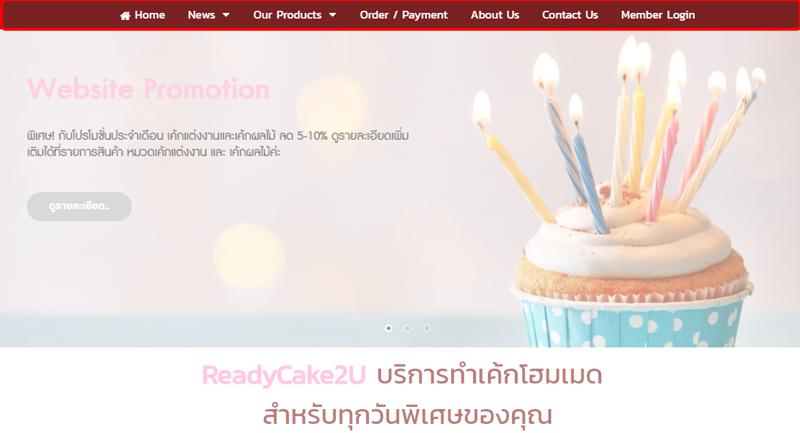
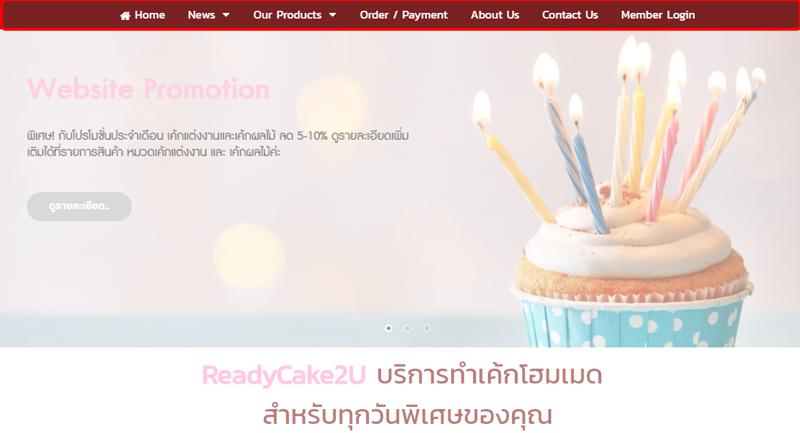
เมนูด้านบน คือ เมนูซึ่งแสดงผลตำแหน่งด้านบนในทุก ๆ หน้าเว็บไซต์ ซึ่งเป็นตำแหน่งที่เห็นได้ง่าย จึงทำหน้าที่เป็น Shortcut หรือเมนูลัดช่วยนำทางไปยังเนื้อหาส่วนต่าง ๆ ที่สำคัญ ในเว็บไซต์ของคุณได้อย่างดี

ประโยชน์ของเมนูด้านบน
 สามารถสร้างลิงก์เพื่อแสดงผลเมนูที่สำคัญ หรือหน้าสินค้าที่ต้องการให้เป็นจุดเด่น
สามารถสร้างลิงก์เพื่อแสดงผลเมนูที่สำคัญ หรือหน้าสินค้าที่ต้องการให้เป็นจุดเด่น
 แสดงผลที่ตำแหน่งเดิมในทุก ๆ หน้า ไม่ว่าจะคลิกไปหน้าใดๆในเว็บไซต์ของท่าน
แสดงผลที่ตำแหน่งเดิมในทุก ๆ หน้า ไม่ว่าจะคลิกไปหน้าใดๆในเว็บไซต์ของท่าน
 สามารถสร้างลิงก์เมนูระดับ 2 (รูปแบบ Pulldown) เพื่อแสดงผลข้อมูลเป็นกลุ่มหลักและมีข้อมูลย่อย ๆ ที่เกี่ยวข้องอยู่ภายใต้ได้
สามารถสร้างลิงก์เมนูระดับ 2 (รูปแบบ Pulldown) เพื่อแสดงผลข้อมูลเป็นกลุ่มหลักและมีข้อมูลย่อย ๆ ที่เกี่ยวข้องอยู่ภายใต้ได้
เนื้อหาที่เหมาะสมสำหรับแสดงผลที่ตำแหน่งเมนูด้านบน
 นิยมแสดงผลเมนูที่มีเนื้อหาที่ไม่ค่อยมีการเปลี่ยนแปลงบ่อยนัก เช่น เมนู เกี่ยวกับเรา วิธีการสั่งซื้อ วิธีการชำระเงิน เว็บบอร์ด ติดต่อเรา โปรโมชั่นของร้าน เป็นต้น
นิยมแสดงผลเมนูที่มีเนื้อหาที่ไม่ค่อยมีการเปลี่ยนแปลงบ่อยนัก เช่น เมนู เกี่ยวกับเรา วิธีการสั่งซื้อ วิธีการชำระเงิน เว็บบอร์ด ติดต่อเรา โปรโมชั่นของร้าน เป็นต้น
 แสดงผลเมนูที่ช่วยนำทางไปยังหน้าสำคัญ เช่น เมนูหน้าแรก เป็นต้น
แสดงผลเมนูที่ช่วยนำทางไปยังหน้าสำคัญ เช่น เมนูหน้าแรก เป็นต้น
เทคนิคจัดการเมนูด้านบนของเว็บไซต์ให้สวยและดี
1. เนื้อหาที่จะแสดงผลที่ตำแหน่งเมนูด้านบน
ตามที่ได้กล่าวไว้ข้างต้นว่า เมนูด้านบนเป็นเมนูที่แสดงผลด้านบนในทุก ๆ หน้าของเว็บไซต์ ซึ่งมองเห็นเด่นชัด ดังนั้น ข้อมูลที่แสดงผลควรเป็นเมนูที่มีข้อมูลสำคัญ เช่น เกี่ยวกับเรา , ติดต่อเรา ซึ่งเป็นหน้าแสดงรายละเอียดเกี่ยวกับองค์กร ร้านค้าของคุณ ซึ่งเป็นสิ่งยืนยันความมีตัวตน ช่วยสร้างความน่าเชื่อถือและเสริมสร้างความมั่นใจแก่ผู้เข้าชมเว็บไซต์ว่าเว็บไซต์มีตัวตนจริง ๆ เป็นต้น
และเมนูด้านบนสามารถแสดงผลข้อมูลที่ไม่ค่อยมีการเปลี่ยนแปลงบ่อยครั้งนัก เช่น วิธีการสั่งซื้อ วิธีการชำระเงิน เว็บบอร์ด เป็นต้น
2. จำนวนของการแสดงผลเมนูด้านบนที่เหมาะสม
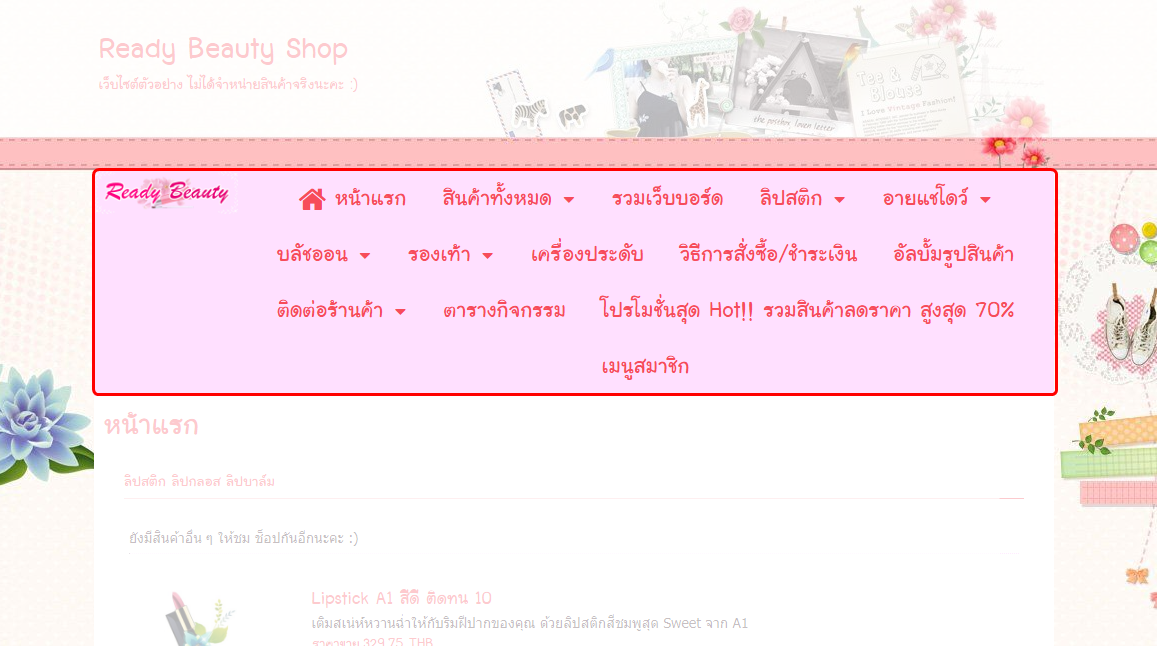
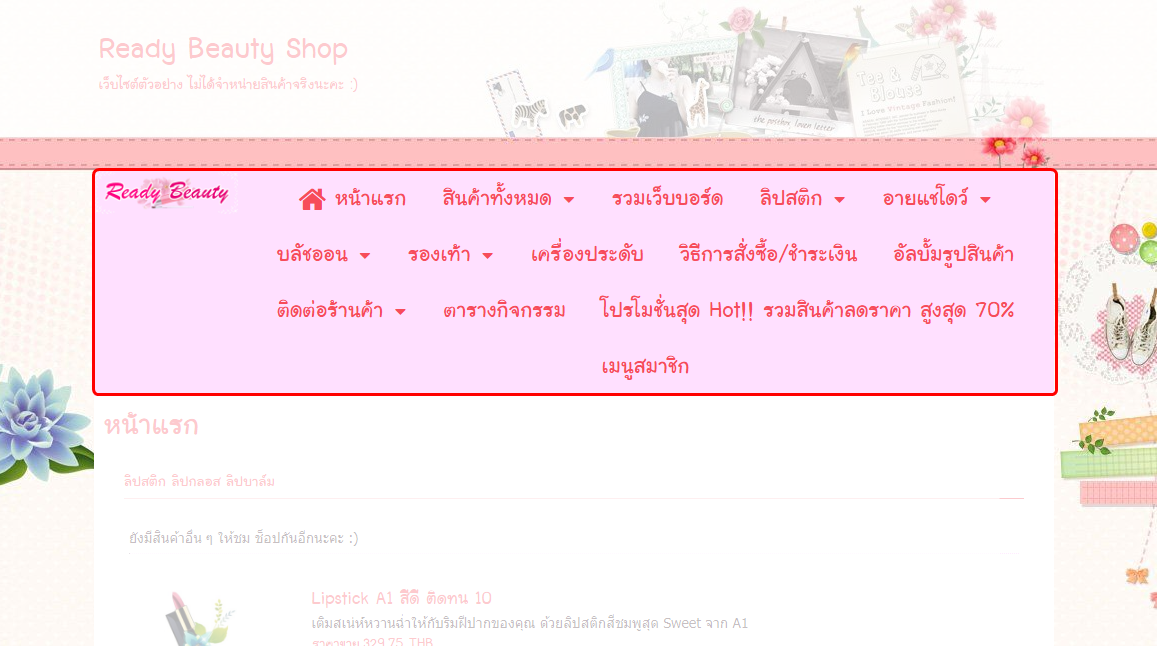
อยู่ระหว่าง 7-12 เมนู ทั้งนี้ขึ้นอยู่กับ Theme ที่เลือกใช้งานด้วยค่ะ เช่น หากเลือกใช้ Theme ขนาดเล็กสุด (กว้าง 960 Pixels) ก็จะทำให้แสดงผลเมนูหลักได้ประมาณ 6-8 เมนู และขึ้นอยู่กับความยาวของชื่อเมนู หากแสดงผลเมนูจำนวนมากกว่านี้ อาจทำให้พื้นที่เมนูด้านบนขยายลงมาทับส่วนเนื้อหาของเว็บไซต์ ทำให้ผู้ชมอ่านข้อมูลได้ยาก เป็นต้น
ตัวอย่างการแสดงผลเว็บไซต์ที่มีเมนูด้านบน จำนวนมากเกินไป

3. จัดหมวดหมู่ให้เมนูด้านบน ด้วยสร้างเมนูระดับ 2
จากข้อที่แล้ว ที่แนะนำให้หลีกเลี่ยงการแสดงผลกลุ่มข้อมูลที่มีข้อมูลย่อยจำนวนมากที่เมนูด้านบน เช่น ไม่ควรสร้างเมนูด้านบนเพื่อแสดงผลกลุ่มสินค้าย่อย ๆ ทุกกลุ่ม เพราะจะทำให้เมนูหลักมีจำนวนเมนูมากเกินไป แต่ให้เลือกเฉพาะสินค้าพิเศษกลุ่มใดกลุ่มหนึ่งมาแสดงผลแทน เช่น สินค้าโปรโมชั่น สินค้าแนะนำ เป็นต้น
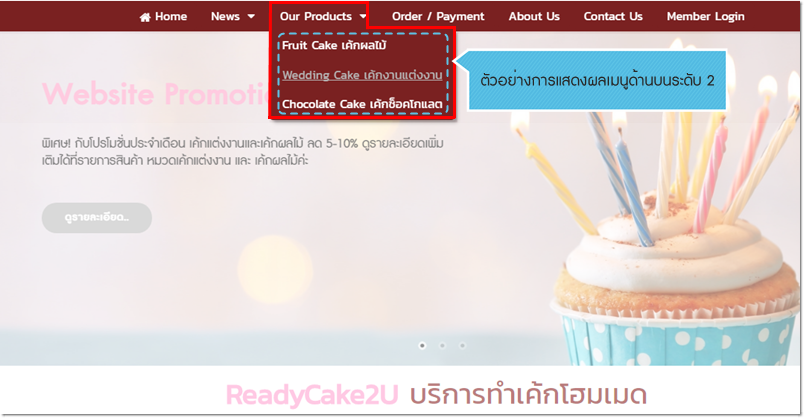
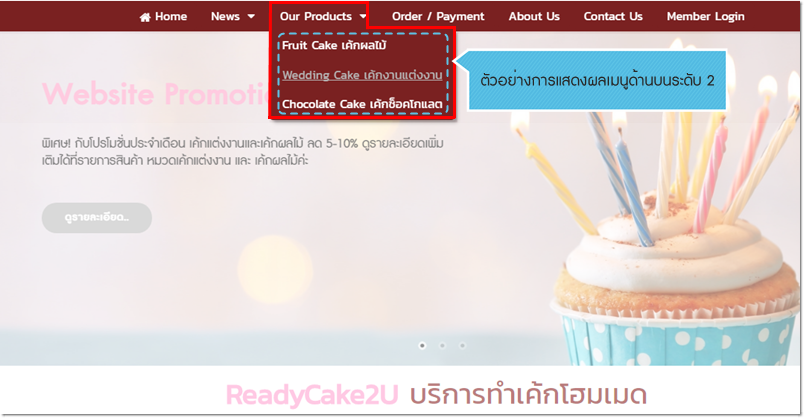
แต่ในกรณีที่จำเป็นต้องแสดงผลกลุ่มข้อมูลที่มีข้อมูลย่อยจำนวนมาก สามารถใช้การแสดงผลแบบ เมนูระดับ 2 ซึ่งจะแสดงผลตัวเมนูย่อยเมื่อนำเมาส์ไปชี้ที่เมนูด้านบนที่เป็นตัวหลักได้ค่ะ จะทำให้การแสดงผลของเมนูบนหน้าเว็บไซต์ไม่มากจนเกินไป

4. ระมัดระวังการเลือกใช้สี ขนาดอักษร และการใช้รูปภาพแทนชื่อเมนู
ในระบบเว็บไซต์พร้อมใช้ VelaEasy รูปแบบ Theme จะมีเมนูที่ให้เว็บมาสเตอร์เลือกสีและกำหนดรูปแบบ/ขนาดอักษรของเมนูด้านบนได้ และมีฟังก์ชันการแสดงผลรูปภาพพื้นหลังของเมนูได้ ซึ่งเป็นส่วนเสริมที่ทำให้เว็บไซต์มีความสวยงามและดึงดูดสายตาได้มากขึ้น
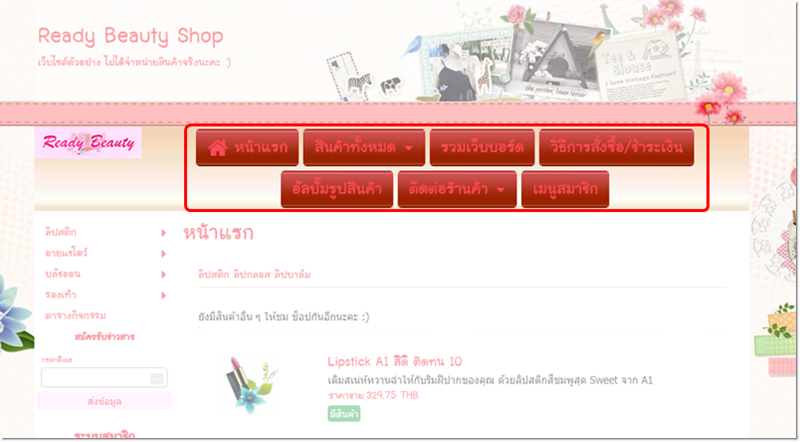
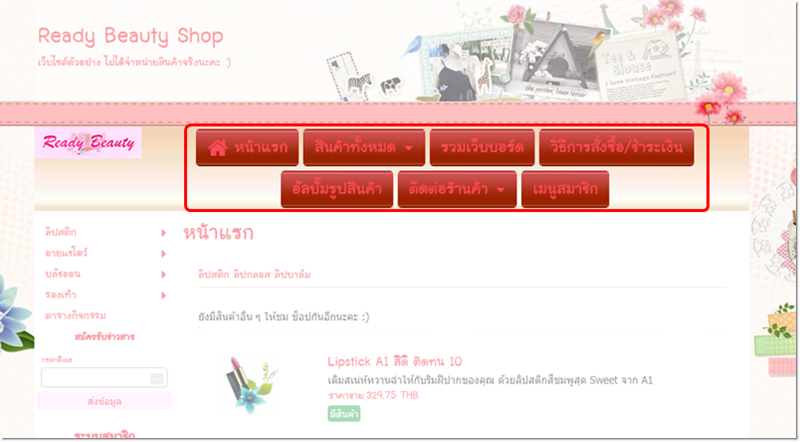
แต่สีสันเหล่านี้ก็เป็นเหมือนดาบสองคม หากใช้จำนวนมากเกินไป ก็อาจทำให้เกิดผลเสียมากกว่าประโยชน์นะคะ สิ่งที่เว็บมาสเตอร์ต้องระมัดระวังเป็นพิเศษ เช่น หากมีการเลือกใช้รูปภาพพื้นหลังและสีตัวอักษรที่ใกล้เคียงกันเกินไป อาจทำให้ข้อมูลดูไม่ชัดเจน รวมถึงควรหลีกเลี่ยงสีที่สะท้อนแสง หรือการใช้ภาพที่เป็นลวดลายมากเกินไป ที่จะทำให้ผู้ชมอ่านข้อมูลได้ลำบาก เป็นต้น
ตัวอย่างการแสดงผลเว็บไซต์รูปแบบ Theme ที่สีตัวอักษรของเมนูด้านบนกลืนกับสีพื้นหลัง ทำให้มองเห็นข้อมูลไม่ชัด

![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่