สำหรับท่านที่ต้องการนำ Source Code จากเว็บไซต์ที่ให้บริการโค้ด เช่น โค้ด VDO, โค้ด Chat Box, โค้ด Facebook Page Plugin, โค้ดอัตราแลกเปลี่ยน ฯลฯ มาติดตั้งในเว็บไซต์ โดยไม่ก่อให้เกิดผลกระทบต่อการแสดงผลของเครื่องมือจัดการเว็บไซต์ในกรณีที่โค้ดนั้นไม่สมบูรณ์
ทางฝ่ายพัฒนาระบบได้มีการเพิ่มช่องทางการแก้ไขเว็บไซต์สำเร็จรูป VelaEasy ในแบบ Safe Mode เพื่อรองรับการเพิ่ม Source Code ในส่วนต่าง ๆ ของเว็บไซต์โดยตรง สามารถดูการแสดงผลโค้ดนั้น ๆ บนหน้าเว็บไซต์จริงได้ทันที และถ้าโค้ดที่เพิ่งใส่ไปทำให้หน้าเว็บไซต์แสดงผลผิดปกติ ก็สามารถกลับไปแก้ไขหรือเปลี่ยนแปลงโค้ดในจุดที่ต้องการได้โดยตรง
โดยมีเมนูที่รองรับการแก้ไขและใส่ Source Code ต่างๆ ในเว็บไซต์สำเร็จรูป VelaEasy ดังนี้
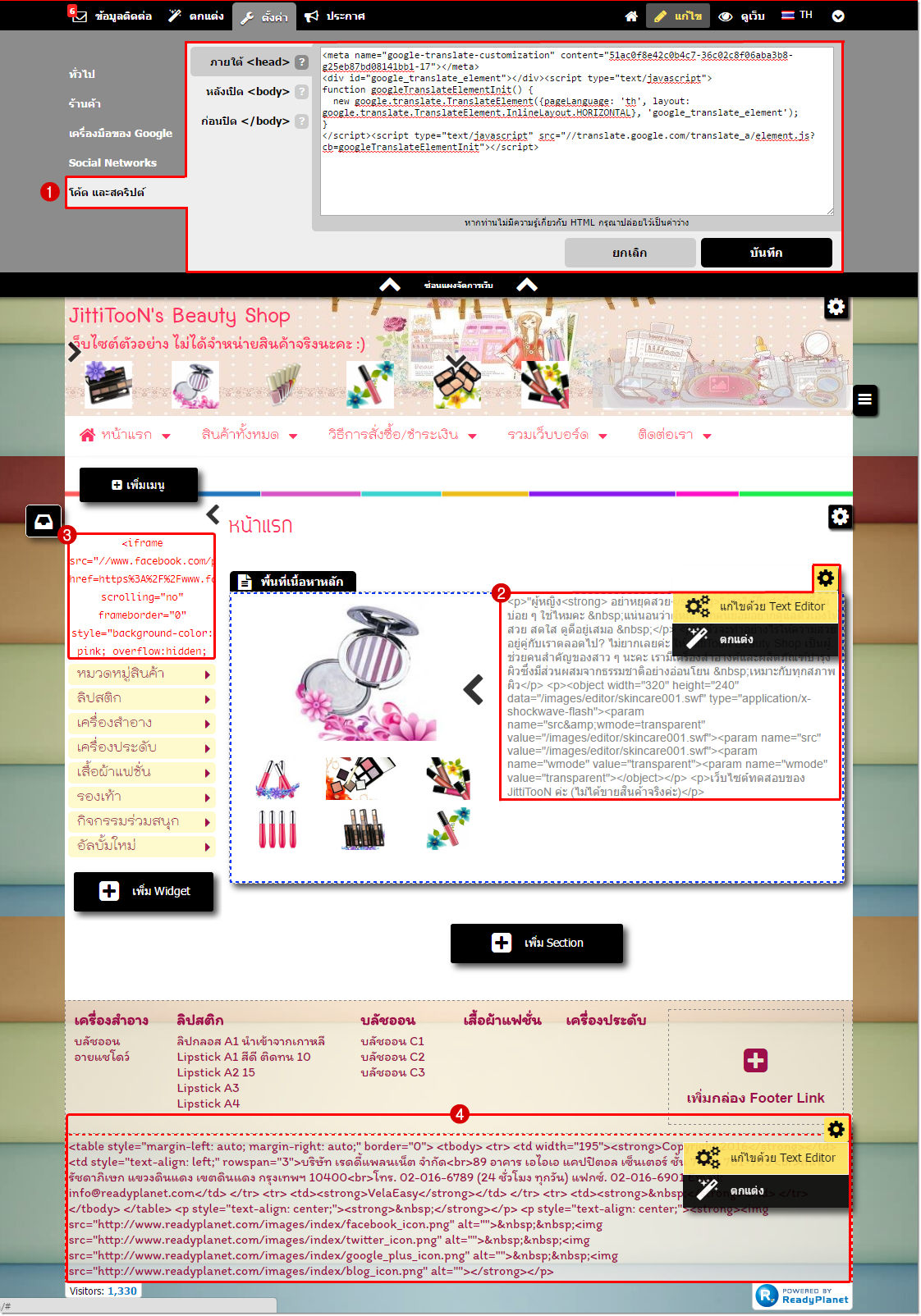
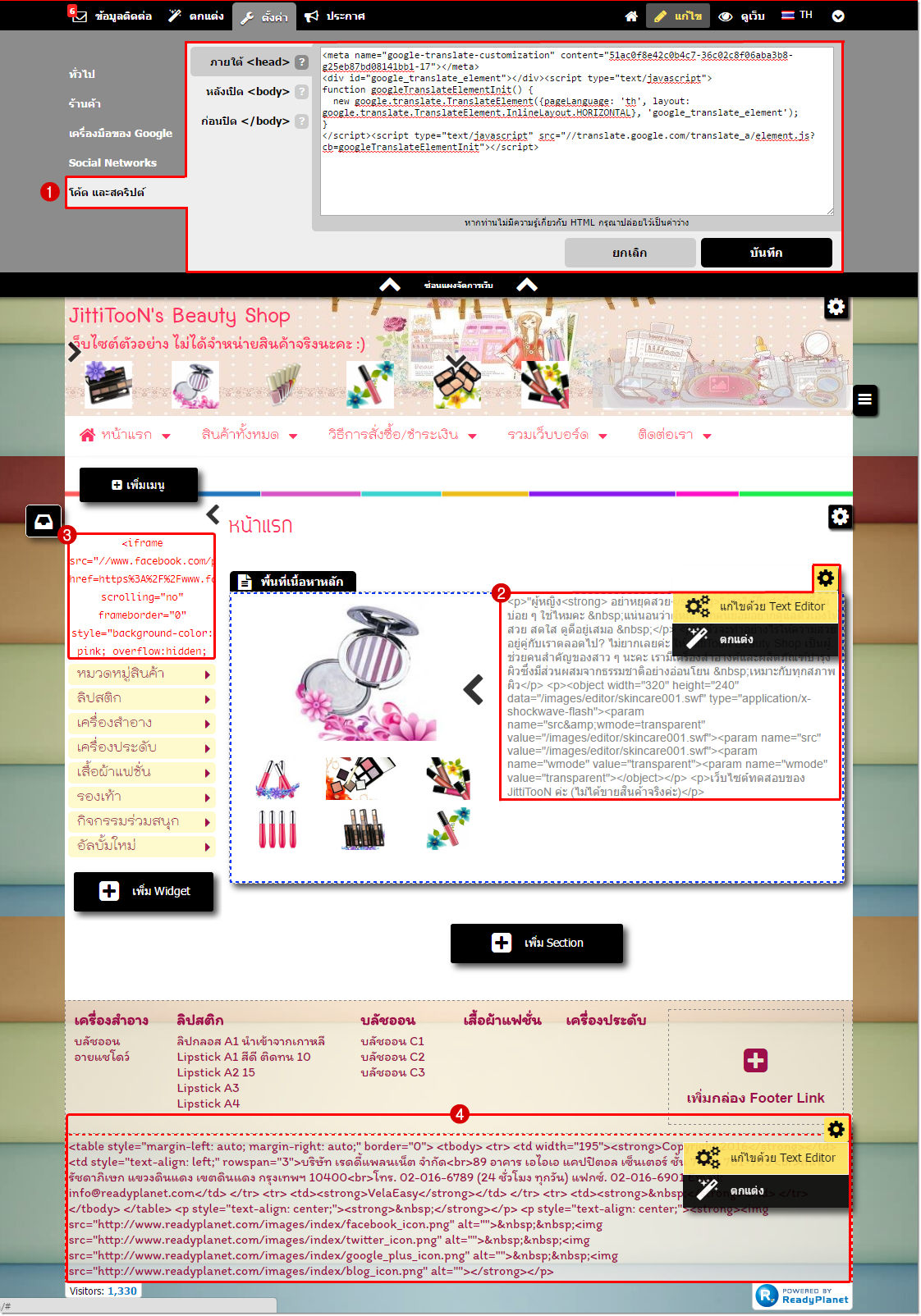
- หมายเลข 1 เมนู "โค้ดและสคริปต์" (ภายใต้เมนู "ตั้งค่า")
- หมายเลข 2 ส่วนจัดการเนื้อหาของเมนูประเภท บทความ / สินค้า ทุกหน้า
- หมายเลข 3 ส่วน Widget ชนิด HTML ที่แสดงผลที่เมนูด้านข้าง
- หมายเลข 4 ข้อมูลในส่วน พื้นที่ด้านล่างของเว็บไซต์

วิธีแก้ไขเว็บไซต์ใน Safe Mode
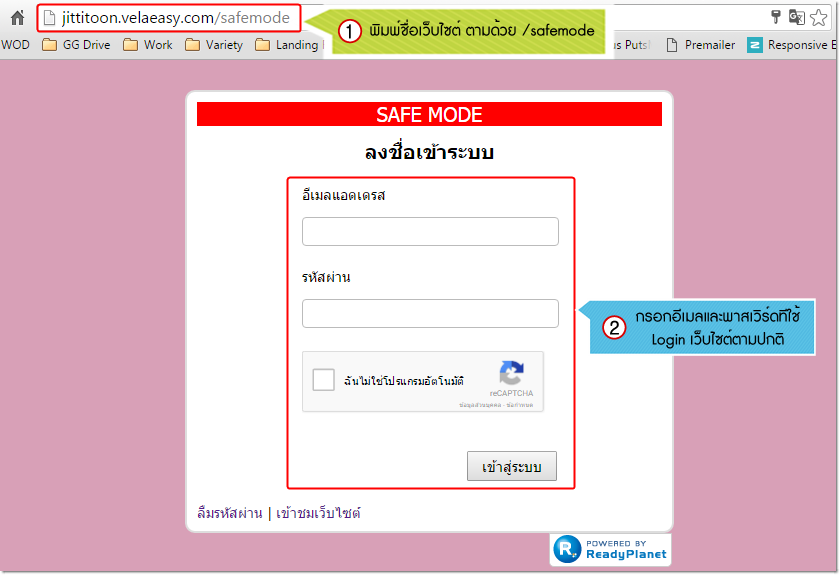
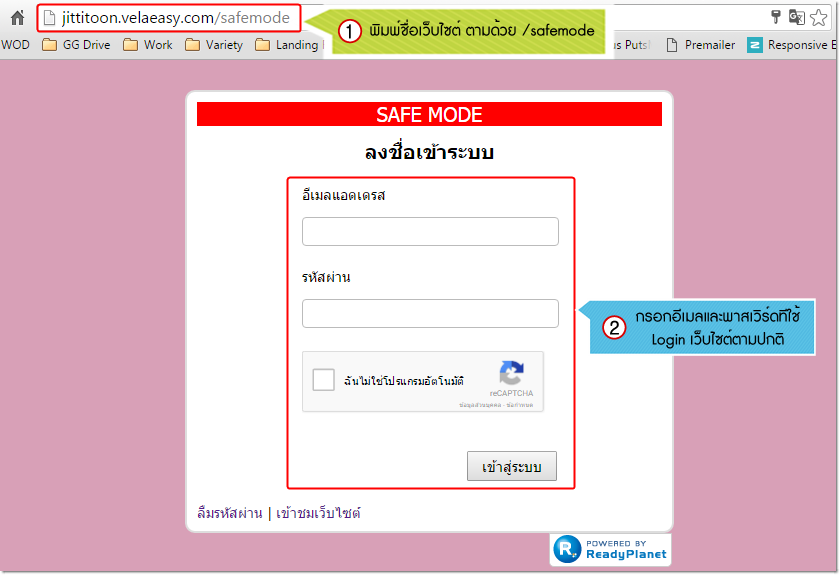
1. พิมพ์ชื่อเว็บไซต์ของคุณตามปกติในช่อง URL และต่อท้ายด้วย /safemode
เมื่อ Enter แล้ว จะปรากฎหน้าสำหรับล็อกอินเข้าส่วนจัดการเว็บไซต์ ให้กรอกอีเมลแอคเคาท์และพาสเวิร์ด ชุดเดียวกับที่ใช้ล็อกอินเข้าแก้ไขเว็บไซต์แบบปกติ และคลิกปุ่ม "เข้าสู่ระบบ"

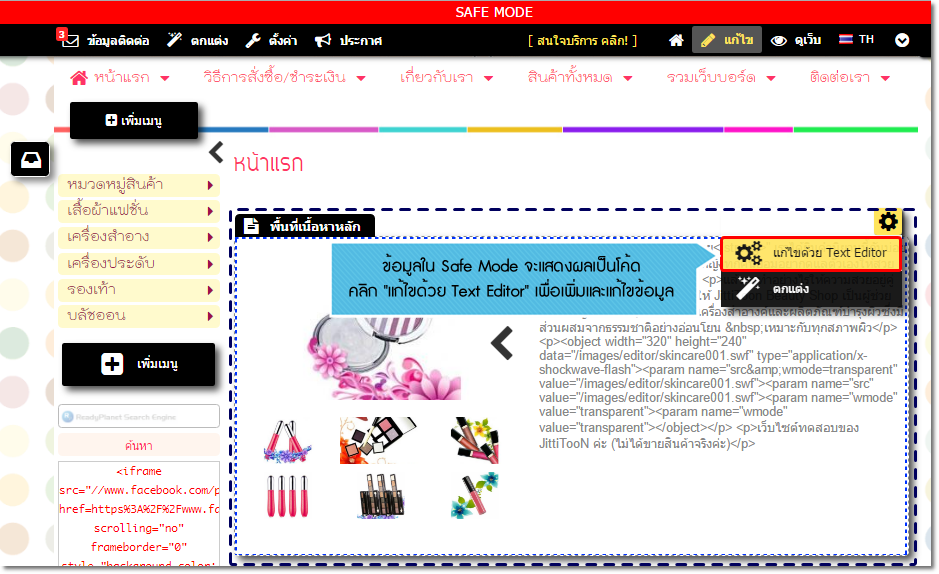
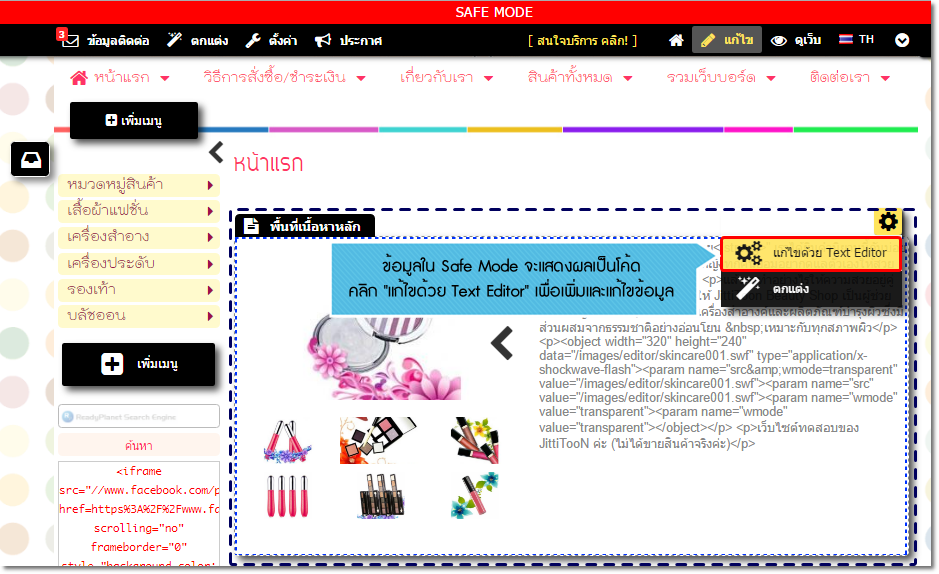
2. เข้าสู่ส่วนจัดการเว็บไซต์แบบ Safe Mode โดยจะมีข้อความสีแดงเขียนว่า "Safe Mode" แสดงผลบอกที่ด้านบนของหน้าเว็บไซต์เสมอ
ซึ่ง รายละเอียดเนื้อหาใน Safe Mode จะแสดงผลเป็น Source Code อัตโนมัติ ซึ่งคุณสามารถ คลิกแก้ไขด้วย "Text Editor" เพื่อเพิ่มและแก้ไขข้อมูลในส่วนที่ต้องการได้ ดังรูปค่ะ

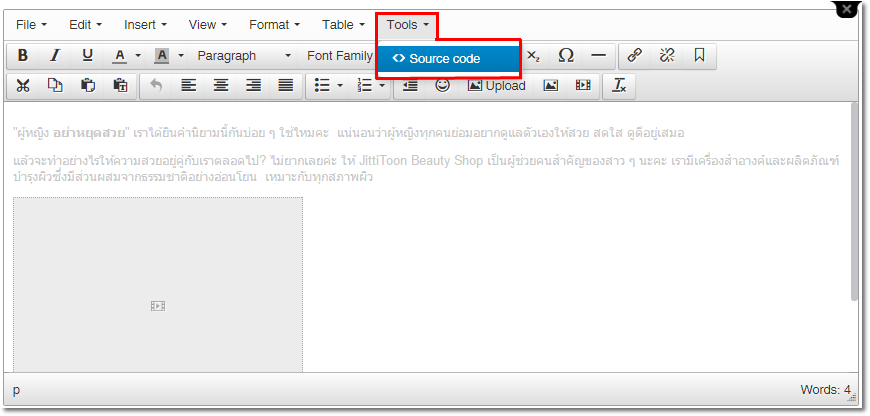
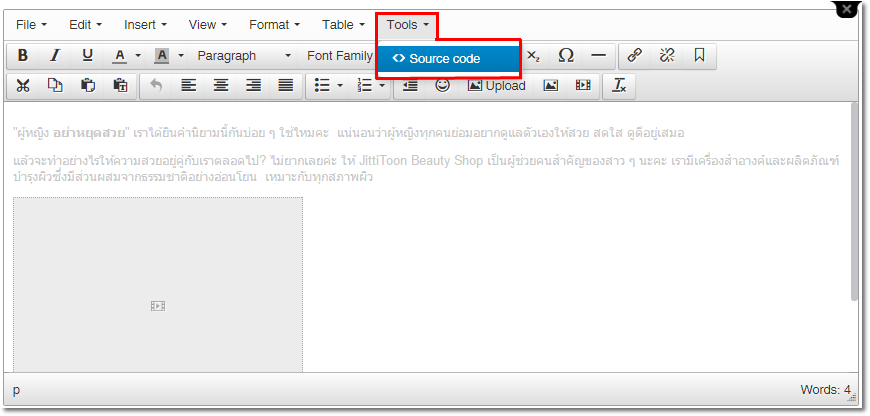
3. จะปรากฎหน้าต่างให้แก้ไขเนื้อหาด้วยเครื่องมือ Text Editor ซึ่งหากต้องการเพิ่มหรือแก้ไข Source Code ต่าง ๆ จะต้องคลิกเครื่องมือ ชื่อ Source Code หรือ HTML

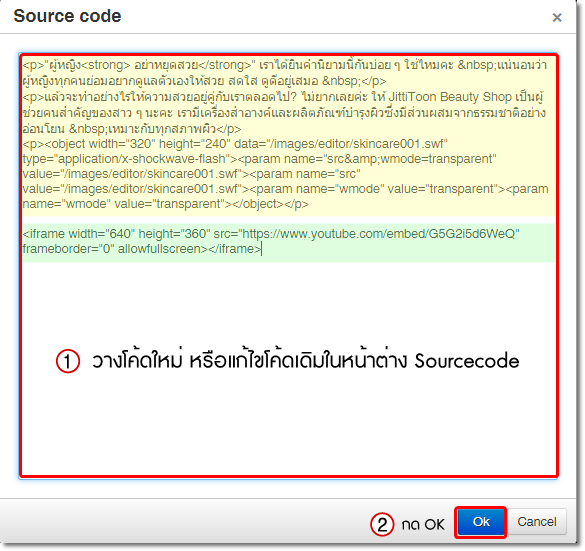
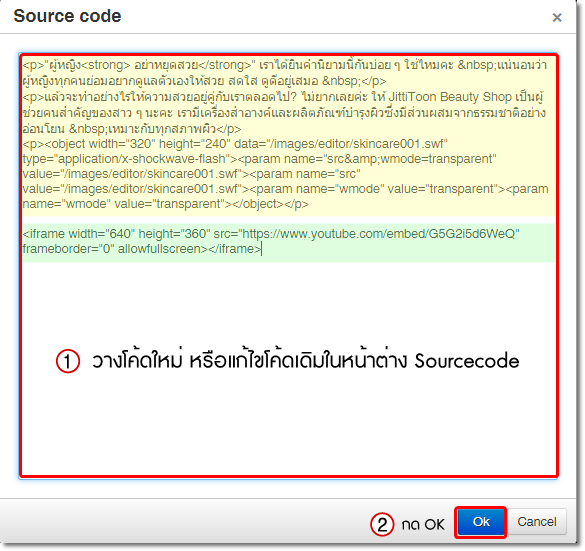
4. ปรากฎหน้าต่างซึ่งจะแสดงผลโค้ดข้อมูลเดิมที่มีอยู่ก่อนหน้านี้ (ตัวอย่าง พื้นที่สีเหลืองบนรูป) ให้คุณแก้ไข หรือนำโค้ดข้อมูลที่ต้องการเพิ่ม ไปวางต่อจากโค้ดเดิม (ตัวอย่าง เป็นการเพิ่มโค้ดวีดีโอจาก Youtube ตามบริเวณพื้นที่สีเขียวบนรูป) เมื่อปรับปรุงข้อมูลเรียบร้อยแล้ว คลิกปุ่ม "OK"

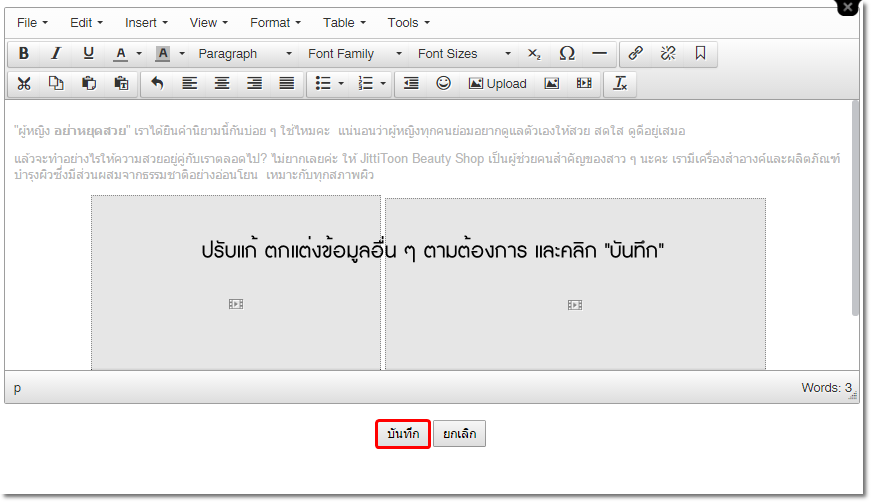
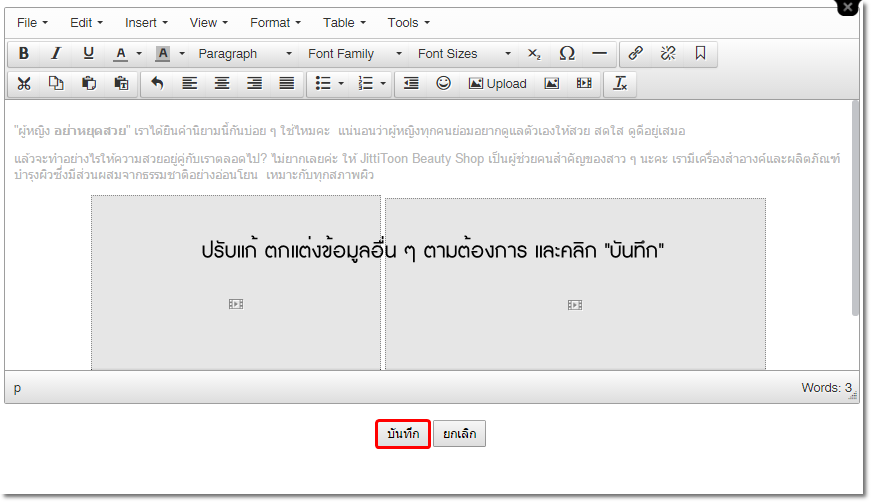
5. จะกลับสู่หน้าต่างแก้ไขเนื้อหาที่มีเครื่องมือ Text Editor อื่น ๆ อีกครั้ง จัดเรียงการแสดงผลข้อมูลตามต้องการ และคลิก "บันทึก"

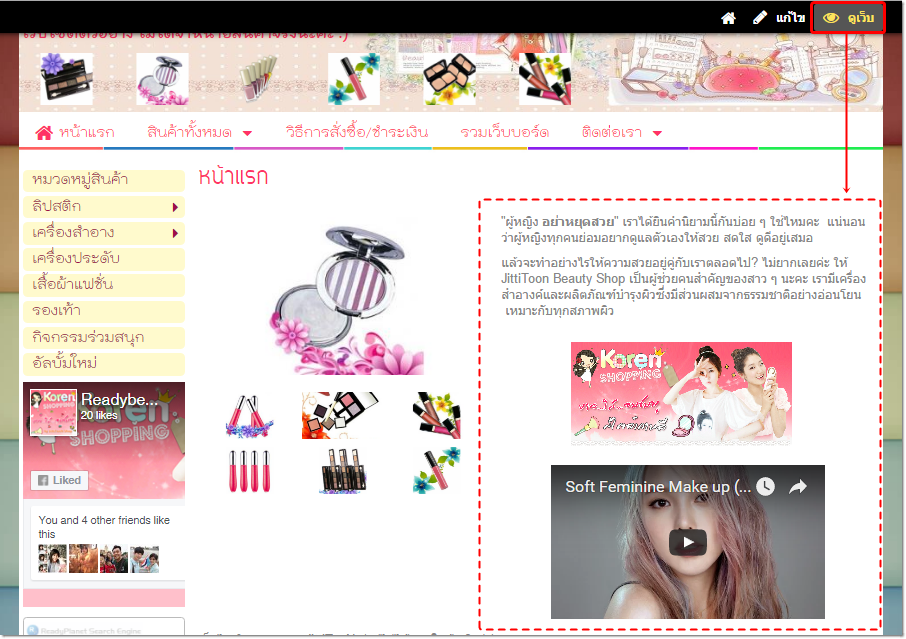
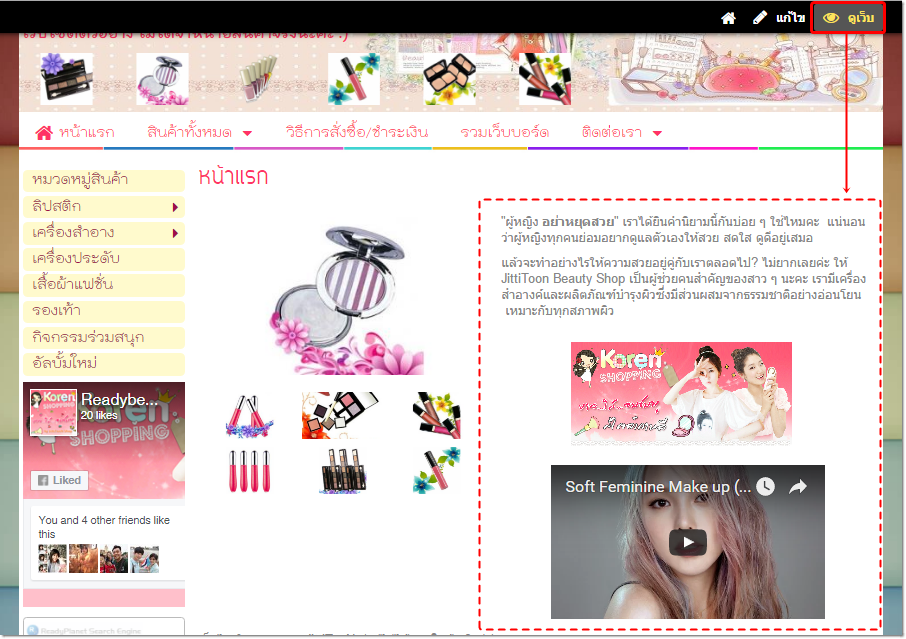
6. สุดท้าย คุณสามารถดูการแสดงผลโค้ดและข้อมูลที่เพิ่มเข้าไปบนหน้าเว็บไซต์จริงได้ ด้วยการคลิกปุ่ม "ดูเว็บ" ซึ่งหากพบว่าข้อมูลที่ใส่ไปนั้นไม่ถูกต้อง หรือไม่สมบูรณ์ ก็สามารถคลิก "แก้ไข" เพื่อเข้าสู่ส่วนจัดการเว็บไซต์แบบ Safe Mode ได้ค่ะ

![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่