กล่อง Footer Link คือ ส่วนแสดงลิงก์เมนูลัดที่บริเวณพื้นที่ด้านล่างของเว็บไซต์ โดยเว็บมาสเตอร์สามารถเลือกกลุ่มสินค้าหรือบทความต่าง ๆ ที่เคยเพิ่มไว้แล้วจาก เมนูด้านบน เมนูด้านข้าง (เมนูระดับ 1 และระดับ 2) และคลังเนื้อหา มาแสดงที่พื้นที่ของกล่อง Footer Link ได้ตามต้องการ
ซึ่งเมนูในกล่อง Footer Link นี้ จะมีประโยชน์และเหมาะเป็นอย่างยิ่ง สำหรับเว็บไซต์ที่ต้องนำเสนอเนื้อหายาว ๆ หรือมีข้อมูลจำนวนมากในบางหน้า โดยเมื่อผู้เข้าชมเว็บไซต์เลื่อนอ่านเนื้อหาจนมาถึงส่วนด้านล่างของเว็บไซต์ ก็จะสามารถคลิกเมนูที่ส่วน Footer Link เพื่อไปยังหน้าอื่น ๆ ต่อได้อย่างสะดวก ไม่ต้องเลื่อน Scroll bar กลับขึ้นไปข้างบนสุดของเว็บไซต์ค่ะ
วิธีการเพิ่มกล่อง Footer Link
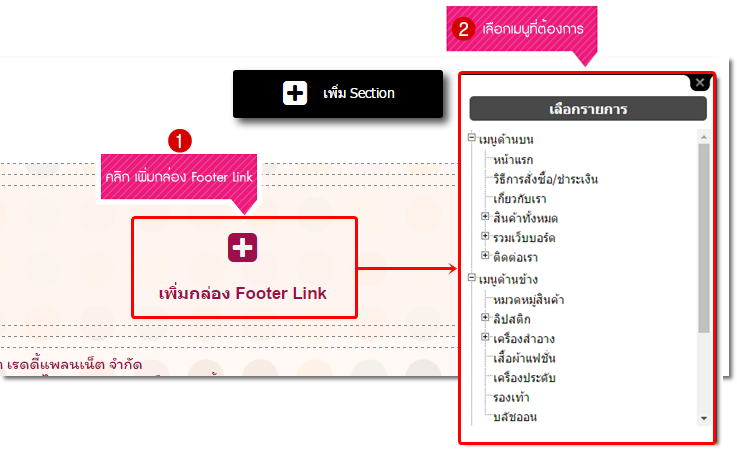
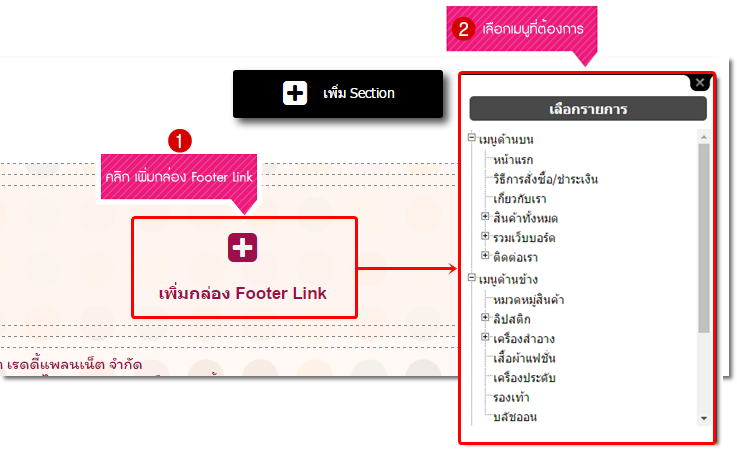
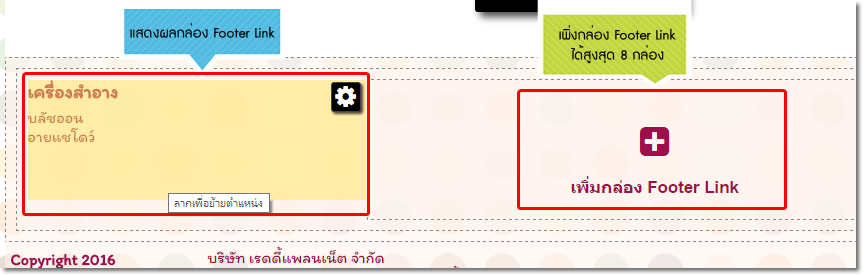
1. ที่บริเวณพื้นที่ด้านล่างของเว็บไซต์ ให้คลิก "เพิ่มกล่อง Footer Link" จากนั้น จะปรากฎหน้าต่าง "เลือกรายการ" และเลือกเมนูที่ต้องการมาแสดงผล

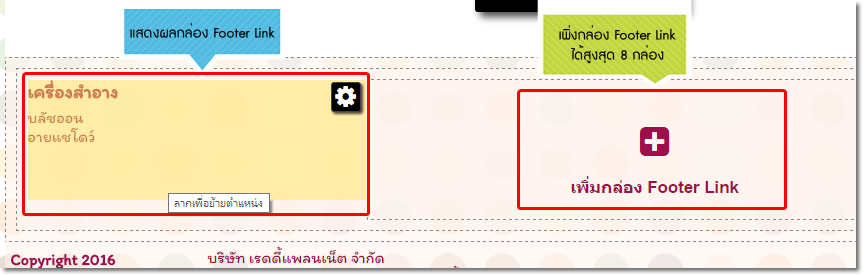
2. แสดงผลเมนูที่เลือกในกล่อง Footer Link และสามารถเพิ่มกล่อง Footer Link เพื่อแสดงเมนูอื่น ๆ ที่ต้องการเพิ่มเติมได้ สูงสุดจำนวน 8 กล่อง
และกรณีมีกล่อง Footer Link หลายกล่อง สามารถคลิกลากสลับตำแหน่งก่อน - หลัง ได้ด้วยค่ะ

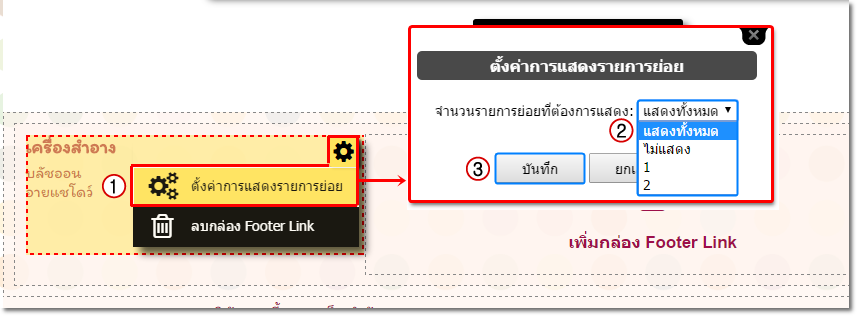
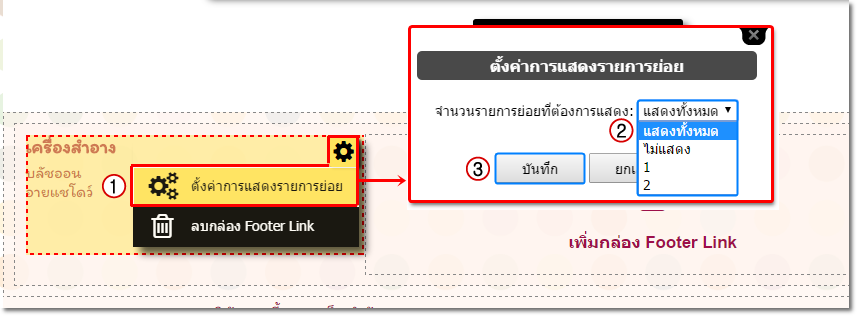
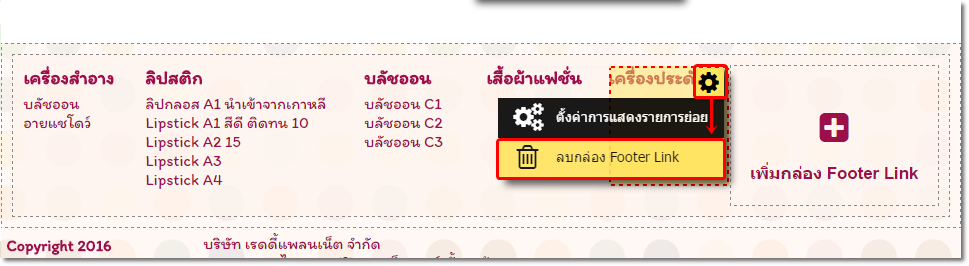
3. สำหรับเมนูระดับ 1 ที่เป็น Footer Link และมีเมนูระดับ 2 เป็นลิงก์รายการย่อย ๆ อยู่ภายใต้ เว็บมาสเตอร์สามารถกำหนดจำนวนรายการย่อยที่ต้องการแสดงได้
โดยนำเมาส์ไปบริเวณตำแหน่งกล่อง Footer Link ที่ต้องการแก้ไข จะปรากฎสัญลักษณ์  จากนั้นให้คลิกที่เมนู "ตั้งค่าการแสดงรายการย่อย"
จากนั้นให้คลิกที่เมนู "ตั้งค่าการแสดงรายการย่อย"
จะปรากฎหน้าต่างให้สามารถเลือกแสดง หรือไม่แสดงผลเมนูระดับที่ 2 หรือเลือกจำนวนรายการย่อยตามที่ต้องการ เมื่อเลือกเรียบร้อยแล้วคลิกปุ่ม บันทึก

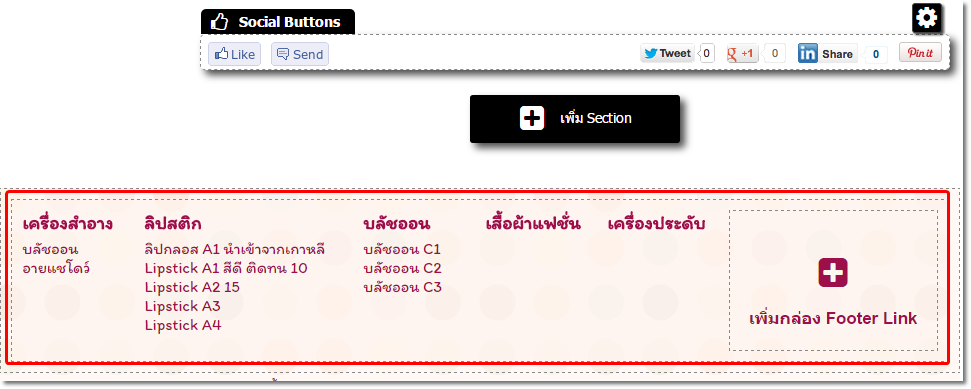
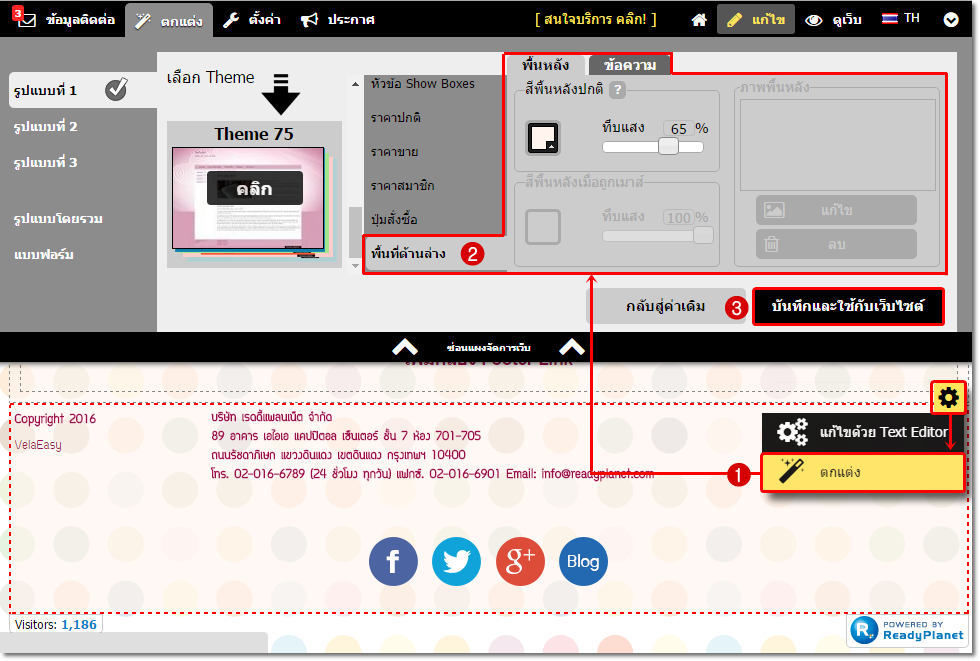
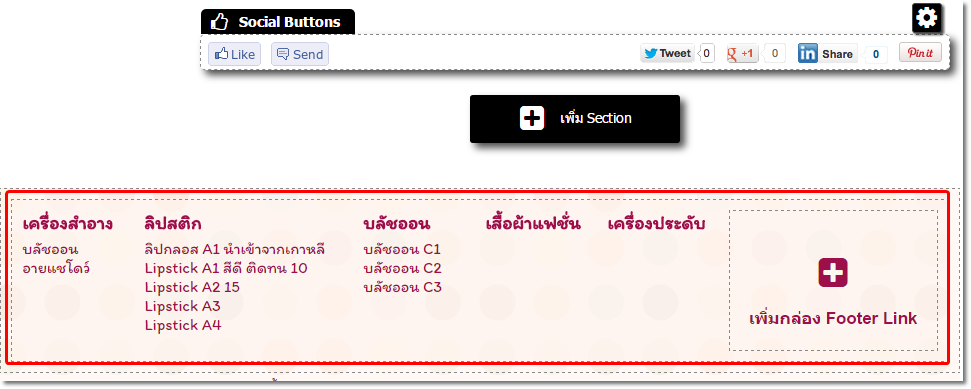
ตัวอย่างการแสดงผลเมนูในกล่อง Footer Link จากส่วนจัดการเว็บไซต์

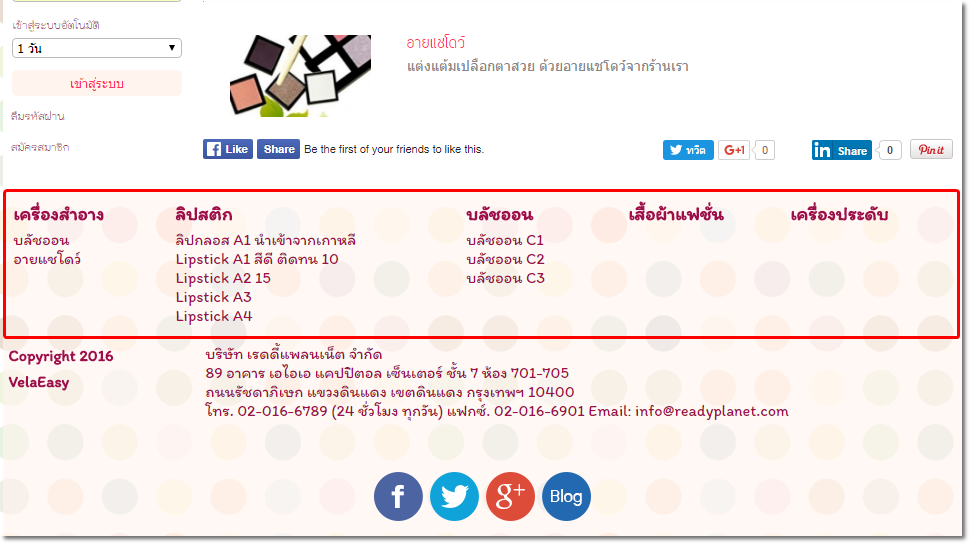
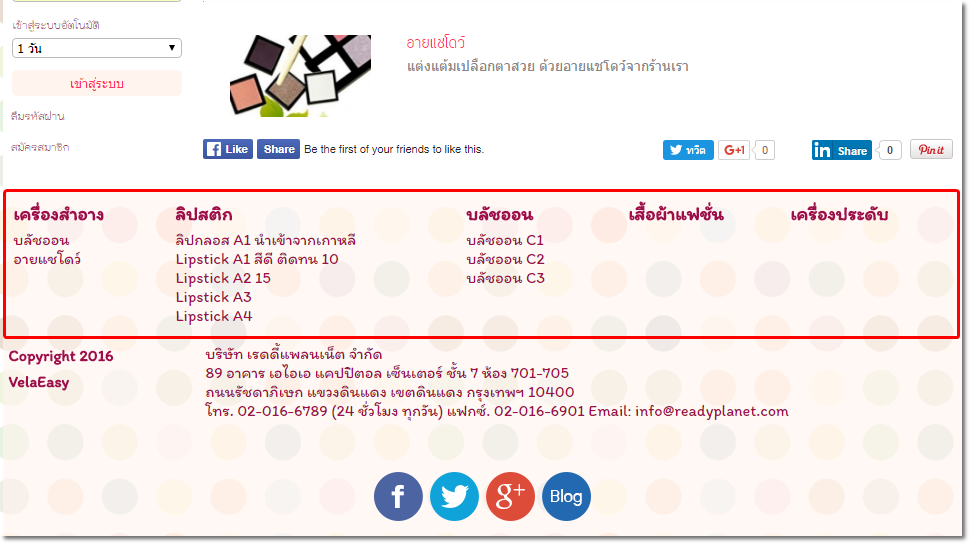
ตัวอย่างการแสดงผลเมนูในกล่อง Footer Link บนหน้าเว็บไซต์ปกติสำหรับผู้เข้าชมทั่วไป

วิธีลบกล่อง Footer Link
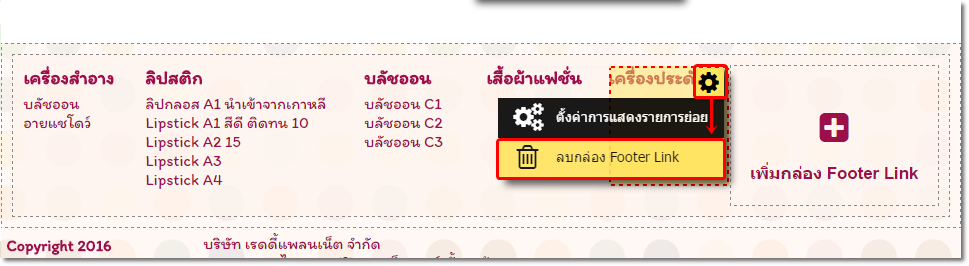
หากต้องการปิดการแสดงผล Footer Link บางกลุ่มหรือทุกกลุ่ม สามารถทำได้โดยนำเมาส์ไปบริเวณตำแหน่งกล่อง Footer Link ที่ต้องการ จะปรากฎสัญลักษณ์  จากนั้นให้คลิกที่เมนู "ลบกล่อง Footer Link" ค่ะ
จากนั้นให้คลิกที่เมนู "ลบกล่อง Footer Link" ค่ะ
โดยการลบกล่อง Footer Link จะไม่มีผลกระทบกับกลุ่มสินค้าหรือบทความต้นฉบับ และหากไม่ได้แสดงผลกลุ่มข้อมูลใด ๆ ในส่วน Footer Link เลย พื้นที่นี้จะถูกซ่อนบนหน้าเว็บไซต์จริงโดยอัตโนมัติค่ะ

ข้อมูลเพิ่มเติมเกี่ยวกับกล่อง Footer Link
- กล่อง Footer Link จะไม่แสดงผลในหน้าเมนูประเภท Landing Page , หน้า checkout และหน้า confirm ในระบบตะกร้าสินค้าบนร้านค้าออนไลน์, และรูปแบบเว็บไซต์บนมือถือ (Mobile Site) ในกรณีที่เข้าชมเว็บไซต์ผ่านมือถือ Smart Phone
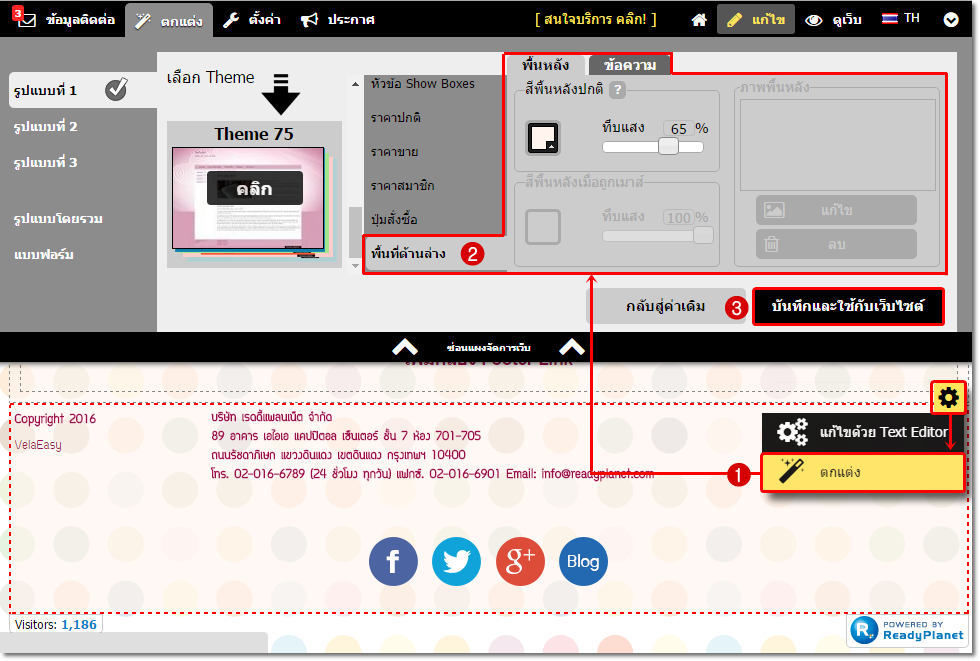
- สีพื้นหลัง, สีตัวอักษร และรูปแบบตัวอักษรของเมนูใน Footer Link จะใช้รูปแบบเดียวกับเมนู "พื้นที่ด้านล่างของเว็บไซต์"

![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่