Google Analytics คือ บริการตัวเก็บสถิติเกี่ยวกับผู้เข้าชมเว็บไซต์จาก Google ซึ่งจะสรุปสถิติการเข้าชมเว็บไซต์และนำเสนอในรูปแบบรายงานได้ ทั้งแบบรายวัน รายสัปดาห์ รายเดือน และรายปี เว็บมาสเตอร์สามารถวิเคราะห์ผลการเข้าชมเว็บไซต์แต่ละเพจ และนำไปใช้ปรับปรุงพัฒนาเนื้อหาให้มีคุณภาพมากยิ่งขึ้นค่ะ
วิธีการติดตั้ง Google Analytics Code ในระบบเว็บไซต์พร้อมใช้ VelaEasy มีดังนี้
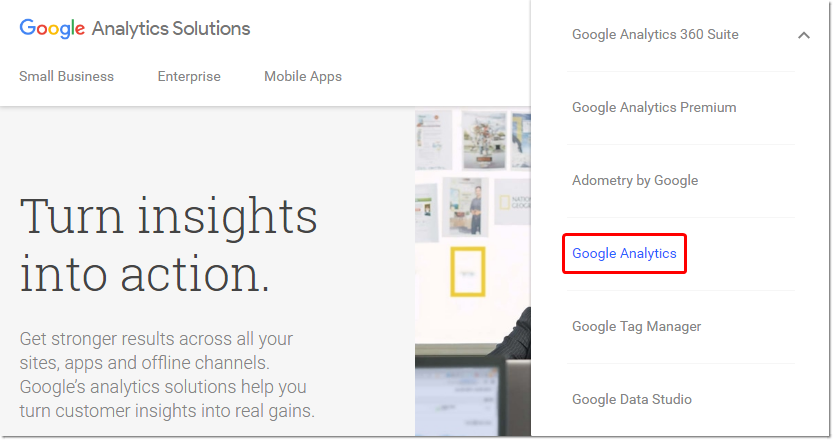
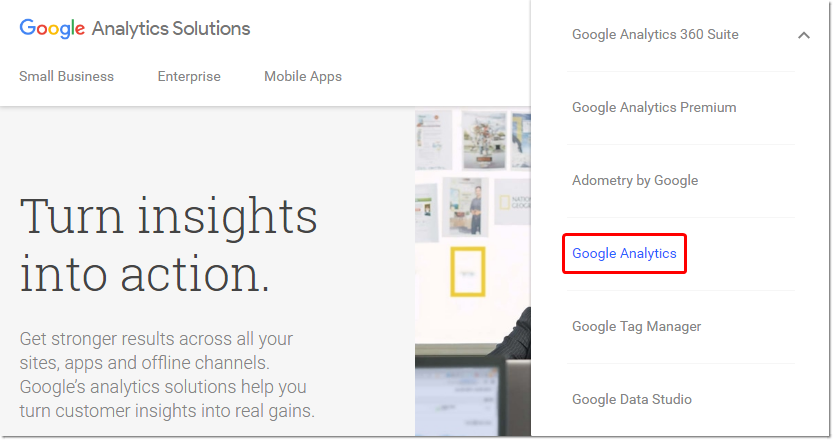
1. ไปที่ www.google.com/analytics ที่มุมบนขวาของหน้า ให้คลิกที่ Sign in จากนั้นเลือก "Google Analytics"

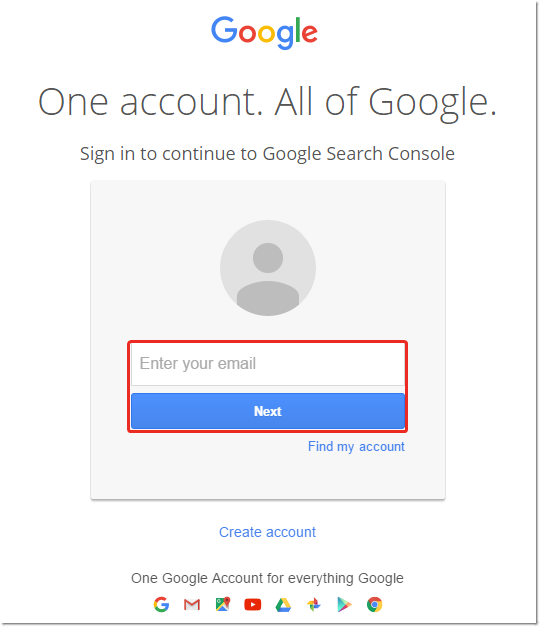
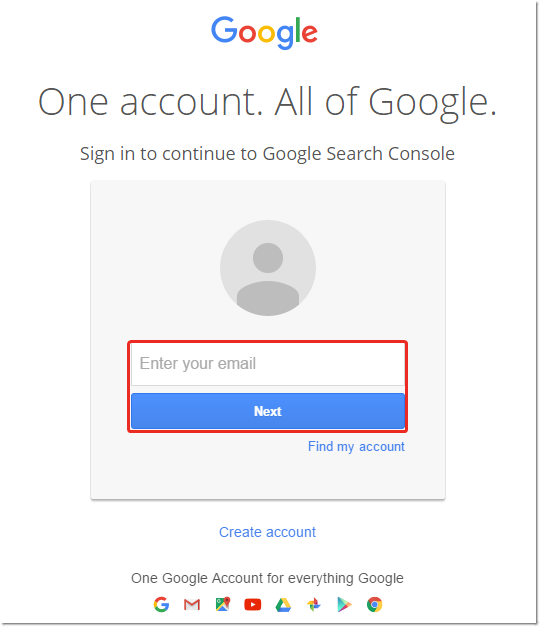
2. สมัคร หรือ Login เข้าใช้งานส่วนจัดการบัญชีผู้ใช้ Google ด้วยอีเมลของคุณ

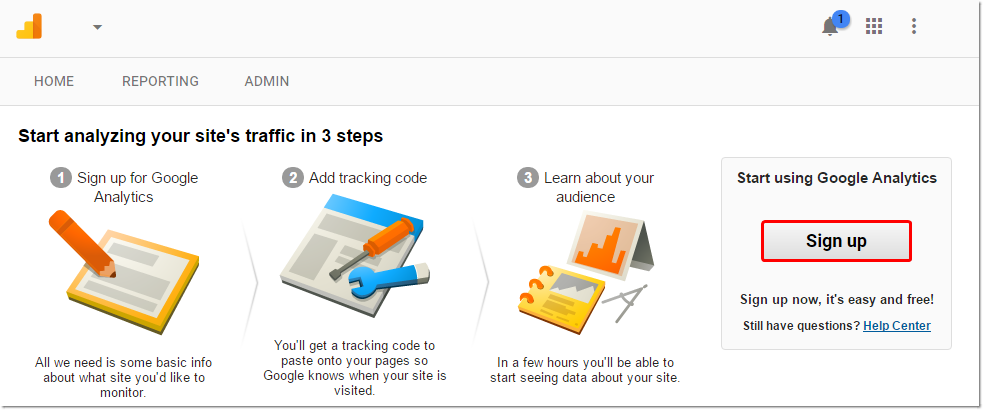
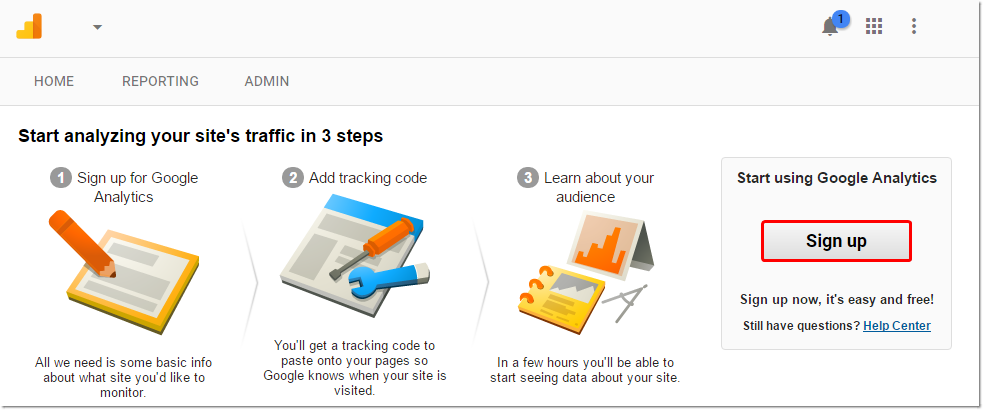
3. คลิกปุ่ม "Sign up" เพื่อสมัครเข้าใช้งาน Google Analytics

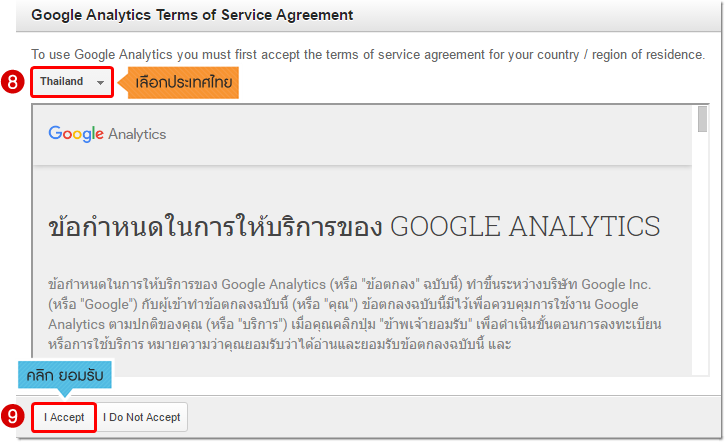
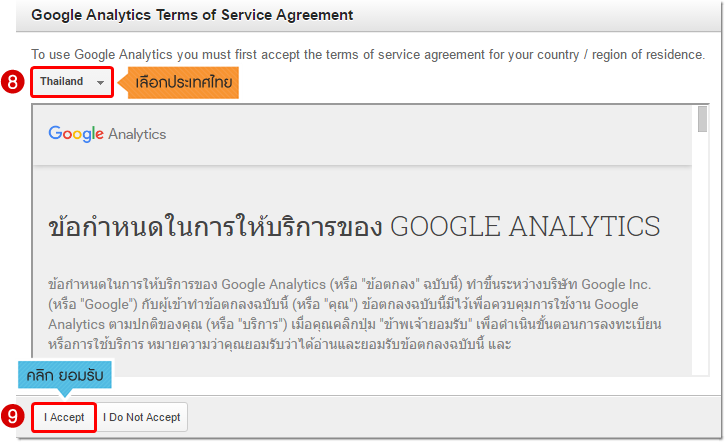
4. หลังจากนั้นทำการกรอกข้อมูลบัญชี ดังนี้ค่ะ


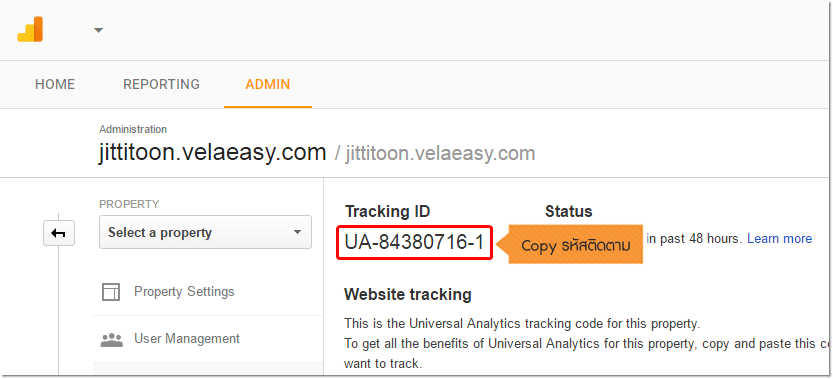
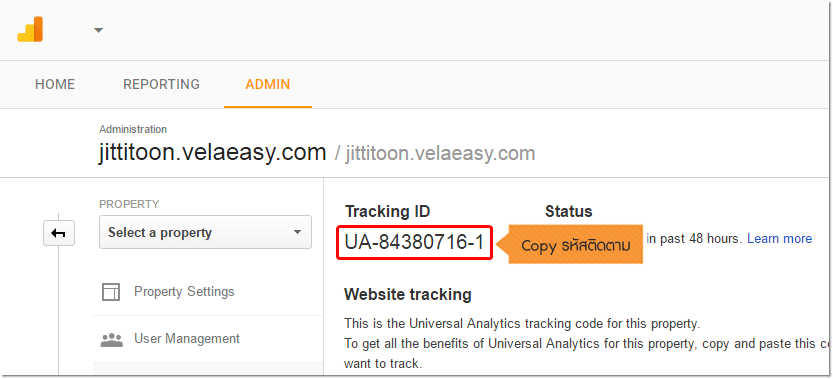
5. Copy Tracking ID (รหัสติดตาม) ที่ปรากฎ

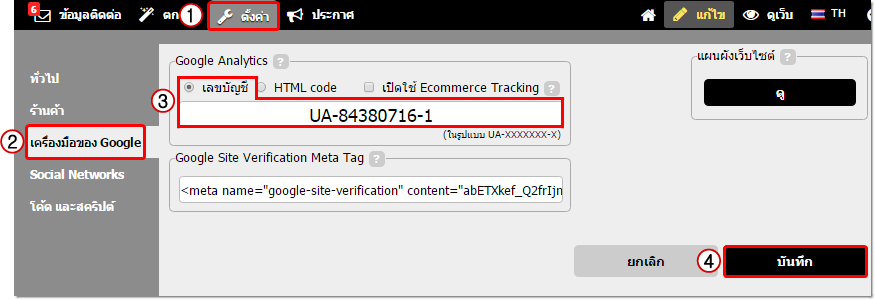
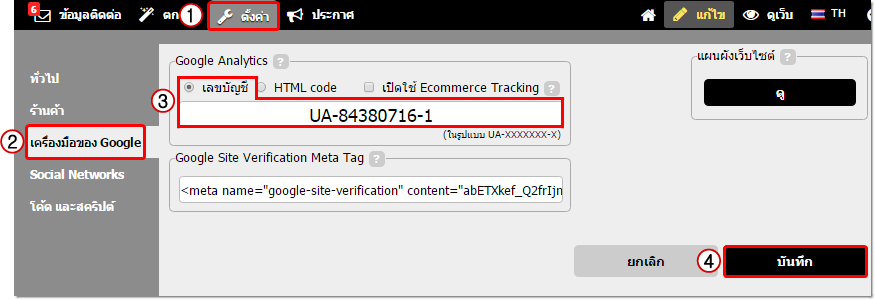
6. นำ Tracking ID ไปติดตั้งในเว็บไซต์ของคุณ โดย Login เข้าส่วนแก้ไขเว็บไซต์
- ที่เมนู "ตั้งค่า" คลิกแท็บ "เครื่องมือของ Google"
- ภายใต้หัวข้อ "Google Analytics" ให้คลิกที่ตัวเลือก "เลขบัญชี"
- จากนั้นวาง Tracking ID ที่ copy มา
- และคลิก "บันทึก"

หมายเหตุ : เมื่อทำการวาง รหัสติดตาม ในระบบเว็บไซต์เรียบร้อย แล้ว จะต้องรอทาง Google Analytics อัพเดทข้อมูลและบอทของ Google จะเข้ามาเก็บข้อมูลใน เว็บไซต์ต่อไปค่ะ
หากต้องการเพิ่มเว็บไซต์อื่น ๆ ในบัญชีอีเมลของ Google เดียวกัน สามารถทำได้ดังนี้ค่ะ
7. หลังจากที่ Login เข้าใช้งาน Google Analytics ตามขั้นตอนในข้อที่ 1 และ 2 ข้างต้นแล้ว
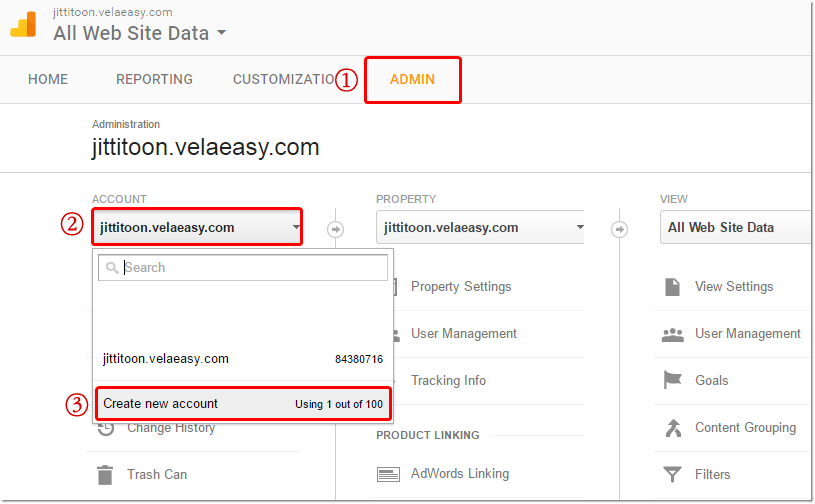
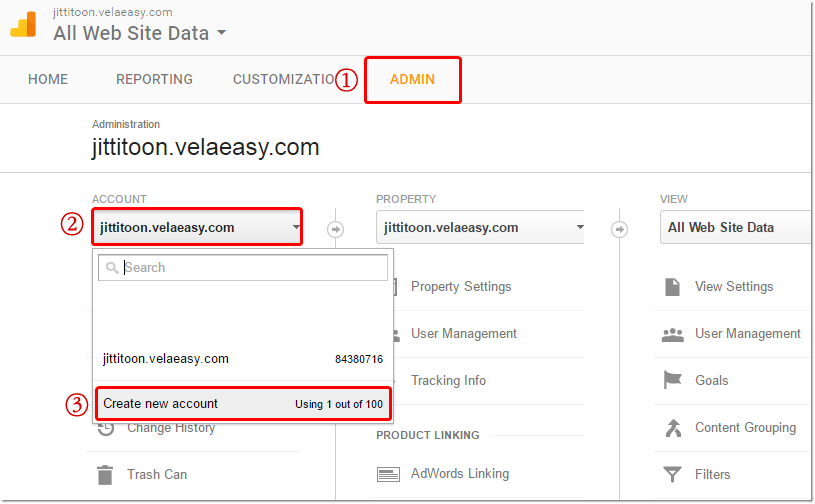
7.1. ให้คุณคลิกที่เมนู "Admin" (ผู้ดูแลระบบ)
7.2. ที่หัวข้อ "Account" (บัญชี) คลิกเครื่องหมาย 
7.3 จากนั้นคลิก "Create New Account" (สร้างบัญชีใหม่) ระบบจะแสดงหน้าการเพิ่มบัญชีใหม่ สามารถทำได้ตามขั้นตอนเดิมในข้อที่ 4 จนถึงขั้นตอนที่ 6 ค่ะ

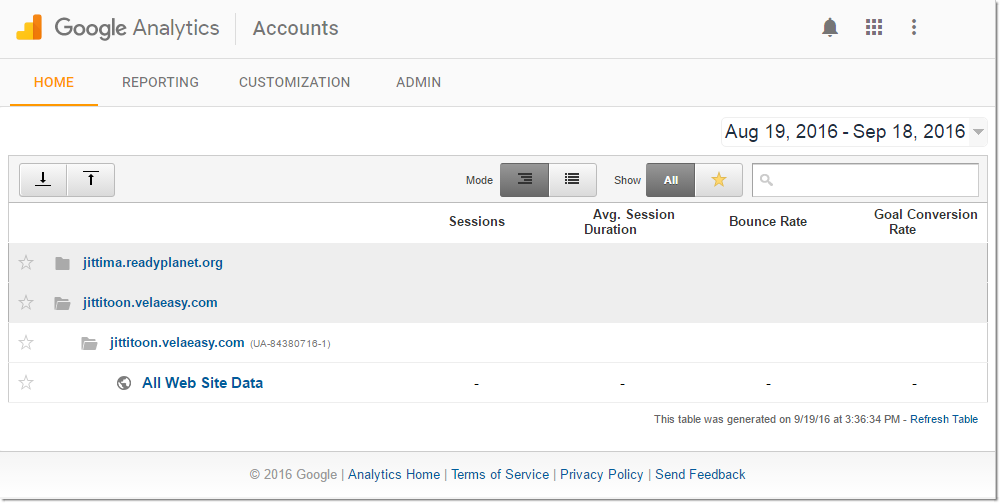
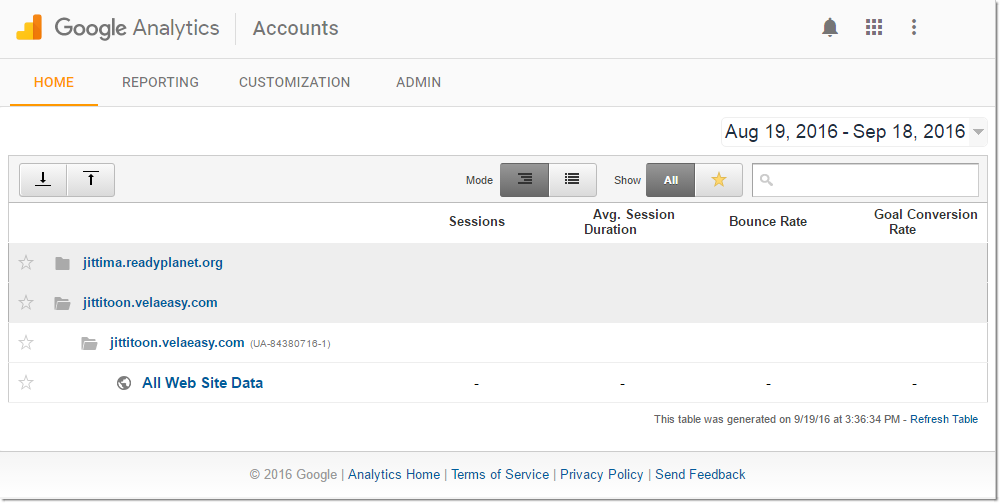
8. และเมื่อเพิ่มเว็บไซต์ใหม่เรียบร้อยแล้วระบบจะแสดงรายชื่อเว็บในบัญชี ดังรูปด้านล่าง ซึ่งคุณสามารถคลิกเพื่อดูรายงานสถิติได้ โดยสามารถดูวิธีการใช้งานเพิ่มเติม คลิกที่นี่ ค่ะ

![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่