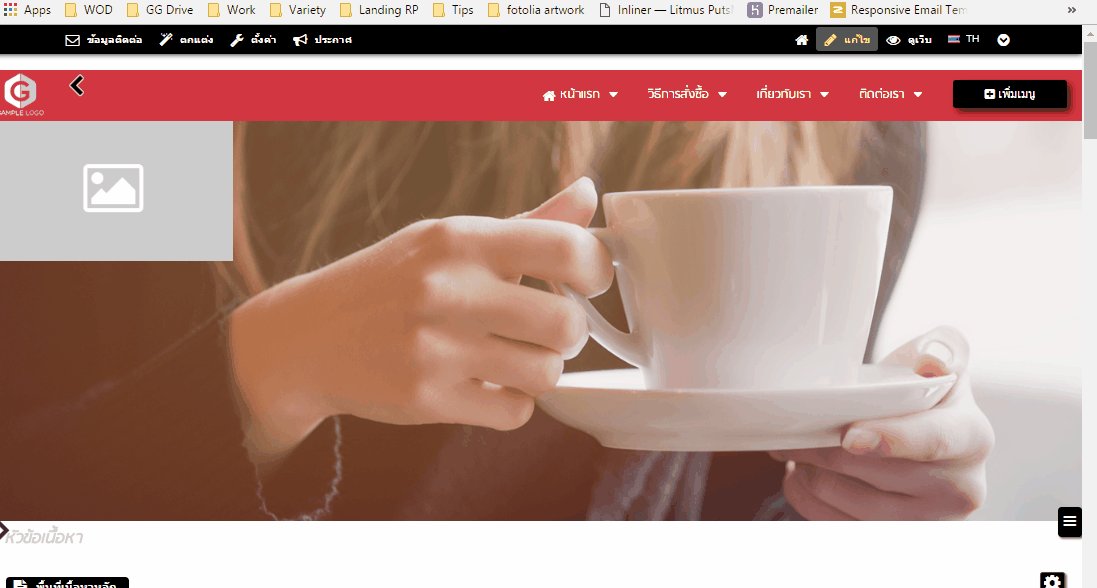
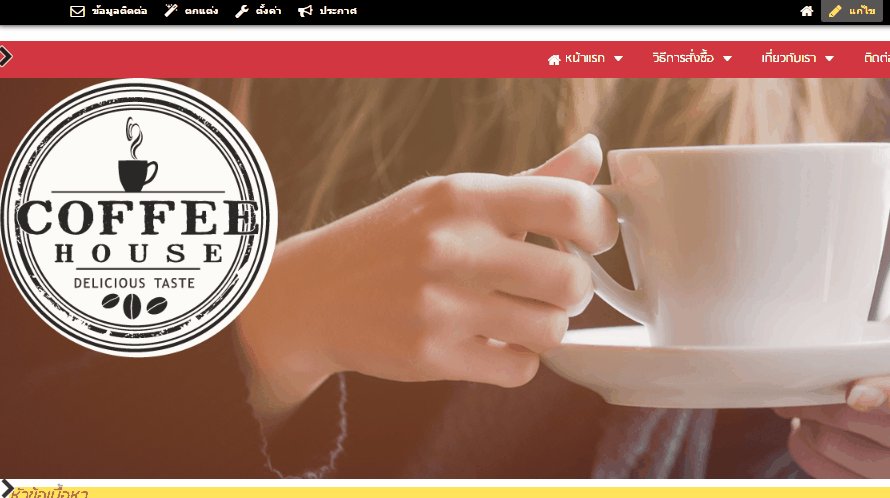
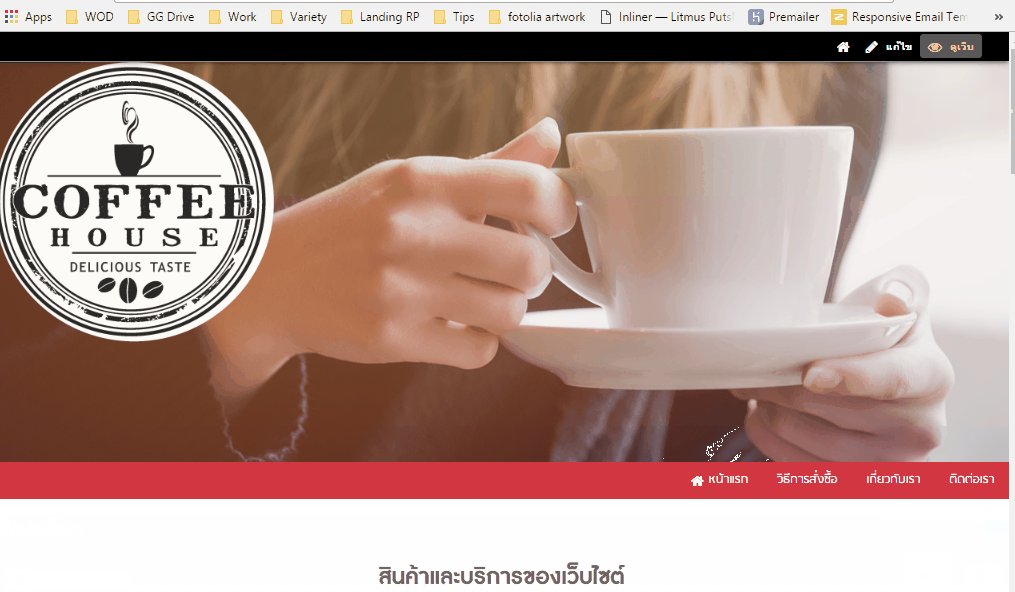
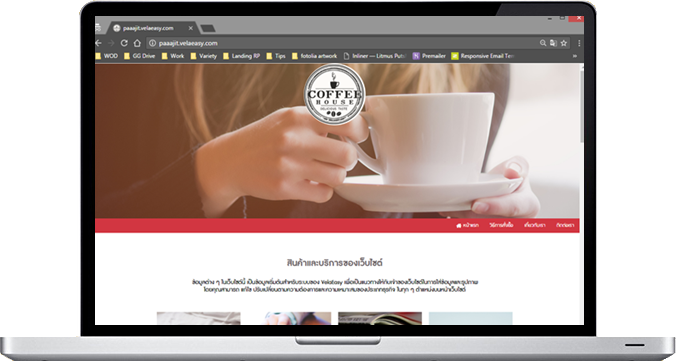
ตัวอย่างการแสดงผลรูปภาพส่วนหัว Smart Header บนหน้าเว็บไซต์จริง

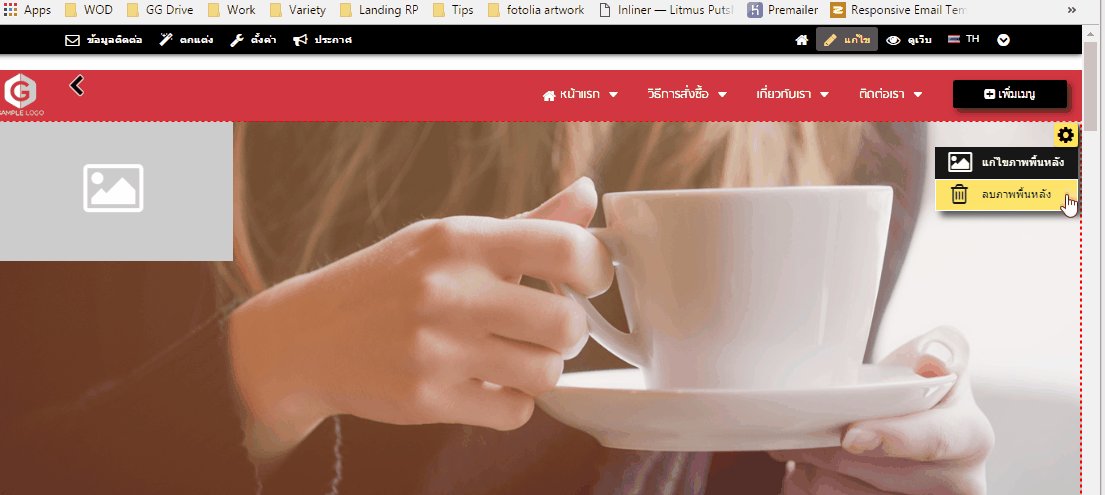
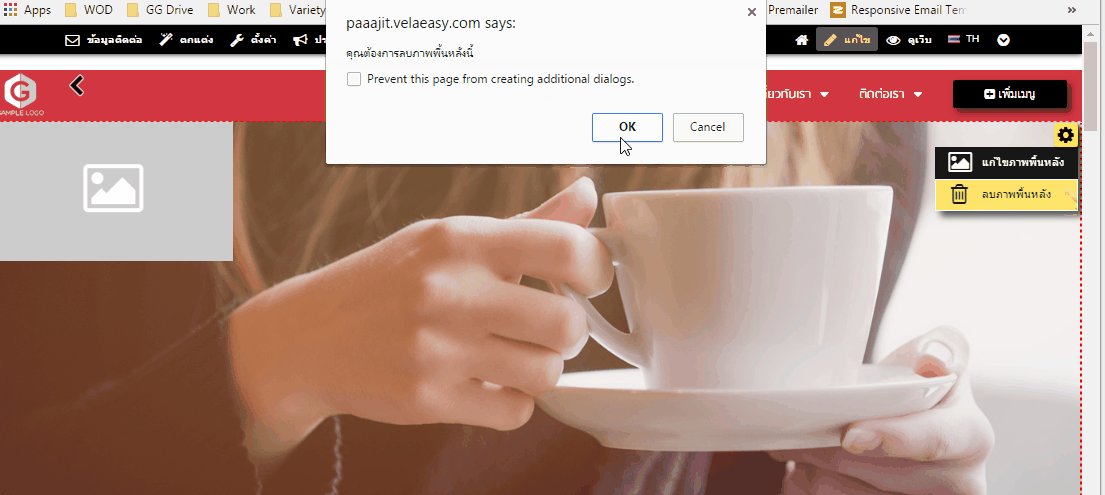
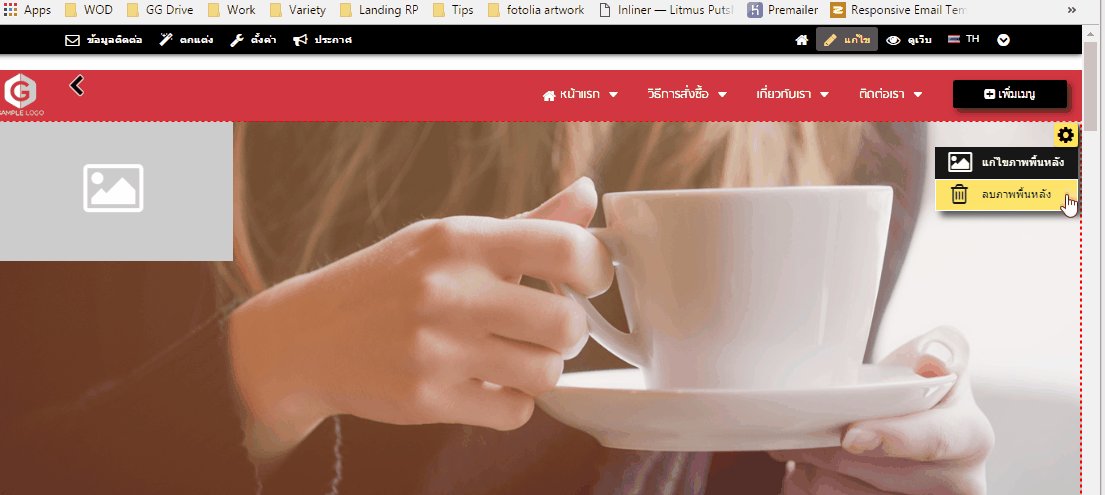
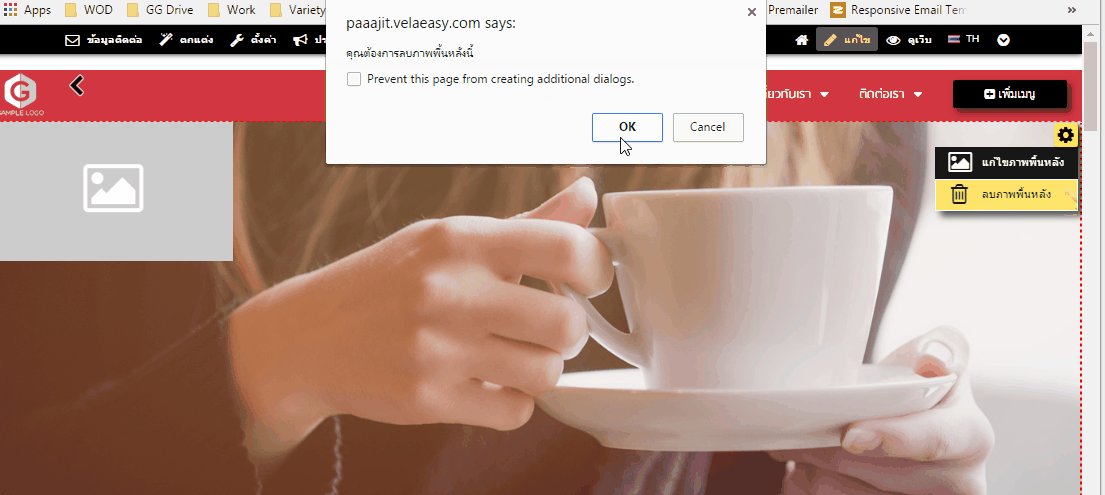
3. กรณีต้องการลบรูปภาพแบนเนอร์ส่วนหัวที่อัพโหลดไปแล้ว ทำได้โดยนำเมาส์ไปวางตำแหน่งของรูปภาพพื้นหลังส่วนหัว ระบบจะแสดงไอคอน  แล้วคลิกคำสั่ง "ลบภาพพื้นหลัง" ระบบจะแสดงหน้าต่างยืนยันการลบ ให้คลิก "OK"
แล้วคลิกคำสั่ง "ลบภาพพื้นหลัง" ระบบจะแสดงหน้าต่างยืนยันการลบ ให้คลิก "OK"

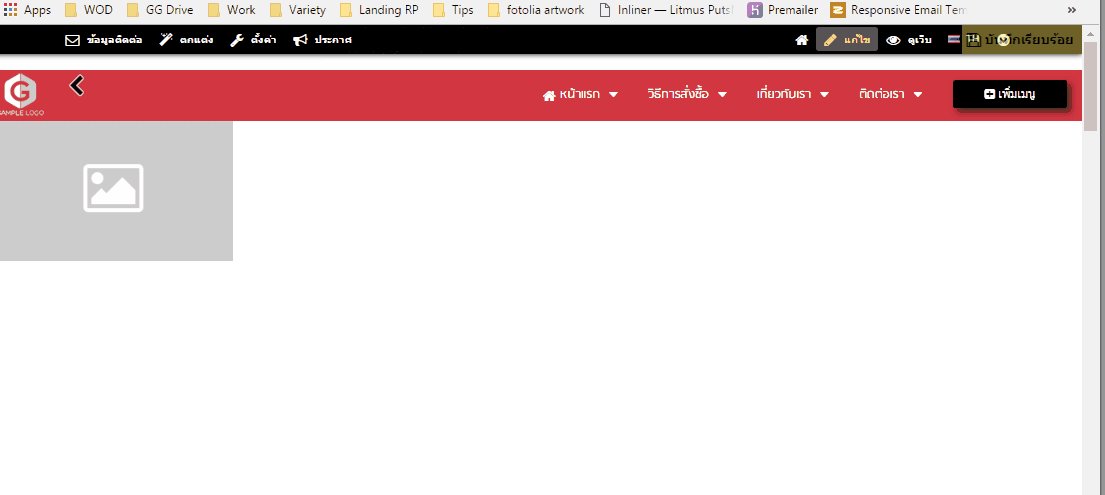
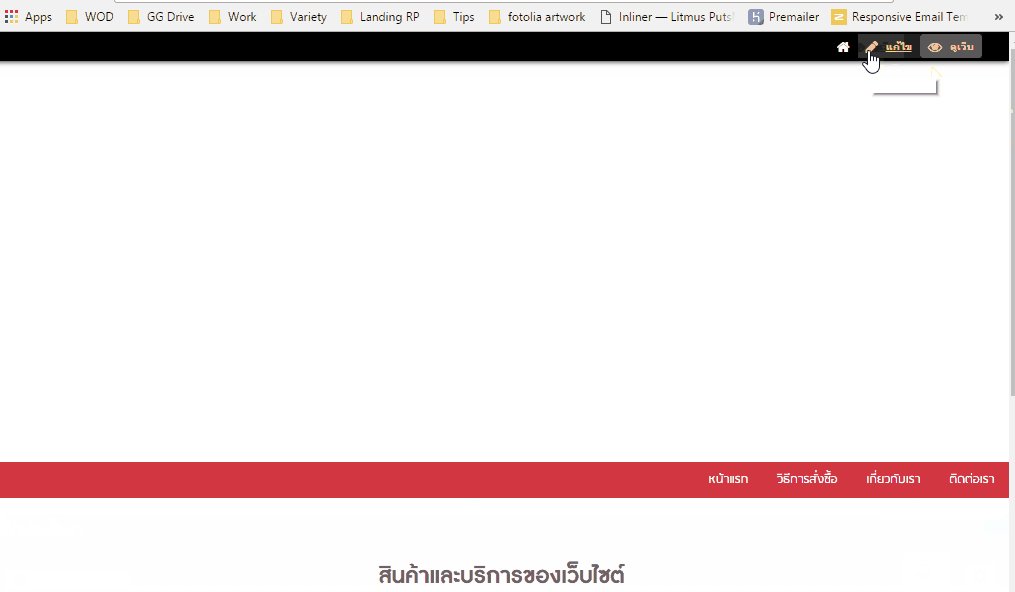
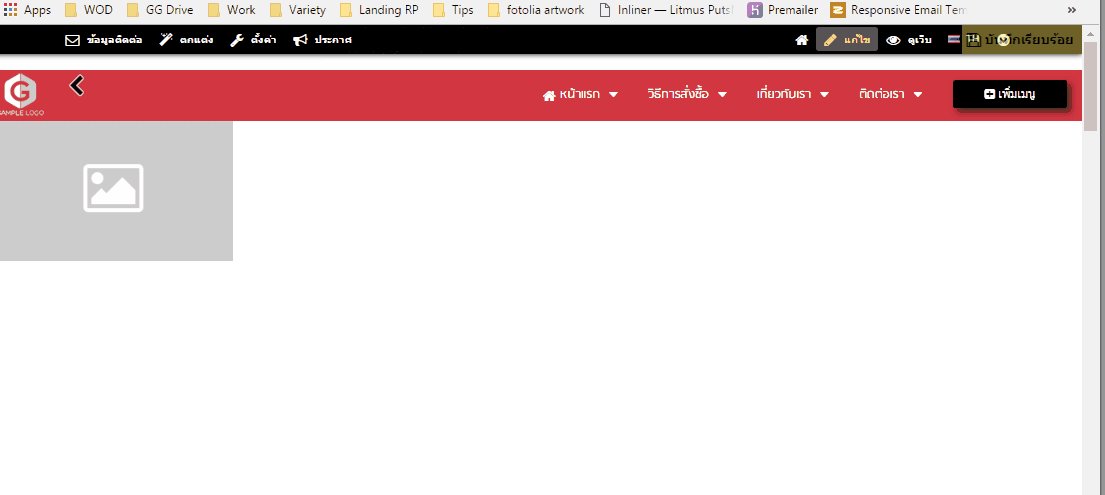
หรือกรณีที่ต้องการปิดการแสดงผลพื้นที่ของรูปภาพส่วนหัว เพียงคลิกสัญลักษณ์  จากนั้น ลาก (Drag & Drop) ในทิศทางขึ้น จนแสดงความสูงอยู่ที่ 0 Pixels ระบบก็จะปิดการแสดงผลรูปภาพแบนเนอร์ส่วนหัวและโลโก้บนหน้าเว็บไซต์โดยอัตโนมัติ โดยไม่จำเป็นต้องลบรูปภาพแบนเนอร์ส่วนหัวทิ้งค่ะ
จากนั้น ลาก (Drag & Drop) ในทิศทางขึ้น จนแสดงความสูงอยู่ที่ 0 Pixels ระบบก็จะปิดการแสดงผลรูปภาพแบนเนอร์ส่วนหัวและโลโก้บนหน้าเว็บไซต์โดยอัตโนมัติ โดยไม่จำเป็นต้องลบรูปภาพแบนเนอร์ส่วนหัวทิ้งค่ะ

วิธีอัพโหลดรูปภาพโลโก้ ใน Smart Header
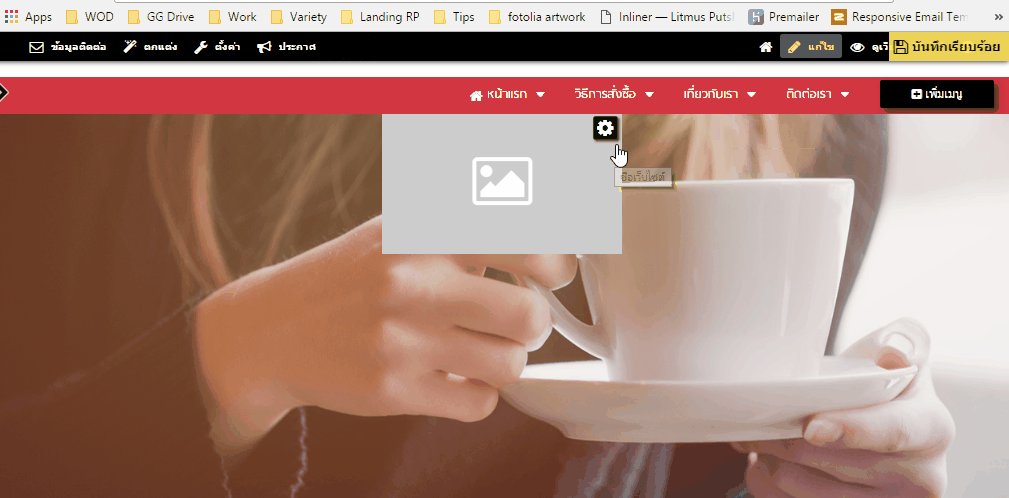
โดยปกติเมื่อเปิดพื้นที่แสดงผล Smart Header ก็จะปรากฎตำแหน่งสำหรับอัพโหลดรูปภาพโลโก้ เป็นรูปเริ่มต้นสีเทาบริเวณมุมบนซ้ายของ Smart Header ซึ่งหากเว็บมาสเตอร์ยังไม่ได้อัพโหลดรูปโลโก้เข้าไปแทนที่ รูปเริ่มต้นนี้ก็จะแสดงเฉพาะส่วนแก้ไขเว็บไซต์เท่านั้น (ไม่แสดงผลบนหน้าเว็บไซต์จริงค่ะ)
ซึ่งในกรณีที่เว็บมาสเตอร์ไม่ได้ออกแบบรูปภาพแบนเนอร์ส่วนหัวให้แสดงผลรูปโลโก้ประกอบเป็นภาพเดียวกัน ก็สามารถอัพโหลดรูปภาพโลโก้ในบริเวณพื้นที่ของ Smart Header ได้ ตามขั้นตอนดังนี้ค่ะ
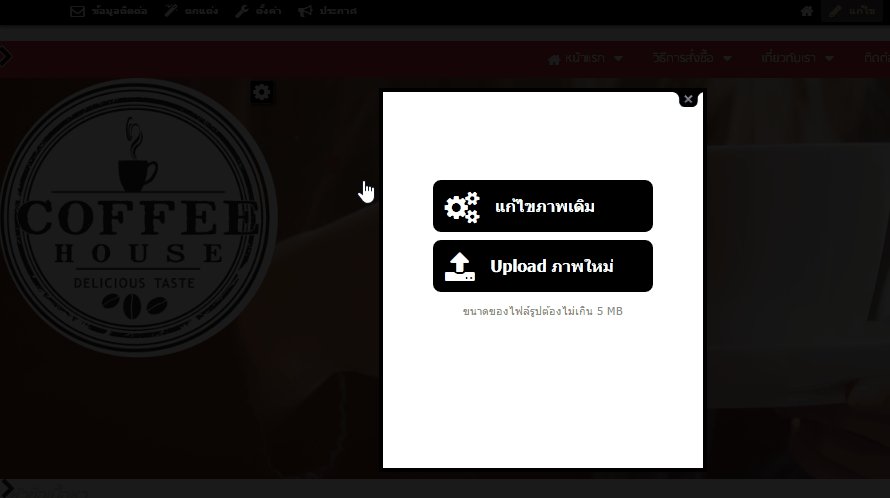
1. นำเมาส์วางที่ตำแหน่งของรูปโลโก้ ระบบจะแสดงสัญลักษณ์  จากนั้นคลิกคำสั่ง "แก้ไขภาพโลโก้" แล้วคลิก "Upload ภาพใหม่" ระบบจะแสดงหน้าต่างสำหรับจัดการรูปภาพ ให้คลิกที่ "Upload ภาพใหม่" เพื่อเลือกไฟล์ภาพจากเครื่องคอมพิวเตอร์ของคุณ
จากนั้นคลิกคำสั่ง "แก้ไขภาพโลโก้" แล้วคลิก "Upload ภาพใหม่" ระบบจะแสดงหน้าต่างสำหรับจัดการรูปภาพ ให้คลิกที่ "Upload ภาพใหม่" เพื่อเลือกไฟล์ภาพจากเครื่องคอมพิวเตอร์ของคุณ
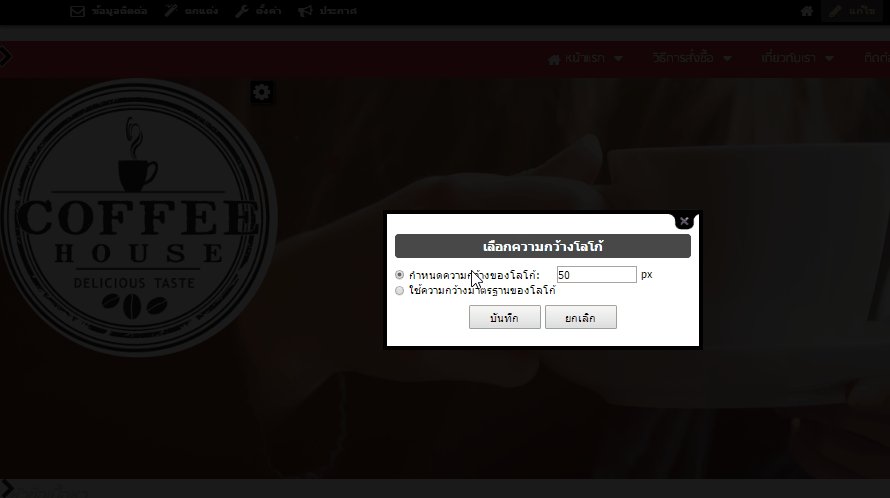
เมื่อระบบอัพโหลดรูปภาพแล้ว จะปรากฎหน้าต่างให้คุณเลือกกำหนด "ความกว้างของโลโก้" ที่จะแสดงผลบนหน้าเว็บไซต์ ให้เลือกใช้ได้ 2 แบบ คือ
- เลือก กำหนดความกว้างของโลโก้ โดยการใส่ตัวเลข ระหว่าง 50 - 800 Pixels
- เลือก ใช้ความกว้างมาตรฐานของโลโก้ ระบบจะแสดงภาพโลโก้ตามขนาดต้นฉบับบนหน้าเว็บไซต์
(แต่หากอัพโหลดรูปโลโก้ที่มีขนาดความกว้างมากกว่าหน้าจอ ระบบจะปรับการแสดงผลให้แสดงความกว้างของรูปภาพอยู่ที่ 80% ของความกว้างหน้าจอที่ใช้งาน)
สุดท้าย คลิก "บันทึก" และภาพโลโก้ก็จะปรากฎบนบริเวณ Smart Header หน้าเว็บไซต์โดยอัตโนมัติ

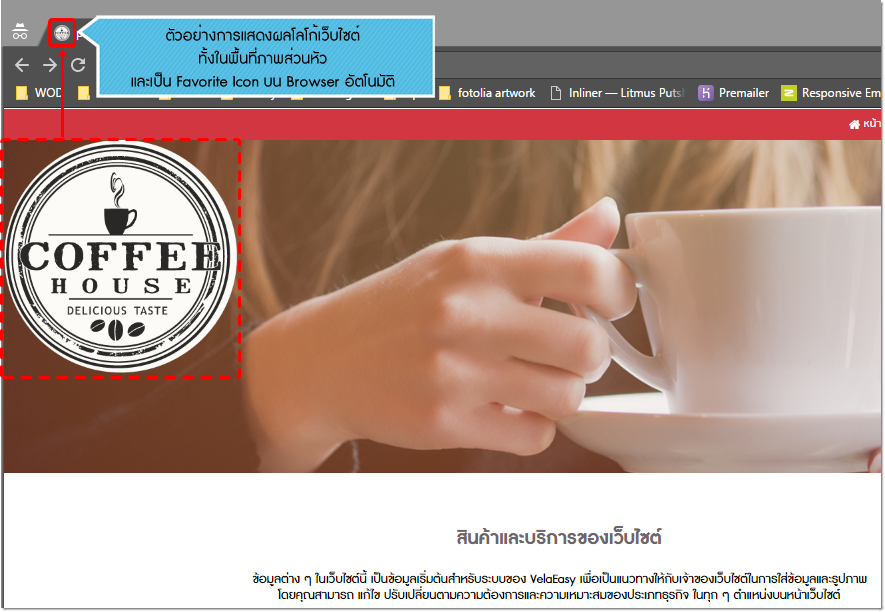
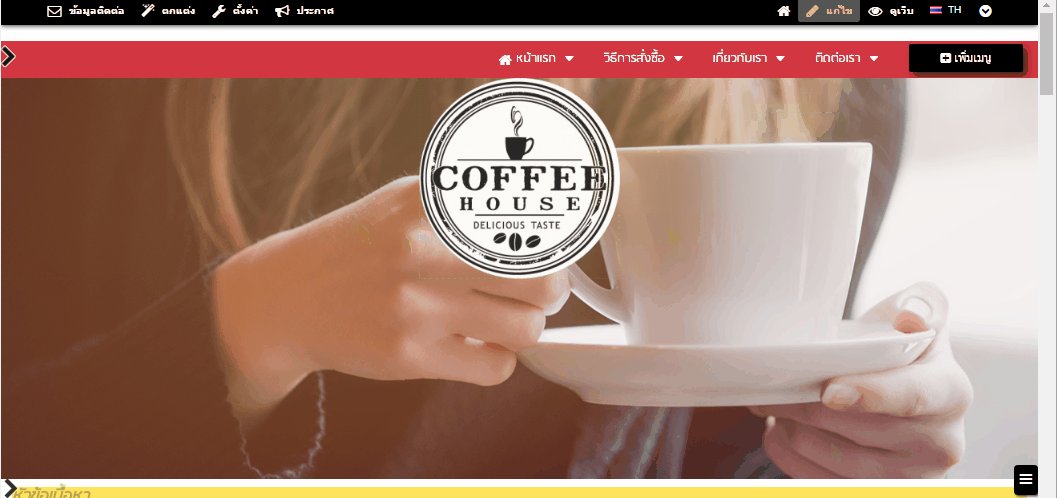
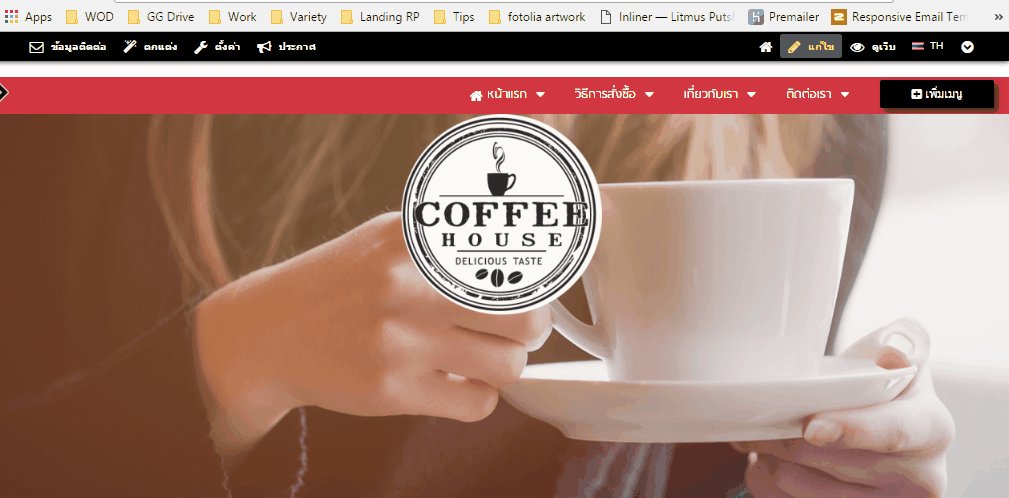
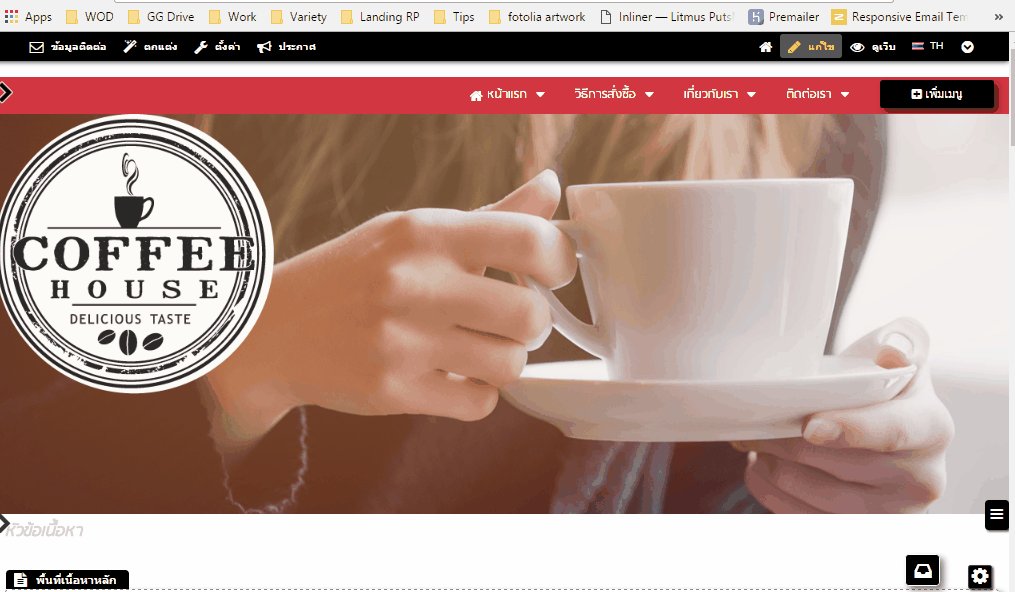
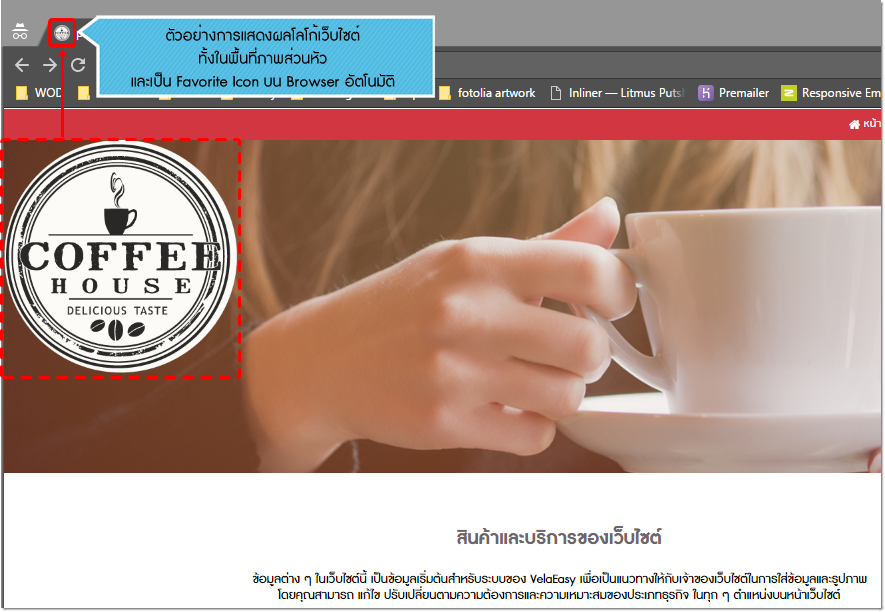
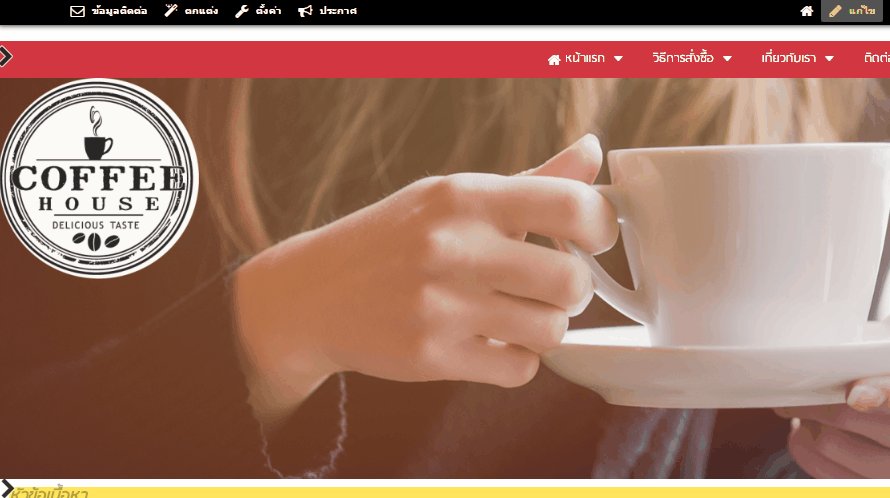
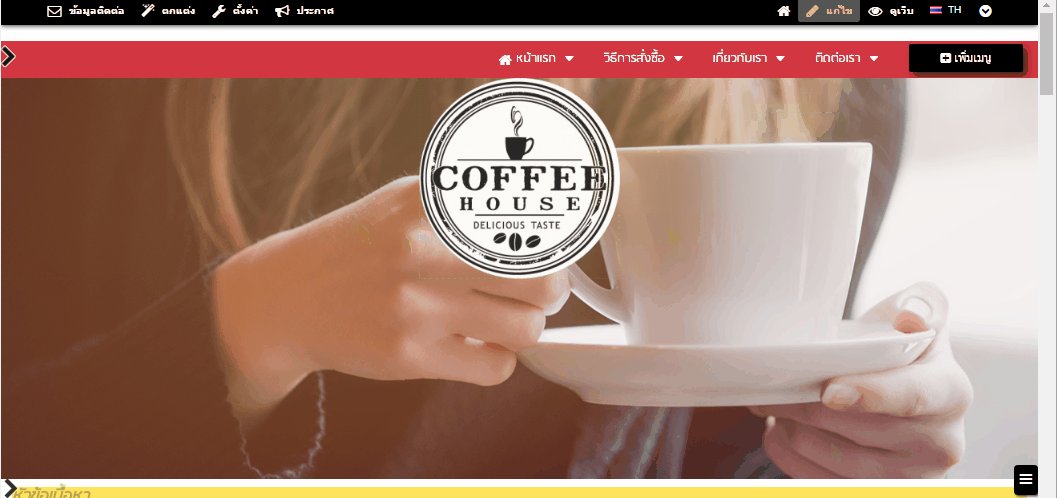
ตัวอย่างการแสดงผลรูปภาพโลโก้ที่ Smart Header บนหน้าเว็บไซต์จริง

รวมถึงภาพโลโก้นี้ จะถูกนำไปแสดงผลเป็น Icon เล็ก ๆ ที่มักปรากฎอยู่บนแท็บของ Browser ต่าง ๆ หรือที่เรียก Favorite Icon ซึ่งมีช่วยในการจดจำแบรนด์ของผู้เข้าชมเว็บไซต์ได้ด้วยค่ะ

2. หลังจากอัพโหลดรูปโลโก้แล้ว หากเว็บมาสเตอร์คลิกสัญลักษณ์  และคลิกคำสั่ง "แก้ไขภาพโลโก้" อีกครั้ง ก็จะปรากฎปุ่มคำสั่ง "แก้ไขภาพเดิม" สำหรับปรับเปลี่ยนขนาดการแสดงผลโลโก้ที่อัพโหลดไปแล้ว หรือคลิก "Upload ภาพใหม่" เพื่อเปลี่ยนภาพโลโก้ได้ค่ะ
และคลิกคำสั่ง "แก้ไขภาพโลโก้" อีกครั้ง ก็จะปรากฎปุ่มคำสั่ง "แก้ไขภาพเดิม" สำหรับปรับเปลี่ยนขนาดการแสดงผลโลโก้ที่อัพโหลดไปแล้ว หรือคลิก "Upload ภาพใหม่" เพื่อเปลี่ยนภาพโลโก้ได้ค่ะ

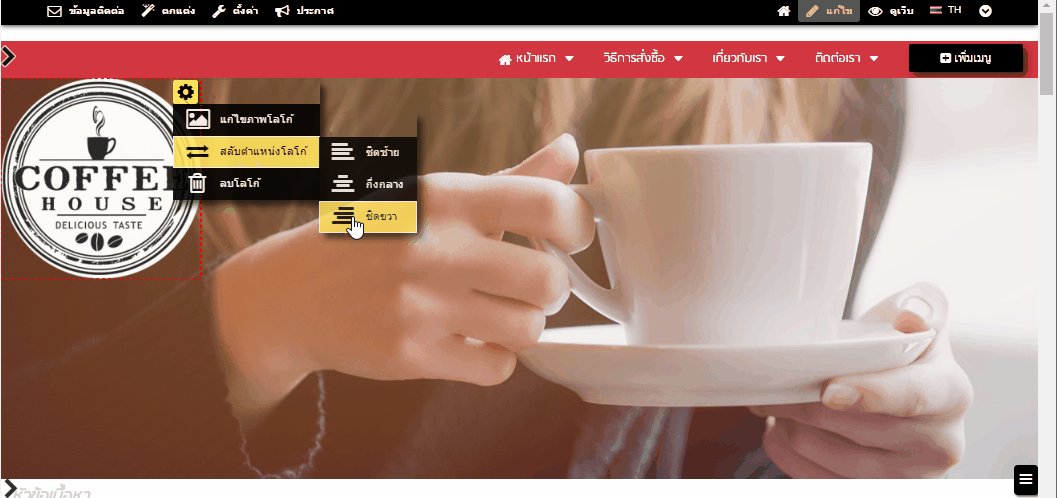
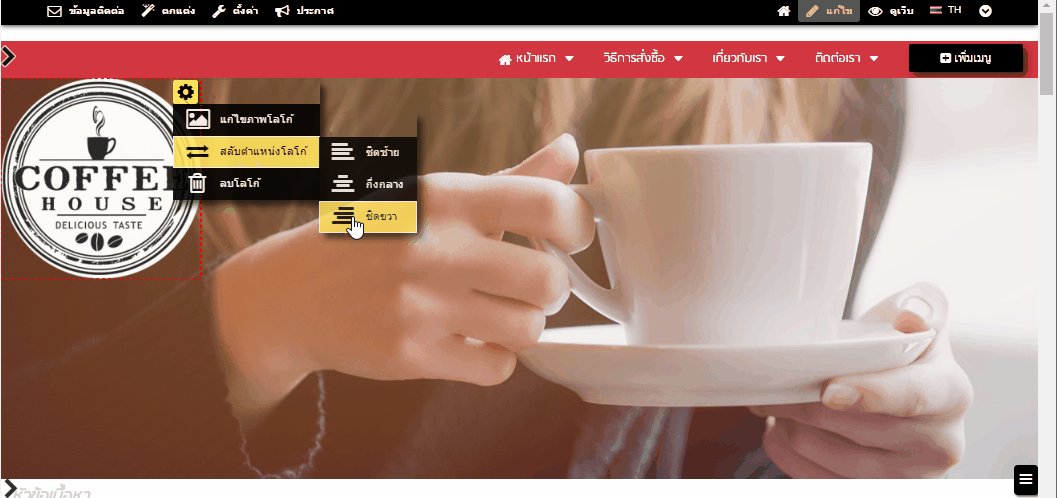
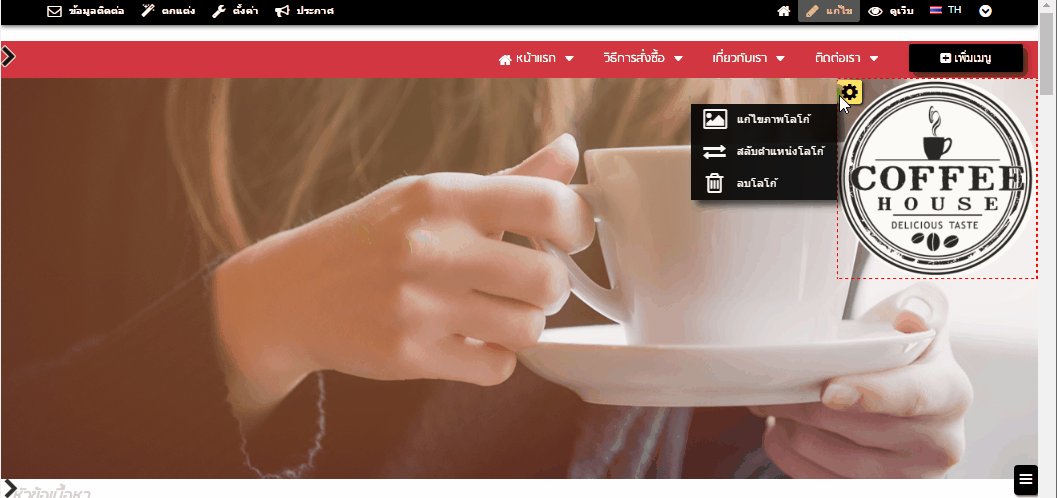
3. การจัดตำแหน่งการแสดงผลโลโก้ เว็บมาสเตอร์สามารถเลือกให้โลโก้แสดงผลชิดซ้าย กึ่งกลาง และ ชิดขวาได้ (ซึ่งตำแหน่งหลักจะชิดขอบด้านบนของพื้นที่ Smart Header เสมอ)
โดยนำเมาส์ไปวางบริเวณรูปโลโก้ เมื่อปรากฎสัญลักษณ์  แล้ว เลือกคำสั่ง "สลับตำแหน่งโลโก้" จากนั้น คลิกเลือกตำแหน่งการแสดงผลโลโก้ที่ต้องการ
แล้ว เลือกคำสั่ง "สลับตำแหน่งโลโก้" จากนั้น คลิกเลือกตำแหน่งการแสดงผลโลโก้ที่ต้องการ

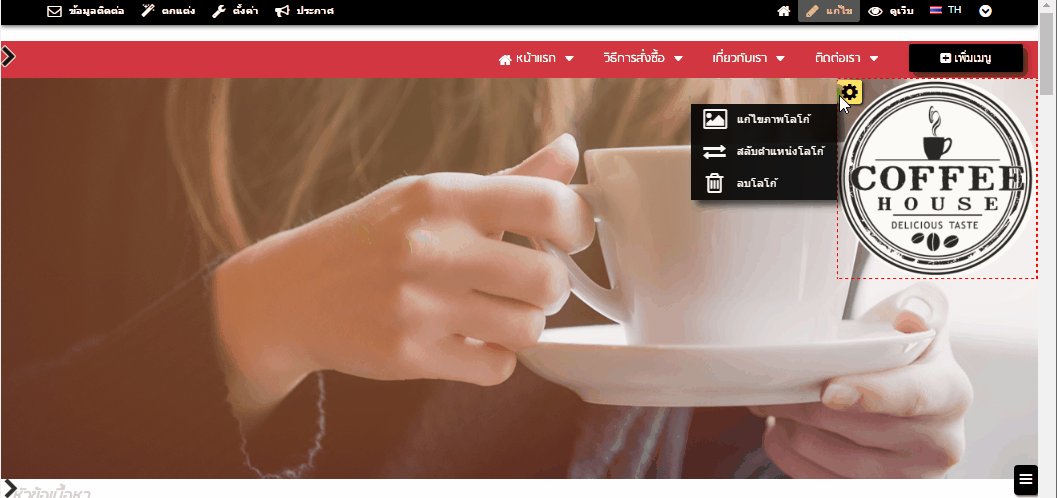
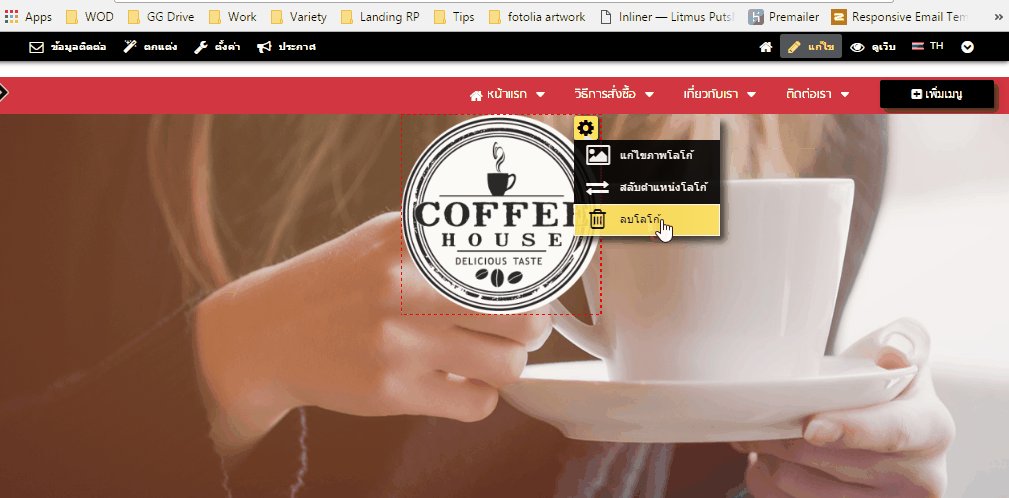
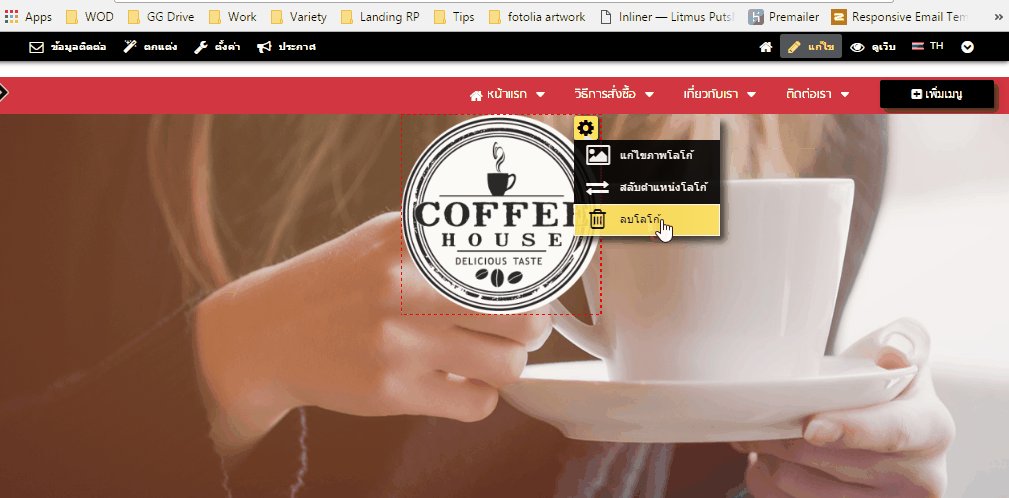
4. กรณีต้องการลบรูปภาพโลโก้ที่อัพโหลดไปแล้ว ทำได้โดยนำเมาส์ไปวางตำแหน่งของรูปภาพโลโก้ ระบบจะแสดงสัญลักษณ์  แล้วคลิกคำสั่ง "ลบโลโก้" ระบบจะแสดงหน้าต่างยืนยันการลบ ให้คลิก "OK"
แล้วคลิกคำสั่ง "ลบโลโก้" ระบบจะแสดงหน้าต่างยืนยันการลบ ให้คลิก "OK"

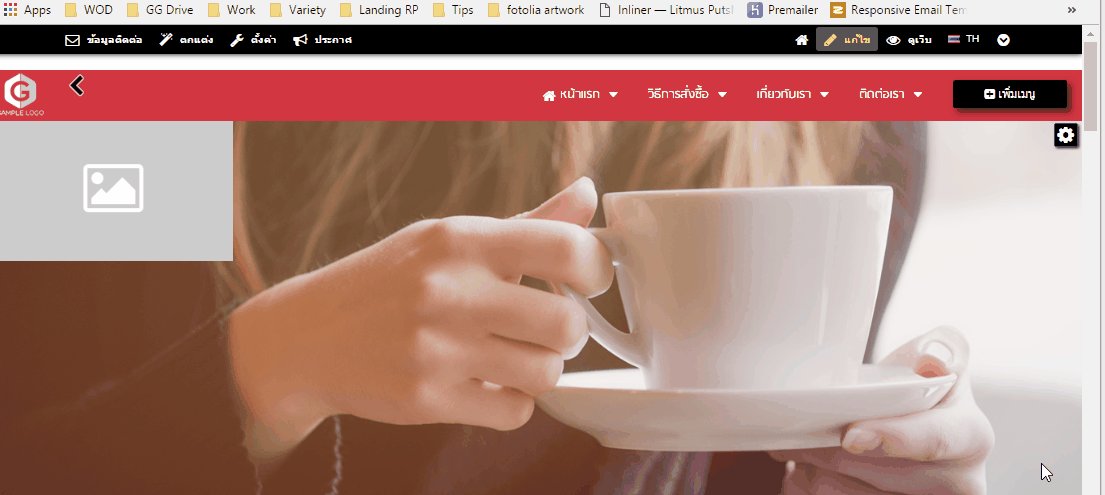
การสลับตำแหน่งการแสดงผลระหว่างเมนูด้านบนกับ Smart Header
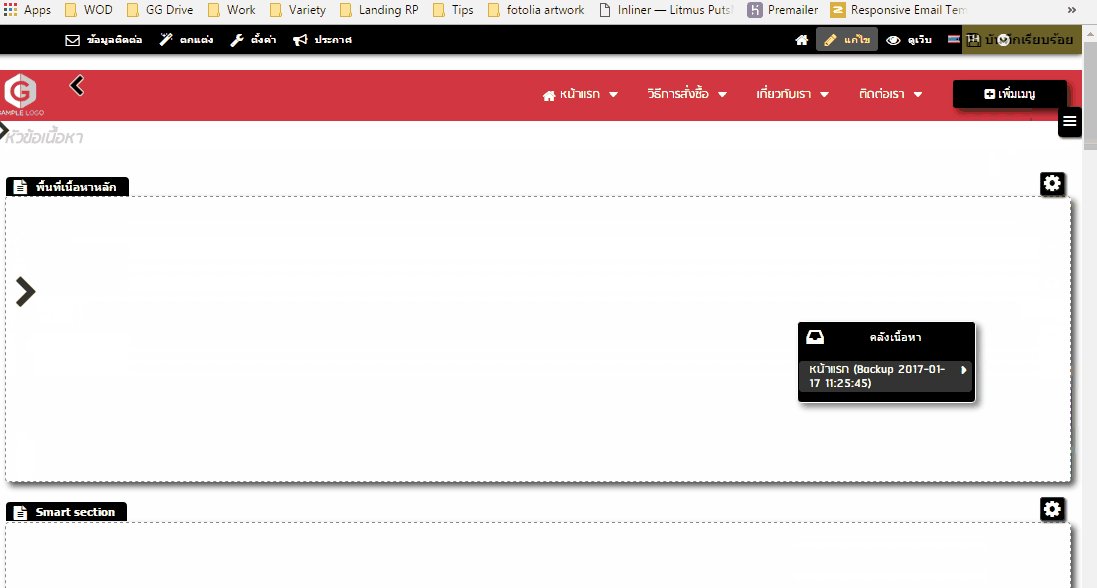
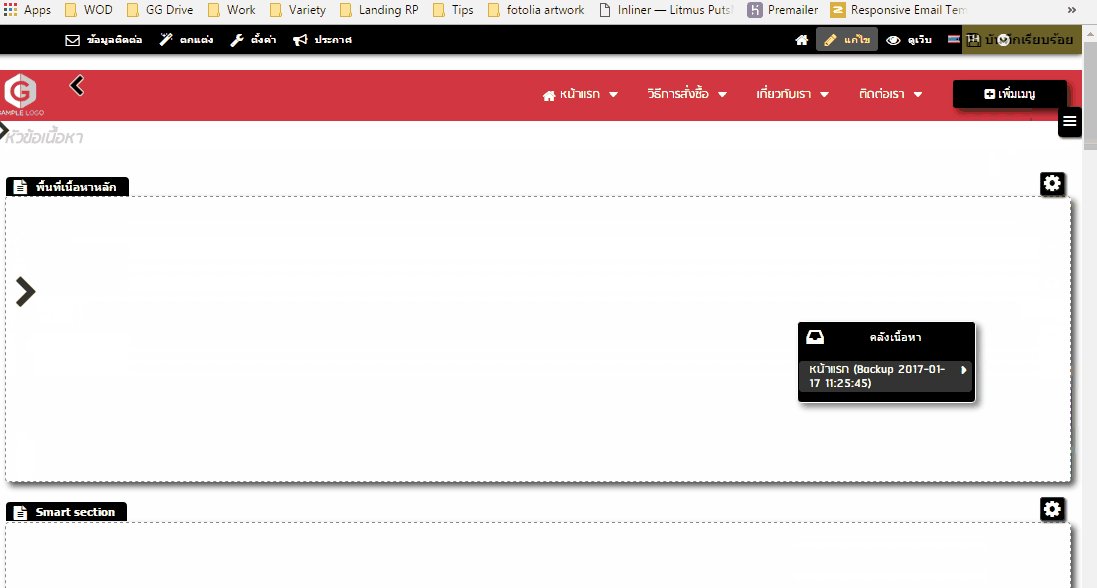
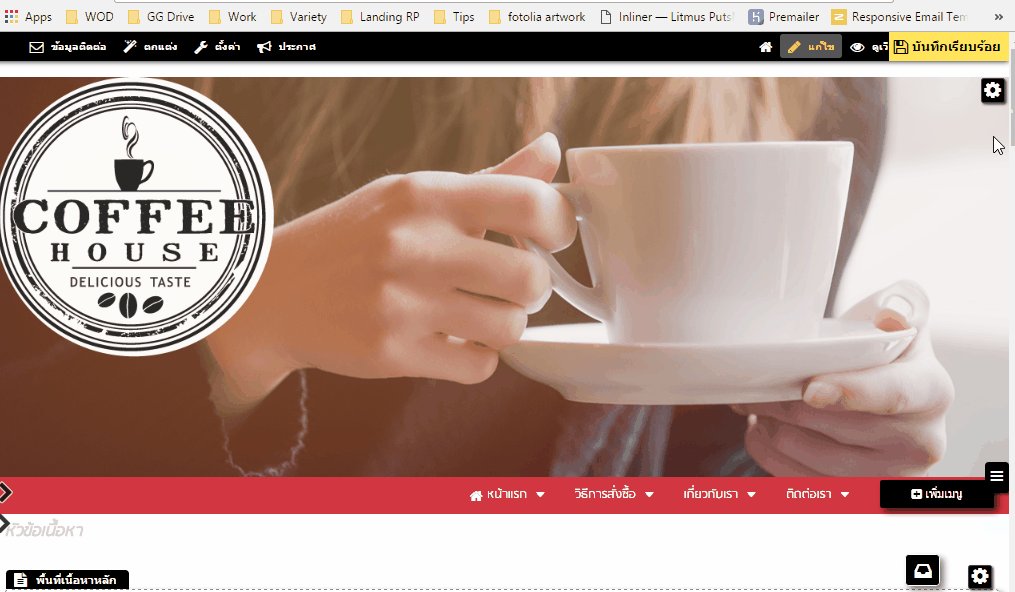
เว็บมาสเตอร์สามารถสลับตำแหน่งการแสดงผลระหว่างเมนูด้านบนกับพื้นที่ Smart Header ได้ เพียงนำเมาส์ไปวางในพื้นที่เมนูด้านบนของเว็บไซต์ ระบบจะแสดงสัญลักษณ์  จากนั้นคลิกตัวเลือก "สลับตำแหน่งกับพื้นที่ส่วนหัว" ระบบก็จะสลับตำแหน่งการแสดงผลอัตโนมัติค่ะ
จากนั้นคลิกตัวเลือก "สลับตำแหน่งกับพื้นที่ส่วนหัว" ระบบก็จะสลับตำแหน่งการแสดงผลอัตโนมัติค่ะ

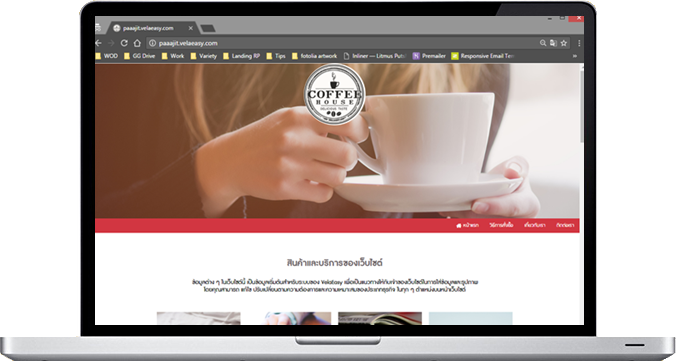
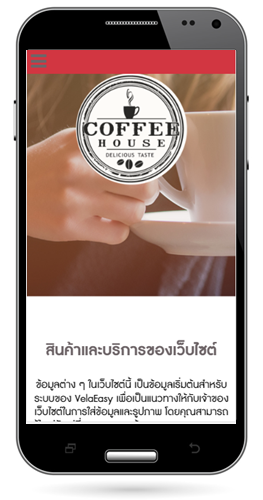
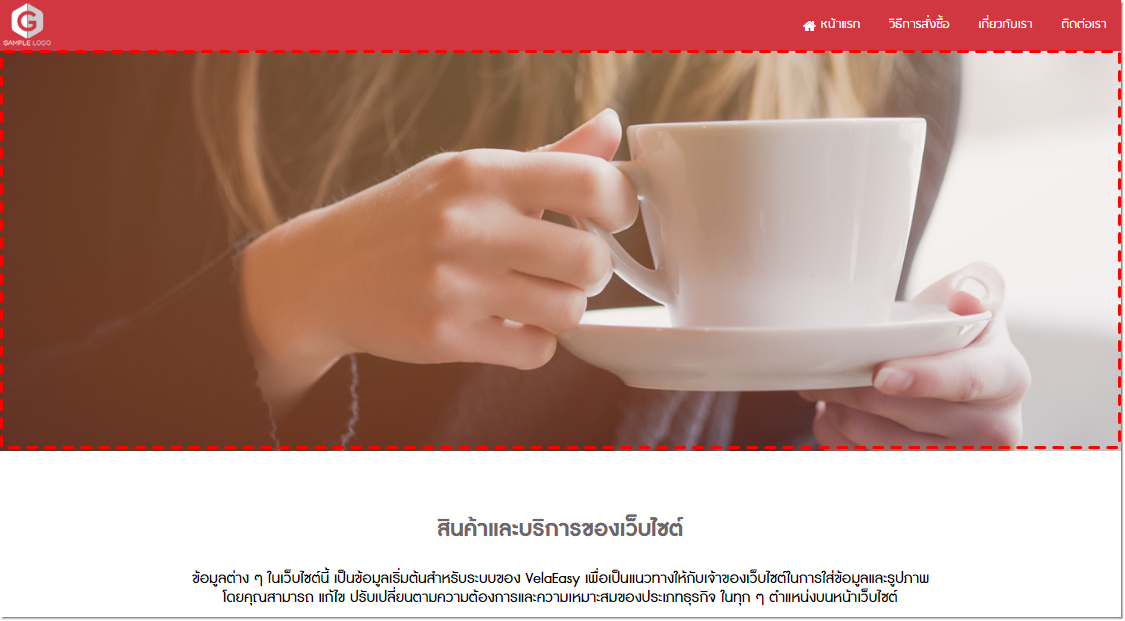
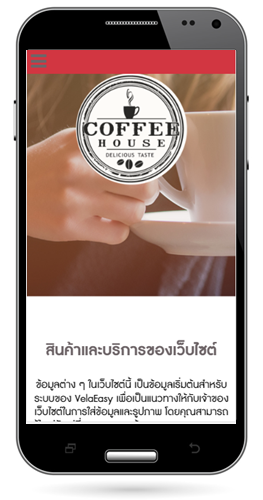
ตัวอย่างการแสดงผลรูปภาพส่วนหัวและโลโก้ Smart Header บนหน้าจออุปกรณ์ต่าง ๆ
หลักการแสดงผลของ Smart Header จะแสดงผลแบบเต็มพี่นที่ความกว้างของหน้าจอ (Full Screen) โดยระบบจะทำการปรับ scale ในอัตราส่วนความกว้างและความสูงที่เท่ากัน และดึงภาพส่วนหัวให้มีความกว้างเท่ากับหน้าจอที่เปิดใช้งาน และความสูงตามที่ตั้งค่าไว้
หากความสูงของภาพส่วนหัวที่ถูกปรับมากกว่าความสูงที่ตั้งค่าไว้ระบบจะทำการซ่อนส่วนที่เกินไป หากเปิดกับหน้าจอที่มีความกว้างมากขึ้น จะทำให้แสดงรูปภาพเต็มขนาดมากขึ้น

และเมื่อเปิดดูหน้าเว็บไซต์ ด้วยอุปกรณ์ที่มีความกว้างหน้าจอไม่มาก เช่น Tablet หรือ Smart Phone การแสดงผลภาพส่วนหัวจะแสดงภาพจากตรงกลางแล้วขยายออกตามความกว้างของขนาดหน้าจอ ตามความเหมาะสมให้อัตโนมัติ (Responsive Design) ดังภาพตัวอย่างค่ะ


![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่