เว็บไซต์ เป็นเสมือนคลังข้อมูลขนาดใหญ่อีกแห่งหนึ่งของธุรกิจหรือองค์กร ที่รวบรวมข้อมูลสินค้า บริการ รวมถึง ความรู้ และข่าวสารต่าง ๆ ไว้ และเชื่อได้ว่า เว็บมาสเตอร์ก็จะมีเรื่องราวมากมาย มานำเสนอได้อย่างไม่มีวันหมดเลยค่ะ
แต่ในเว็บเพจบางหน้าที่เว็บมาสเตอร์จำเป็นต้องนำเสนอเนื้อหาหรือข้อมูลที่ยาวมาก ๆ ซึ่งอาจสร้างความลำบากแก่ผู้อ่านได้ เรามี Tips ที่จะช่วยจัดระเบียบเว็บไซต์ให้สวยงาม น่าอ่าน อย่ารอช้า! มาเคลียร์ปัญหา ปรับเรื่องราวยาว ๆ นี้ ให้ดูดีได้ ด้วย 4 วิธีง่าย ๆ ดังต่อไปนี้ค่ะ
1. แบ่งข้อมูลเป็นตอน
โดยเฉพาะเนื้อหาประเภทให้ความรู้ หรือคำแนะนำต่าง ๆ ที่มีรายละเอียดมาก แทนที่จะนำเสนอในหน้าเดียวจบซึ่งจะทำให้หน้าเว็บไซต์ยาวมาก จนทำให้ผู้อ่านต้อง Scroll อ่านลงมากันจนเมื่อยนิ้ว
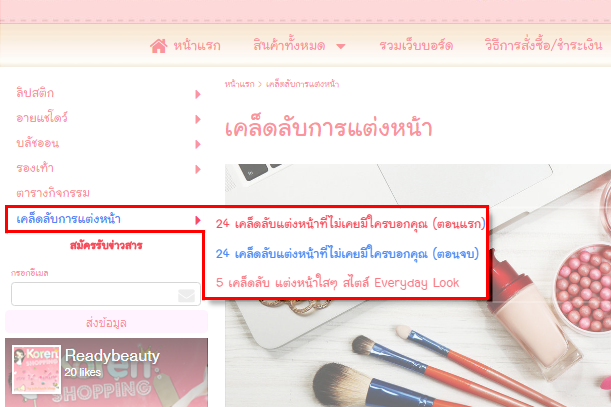
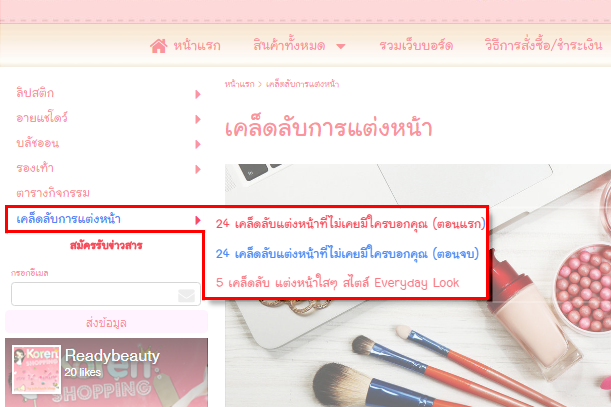
เว็บมาสเตอร์อาจ จัดกลุ่มแยกเนื้อหาออกเป็น 2-3 ตอน และนำมาใส่ในเว็บไซต์ โดยใช้ฟังก์ชันต่าง ๆ เช่น การจัดกลุ่มง่าย ๆ ด้วย เมนูระดับ 2 (Pulldown) ที่เมนูด้านข้าง เป็นต้น

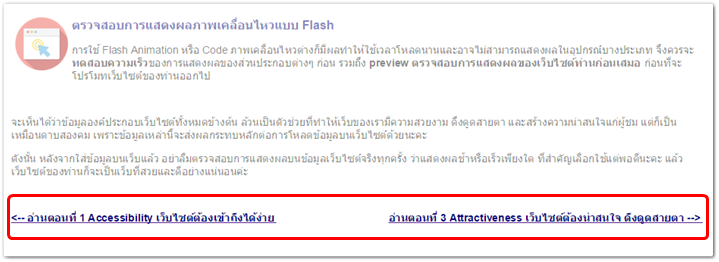
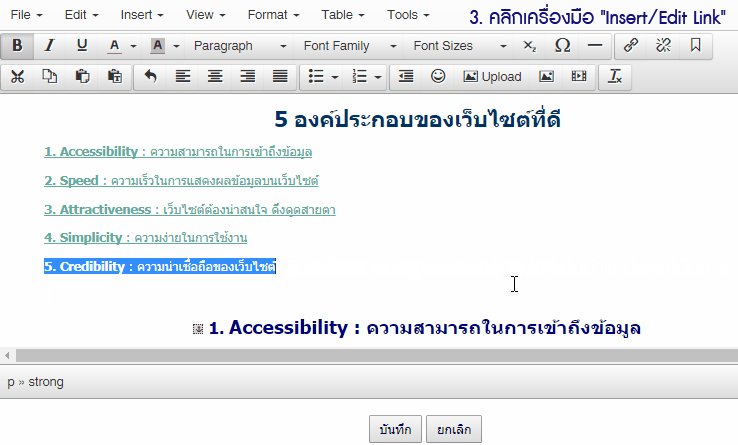
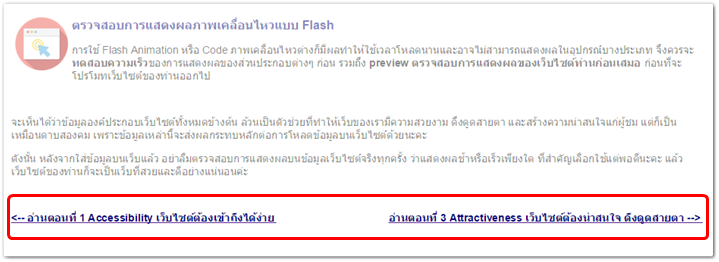
และสะดวกขึ้นไปอีกขั้น หากเว็บมาสเตอร์สร้างลิงก์ไปยังเนื้อหาเรื่องเดียวกันนี้ ในตอนถัดไป หรือ อ่านตอนก่อนหน้า ด้วยเครื่องมือ Insert / Edit Link ในส่วนท้ายของเนื้อหาตอนนั้น ๆ เพื่อเพิ่มโอกาสที่ผู้ชมจะคลิกอ่านต่อได้ไม่ยากเลยค่ะ

2. ใช้รูปภาพช่วย
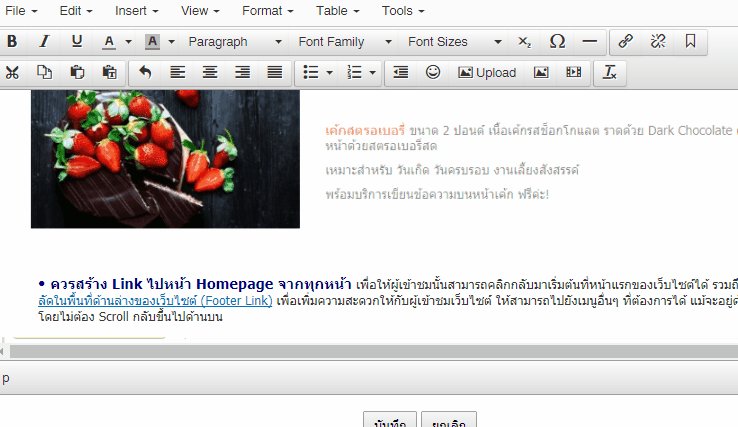
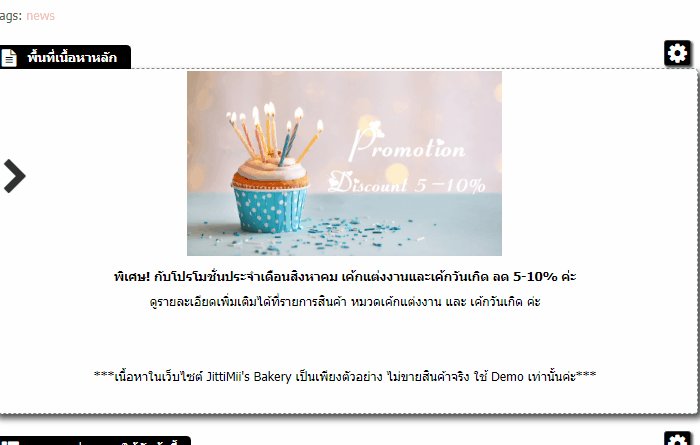
อีกหนึ่งองค์ประกอบที่อยู่คู่กับเนื้อหาเว็บไซต์ ก็คือ รูปภาพ นะคะ นอกจากหน้าที่หลักคือ ตกแต่งหน้าเว็บไซต์ให้สวยงามแล้ว ภาพประกอบที่เข้ากับเนื้อหา ยังเป็นตัวช่วยอธิบายที่ทำให้ผู้อ่านเข้าใจเนื้อเรื่องได้ง่ายมากขึ้น อีกทั้งยังเป็นจุดพักสายตาแก่ผู้อ่าน ในหน้าเว็บที่มีเนื้อหายาวได้อย่างดีทีเดียวค่ะ
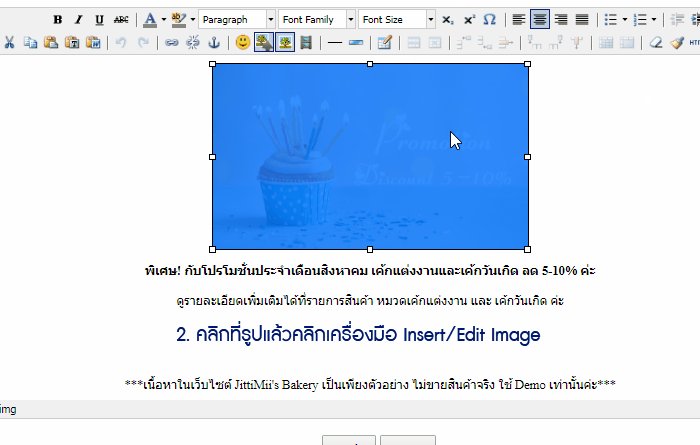
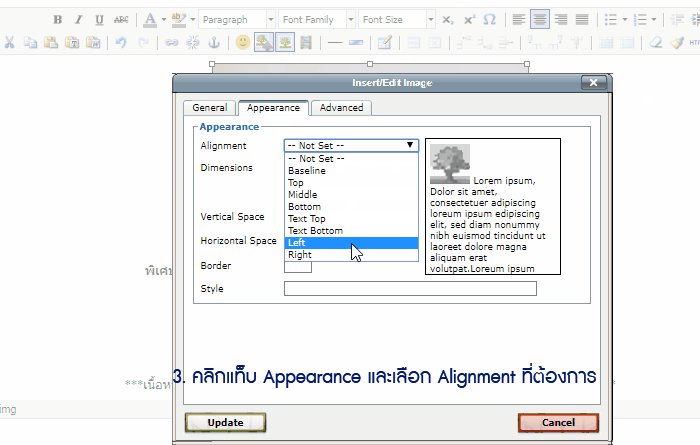
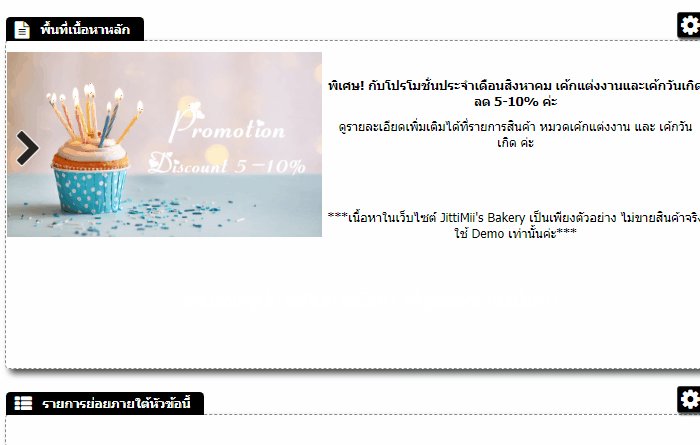
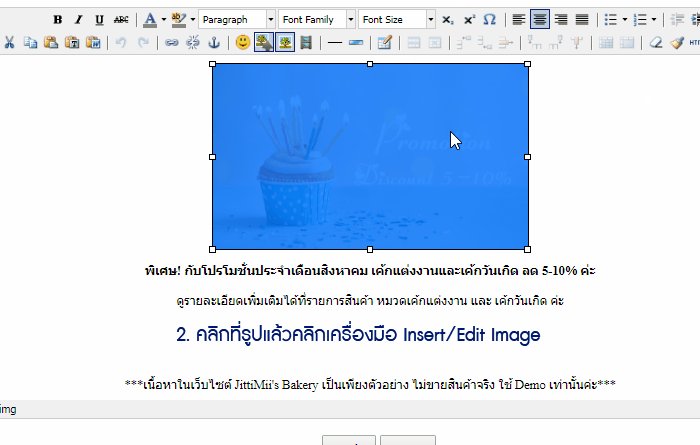
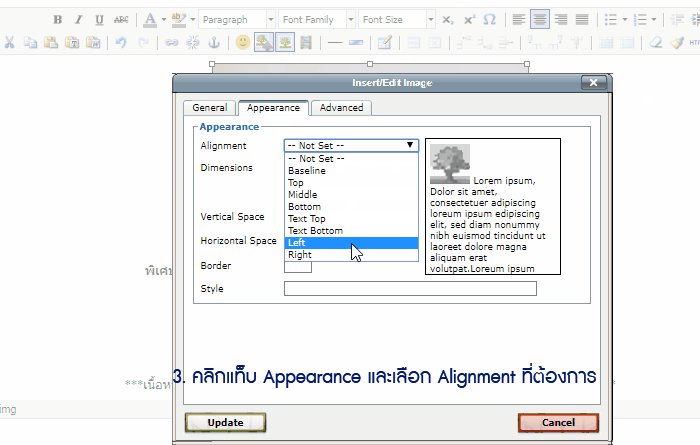
ด้วยการใส่ภาพคั่นระหว่างข้อความแต่ละย่อหน้า หรือใส่ภาพประกอบควบคู่เนื้อหา ซึ่งกำหนดง่าย ๆ ด้วยเครื่องมือ Insert/Edit Image เลือกจัด Alignment เป็น Left , Right เพื่อให้ข้อความแสดงผลด้านข้างซ้าย หรือขวา ของรูปภาพ ตามต้องการค่ะ

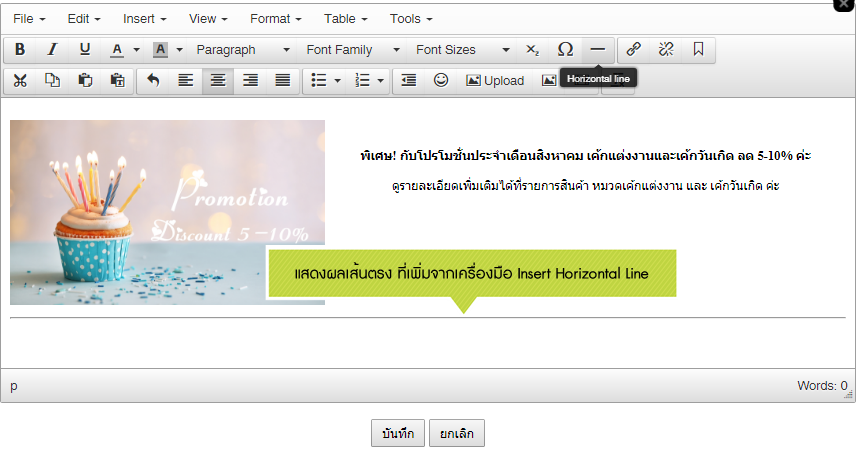
3. เพิ่มเส้นตรงคั่นระหว่างเนื้อหาในบทความ
หากในเว็บเพจมีเนื้อหาหลาย ๆ เรื่องประกอบอยู่ในหน้าเดียวกัน การใส่เส้นคั่นระหว่างย่อหน้า จะช่วยแยกเนื้อหาแต่ละส่วนได้อย่างชัดเจน และช่วยสร้างจุดพักสายตาแก่ผู้อ่านได้เช่นกัน โดยเส้นคั่นนี้ สามารถเพิ่มได้อย่างสะดวก
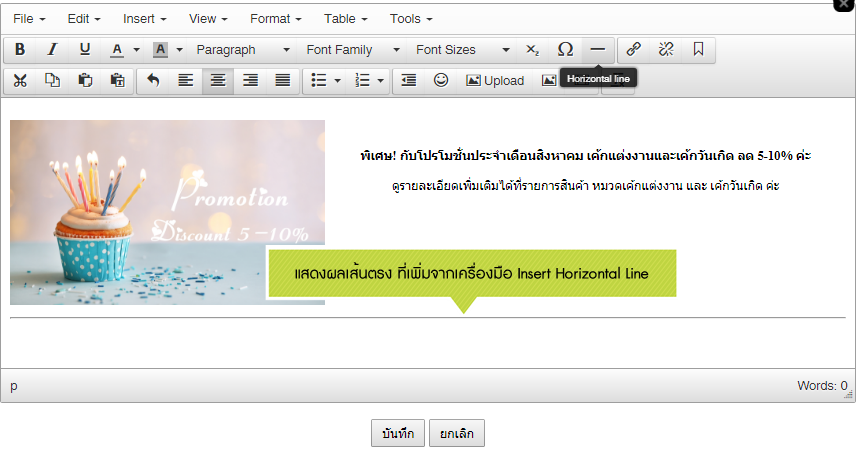
เพียงคลิกเมาส์วางในตำแหน่งที่ต้องการ จากนั้น คลิกที่เครื่องมือ Insert Horizontal Line (สัญลักษณ์  ) ก็จะปรากฎเส้นคั่นระหว่างเนื้อหาทันทีค่ะ
) ก็จะปรากฎเส้นคั่นระหว่างเนื้อหาทันทีค่ะ

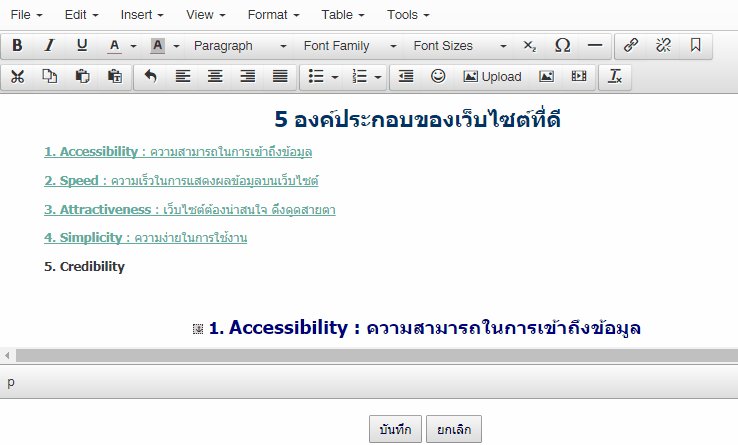
4. สร้างลิงก์ไปยังตำแหน่งที่ต้องการ ด้วยเครื่องมือ Anchor และอำนวยความสะดวกด้วยปุ่ม "กลับสู่ด้านบน"
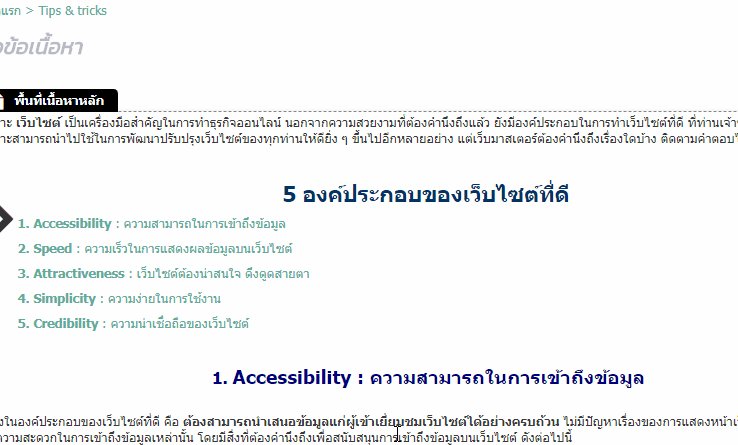
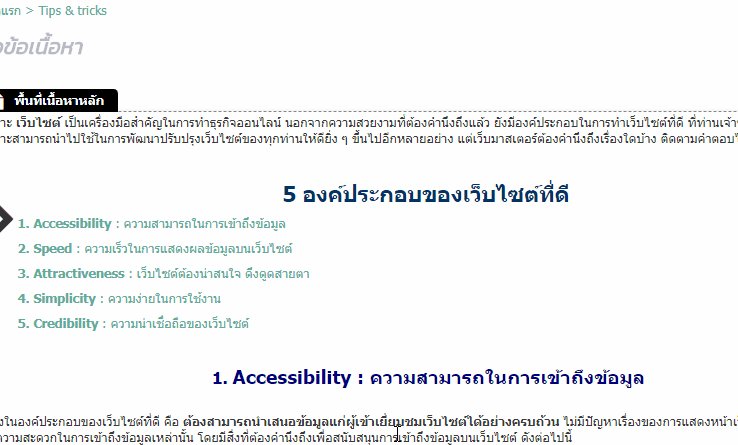
หากหลีกเลี่ยงการนำเสนอเนื้อหายาวๆ ในเว็บเพจ 1 หน้าไม่ได้จริง ๆ การสร้างลิงก์เชื่อมโยงเนื้อหาไปยังตำแหน่งที่ต้องการด้วยเครื่องมือ Anchor และแสดงผลปุ่มกลับสู่ด้านบน ก็จะเป็นอีกหนึ่งสิ่งที่ช่วยอำนวยความสะดวกแก่ผู้ชมได้ เมื่ออ่านไปสู่ด้านล่างของเนื้อหาแล้วให้สามารถคลิกกลับสู่ด้านบนของเว็บไซต์ได้อย่างรวดเร็ว ซึ่งด้านบนของเว็บไซต์จะมีเมนูอื่น ๆ ที่น่าสนใจ รอให้ผู้ชมคลิกอ่านต่ออยู่ด้วยนั่นเองค่ะ
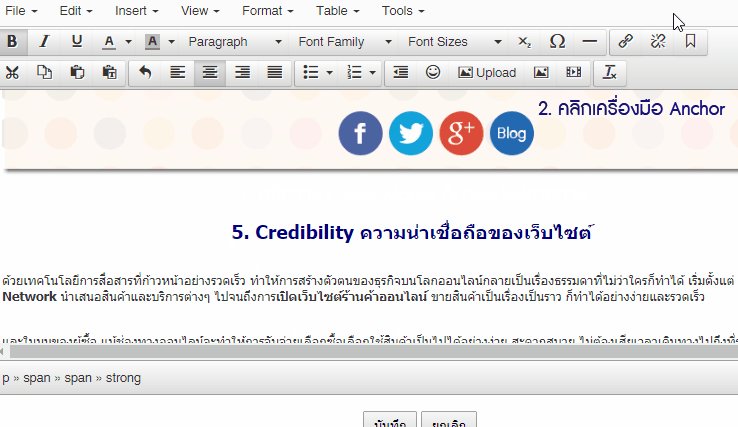
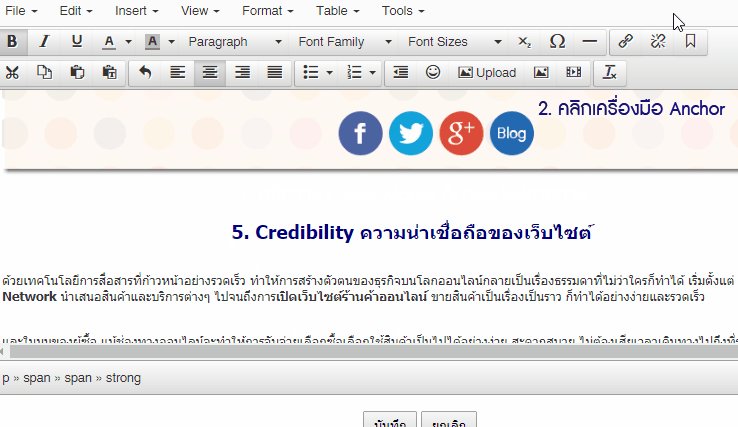
สำหรับวิธีทำก็ไม่ยากค่ะ เพียงนำเมาส์ไปคลิกบริเวณที่จะเป็นตำแหน่งข้อมูลปลายทางและแสดงผลทันทีเมื่อผู้ชมคลิกลิงก์ และคลิกเครื่องมือ Anchor (สัญลักษณ์  ใน Text Editor Version 3 หรือ
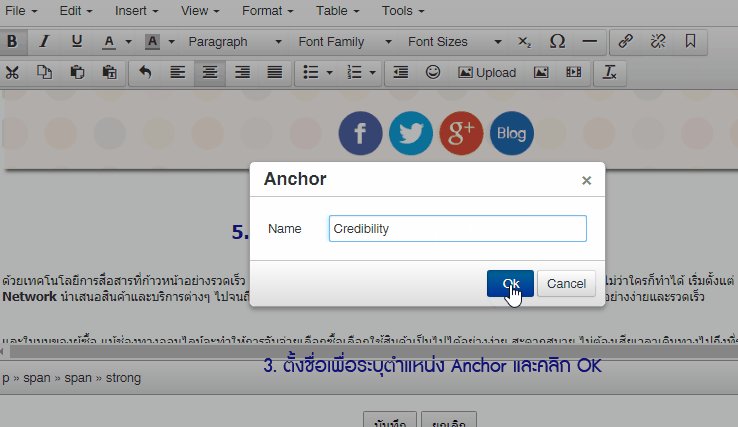
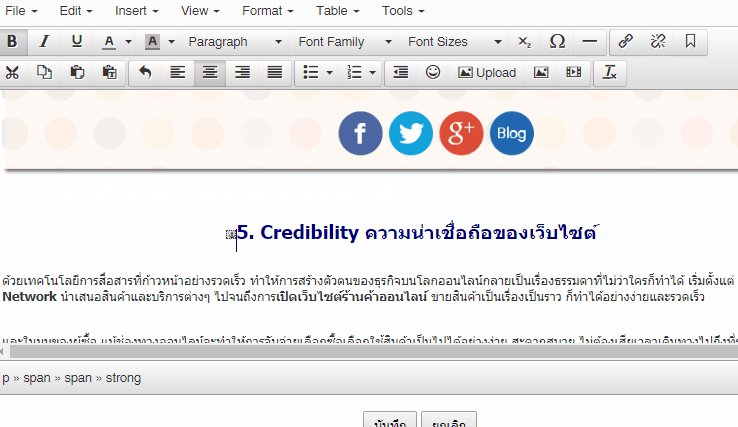
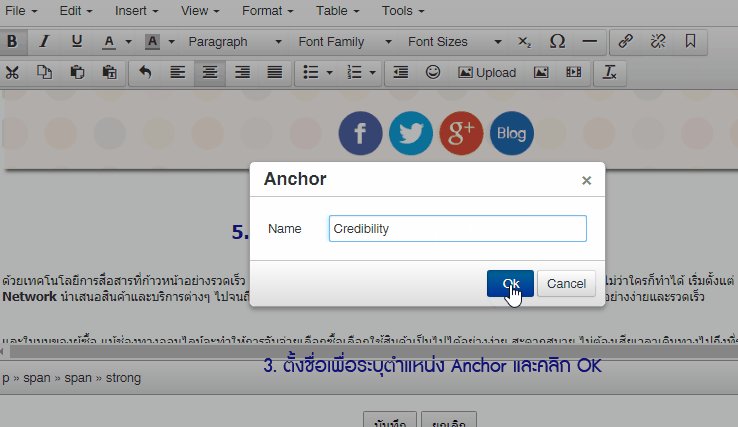
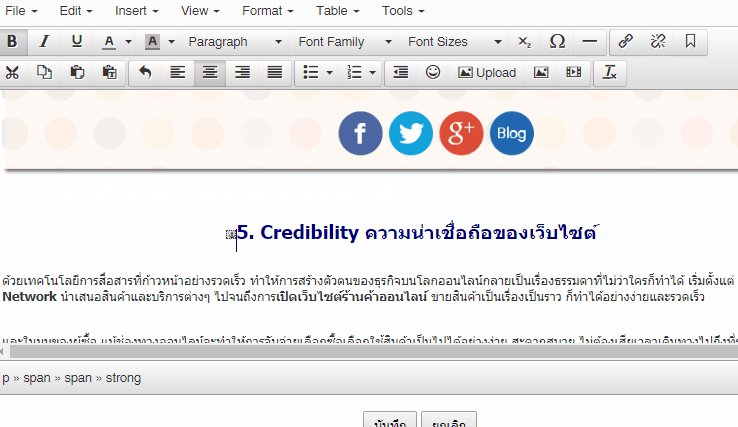
ใน Text Editor Version 3 หรือ  ใน Text Editor Version 4) แล้ว ตั้งชื่อ เพื่อเป็นการมาร์คจุดให้กับตำแหน่งนั้นๆ และคลิก Insert ค่ะ
ใน Text Editor Version 4) แล้ว ตั้งชื่อ เพื่อเป็นการมาร์คจุดให้กับตำแหน่งนั้นๆ และคลิก Insert ค่ะ

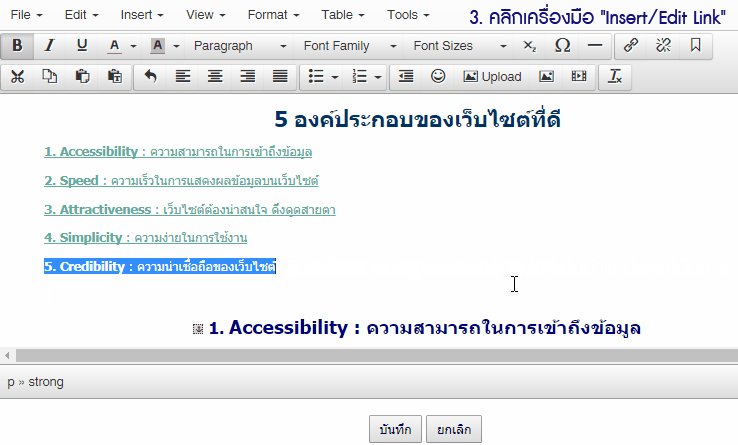
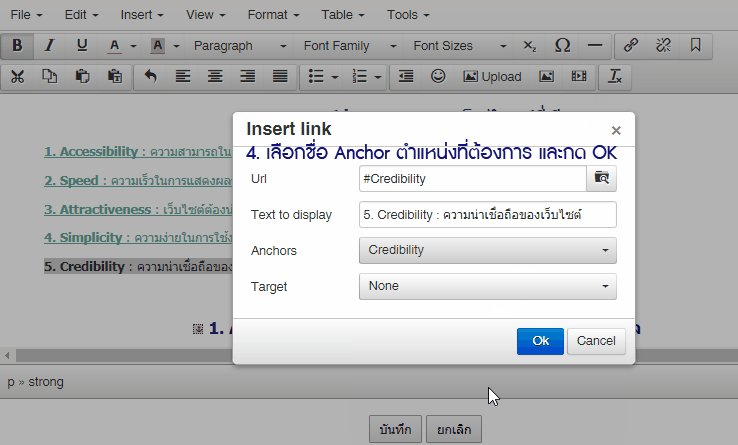
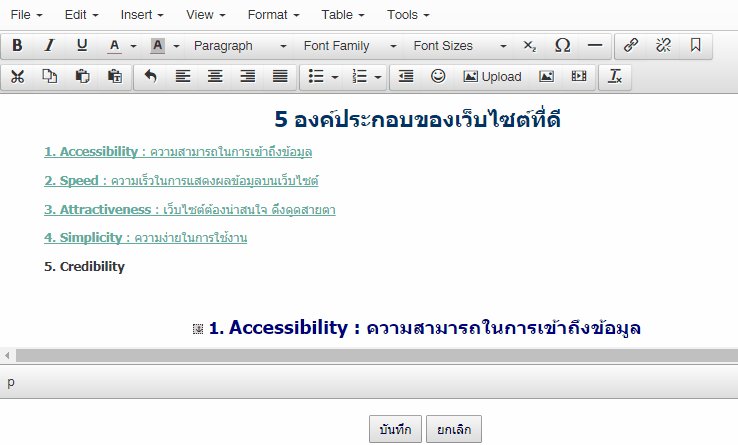
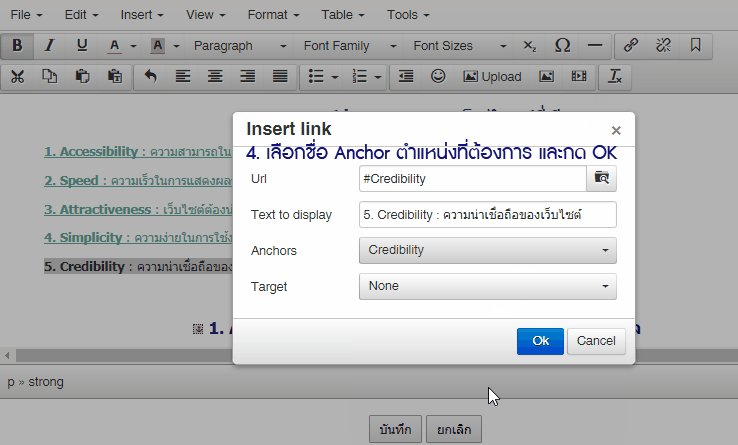
ต่อมา สร้างลิงก์เชื่อมโยงมายังตำแหน่ง Anchor โดย พิมพ์ข้อความ หรือ จะใส่เป็นภาพสัญลักษณ์ก็ได้นะคะ และผูกลิงก์โดย ไฮไลท์ข้อความ จากนั้นคลิกที่เครื่องมือ Insert/Edit Link สุดท้าย คลิกเลือกชื่อ Anchors ที่ต้องการ และคลิก Insert

(สามารถอ่าน วิธีการผูกลิงก์ด้วย Anchor เพิ่มเติม คลิกที่นี่ ค่ะ)
และสามารถใช้ควบคู่กับปุ่ม Back to Top ซึ่งสามารถเลือกตั้งค่าเปิดหรือปิดการใช้งาน ที่ภายใต้เมนู ตั้งค่า > ทั่วไป > คลิกแท็บ อื่นๆ จากนั้นเลือก "เปิดใช้งาน" ที่หัวข้อ "ปุ่ม Back to top" แล้ว ที่หน้าเว็บไซต์ จะปรากฎสัญลักษณ์ลูกศรชี้ขึ้น ให้ผู้ชมที่ Scroll ดูหน้าเว็บไซต์ลงมาด้านล่าง ๆ สามารถคลิกเพื่อกลับขึ้นสู่ด้านบนของเว็บไซต์ได้อย่างสะดวกค่ะ

![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่












 ใน Text Editor Version 3 หรือ
ใน Text Editor Version 3 หรือ  ใน Text Editor Version 4) แล้ว ตั้งชื่อ เพื่อเป็นการมาร์คจุดให้กับตำแหน่งนั้นๆ และคลิก Insert ค่ะ
ใน Text Editor Version 4) แล้ว ตั้งชื่อ เพื่อเป็นการมาร์คจุดให้กับตำแหน่งนั้นๆ และคลิก Insert ค่ะ