นอกเหนือจากการใส่โลโก้หลักของเว็บไซต์ ให้แสดงผลอยู่บริเวณเดียวกับภาพแบนเนอร์ส่วนหัวแล้ว ยังมีอีกหนึ่งตำแหน่งที่เว็บมาสเตอร์สามารถแสดงโลโก้สัญลักษณ์ธุรกิจได้ นั่นก็คือ โลโก้บริเวณเมนูด้านบน ตามขั้นตอนดังนี้ค่ะ

คุณสมบัติของรูปโลโก้ที่เมนูด้านบน
- นามสกุลของไฟล์รูปภาพที่รองรับ : .jpg , .gif , .png
- ขนาดของไฟล์รูป : ไม่เกิน 5 MB
วิธีใส่โลโก้ที่เมนูด้านบน
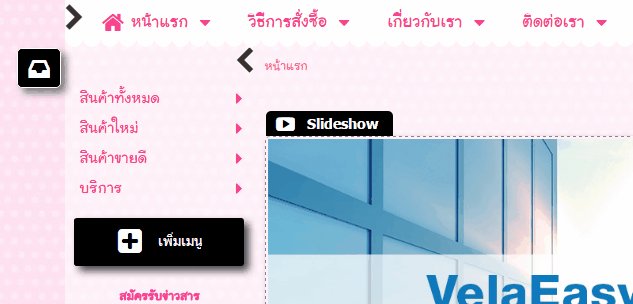
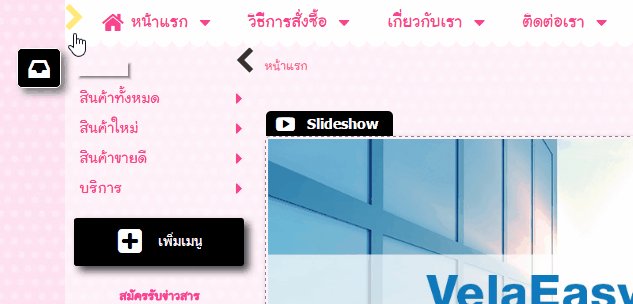
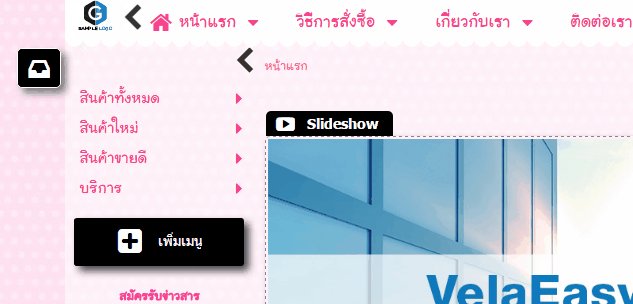
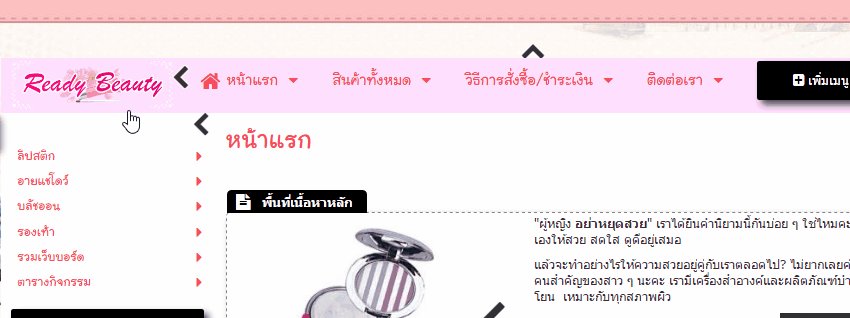
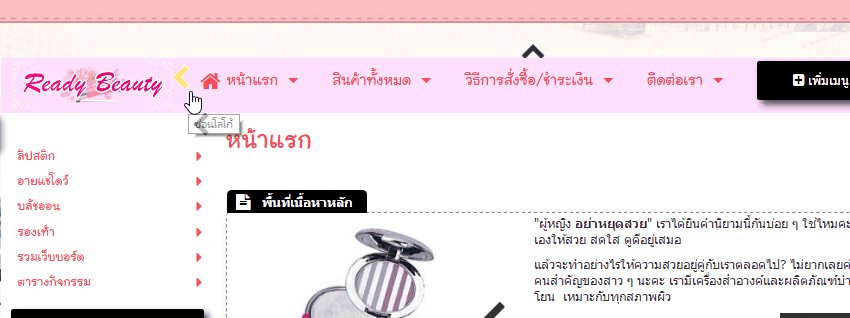
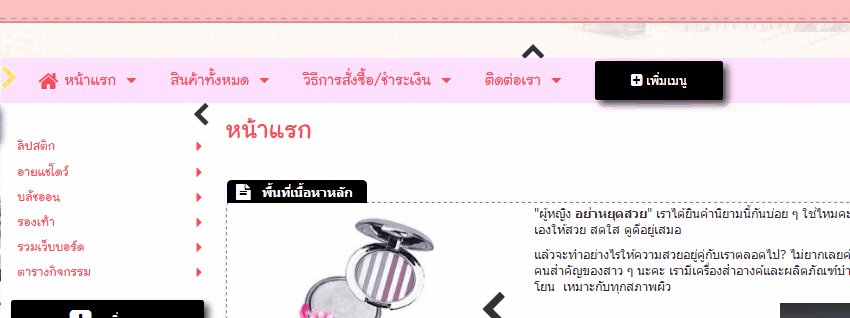
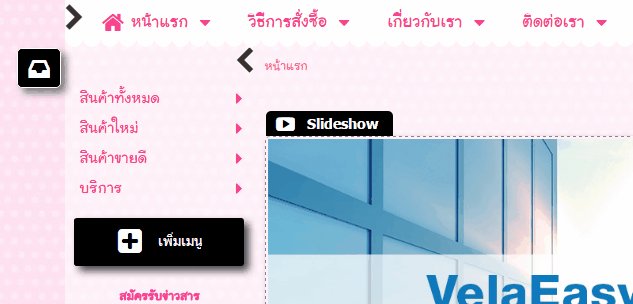
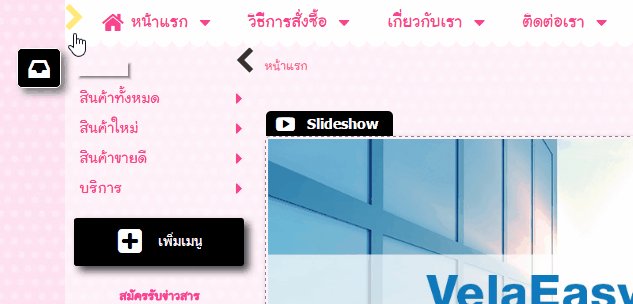
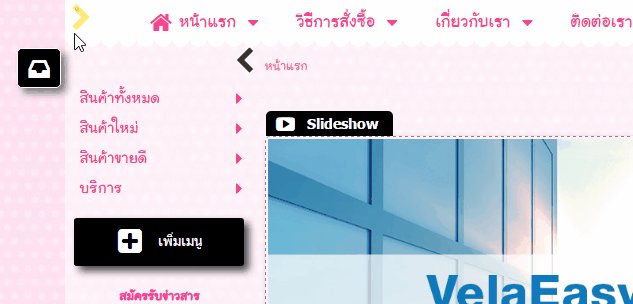
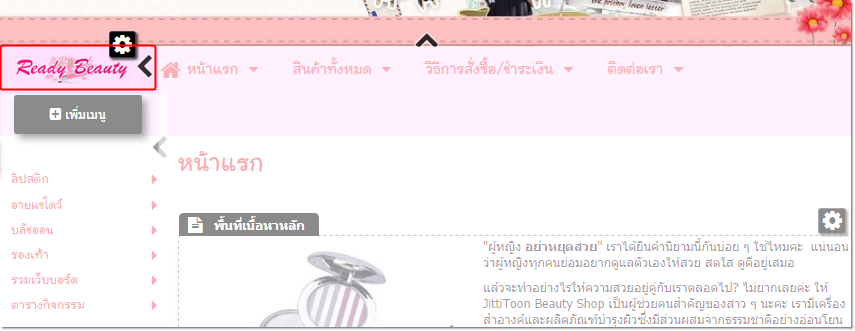
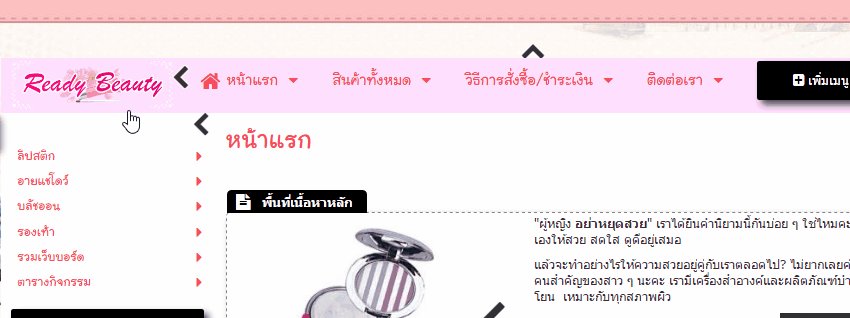
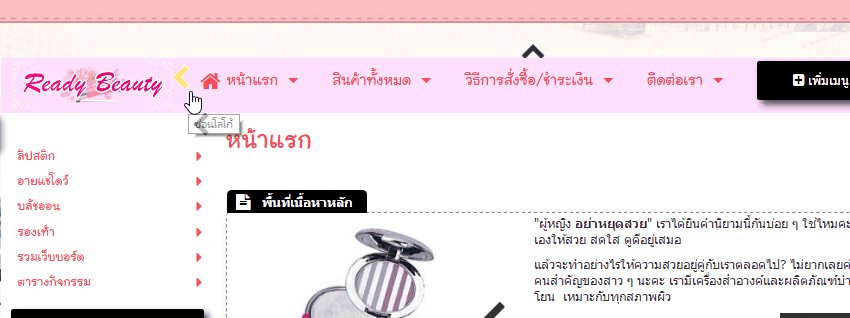
1. ในเบื้องต้น ภาพโลโก้ที่เมนูด้านบนจะถูกซ่อนไว้ เว็บมาสเตอร์สามารถคลิกสัญลักษณ์  ที่อยู่ด้านซ้ายของเมนูหน้าแรก เพื่อเปิดแสดงผลโลโก้ได้เลยค่ะ
ที่อยู่ด้านซ้ายของเมนูหน้าแรก เพื่อเปิดแสดงผลโลโก้ได้เลยค่ะ

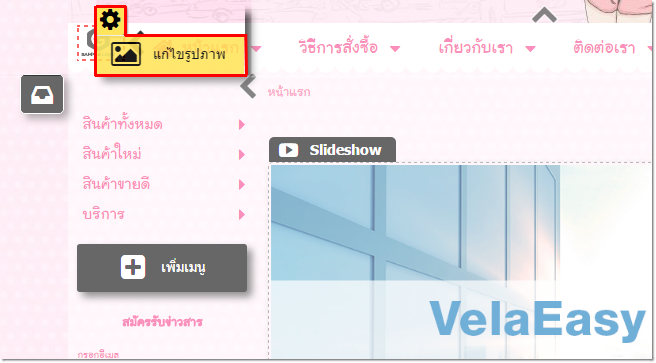
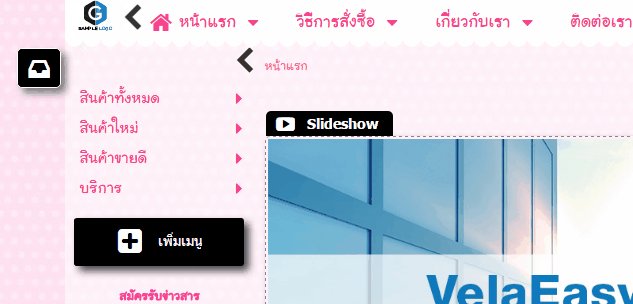
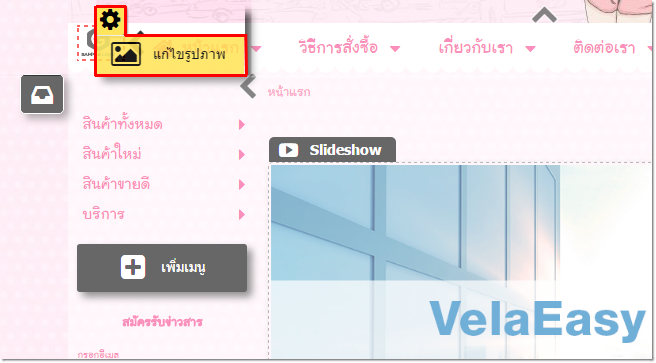
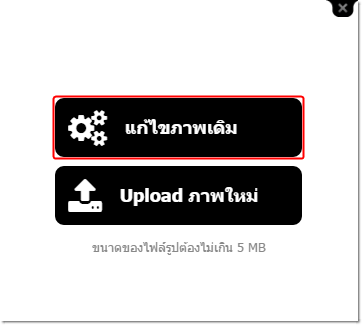
2. จะแสดงผลรูปโลโก้ของระบบ ให้นำเมาส์วางที่ตำแหน่งของรูปโลโก้ เมื่อปรากฎสัญลักษณ์  ให้คลิก "แก้ไขรูปภาพ"
ให้คลิก "แก้ไขรูปภาพ"

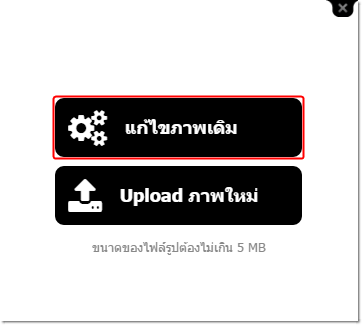
3. ปรากฎหน้าต่างให้คลิก "Upload ภาพใหม่" ในครั้งแรก และเลือกรูปโลโก้ที่ต้องการ จากเครื่องคอมพิวเตอร์ของคุณ

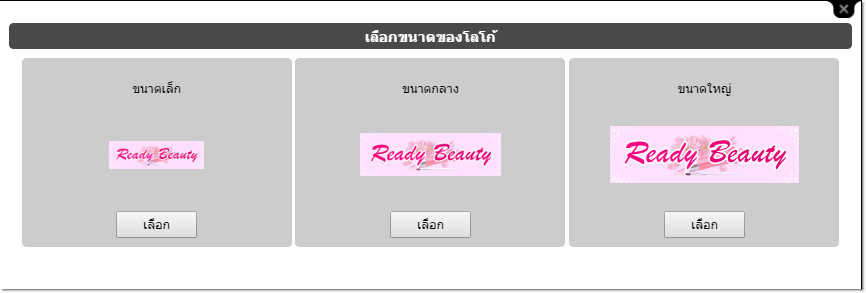
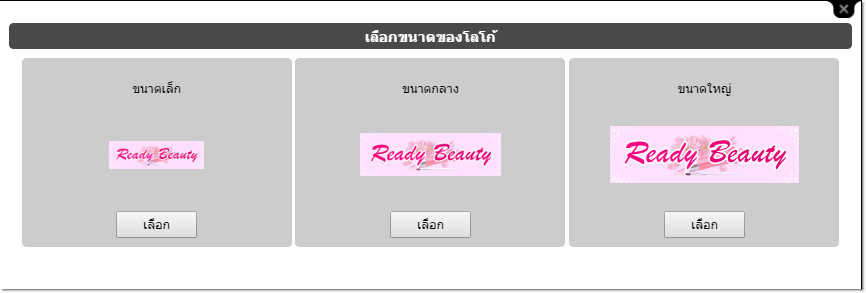
4. เมื่ออัพโหลดภาพโลโก้แล้ว คุณสามารถเลือกขนาดโลโก้ที่จะแสดงผลบนแถบเมนูด้านบนได้ 3 ขนาด ดังนี้ค่ะ

- Logo ขนาดเล็ก : ความกว้างไม่เกิน 5% ของความกว้างหน้าเว็บไซต์ที่ใช้งาน ความสูงไม่เกิน 33 pixel
- Logo ขนาดกลาง : ความกว้างไม่เกิน 7.5% ของความกว้างหน้าเว็บไซต์ที่ใช้งาน ความสูงไม่เกิน 60 pixel
- Logo ขนาดใหญ่ : ความกว้างไม่เกิน 15% ของความกว้างหน้าเว็บไซต์ที่ใช้งาน ความสูงไม่เกิน 90 pixel
โดยระบบจะ resize ขนาดความกว้างและความสูงของโลโก้ให้พอดีกับพื้นที่แสดงผลอัตโนมัติด้วยค่ะ
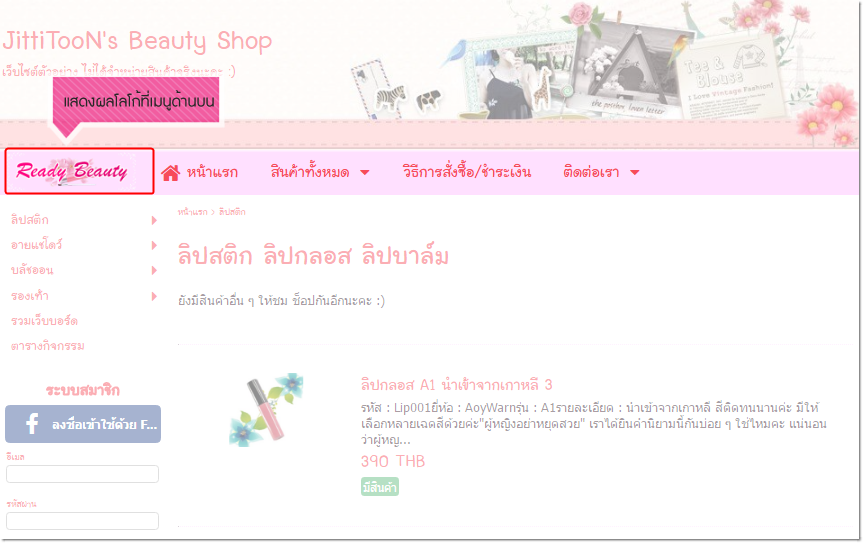
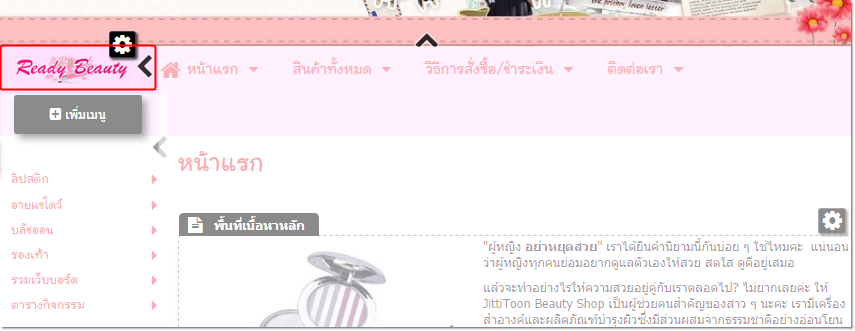
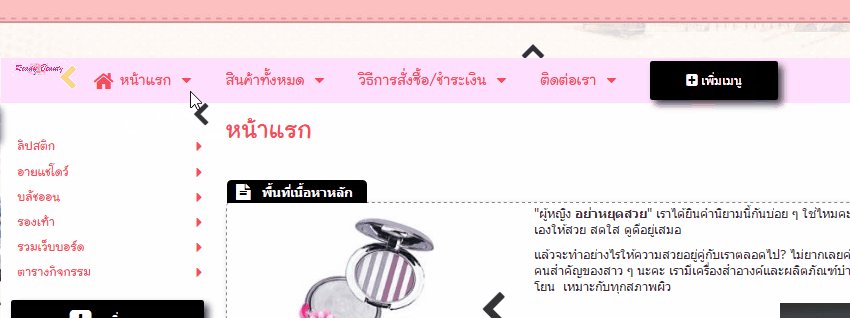
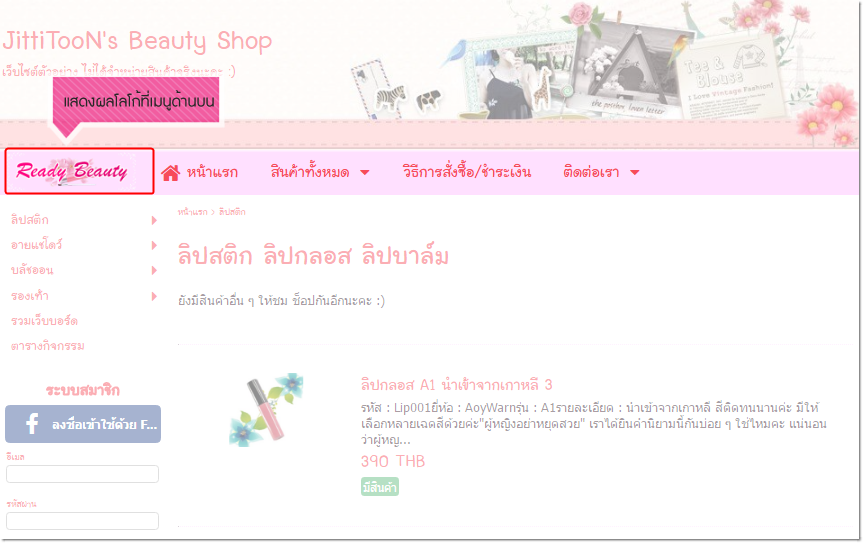
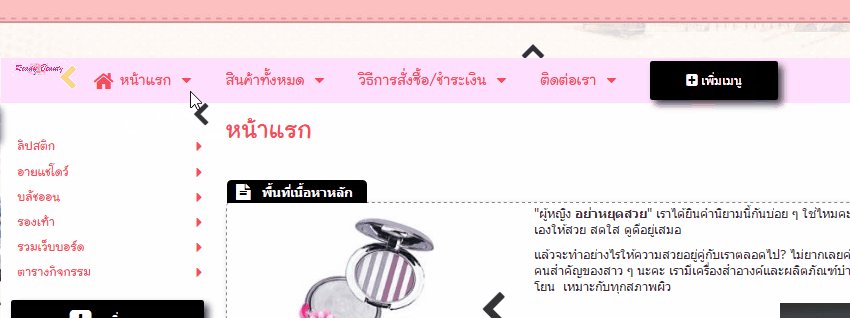
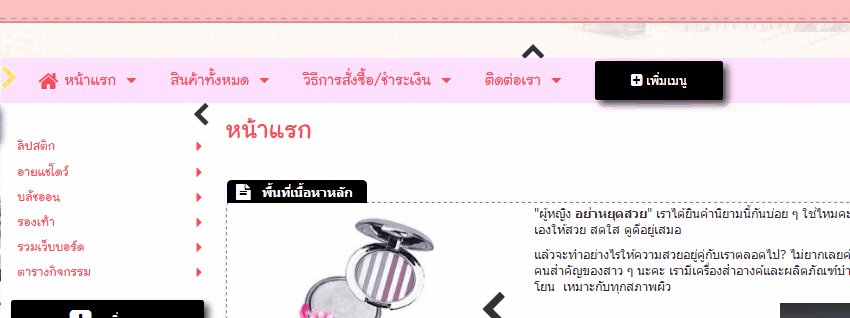
5. แสดงผลรูปโลโก้บริเวณเมนูด้านบน ในส่วนจัดการเว็บไซต์ ดังรูปตัวอย่าง

ซึ่งหากคุณต้องการเปลี่ยนขนาดการแสดงผลโลโก้ หรืออัพโหลดรูปภาพใหม่ สามารถทำได้โดยนำเมาส์ไปที่สัญลักษณ์  และคลิกแก้ไขรูปภาพ ซึ่งการแก้ไขครั้งนี้จะมีตัวเลือก "แก้ไขภาพเดิม" เพิ่มเติมขึ้นมาด้วยค่ะ
และคลิกแก้ไขรูปภาพ ซึ่งการแก้ไขครั้งนี้จะมีตัวเลือก "แก้ไขภาพเดิม" เพิ่มเติมขึ้นมาด้วยค่ะ

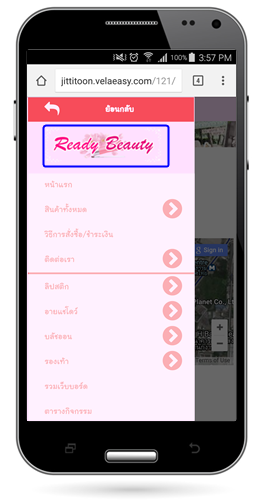
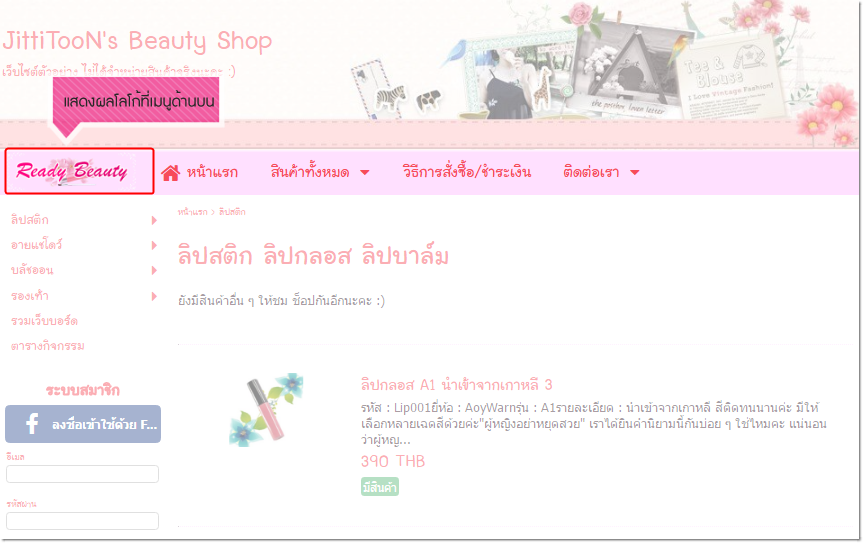
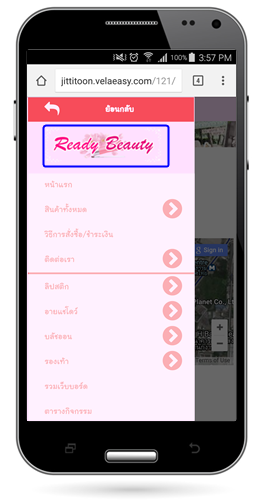
ตัวอย่างการแสดงผลโลโก้ที่เมนูด้านบน ที่หน้าเว็บไซต์จริง

วิธีซ่อนโลโก้ที่เมนูด้านบน
กรณีที่ไม่ต้องการแสดงโลโก้บนแถบเมนูด้านบนแล้ว ให้คลิกสัญลักษณ์  ที่อยู่ด้านขวาของรูปโลโก้ เพื่อซ่อนภาพได้ทันทีค่ะ
ที่อยู่ด้านขวาของรูปโลโก้ เพื่อซ่อนภาพได้ทันทีค่ะ

ข้อแนะนำเพิ่มเติมเกี่ยวกับการแสดงผลโลโก้ที่เมนูด้านบน
1. การอัพโหลดรูปโลโก้ที่เมนูด้านบน จะไม่ทำให้โลโก้หลักที่แสดงผลบนภาพส่วนหัวและ Favorite Icon เปลี่ยนแปลง
2. สามารถเปิดแสดงผลโลโก้หลักที่ภาพส่วนหัว และโลโก้ที่เมนูด้านบนให้แสดงผลคู่กันได้
3. โลโก้ที่เมนูด้านบน สามารถแสดงผลได้ในทุกหน้าจอของทุกอุปกรณ์ ทั้งคอมพิวเตอร์ PC, Notebook, Tablets, Smartphone เป็นต้น

![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่