Smart Theme สำเร็จรูป ในระบบเว็บไซต์พร้อมใช้ VelaEasy เป็นค่าเริ่มต้นที่กำหนดการแสดงผล Section ข้อมูลในหน้าแรก และเฉดสีทั้งหมดของเว็บไซต์ โดยเว็บมาสเตอร์สามารถเลือกเปลี่ยน Theme รวมถึงเพิ่ม แก้ไข หรือลบ Section การแสดงผลได้ตามต้องการ
วิธีเลือก Smart Theme ใหม่
กรณีที่คุณใช้งานเว็บไซต์ในรูปแบบ Theme (ธีม) ปกติอยู่ และต้องการเปลี่ยนมาใช้งานเว็บไซต์ในรูปแบบ Smart Theme (สมาร์ท ธีม) สามารถทำได้ตามขั้นตอนดังนี้ค่ะ
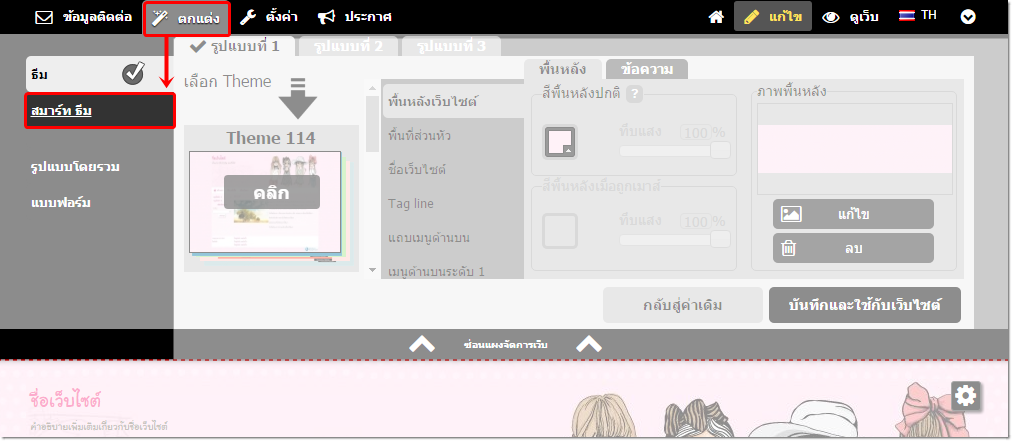
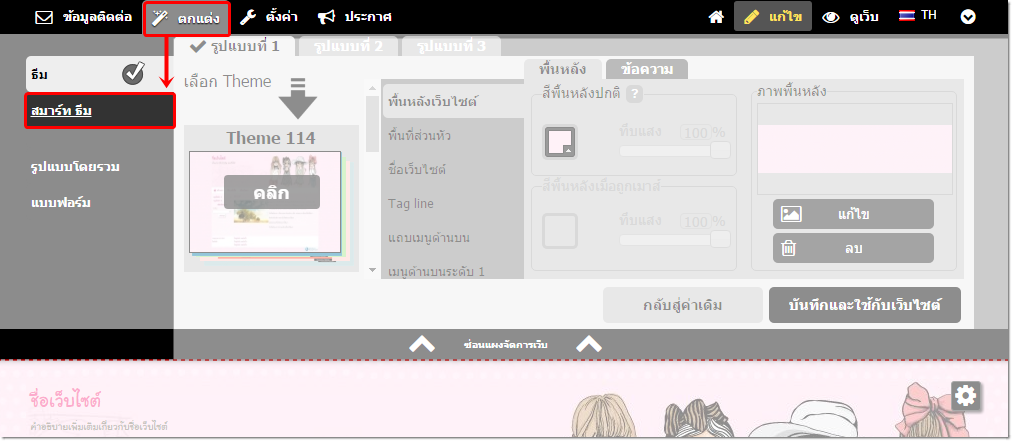
1. ที่เมนู "ตกแต่ง" คลิกเลือก "Smart Theme"

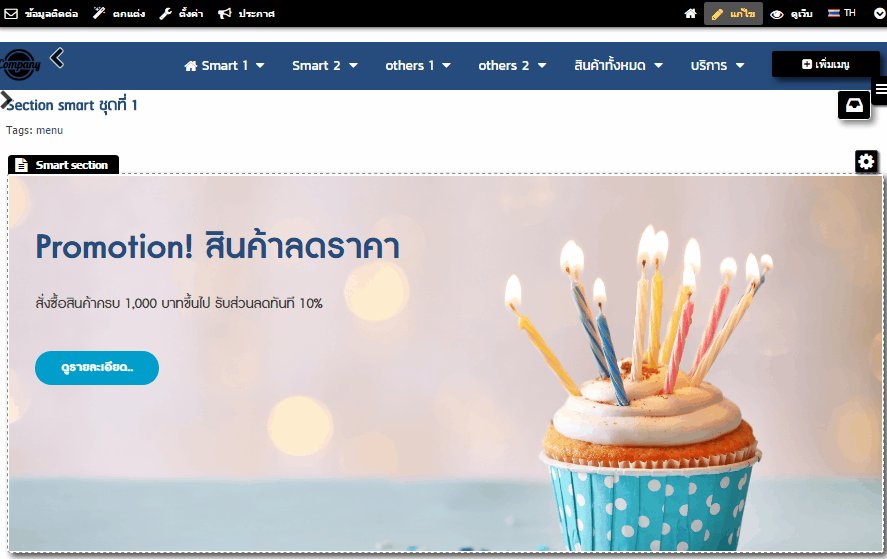
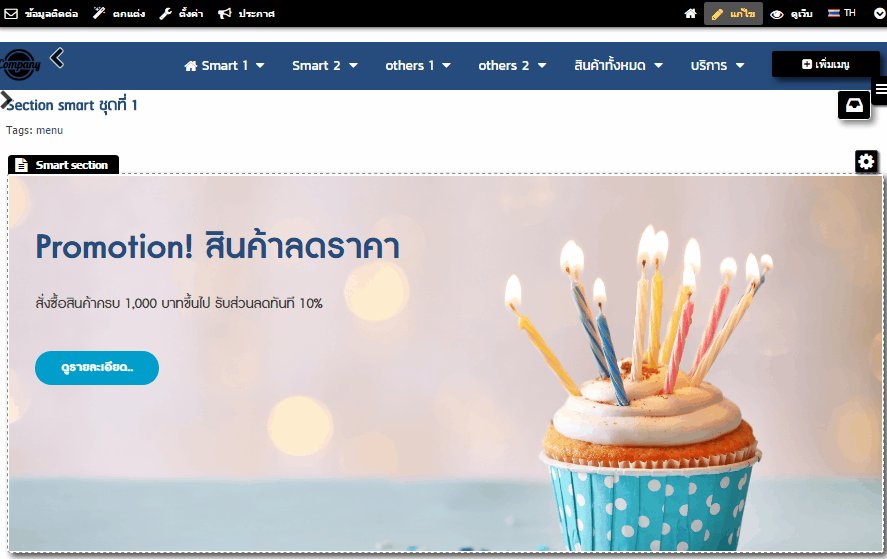
2. ระบบจะแสดง Pop up ให้เลือก Smart Theme รูปแบบที่ต้องการ* เมื่อคลิกแล้ว รูปแบบเว็บไซต์จะเปลี่ยนเป็น Smart Theme นั้น ๆ โดยอัตโนมัติ
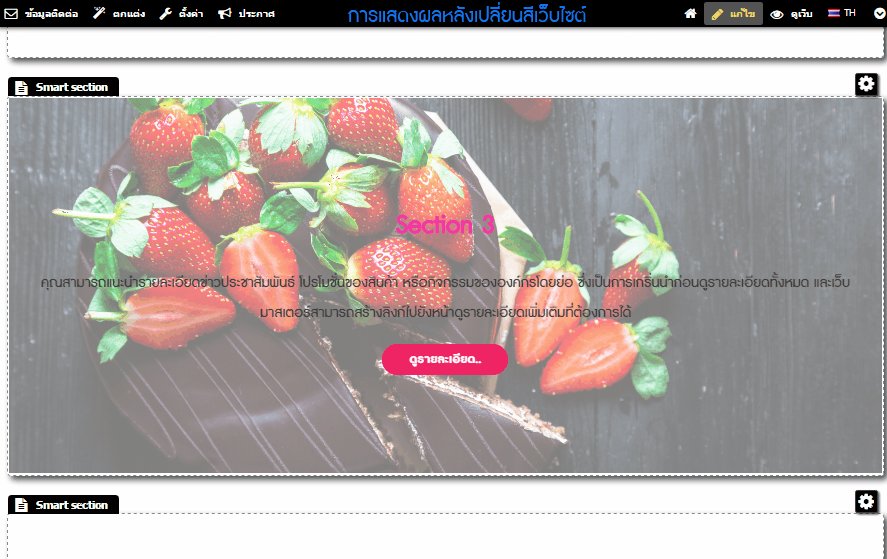
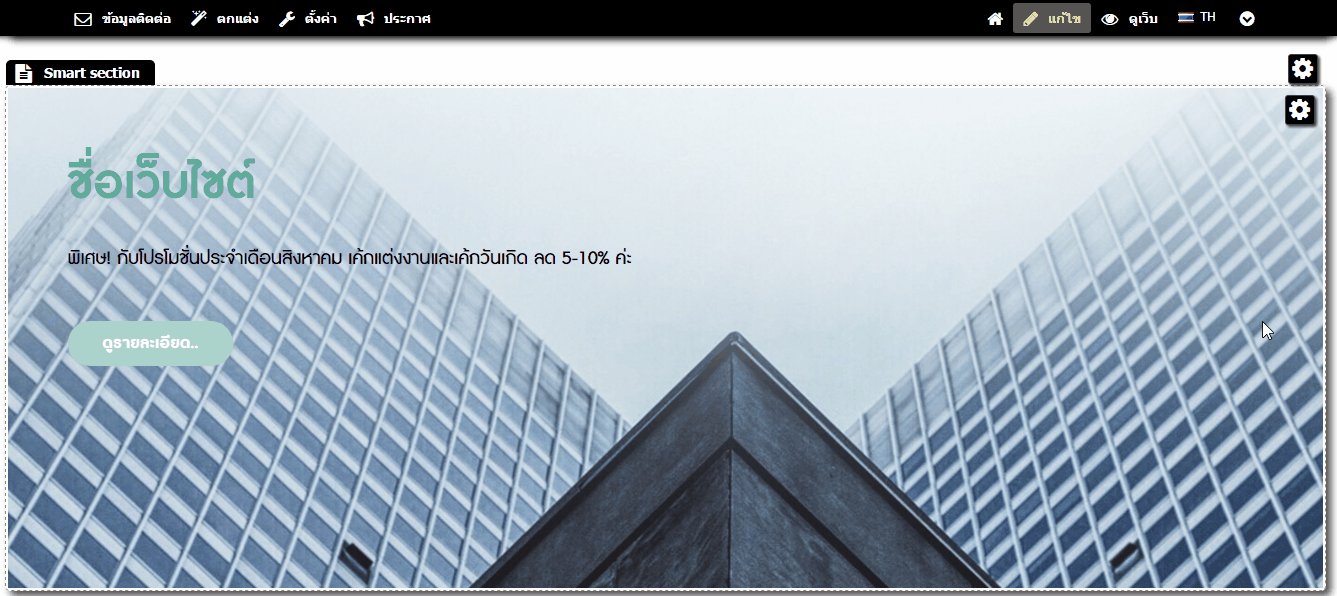
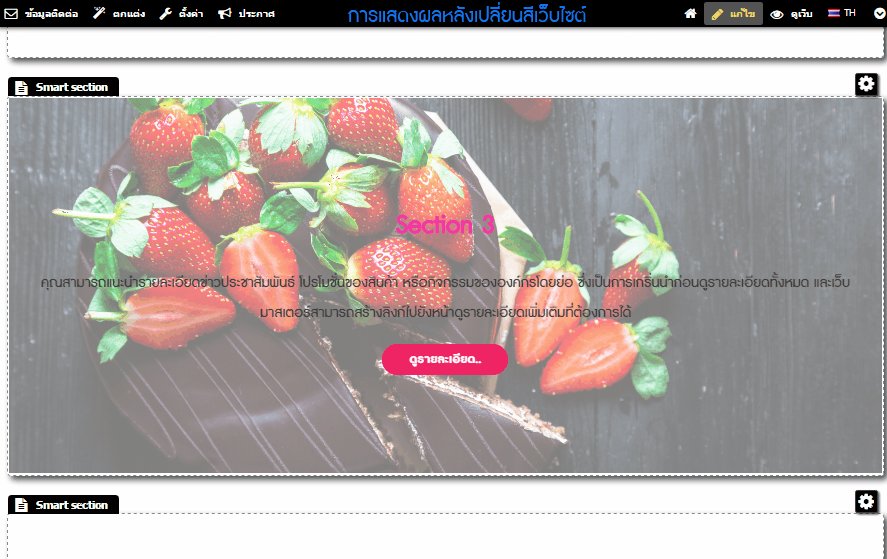
โดยการแสดงผลหน้าแรกของเว็บไซต์ จะมี "Smart Section" พร้อมข้อมูลเริ่มต้นใหม่ ตามชุดรูปแบบ Smart Theme ที่เลือก รวมถึงเฉดสีของเว็บไซต์จะเปลี่ยนไปตามค่าเริ่มต้นของ Theme นั้น ๆ

*หมายเหตุ : รูปแบบเว็บไซต์ที่เห็นเป็นเพียงตัวอย่างเท่านั้น เมื่อเปิดใช้งานจริง อาจจะมีการเปลี่ยนแปลงได้
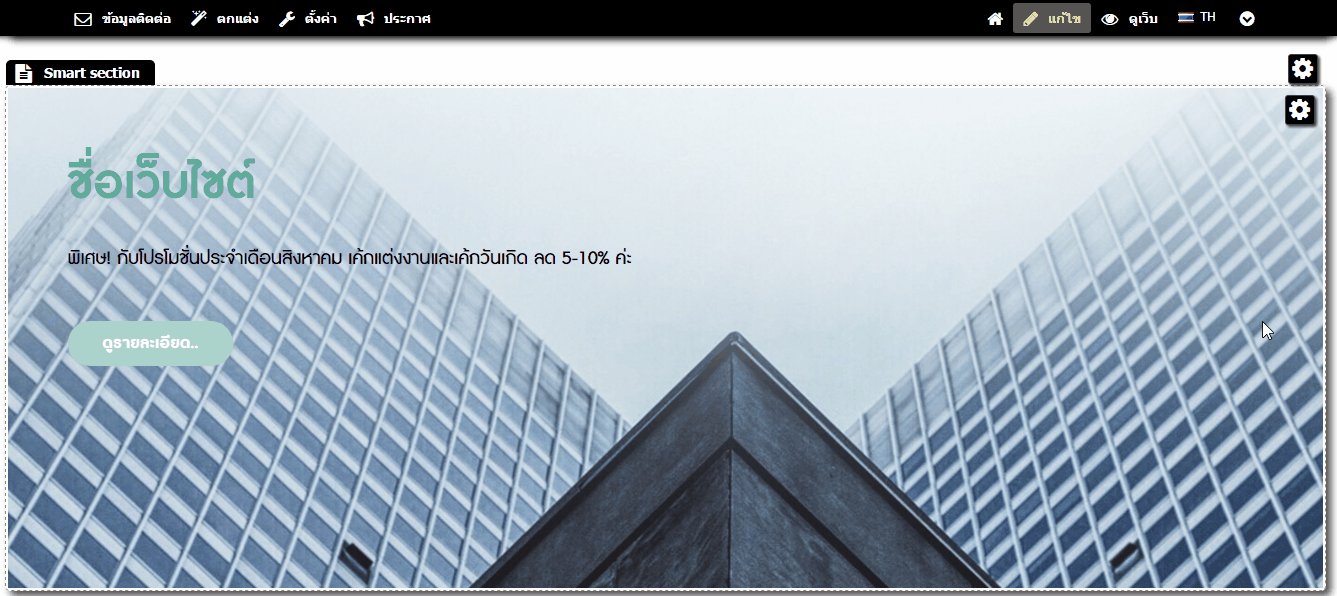
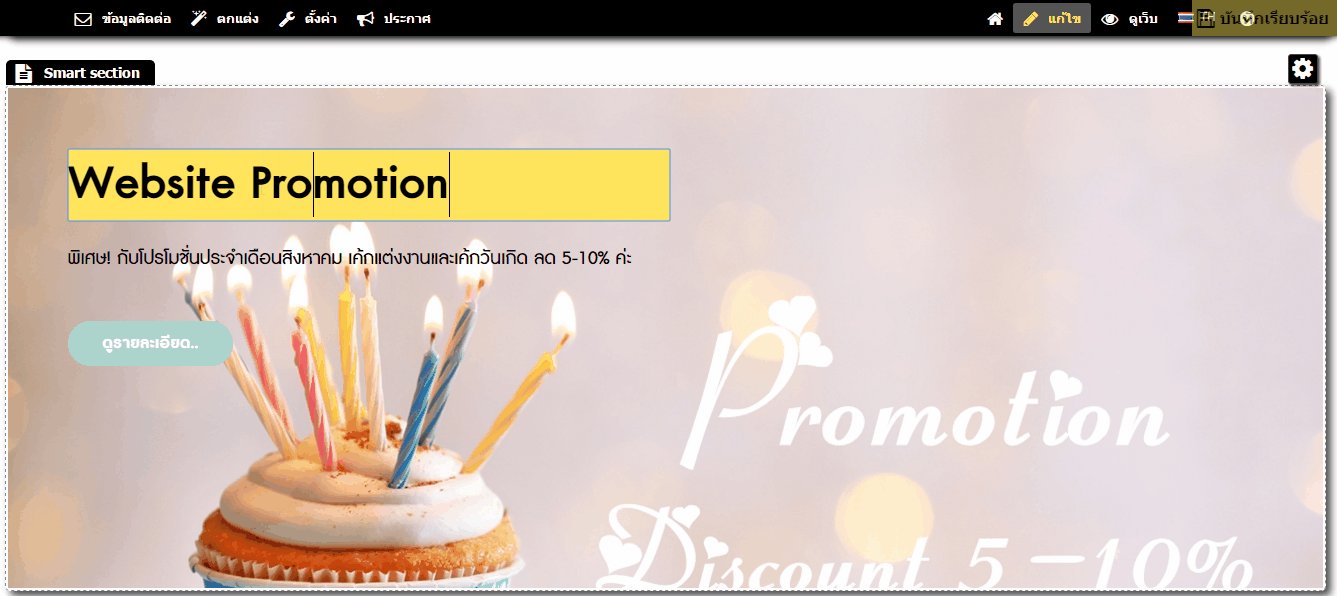
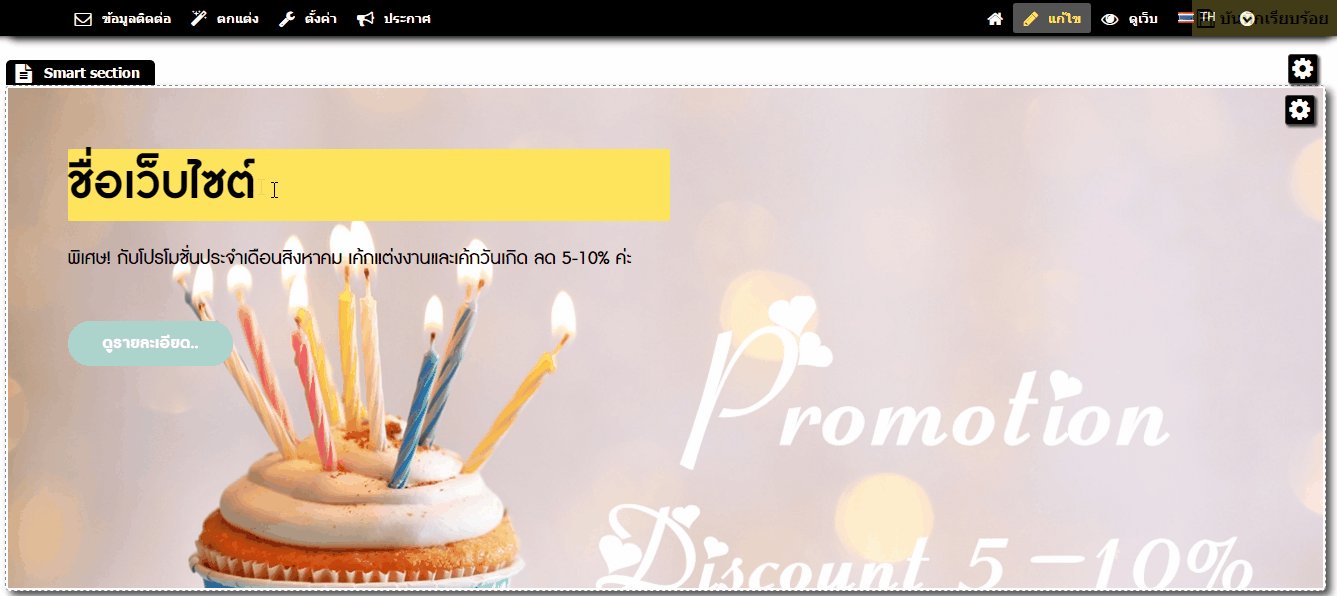
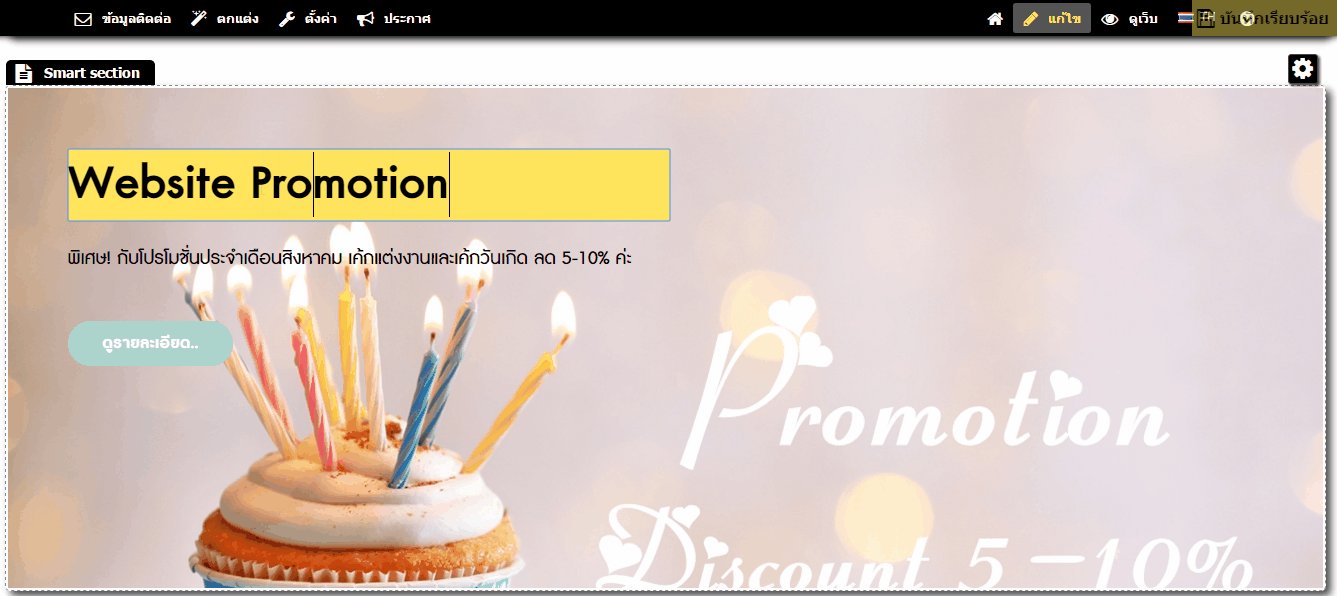
3. ระบบจะแสดงผลหน้าเว็บไซต์หน้าแรกของคุณในรูปแบบ Smart Theme โดยที่หน้าแรกของเว็บไซต์ จะแสดงผล "Smart Section" พร้อมข้อมูลเริ่มต้นใหม่ ตามชุดรูปแบบ Smart Theme ที่เลือก

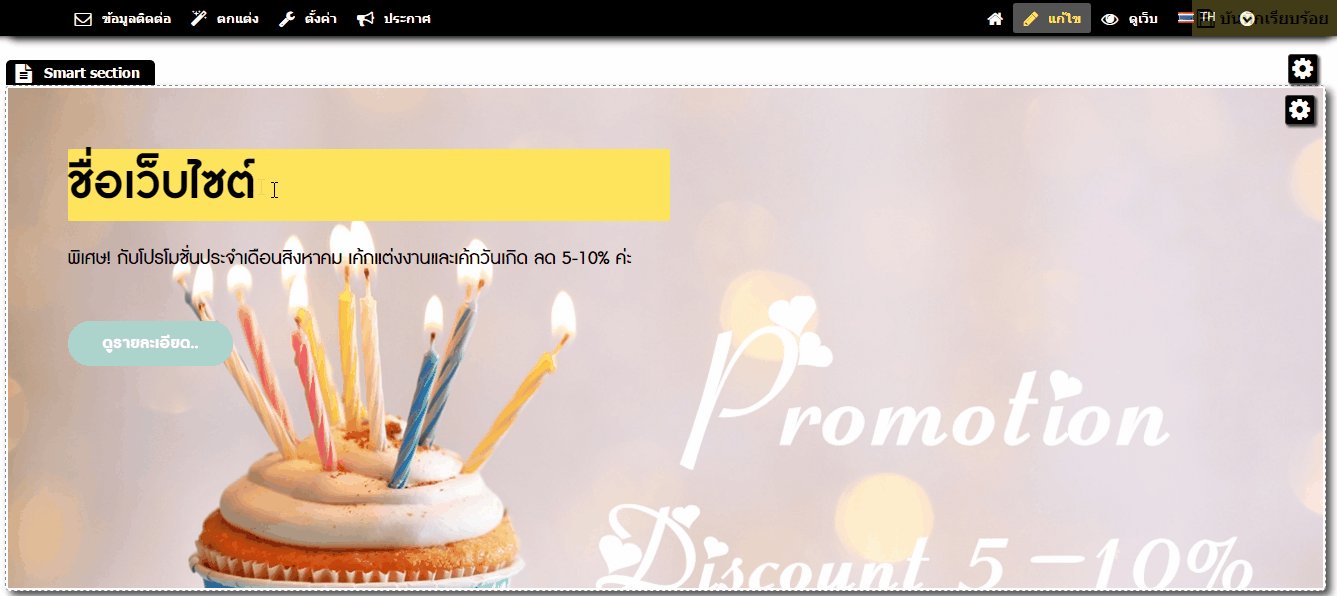
ซึ่งคุณสามารถแก้ไข โดยการพิมพ์ข้อความ รวมถึงใส่รูปภาพใน Section ต่าง ๆ ได้โดยตรง ซึ่งจะแนะนำวิธีการใช้งานเพิ่มเติมในบทความต่อไปค่ะ

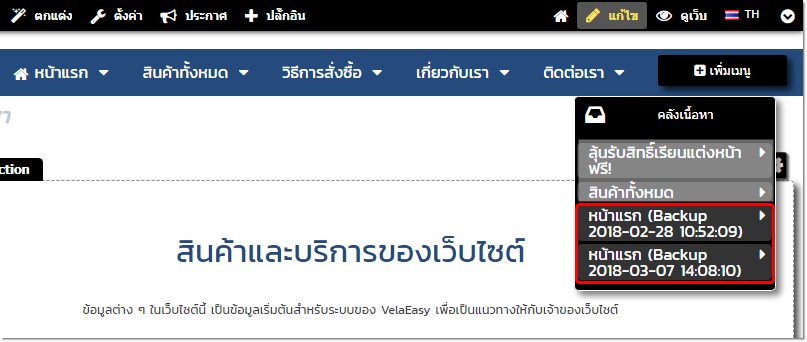
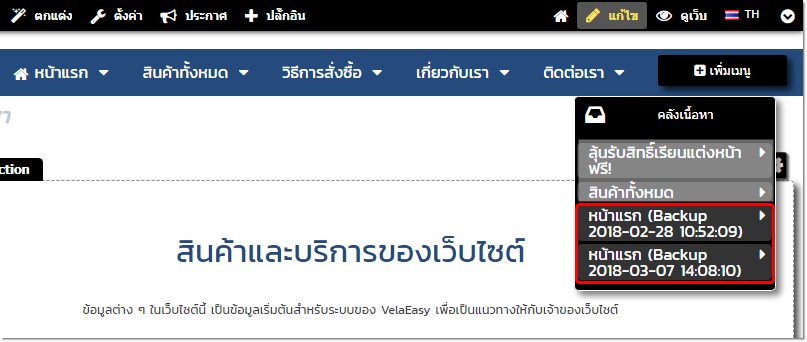
ทั้งนี้ เมนู "หน้าแรก" ที่คุณอาจได้ใส่ข้อมูลไว้แล้วก่อนเปลี่ยน Theme ใหม่ จะถูกจัดเก็บสำรองข้อมูลไว้ให้ในเมนู "คลังเนื้อหา" หากคุณต้องการให้หน้าแรกของเว็บไซต์แสดงผลด้วยข้อมูลเดิม สามารถคลิกลากย้ายเมนูหน้าแรกออกจากคลังเนื้อหา และนำมาวางเป็นเมนูแรกบริเวณเมนูด้านบน (เมนูซ้ายสุด) ได้

วิธีเปลี่ยนสีเว็บไซต์
เว็บมาสเตอร์สามารถเปลี่ยนการแสดงผลโทนสีของเว็บไซต์ โดยไม่จำเป็นต้องคลิกเลือก Theme ใหม่ทุกครั้ง
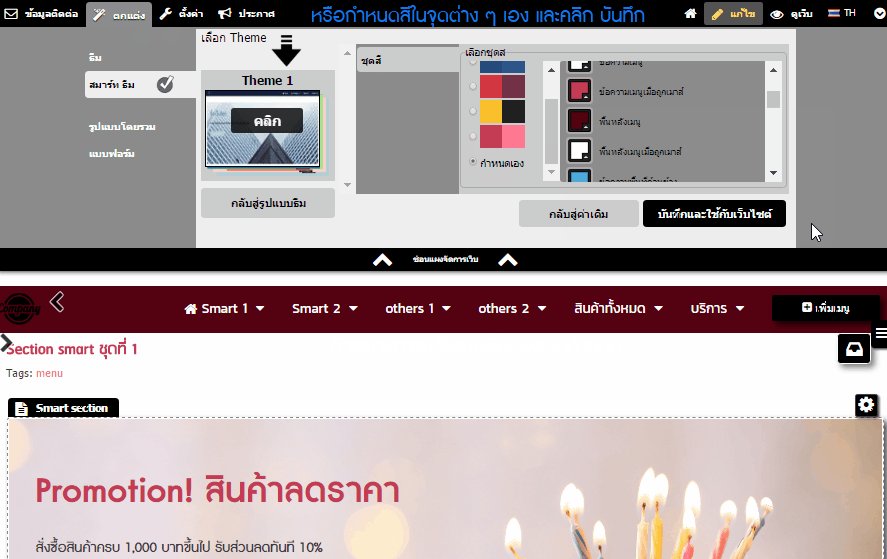
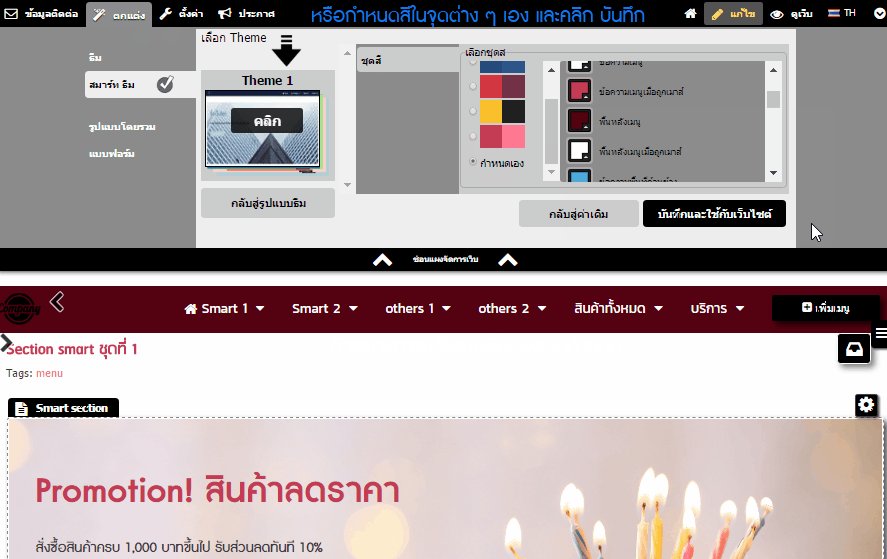
โดยไปที่เมนู "ตกแต่ง" ภายใต้แท็บ "สมาร์ท ธีม" จะแสดงผลเมนู "ชุดสี" ซึ่งจะมี "ชุดสีสำเร็จรูป" ที่ระบบกำหนดให้ 5 ชุดสี
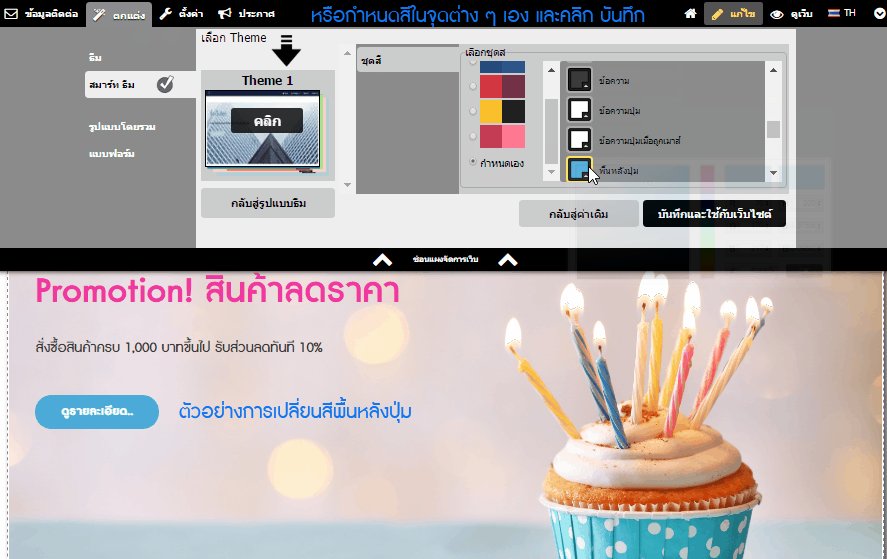
หรือจะคลิกเลือกใช้ชุดสีลำดับสุดท้าย ที่ให้คุณเลือกการแสดงผลสีส่วนต่าง ๆ ของเว็บไซต์เอง เพื่อให้การแสดงผลเว็บไซต์ในส่วนต่าง ๆ เป็นไปในโทนสีที่คุณต้องการ ดังนี้ค่ะ

ส่วนตั้งค่าสีทั่วไป ได้แก่หัวข้อ
- พื้นหลังพื้นที่ส่วนหัว : จะแสดงผลเมื่อเลือกเปิดใช้งาน Smart Header (ดูรายละเอียดเพิ่มเติมที่นี่)
- พื้นหลังเว็บไซต์ : จะแสดงเป็นสีพื้นหลังของเนื้อหาทั่วไปของเว็บไซต์
- พื้นหลังพื้นที่ด้านล่าง : แสดงสีพื้นหลังของข้อมูลที่อยู่ด้านล่างสุดของเว็บไซต์
ส่วนตั้งค่าสีสำหรับเมนูด้านบน ได้แก่หัวข้อ
- ข้อความเมนู : สีตัวอักษรของเมนูด้านบน
- ข้อความเมนูเมื่อถูกเมาส์ : สีตัวอักษรของเมนูด้านบนที่จะแสดงผล เมื่อผู้ชมนำเมาส์ไปชี้เมนูนั้น ๆ
- พื้นหลังเมนู : สีพื้นหลังของเมนูด้านบนทั้งหมด
- พื้นหลังเมนูเมื่อถูกเมาส์ : สีพื้นหลังของเมนูด้านบนที่จะแสดงผล เมื่อผู้ชมนำเมาส์ไปชี้เมนูนั้น ๆ

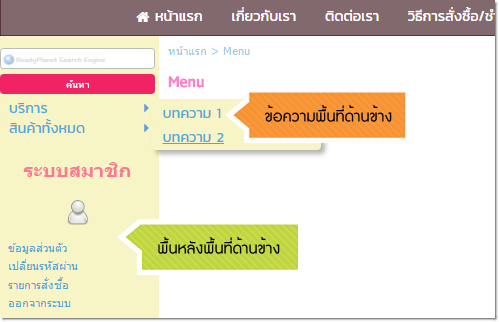
ส่วนตั้งค่าสีสำหรับเมนูด้านข้าง (กรณีเปิดใช้งาน) ได้แก่หัวข้อ
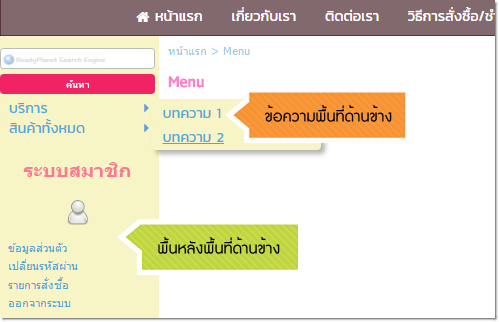
- ข้อความพื้นที่ด้านข้าง : สีตัวอักษรของเมนูด้านข้าง
- พื้นหลังพื้นที่ด้านข้าง : สีพื้นหลังของเมนูด้านข้างทั้งหมด

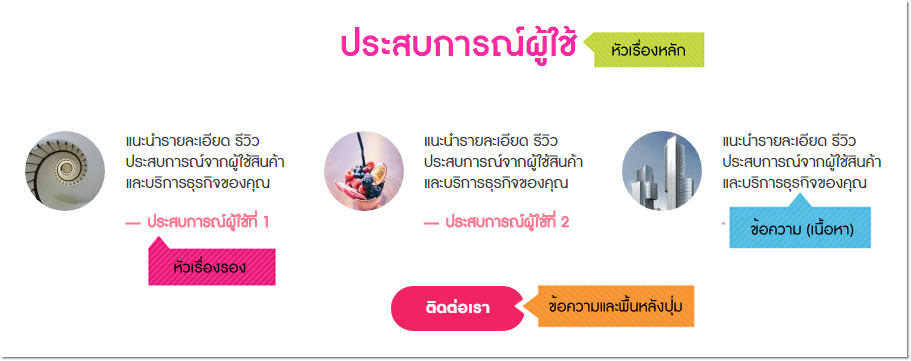
ส่วนตั้งค่าสีสำหรับแสดงผลใน Smart Section ต่าง ๆ ได้แก่หัวข้อ
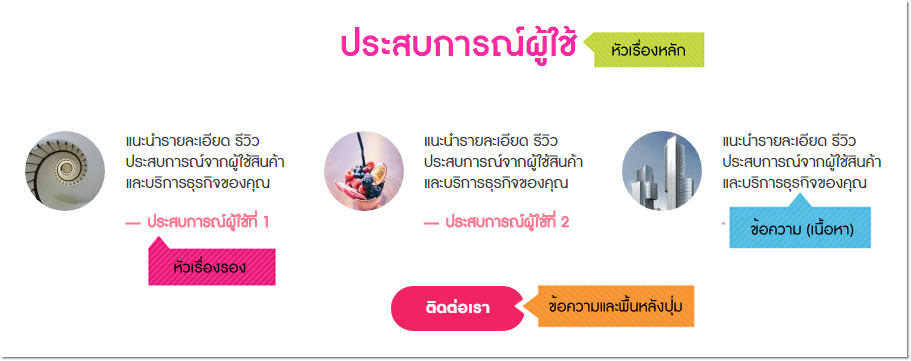
- หัวเรื่องหลัก : สีตัวอักษรของข้อมูลที่เป็นหัวเรื่องหลักใน Smart Section
- หัวเรื่องรอง : สีตัวอักษรของข้อมูลที่เป็นหัวข้อรองของ Smart Section ต่าง ๆ
- ข้อความ : สีตัวอักษรทั่วไป เช่น เนื้อหาในเว็บไซต์
- ข้อความปุ่ม : สีของตัวอักษรที่แสดงบนปุ่มลิงก์ ใน Smart Section
- ข้อความปุ่มเมื่อถูกเมาส์ : สีของตัวอักษรที่แสดงบนปุ่มลิงก์ ใน Smart Section ที่จะแสดงผล เมื่อผู้ชมนำเมาส์ไปชี้ปุ่มนั้น ๆ
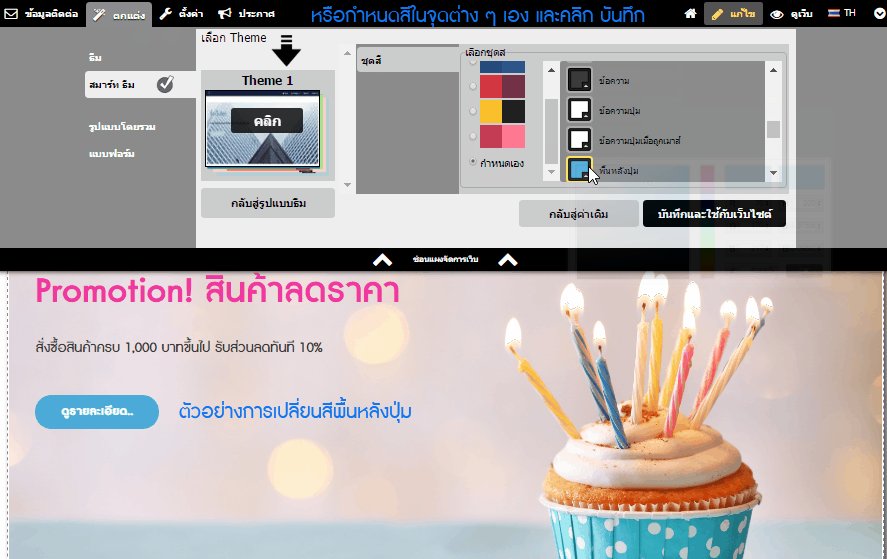
- พื้นหลังปุ่ม : สีพื้นหลังของปุ่มลิงก์ ใน Smart Section
- พื้นหลังปุ่มเมื่อถูกเมาส์ : สีพื้นหลังของปุ่มลิงก์ ใน Smart Section ที่จะแสดงผล เมื่อผู้ชมนำเมาส์ไปชี้ปุ่มนั้น ๆ

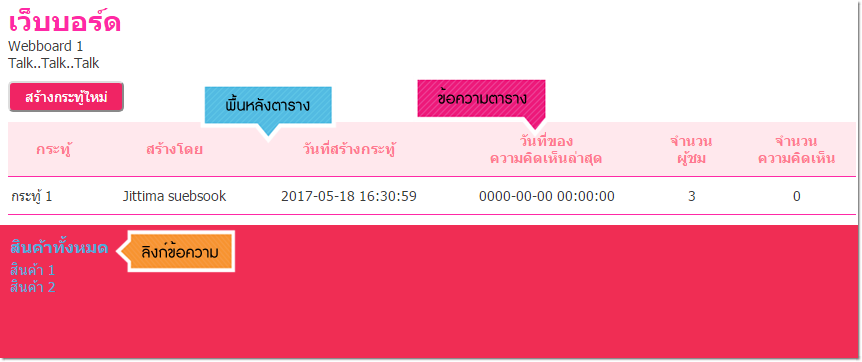
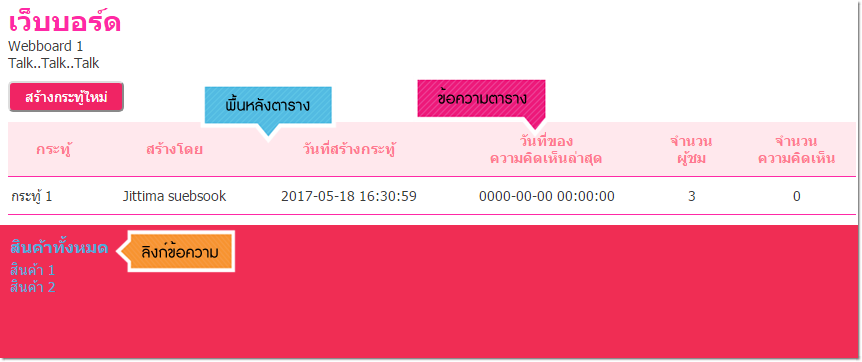
ตารางต่าง ๆ ของระบบและส่วนอื่น ๆ เช่น เว็บบอร์ด, ตารางในหน้ารายการสั่งซื้อ ฯลฯ ได้แก่หัวข้อ
- พื้นหลังตาราง : สีพื้นหลังของตารางต่าง ๆ
- สีข้อความตาราง : สีของตัวอักษรที่แสดงผลในตาราง
- ลิงก์ : สีของข้อความที่มีการผูกลิงก์ไว้ทั่วไป
- ลิงก์เมื่อถูกเมาส์ : สีของข้อความที่มีการผูกลิงก์ไว้ทั่วไป ที่จะแสดงผลเมื่อผู้ชมนำเมาส์ไปชี้ลิงก์นั้น ๆ เช่น ลิงก์ในส่วน Footer Link

สุดท้ายเมื่อกำหนดสีตามต้องการแล้ว อย่าลืมคลิกปุ่ม "บันทึกและใช้กับเว็บไซต์" นะคะ
หมายเหตุ
1. หากเว็บมาสเตอร์คลิกตัวเลือกชุดสี อยู่ที่ตำแหน่งชุดสีสำเร็จรูป (ชุดสีในคอลัมน์ซ้าย) แต่ได้มีการคลิกเลือกสีในส่วนรายละเอียดชุดสี (จานสีในคอลัมน์ขวา) ระบบจะเลื่อนตัวเลือกชุดสี จากเดิมที่คลิกอยู่ที่ “ชุดสีสำเร็จรูป” ไปที่ “ชุดสีกำหนดเอง” โดยอัตโนมัติ แต่จะยังไม่บันทึกการเปลี่ยนแปลงสีถาวร จนกว่าเว็บมาสเตอร์จะคลิกปุ่ม “บันทึกและใช้กับเว็บไซต์” ค่ะ
2. กรณีที่เว็บมาสเตอร์เลือกใช้ชุดสีกำหนดเอง (ชุดสีลำดับสุดท้าย) โดยมีการคลิกบันทึกและใช้กับเว็บไซต์แล้ว จากนั้น มีการเปลี่ยนมาใช้ชุดสีสำเร็จรูป (ชุดสีลำดับที่ 1-5) หากต้องการเปลี่ยนกลับไปใช้ชุดสีกำหนดเองอีกครั้ง เว็บมาสเตอร์ต้องคลิกเลือกใช้ที่ตำแหน่งชุดสีสุดท้าย (กำหนดเอง) เท่านั้น ระบบจึงจะดึงชุดสีที่เคยตั้งค่าไว้มาแสดงผล
เพราะถ้าหากเว็บมาสเตอร์เลือกเปลี่ยนสีจากชุดสีสำเร็จรูป (คลิกเลือกจากจานสีในคอลัมน์ขวาโดยตรง) ระบบจะมองว่าลูกค้าต้องการแก้ไขชุดสีใหม่ และจะไม่ดึงชุดสีกำหนดเองที่เคยบันทึกไว้มาใช้ค่ะ
![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่