อัพเดทกันต่อเนื่องเลยค่ะ สำหรับฟังก์ชันการใช้งานใหม่ในระบบเว็บไซต์สำเร็จรูป VelaEasy ซึ่งวันนี้มีอีก 2 ฟังก์ชันที่เกี่ยวข้องกับการตกแต่งภาพส่วนหัวและโลโก้ นอกจากจะช่วยให้เว็บไซต์สวยงามในสไตล์ของท่านเองอย่างง่ายแล้ว ยังช่วยสร้างความคุ้นเคยและจดจำแบรนด์สินค้าได้อีกด้วย ไปติดตามรายละเอียดกันเลยค่ะ
 เพิ่มตัวเลือก "การจัดตำแหน่ง" ชื่อเว็บไซต์ และ Tag line บนภาพส่วนหัว
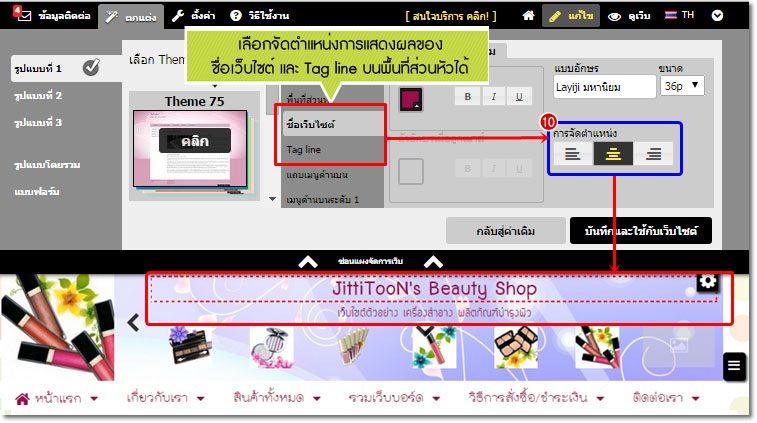
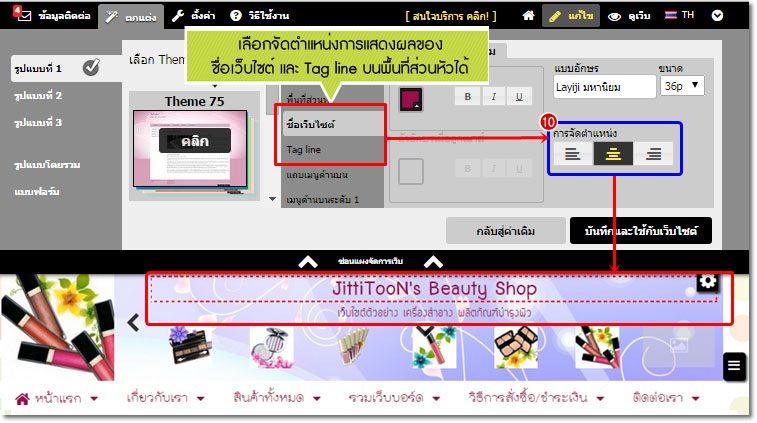
เพิ่มตัวเลือก "การจัดตำแหน่ง" ชื่อเว็บไซต์ และ Tag line บนภาพส่วนหัว
โดยปกติ เมื่อเว็บมาสเตอร์อัพโหลดภาพแบนเนอร์ส่วนหัวแล้ว ก็จะสามารถพิมพ์ "ชื่อเว็บไซต์" ที่อาจเป็นชื่อร้านค้า หรือชื่อองค์กร บริษัท และ "Tag line" คำอธิบายหรือสโลแกนแสดงผลอยู่ใต้ชื่อเว็บไซต์ได้ ซึ่งข้อความเหล่านี้จะแสดงผลทับบนภาพแบนเนอร์ส่วนหัวอัตโนมัติ ช่วยให้ท่านได้มีแบนเนอร์เว็บไซต์อย่างง่าย สะดวกสบาย ในสไตล์ของท่านเองนะคะ
และเพิ่มอิสระในการจัดวางข้อความดังกล่าว ทุกท่านสามารถเลือกจัดตำแหน่งการแสดงผลของ "ชื่อเว็บไซต์" และ "Tag line" ให้แสดงผลแบบ ชิดซ้าย, กึ่งกล่าง, หรือ ชิดขวา บนพื้นที่ส่วนหัวของเว็บไซต์ได้ตามความเหมาะสมค่ะ

สำหรับวิธีตั้งค่าก็ไม่ยากเลยค่ะ เพียงคลิกที่เมนู "ตกแต่ง" จากนั้นคลิกที่รูปแบบ Theme ที่ใช้งาน แล้วเลือกส่วนตั้งค่าที่ "ชื่อเว็บไซต์" หรือ "Tag line" จะพบกับหัวข้อ "การจัดตำแหน่ง" ได้จากแท็บ "ข้อความ" ให้เลือกกรจัดวางได้ตามต้องการเลยค่ะ
 แสดงผลภาพโลโก้เว็บไซต์ เป็น "Touch Icon" บนแท็บเล็ตและโทรศัพท์มือถือสมาร์ทโฟน
แสดงผลภาพโลโก้เว็บไซต์ เป็น "Touch Icon" บนแท็บเล็ตและโทรศัพท์มือถือสมาร์ทโฟน
โดยปกติ ภาพโลโก้ หรือ ตราสัญลักษณ์ของธุรกิจ เป็นสิ่งหนึ่งที่จะช่วยในการสร้างความเป็นเอกลักษณ์ของธุรกิจหรือแบรนด์ได้นะคะ
ซึ่งในระบบเว็บไซต์สำเร็จรูป VelaEasy ก็มีพื้นที่รองรับการใส่รูปภาพโลโก้ ในบริเวณเดียวกับภาพแบนเนอร์ส่วนหัวนั่นเองค่ะ รวมถึงภาพโลโก้จะแสดงผลเป็น Icon เล็กๆ อยู่ในช่อง Address Bar หน้า Url ของเว็บไซต์ต่างๆ หรือที่เรียก Favorite Icon อีกด้วย (ดูรายละเอียด วิธีการใส่โลโก้ของเว็บไซต์ เพิ่มเติม คลิกที่นี่ ค่ะ)
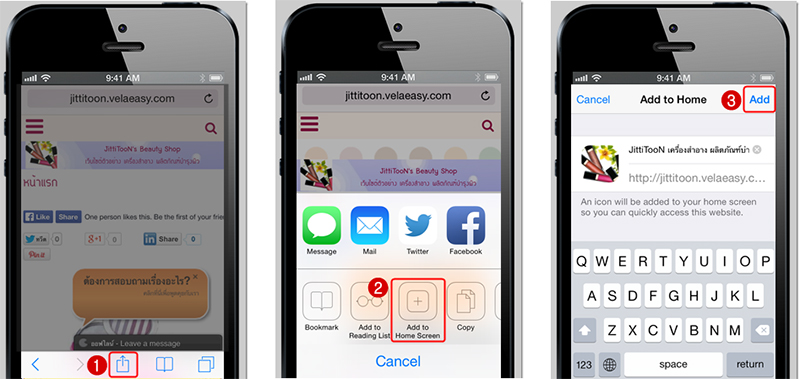
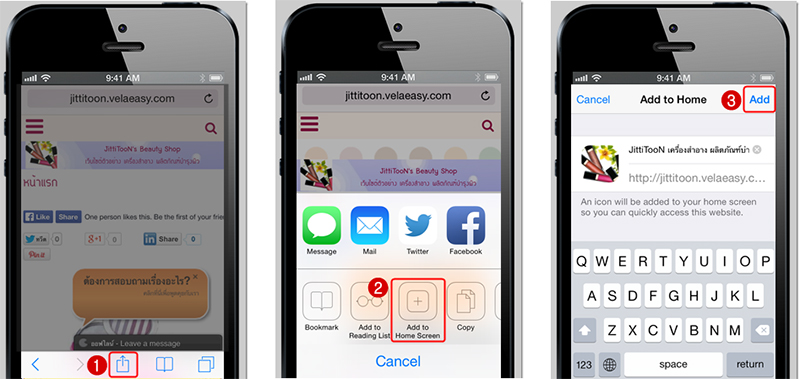
นอกจากนี้ ภาพโลโก้ยังสามารถแสดงผลเป็น "Touch Icon" บนหน้าจอแท็บเล็ตหรือสมาร์ทโฟนได้ เมื่อผู้เข้าชมเปิดดูเว็บไซต์ที่ใช้งานระบบ VelaEasy ผ่าน Web Browser บน แท็บเล็ท หรือโทรศัพท์มือถือสมาร์ทโฟน (เช่น ระบบปฏิบัติการ IOS, Android เป็นต้น) และทำการเพิ่ม Bookmark หรือ เพิ่ม Icon เว็บไซต์ ให้แสดงผลที่หน้า Home Screen เพื่อความสะดวกในการเข้าถึงเว็บไซต์ได้อย่างรวดเร็วในครั้งต่อไป ดังภาพตัวอย่าง

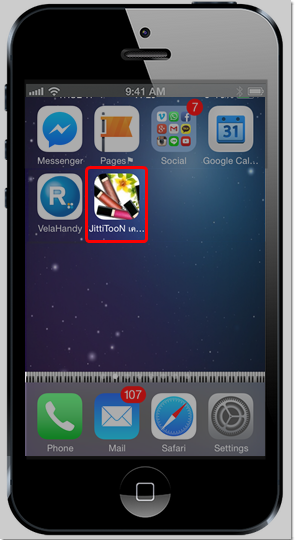
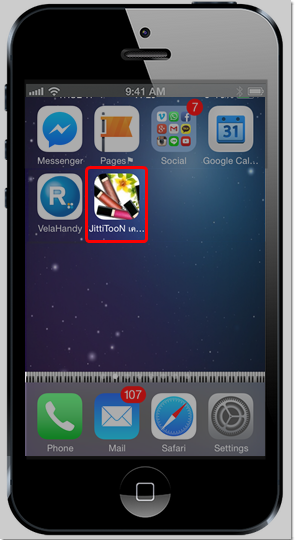
ภาพโลโก้ของเว็บไซต์ จะถูกนำมาแสดงผลเป็น Touch Icon บนหน้าจอแท็บเล็ตหรือสมาร์ทโฟนโดยอัตโนมัติ ดังภาพตัวอย่างด้านล่าง ซึ่งการแสดงผลโลโก้นี้ จะช่วยสร้างความคุ้นเคยและจดจำแบรนด์สินค้าหรือบริการของท่านแก่ผู้เข้าชมได้มากขึ้นทางหนึ่งด้วยค่ะ

September 17, 2014
VelaEasy Team
![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่