
จากที่ทางสมาคมโฆษณาดิจิทัล (ประเทศไทย) หรือ DAAT ได้ออกมาชี้แจงถึงแนวทางการปรับรูปแบบการนำเสนอชิ้นงานสื่อออนไลน์และสื่อดิจิทัล เพื่อถวายความอาลัยในช่วงเวลาพระราชพิธีถวายพระเพลิงพระบรมศพพระบาทสมเด็จพระปรมินทรมหาภูมิพลอดุลยเดช เดือนตุลาคม 2560
โดยสามารถเลือกใช้เฉดสีเทา (Grayscale) คลุมทั้งเว็บไซต์ หรือปรับสีองค์ประกอบต่าง ๆ ในโทนสีขาว-เทา-ดำ หรือใช้สีหน้าเว็บตามปกติ แต่เพิ่มแถบข้อความหรือสัญลักษณ์ด้านบนของหน้าเว็บไซต์ (อ่านรายละเอียดเพิ่มเติม คลิกที่นี่)
เพื่อให้สอดคล้องกับแนวทางดังกล่าว จากเดิมที่ทาง ReadyPlanet ได้พัฒนาฟังก์ชันการแสดงผลเว็บไซต์ในโทนสีเทาและสัญลักษณ์แสดงความอาลัย ทั้งในระบบเว็บไซต์พร้อมใช้ VelaEasy แล้ว
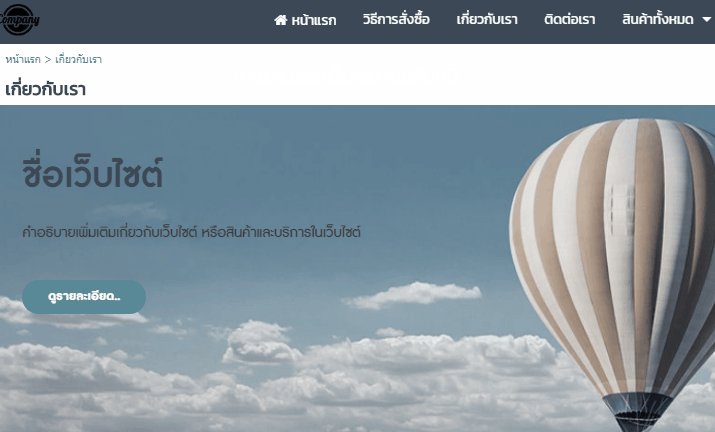
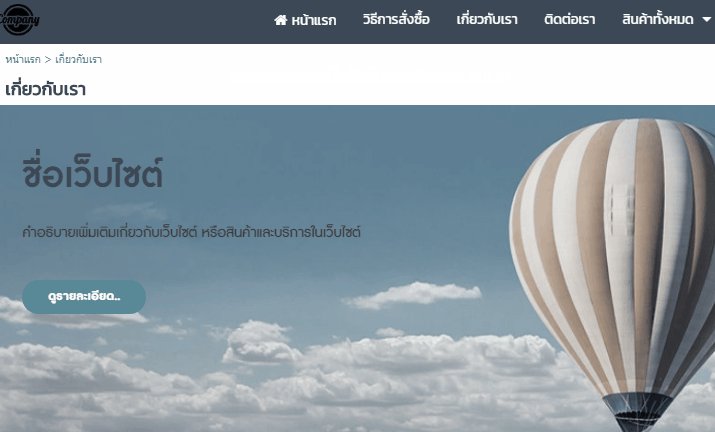
จึงได้เพิ่มฟังก์ชัน "ลดเฉดสีเว็บไซต์"* เป็นอีกหนึ่งทางเลือก ซึ่งจะปรับการแสดงผลทั้งข้อมูลตัวอักษร และรูปภาพทุกส่วนของหน้าเว็บไซต์ให้มีโทนสีที่ลดระดับลง โดยเว็บมาสเตอร์สามารถเปิด-ปิด การใช้งานฟังก์ชันลดเฉดสีให้กับเว็บไซต์ของคุณ ได้จากเมนูต่อไปนี้ค่ะ
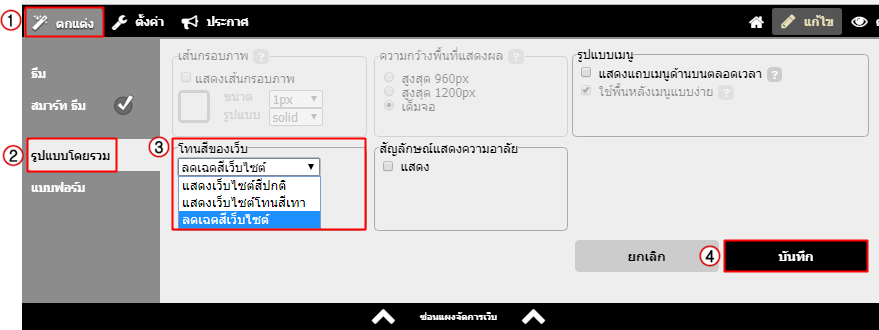
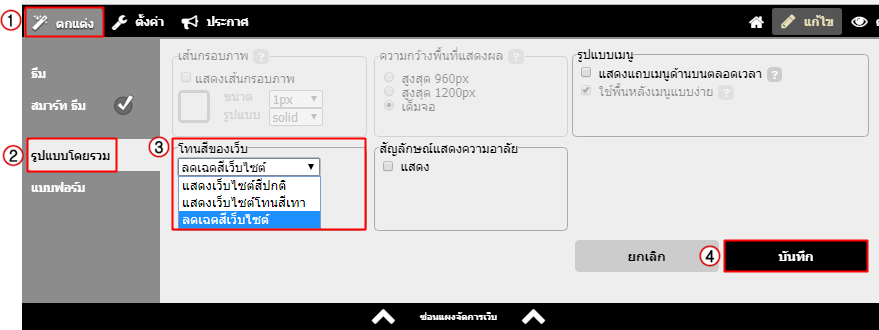
1. Log in เข้าส่วนจัดการเว็บไซต์ คลิกที่เมนู "ตกแต่ง"
2. คลิกที่แท็บ "รูปแบบโดยรวม"
3. ที่หัวข้อ "โทนสีของเว็บ" คลิกตัวเลือก "ลดเฉดสีเว็บไซต์" (หรือตัวเลือกโทนสีแบบอื่น ๆ ตามต้องการ)
4. คลิก "บันทึก"

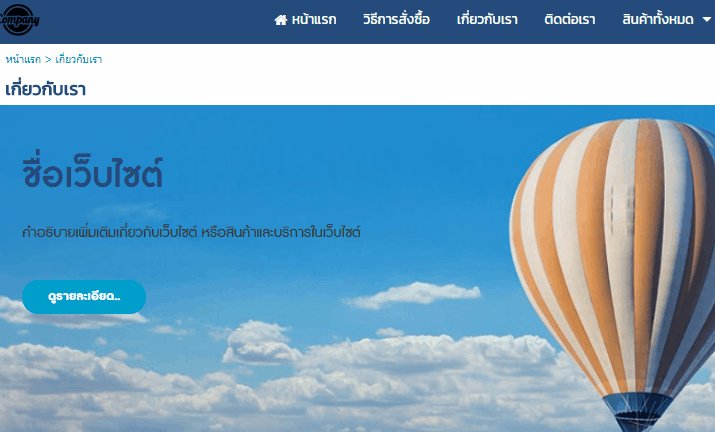
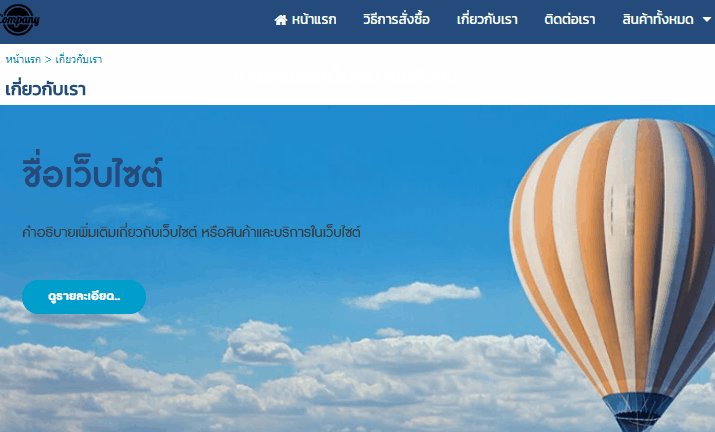
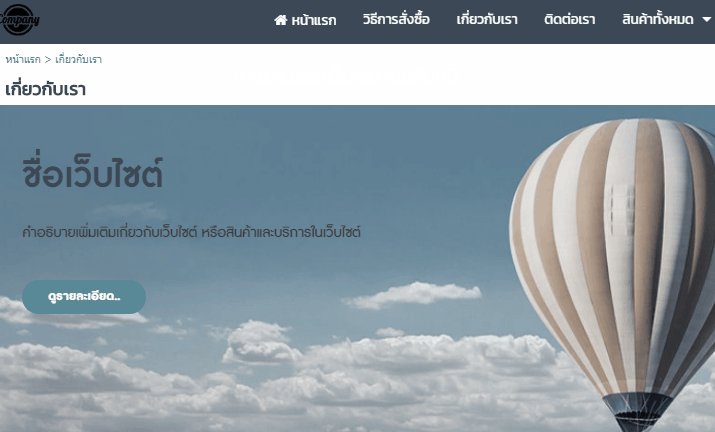
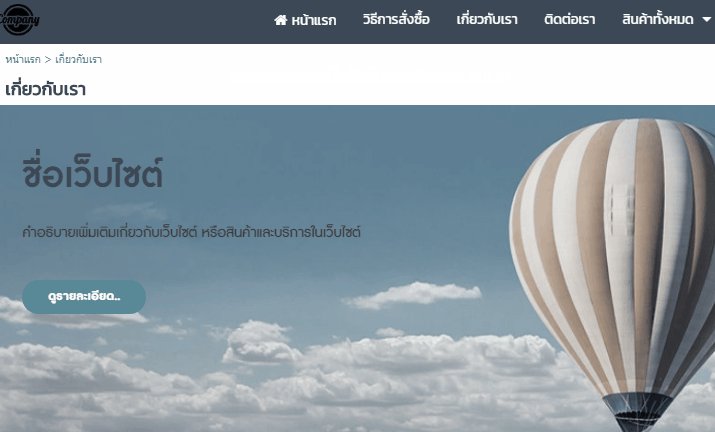
ตัวอย่างการแสดงผลหน้าเว็บไซต์ เมื่อเลือกลดเฉดสี

*หมายเหตุ : การแสดงผลเว็บไซต์ในโทนสีเทาและลดเฉดสี สามารถทำงานได้เฉพาะบน Web Browser รุ่นใหม่เท่านั้น
October 2, 2017
Jittima Suebsook
www.ReadyPlanet.com
![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่