สำหรับรูปภาพที่จะนำมาแสดงผลบนหน้าเว็บไซต์ระบบ VelaEasy นั้น สามารถใช้รูปภาพ ไม่ว่าจะเป็น ภาพถ่ายจากกล้องถ่ายรูป กล้องโทรศัพท์มือถือสมาร์ทโฟน การสแกนจากรูปถ่ายที่เป็นกระดาษ หรือการสร้างรูปภาพจากโปรแกรมตกแต่งภาพต่าง ๆ โดยมีคำแนะนำในการใส่รูปภาพที่ส่วนต่าง ๆ ของเว็บไซต์ ดังนี้ค่ะ
1. ใส่รูปภาพประกอบพื้นที่เนื้อหาหลัก (7 ภาพ)
2. ใช้เครื่องมือ Text Editor อัพโหลดรูปภาพในพื้นที่เนื้อหา
3. ใส่รูปภาพใน Smart Section
4. ข้อควรระวังในการใส่รูปภาพ
วิธีใส่รูปภาพในเว็บไซต์พร้อมใช้ VelaEasy
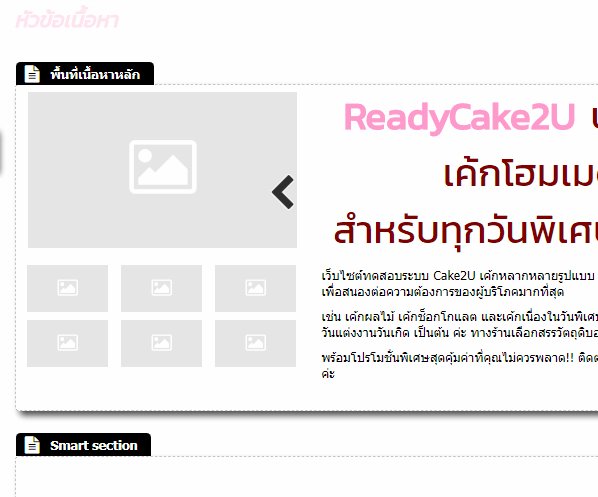
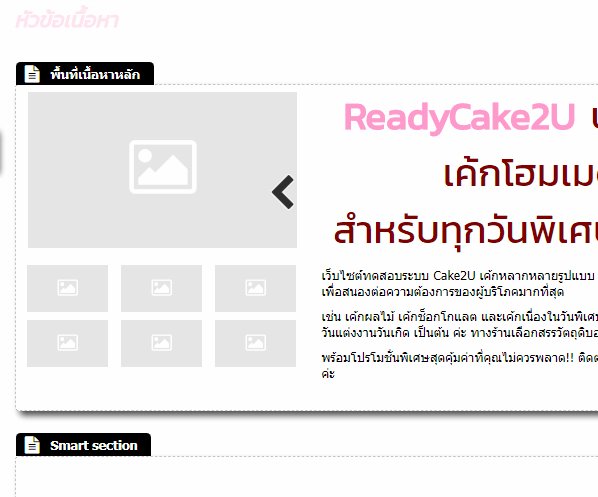
1. ใส่รูปภาพประกอบพื้นที่เนื้อหาหลัก (7 ภาพ)
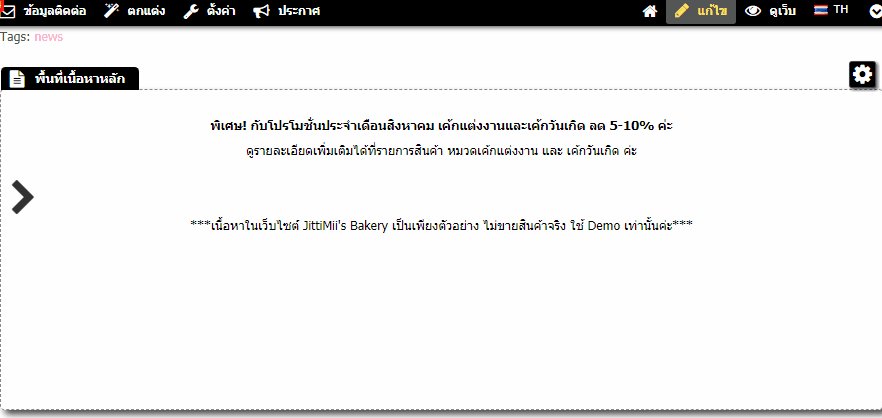
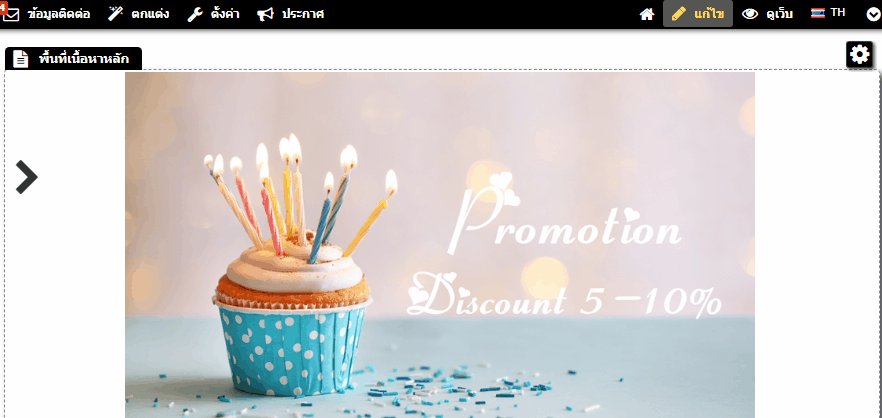
นับเป็นวิธีใส่รูปภาพประกอบเว็บไซต์แบบเริ่มต้นที่ง่ายที่สุด เพียงคุณเพิ่มเมนูประเภท บทความ/สินค้า บริเวณพื้นที่เนื้อหาหลัก จะมีพื้นที่ให้คุณสามารถใส่ รูปภาพประกอบเนื้อหา เป็นมาตรฐานได้หน้าละ 7 รูป
คุณสมบัติของรูปภาพที่ระบบรองรับ
- เป็นไฟล์ภาพนามสกุล (Type) : .jpeg/ .jpg/ .png/ .gif
- ขนาดไฟล์ (File Size) ไม่เกิน 5 MB
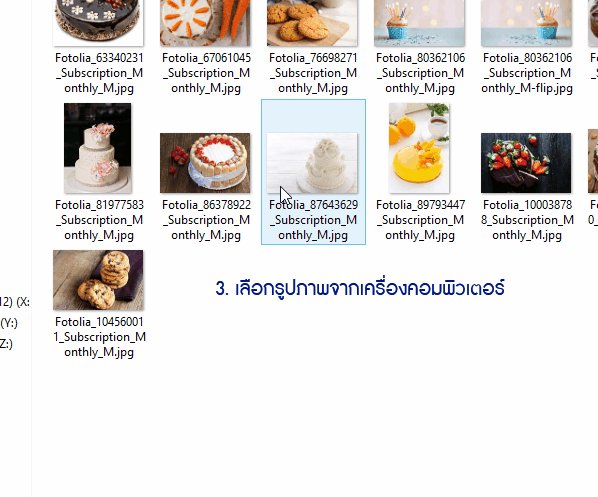
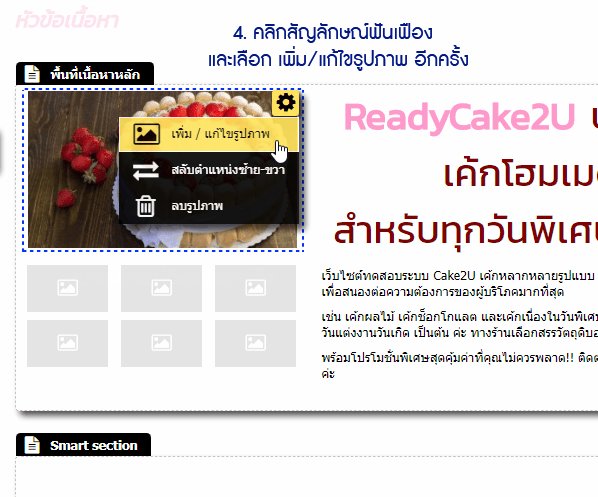
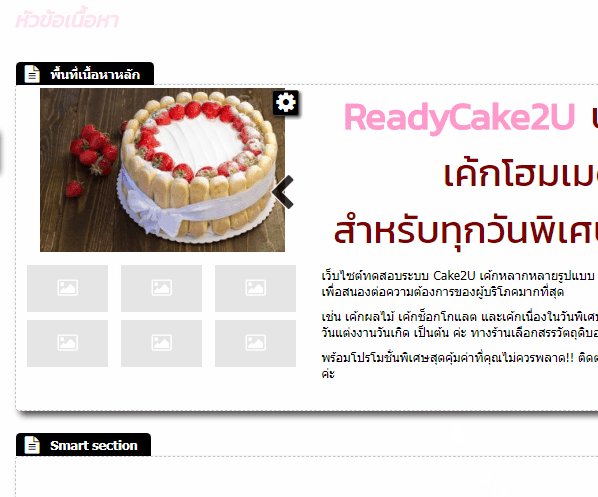
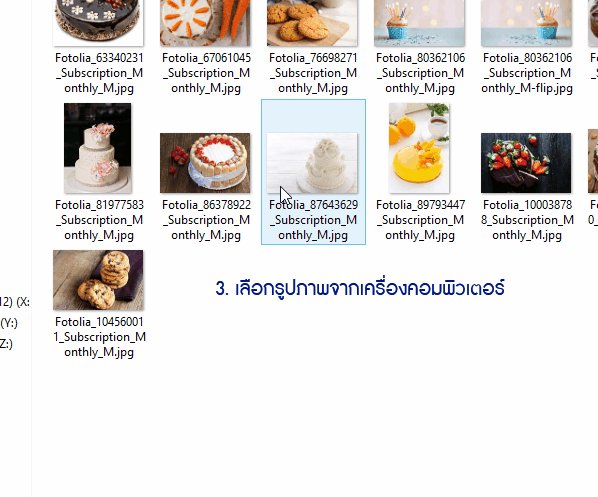
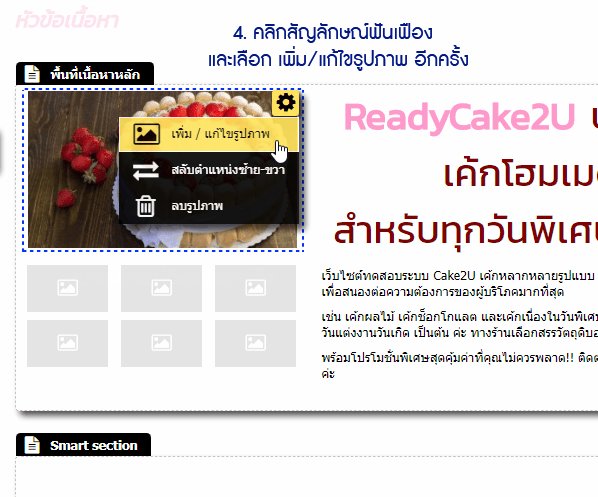
วิธีการอัพโหลด เพียงนำเมาส์ไปชี้ที่บริเวณตำแหน่งที่ต้องการ จะปรากฎสัญลักษณ์  จากนั้นคลิกเลือก "เพิ่ม/แก้ไขรูปภาพ" จะปรากฎหน้าต่างให้เลือก Upload ภาพใหม่ (หรือเลือกแก้ไขภาพเดิมที่อัพโหลดไปแล้ว) คลิกเลือกรูปภาพที่ต้องการจากเครื่องคอมพิวเตอร์ของคุณ รอระบบอัพโหลดและรูปภาพก็จะแสดงผลบนหน้าเว็บไซต์ทันทีค่ะ
จากนั้นคลิกเลือก "เพิ่ม/แก้ไขรูปภาพ" จะปรากฎหน้าต่างให้เลือก Upload ภาพใหม่ (หรือเลือกแก้ไขภาพเดิมที่อัพโหลดไปแล้ว) คลิกเลือกรูปภาพที่ต้องการจากเครื่องคอมพิวเตอร์ของคุณ รอระบบอัพโหลดและรูปภาพก็จะแสดงผลบนหน้าเว็บไซต์ทันทีค่ะ

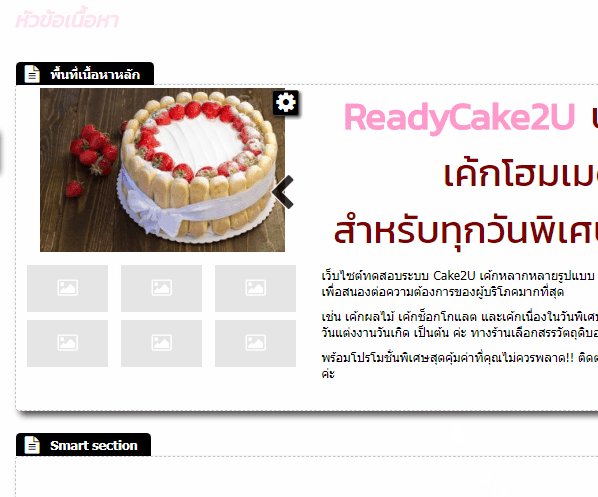
หากอัพโหลดภาพมาหลายภาพแล้ว สามารถลากและวาง (Drag & Drop) เพื่อเปลี่ยนสลับตำแหน่งของรูปภาพประกอบเนื้อหาแต่ละรูปได้ ทั้ง 7 รูป และสลับตำแหน่งรูปภาพประกอบเนื้อหาและเนื้อหา จากซ้ายไปขวา และขวาไปซ้ายได้ค่ะ

นอกจากนี้ พื้นที่ของรูปภาพประกอบเนื้อหา ยังรับการใส่ URL หน้าวีดีโอจาก YouTube เพื่อให้ผู้เข้าชมคลิกดูวีดีโอบนเว็บไซต์ของคุณได้ทันทีอีกด้วย
สามารถดูวิธีการใช้งานเพิ่มเติมได้ คลิกที่นี่ ค่ะ
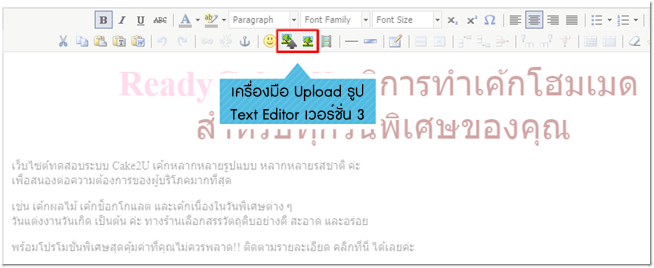
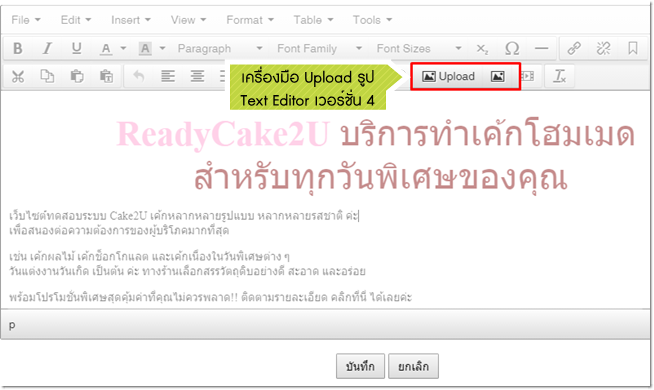
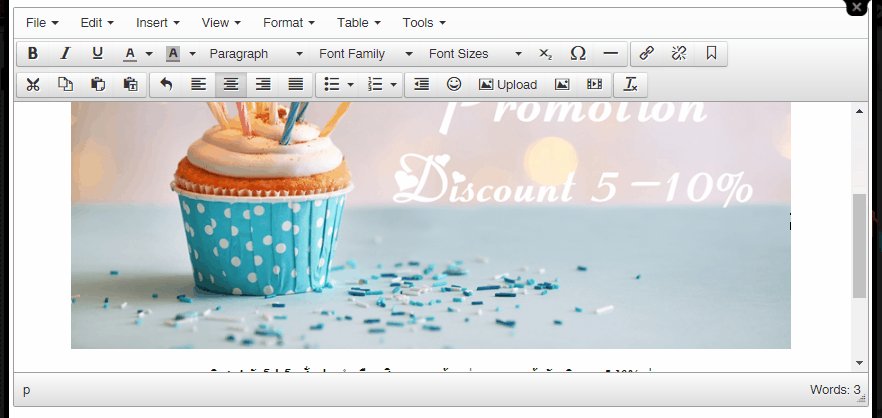
2. ใช้เครื่องมือ Text Editor อัพโหลดรูปภาพในพื้นที่เนื้อหา
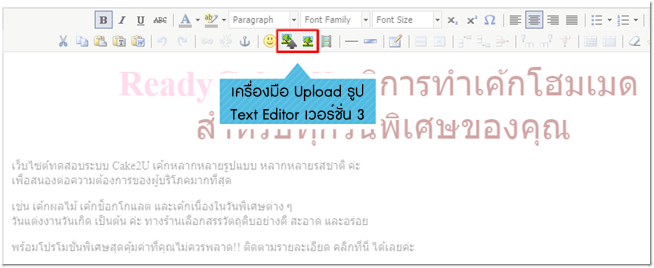
ในพื้นที่ต่าง ๆ เช่น พื้นที่เนื้อหาหลัก, Section Text, พื้นที่ด้านล่าง ฯลฯ จะมี Text Editor ซึ่งเครื่องมือจัดการและตกแต่งข้อมูลต่าง ๆ โดยมีจะมีเครื่องมือสำหรับใส่รูปภาพโดยเฉพาะ คือ เครื่องมือ Upload an Image สำหรับอัพโหลดรูปภาพในครั้งแรก และเครื่องมือ Insert/Edit Image สำหรับแก้ไข หรือลบรูปภาพออกจากเซิฟเวอร์
ซึ่งเครื่องมือ Text Editor สำหรับอัพโหลดและแก้ไขรูปภาพ ทั้ง 2 เวอร์ชั่น ในระบบเว็บไซต์พร้อมใช้ VelaEasy มีดังนี้
Text Editor Version 3 : จะมีเครื่องมือ  (Upload an Image) และ เครื่องมือ
(Upload an Image) และ เครื่องมือ  (Insert/Edit Image)
(Insert/Edit Image)

Text Editor Version 4 : จะมีเครื่องมือ  (Upload an Image) และ เครื่องมือ
(Upload an Image) และ เครื่องมือ  (Insert/Edit Image)
(Insert/Edit Image)

2.1. คุณสมบัติของรูปภาพที่ระบบรองรับในการอัพโหลดผ่านเครื่องมือ Upload an Image
- เป็นไฟล์ภาพนามสกุล (Type) : .jpeg/ .jpg/ .png/ .gif
- ขนาดไฟล์ (File Size) ไม่เกิน 2 MB ควรย่อภาพให้มีขนาดไม่เกิน (File Size) 500 KB ยิ่งไฟล์ภาพมีขนาดเล็กเท่าไร ก็จะช่วยให้หน้าเว็บไซต์แสดงผลได้เร็วขึ้นเท่านั้นค่ะ
- ตั้งชื่อไฟล์ด้วยภาษาอังกฤษ ภาษาไทย หรือตัวเลข หลีกเลี่ยงการใช้อักขระพิเศษ
2.2. ประโยชน์ของการอัพโหลดรูปในเนื้อหา ด้วยเครื่องมือ Text Editor
เนื่องจากเป็นการอัพโหลดรูปภาพจากเครื่องคอมพิวเตอร์ของคุณเข้าไปเก็บในเซิฟเวอร์ของเว็บไซต์โดยตรง จะทำให้การแสดงผลรูปภาพถูกต้อง ปลอดภัย และรวดเร็วค่ะ
2.3. วิธีอัพโหลดรูปภาพด้วยเครื่องมือ Upload an Image
1. คลิกแก้ไขด้วย Text Editor
2. คลิก เครื่องมือ Upload an Image
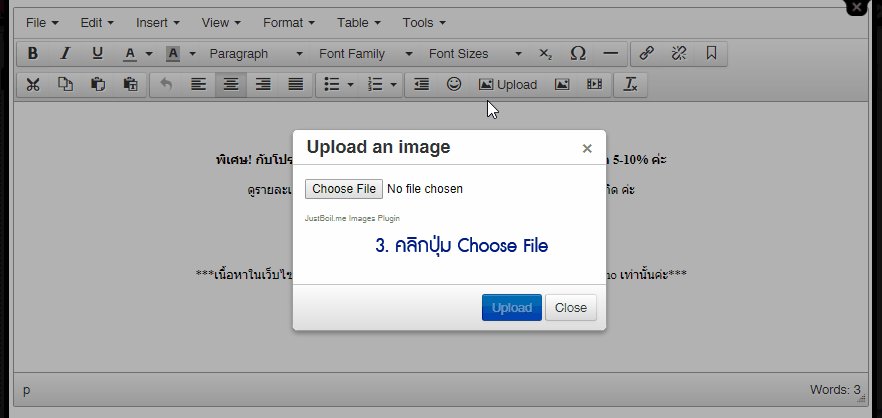
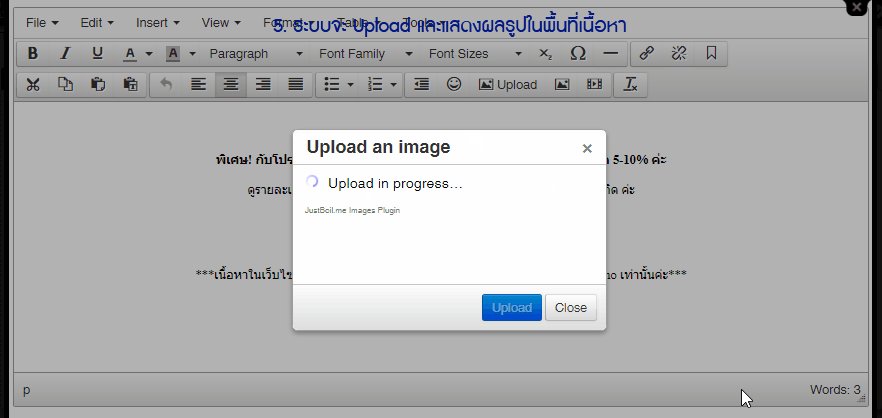
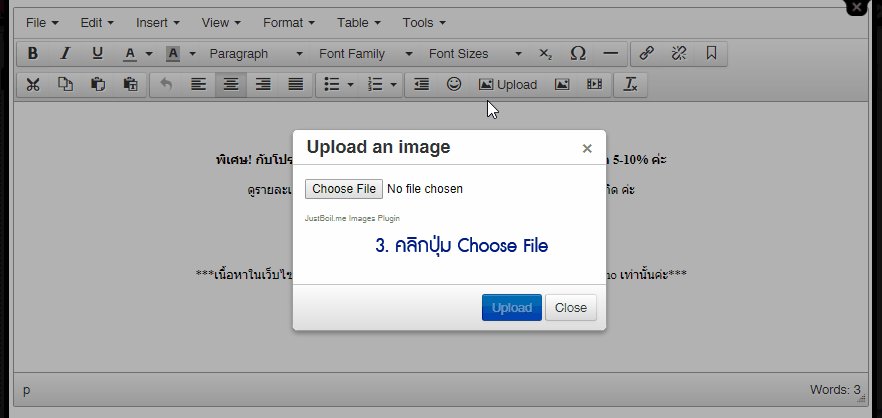
3. ปรากฎหน้าต่าง Upload an Image คลิกปุ่ม Choose File
4. เลือกรูปภาพที่ต้องการอัพโหลดจากเครื่องคอมพิวเตอร์ของคุณ และคลิกปุ่ม Open
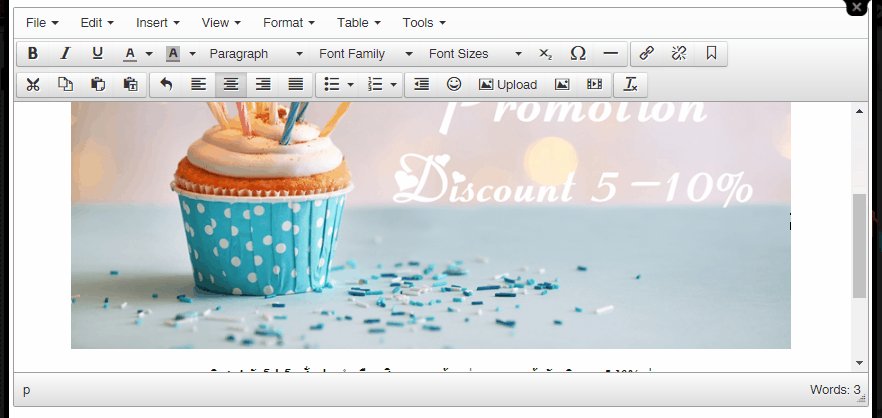
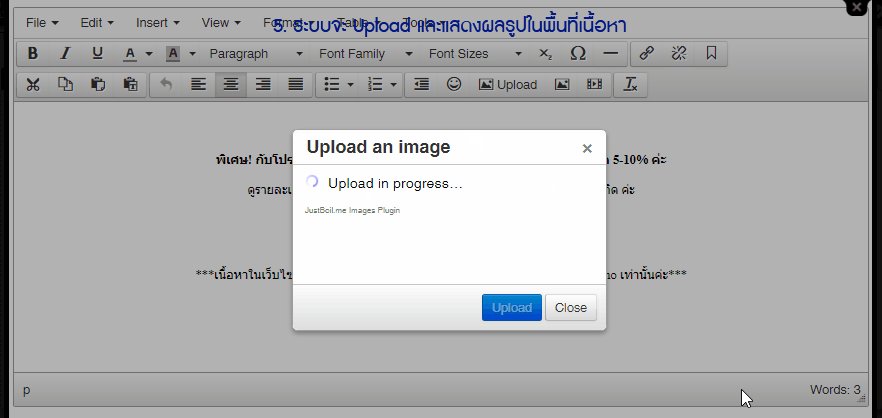
5. ระบบจะอัพโหลด และแสดงผลรูปภาพในพื้นที่เนื้อหา

2.4. วิธีปรับขนาดรูปภาพที่อัพโหลดมาแล้วด้วยเครื่องมือ Insert/Edit Image
วิธีที่ 1. คลิกไฮไลท์บริเวณรูปภาพ จากนั้นคลิกที่สัญลักษณ์สี่เหลี่ยมเล็กๆ บริเวณริมรูป ลากและปล่อยเพื่อย่อ-ขยายขนาดรูปภาพตามต้องการ
วิธีที่ 2. คลิกไฮไลท์บริเวณรูปภาพ จากนั้นคลิกเครื่องมือ Insert/Edit Image จะปรากฎหน้าต่างให้ใส่ขนาดความกว้างและความสูงของรูปภาพที่ต้องการในช่อง Dimensions และคลิก OK
ระบบจะแสดงรูปภาพตามที่ปรับขนาดในบริเวณพื้นที่เนื้อหา

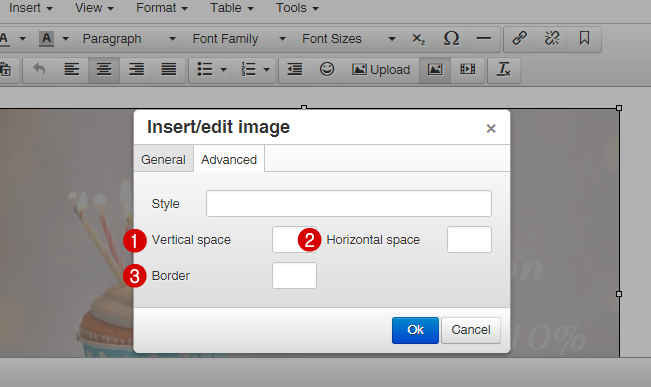
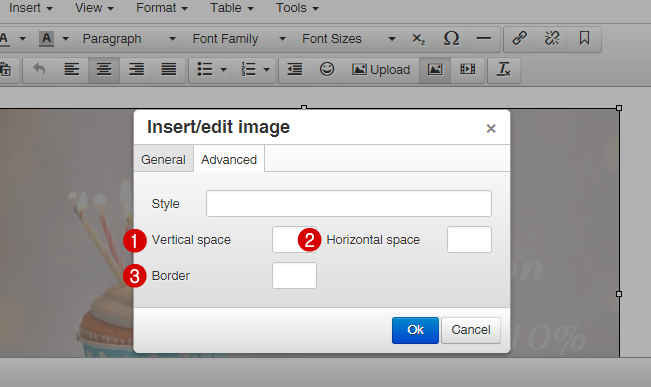
นอกจากนี้ ในแท็บ Advanced ของเครื่องมือ Insert/Edit Image จะมีหัวข้อสำหรับตั้งค่ารูปภาพเพิ่มเติม ได้แก่

2.5. วิธีลบรูปภาพในเครื่องมือ Insert/Edit Image (ลบภาพต้นฉบับออกจาก Server)
กรณีที่เว็บมาสเตอร์ได้ลบรูปภาพที่ไม่ต้องการให้แสดงผลบนหน้าเว็บไซต์ ออกจากบริเวณพื้นที่เนื้อหาแล้ว แต่ภาพต้นฉบับจะยังคงอยู่บนเซิฟเวอร์ ซึ่งหากต้องการประหยัดพื้นที่การใช้งานเว็บไซต์ สามารถลบภาพต้นฉบับออกจากเซิฟเวอร์ได้โดยตรง ดังขั้นตอนต่อไปนี้ค่ะ
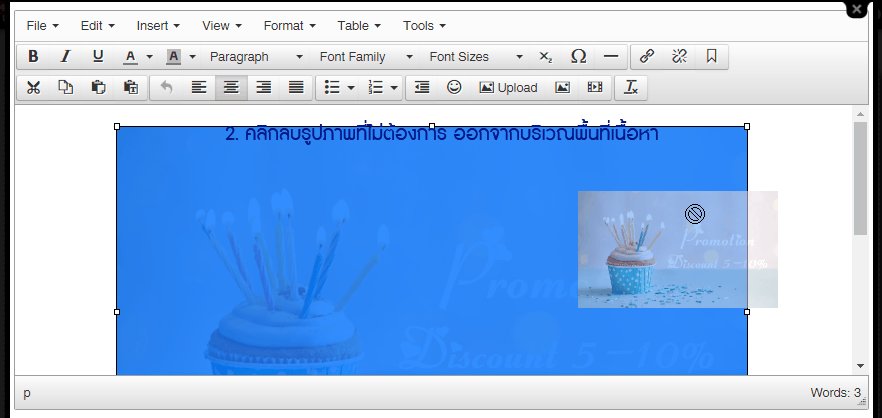
1. คลิกแก้ไขด้วย Text Editor
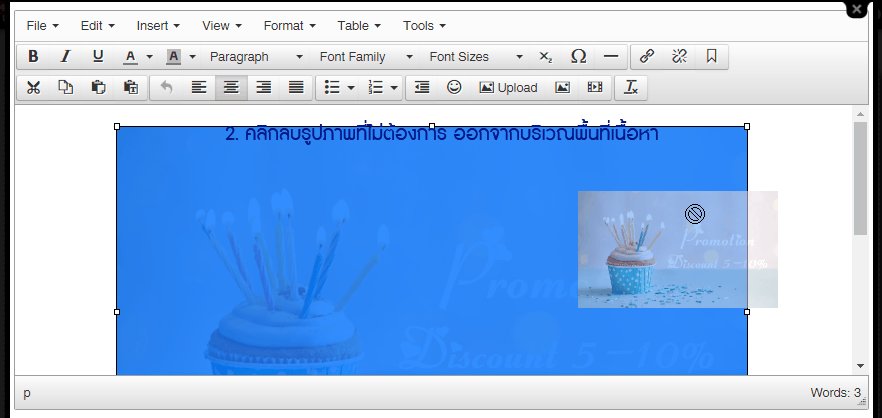
2. คลิกลบรูปภาพที่ไม่ต้องการแสดงผลออกจากส่วนพื้นที่เนื้อหา
3. คลิกเครื่องมือ Insert/Edit Image
4. จะปรากฎหน้าต่าง Insert/Edit Image ให้คลิกที่สัญลักษณ์รูปแว่นขยาย ที่หัวข้อ Source
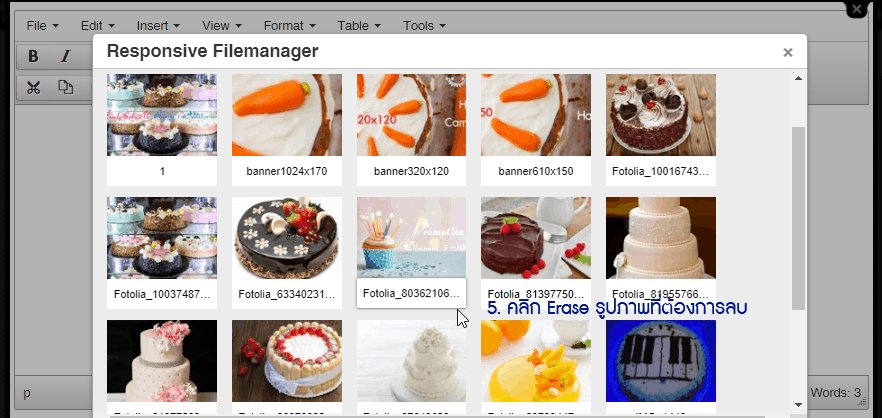
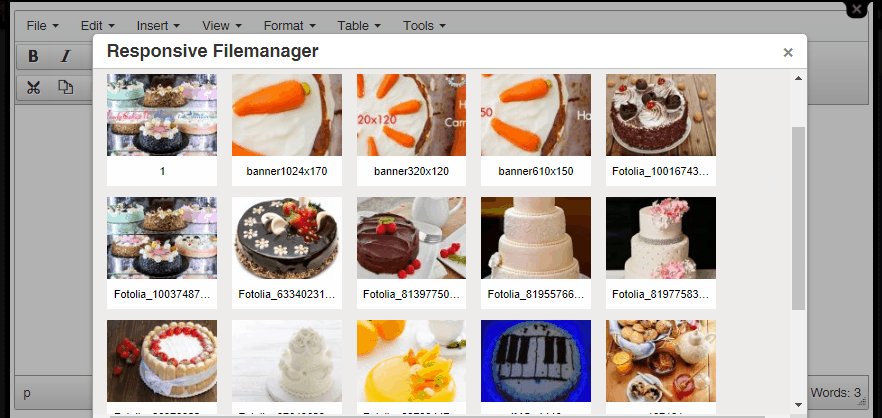
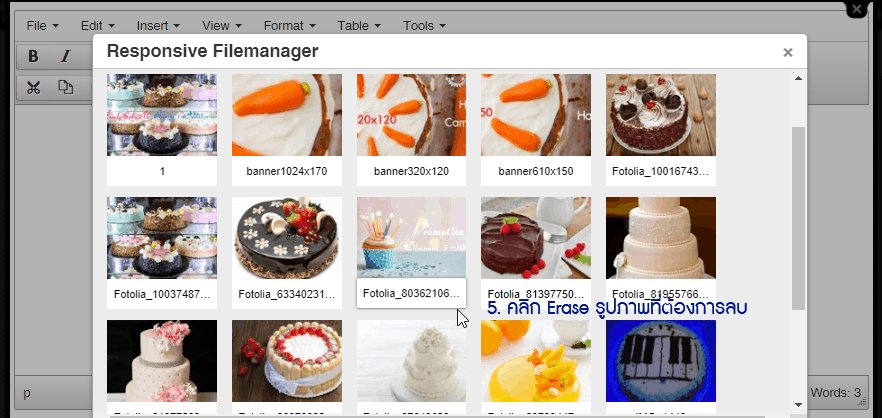
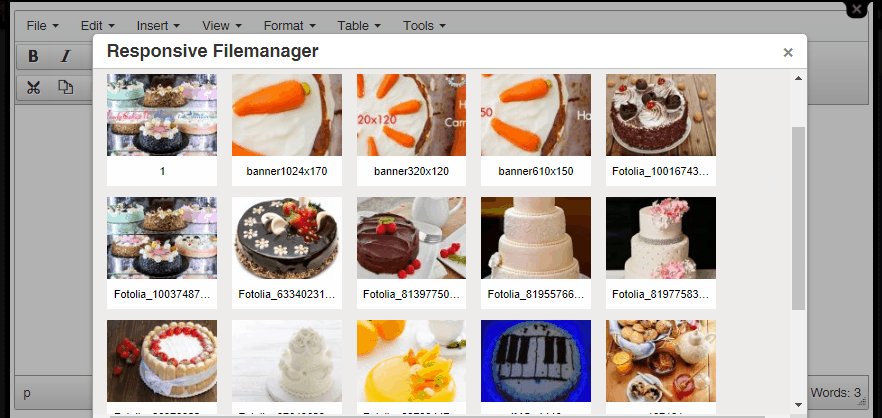
5. ในหน้าต่าง Responsive Filemanager นำเมาส์ไปชี้บริเวณรูปที่ต้องการลบ จากนั้นคลิกสัญลักษณ์รูปถังขยะ (Erase)
6. คลิก OK เพื่อยืนยันการลบรูปภาพออกจากเซิฟเวอร์

3. ใส่รูปภาพใน Smart Section
สำหรับท่านที่ใช้ระบบเว็บไซต์พร้อมใช้ VelaEasy รูปแบบ Smart Theme ที่สามารถเพิ่มการแสดงผล "Smart Section" ซึ่งเป็นพื้นที่การแสดงผลรูปภาพที่ใหญ่ขึ้น เน้นให้ภาพที่คุณอัพโหลดโดดเด่น สะดุดตา และมาพร้อมคอนเซปต์ "What you see is what you get." ดังนั้น การใส่ข้อมูลและรูปภาพในแต่ละ Section จึงง่ายมาก ๆ ตามขั้นตอนดังนี้ค่ะ
3.1. คุณสมบัติของรูปภาพที่เหมาะสมกับการอัพโหลดใน Smart Section
- เป็นไฟล์ภาพนามสกุล (Type) : .jpeg/ .jpg/ .png
- ขนาดไฟล์ (File Size) ไม่เกิน 5 MB
- สำหรับรูปภาพที่แสดงเป็นพื้นหลัง (Background) ของ Section ในส่วนของความกว้างและความสูง (Width & Height) ของภาพนั้น จะไม่มีขนาดที่ตายตัว เนื่องจากระบบเว็บไซต์แบบ Responsive ที่จะแสดงผลหน้าเว็บไซต์ให้พอดีกับหน้าจอของอุปกรณ์ต่าง ๆ โดยอัตโนมัติ แต่เพื่อความสวยงามและชัดเจน (โดยเฉพาะเมื่อแสดงผลบนหน้าจอคอมพิวเตอร์ ) ควรอัพโหลดรูปภาพขนาดกว้าง 1200 pixels ขึ้นไปค่ะ
3.2. อัพโหลดรูปภาพประกอบ Smart Section
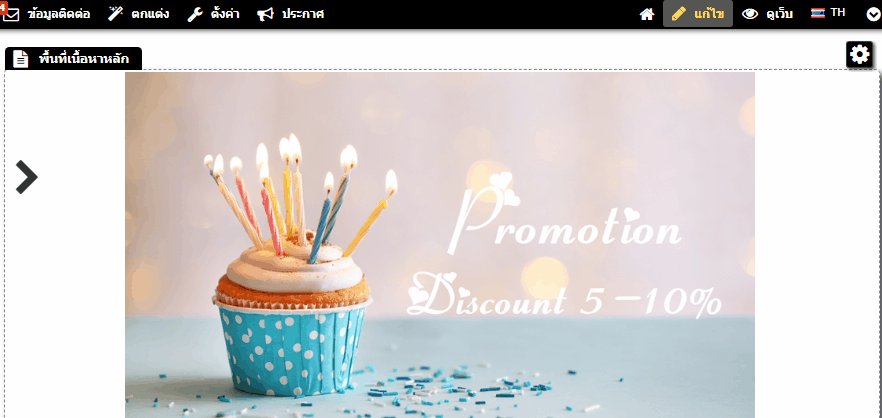
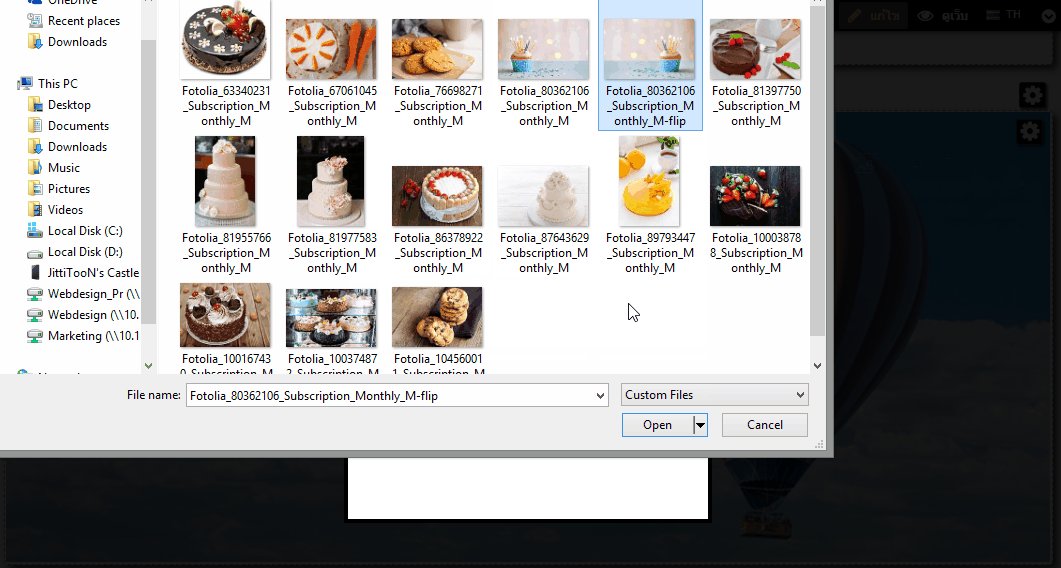
ให้นำเมาส์ไปวางบริเวณรูปภาพที่ต้องการแก้ไข จะปรากฎสัญลักษณ์  จากนั้นคลิก แก้ไขรูปภาพ
จากนั้นคลิก แก้ไขรูปภาพ
โดยเมื่อเลือกรูปจากเครื่องคอมพิวเตอร์และคลิกอัพโหลดแล้ว จะมีเครื่องมือให้คุณ Crop รูปตามตำแหน่งที่ต้องการ และคลิกบันทึก

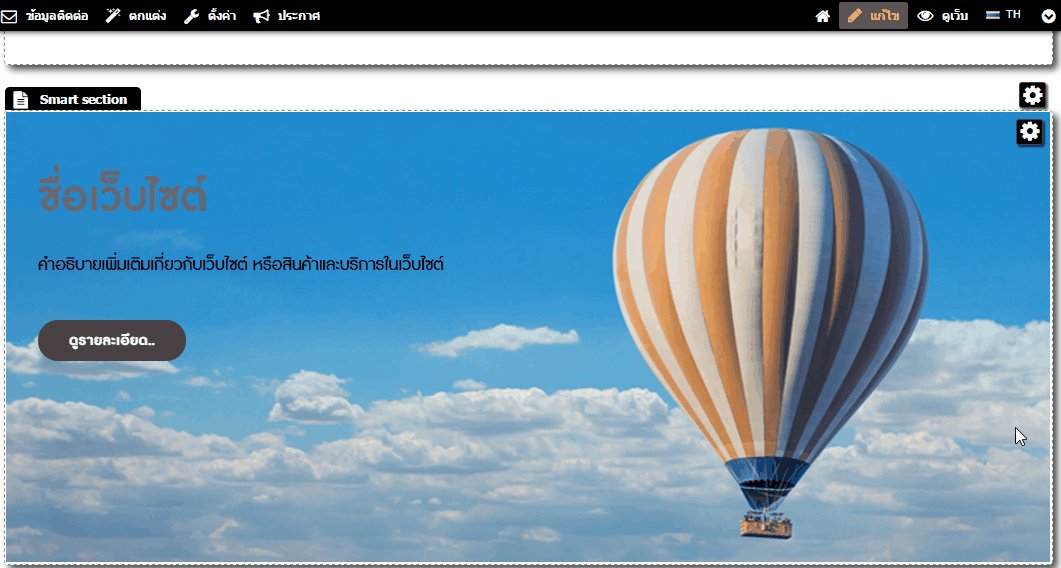
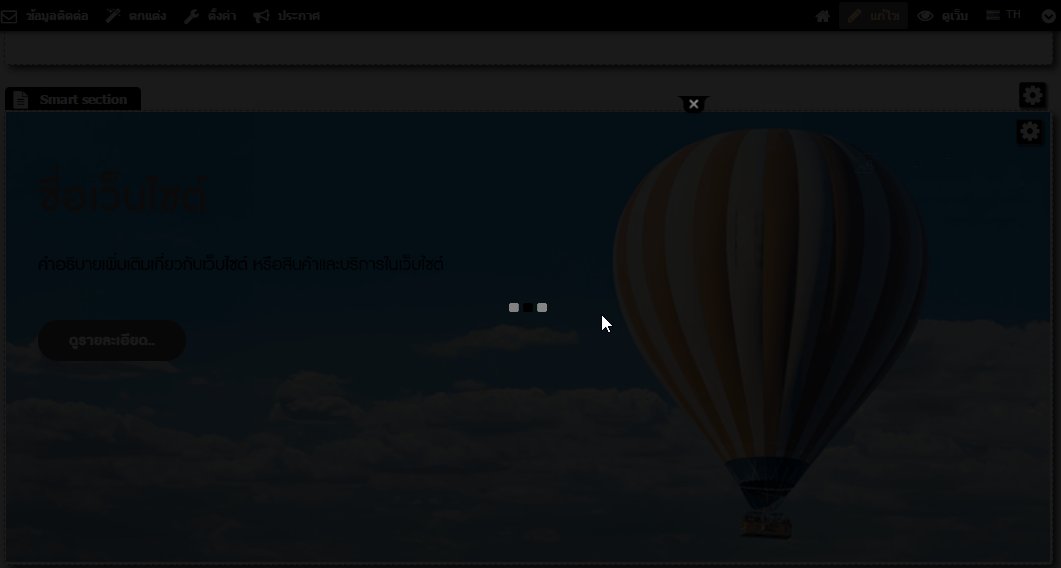
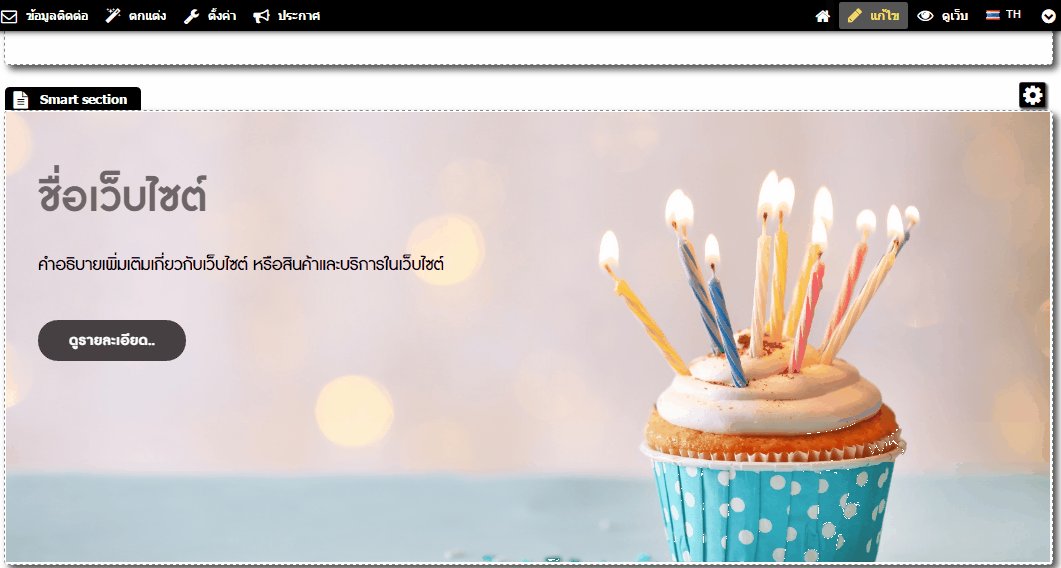
3.3. อัพโหลดรูปภาพพื้นหลังของ Smart Section
สามารถแก้ไขภาพพื้นหลังของบาง Section ได้ โดยนำเมาส์ไปชี้ที่มุมบนขวาของ Section จะปรากฎสัญลักษณ์  และคลิกคำสั่ง "แก้ไขภาพพื้นหลัง"
และคลิกคำสั่ง "แก้ไขภาพพื้นหลัง"
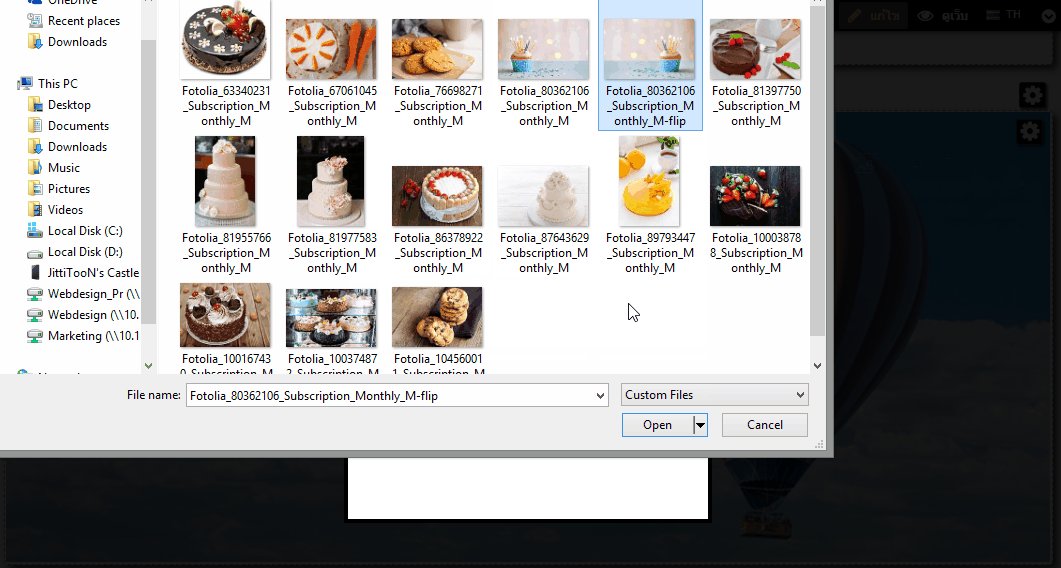
เมื่อเลือกรูปจากเครื่องคอมพิวเตอร์และอัพโหลดรูปแล้ว ระบบจะแสดงผลภาพให้พอดีกับพื้นที่โดยอัตโนมัติค่ะ

ดูรายละเอียดการจัดการรูปภาพใน Smart Section เพิ่มเติมได้ที่ แนะนำการใช้งาน Smart Section เพื่อแสดงเนื้อหา คลิกที่นี่ ค่ะ
4. ข้อควรระวังในการใส่รูปภาพ
1. หลีกเลี่ยงการคัดลอกรูปภาพจากที่อื่นมาวางในเนื้อหาเว็บไซต์
หลายท่านอาจเห็นว่าเป็นความสะดวกและประหยัดพื้นที่เว็บไซต์ แต่หากวันหนึ่งเว็บไซต์ต้นทางที่เคยแสดงรูปภาพไม่ออนไลน์ จะส่งผลให้รูปภาพที่คัดลอกมานั้นไม่แสดงผลบนหน้าเว็บไซต์ของท่านเช่นกัน
2. หลีกเลี่ยงการตั้งชื่อไฟล์ภาพด้วยสัญลักษณ์หรืออักขระพิเศษ
เพราะตัวอักษรเหล่านี้อาจถูกเข้ารหัสและเปลี่ยนแปลงชื่อในภายหลัง ซึ่งอาจทำให้การแสดงผลภาพไม่ถูกต้อง จึงควรตั้งชื่อไฟล์ภาพด้วยภาษาอังกฤษหรือตัวเลขค่ะ
![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่















 จากนั้นคลิก แก้ไขรูปภาพ
จากนั้นคลิก แก้ไขรูปภาพ