Smart Section Slideshow คือ การนำ Smart Section มาแสดงผลเป็น "ภาพสไลด์" ที่เลื่อนเปลี่ยนการแสดงผลไปยังภาพถัดไปได้อัตโนมัติ ซึ่งจะช่วยให้การแสดงผลข้อมูลบนหน้าเว็บไซต์ โดดเด่น สะดุดตา น่าสนใจยิ่งขึ้น โดยสามารถแสดงผลทั้งข้อความ รูปภาพ รวมถึงเป็นลิงก์ให้คลิกไปยังหน้าเว็บไซต์ปลายทางที่ต้องการได้
ขั้นตอนการเพิ่ม Smart Section Slideshow
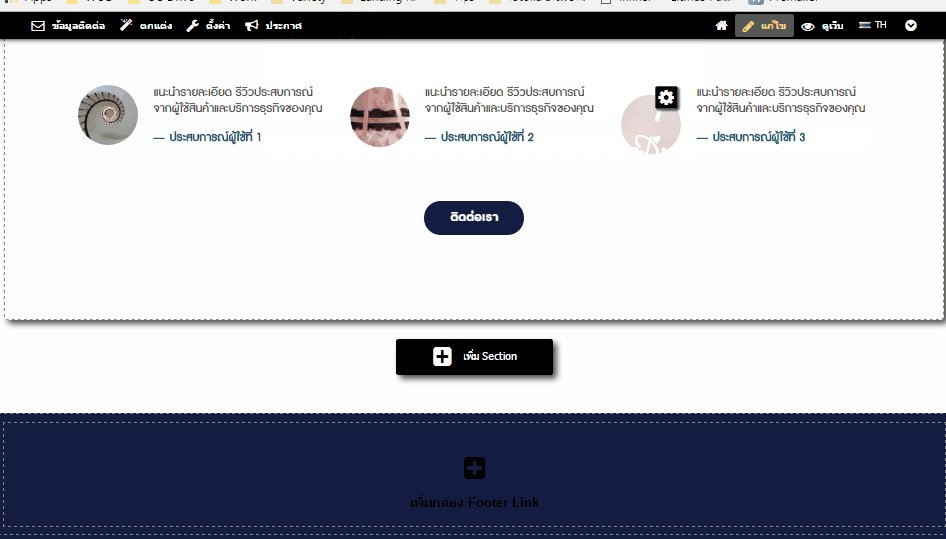
1. คลิกปุ่ม "เพิ่ม Section"

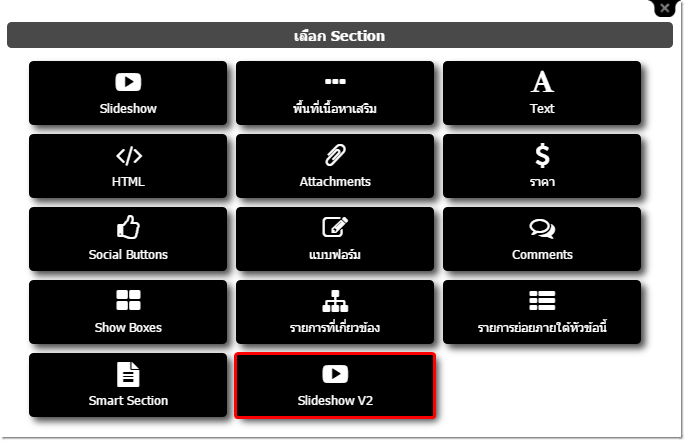
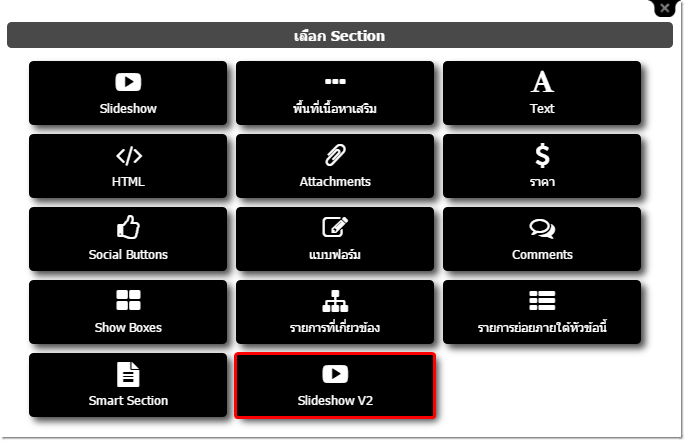
2. ปรากฎหน้าต่าง "เลือก Section" ให้คลิกเลือก "Slideshow V2"

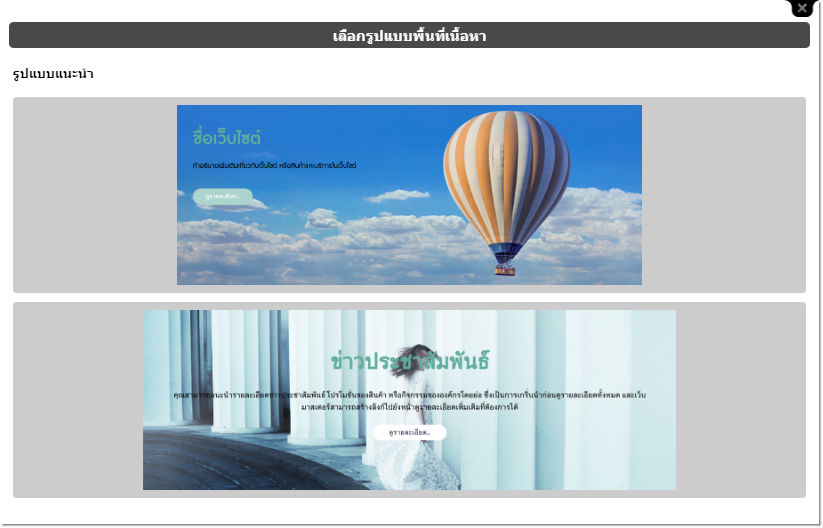
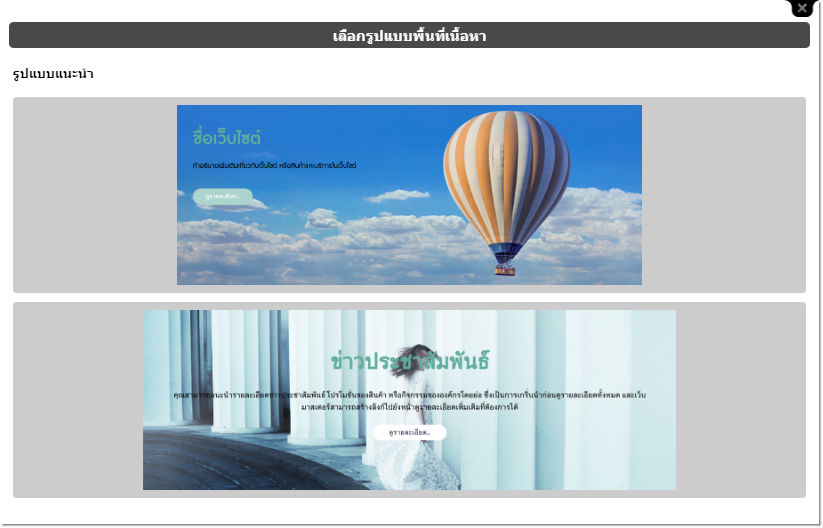
3. ปรากฏหน้าต่าง "เลือกรูปแบบพื้นที่เนื้อหา" ให้คลิกที่ชุดรูปแบบ เพื่อแสดงผล Slideshow ตามต้องการ

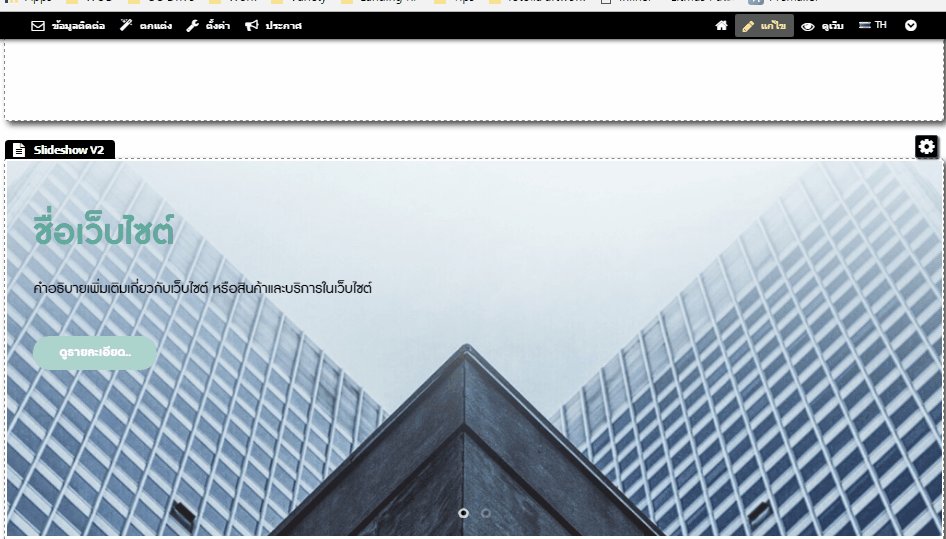
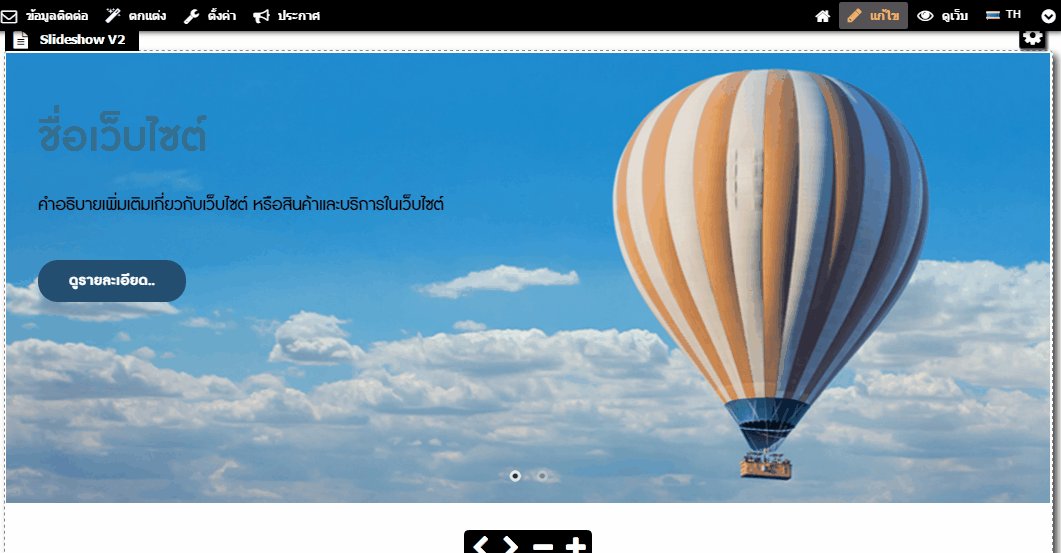
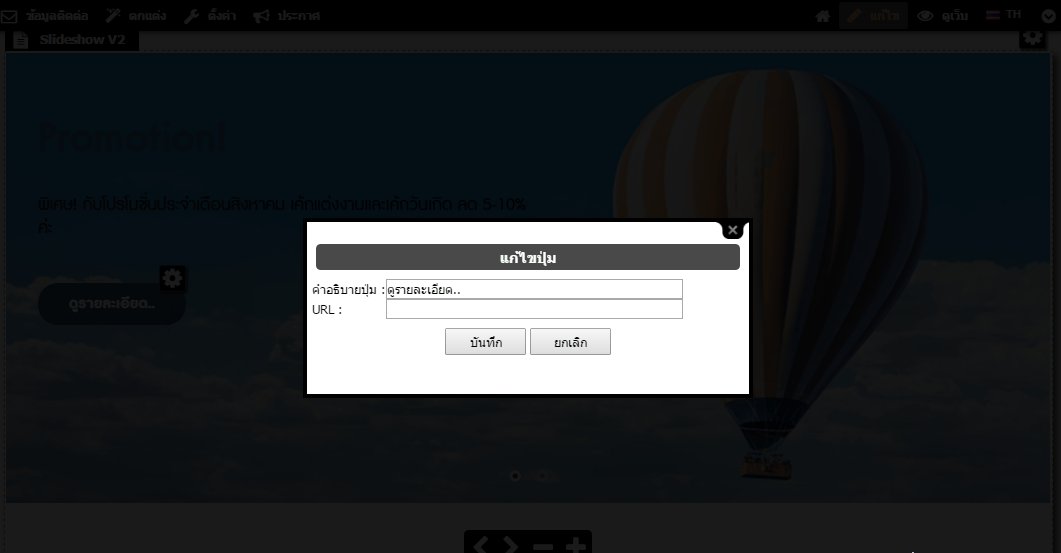
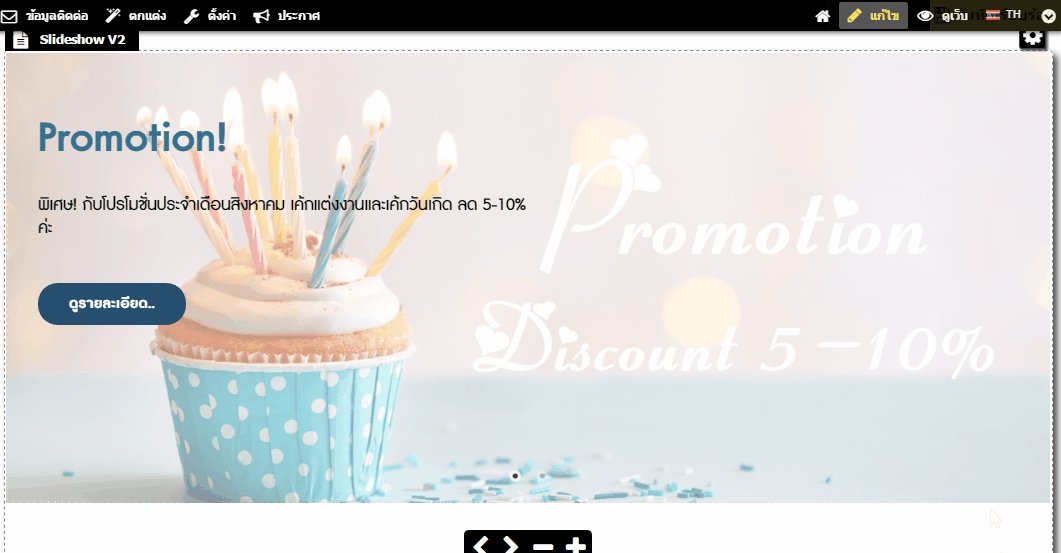
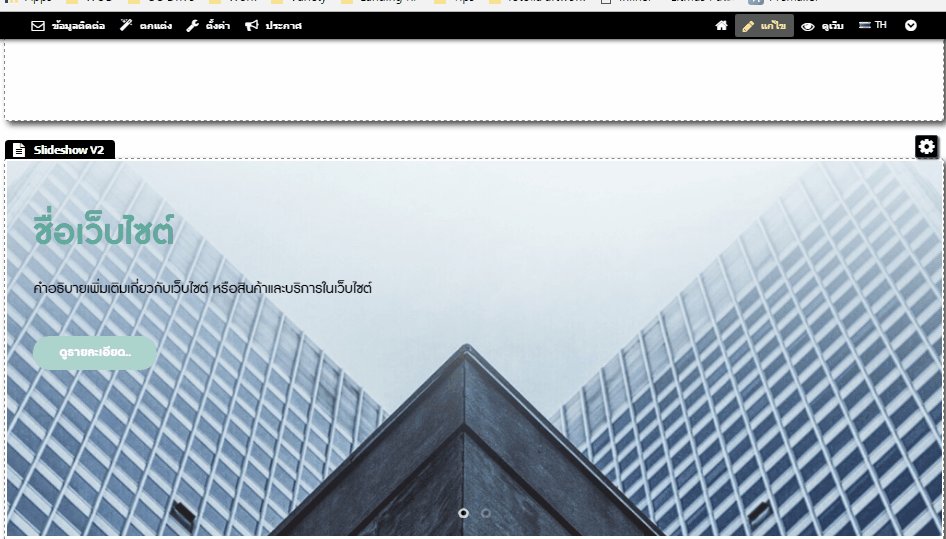
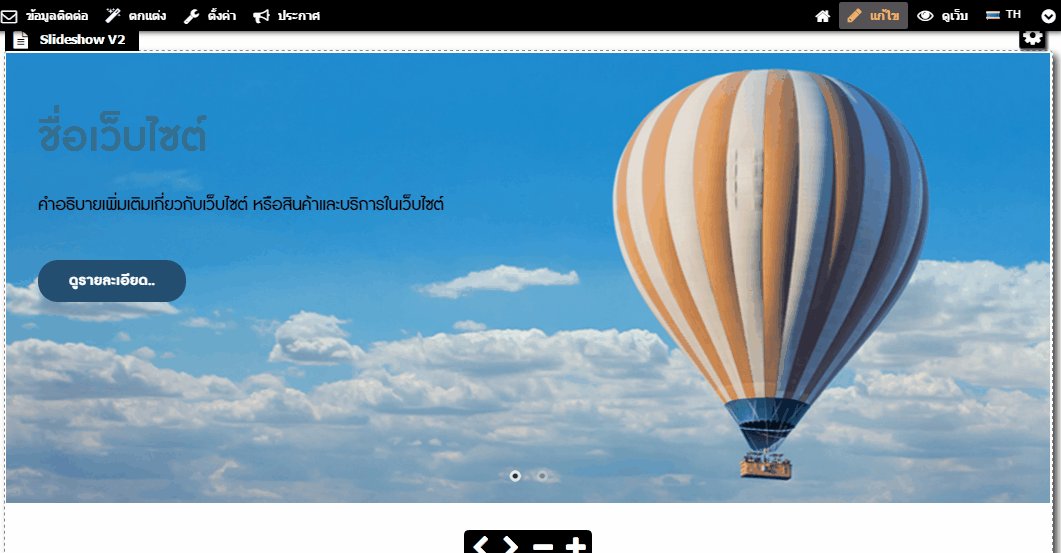
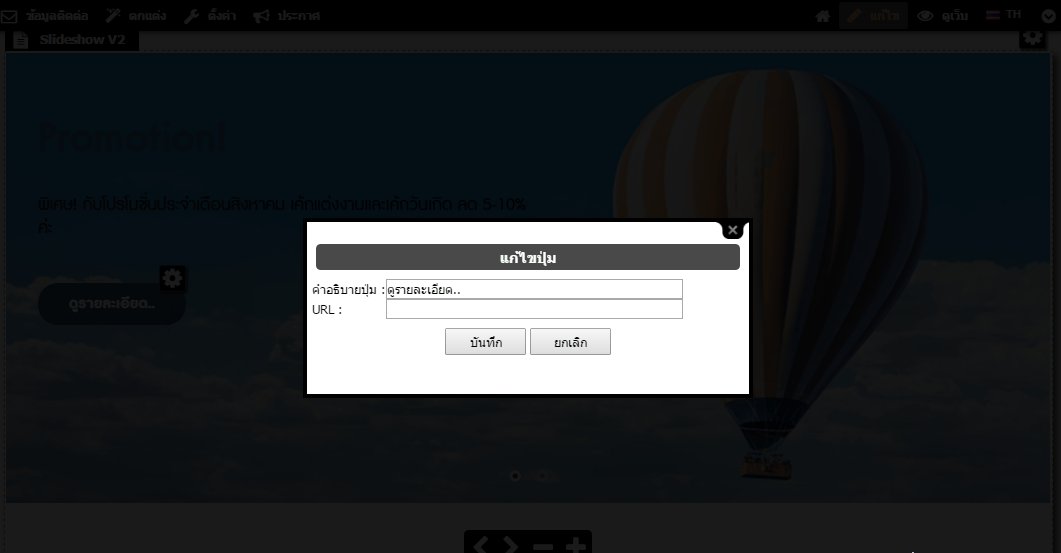
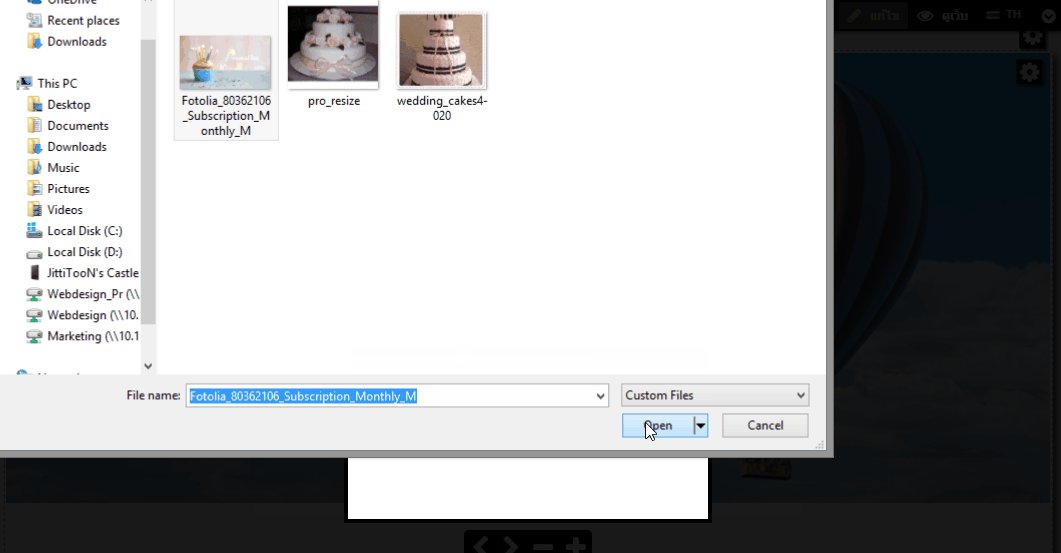
4. จากนั้น จะแสดงผล Smart Section Slideshow พร้อมรูปแบบพื้นที่เนื้อหาตามที่คุณเลือก โดยคุณสามารถแก้ไขข้อความ ผูกลิงก์ปุ่มบนภาพ Slide และภาพแบ็คกราวด์พื้นหลังได้
(หมายเหตุ : ในส่วนแก้ไขเว็บไซต์ สไลด์โชว์จะไม่เคลื่อนไหวอัตโนมัติ เพื่อความสะดวกในการใส่ข้อมูลบนสไลด์โชว์แต่ละภาพ)

นอกจากนี้ยังมีเครื่องมือในการปรับแต่ง Slideshow ได้แก่
สัญลักษณ์ + คลิกเพื่อเพิ่มรูปสไลด์ใหม่ใน Section Slide นี้
สัญลักษณ์ - คลิกเพื่อลบภาพสไลด์ที่แสดงผลอยู่
สัญลักษณ์ < เลื่อนภาพสไลด์นี้ไปทางซ้าย
สัญลักษณ์ > เลื่อนภาพสไลด์นี้ไปทางขวา

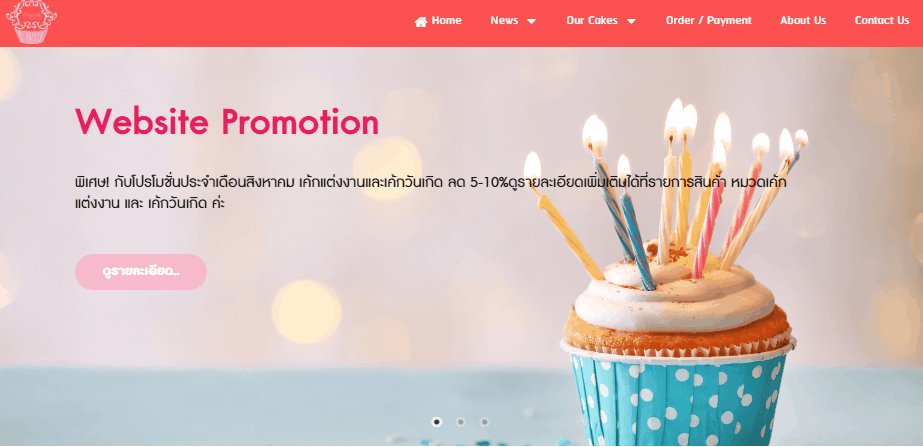
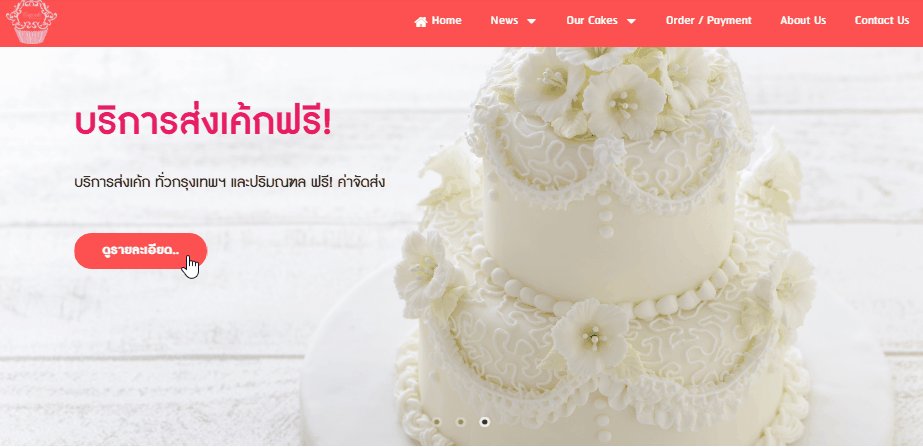
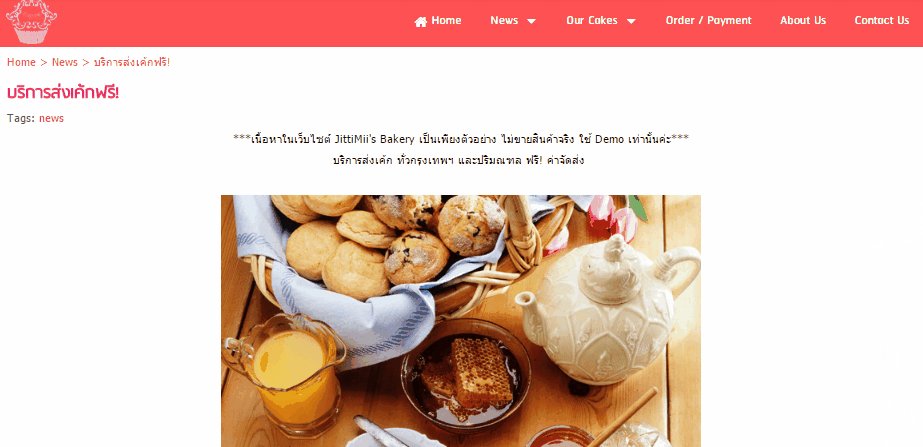
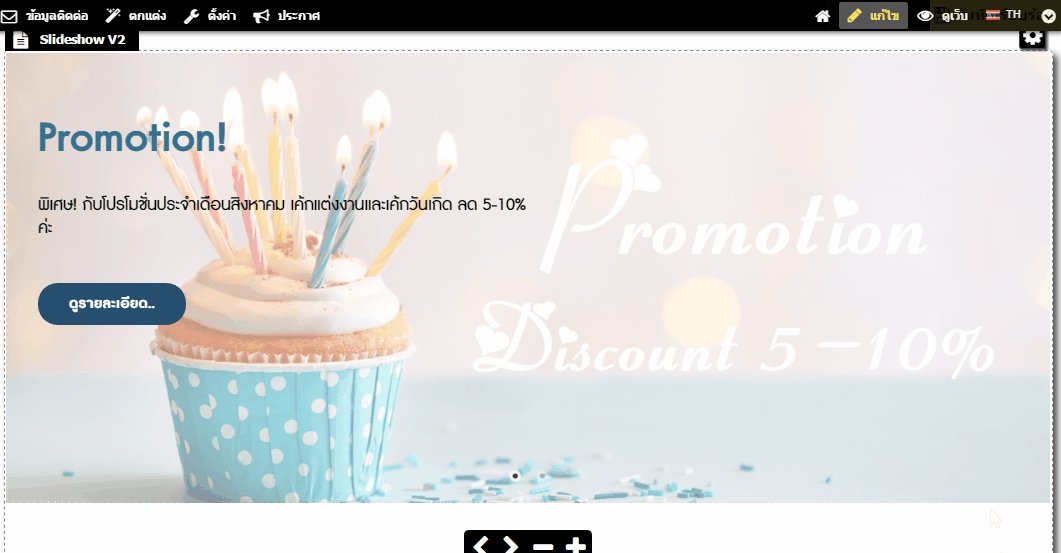
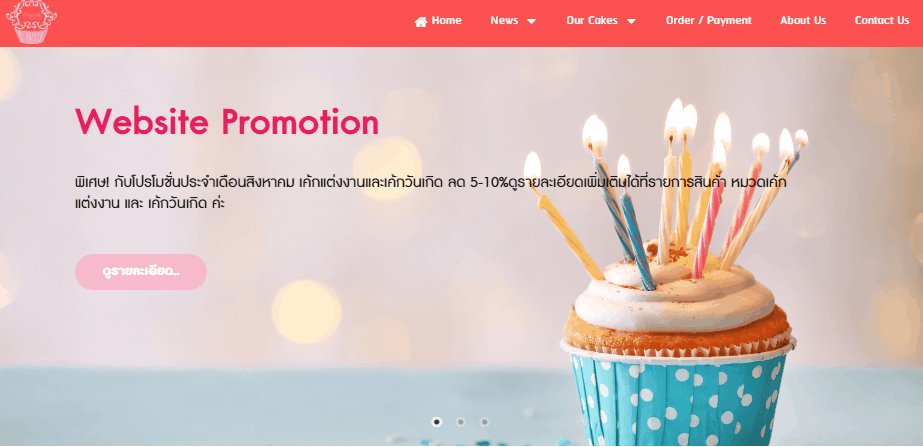
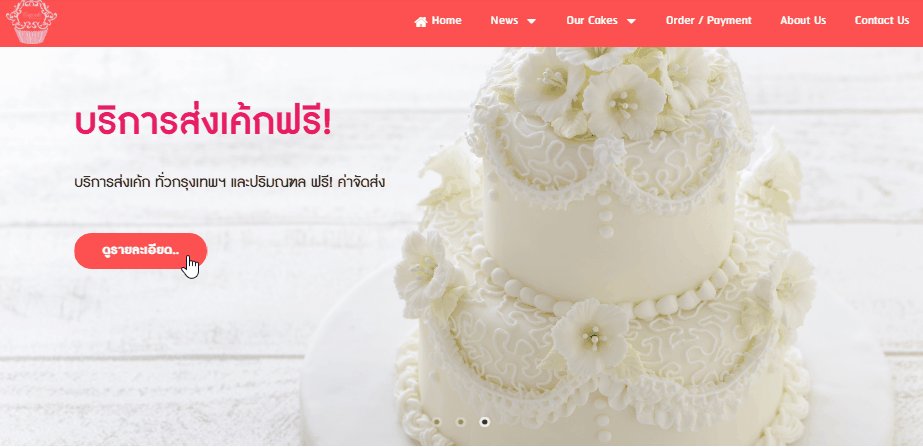
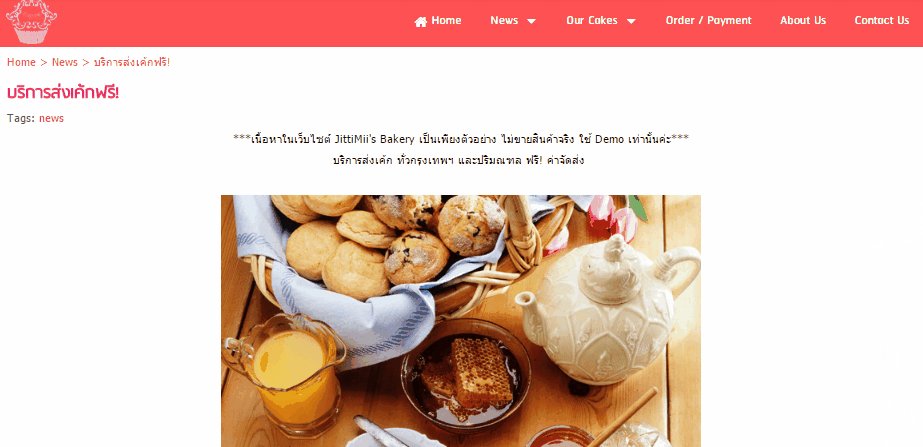
ตัวอย่างการแสดงผล Smart Section Slideshow บนหน้าเว็บไซต์จริง
- หากผู้ชมไม่ได้นำ Cursor เมาส์ ไปชี้บริเวณพื้นที่สไลด์โชว์ ภาพในชุดสไลด์จะเลื่อนแสดงผลภาพถัดไปอัตโนมัติ
- หากผู้ชมนำเมาส์ไปชี้ไว้ที่สไลด์ ระบบจะแสดงผลสไลด์นั้น ๆ ค้างไว้
- ผู้ชมสามารถคลิกปุ่มลิงก์บนภาพสไลด์ตามที่เว็บมาสเตอร์กำหนดไว้ เพื่ออ่านเนื้อหาเรื่องนั้น ๆ เพิ่มเติมได้

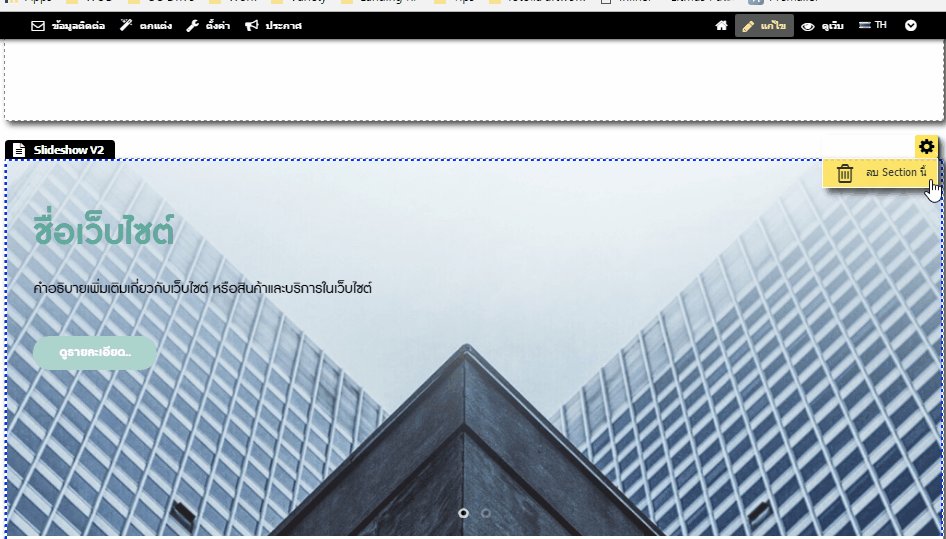
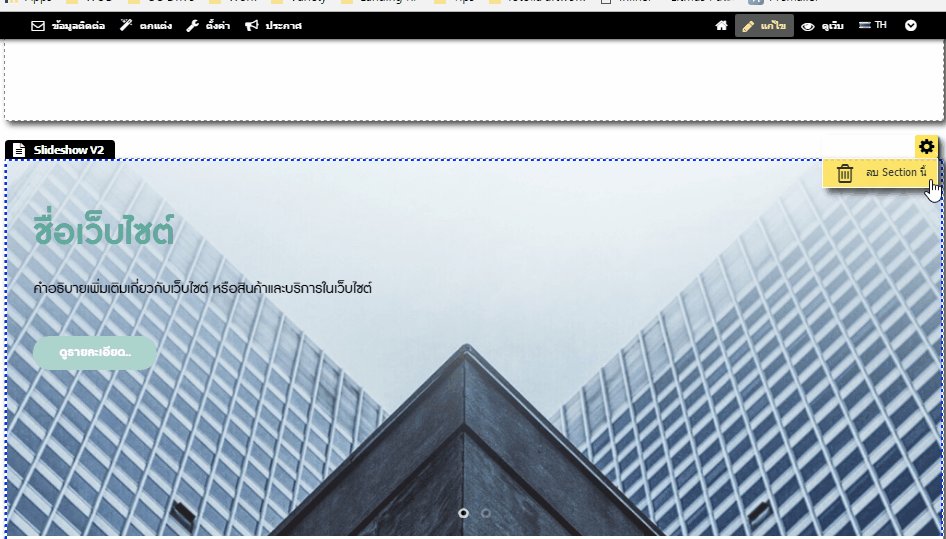
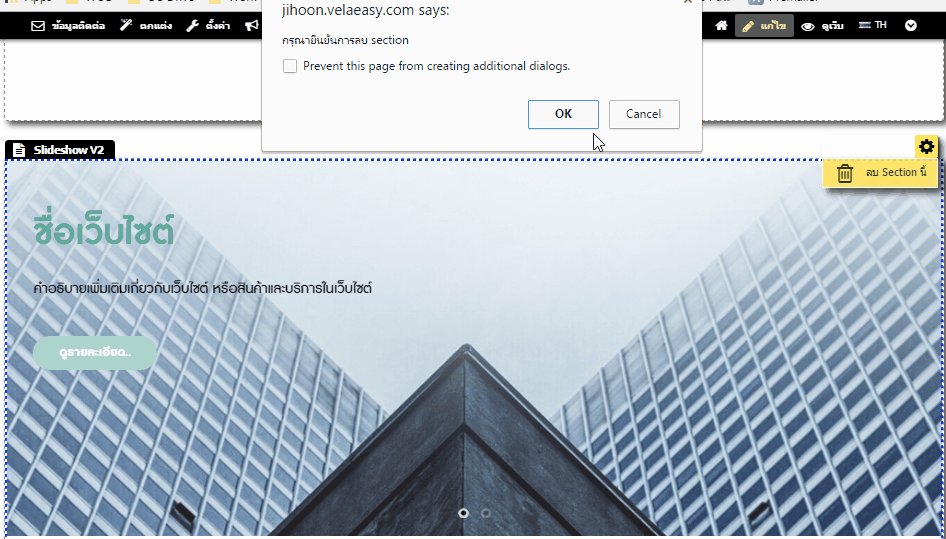
วิธีลบ Smart Section Slideshow
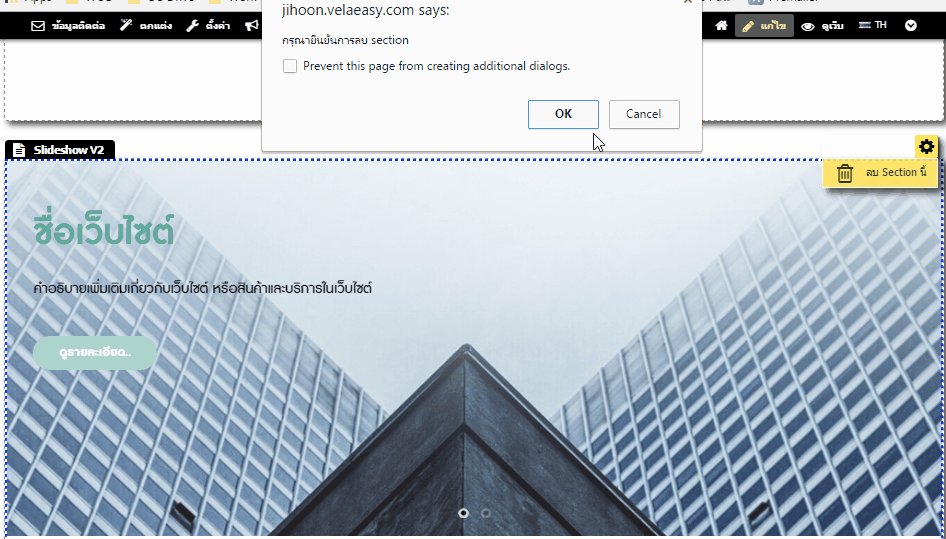
และในกรณีที่ไม่ต้องการแสดงผล Smart Section Slideshow บนหน้าเว็บไซต์ สามารถลบได้ โดยนำเมาส์ไปชี้บริเวณมุมบนขวาของ Section นั้น ๆ จะปรากฎสัญลักษณ์  (ลบ Section นี้) เมื่อคลิกแล้วจะปรากฎ Pop up ให้กด "OK" เพื่อยืนยันการลบ Section ค่ะ
(ลบ Section นี้) เมื่อคลิกแล้วจะปรากฎ Pop up ให้กด "OK" เพื่อยืนยันการลบ Section ค่ะ

![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่













 (ลบ Section นี้) เมื่อคลิกแล้วจะปรากฎ Pop up ให้กด "OK" เพื่อยืนยันการลบ Section ค่ะ
(ลบ Section นี้) เมื่อคลิกแล้วจะปรากฎ Pop up ให้กด "OK" เพื่อยืนยันการลบ Section ค่ะ