ในปัจจุบัน เว็บไซต์ ถือเป็นช่องทางสำคัญที่ทั่วโลกใช้ในการประชาสัมพันธ์ข้อมูลข่าวสารต่าง ๆ อย่างรวดเร็วและไร้พรมแดน ไม่ว่าจะอยู่ประเทศใด เพียงแค่เชื่อมต่อเครือข่ายอินเทอร์เน็ตก็สามารถเข้าถึงเว็บไซต์ได้จากทุกมุมโลกแล้วนะคะ
ซึ่ง VelaEasy Tips มีเครื่องมือที่จะช่วยเป็นล่ามแปลภาษาบนหน้าเว็บไซต์ได้กว่า 65 ภาษาทั่วโลก มาแนะนำท่านสมาชิกที่ใช้งานระบบเว็บไซต์สำเร็จรูป VelaEasy ค่ะ กับเทคนิคการติดตั้งเครื่องมือช่วยแปลภาษาบนหน้าเว็บไซต์ด้วย Google Translate โดยมีขั้นตอนดังนี้ค่ะ
1. ไปที่หน้า Google Website Translator - Add Website ล็อกอินเข้าใช้งานด้วยอีเมล Google Account ของคุณ (หากยังไม่มีสามารถคลิกสมัครใช้งานใหม่ได้ค่ะ) จากนั้น จะปรากฏช่องสำหรับกำหนดข้อมูลในแท็บแรกชื่อ Website Info ดังนี้
1.1. Website URL : กรอกชื่อเว็บไซต์
1.2. Website Language : เลือกภาษาหลักที่ใช้ในเว็บไซต์
1.3. คลิกปุ่ม Next

2. เข้าสู่แท็บ Plugin Setting สามารถตั้งค่าเพิ่มเติมได้ดังนี้

2.1. Translation Languages : ตัวเลือกภาษาที่จะแสดงผลให้ผู้เข้าชมเลือกใช้ คือ แปลทุกภาษา หรือระบุเฉพาะภาษาที่ต้องการให้แปลได้
2.2. Display mode : เลือกรูปแบบการแสดงผลเครื่องมือแปลภาษาบนหน้าเว็บไซต์ ซึ่งมีให้เลือก 3 รูปแบบ ได้แก่
2.2.1. Inline แสดงผลเครื่องมือแปลภาษาแบบบรรทัดเดียว สามารถเลือกการแสดงผลได้ทั้งแบบแนวตั้ง แนวนอน และแสดงผลเฉพาะ Drop Down ได้ (รูปแบบนี้เหมาะสมกับการแสดงผลบนหน้าเว็บไซต์สำเร็จรูป ReadyPlanet ค่ะ)
2.2.2. Tabbed : แสดงผลเครื่องมือแปลภาษาแบบแท็บเมนู
2.2.3. Automatic : หากเลือกการแสดงผล Google Translate แบบอัตโนมัติ เมื่อผู้เข้าชมเว็บไซต์เปิดเข้าสู่เว็บไซต์ของคุณแล้ว Google ตรวจสอบพบว่า Browser ของผู้เข้าชมมีการตั้งค่าภาษาที่ต่างกับภาษาของที่ตั้งค่าเว็บไซต์ Google Translate จะแปลภาษาบนหน้าเว็บไซต์และแสดงผลแก่ผู้เข้ามชมอัตโนมัติ โดยไม่มี Dropdown แสดงผลค่ะ
2.3. Advanced : การตั้งค่าเพิ่มเติมเกี่ยวกับการแสดงผลภาษาอัตโนมัติ การเลือกแสดงภาษามากกว่า 1 ภาษาในเว็บไซต์ และติดตามTraffic การแปลภาษาด้วย Google Analytics ได้
2.4. คลิกปุ่ม Get Code เพื่อรับโค้ดไปติดตั้งในเว็บไซต์
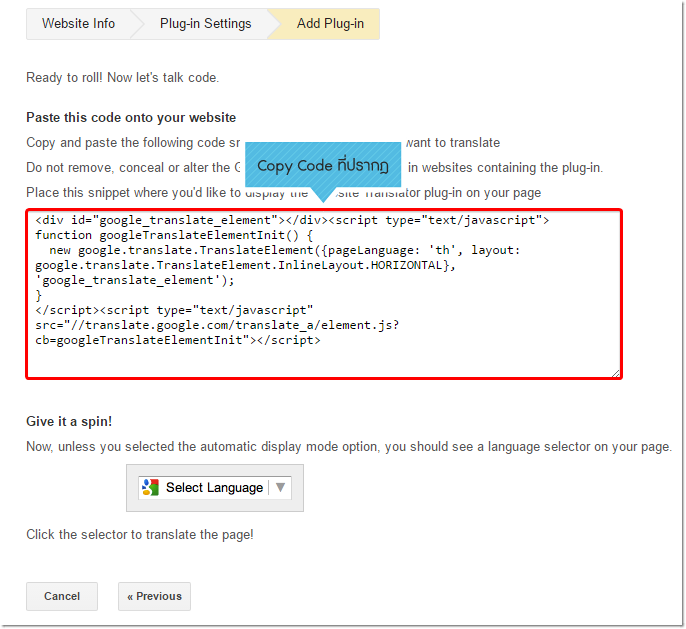
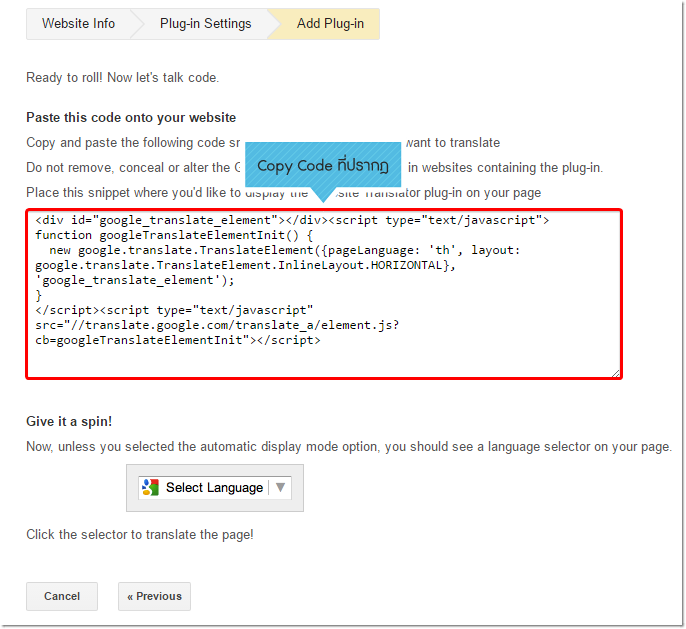
3. เข้าสู่แท็บ Add Plugin ให้คัดลอกโค้ดที่ปรากฎ สำหรับนำไปติดตั้งในเว็บไซต์

ซึ่งส่วนที่รองรับการติดตั้งโค้ดและแสดงผลในทุกๆหน้าเว็บไซต์อัตโนมัติ เช่น เมนู โค้ดและสคริปต์ (แสดงผลด้านบนสุดของหน้าเว็บไซต์) หรือ HTML Widget (แสดงผลที่พื้นที่ด้านข้างหรือด้านบน) โดยมีขั้นตอนดังนี้
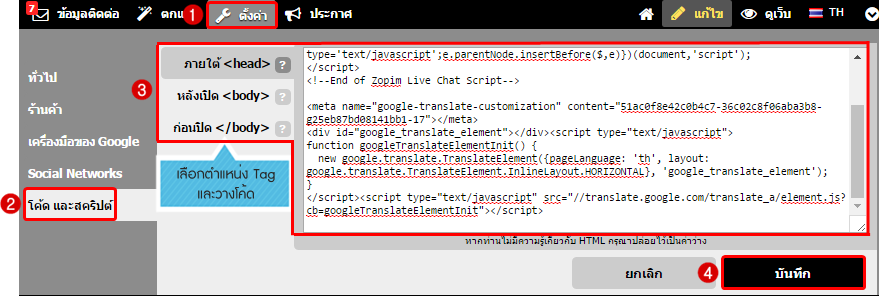
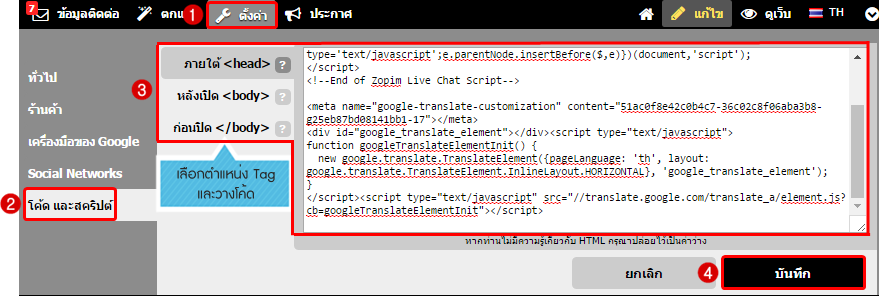
3.1. การติดตั้งเครื่องมือแปลภาษา Google Translate ที่เมนูโค้ด และสคริปต์ (แสดงผลด้านบนสุดของหน้าเว็บไซต์)
- ไปที่เมนู "ตั้งค่า" คลิกเมนู "โค้ดและสคริปต์" จากนั้น วางโค้ดที่คัดลอกมาในช่อง "HTML code ภายใต้ <head>" และคลิก "บันทึก"

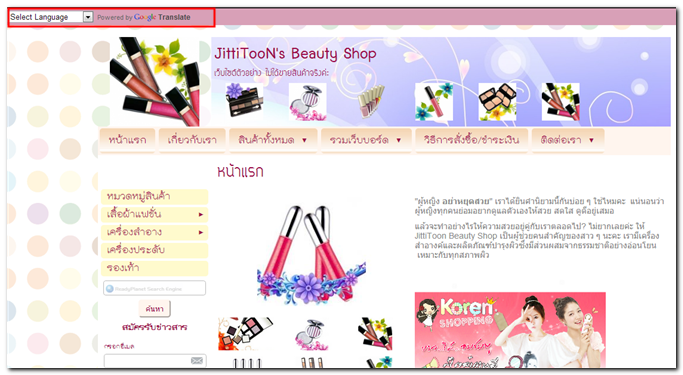
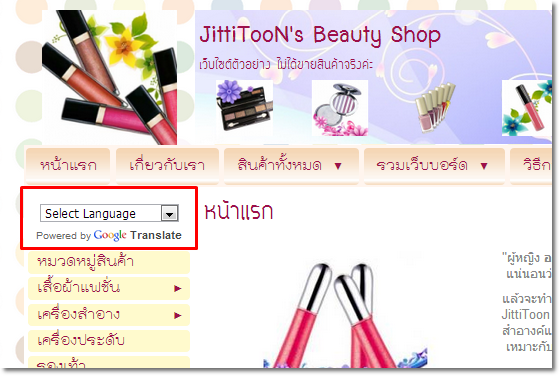
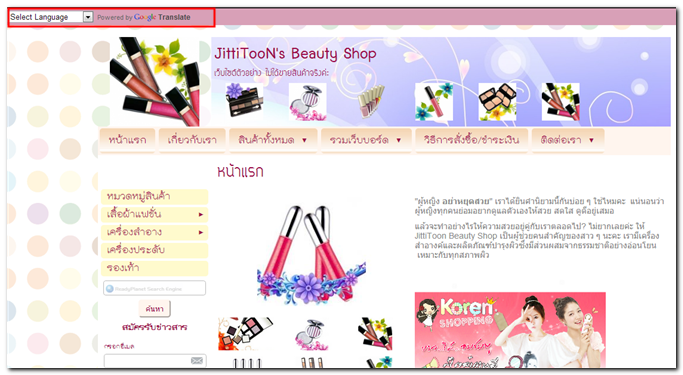
ตัวอย่างการแสดงผลเครื่องมือแปลภาษา Google Translate บนส่วนบนสุดของหน้าเว็บไซต์ทุกหน้า

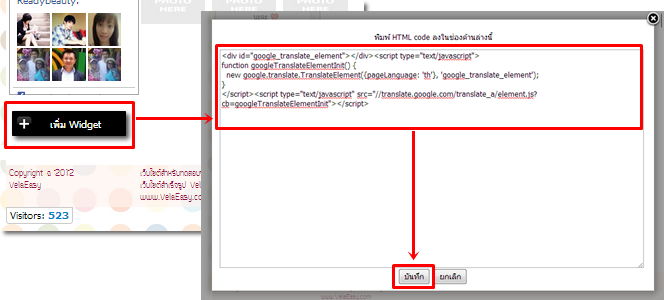
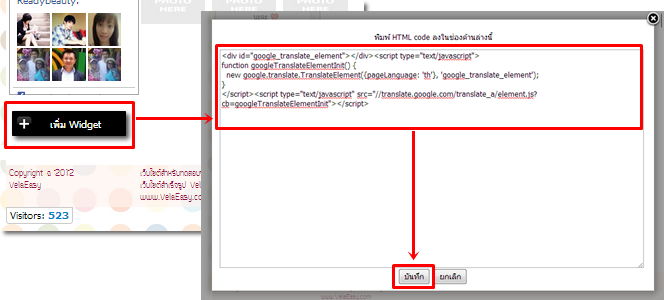
3.2. ตัวอย่างการติดตั้งโค้ดเครื่องมือแปลภาษา Google Translate เมนู HTML Widget (แสดงผลที่พื้นที่ด้านข้างของหน้าเว็บไซต์)
- คลิกปุ่ม "เพิ่ม Widget" ที่เมนูด้านข้าง จากนั้นเลือกประเภท "HTML Widget" และวางโค้ดเครื่องมือแปลภาษา Google Translate ที่คัดลอกมาจากข้อ 3 ในหน้าต่าง และคลิก บันทึก ดังรูป

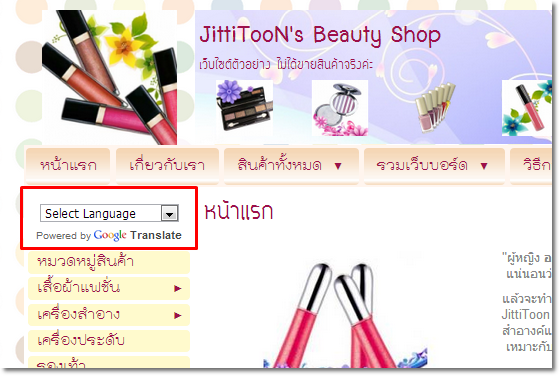
ตัวอย่างการแสดงผลเครื่องมือแปลภาษา Google Translate บนหน้าเว็บไซต์ในส่วนพื้นที่ด้านข้าง

หมายเหตุ : ควรเลือกติดตั้งโค้ดเครื่องมือแปลภาษา Google Translate ในเว็บไซต์เพียงตำแหน่งเดียวค่ะ และหากติดตั้งโค้ดเรียบร้อยแล้ว ต้องการเปลี่ยนรูปแบบการแสดงผลหรือการตั้งค่าของ Google Translate สามารถแก้ไขได้ที่ http://translate.google.com/manager/website/settings ค่ะ
อย่างไรก็ตาม ReadyPlanet ไม่แนะนำให้นำ code จากเว็บไซต์ต่าง ๆ ที่เสถียรภาพของเว็บไซต์ไม่ดี หรือมี server อยู่ต่างประเทศ เนื่องจากการเปิดหน้าเว็บไซต์ของคุณ จะขึ้นกับความเร็ว และเสถียรภาพของระบบของเว็บไซต์ที่คุณนำ code มาติดตั้งด้วย เช่น หาก server ของ code ที่นำมาติดล่ม หรือโหลดช้า จะทำให้เว็บของคุณเปิดไม่ได้หรือโหลดช้าด้วย
หากพบปัญหาเกิดขึ้น วิธีการแก้ไขคือ เข้าไปลบ code ต่าง ๆ เหล่านี้ออก เว็บไซต์ของท่านก็จะทำงานได้ตามปกติ
แม้ว่าทางทีมงาน ReadyPlanet จะไม่สามารถ Support โปรแกรมตกแต่งเว็บไซต์อื่น ๆ หรือโปรแกรมตกแต่งรูปภาพต่าง ๆ ให้คุณได้โดยตรง แต่คุณสามารถดูรายละเอียด เทคนิคการตกแต่งเว็บไซต์เพิ่มเติมได้ที่ VelaEasy Tips ค่ะ
![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่