นอกจากการสร้างลิงก์ที่เมนูด้านข้างด้วยเมนูที่เป็นตัวอักษรแล้ว เว็บมาสเตอร์สามารถเพิ่ม Widget "Link Banner" ที่ให้คุณอัพโหลดรูปภาพและกำหนดให้ลิงก์ไปยังหน้าเว็บไซต์ปลายทางที่ต้องการ ทั้งภายในเว็บไซต์เองและเชื่อมโยงไปยังเว็บไซต์อื่น ๆ ซึ่งจะช่วยให้เว็บไซต์สวยงาม น่าสนใจมากขึ้นได้ ตามขั้นตอนดังนี้
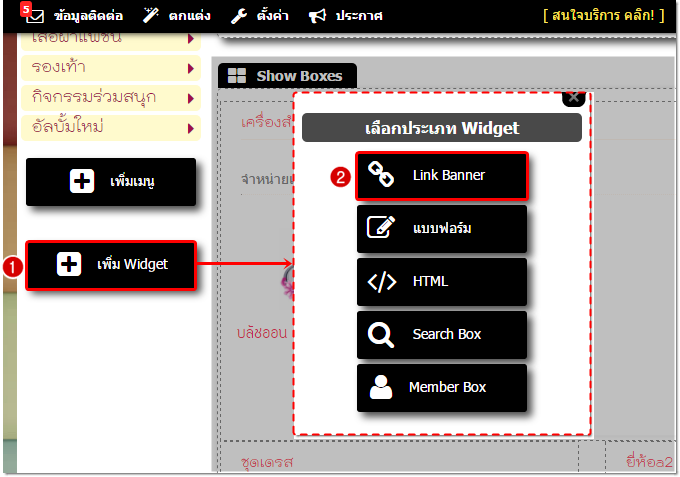
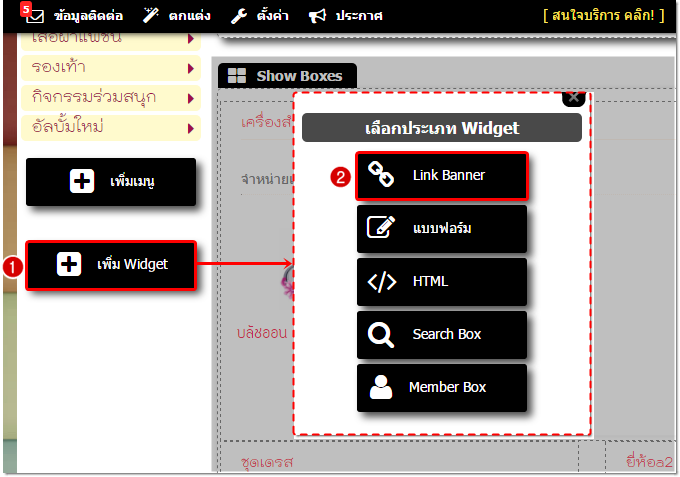
1. ที่เมนูด้านข้าง คลิกปุ่ม "เพิ่ม Widget" จะปรากฎหน้าต่าง "เลือกประเภท Widget" ให้คลิกปุ่ม "Link Banner"

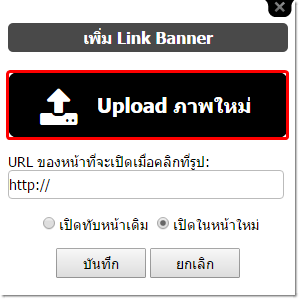
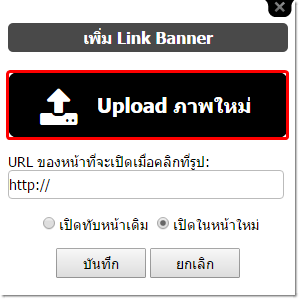
2. ปรากฎหน้าต่าง "เพิ่ม Link Banner" จากนั้น คลิกปุ่ม "Upload ภาพใหม่"

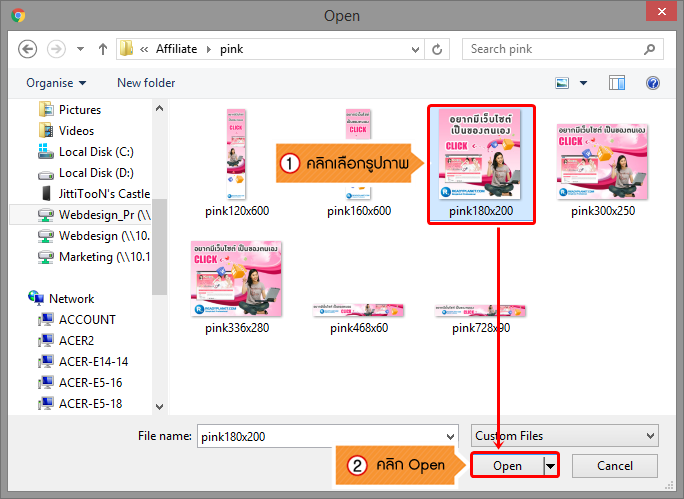
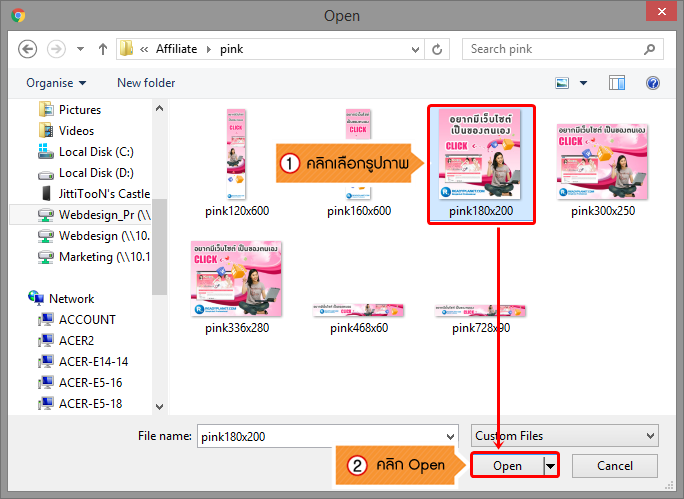
3. ปรากฎหน้าต่างสำหรับเลือกรูปภาพ คลิกที่รูปที่ต้องการ จากนั้นคลิก "Open"
คุณสมบัติของรูปภาพที่ระบบรองรับ
- นามสกุลของไฟล์รูปภาพที่รองรับ : .jpg , .gif , .png
- ขนาดของรูปที่เหมาะสม (Dimension) คือ : มีความกว้างของรูปไม่เกิน 200 pixels (สำหรับเว็บไซต์ที่ใช้ความกว้างพื้นที่แสดงผล 960 Pixels) หรือ ความกว้างของรูปไม่เกิน 225 pixels (สำหรับเว็บไซต์ที่ใช้ความกว้างพื้นที่แสดงผล 1200 Pixels)
- ขนาดของไฟล์รูป (File Size) : ไม่เกิน 5 MB

4. จะปรากฎรูปภาพที่อัพโหลดในหน้าต่าง เพิ่ม Link Banner จากนั้นทำการกรอกข้อมูลในช่องรายละเอียด ดังนี้
- URL ของหน้าที่จะลิงก์ไปถึง : ให้ใส่ URL ของหน้าเว็บไซต์ปลายทางที่ต้องการลิงก์ไปถึง
- ประเภทการเปิด Link : เลือกการเปิดหน้าเว็บไซต์เมื่อคลิกลิงก์ ให้แสดงผลทับหน้าต่างเดิม (นิยมใช้ในกรณีที่สร้างลิงก์ภายในเว็บไซต์เดียวกัน) หรือจะแสดงผลในหน้าต่างใหม่ (นิยมใช้ในกรณีที่สร้างลิงก์เชื่อมโยงไปยังเว็บไซต์ภายนอก)
- คลิกปุ่ม บันทึก

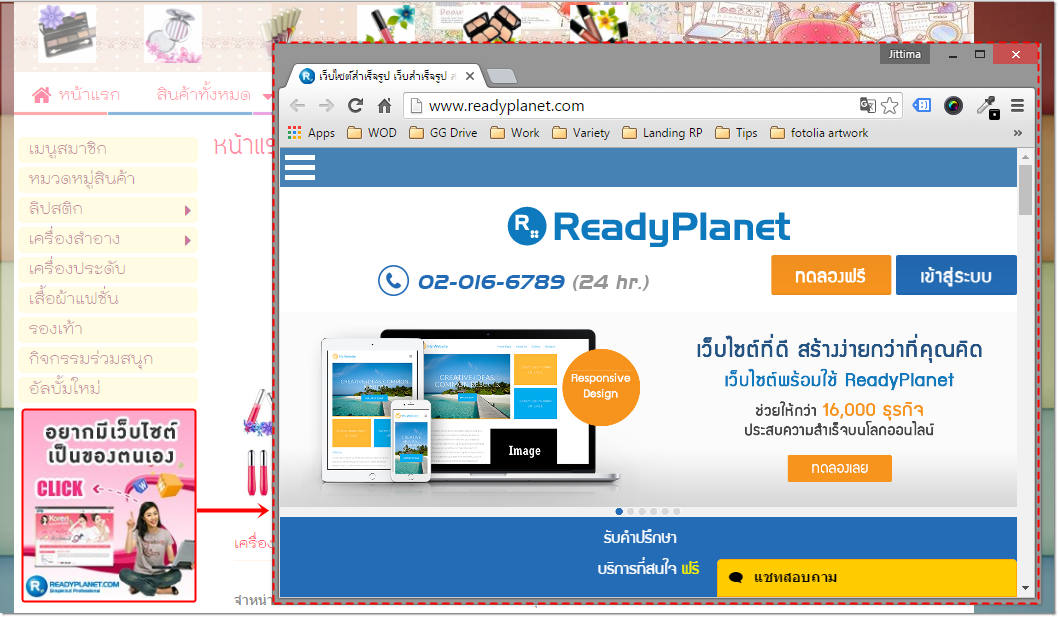
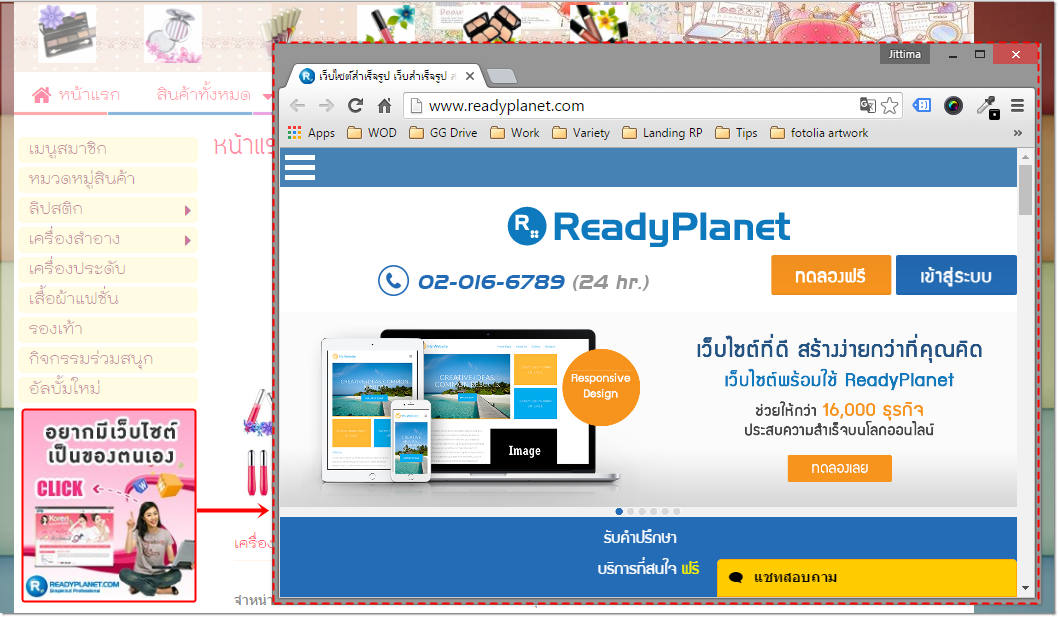
4. ตัวอย่างการแสดงผล Link Banner บนหน้าเว็บไซต์ (ตัวอย่างการคลิกลิงก์ไปยังเว็บไซต์ภายนอก ซึ่งเปิดหน้าต่างใหม่)

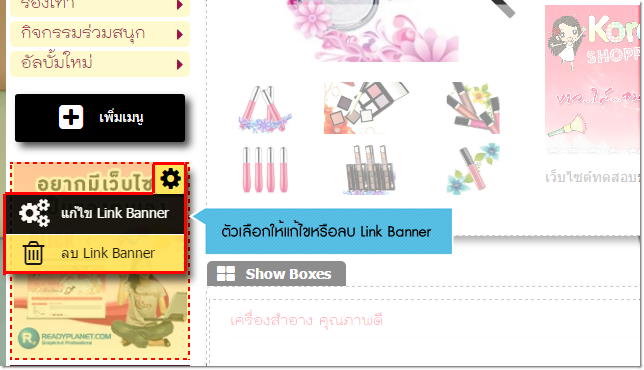
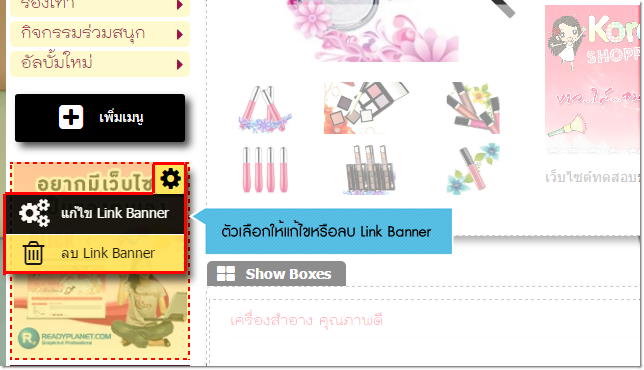
6. หากต้องการแก้ไขหรือลบ Widget Link Banner สามารถนำเมาส์ไปชี้ที่บริเวณ Widget ที่ต้องการ จะปรากฎสัญลักษณ์รูปเฟืองสีดำ เมื่อนำเมาส์ไปชี้ที่สัญลักษณ์รูปเฟือง จะปรากฎตัวเลือกให้คลิก แก้ไข หรือลบ Link Banner ได้ค่ะ

![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่