หลังจากทำการ เพิ่มเมนู รูปแบบต่าง ๆ ไม่ว่าจะเป็นเมนู บทความ/สินค้า, อัลบั้มรูป, Link Menu, Webboard ฯลฯ และใส่ข้อมูลเรียบร้อยแล้ว ท่านสามารถสลับตำแหน่งหรือย้ายเมนูที่ต้องการ ด้วยวิธีการ Drag & Drop หรือคลิกเมาส์ลากและปล่อยเมนูไปยังตำแหน่งที่ต้องการได้ ทั้งเมนูด้านบน เมนูด้านข้าง และสร้างเป็นเมนูระดับ 2 ดังขั้นตอนต่อไปนี้
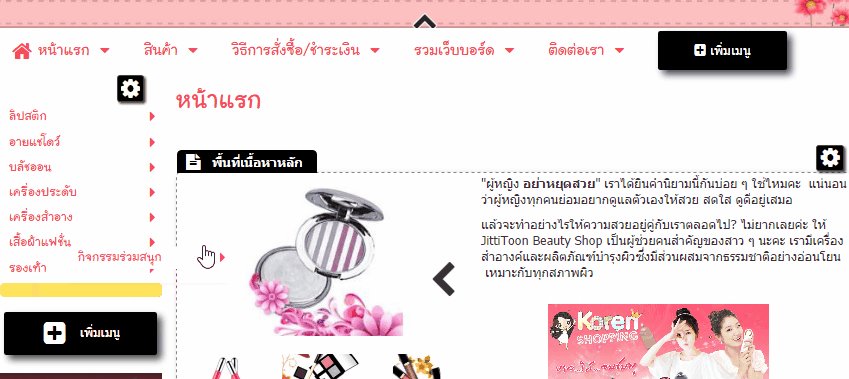
การสลับตำแหน่งเมนูด้านบนและเมนูด้านข้าง (ระดับ 1)
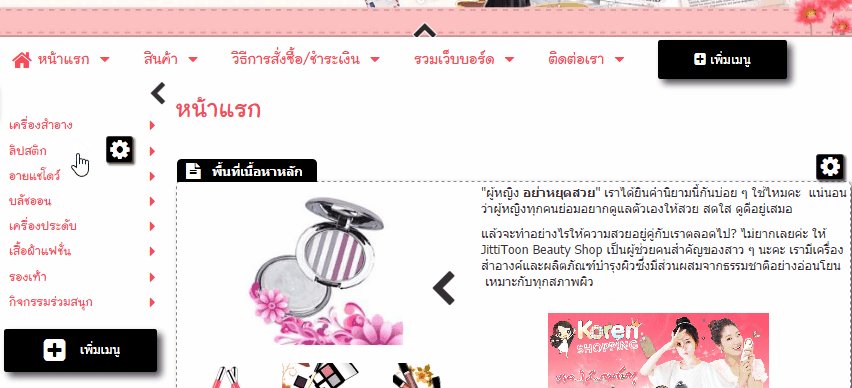
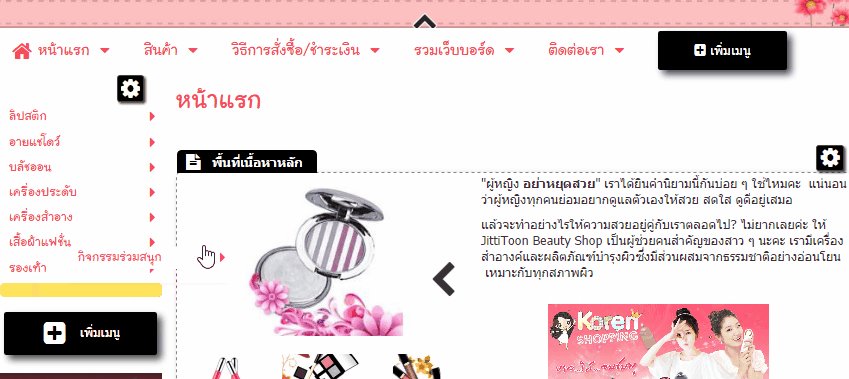
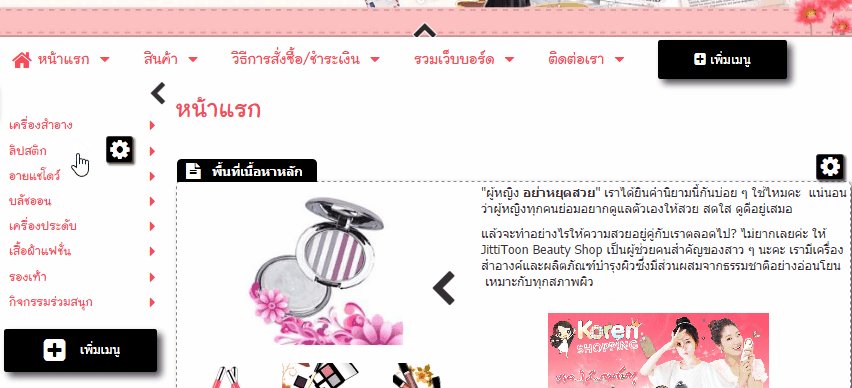
สามารถเปลี่ยนหรือสลับตำแหน่งการแสดงผลของเมนูด้านบนและเมนูด้านข้างได้ง่ายๆ โดยการ คลิกเมาส์ที่เมนูที่ต้องการค้างไว้ จากนั้นลาก และปล่อยเมนูในตำแหน่งที่ต้องการ

วิธีย้ายเมนูด้านข้างไปเป็นเมนูด้านบน (ระดับ 1)
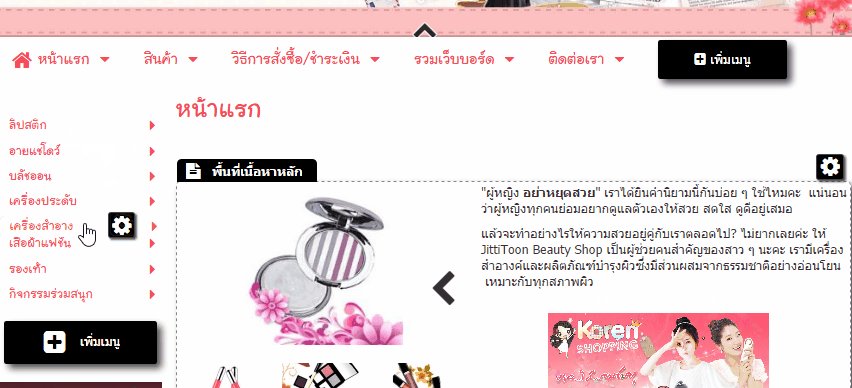
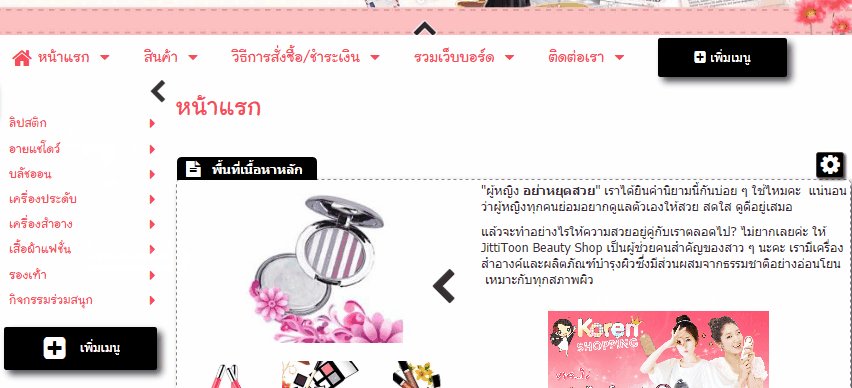
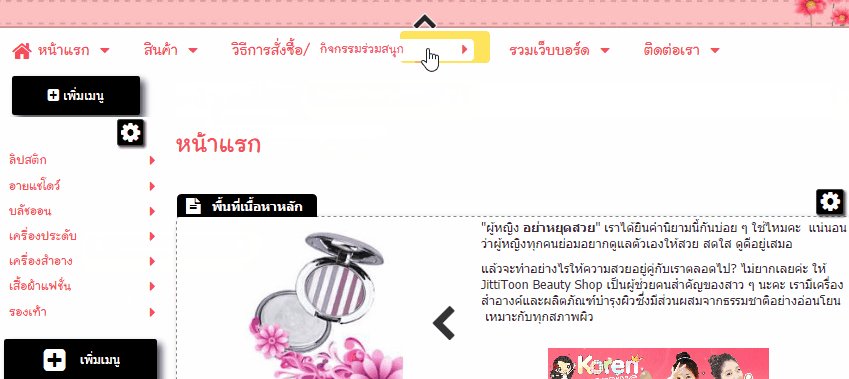
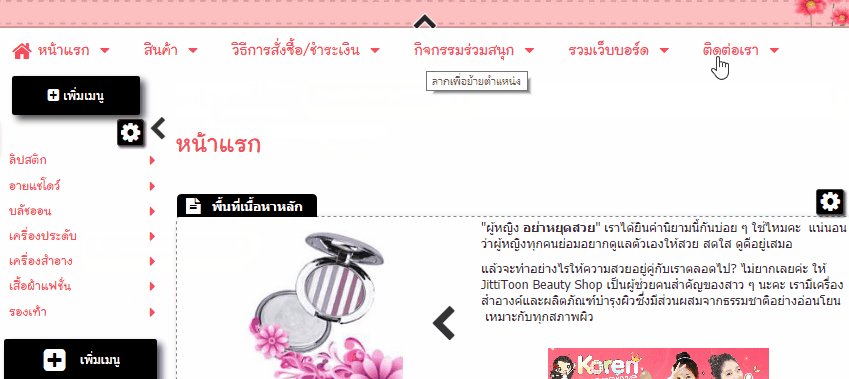
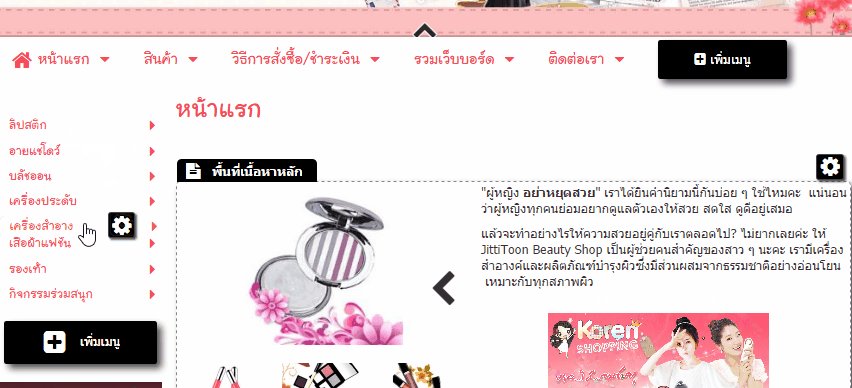
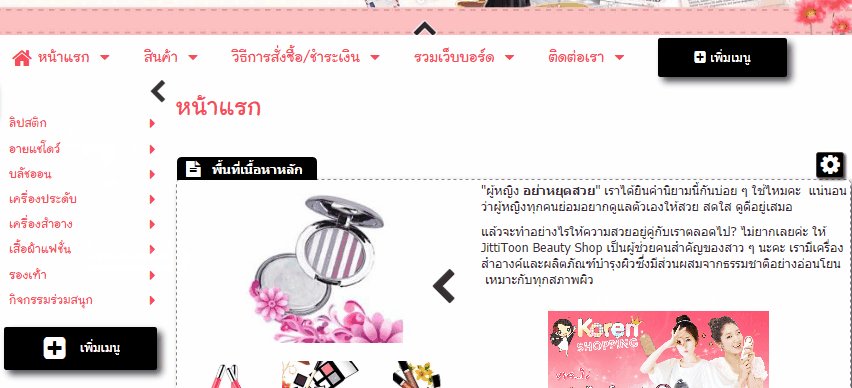
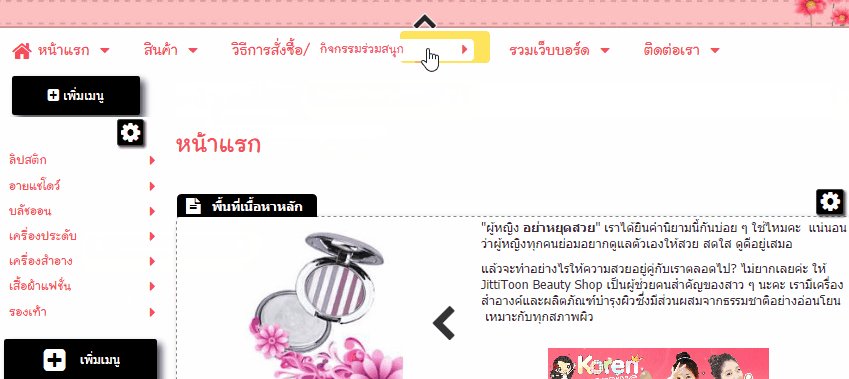
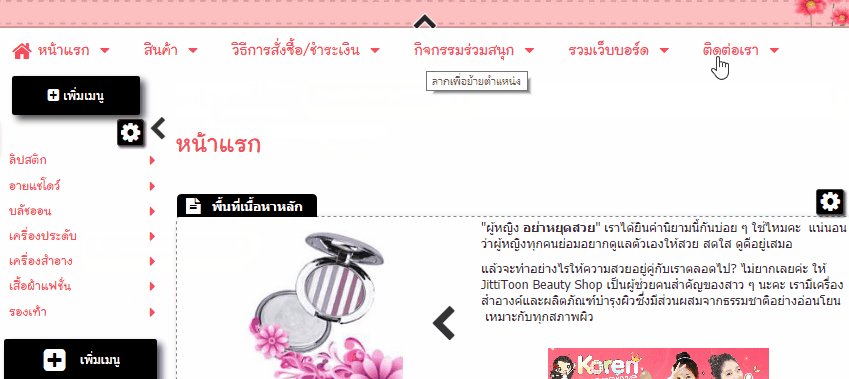
ตัวอย่างเช่น ต้องการให้เมนูที่สร้างไว้ชื่อ "กิจกรรมร่วมสนุก" ซึ่งเป็นเมนูด้านข้าง ไปแสดงผลที่แถบเมนูด้านบนแทน สามารถทำได้โดย คลิกเมาส์ที่เมนูด้านข้างที่ต้องการค้างไว้ จากนั้นลาก และปล่อยเมนูดังกล่าวในตำแหน่งเมนูด้านบนที่ต้องการ
และในทางกลับกัน หากต้องการให้เมนูด้านบนมาแสดงผลที่เมนูด้านข้าง ก็ใช้วิธีลากและปล่อยเมนู ได้เลยเช่นกันค่ะ

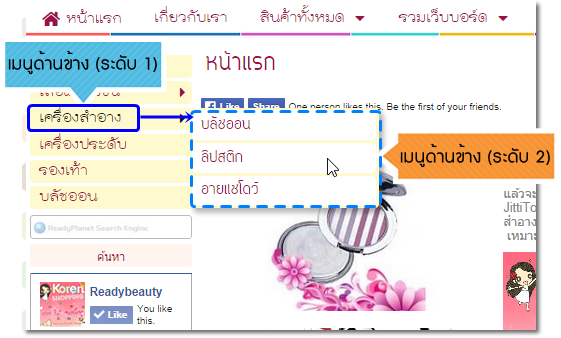
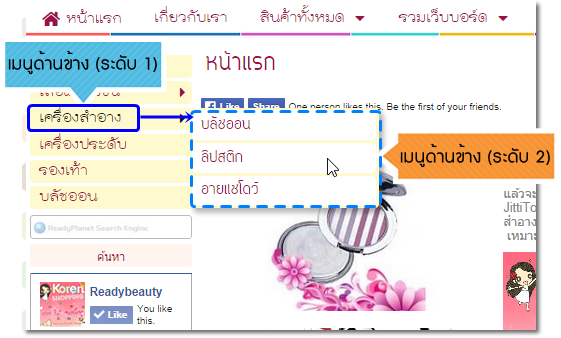
วิธีแสดงผล "เมนูระดับ 2" ที่เมนูด้านบนและเมนูด้านข้าง
เมนูระดับ 2 คือ เมนูที่อยู่ภายใต้เมนูด้านบนและด้านข้างแบบปกติ (ซึ่งนับเป็นระดับ 1) โดยเมนูระดับ 2 จะแสดงผลเมื่อนำเมาส์ไปชี้ที่เมนูระดับ1 ค่ะ

ซึ่งเมนูระดับ 2 จะช่วยในการจัดหมวดหมู่สินค้าหรือบริการที่เกี่ยวข้องกันมาอยู่ภายในกลุ่มเดียวกัน และทำให้การแสดงผลของเมนูบนหน้าเว็บไซต์ไม่ยาวจนเกินไป
การเพิ่มเมนูระดับ 2 เบื้องต้นจะต้องทำการสร้างเมนูใหม่ โดยเพิ่มจากปุ่ม "เพิ่มเมนู" รูปแบบต่าง ๆ ตามต้องการที่เมนูด้านบนหรือเมนูด้านข้าง จากนั้น ดำเนินการดังขั้นตอนต่อไปนี้
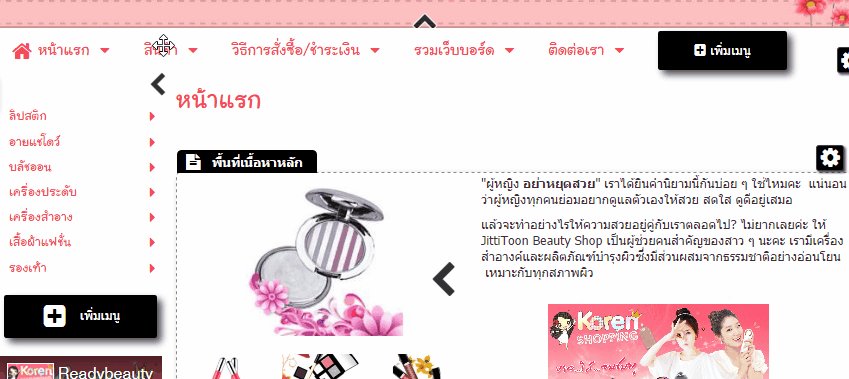
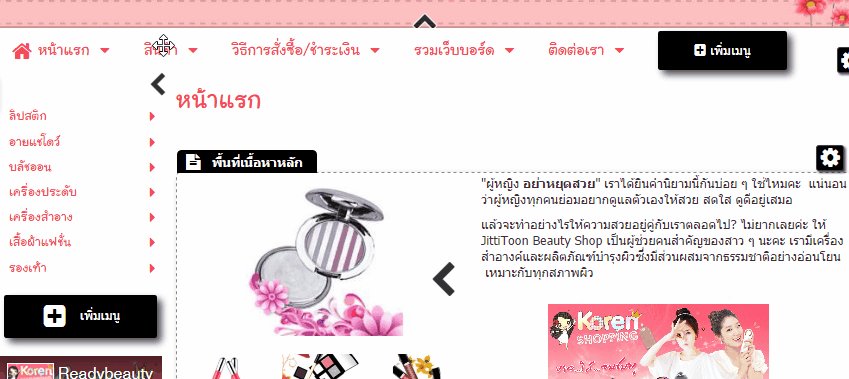
วิธีเพิ่มเมนูด้านบนระดับ 2 ที่เมนูด้านบน
- คลิกสัญลักษณ์
 ที่เมนูด้านบนระดับ 1 ที่ต้องการ จะปรากฎพื้นที่สำหรับวางเมนู
ที่เมนูด้านบนระดับ 1 ที่ต้องการ จะปรากฎพื้นที่สำหรับวางเมนู
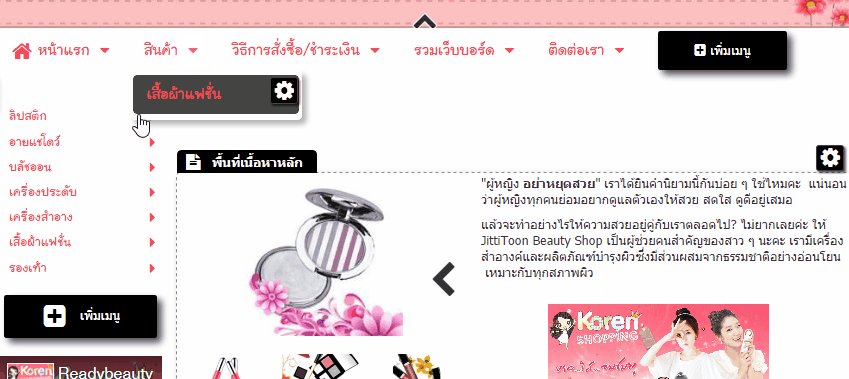
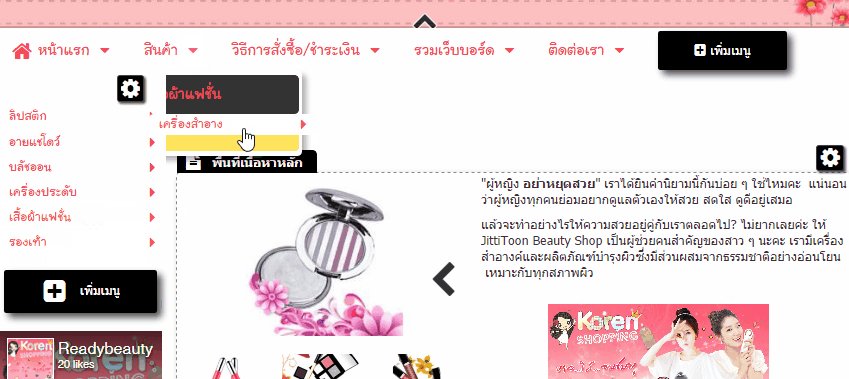
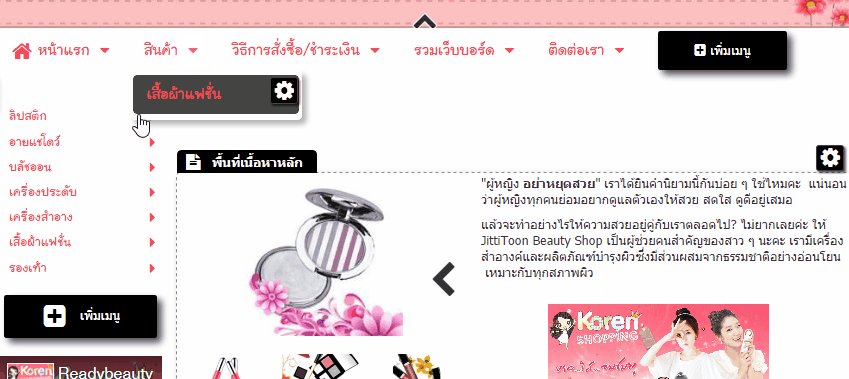
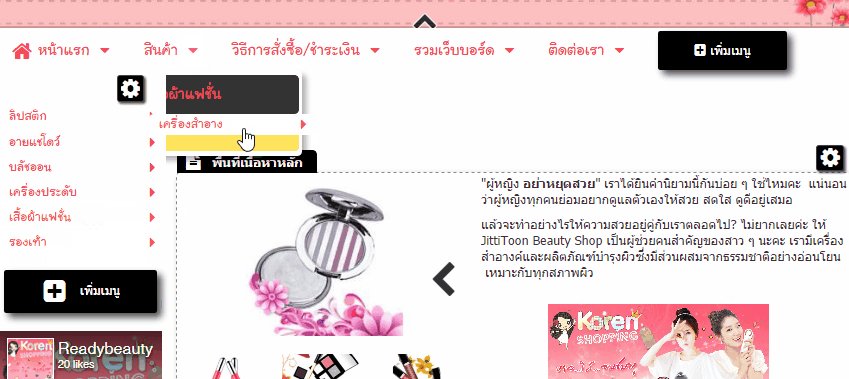
- จากนั้น คลิกเมาส์ที่เมนูที่ต้องการค้างไว้ ลากและปล่อยเมนูดังกล่าวในตำแหน่งของเมนูด้านบนระดับ 2 ที่เมนูด้านบนที่ต้องการ
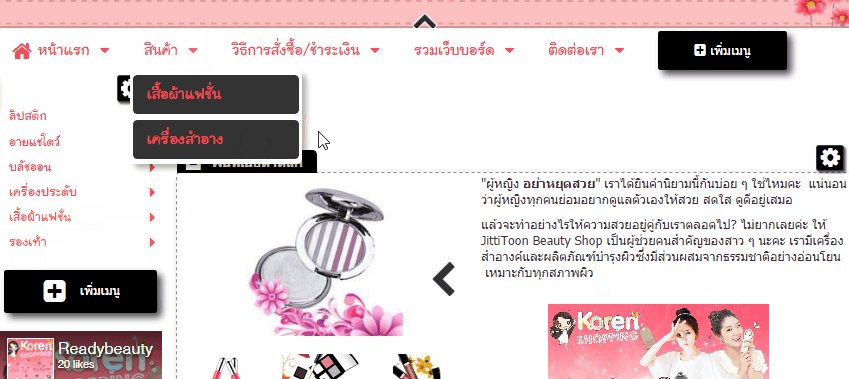
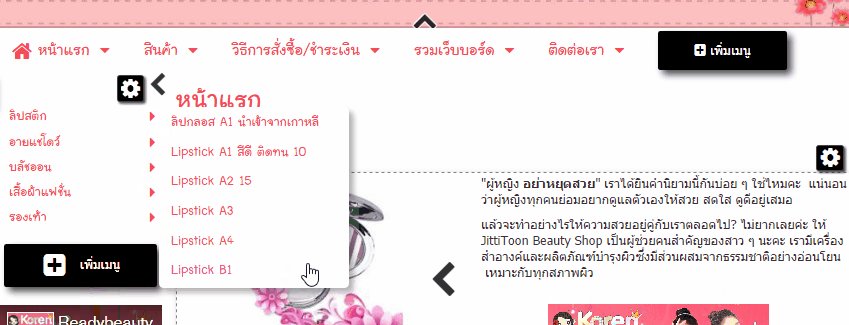
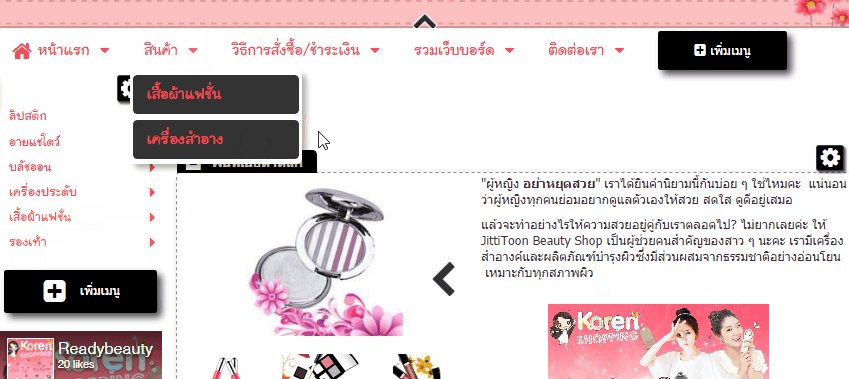
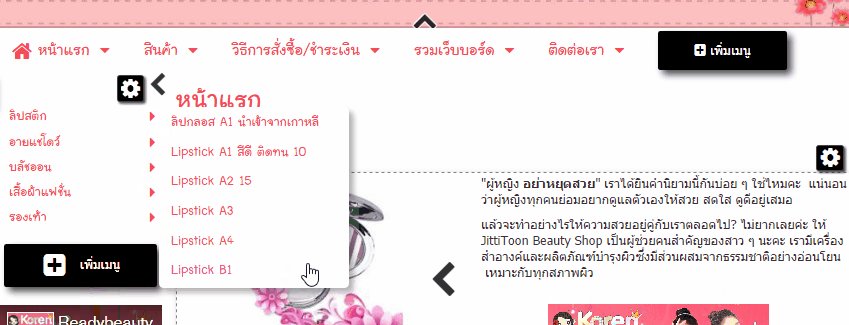
ตัวอย่าง คลิกเมาส์ Drag & Drop เมนูชื่อ "เครื่องสำอาง" จากเมนูด้านข้าง ไปเป็นเมนูระดับ 2 อยู่ภายใต้เมนูด้านบนชื่อ "สินค้า" ดังรูป

วิธีเพิ่มเมนูด้านข้างระดับ 2 ที่เมนูด้านข้าง
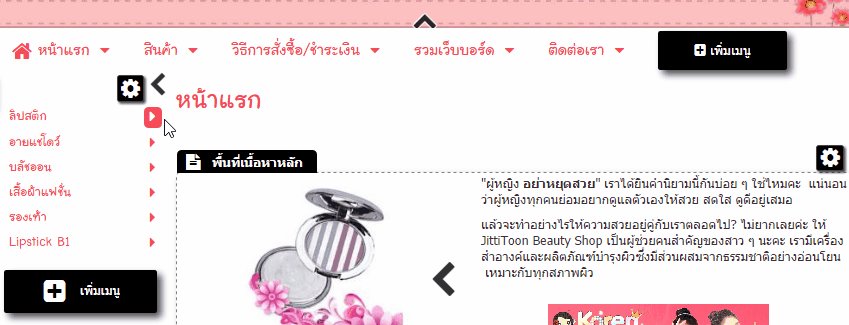
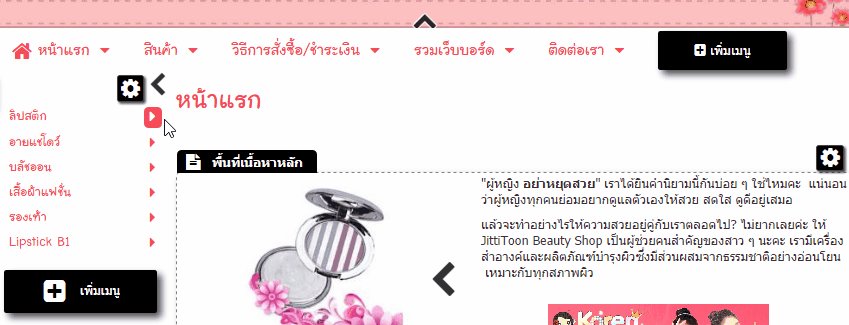
- คลิกสัญลักษณ์ ► ที่เมนูด้านข้างที่ต้องการ จะปรากฎพื้นที่สำหรับวางเมนู
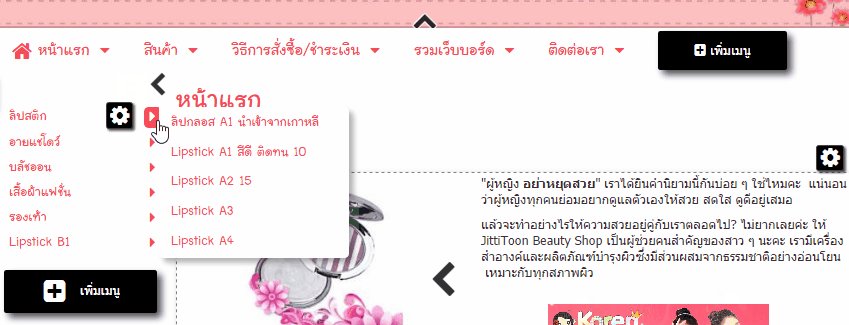
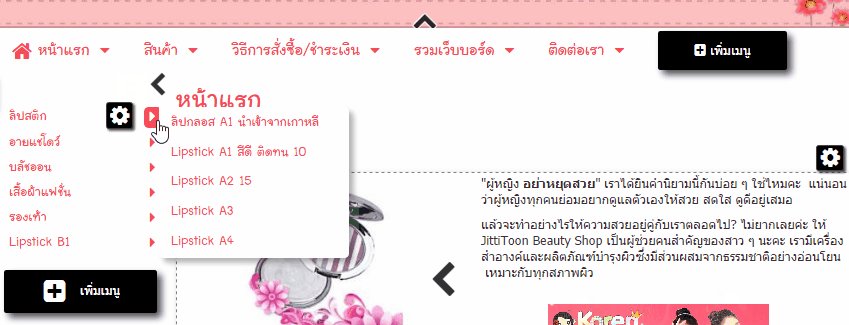
- จากนั้น คลิกเมาส์ที่เมนูที่ต้องการค้างไว้ ลากและปล่อยเมนูดังกล่าวในตำแหน่งของเมนูด้านข้างระดับ 2 ที่เมนูด้านข้างที่ต้องการ
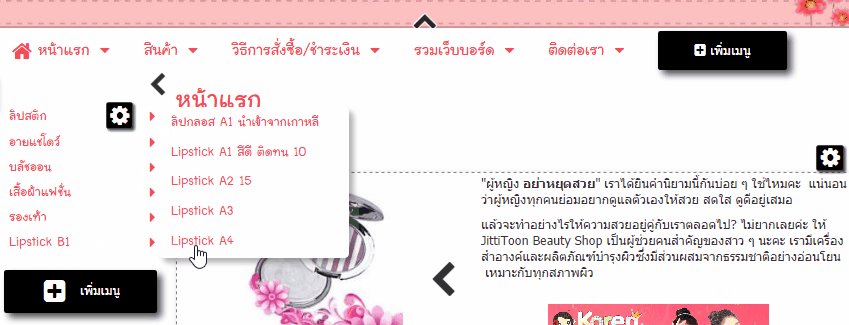
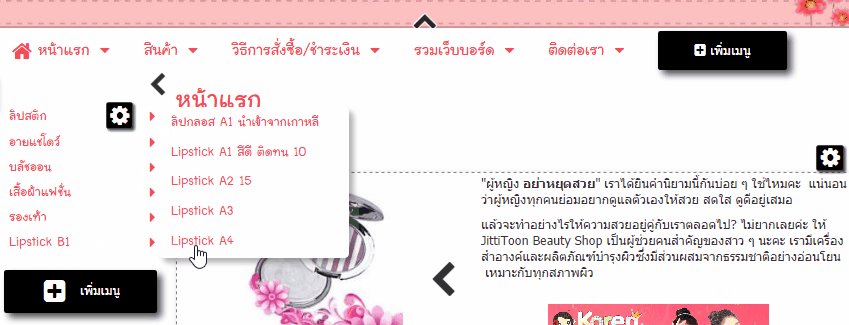
ตัวอย่าง คลิกเมาส์ Drag & Drop เมนูด้านข้างระดับ 1 ชื่อ "Lipstick B1" ไปเป็นเมนูด้านข้างระดับ 2 อยู่ภายใต้เมนูชื่อ "ลิปสติก" ดังรูป

วิธีเพิ่มเมนูระดับ 2 ด้วยตัวเลือก "เพิ่มเมนูภายใต้เมนูนี้" เป็นอีกหนึ่งวิธีที่จะสร้างเมนูด้านบนและเมนูด้านข้างระดับ 2 ได้อย่างง่าย
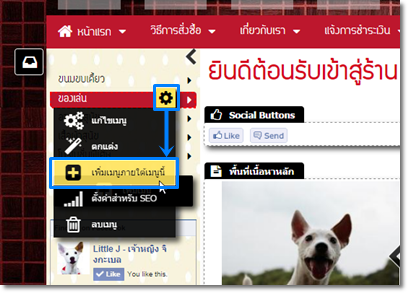
เพียงนำเมาส์ไปชี้ที่  ที่เมนูระดับ 1 ที่ต้องการ และคลิกตัวเลือก "เพิ่มเมนูภายใต้เมนูนี้" จะปรากฎหน้าต่างให้เลือกประเภทเมนูเหมือนกับที่เราคลิก "เพิ่มเมนู" ที่เมนูด้านข้างค่ะ
ที่เมนูระดับ 1 ที่ต้องการ และคลิกตัวเลือก "เพิ่มเมนูภายใต้เมนูนี้" จะปรากฎหน้าต่างให้เลือกประเภทเมนูเหมือนกับที่เราคลิก "เพิ่มเมนู" ที่เมนูด้านข้างค่ะ
|
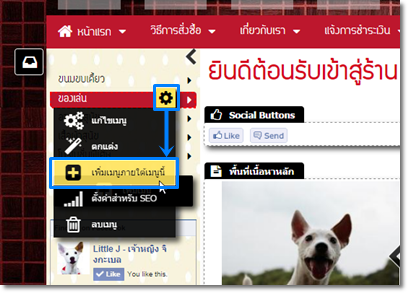
ตัวอย่าง : ที่เมนูด้านข้างระดับ 1 ชื่อ "ของเล่น"
คลิก "เพิ่มเมนูภายใต้เมนูนี้"

|
 |
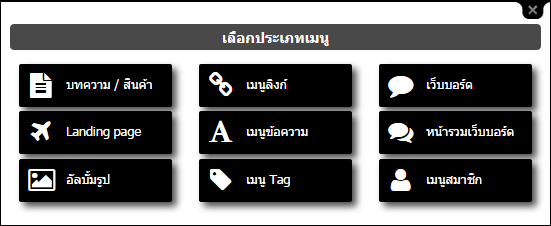
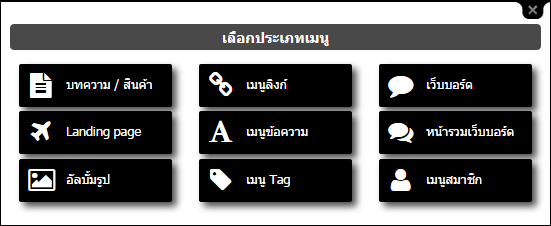
จะปรากฎหน้าต่าง "เลือกประเภทเมนู"
ให้เลือกเมนู และใส่ข้อมูลตามต้องการ

|
ซึ่งเมนูที่เพิ่มเข้ามาใหม่ ก็จะเป็นเมนูระดับ 2 อยู่ภายใต้เมนูระดับ 1 นั้น ๆ อัตโนมัติค่ะ
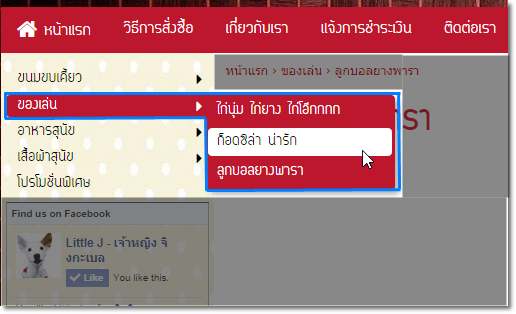
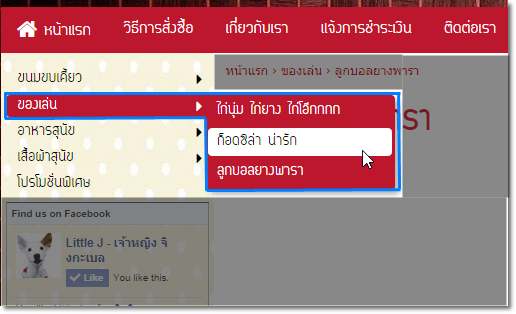
ตัวอย่าง ภายใต้เมนูด้านข้างระดับ1 ชื่อ "ของเล่น" มีเมนูด้านข้างระดับ 2 ที่เพิ่มใหม่ แสดงผลดังรูป

และสำหรับเว็บไซต์ที่ต้องการนำเสนอสินค้าหรือบริการเป็นหมวดหมู่มากกว่า 2 ระดับ ก็สามารถ เพิ่มเมนูระดับที่ 3-5 ได้ตามต้องการและความเหมาะสมค่ะ ดูรายละเอียด วิธีเพิ่มเมนูระดับที่ 3,4,5 เพิ่มเติม คลิกที่นี่ ค่ะ
![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่