VelaEasy Smart Theme
อีกขั้นของการแสดงผลบนหน้าเว็บไซต์ในระบบ VelaEasy ที่ทันสมัย และสวยงาม แบบมืออาชีพในคลิกเดียว! กับระบบ "Smart Theme
• การแสดงผล Section ใหม่ (ส่วนสำหรับแสดงข้อมูล) ให้เลือกใช้หลายรูปแบบ
• Section การแสดงผลรูปภาพที่ใหญ่ขึ้น เน้นให้ภาพที่คุณอัพโหลดโดดเด่น สะดุดตา
• พื้นที่เนื้อหาในแต่ละ Section รองรับการพิมพ์ข้อความและใส่รูปภาพได้โดยตรง ตาม Concept "What you see is what you get."
• สามารถเปลี่ยนการแสดงผลชุดสีตามต้องการได้
โดยยังคง Concept ความง่ายในการใช้งาน ด้วยระบบ Drag and Drop และสามารถใช้งานร่วมกัน Section และฟังก์ชันเดิมที่ครบครันได้อีกด้วยค่ะ
VIDEO
ดูรายละเอียดวิธีการใช้งานระบบ VelaEasy Smart Theme เพิ่มเติม คลิกที่นี่
ระบบ VelaEasy Theme
- สามารถกำหนด สีพื้นหลัง สีตัวอักษร และรูปแบบตัวอักษร ของทุกส่วนในหน้าเว็บไซต์
- สามารถเลือกรูปแบบ Theme สำเร็จรูป มาปรับแต่งเพิ่มเติม แล้วบันทึกรูปแบบที่ปรับแต่งเองไว้ได้ถึง 3 ชุดรูปแบบ
วิธีเลือก Theme
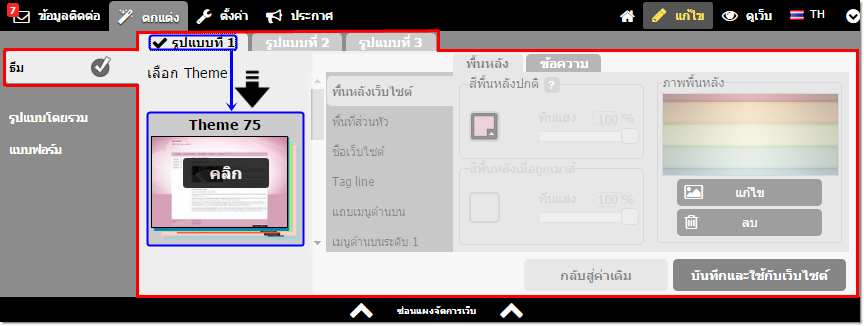
1. คลิกเมนู "ตกแต่ง" โดยระบบจะเลือกการแสดงผลชุด Theme เริ่มต้นอยู่ที่รูปแบบที่ 1 ให้คลิกที่รูป Theme ที่ปรากฎอยู่ภายใต้หัวข้อ "เลือก Theme"
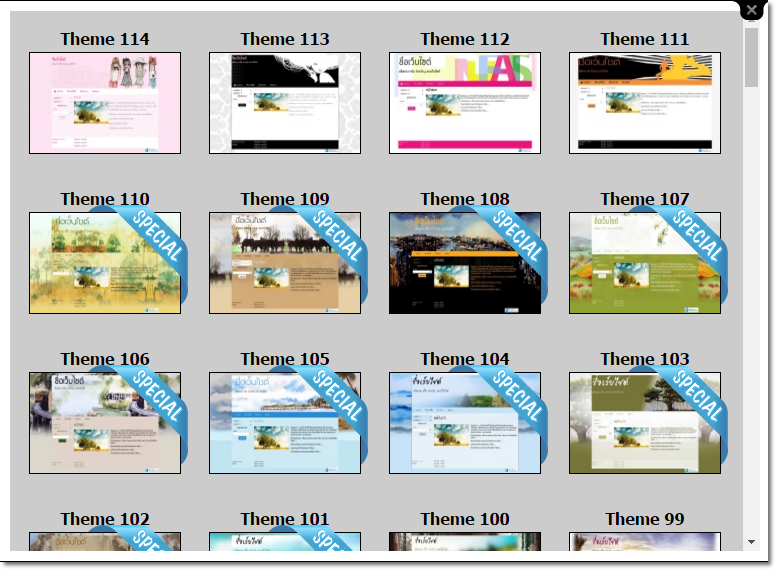
2. จะปรากฎหน้าต่าง Theme สำเร็จรูป ให้คลิกเลือกใช้ที่รูปแบบตามที่ต้องการ
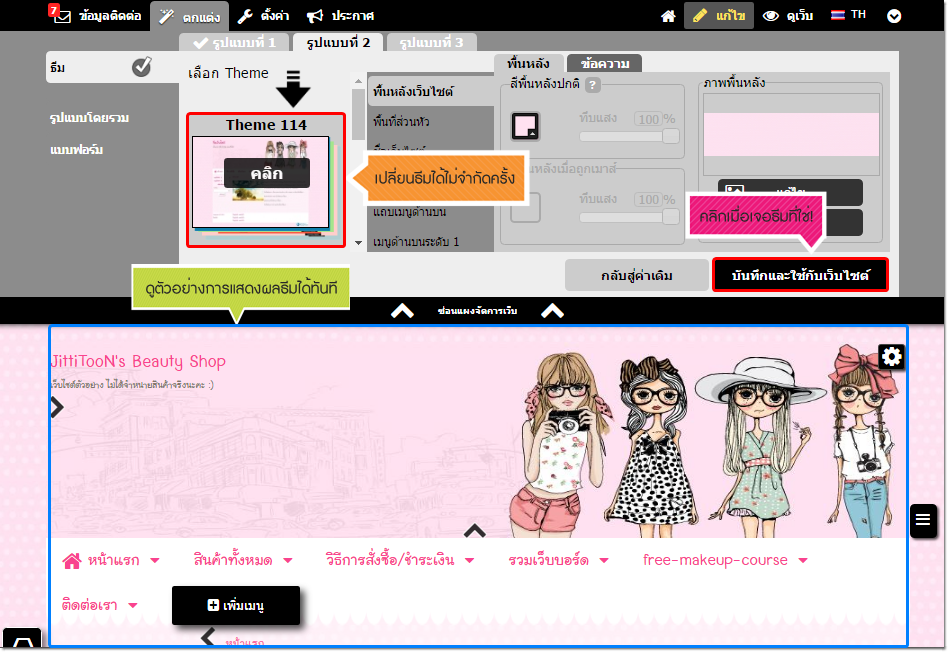
Theme แล้ว สามารถดูการแสดงผลรูปแบบของ Theme น้้น ๆ บนหน้าเว็บไซต์จริงได้ทันที และสามารถคลิกเลือกเปลี่ยนได้เรื่อย ๆ ไม่จำกัดจำนวนครั้ง
สุดท้ายเมื่อเจอ Theme ที่ต้องการใช้งานแล้ว ให้คลิกปุ่ม "บันทึกและใช้กับเว็บไซต์ " เพื่อยืนยันค่ะ
หมายเหตุ : การเลือกรูปแบบ Theme สำเร็จรูปนี้จะเปลี่ยนภาพพื้นหลัง ภาพส่วนหัวที่คุณ ได้อัพโหลดไว้ก่อนหน้า และรวมถึงรูปแบบและสีของตัวอักษรให้แสดงตามรูปแบบ theme ใหม่ที่เลือกใช้งาน
วิธีแก้ไขตกแต่ง Theme ใหม่ ให้เป็นสไตล์คุณ
แม้จะมี Theme เว็บไซต์สำเร็จรูปให้เลือกใช้อย่างง่ายดาย แต่เชื่อว่าเว็บมาสเตอร์ทุกท่านก็ย่อมต้องการเติมแต่งหน้าตาเว็บไซต์ เพื่อสื่อถึงตัวตนที่แท้จริงของธุรกิจ/องค์กร และสิ่งนี้เองที่ทำให้เว็บไซต์สำเร็จรูปที่ทุกคนเลือกใช้เหมือนกัน เกิดความแตกต่างกันนั่นเองค่ะ
โดยหลังจากที่คุณคลิกเลือก Theme หลักเรียบร้อยแล้ว ระบบจะแสดงพื้นที่ให้กำหนดค่าการแสดงผลในส่วนต่าง ๆ ของเว็บไซต์ โดยในแต่ละเมนูจะแยกเป็น 2 แท็บหลัก คือ ส่วนปรับแต่ง "พื้นหลัง ข้อความ
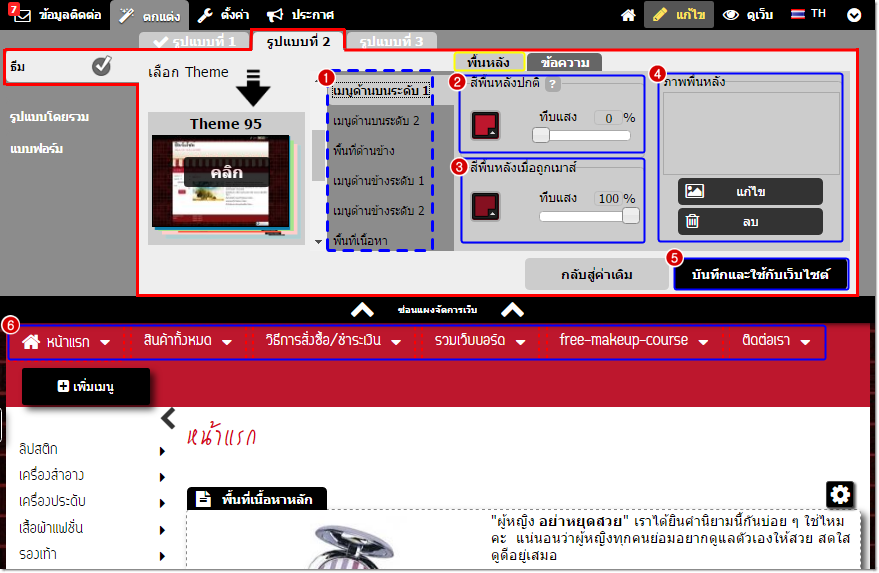
การตั้งค่าการตกแต่ง Theme เว็บไซต์ในแท็บ "พื้นหลัง"
หมายเลข 1. ส่วนสำหรับเลือกเมนูที่ต้องการตั้งค่าการแสดงผล จะปรากฎเครื่องมือสำหรับแก้ไขการตั้งค่า ตามตำแหน่งหมายเลข 2-5 ค่ะ (ในที่นี้ยกตัวอย่างการตั้งค่า แถบเมนูด้านบน ระดับ 1 ค่ะ)
หมายเลข 2. สีพื้นหลัง กำหนดค่าทึบแสง (Opacity) ซึ่งเป็นการกำหนดให้ตำแหน่งที่ต้องการนั้นโปร่งใสขึ้นได้
ดูรายละเอียด วิธีการกำหนดค่าทึบแสงของพื้นหลัง เพิ่มเติม คลิกที่นี่
หมายเลข 3. สีพื้นหลังเมื่อถูกเมาส์ กำหนดค่าทึบแสง (Opacity)
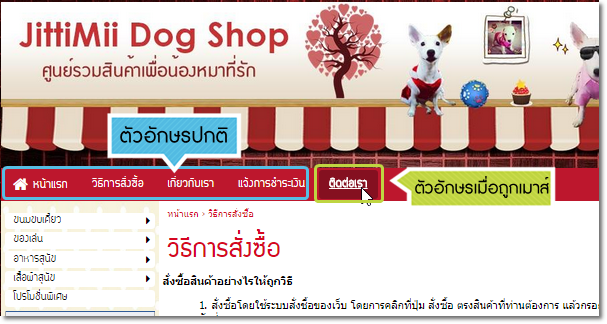
ตัวอย่างการแสดงผลสีพื้นหลังของเมนูด้านบนแบบปกติ และสีพื้นหลังเมนูเมื่อถูกเมาส์
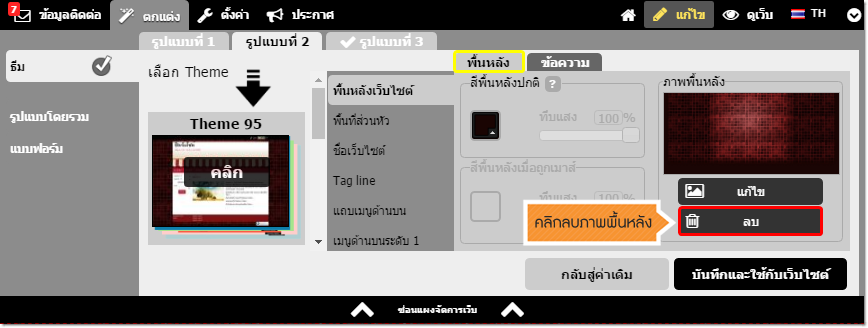
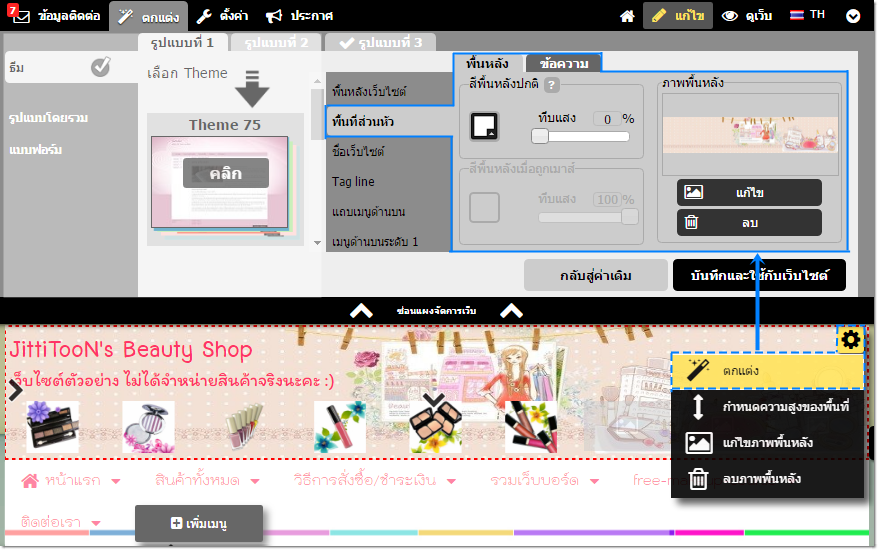
หมายเลข 4. ภาพพื้นหลัง : สามารถใส่รูปภาพเพื่อแสดงผลเป็นภาพพื้นหลังในส่วนต่างๆ ของเว็บไซต์ ได้แก่
ภาพพื้นหลังเว็บไซต์ ภาพพื้นที่ส่วนหัว (แบนเนอร์ส่วนหัวของเว็บไซต์) ภาพพื้นหลังแถบเมนูด้านบน ภาพพื้นหลังแถบเมนูด้านบน ระดับ 1 ภาพพื้นหลังแถบเมนูด้านบน ระดับ 2 ภาพื้นหลังพื้นที่ด้านข้าง ภาพพื้นหลังเมนูด้านข้าง ระดับ 1 ภาพพื้นหลังเมนูด้านข้าง ระดับ 2 ภาพพื้นหลัง หัวข้อ Show Boxes ภาพพื้นหลัง ปุ่มสั่งซื้อ
รองรับการใส่ภาพพื้นหลัง ที่มีขนาดไฟล์ภาพไม่เกิน 5 MB
ประเภทของไฟล์รูปภาพที่สามารถอัพโหลดได้คือ .jpg , .jpeg , .png และ .gif
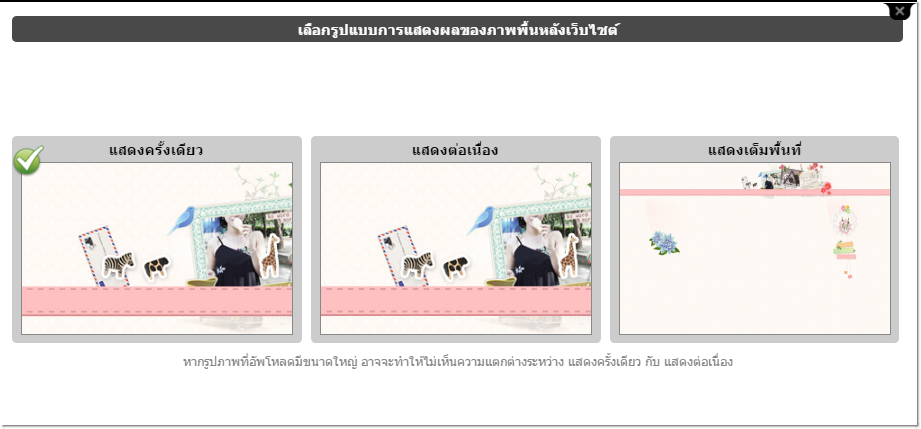
รูปภาพพื้นหลังควรเป็นภาพกราฟฟิคที่มีการแสดงผลต่อเนื่องได้ เพื่อรองรับกับการแสดงผลกับหน้าจอคอมพิวเตอร์ทุกขนาดอย่างสวยงาม ดูตัวอย่างภาพกราฟฟิค คลิกที่นี่ ค่ะ (สามารถเซฟภาพมาใช้กับเว็บไซต์ของคุณได้ฟรีค่ะ)
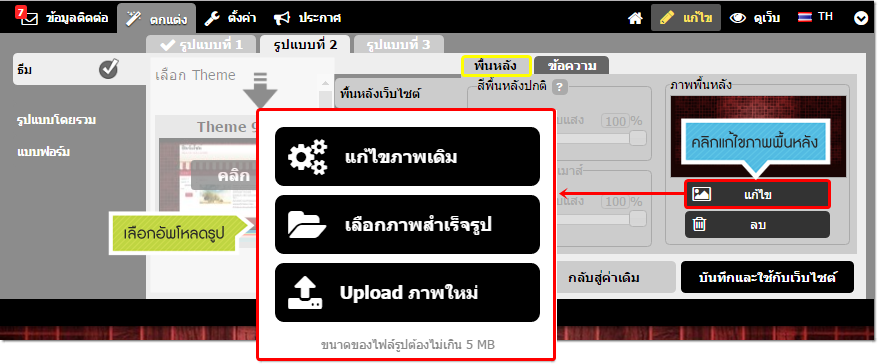
วิธีใส่ภาพพื้นหลัง
4.1 ที่หัวข้อ "ภาพพื้นหลัง " คลิกไอคอน แก้ไขภาพพื้นหลัง ) จะปรากฎหน้าต่างให้เลือกอัพโหลดรูป ซึ่งมีสองรูปแบบคือ
- "เลือกภาพสำเร็จรูป " คือ ใช้ภาพที่ทาง ReadyPlanet ออกแบบมาให้เลือกใช้งานได้ทันที หรือ
- "อัพโหลดภาพใหม่ " เพื่อเลือกรูปภาพที่คุณออกแบบเองจากเครื่องคอมพิวเตอร์ของคุณ
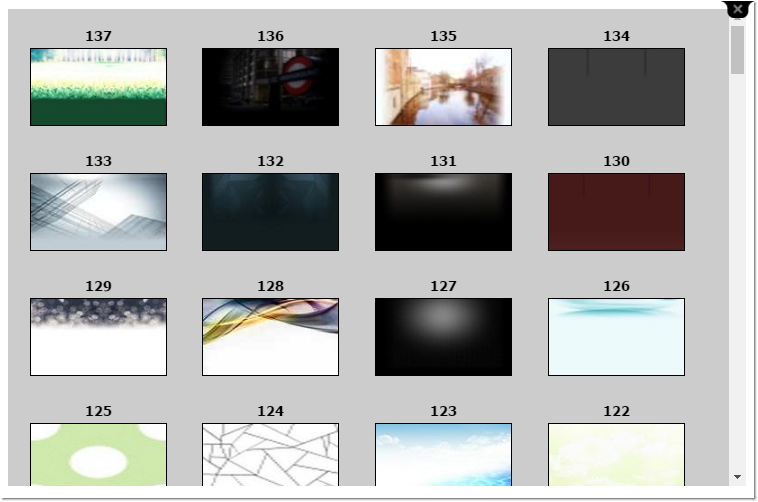
กรณีเลือกภาพสำเร็จรูป
กรณีเลือก Upload ภาพใหม่ คลิกอัพโหลดรูปภาพพื้นหลัง เมนูที่ต้องการจากเครื่องคอมพิวเตอร์
และหลังจากที่อัพโหลดรูปไปแล้ว คุณสามารถกลับมาเลือก แก้ไขภาพเดิม
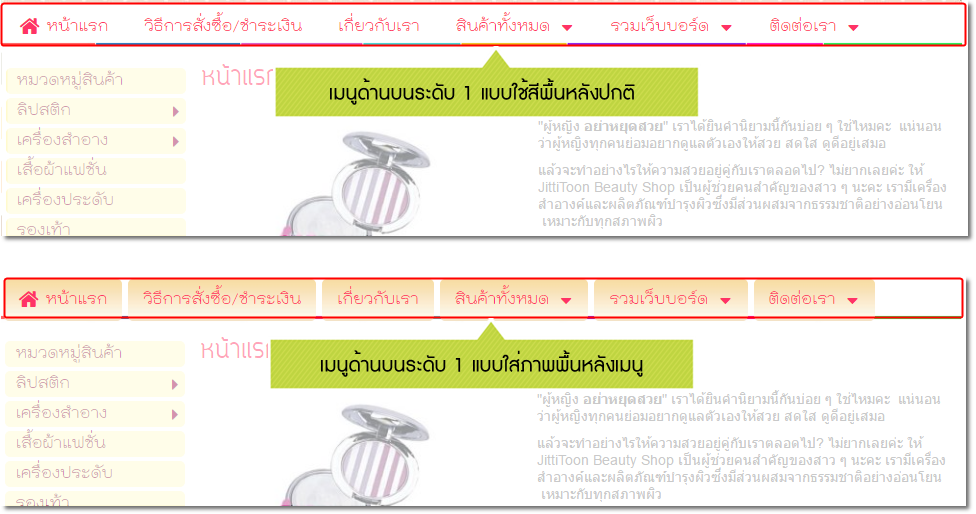
ตัวอย่างการแสดงผลเมนูด้านบนระดับ 1 แบบใช้สีพื้นหลังปกติ และแบบใส่ภาพพื้นหลังเมนู
การลบภาพพื้นหลังเมนู ภาพพื้นหลัง " คลิกสัญลักษณ์ ลบภาพพื้นหลัง ) จากนั้นคลิกปุ่ม "บันทึกและใช้กับเว็บไซต์ " เพื่อยืนยันการเปลี่ยนแปลง
หมายเลข 5. ปุ่มบันทึกและใช้กับเว็บไซต์ ปุ่มบันทึกและใช้กับเว็บไซต์ เพื่อยืนยันการแก้ไขเปลี่ยนแปลง และสามารถคลิกปุ่ม กลับสู่ค่าเดิม หากต้องให้การแสดงผลเมนูต่าง ๆ ย้อนกลับไปเป็นเหมือนที่บันทึกไว้ก่อนการแก้ไขครั้งนี้ค่ะ
หมายเลข 6. ตำแหน่งการแสดงผล
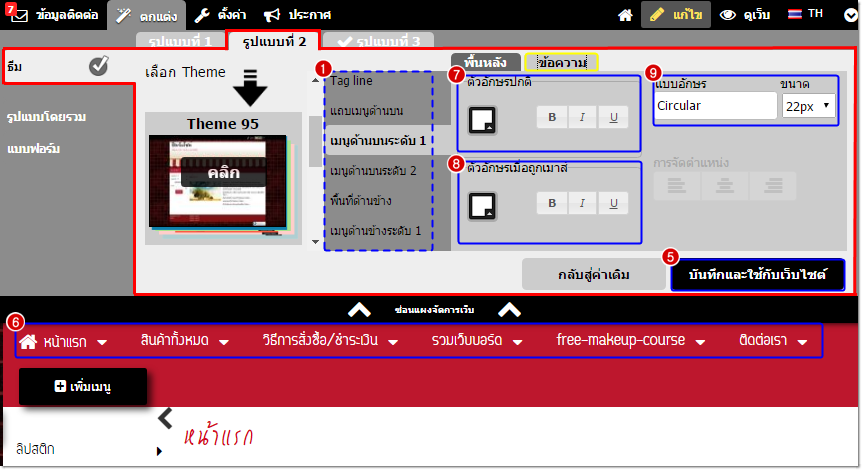
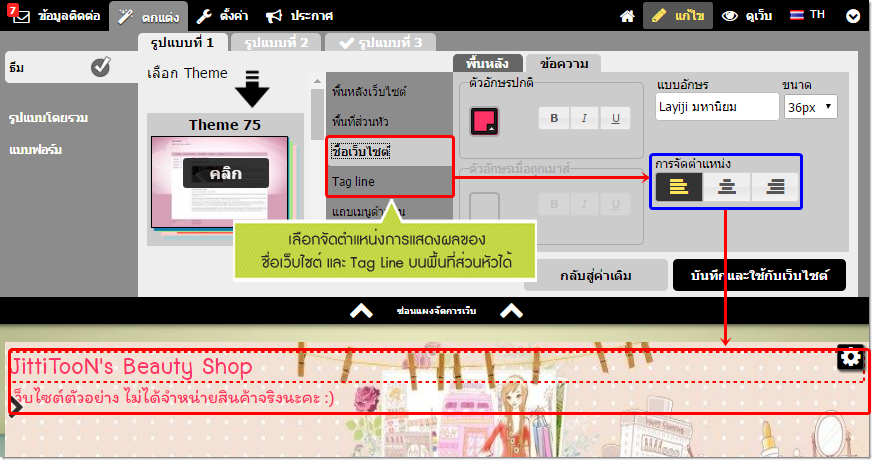
การตั้งค่าการตกแต่ง Theme เว็บไซต์ในแท็บ "ข้อความ"
หมายเลข 7. ตัวอักษรปกติ
หมายเลข 8. ตัวอักษรเมื่อถูกเมาส์
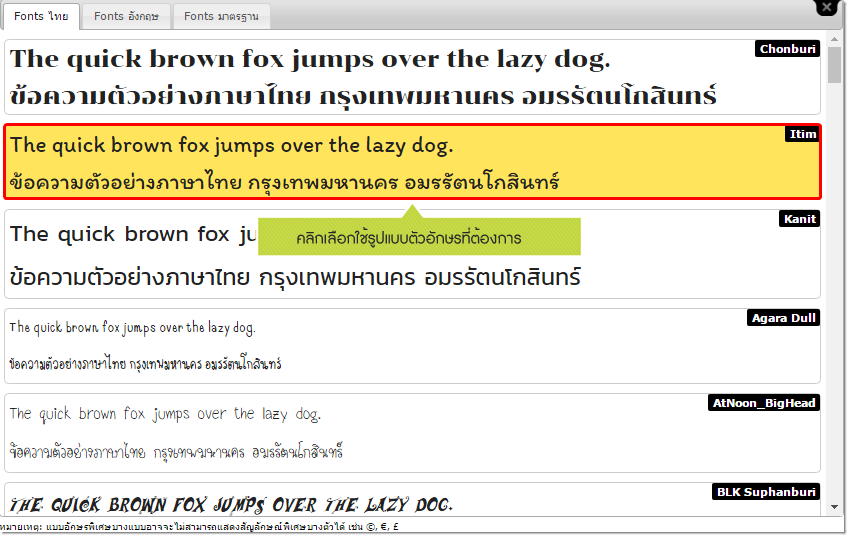
หมายเลข 9. แบบอักษรและขนาด Fonts พิเศษสวยงามนับร้อยแบบ ทั้งสำหรับตัวอักษรภาษาไทย, ตัวอักษรภาษาอังกฤษ หรือ Fonts มาตรฐานสุดคลาสสิค รวมกว่า 160 รูปแบบ
เพียงคลิกที่หัวข้อแบบอักษร ก็จะปรากฎหน้าต่าง Pop Up ขึ้นมาแสดงผลรูปแบบตัวอักษรต่าง ๆ เป็นตัวอย่างในขณะที่กำลังเลือกรูปแบบตัวอักษรทันที และสามารถคลิกเลือกใช้ได้ตามต้องการค่ะ
หมายเลข 10 การจัดตำแหน่ง "ชื่อเว็บไซต์" และ "Tag line" (คำอธิบายหรือสโลแกนเว็บไซต์) ให้แสดงผลแบบ ชิดซ้าย, กึ่งกล่าง, หรือ ชิดขวา บนพื้นที่ส่วนหัวของเว็บไซต์ได้
อีกหนึ่งช่องทางในการปรับแต่งเว็บไซต์ในจุดที่ต้องการได้อย่างง่ายและสะดวกยิ่งขึ้น เพียงนำเมาส์ไปบริเวณตำแหน่งที่ต้องการแก้ไข เช่น บริเวณพื้นที่ด้านบนที่แสดงผลภาพส่วนหัวของเว็บไซต์ จะปรากฎสัญลักษณ์ ตกแต่ง
ระบบจะแสดงผลเมนู "ตกแต่ง " พร้อมเข้าสู่ตำแหน่งเมนูที่คุณได้เลือกปรับแต่งให้ทันทีค่ะ (ในตัวอย่างนี้คือเมนู พื้นที่ด้านบน ค่ะ) และคุณสามารถปรับแต่งแก้ไขเว็บไซต์ได้ตามขั้นตอนหมายเลข 1 - 10 ข้างต้นค่ะ
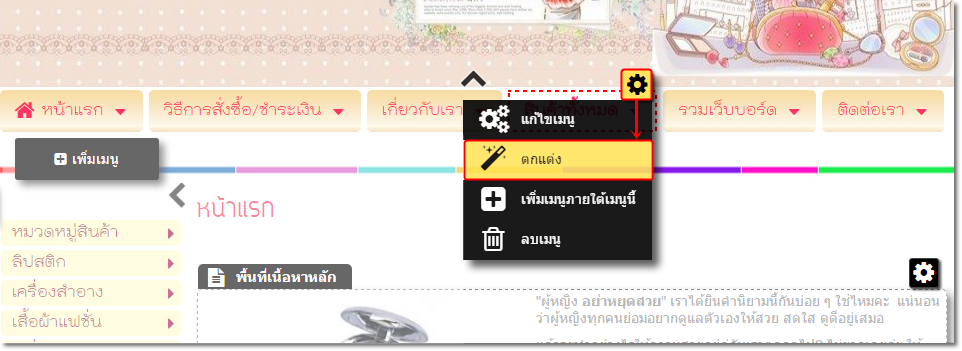
ตัวอย่างการแสดงผลเมนู "ตกแต่ง" ที่ตำแหน่งเมนูด้านบนระดับ 1
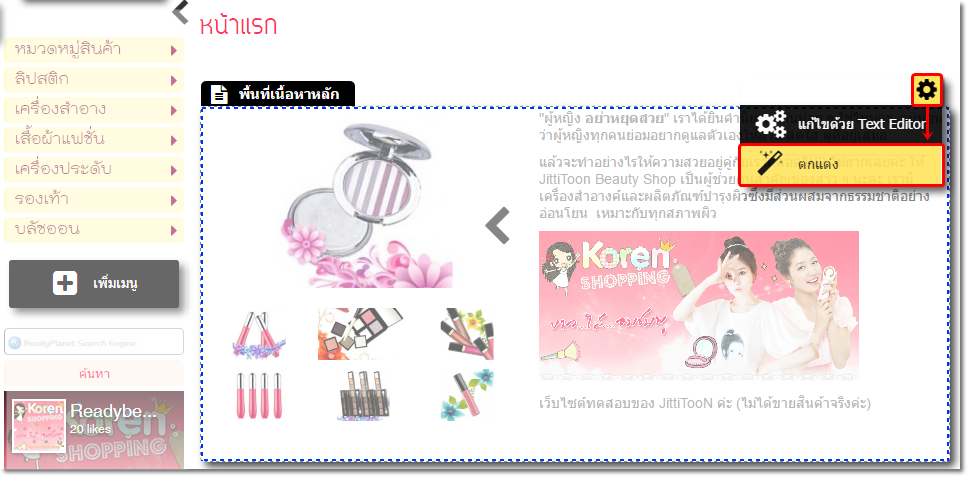
ตัวอย่างการแสดงผลเมนู ตกแต่ง ที่ตำแหน่งรายละเอียดเนื้อหา
![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่