พบกับ Content Section หรือ ตัวเลือกสำหรับแสดงลูกเล่นหรือข้อมูลเพิ่มเติมบนหน้าเว็บไซต์ 4 รูปแบบใหม่ ในระบบเว็บไซต์สำเร็จรูป VelaEasy ที่จะช่วยเพิ่มอิสระในการปรับแต่ง เปลี่ยนตำแหน่งการแสดงผลของเนื้อหาหลักในหน้ารายละเอียดสินค้าและบทความต่างๆ ได้อย่างหลากหลาย พร้อมลูกเล่นใหม่ๆ ที่จะช่วยให้เว็บไซต์สวยงาม น่าสนใจมากขึ้นอีกด้วยค่ะ อย่ารอช้า ไปติดตามรายละเอียดกันเลยค่ะ

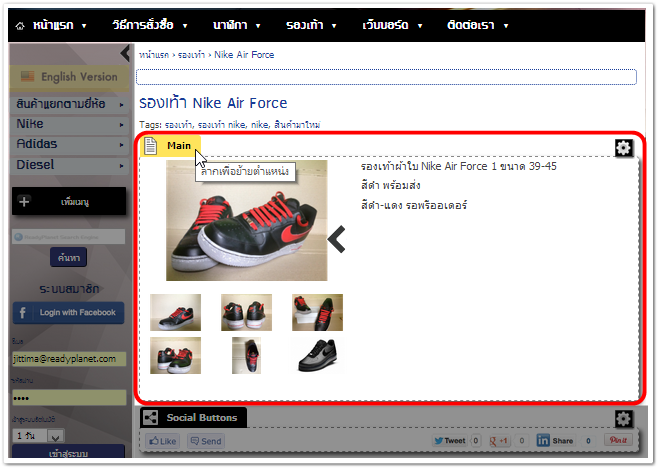
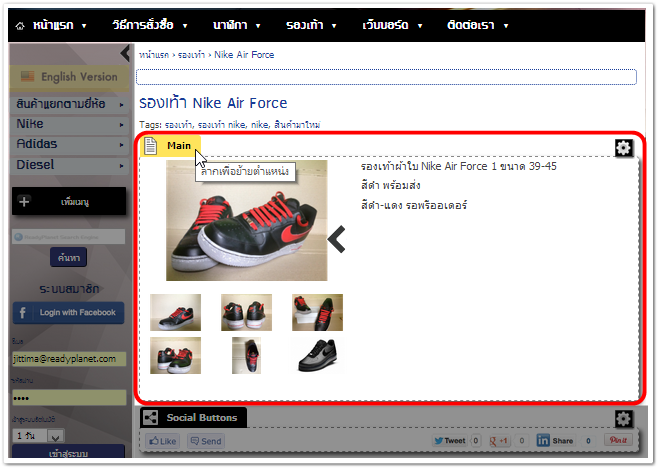
สำหรับ Content Section มาใหม่ที่จะแนะนำก็คือ Section Main ค่ะ ซึ่งก็คือ บริเวณพื้นที่หลักสำหรับใส่รูปภาพและตกแต่งเนื้อหาในแต่ละหน้าเว็บหรือแต่ละเมนู นั่นเองค่ะ

โดย Section ประเภท Main จะแสดงที่เมนูประเภท บทความ / สินค้า , อัลบั้มรูป และ Landing Page หากท่านสมาชิกมีการใส่ข้อมูลและรูปภาพในพื้นที่ Section Main เรียบร้อย ก็สามารถเปลี่ยนตำแหน่งการแสดงผล ด้วยวิธีการ ลากและวาง Section Main สลับลำดับกับ Section อื่นๆ ภายในหน้าเว็บไซต์เดียวกันได้อย่างอิสระ ตามต้องการเลยค่ะ


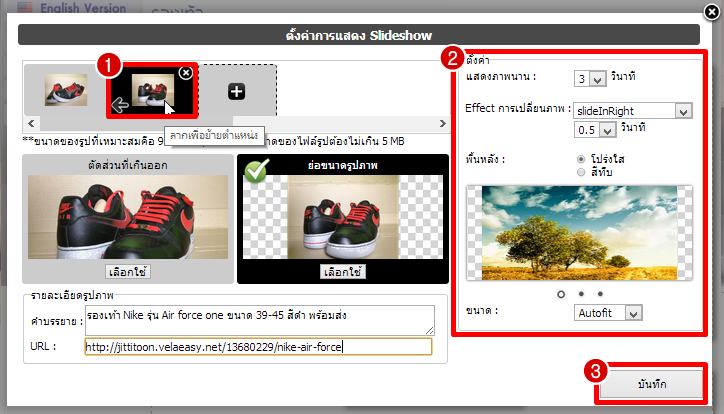
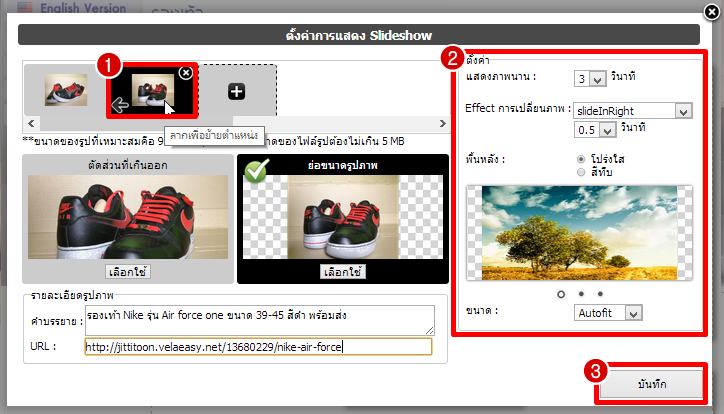
แสดงผลข้อมูลบนหน้าเว็บไซต์ โดดเด่น สะดุดตา น่าสนใจยิ่งขึ้น ด้วยการเพิ่ม "Section Slideshow" ซึ่งจะทำให้รูปภาพที่ท่านเพิ่มเข้ามาในส่วนนี้ เป็น "ภาพสไลด์" ที่เลื่อนเปลี่ยนการแสดงผลไปยังภาพถัดไปได้อัตโนมัติ โดยมีเอฟเฟคให้ใช้อย่างหลากหลาย เลือกได้ตามต้องการ

ข้อมูลเบื้องต้นเกี่ยวกับ Section Slideshow
- แพ็คเกจที่รองรับการใช้งาน Section Slideshow คือ Package Info L และ Shop L (รองรับการอัพโหลดได้สูงสุด 3 รูปภาพต่อ 1 ชุดสไลด์) และ Package Info XL และ Shop XL (รองรับการอัพโหลดได้สูงสุด 10 รูปภาพ ต่อ1 ชุดสไลด์)
- สามารถเพิ่ม Section Slideshow ได้ที่เมนูประเภท "บทความ/สินค้า" (สามารถสร้าง Section สไลด์ 1 ชุดในแต่ละเมนู)
- นามสกุลของไฟล์รูปภาพที่รองรับ : .jpg , .gif , .png
- ขนาดของรูปที่เหมาะสมคือ :ความกว้าง 900 pixels และความสูง 375 pixels
- ขนาดของไฟล์รูป : ไม่เกิน 5 MB
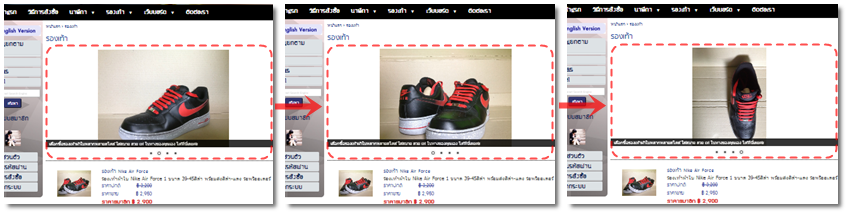
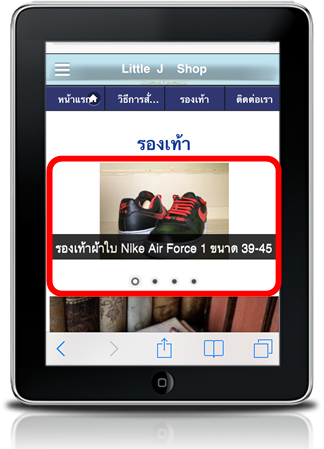
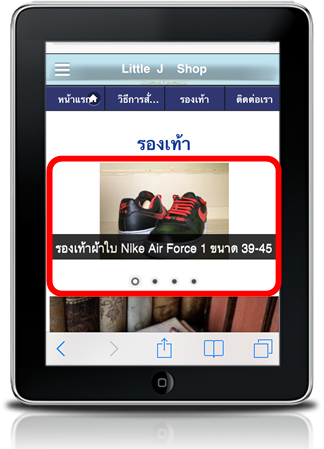
อีกทั้ง Slideshow ยังรองรับการแสดงผลได้ทั้งบนหน้าเว็บไซต์แบบปกติ และเว็บไซต์รูปแบบมือถือ (Mobile Version) บนโทรศัพท์มือถือ Smart Phone ได้อีกด้วยค่ะ
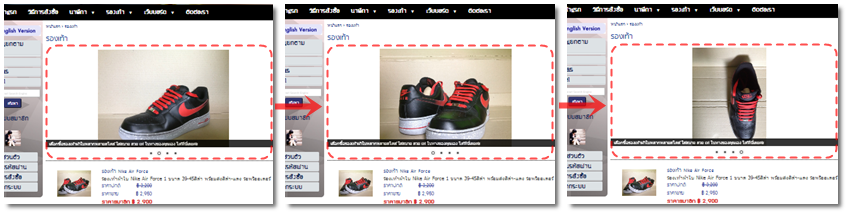
ตัวอย่างการแสดงผล Slideshow บนหน้าเว็บไซต์แบบปกติ

ตัวอย่างการแสดงผล Slideshow บนหน้าเว็บไซต์รูปแบบมือถือ

ดูรายละเอียด วิธีการใช้งาน Section Slideshow เพิ่มเติม คลิกที่นี่

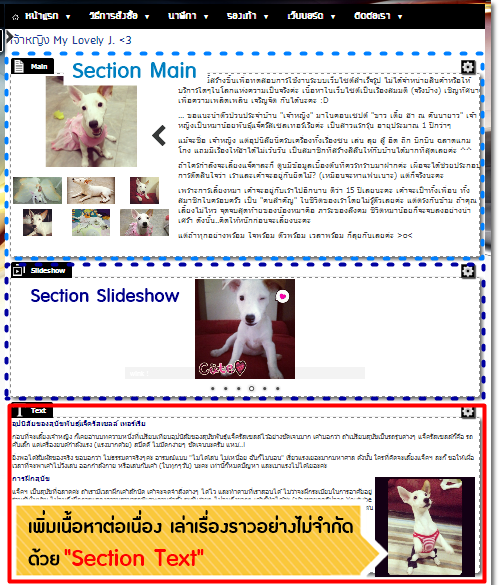
สำหรับท่านที่ต้องการใส่เนื้อหาสินค้าและบทความ ข่าวสาร ในแต่ละหน้าเว็บไซต์ในรูปแบบหลากหลาย ไม่ซ้ำใคร "Section Text" คงจะตอบโจทย์ความต้องการสำหรับท่านสมาชิกได้อย่างแน่นอนค่ะ
เพราะฟังก์ชันนี้จะช่วยให้ท่านสามารถเพิ่มและใส่ข้อมูลด้วยเครื่องมือ "Text Editor" ในส่วนของ Section Text ที่มีอยู่ในเมนูประเภท บทความ/สินค้า และ อัลบั้มรูป แต่ละหน้าได้แบบไม่จำกัดจำนวน ทำให้สามารถแยกเนื้อหาในหน้านั้นๆ ออกเป็นกลุ่มๆ เพื่อการจัดการที่ง่าย เลือกแก้ไขเฉพาะส่วนที่ต้องการได้อย่างรวดเร็วค่ะ
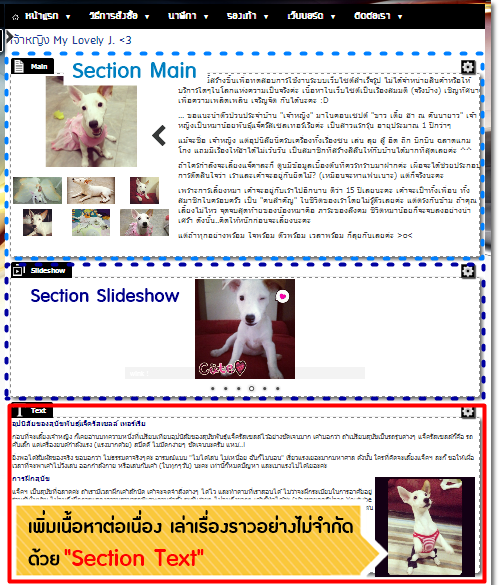
ตัวอย่าง แสดงผลหน้าเว็บไซต์ที่มีเนื้อหาหลักใน Section Main และใช้ Section Slideshow แสดงภาพประกอบเนื้อเรื่องเพื่อความน่าสนใจ เป็นจุดพักสายตาแก่ผู้เข้าชมเว็บไซต์ สุดท้ายคือ ใช้ Section Text เพื่อเล่าเรื่องราวต่อเนื่องจากเนื้อหาใน Section Main

ดูรายละเอียด วิธีการใช้งาน Section Text เพิ่มเติม คลิกที่นี่

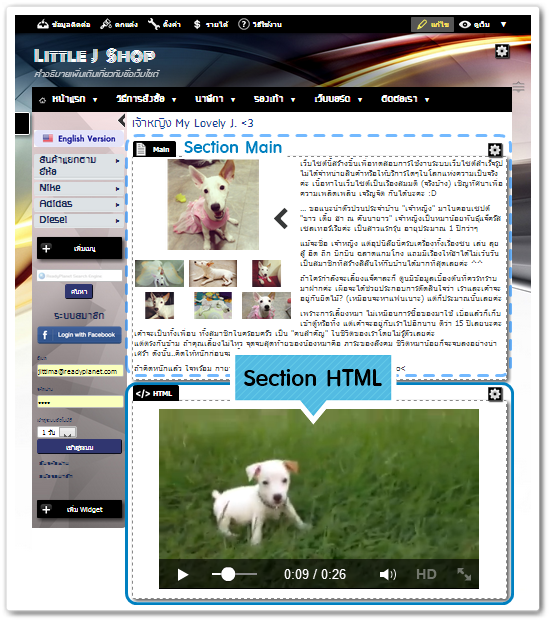
อีกขั้นของความสะดวก ในการติดตั้ง โค้ด HTML เพื่อตกแต่งเนื้อหาหรือนำเสนอข้อมูลต่างๆ ในระบบเว็บไซต์สำเร็จรูป VelaEasy อย่างสวยงาม น่าสนใจ ด้วย "Section HTML" เป็นส่วนที่รองรับการตกแต่งเว็บไซต์ด้วยโค้ด HTML ต่าง ๆ โดยตรง สามารถเพิ่ม Section HTML นี้ได้ที่เมนูประเภท บทความ/สินค้า และ อัลบั้มรูป แต่ละหน้าได้แบบไม่จำกัดจำนวน เพื่อแยกและแสดงผลโค้ด HTML เป็นชุดๆ หรือเป็นกลุ่ม เพื่อให้ง่ายในการแก้ไขและจัดการข้อมูลภายหลังค่ะ
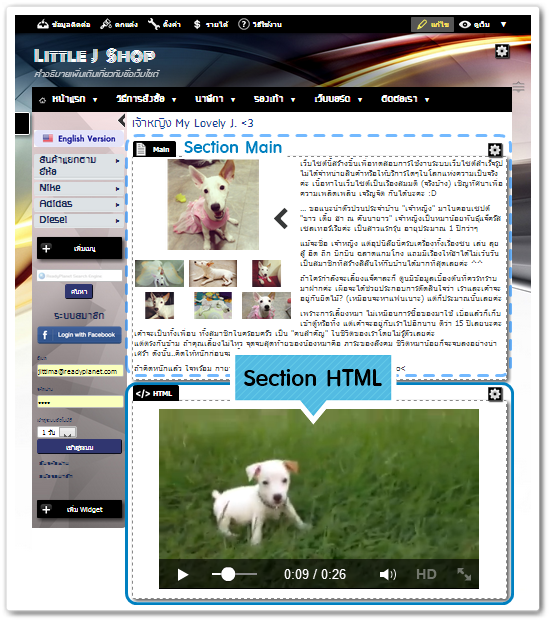
ตัวอย่าง การแสดงผล Section HTML ซึ่งใส่โค้ดเครื่องเล่นวีดีโอไว้ โดยชุดโค้ดวีดีโอนี้ จะถูกแยกออกมาจากเนื้อหาตัวอักษรและรูปภาพใน Section Main
จึงช่วยให้การเพิ่ม แก้ไข หรือเปลี่ยนแปลงโค้ดในหน้าเว็บไซต์ทำได้ง่ายและสะดวกมากยิ่งขึ้น

ดูรายละเอียด วิธีการใช้งาน Section HTML เพิ่มเติม คลิกที่นี่
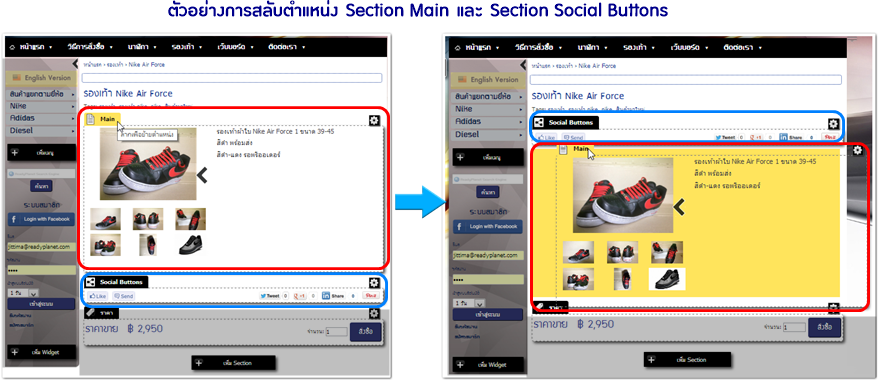
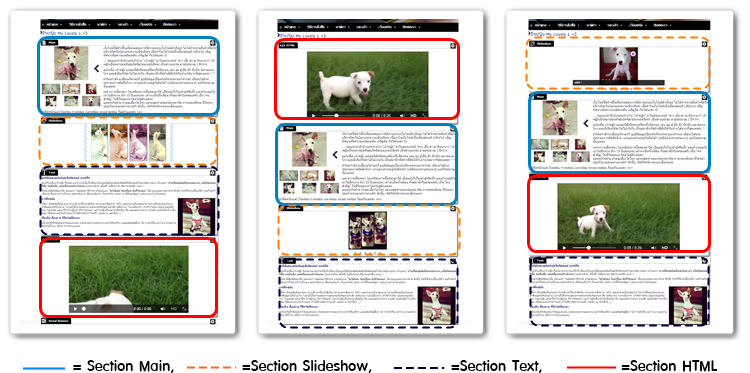
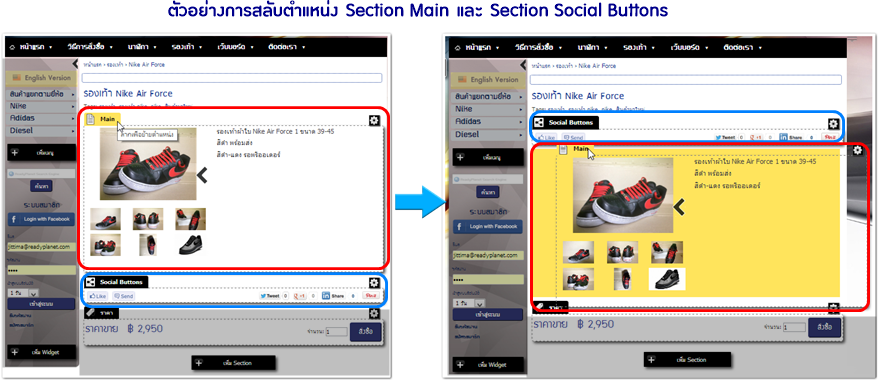
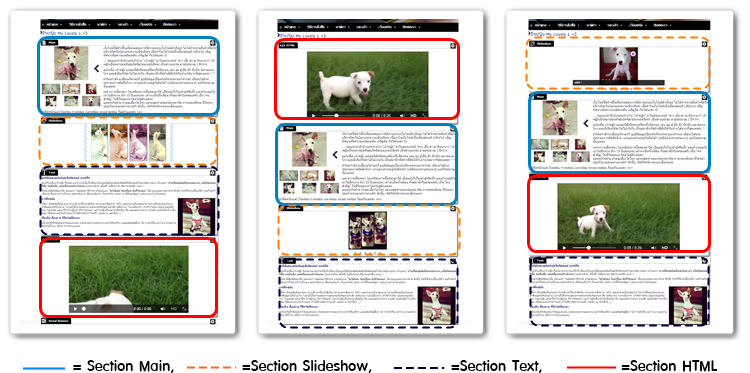
และเมื่อมีการเพิ่ม Section ต่างๆ เข้ามาเพื่อแสดงผลเป็นเนื้อหาบนหน้าเว็บไซต์แล้ว ท่านสมาชิกสามารถ Drag & Drop ลากและวางแต่ละ Section เพื่อเปลี่ยนตำแหน่งหรือจัดลำดับการแสดงผลของข้อมูลในทุกๆ Section ได้หลากหลายแบบตามความเหมาะสม ช่วยให้หน้าเว็บไซต์ดูโดดเด่น สวยงามน่าสนใจได้ไม่ยากเลยค่ะ
ตัวอย่างการสลับตำแหน่ง Section บนหน้าเว็บไซต์ในรูปแบบต่างๆ

สำหรับท่านสมาชิกที่ใช้งานระบบเว็บไซต์สำเร็จรูป VelaEasy ก็อย่าลืมลองนำฟังก์ชัน Content Section เหล่านี้ไปประยุกต์ใช้กับเว็บไซต์ของท่านกันนะคะ แล้วพบกับฟังก์ชันใหม่ๆ ที่จะช่วยให้ทุกท่าน "ทำเว็บง่าย ได้เว็บสวย" อีกมากมาย ได้ที่คอลัมน์ Function Update เลยค่ะ
October 17, 2013
VelaEasy Team
![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่