การเตรียมเนื้อหาสำหรับแสดงผลบนหน้าเว็บไซต์ ถือเป็นจุดเริ่มต้นและเป็นหัวใจสำคัญในการสร้างเว็บไซต์ เพราะเนื้อหาเป็นส่วนที่ทำให้ผู้อ่านทราบถึงจุดประสงค์ว่าเราทำเว็บไซต์เพื่ออะไร ต้องการนำเสนอสินค้า บริการ หรือข้อมูลด้านใดเป็นสำคัญ เป็นการสร้างความเข้าใจต่อผู้ชม และนำไปสู่การสั่งซื้อสินค้าหรือเลือกใช้บริการองค์กรของคุณในที่สุด โดยมีขั้นตอนการเตรียมข้อมูลที่ไม่ยาก ดังนี้ค่ะ

"เริ่มต้นทำเว็บไซต์ ด้วยการเตรียมข้อมูลสินค้าและบริการ"
1. ประเภทของข้อมูลที่นิยมใช้ในระบบเว็บไซต์สำเร็จรูป แบ่งออกเป็น 3 ประเภท ดังนี้
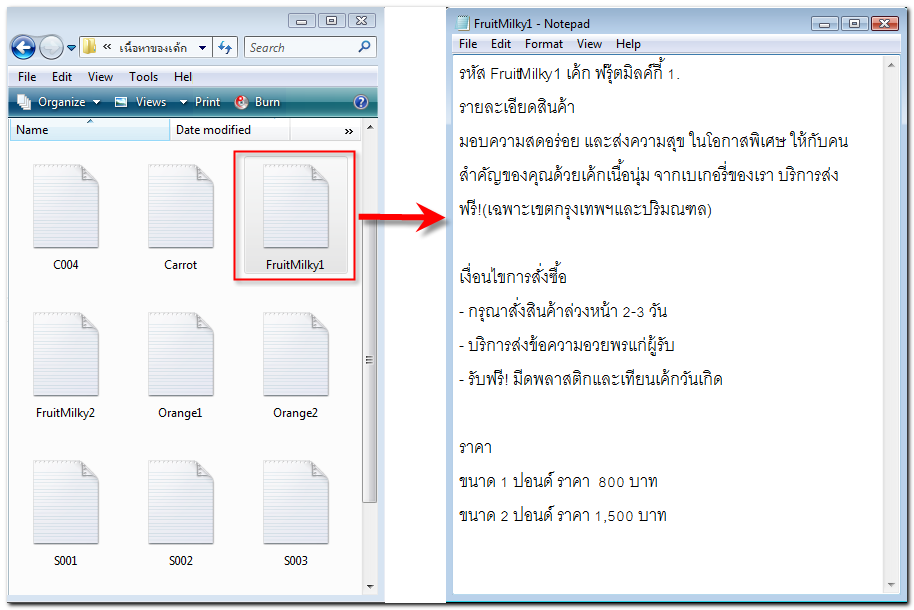
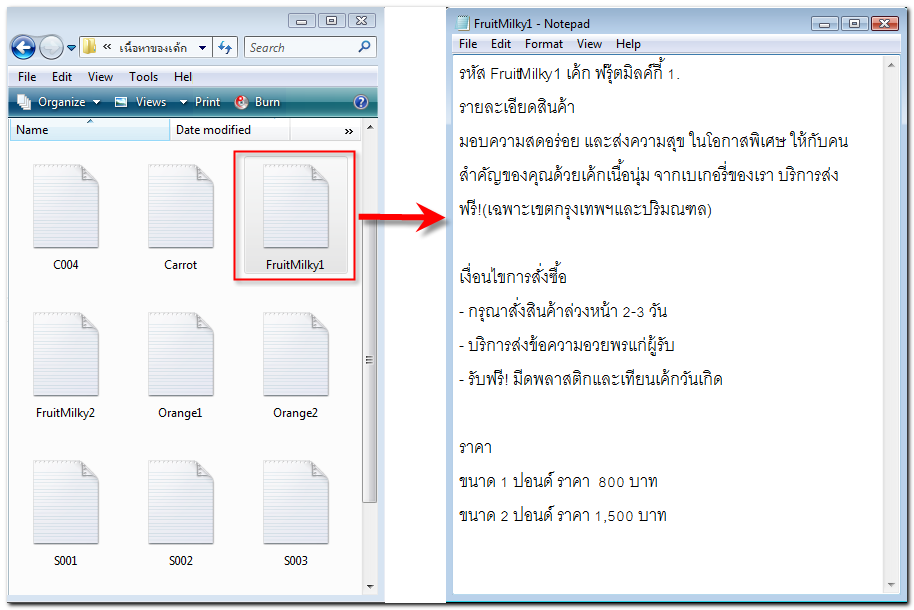
1.1. ข้อมูลตัวอักษร เช่น เนื้อหาข่าว รายละเอียดสินค้าแต่ละชิ้น เพื่อความสะดวกรวดเร็วในการนำมาใส่รายละเอียดบนหน้าเว็บไซต์ อาจพิมพ์ข้อมูลตัวอักษรเก็บไว้ในโปรแกรม Notepad , Microsoft Word เป็นต้น
ตัวอย่างการแสดงผลการเตรียมข้อมูลสินค้าในโปรแกรม Notepad

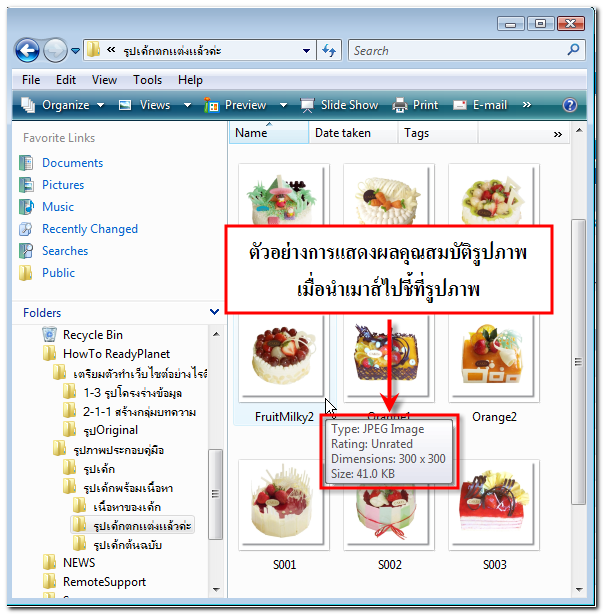
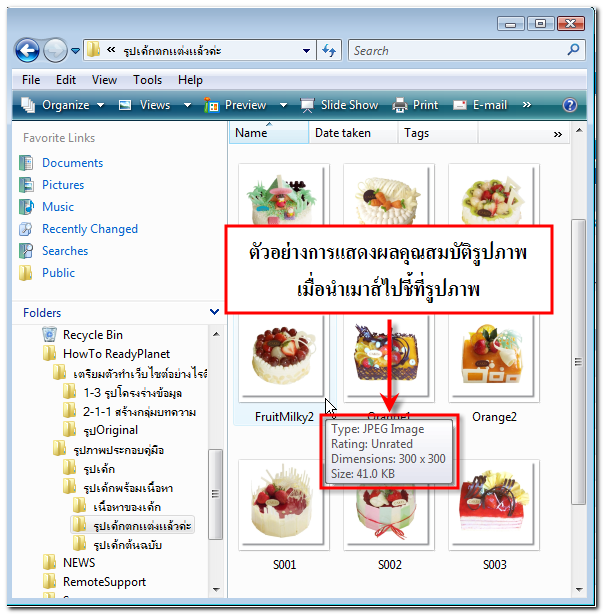
1.2. รูปภาพประกอบ ไม่ว่าจะเป็นภาพถ่ายจากกล้องถ่ายรูป กล้องโทรศัพท์มือถือสมาร์ทโฟน การสแกนจากรูปถ่ายที่เป็นกระดาษ หรือการสร้างรูปภาพจากโปรแกรมตกแต่งภาพต่าง ๆ โดยระบบรองรับรูปภาพตามคุณสมบัติต่อไปนี้ค่ะ
- เป็นไฟล์ภาพนามสกุล (Type) : .jpeg/ .gif/ .png
- ตั้งชื่อภาพเป็นภาษาอังกฤษและตัวเลข หลีกเลี่ยงการใช้ภาษาไทยและสัญลักษณ์อักรขระพิเศษ
- ควรย่อภาพให้มีขนาดไม่เกิน (File Size) 500 KB ยิ่งไฟล์ภาพมีขนาดเล็กเท่าไร ก็จะช่วยให้หน้าเว็บไซต์แสดงผลได้เร็วขึ้นเท่านั้นค่ะ
ตัวอย่างการแสดงผลการเตรียมรูปภาพในเครื่องคอมพิวเตอร์ (รูปภาพชื่อ FruitMilky2 นามสกุล .jpg มีความกว้างและสูง (Dimension) 300x300 Pixels มีขนาดไฟล์ 41 KB )

ตัวอย่างโปรแกรมสำหรับย่อและตกแต่งรูปภาพอย่างง่าย (Freeware)
|
Pixresizer

|
PhotoScape
 |
Picasa
 |
ใช้ในการย่อรูปภาพ สามารถย่อขนาด
รูปภาพได้ทีละหลายๆรูปพร้อมกันค่ะ |
ใช้ในการตกแต่งรูปภาพ ใส่กรอบ
เอฟเฟคต่าง ๆ อย่างง่าย
|
เป็นฟรีโปรแกรมจาก Google ช่วยจัดระเบียบเกี่ยวกับไฟล์รูป แก้ไข ตกแต่งรูปภาพ |
1.3. ไฟล์เอกสารประกอบ ที่ต้องการให้ผู้เข้าชมเว็บไซต์สามารถคลิกดาวน์โหลดไปอ่านหรือใช้งานต่อได้ เช่น แบบฟอร์มใบสมัคร, โบรชัวร์ เป็นต้น โดยระบบรองรับไฟล์ที่มีคุณสมบัติต่อไปนี้
- เป็นไฟล์นามสกุล .doc, .xls, .ppt, .docx, .xlsx, .pptx, .pdf, .txt, .zip, .rar, .mp3 และ .wma
- ตั้งชื่อไฟล์ด้วยภาษาไทย, ภาษาอังกฤษ หรือตัวเลข หลีกเลี่ยงการใช้อักขระพิเศษ
- ไฟล์มีขนาดไม่เกิน 10 MB ต่อการอัพโหลด 1 ไฟล์ค่ะ
2. จัดแบ่งข้อมูลออกเป็นหมวดหมู่
เมื่อทราบถึงคุณสมบัติของข้อมูลที่ระบบเว็บไซต์สำเร็จรูปรองรับแล้ว ต่อมาคือการวางแผนจัดแบ่งข้อมูลออกเป็นหมวดหมู่ โดยคำนึงถึงจุดประสงค์หลักว่า "เราจัดทำเว็บไซต์เพื่ออะไร" เช่น เพื่อนำเสนอขายสินค้า, เพื่อประชาสัมพันธ์องค์กร, เพื่อแลกเปลี่ยนความรู้, เพื่อเผยแพร่ข่าวสาร เป็นต้น โดยแนะนำให้จำแนกข้อมูลออกเป็น 3 หมวดหมู่หลัก ๆ (อาจร่างแบบคร่าว ๆ ในกระดาษก่อน) ดังนี้ค่ะ
2.1. กลุ่มบทความ คือ กลุ่มของข้อมูล ข่าวสาร เรื่องราวความรู้ต่าง ๆ ที่ต้องการเผยแพร่บนหน้าเว็บไซต์ เช่น
- กลุ่มข่าวประชาสัมพันธ์ เพื่อนำเสนอบทความข่าวสาร กิจกรรมต่าง ๆ ที่เกิดขึ้นในองค์กร
- กลุ่มบทความสาระความรู้ นำเสนอเกร็ดความรู้ต่าง ๆ ที่มีประโยชน์กับผู้อ่านซึ่งเกี่ยวข้องกับข้อมูลในเว็บไซต์
- กลุ่มบทความข้อมูลสินค้า ที่ใช้บทความช่วยนำเสนอข่าวที่เกี่ยวข้องกับสินค้าในเว็บไซต์ ลูกค้าสามารถอ่านเป็นความรู้เพิ่มเติม ช่วยประกอบการตัดสินใจในการเลือกซื้อสินค้าได้ดียิ่งขึ้น เป็นต้น
2.2. กลุ่มสินค้า สำหรับเว็บไซต์ที่มีระบบตะกร้าสินค้า เตรียมข้อมูลของสินค้าที่ต้องการขาย และให้ลูกค้าสามารถคลิกสั่งซื้อผ่านเว็บไซต์ได้โดยตรง ในการแยกกลุ่มสินค้า อาจใช้หลักการแยกกลุ่ม เช่น แยกตามชนิดของสินค้า แยกตามลักษณะการใช้งาน แยกตามการจัดโปรโมชั่น เป็นต้น โดยคำนึงถึงความสะดวกของลูกค้าในการเข้าชมสินค้าบนหน้าเว็บไซต์เป็นหลัก
นอกจากนี้ คุณสามารถสร้างหมวดหมู่สินค้าได้หลายลำดับชั้น คือ เมื่อมีการสร้างหมวดหมู่หลักของสินค้าแล้ว ภายในยังสามารถแยกหมวดหมู่ย่อย ๆ ตามคุณสมบัติเพิ่มเติมของสินค้าได้อีก เช่น เว็บไซต์จำหน่ายเบอเกอรี่ จำหน่ายขนมเค้ก คุ้กกี้ และขนมไทย ซึ่งหมวดหลักขนมเค้ก สามารถแบ่งหมวดย่อยๆเป็น เค้กผลไม้ เค้กช็อกโกแลต เค้กการ์ตูน เค้กแต่งงาน เป็นต้น (สามารถสร้างหมวดหมู่ย่อยได้ถึง 5 ลำดับชั้น)
2.3. ข้อมูลอื่น ๆ คือ ข้อมูลนอกเหนือจาก 2 ข้อข้างต้น ที่ไม่จำเป็นต้องจัดรวมอยู่ในกลุ่มข้อมูลอื่น ๆ หรือมีเนื้อหาที่จบเรื่องได้ภายในหน้าเดียว เช่น่ รายละเอียดบทนำที่ใช้แจ้งข้อความต้อนรับผู้อ่านสู่เว็บไซต์ ประวัติองค์กร ข้อมูลติดต่อเรา หากเป็นเว็บไซต์ขายสินค้า อาจมีข้อมูล วิธีการสั่งซื้อสินค้า วิธีการชำระเงิน เพิ่มเติม เป็นต้น
ตัวอย่างโครงร่าง การจัดเตรียมหมวดหมู่ข้อมูลสำหรับเว็บไซต์ขายเบเกอรี่
| จุดประสงค์หลักของเว็บไซต์ |
: ขายขนมเค้ก คุ้กกี้ ขนมไทยต่าง ๆ บนหน้าเว็บไซต์ |
| กลุ่มสินค้า |
: ขนมเค้ก จะมีเค้กหมวดหมู่ต่าง ๆ ประกอบด้วย เค้กผลไม้, เค้กช็อกโกแลต, เค้กรูปภาพ PhotoCake, เค้กการ์ตูน, เค้กแต่งงาน เค้กวันเกิด
|
| คุ้กกี้ |
| ขนมไทย |
| กลุ่มบทความ |
: ข่าวประกาศ (สำหรับแจ้งข่าวสารประชาสัมพันธ์ โปรโมชั่นต่าง ๆ ของทางร้าน) และรวมเคล็ดลับน่ารู้ (แนะนำบทความสาระความรู้ที่เกี่ยวกับขนม) |
| ข้อมูลอื่น ๆ |
: ประวัติความเป็นมาของร้าน
วิธีการสั่งซื้อและจัดส่งสินค้า
วิธีการชำระเงิน
ข้อมูลติดต่อเรา |
หลังจากที่จัดข้อมูลทั้งตัวอักษร รูปภาพ รวมถึงไฟล์เอกสารตามที่ต้องการเรียบร้อยแล้ว สามารถเริ่มต้นใส่ข้อมูลในระบบเว็บไซต์สำเร็จรูปได้เลยค่ะ
![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่