โลโก้ หรือ ตราสัญลักษณ์ของธุรกิจ เป็นสิ่งหนึ่งที่จะช่วยในการสร้างความเป็นเอกลักษณ์ของธุรกิจหรือแบรนด์ ทำให้ลูกค้าหรือกลุ่มเป้าหมายจดจำธุรกิจของเราได้อีกช่องทางหนึ่ง สำหรับการนำเสนอข้อมูลผ่านเว็บไซต์ ก็ควรที่จะใส่ภาพโลโก้ของธุรกิจไว้บนเว็บเพื่อสร้างการจดจำแบรนด์เช่นกัน
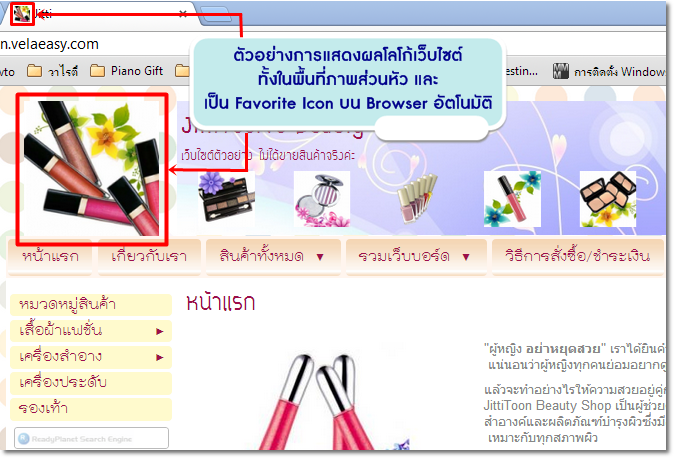
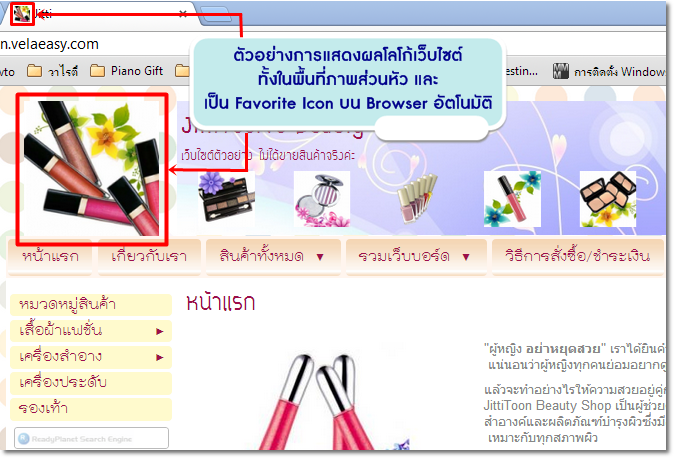
โดยในระบบเว็บไซต์สำเร็จรูป VelaEasy จะมีส่วนสำหรับให้ใส่ภาพโลโก้ ซึ่งจะแสดงผลบนภาพส่วนหัว รวมถึงภาพโลโก้นี้ จะถูกนำไปแสดงผลเป็น Icon เล็ก ๆ ที่มักปรากฎอยู่บนแท็บของ Browser หรือที่เรียก Favorite Icon ช่วยในการจดจำแบรนด์ของผู้เข้าชมเว็บไซต์ได้

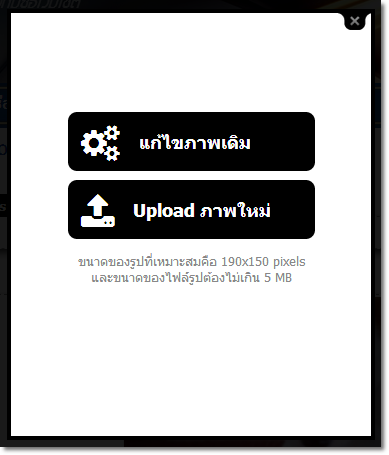
นามสกุลของไฟล์รูปภาพที่รองรับ : .jpg , .gif , .png
ขนาดของรูปที่เหมาะสมคือ : 190x150 pixels
ขนาดของไฟล์รูป : ไม่เกิน 5 MB
ขั้นตอนการใส่รูปภาพโลโก้ บนเว็บไซต์สำเร็จรูป VelaEasy
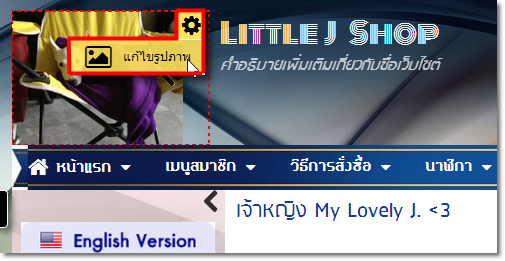
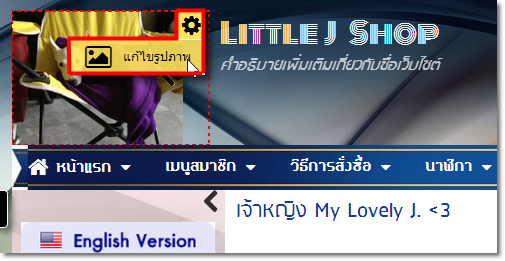
1. นำเมาส์วางที่ตำแหน่งของรูปโลโก้ ระบบจะแสดงไอคอน  ให้นำเมาส์ไปวางที่ไอคอนนั้น และคลิกแก้ไขรูปภาพ
ให้นำเมาส์ไปวางที่ไอคอนนั้น และคลิกแก้ไขรูปภาพ

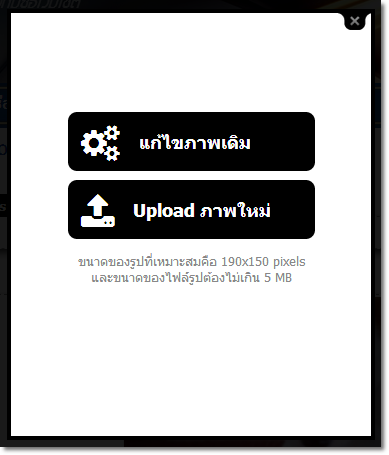
2. ระบบแสดงหน้าต่างสำหรับ Upload รูปภาพ ให้คลิกที่ Upload ภาพใหม่ เพื่อเลือกรูปจากเครื่องคอมพิวเตอร์ หรือ คลิก แก้ไขภาพเดิม เพื่อปรับตำแหน่งภาพโลโก้ที่เคยอัพโหลดไปแล้ว

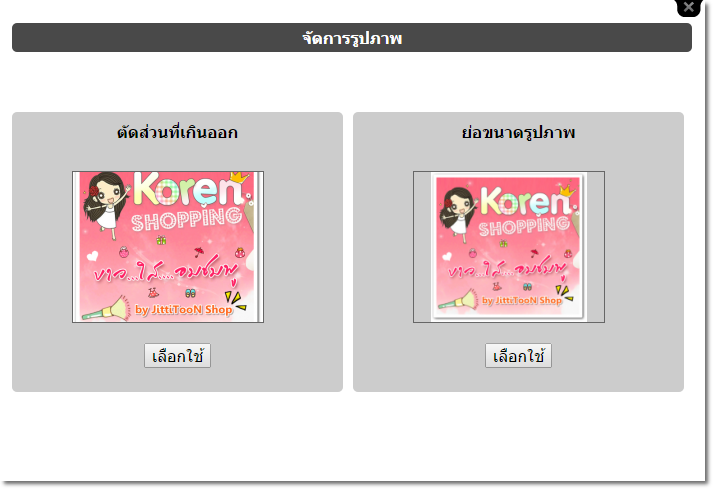
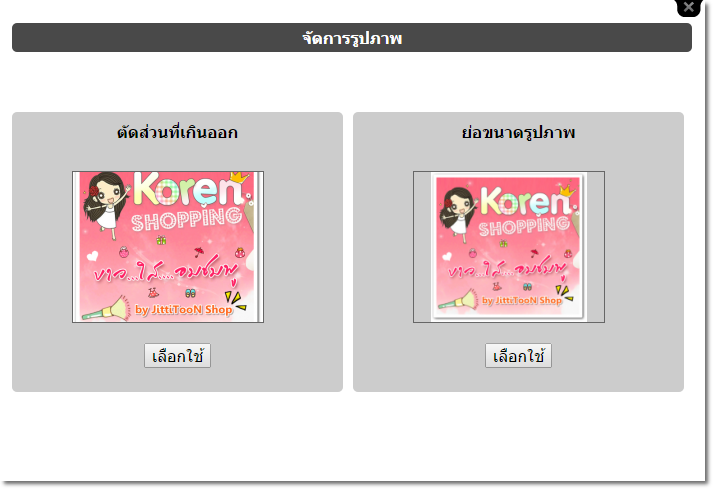
3. เมื่อทำการเลือกรูปแล้ว ระบบจะแสดงหน้าต่างสำหรับเลือกประเภทการจัดการขนาดของรูปภาพ ให้คลิก "เลือกใช้" ที่รูปแบบที่ต้องการ

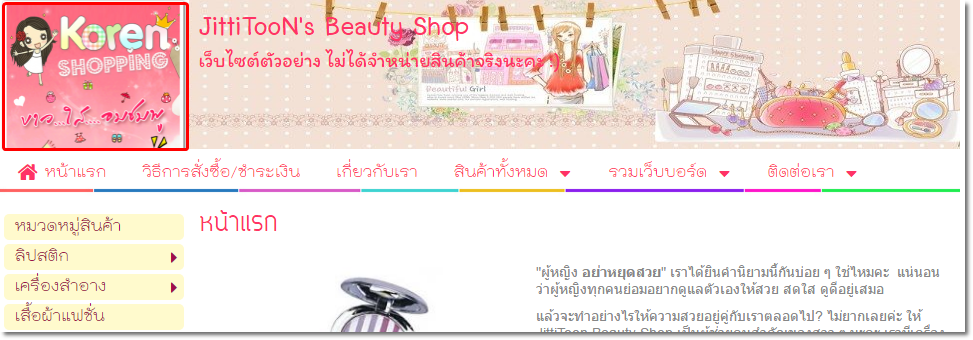
3.1. กรณีเลือก ตัดส่วนที่เกินออก ระบบจะแสดงรูปภาพโลโก้ ดังรูปด้านล่าง

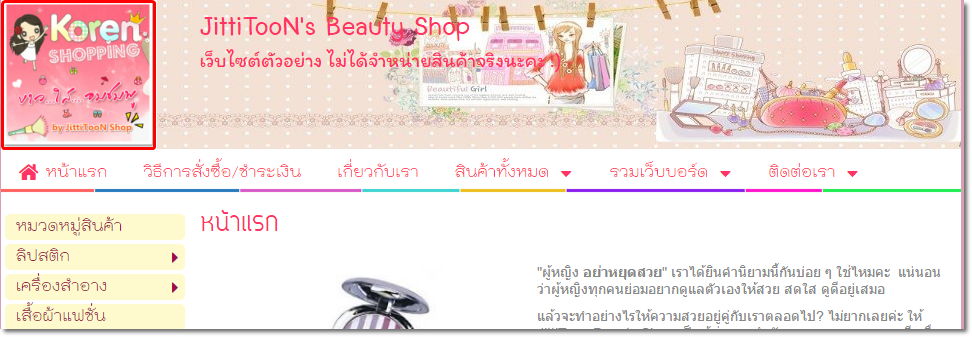
3.2. กรณีเลือก ย่อขนาดรูปภาพ ระบบจะแสดงรูปภาพโลโก้ ดังรูปด้านล่าง

การซ่อนและแสดงโลโก้ที่ภาพส่วนหัว
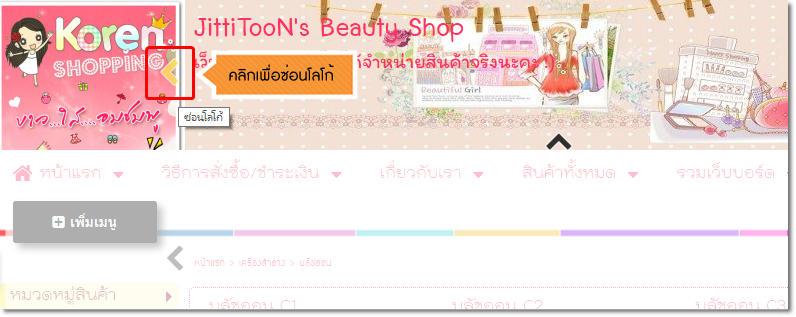
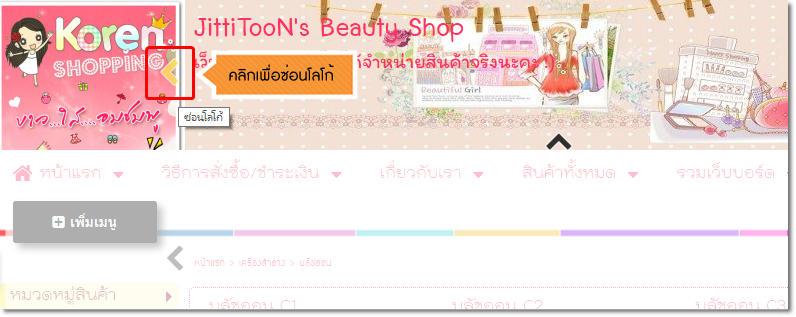
กรณีที่ไม่ต้องการแสดงโลโก้ ให้นำเมาส์ไปชี้ที่บริเวณโลโก้ จะปรากฎสัญลักษณ์  ให้คลิกเพื่อซ่อนโลโก้
ให้คลิกเพื่อซ่อนโลโก้

กรณีที่ซ่อนโลโก้ไว้ และต้องการแสดงโลโก้อีกครั้ง ให้นำเมาส์ไปชี้ที่บริเวณด้านซ้ายของภาพส่วนหัว จะปรากฎสัญลักษณ์  ให้คลิกเพื่อแสดงโลโก้
ให้คลิกเพื่อแสดงโลโก้

โดยถึงแม้จะปิดการแสดงผลโลโก้บนภาพส่วนหัว แต่ภาพโลโก้จะยังคงแสดงผลเป็น Favorite Icon ของเว็บไซต์ค่ะ

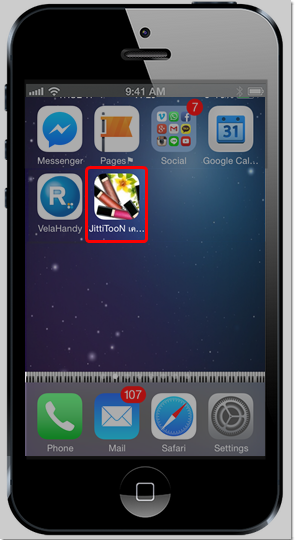
การแสดงผลภาพโลโก้เว็บไซต์ เป็น "Touch Icon" บนแท็บเล็ตและโทรศัพท์มือถือสมาร์ทโฟน
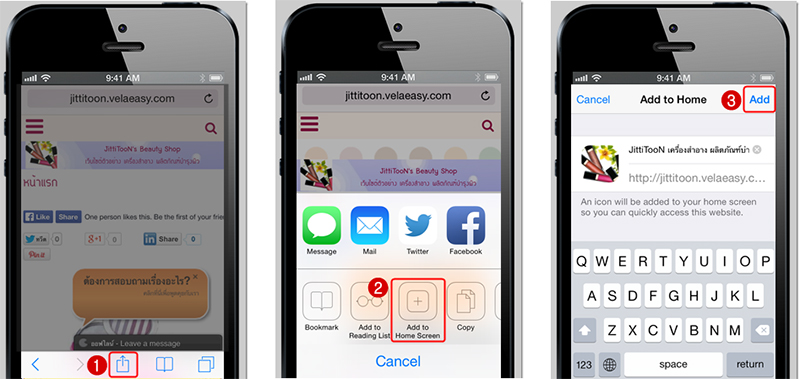
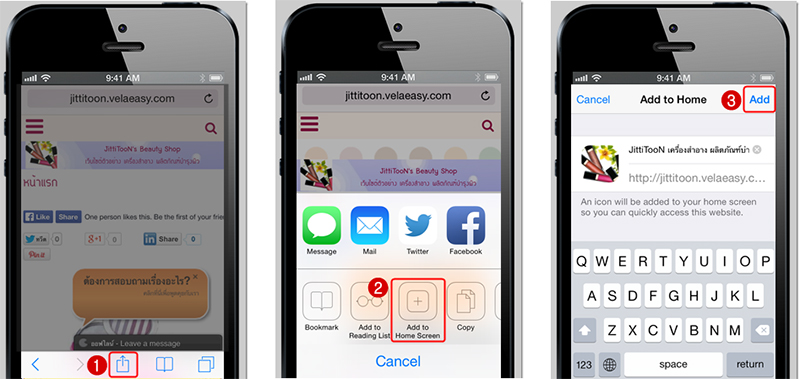
เมื่อผู้เข้าชมเปิดดูเว็บไซต์ที่ใช้งานระบบ VelaEasy ผ่าน Web Browser บน แท็บเล็ท หรือโทรศัพท์มือถือสมาร์ทโฟน (เช่น ระบบปฏิบัติการ IOS, Android เป็นต้น) และทำการเพิ่ม Bookmark หรือ เพิ่ม Icon เว็บไซต์ ให้แสดงผลที่หน้า Home Screen เพื่อความสะดวกในการเข้าถึงเว็บไซต์ได้อย่างรวดเร็วในครั้งต่อไป ดังภาพตัวอย่าง

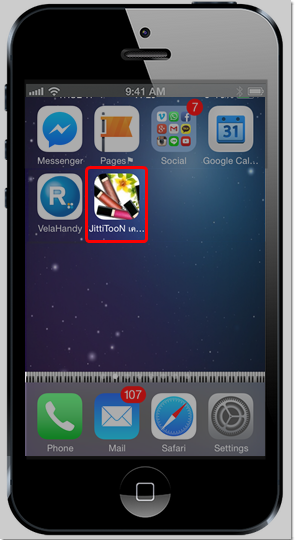
ภาพโลโก้ของเว็บไซต์ จะถูกนำมาแสดงผลเป็น Touch Icon บนหน้าจอแท็บเล็ตหรือสมาร์ทโฟนโดยอัตโนมัติ ดังภาพตัวอย่างด้านล่าง ซึ่งการแสดงผลโลโก้นี้ จะช่วยสร้างความคุ้นเคยและจดจำแบรนด์สินค้าหรือบริการของท่านแก่ผู้เข้าชมได้มากขึ้นทางหนึ่งด้วยค่ะ

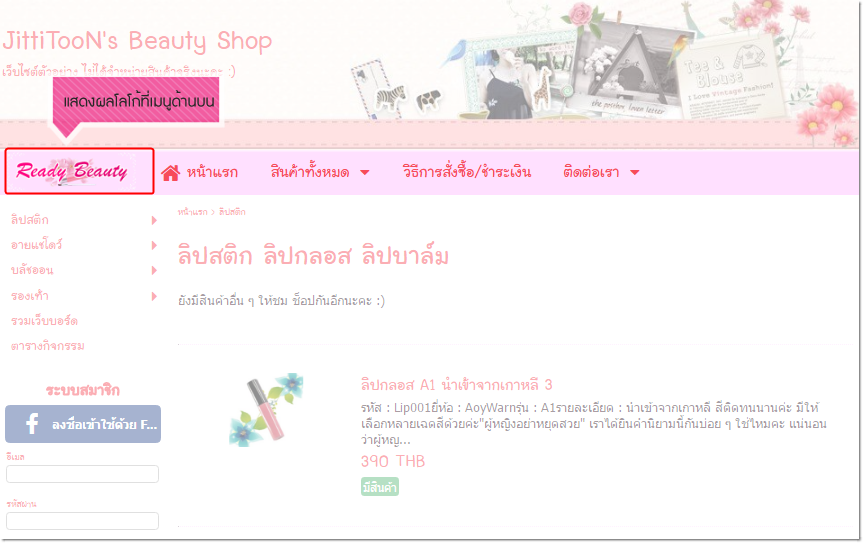
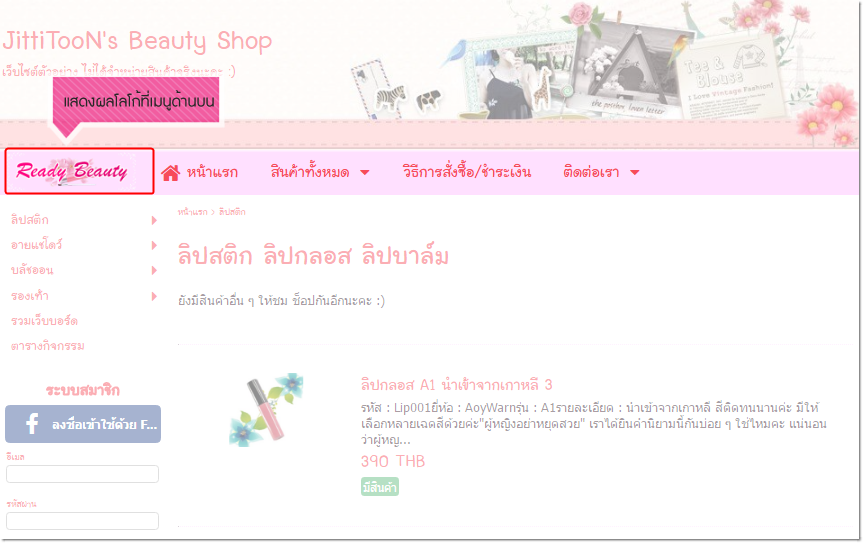
วิธีการใส่โลโก้ที่เมนูด้านบน
นอกเหนือจากการใส่โลโก้หลักของเว็บไซต์ ให้แสดงผลอยู่บริเวณเดียวกับภาพแบนเนอร์ส่วนหัวแล้ว ยังมีอีกหนึ่งตำแหน่งที่เว็บมาสเตอร์สามารถแสดงโลโก้สัญลักษณ์ธุรกิจได้ นั่นก็คือ โลโก้บริเวณเมนูด้านบน
สามารถดูวิธีตั้งค่าการแสดงผล คลิกที่นี่ ได้เลยค่ะ

![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่