|
Tags คือ ฟังก์ชันที่ให้คุณสามารถใส่คำและคีย์เวิร์ดที่เกี่ยวข้องกับสินค้าหรือเนื้อหาเรื่องนั้น ๆ แล้วคำนั้นจะกลายเป็นลิงก์ให้สามารถคลิกได้ โดยเว็บมาสเตอร์สามารถใส่ Tag เพื่อแสดงผลสินค้าหรือเนื้อหาที่เกี่ยวข้องกันได้อย่างเป็นหมวดหมู่ตามต้องการ ซึ่งจะช่วยให้ผู้เข้าชมเว็บไซต์เข้าถึงเรื่องที่สนใจผ่านการคลิกลิงก์ของ Tag ได้อย่างง่ายดาย และค้นหาสินค้าหรือบทความเรื่องที่เกี่ยวข้องได้สะดวกรวดเร็วอีกด้วย
|

สามารถดูรายละเอียด วิธีการใช้งานฟังก์ชัน Tags เพิ่มเติม คลิกที่นี่ ค่ะ
เมื่อเว็บมาสเตอร์ได้เพิ่ม Tag ในหน้ารายละเอียดสินค้าหรือบทความ จนได้เป็นหมวดหมู่ใหม่ตามต้องการแล้ว เช่น หมวดหมู่สินค้า "รองเท้า" ที่มีการ Tag แยกตามยี่ห้อไว้ในสินค้าแต่ละชิ้น เป็นต้น จะสามารถเลือกหมวดหมู่ข้อมูลจาก Tags มาแสดงผลบนหน้าเว็บไซต์ได้ ดังต่อไปนี้ค่ะ
วิธีแสดงผลหมวดหมู่ข้อมูลจาก Tags ด้วยการเพิ่มเมนู
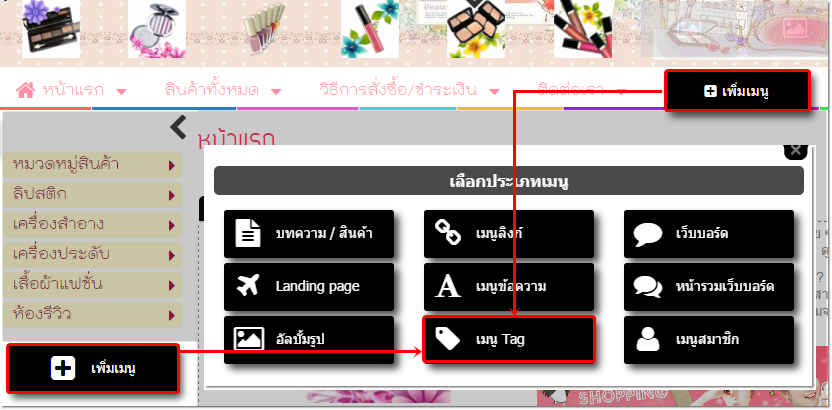
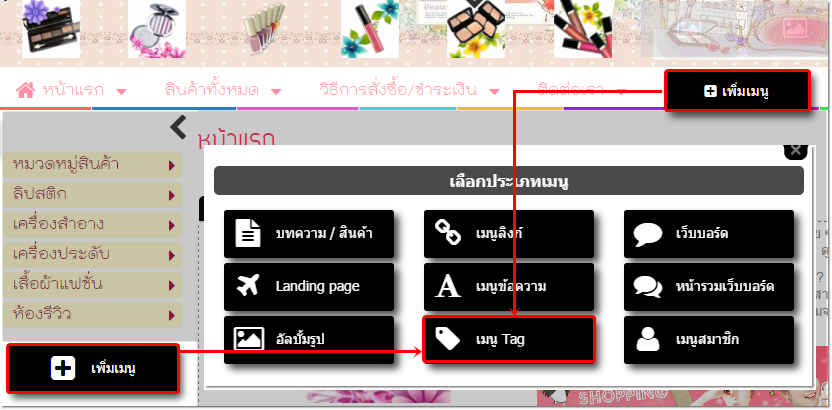
1. คลิกปุ่ม "เพิ่มเมนู" จะปรากฎหน้าต่าง "เลือกประเภทเมนู" ให้คลิกปุ่มเลือก "เมนู Tag"

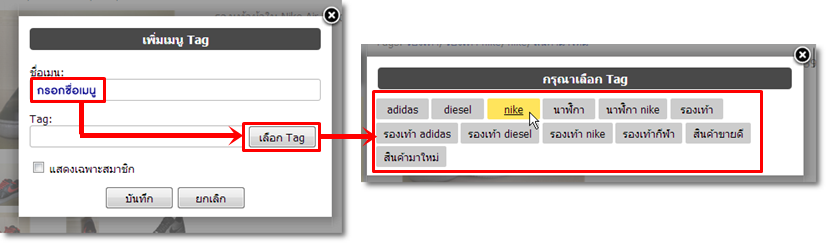
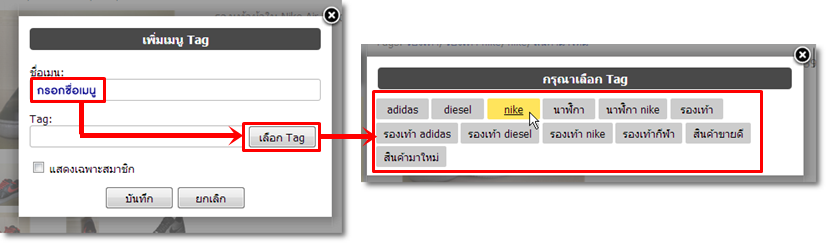
2. จะปรากฎหน้าต่าง "เพิ่มเมนู Tag" ในช่อง "ชื่อเมนู" ให้กรอกชื่อที่ต้องการแสดงผล และคลิกเลือก Tag ตามหมวดหมู่ที่ต้องการ
และถ้าต้องการปิดเมนูนี้ เพื่อให้สมาชิกที่ log in เข้าสู่ระบบสมาชิกของเว็บไซต์แล้วเท่านั้น จึงจะมองเห็นและคลิกดูข้อมูลในเมนูนั้น ๆ ได้ ให้คุณทำเครื่องหมายกาถูกในช่อง "แสดงเฉพาะสมาชิก" ค่ะ (ดูรายละเอียด วิธีการใช้งานระบบสมาชิก เพิ่มเติม คลิกที่นี่ ค่ะ)

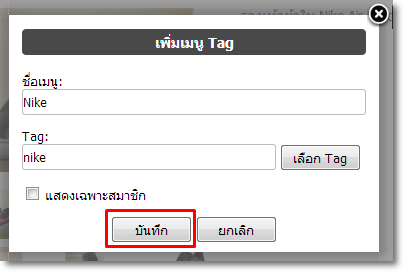
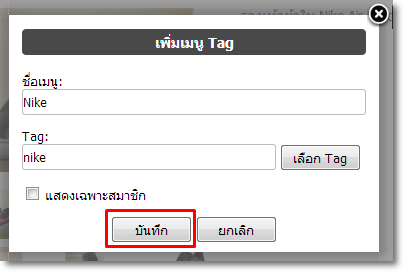
3. เมื่อกำหนดข้อมูลเรียบร้อยแล้ว คลิกปุ่ม "บันทึก"

4. เมนู Tag ก็จะแสดงผลบนหน้าเว็บไซต์ ซึ่งคุณสามารถย้ายตำแหน่งการแสดงผลโดยการ Drag & Drop หรือลากและปล่อยเมนูในตำแหน่งที่ต้องการได้ เช่น เมนูด้านบน, เมนูระดับสอง เป็นต้น
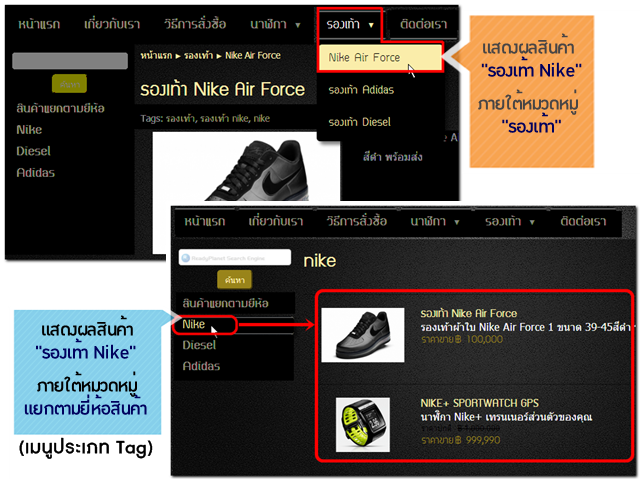
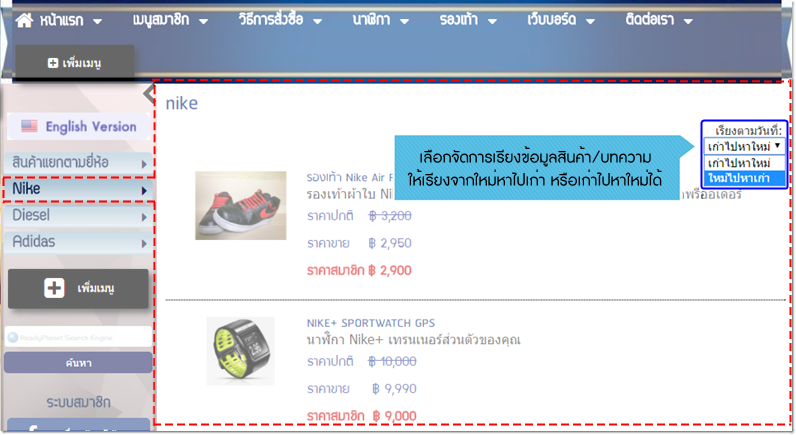
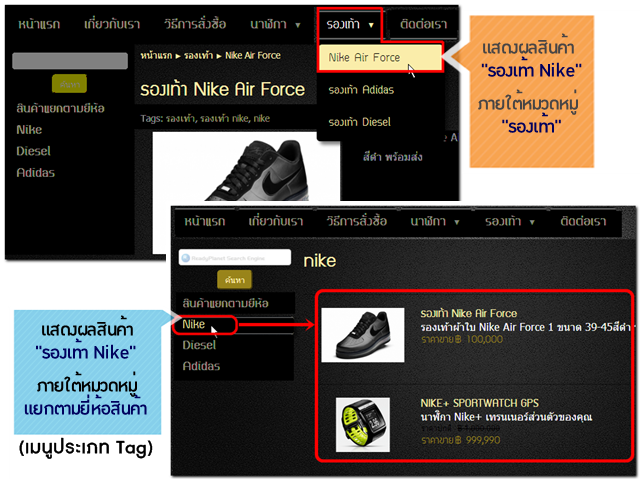
ตัวอย่างการแสดงผลสินค้า "รองเท้า ยี่ห้อ Nike" ทั้งที่ภายใต้หมวดหมู่หลัก คือ "รองเท้า" ที่เมนูด้านบน
และยังแสดงผลอยู่ในหมวดหมู่สินค้าแยกตามยี่ห้อที่เมนูด้านข้าง ซึ่งสร้างจาก Tags ได้

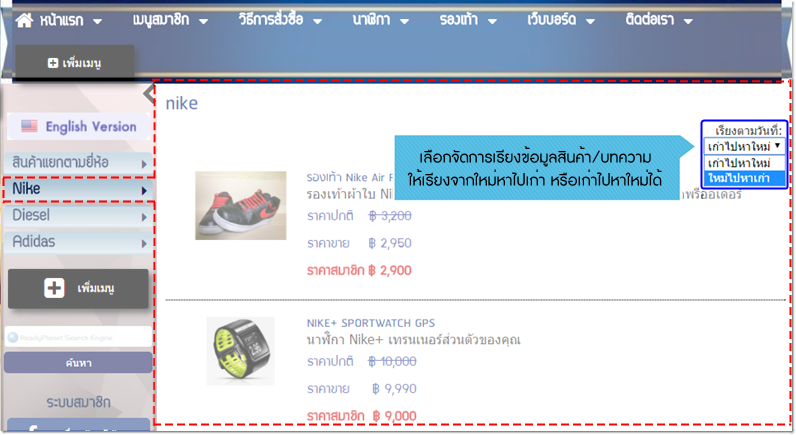
นอกจากนี้ เมื่อคลิกที่เมนูประเภท Tag หรือลิงก์ Tag ที่เพิ่มมาแล้ว เว็บมาสเตอร์สามารถเลือกการแสดงผลข้อมูลสินค้า/บทความ ในแต่ละกลุ่ม Tag ให้จัดเรียงจากใหม่หาไปเก่า หรือเก่าไปหาใหม่ได้

![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่