เมนูประเภทบทความ / สินค้า นับเป็นชนิดเมนูที่เป็นหัวใจหลักของเว็บไซต์เลยก็ว่าได้ค่ะ เพราะใช้ สำหรับแสดงผลข้อมูล รูปภาพ ของสินค้าหรือบริการได้ไม่จำกัด โดยมีขั้นตอนการเพิ่มเมนู ดังนี้
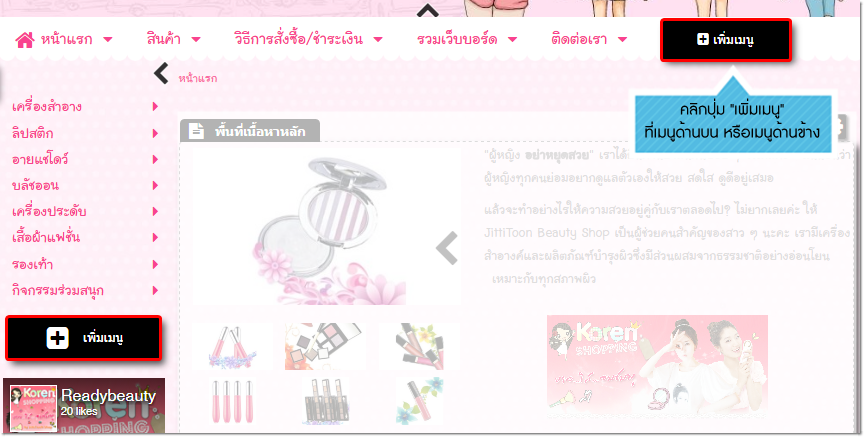
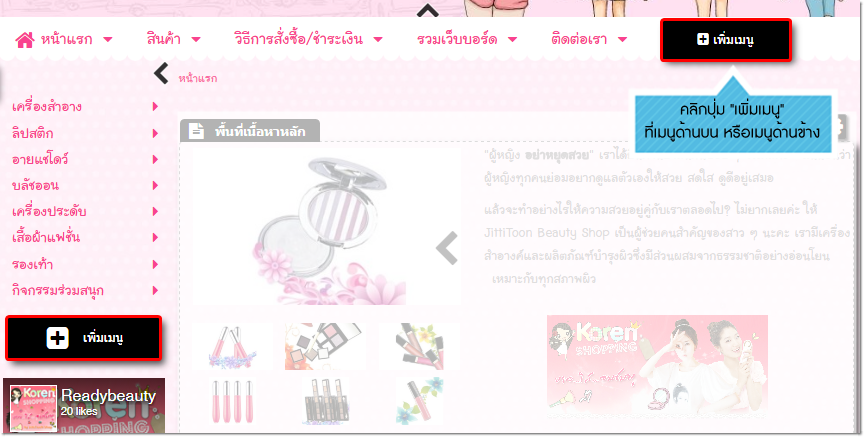
1. คลิกปุ่ม "เพิ่มเมนู" ที่พื้นที่ เมนูด้านบน หรือ เมนูด้านข้าง

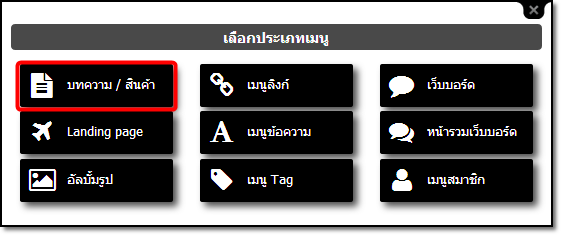
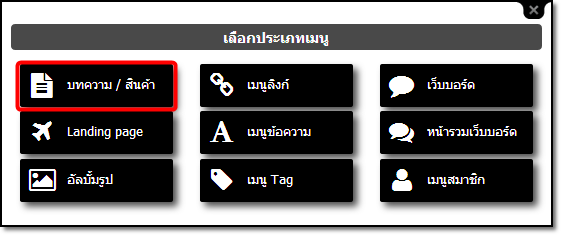
2. ปรากฎหน้าต่าง "เลือกประเภทเมนู" ให้คลิกปุ่ม "บทความ/สินค้า"

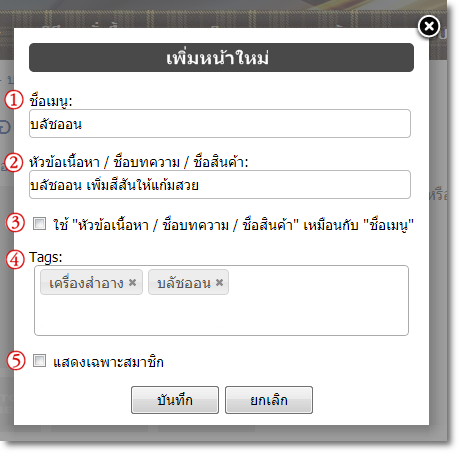
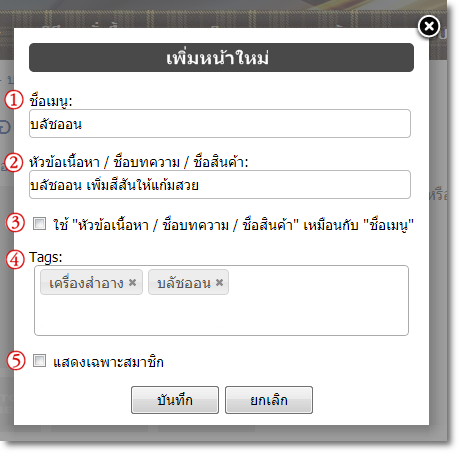
3. จากนั้นในหน้าต่าง "เพิ่มหน้าใหม่" คุณสามารถใส่ข้อมูลในหัวข้อต่าง ๆ ดังต่อไปนี้

3.1. "ชื่อเมนู" สำหรับใส่ชื่อของบทความ หรือชื่อสินค้า สามารถประยุกต์ให้บทความแสดง รายละเอียดสินค้า ราคา และปุ่มสั่งซื้อได้ตามต้องการ
3.2. "หัวข้อเนื้อหา / ชื่อบทความ / ชื่อสินค้า" สามารถใส่คำอธิบายข้อมูลเพิ่มเติมจากส่วน "ชื่อเมนู" ในเว็บไซต์แต่ละหน้าซึ่งสามารถเปลี่ยนชื่อหรือแก้ไขได้
3.3. ตัวเลือก ใช้ "หัวข้อเนื้อหา / ชื่อบทความ / ชื่อสินค้า" เหมือนกับ "ชื่อเมนู" หากทำเครื่องหมายกาถูกในหัวข้อนี้ ระบบจะนำข้อความในช่อง "ชื่อเมนู" มาแสดงผลในช่อง "หัวข้อเนื้อหา / ชื่อบทความ / ชื่อสินค้า" อัตโนมัติ
3.4. Tags สามารถใส่คำและคีย์เวิร์ดที่เกี่ยวข้องกับสินค้าหรือเนื้อหาเรื่องนั้น ๆ แล้วคำนั้นจะกลายเป็นลิงก์ให้สามารถคลิกได้ โดยเว็บมาสเตอร์สามารถใส่ Tag เพื่อแสดงผลสินค้าหรือเนื้อหาที่เกี่ยวข้องกันได้อย่างเป็นหมวดหมู่ตามต้องการ
ดูรายละเอียด วิธีการใช้งานฟังก์ชัน Tags เพิ่มเติม คลิกที่นี่ ค่ะ
3.5. ตัวเลือก "แสดงเฉพาะสมาชิก" สำหรับเว็บไซต์สำเร็จรูป VelaEasy แพ็คเกจที่มีระบบสมาชิก (Member Login) จะสามารถทำเครื่องหมายกาถูกในช่อง "แสดงเฉพาะสมาชิก" เพื่อปิดเมนูนี้ให้เฉพาะสมาชิกที่ log in เข้าสู่ระบบสมาชิกของเว็บไซต์แล้วเท่านั้นจึงจะมองเห็นและคลิกดูข้อมูลในเมนูนั้น ๆ ได้
ดูรายละเอียด วิธีการใช้งานระบบสมาชิก เพิ่มเติม คลิกที่นี่ ค่ะ
หลังจากกรอกข้อมูลในหัวข้อต่าง ๆ เรียบร้อยแล้ว คลิก "บันทึก"
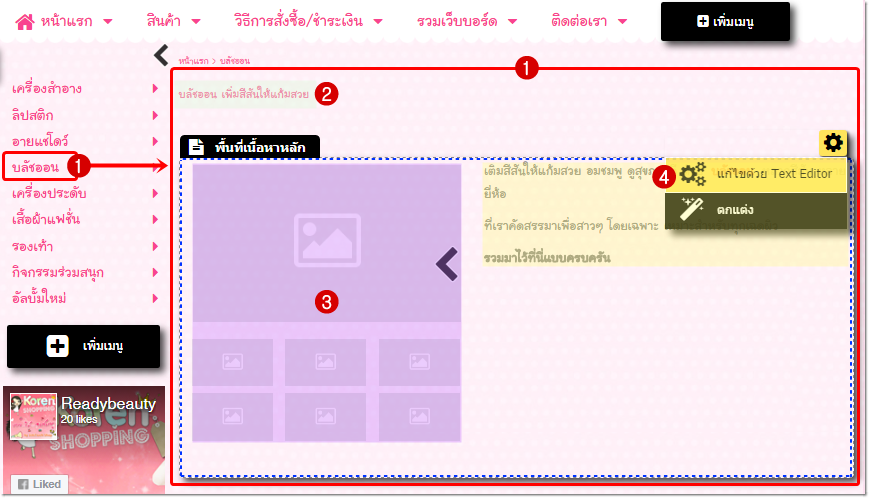
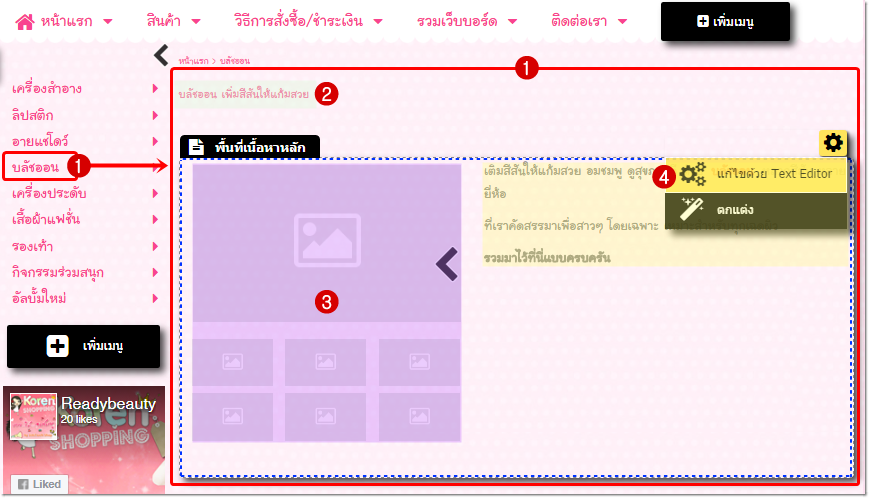
4. จะปรากฎเมนูที่เพิ่มเข้ามาใหม่ที่บริเวณเมนูด้านบน หรือเมนูด้านข้าง (ตามพื้นที่ที่คลิกเพิ่มในข้อที่ 1.) คุณสามารถใส่รายละเอียดในหน้าใหม่ที่ปรากฎ ดังต่อไปนี้

หมายเลข 1 ชื่อเมนู (ตามขั้นตอนในข้อที่ 3.1. ข้างต้น)
จะเป็นพื้นที่หลักสำหรับใส่เนื้อหา รูปภาพ ของสินค้าหรือบริการที่คุณต้องการนำเสนอในเมนูประเภท บทความ/สินค้า แต่ละหน้า ซึ่งจะเรียกพื้นที่หลักสำหรับใส่เนื้อหาส่วนนี้ว่า พื้นที่เนื้อหาหลัก (Section Main)
ซึ่งคุณสามารถ คลิกลาก พื้นที่เนื้อหาหลัก (Section Main) และวางสลับตำแหน่งกับข้อมูลใน Section อื่น ๆ ได้ (ซึ่งจะอธิบายเกี่ยวกับการเพิ่ม Section ต่อจากการใส่รายละเอียดเนื้อหาค่ะ)
หมายเลข 2 หัวข้อเนื้อหา (ตามขั้นตอนในข้อที่ 3.2. ข้างต้น)
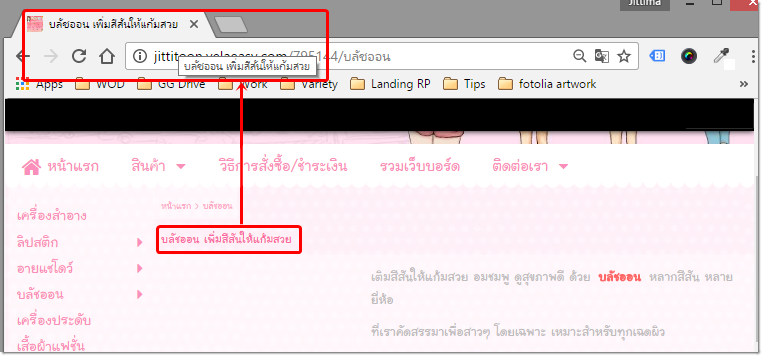
ในกรณีที่ไม่ได้ ตั้งค่าสำหรับ SEO ที่เมนูนี้ หัวข้อเนื้อหาจะถูกนำไปแสดงผลเป็น Title Tag ที่แสดงบน Title Bar ของ Web Browser และแสดงในผลการค้นหาบรรทัดแรกของ Google อีกด้วยค่ะ

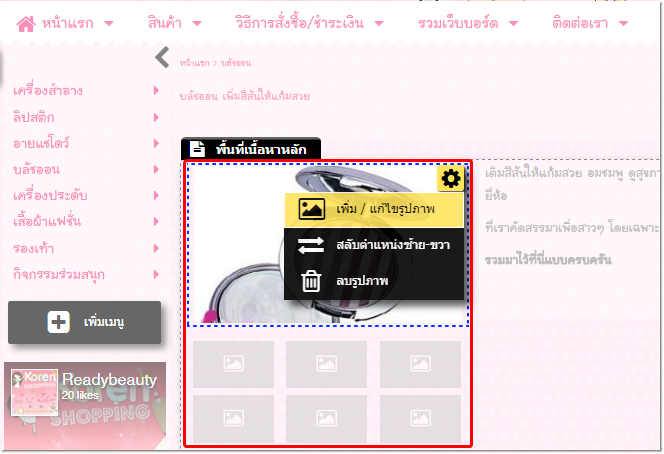
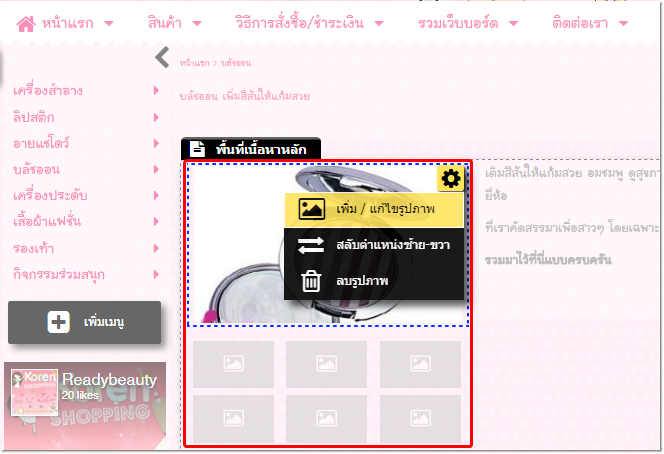
หมายเลข 3 รูปภาพประกอบรายการ
สามารถใส่รูปภาพประกอบรายการในแต่ละหน้าได้ 7 รูป โดยสามารถลากเปลี่ยนสลับตำแหน่งของแต่ละรูปได้ หรือคลิก ซ่อน หากไม่ต้องการให้แสดงรูปประกอบรายการค่ะ
อ่านรายละเอียด วิธีการใส่รูปภาพประกอบรายการ คลิกที่นี่ ค่ะ

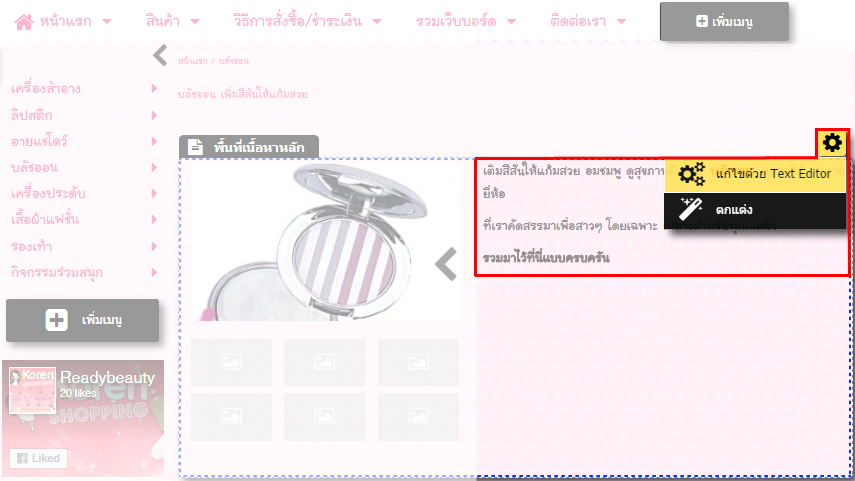
หมายเลข 4 รายละเอียดเนื้อหา
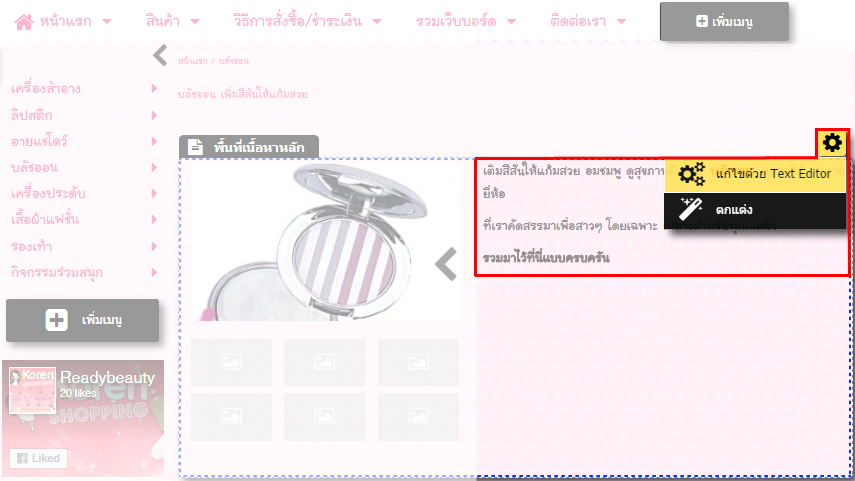
คุณสามารถพิมพ์เนื้อหาสินค้าหรือบริการในส่วนนี้ได้โดยตรง โดยระบบจะทำการบันทึกข้อมูลให้อัตโนมัติ หรือ แก้ไขข้อมูลโดยใช้เครื่องมือ Text Editor ตกแต่งเพิ่มเติม โดยนำเมาส์ไปวางตำแหน่งรายละเอียดเนื้อหา จะปรากฎสัญลักษณ์  และคลิก "แก้ไขด้วย Text Editor"
และคลิก "แก้ไขด้วย Text Editor"

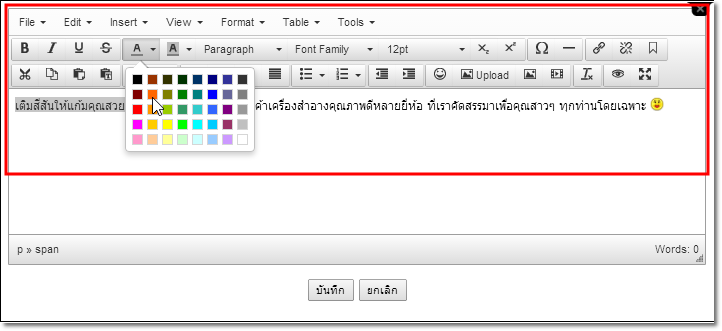
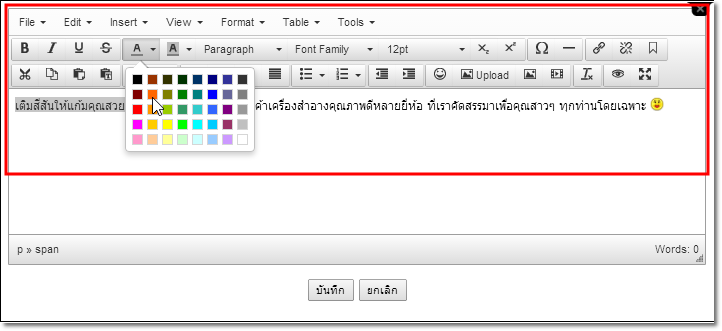
ตัวอย่างการแสดงผลหน้าแก้ไขรายละเอียดเนื้อหา ด้วย Text Editor เช่น การทำตัวอักษรหนา , เปลี่ยนสีตัวอักษร, ใส่รูปภาพเพิ่มเติมด้วยเครื่องมือ Insert/Edit Image, ผูกลิงก์ด้วยเครื่องมือ Insert/Edit Link, ใส่ตารางด้วยเครื่องมือ Table หรือวางโค้ดตกแต่งเพิ่มเติมด้วยเครื่องมือ Source Code (อยู่ภายใต้เมนู Tools) เป็นต้น เมื่อแก้ไขข้อมูลเรียบร้อยตามความต้องการแล้ว คลิก "บันทึก"
(หมายเหตุ : เครื่องมือ Text Editor ในระบบเว็บไซต์สำเร็จรูป VelaEasy มีให้เลือกใช้งาน 2 เวอร์ชั่นนะคะ สามารถดู วิธีเลือกเวอร์ชั่น Text Editor ได้ ที่นี่ ค่ะ)

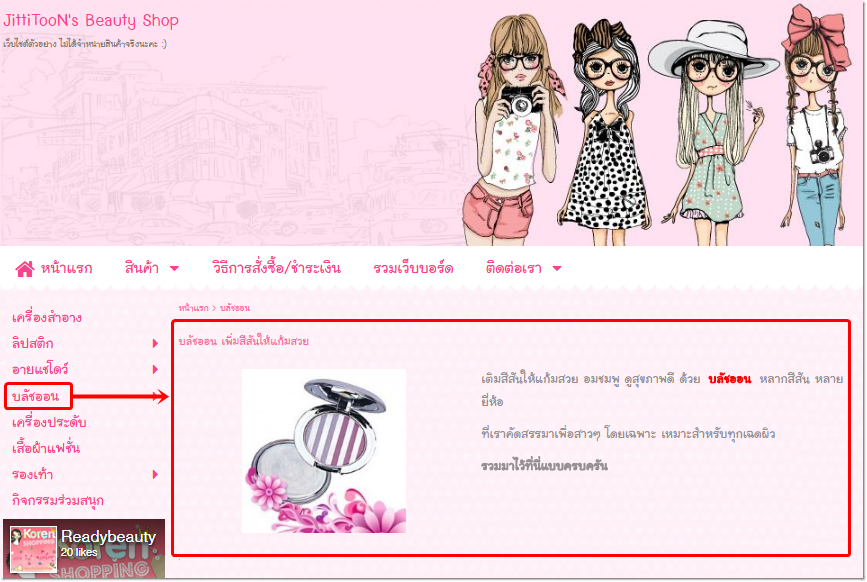
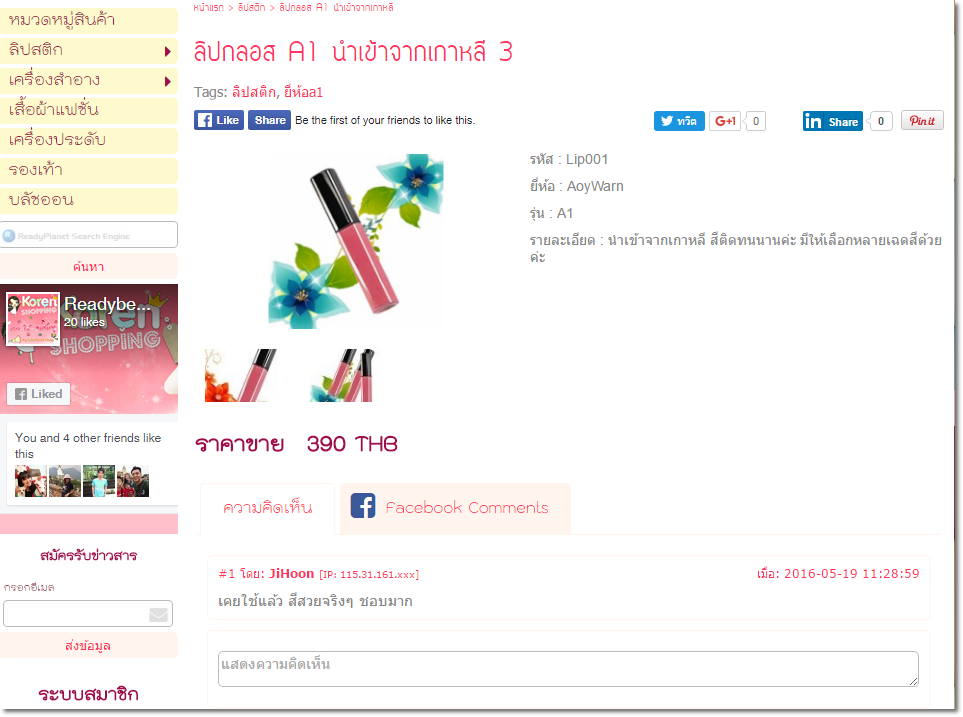
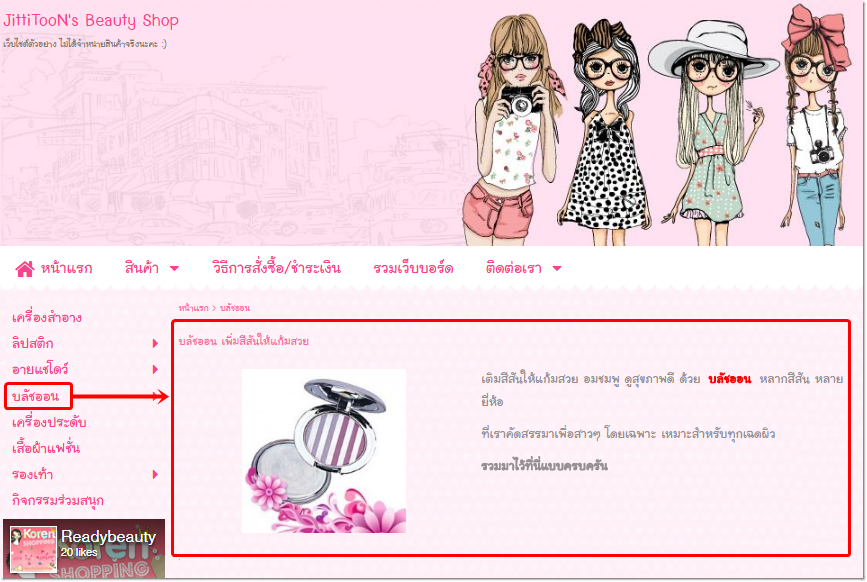
ตัวอย่างการแสดงผลหลังการใส่รูปภาพและตกแต่งเนื้อหาบนหน้าเว็บไซต์

นอกจากนี้ ยังสามารถ ตั้งค่าตัวเลือกรายการข้อมูลบนหน้าเว็บไซต์ (Content Section) แต่ละหน้า เพื่อนำเสนอข้อมูลสินค้าหรือบริการของคุณบนหน้าเว็บไซต์ได้อย่างน่าสนใจ อีกทั้งยังช่วยอำนวยความสะดวกแก่ผู้เข้าชมเว็บไซต์ในการดูรายละเอียดหน้าต่างๆ ได้ง่ายยิ่งขึ้น
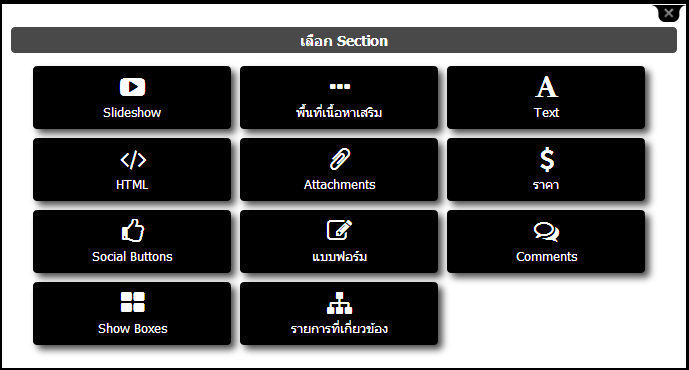
สำหรับ Section ที่สามารถเพิ่มในหน้าเมนูประเภท บทความ/สินค้า มีดังนี้
สำหรับเว็บไซต์ที่เลือกใช้ Smart Theme จะมี Section พิเศษให้เลือกใช้เพิ่มอีก 2 Section คือ
วิธีการเพิ่ม Section ข้อมูลในหน้าเว็บไซต์บทความ/สินค้า
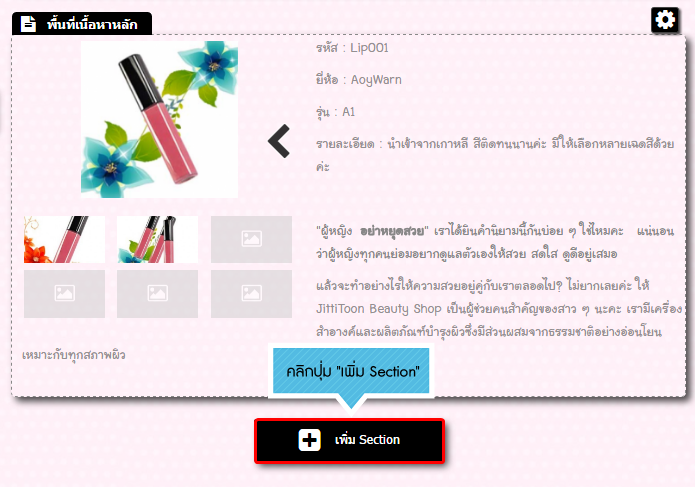
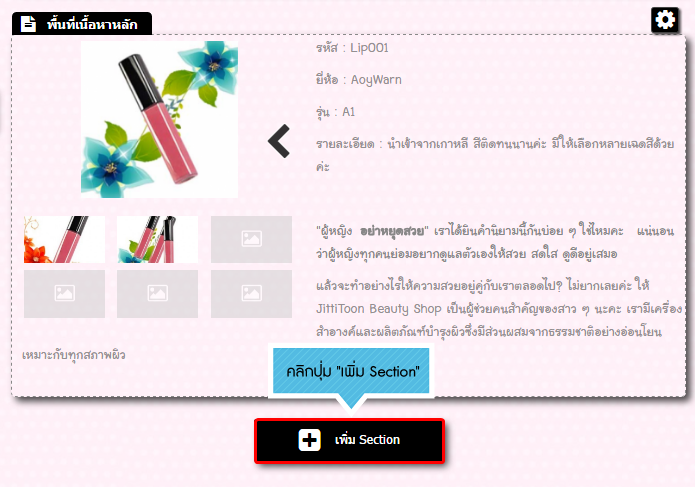
1. คลิกปุ่ม "เพิ่ม Section"

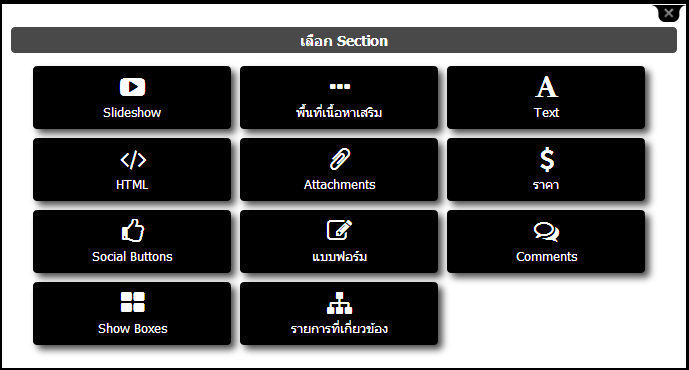
2. จากนั้น คลิกเลือก Section ส่วนที่ต้องการแสดงผล

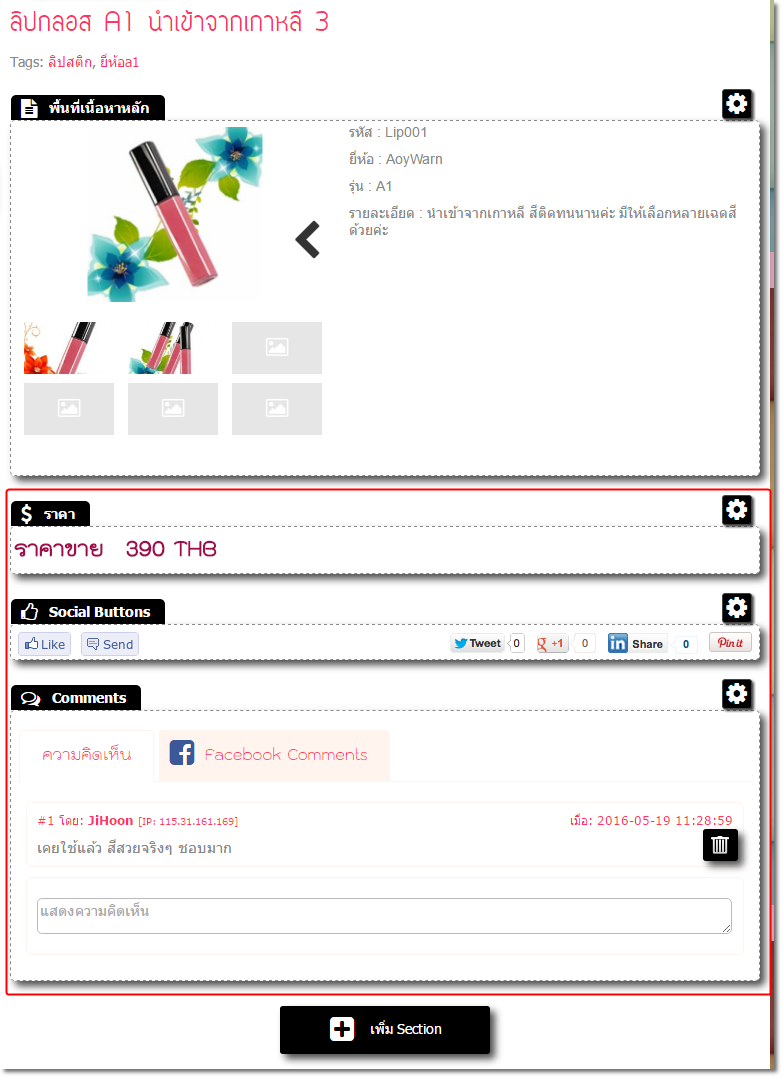
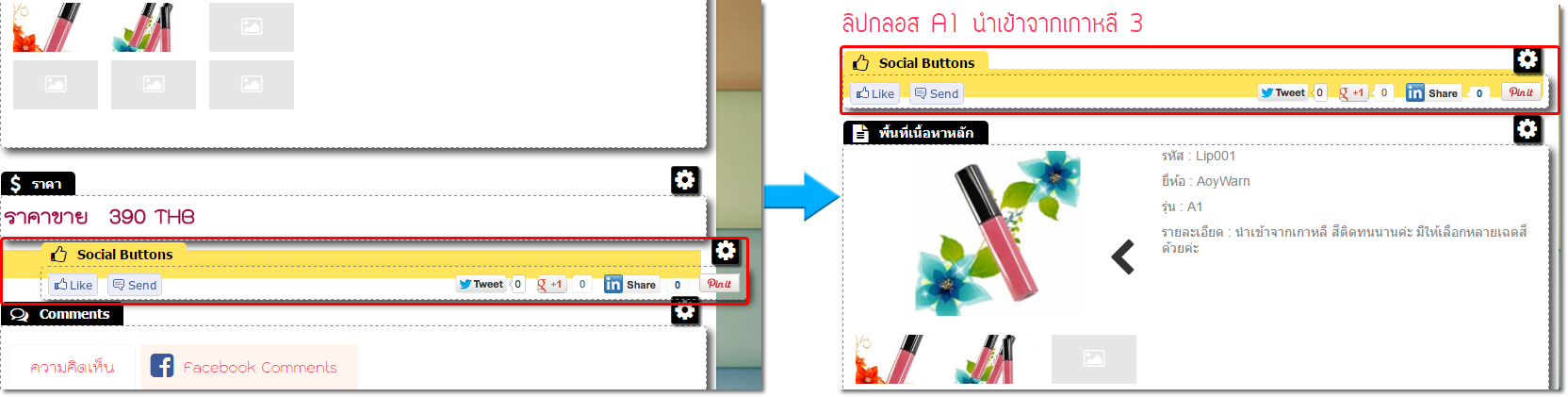
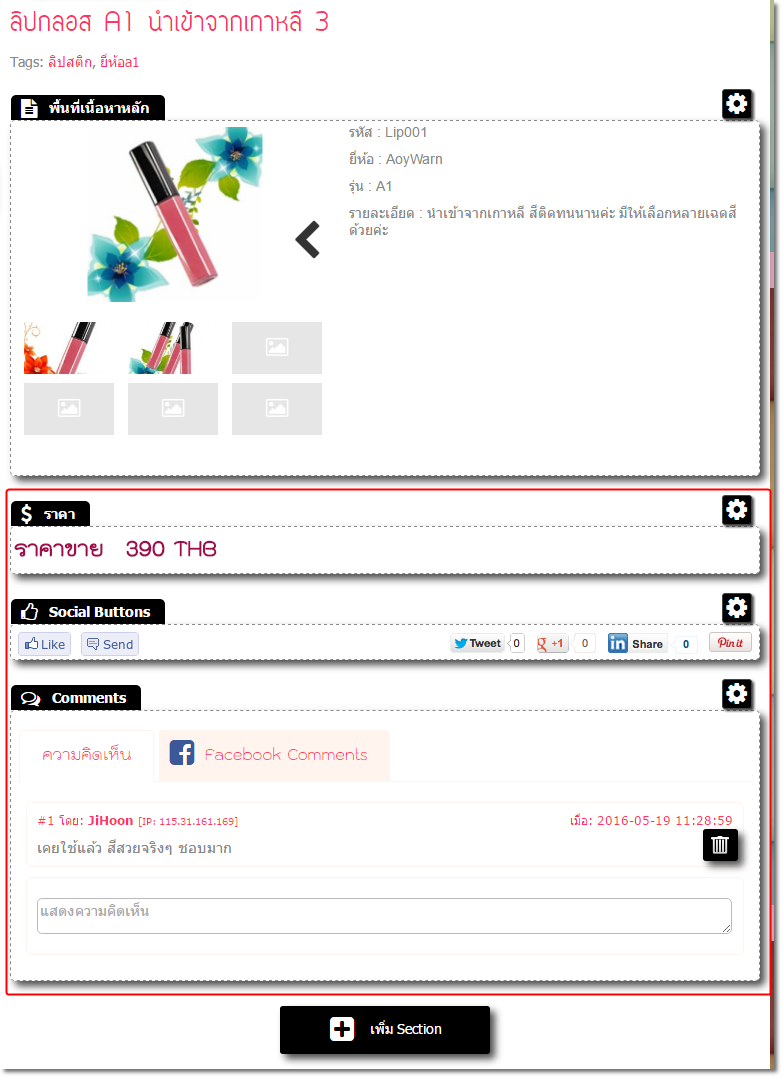
3. ตัวอย่าง Content Section ที่แสดงในหน้าเนื้อหาสินค้า ได้แก่ ราคา, Social Buttons และ Comments ตามลำดับ ดังรูป

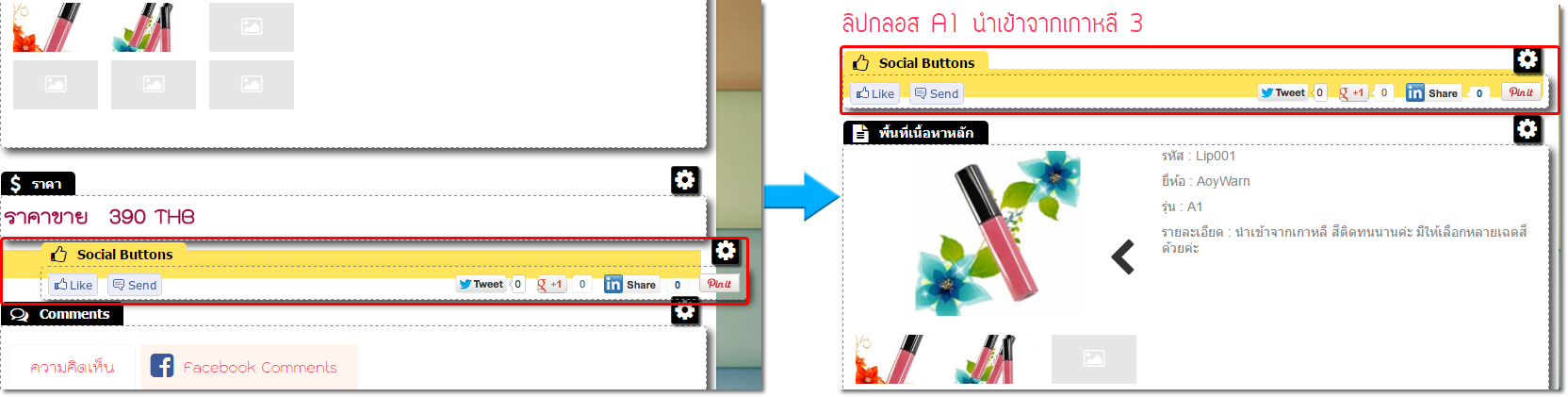
4. เมื่อเพิ่ม Content Section เข้ามาในหน้าบทความหรือสินค้าแล้ว สามารถย้ายสลับตำแหน่งของ Section แต่ละหัวข้อ ให้แสดงผล ก่อน - หลัง ได้ตามต้องการ เพียงนำเมาส์ไปชี้บริเวณ Section ที่ต้องการ คลิกเมาส์ค้างไว้และลาก Section นั้นไปยังตำแหน่งที่ต้องการ ดังรูปตัวอย่าง

ซึ่งคุณสามารถเพิ่มและจัดวางสลับตำแหน่ง Section ได้อย่างไม่จำกัดรูปแบบ ตามความเหมาะสมของเนื้อหาในหน้านั้น ๆ รวมถึงลบ Section ที่ไม่ต้องการใช้งาน เพื่อไม่ให้แสดงผลบนหน้าเว็บไซต์ได้ (ยกเว้น พื้นที่เนื้อหาหลัก หรือ Section Main ซึ่งเป็นค่าเริ่มต้นของระบบ จะไม่อนุญาตให้ลบค่ะ)
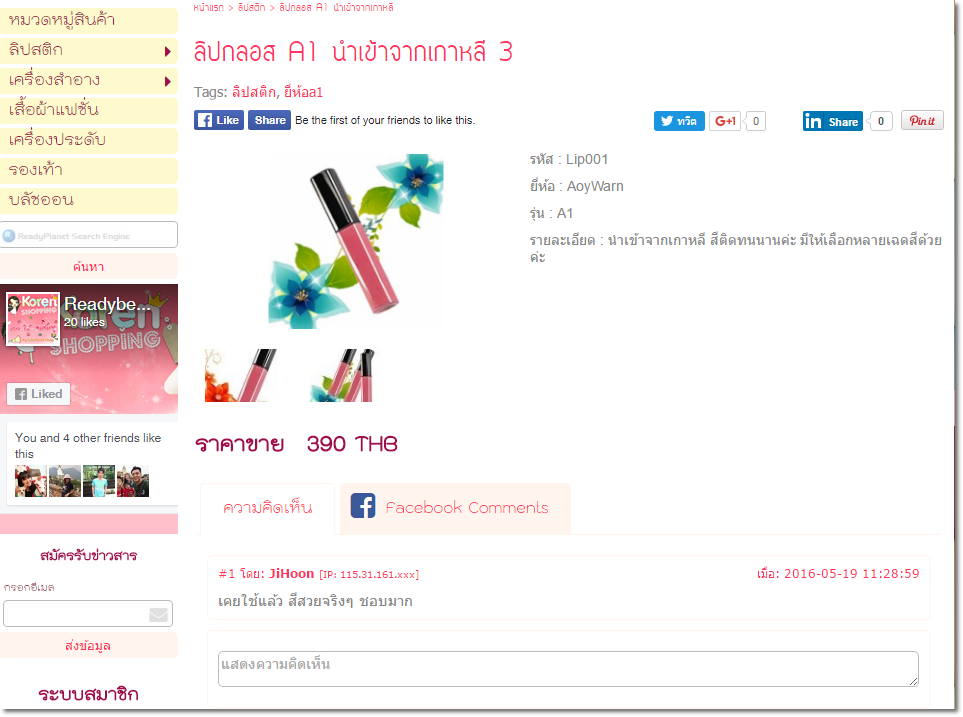
ตัวอย่างการแสดงผล Content Section หลังสลับตำแหน่งบนหน้าเว็บไซต์จริง

![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่