เว็บมาสเตอร์หลาย ๆ ท่านที่ใช้เว็บไซต์เป็นสื่อกลางในการเผยแพร่หรือประชาสัมพันธ์ข้อมูลข่าวสารต่าง ๆ โดยเนื้อหาของข้อมูลข่าวสารที่มีอยู่เป็นไฟล์เอกสารอิเล็กทรอนิกส์ เช่น แบบฟอร์มใบสมัครที่เป็นไฟล์ .doc หรือไฟล์ PDF โบรชัวร์แผ่นพับ เป็นต้น
สามารถนำไฟล์เหล่านี้มาอัพโหลดด้วย Section Attachment ในระบบเว็บไซต์พร้อมใช้ VelaEasy ซึ่งจะช่วยให้ผู้เข้าชมเว็บไซต์สามารถคลิกดาวน์โหลดไฟล์เอกสารไปอ่านหรือใช้งานต่อได้ โดยมีวิธีการอัพโหลดไฟล์และสร้างลิงค์สำหรับดาวน์โหลดไฟล์ดังนี้ค่ะ
คุณสมบัติไฟล์เอกสารที่ระบบเว็บไซต์สำเร็จรูป ReadyPlanet รองรับ
 รองรับการอัพโหลดไฟล์นามสกุล .doc, .xls, .ppt, .docx, .xlsx, .pptx, .pdf, .txt, .zip, .rar, .mp3 และ .wma
รองรับการอัพโหลดไฟล์นามสกุล .doc, .xls, .ppt, .docx, .xlsx, .pptx, .pdf, .txt, .zip, .rar, .mp3 และ .wma
 ขนาดไฟล์ไม่เกิน 10 MB ต่อการอัพโหลด 1 ครั้ง
ขนาดไฟล์ไม่เกิน 10 MB ต่อการอัพโหลด 1 ครั้ง
 อัพโหลดไฟล์เอกสารได้ไม่เกิน 10 ไฟล์ต่อการอัพโหลด 1 ครั้ง
อัพโหลดไฟล์เอกสารได้ไม่เกิน 10 ไฟล์ต่อการอัพโหลด 1 ครั้ง
 ตั้งชื่อไฟล์ด้วยอักษรภาษาไทย ภาษาอังกฤษหรือตัวเลข
ตั้งชื่อไฟล์ด้วยอักษรภาษาไทย ภาษาอังกฤษหรือตัวเลข
ขั้นตอนการใช้งานเครื่องมือ Upload File ในระบบเว็บไซต์ VelaEasy
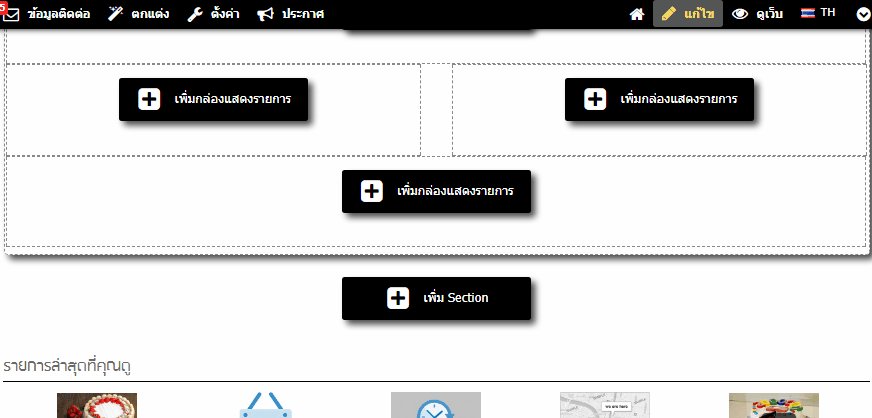
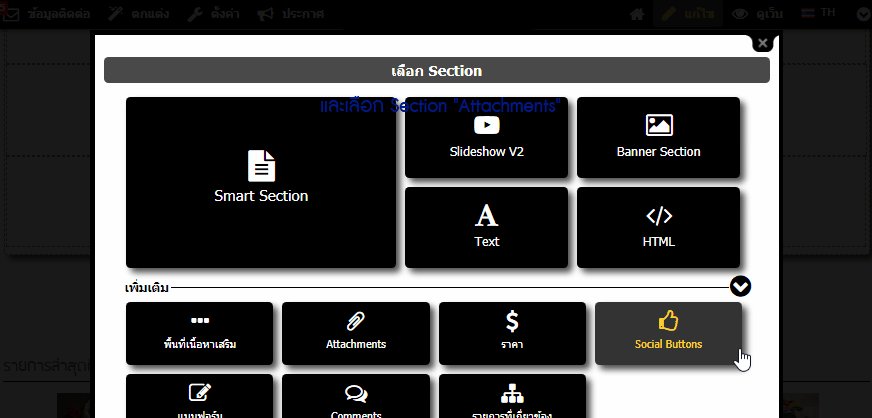
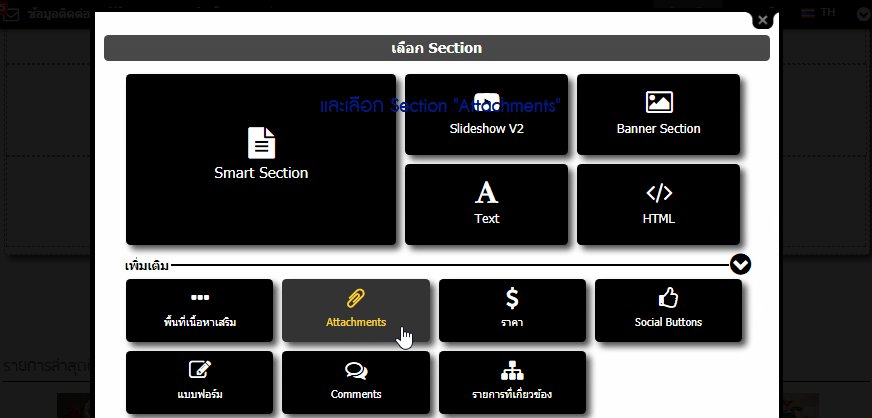
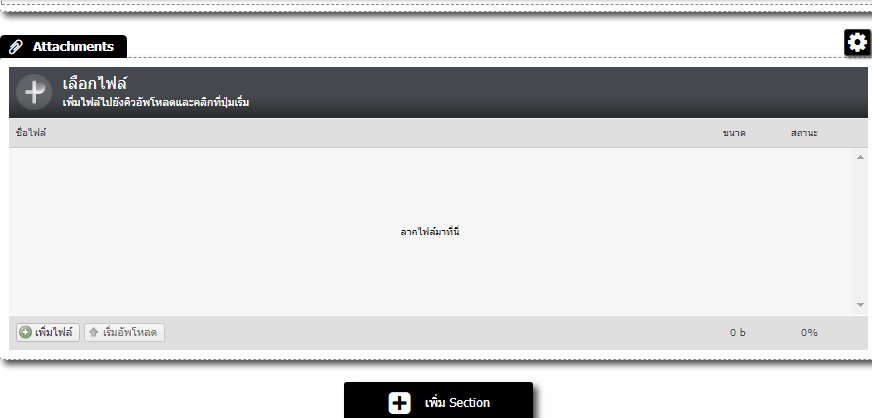
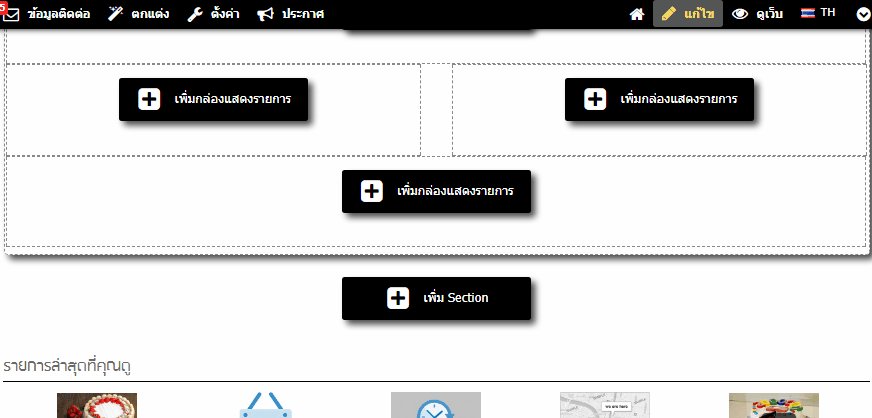
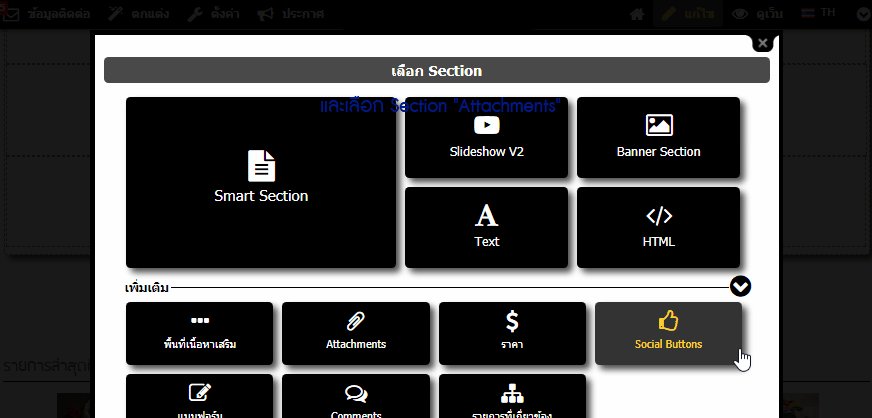
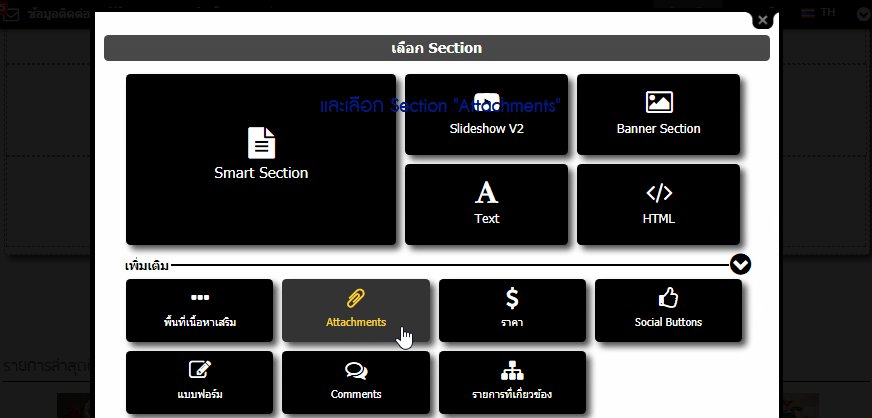
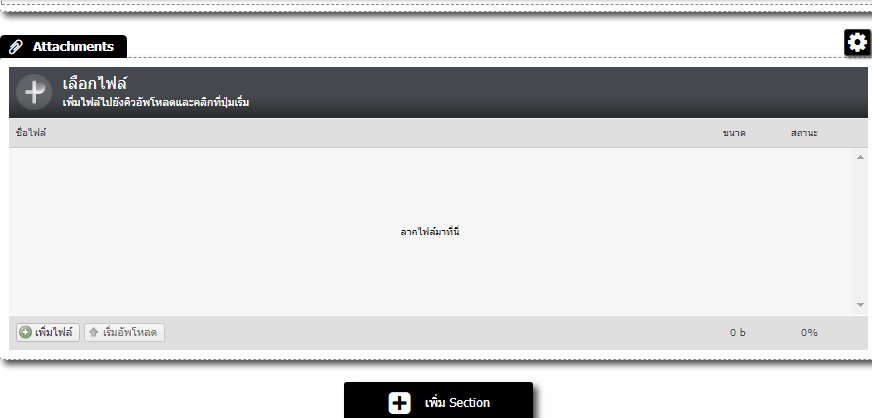
1. Log in เข้าแก้ไขเว็บไซต์ ในหน้าเมนูประเภท บทความ/สินค้า ให้คลิกปุ่ม "เพิ่ม Section" และคลิกที่ตัวเลือก Section "Attachments"

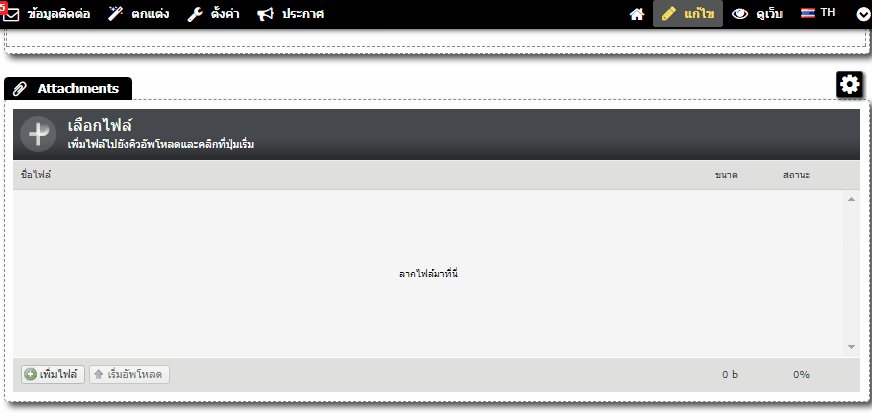
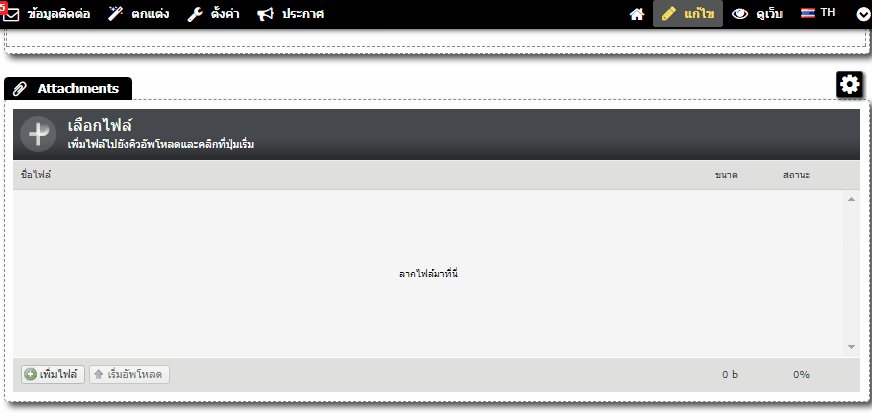
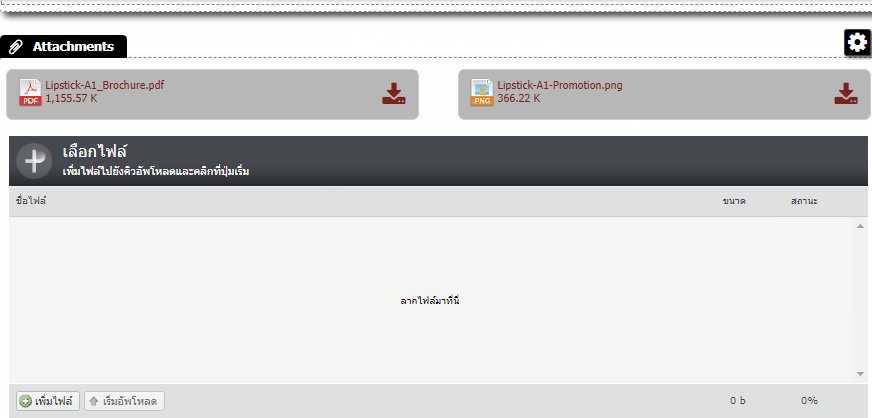
2. จะปรากฎ Section Attachments บนหน้าเว็บไซต์ จากนั้นเริ่มต้นอัพโหลดไฟล์เอกสารได้ โดยคลิกปุ่ม "เพิ่มไฟล์" แล้วเลือกไฟล์เอกสารจากเครื่องคอมพิวเตอร์ของคุณ
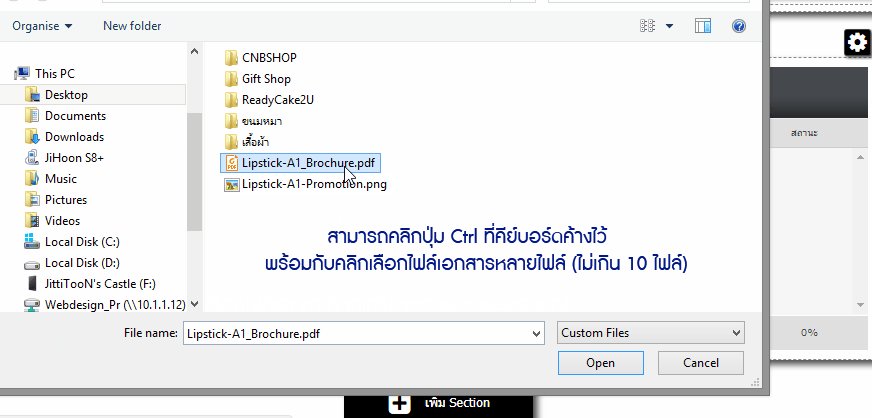
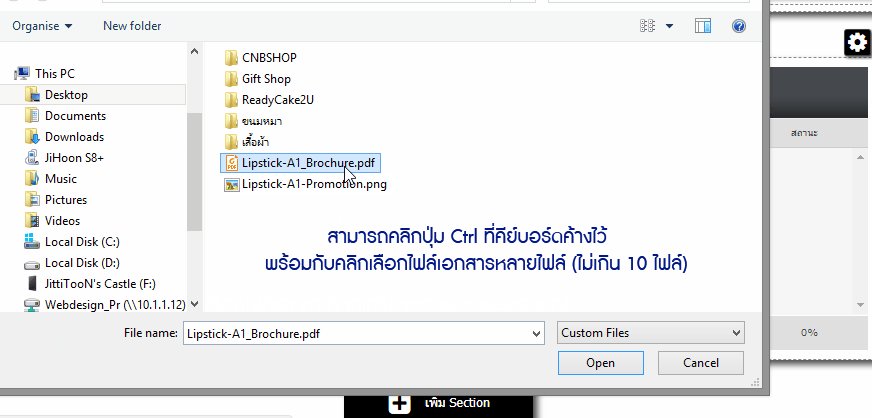
ในกรณีที่ต้องการอัพโหลดพร้อมกันหลายไฟล์ ให้คลิกปุ่ม Ctrl ที่คีย์บอร์ดค้างไว้ พร้อมกับคลิกเลือกไฟล์เอกสารที่ต้องการ (สูงสุดครั้งละไม่เกิน 10 ไฟล์)
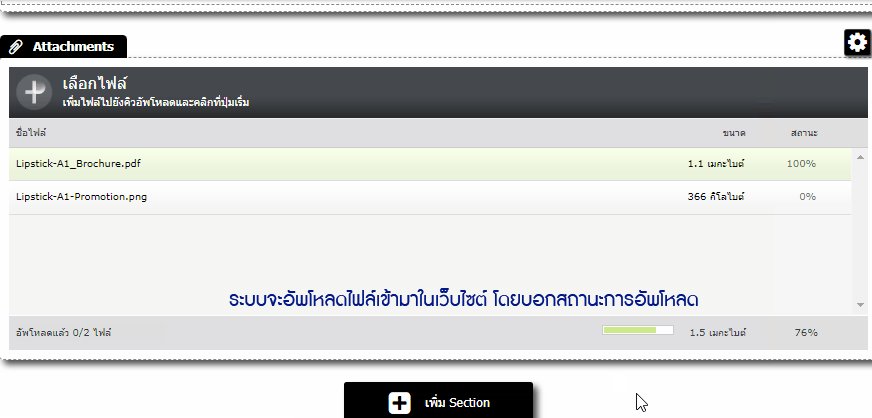
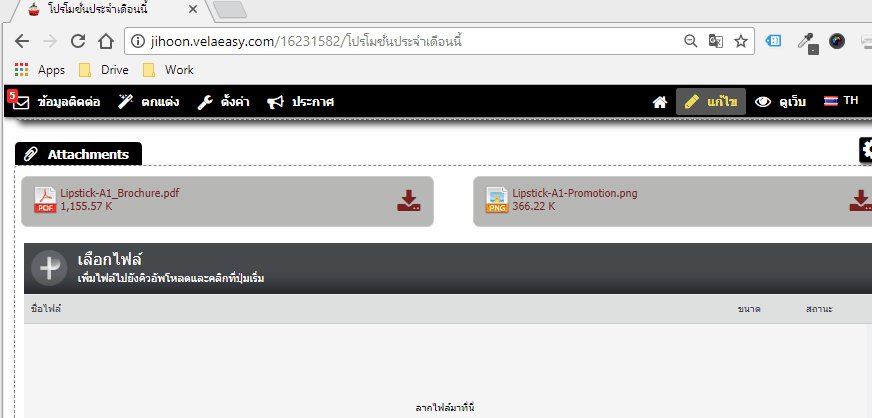
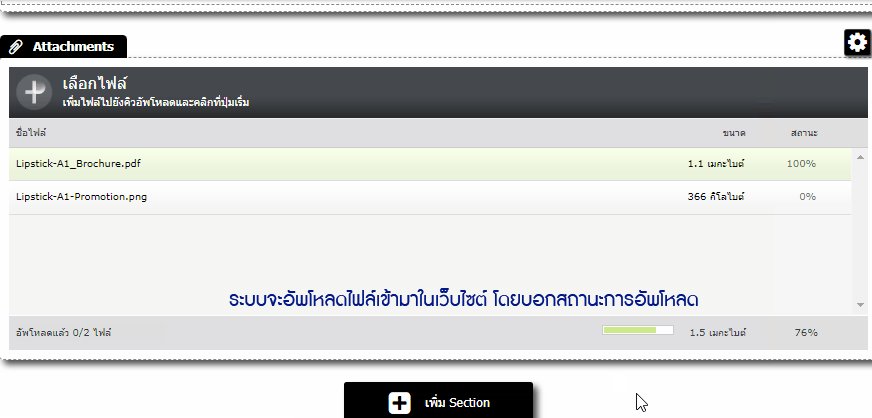
จากนั้นระบบจะอัพโหลดไฟล์เข้ามาในเว็บไซต์ โดยบอกสถานะการอัพโหลด หากเสร็จเรียบร้อยแล้วจะปรากฎไฟล์ภายใต้หัวข้อ Attachments ค่ะ

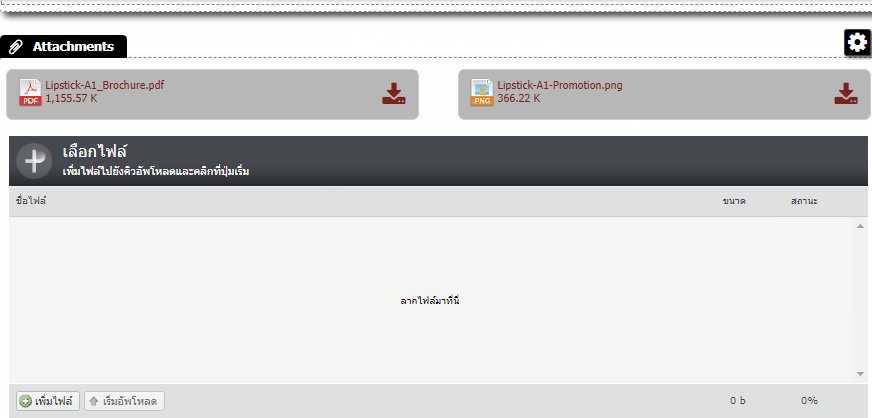
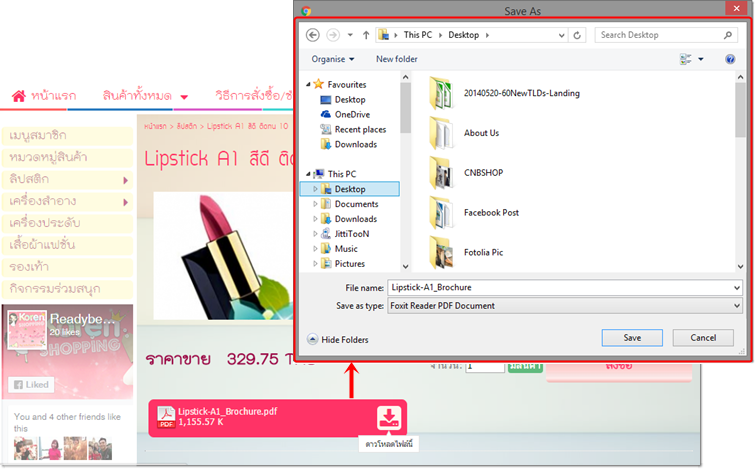
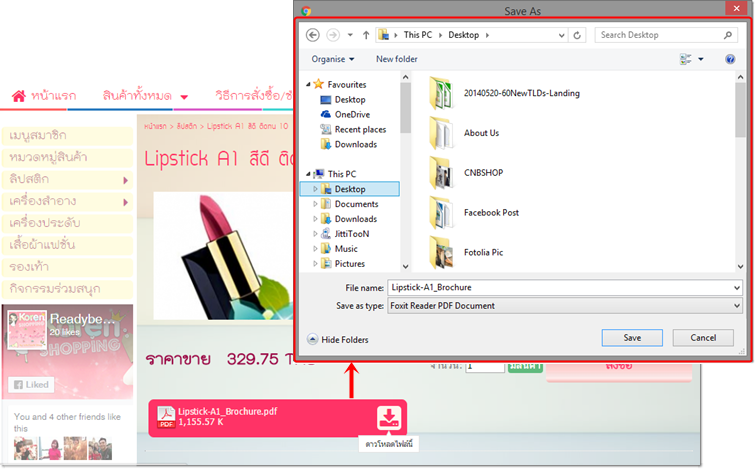
ตัวอย่างการแสดงผลไฟล์เอกสารที่อัพโหลดแล้วบนหน้าเว็บไซต์ เมื่อผู้เข้าชมเว็บไซต์คลิกที่ไฟล์ดังกล่าว จะปรากฎหน้าต่างสำหรับดาวน์โหลดและบันทึกไฟล์เอกสารลงเครื่องคอมพิวเตอร์ของผู้เข้าชมได้ค่ะ

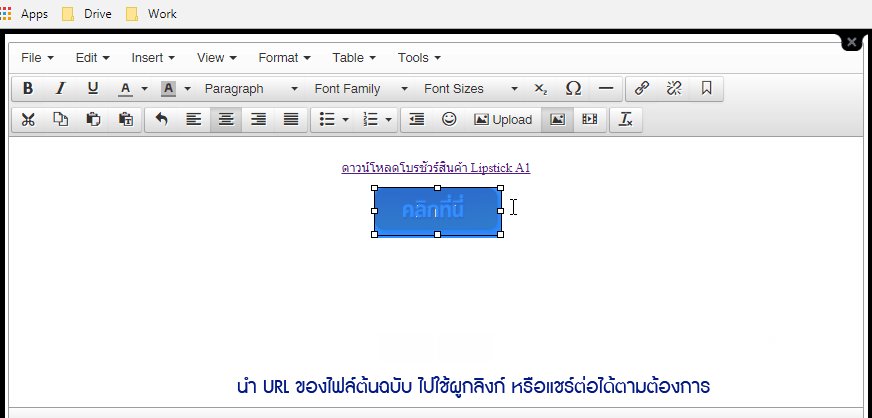
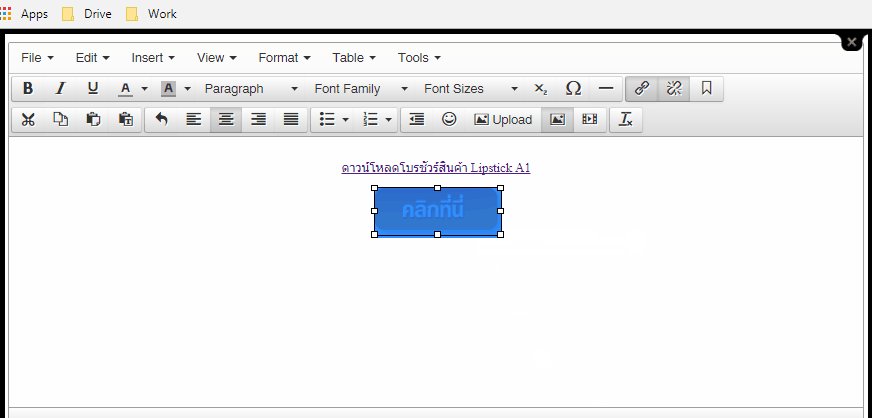
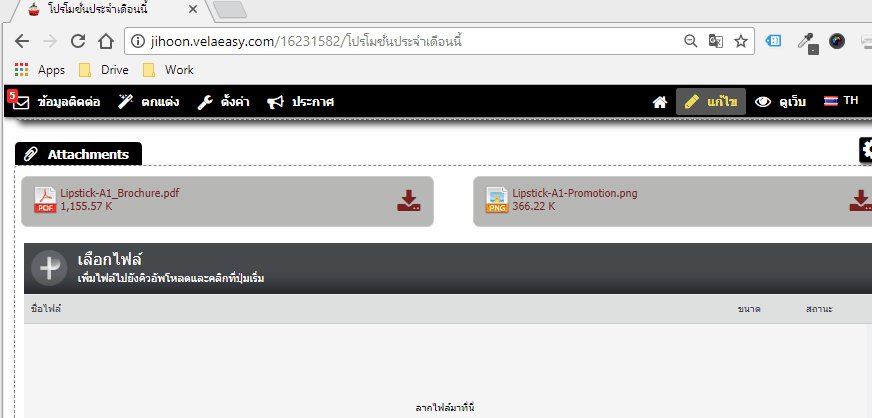
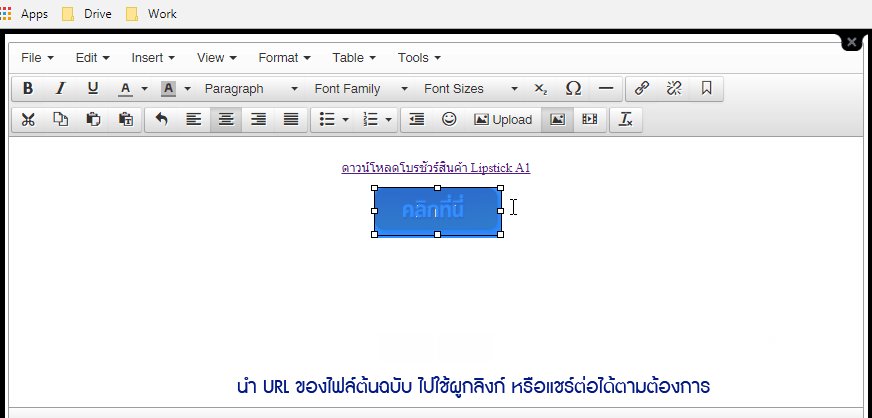
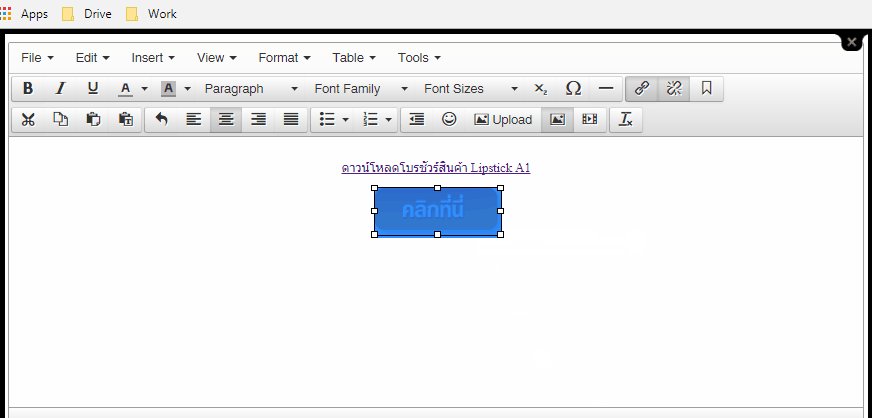
นอกจากนี้ เว็บมาสเตอร์สามารถนำลิงก์ URL ของไฟล์เอกสาร ไปใช้ผูกกับข้อความ หรือรูปภาพปุ่ม หรือนำไปแชร์บน Social Media เพื่อประชาสัมพันธ์ในช่องทางอื่น ๆ ได้
โดยคลิกที่บริเวณไฟล์เอกสาร จะปรากฎไฟล์เอกสารในหน้าต่างใหม่ เว็บมาสเตอร์สามารถคัดลอก URL ที่แสดงผลในช่อง Address และนำลิงก์ไปใช้ได้เลยค่ะ

สำหรับวิธีการใช้งาน Section Attachments อื่น ๆ เช่น การลบไฟล์เอกสาร หรือ ลบ Section เป็นต้น สามารถดูรายละเอียดเพิ่มเติมได้ คลิกที่นี่ ค่ะ
![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่