โดยปกติ เมื่อเว็บมาสเตอร์เลือกใช้ Smart Theme ระบบจะแสดง "Smart Section แก้ไข หรือลบ Smart Section เหล่านั้น รวมถึงเพิ่ม Smart Section ที่รูปแบบอื่น ๆ และ Section ปกติ ได้ไม่จำกัดจำนวน ในเว็บไซต์ทุก ๆ หน้าค่ะ
VIDEO
1. คลิกปุ่ม "เพิ่ม Section "
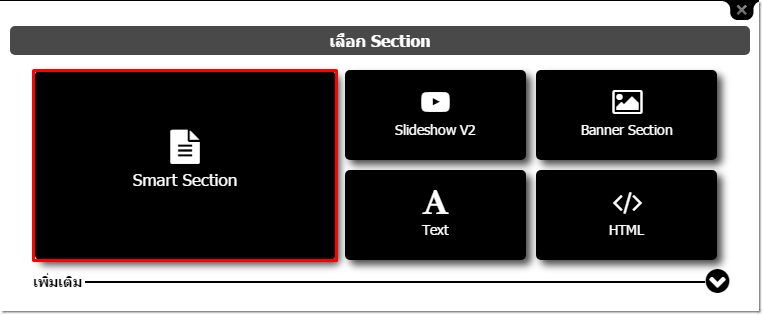
2. ปรากฎหน้าต่าง "เลือก Section " ให้คลิกเลือก "Smart Section "
3. ระบบจะแสดงหน้าต่างตัวอย่าง Smart Section ต่าง ๆ เริ่มต้นด้วย รูปแบบแนะนำ ชุดที่ 1 และ 2 (เป็น Section หลักใน Smart Theme ชุดที่ 1 และ 2 ตามลำดับ)
จากนั้นจะแสดงผล Smart Section รูปแบบอื่น ๆ ที่สามารถใช้ได้ โดยให้คลิกที่รูปแบบที่ต้องการใช้งานได้เลยค่ะ*
*หมายเหตุ : รูปแบบ Smart Section ที่แสดงเป็นเพียงตัวอย่างเท่านั้น เมื่อเปิดใช้งานจริง อาจจะมีการเปลี่ยนแปลงได้
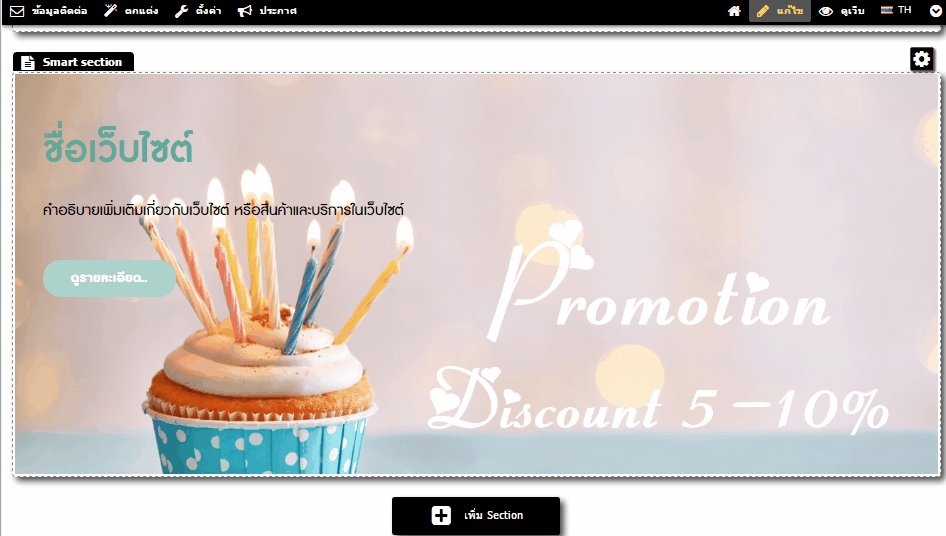
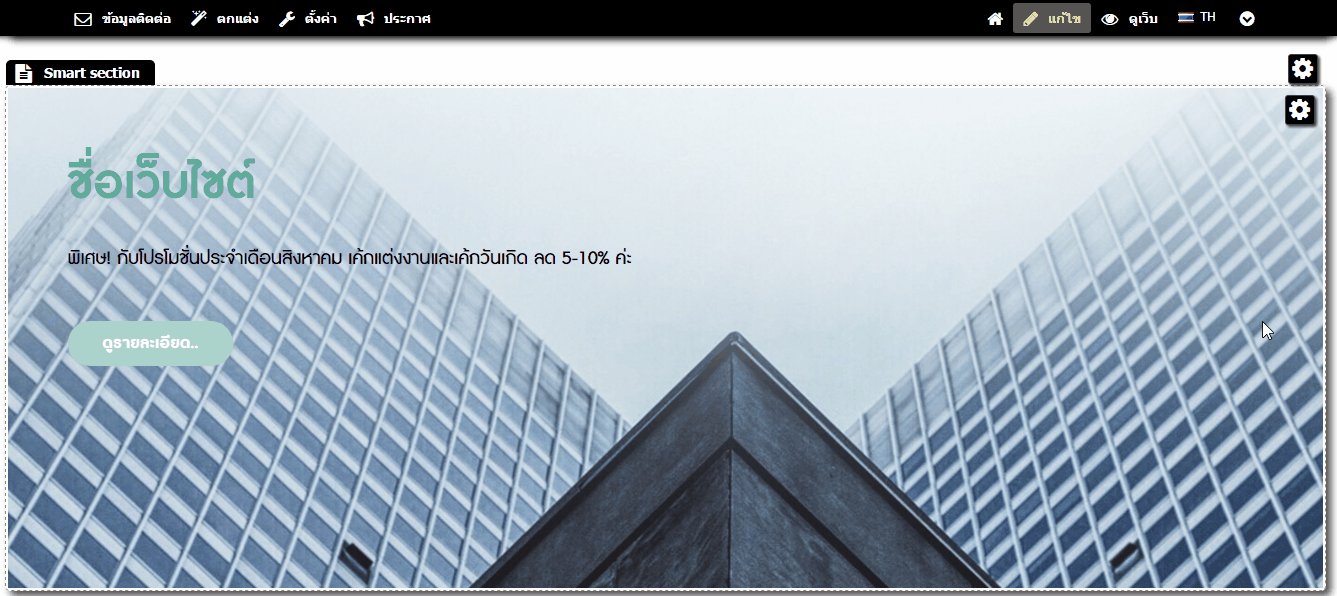
4. ระบบจะแสดงผล Smart Section ที่ส่วนเนื้อหาของเว็บไซต์ พร้อมให้คุณแก้ไขและใส่ข้อมูลของคุณเองอย่างง่ายแล้วค่ะ
ด้วยพื้นที่เนื้อหาในแต่ละ Section ที่รองรับการพิมพ์ข้อความและใส่รูปภาพได้โดยตรง ตามคอนเซปต์ "What you see is what you get. " ดังนั้น การใส่ข้อมูลและรูปภาพในแต่ละ Section จึงง่ายมาก ๆ ตามวิธีดังนี้ค่ะ
• คุณสมบัติของรูปภาพที่เหมาะสมกับการอัพโหลดใน Smart Section
- เป็นไฟล์ภาพนามสกุล (Type) : .jpeg/ .jpg/ .png
- ขนาดไฟล์ (File Size) ไม่เกิน 5 MB
- สำหรับรูปภาพที่แสดงเป็นพื้นหลัง (Background) ของ Section ในส่วนของความกว้างและความสูง (Width & Height) ของภาพนั้น จะไม่มีขนาดที่ตายตัว เนื่องจากระบบเว็บไซต์แบบ Responsive ที่จะแสดงผลหน้าเว็บไซต์ให้พอดีกับหน้าจอของอุปกรณ์ต่าง ๆ โดยอัตโนมัติ แต่เพื่อความสวยงามและชัดเจน (โดยเฉพาะเมื่อแสดงผลบนหน้าจอคอมพิวเตอร์ ) ควรอัพโหลดรูปภาพขนาดกว้าง 1200 pixels ขึ้นไปค่ะ
1.1. อัพโหลดรูปภาพประกอบ Smart Section
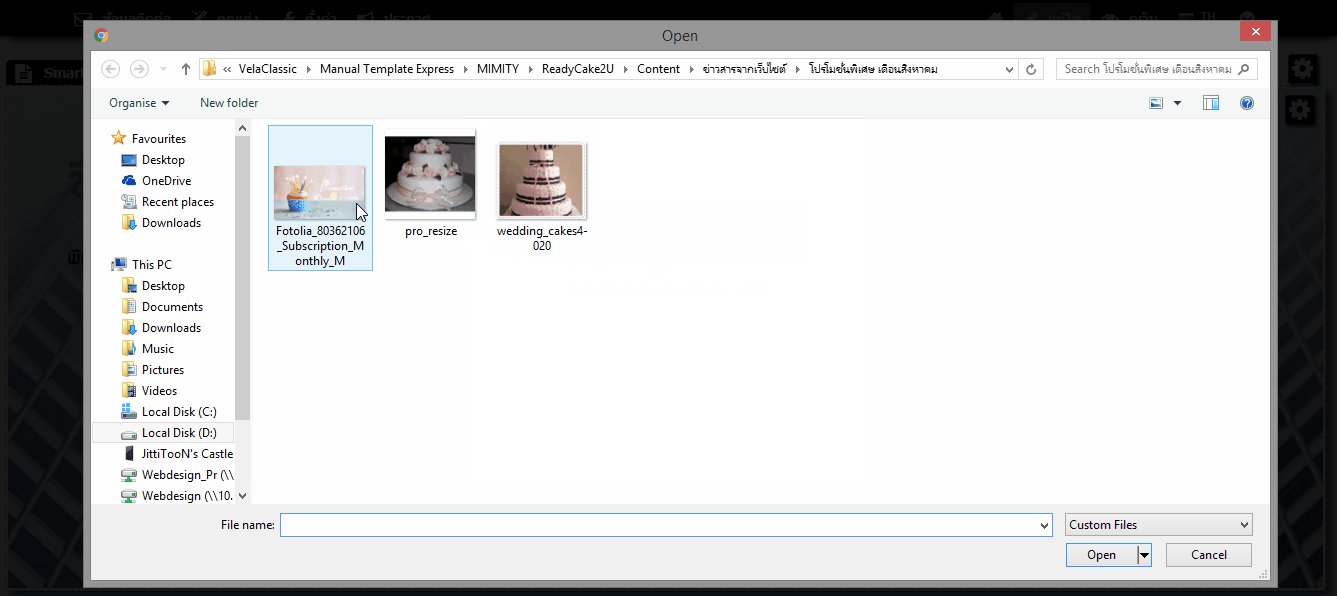
ให้นำเมาส์ไปวางบริเวณรูปภาพที่ต้องการแก้ไข จะปรากฎสัญลักษณ์ แก้ไขรูปภาพ
โดยเมื่อเลือกรูปจากเครื่องคอมพิวเตอร์และคลิกอัพโหลดแล้ว จะมีเครื่องมือให้คุณ Crop รูปตามตำแหน่งที่ต้องการ และคลิกบันทึก
นอกจากนี้ในหน้าต่าง แก้ไขรูปภาพ หลังจากที่อัพโหลดภาพแล้ว จะมีหัวข้อ "ตัวเลือกขั้นสูง " ให้เว็บมาสเตอร์เลือกแสดงผลชนิดของรูปภาพบนหน้าเว็บไซต์ ได้ 2 นามสกุล ที่เป็นตัวกำหนดคุณภาพของรูปที่แตกต่างกัน ดังนี้ค่ะ
1. เลือกประเภท .JPG เป็นนามสกุลที่ระบบเลือกให้เป็นค่าเริ่มต้น เมื่อมีการ upload ภาพเข้าสู่ระบบใหม่ทุกครั้ง โดยภาพประเภทนี้จะมีขนาดเล็ก ช่วยให้การแสดงผลหน้าเว็บไซต์โหลดเร็วขึ้น
2. เลือกประเภท .PNG กรณีที่ต้องการแสดงผลรูปภาพที่มีความคมชัดสูงขึ้น หรือมีพื้นหลังใส หลังจาก upload ภาพแล้ว สามารถคลิกเลือกใช้นามสกลุภาพประเภทนี้ได้ แต่ไฟล์ภาพจะมีขนาดใหญ่ขึ้น แต่อาจจะทำให้การแสดงผลหน้าเว็บไซต์ช้าขึ้นตามไปด้วย (ทั้งนี้ ขึ้นอยู่กับขนาดภาพจริงและจำนวนภาพ หลังจากถูกแปลงเป็นไฟล์ .PNG ในหน้าเว็บไซต์นั้น ๆ ด้วย)
หากต้องการให้รูปภาพที่อัพโหลดกลายเป็นลิงก์ เพื่อให้ผู้ชมคลิกไปยังหน้าเว็บปลายทางที่เกี่ยวข้องและดูรายละเอียดเพิ่มเติมได้ มีขั้นตอนดังนี้
- นำเมาส์ไปวางบริเวณรูปภาพ จะปรากฎสัญลักษณ์ แก้ไข URL
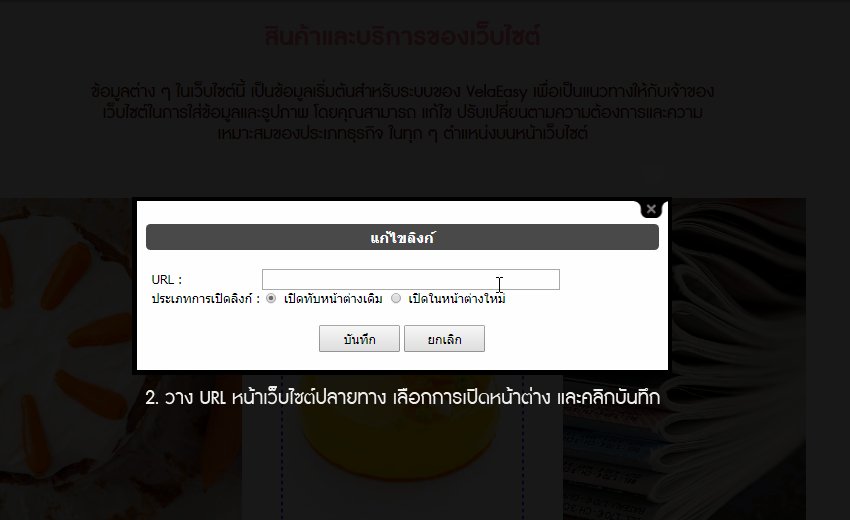
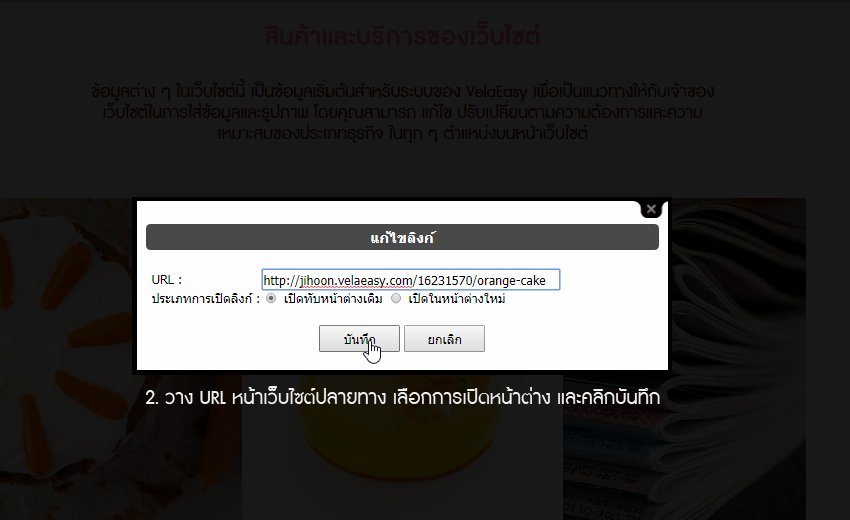
- วางลิงก์หน้าเว็บไซต์ปลายทางในช่อง URL พร้อมเลือกประเภทการเปิดลิงก์ ให้แสดงผลทับหน้าต่างเดิม (นิยมใช้ในกรณีที่สร้างลิงก์ภายในเว็บไซต์เดียวกัน) หรือจะแสดงผลในหน้าต่างใหม่ (นิยมใช้ในกรณีที่สร้างลิงก์เชื่อมโยงไปยังเว็บไซต์ภายนอก)
- คลิก "บันทึก "
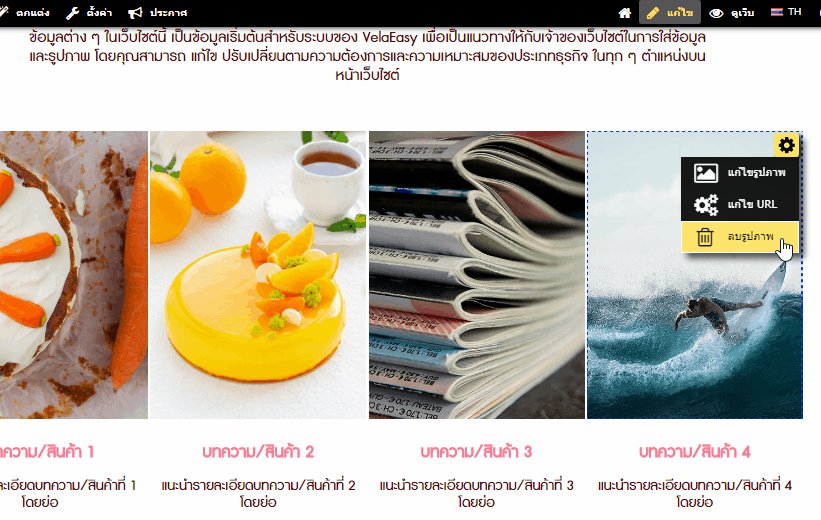
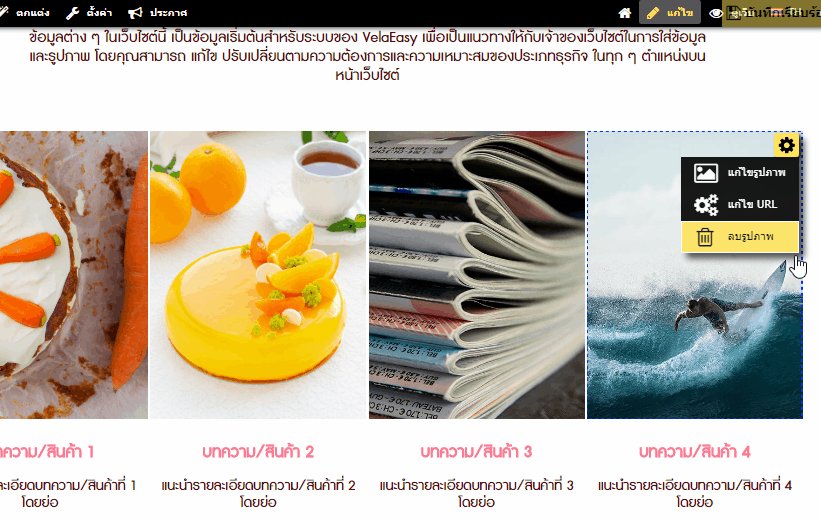
และสำหรับบางตำแหน่งใน Section ที่คุณไม่ต้องการแสดงผลรูปประกอบใน Section (แสดงผลแค่ข้อความเท่านั้น) ก็สามารถนำเมาส์ไปวางบริเวณรูปภาพที่ต้องการแก้ไข จะปรากฎสัญลักษณ์ "ลบรูปภาพ" ได้
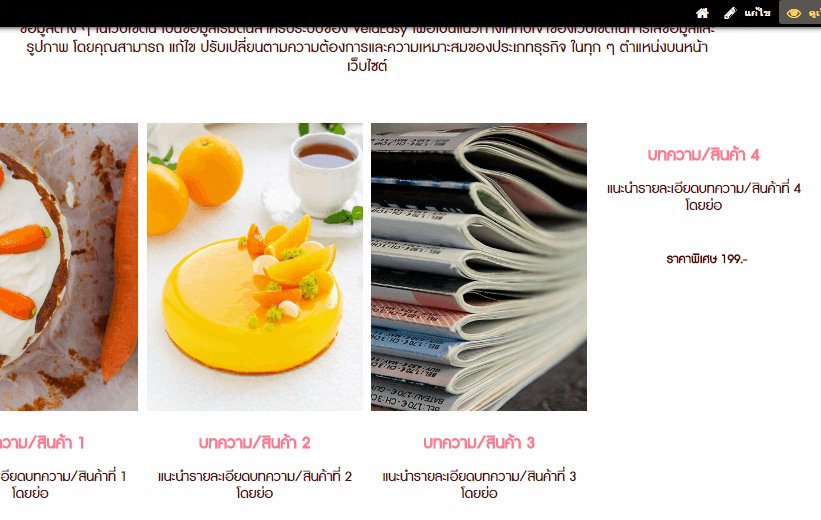
โดยในหน้าแก้ไข (Edit Mode) ระบบจะแสดงผลภาพเริ่มต้นสีเทาแทนที่ แต่ที่หน้าเว็บไซต์จริง (View Mode) พื้นที่ที่ลบรูปจะไม่แสดงรูปใด ๆ และอาจมีการปรับตำแหน่งการแสดงผลข้อความต่าง ๆ ให้อัตโนมัติด้วยค่ะ
1.2. อัพโหลดรูปภาพพื้นหลังของ Smart Section
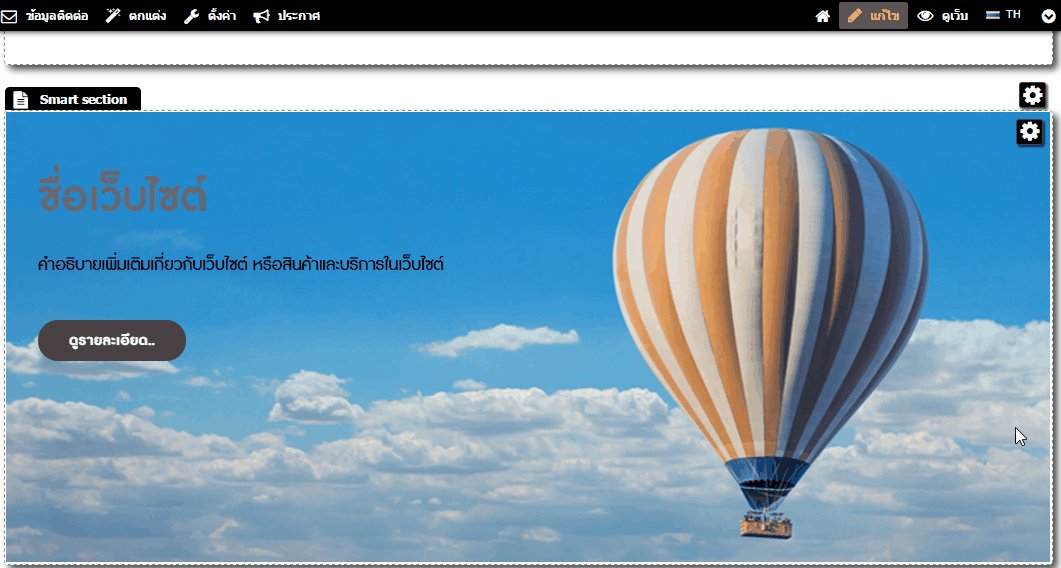
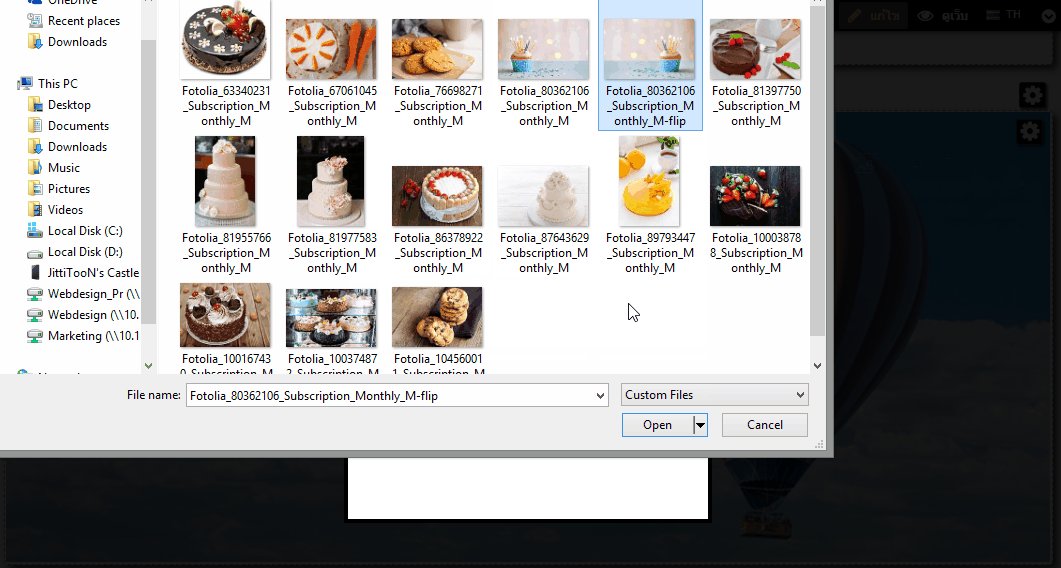
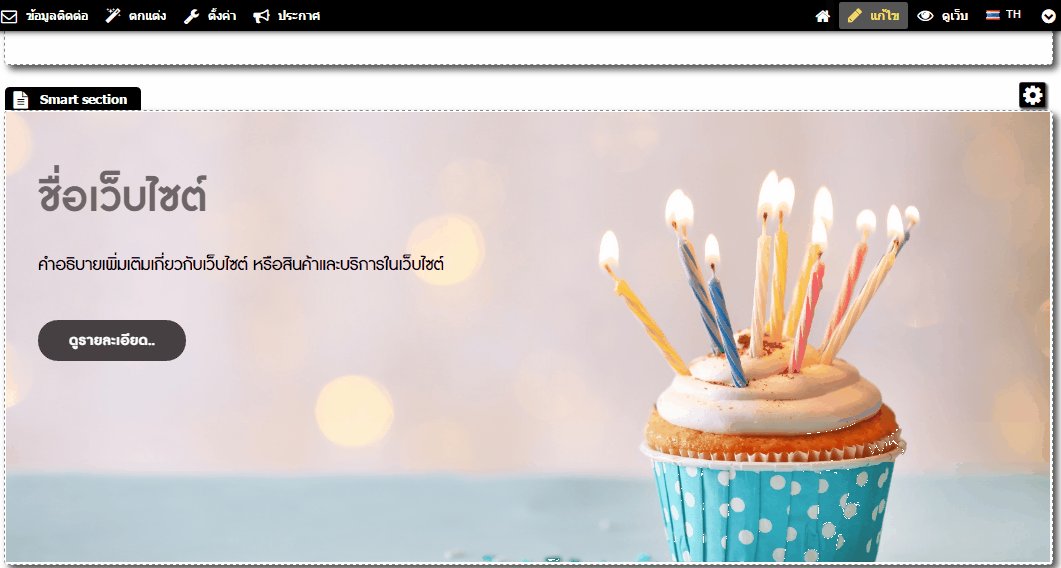
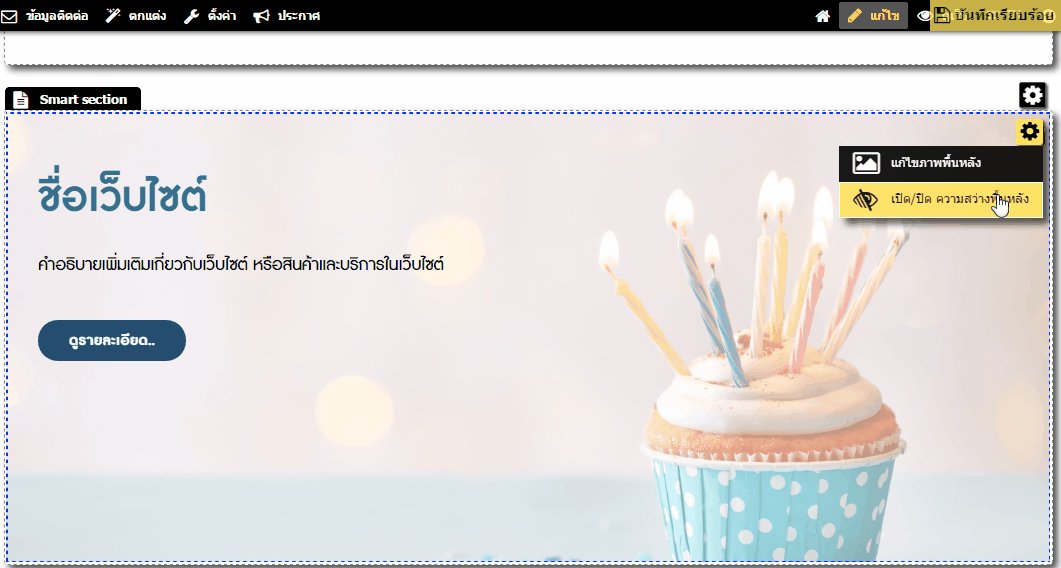
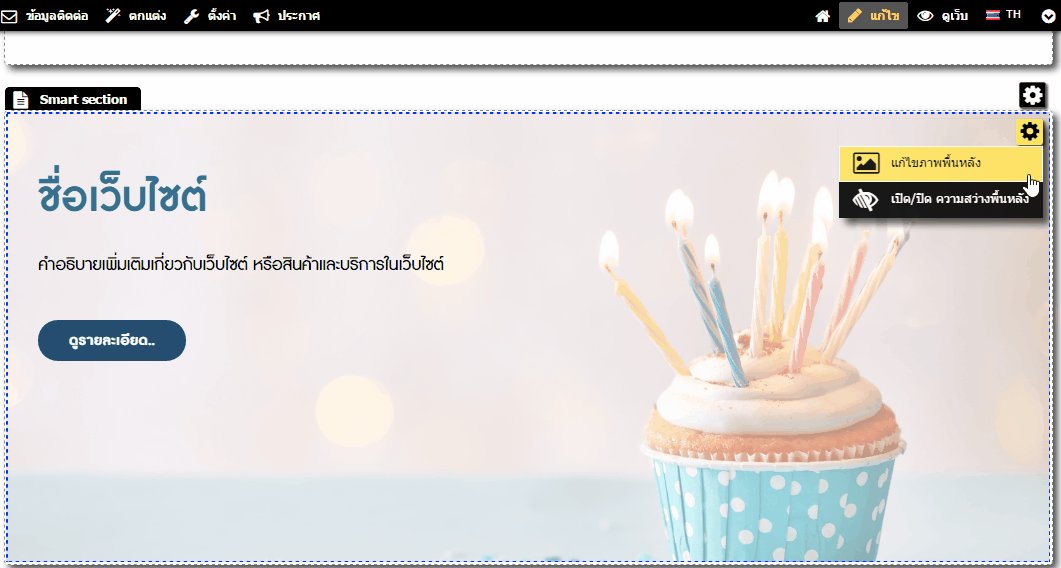
สามารถแก้ไขภาพพื้นหลังของบาง Section ได้ โดยนำเมาส์ไปชี้ที่มุมบนขวาของ Section จะปรากฎสัญลักษณ์ "แก้ไขภาพพื้นหลัง" เมื่อเลือกรูปจากเครื่องคอมพิวเตอร์และอัพโหลดรูปแล้ว ระบบจะแสดงผลภาพให้พอดีกับพื้นที่โดยอัตโนมัติ
สำหรับรูปภาพที่แสดงเป็นพื้นหลัง (Background) ของ Section ในส่วนของความกว้างและความสูง (Width & Height) ของภาพนั้น จะไม่มีขนาดที่ตายตัว เนื่องจากระบบเว็บไซต์แบบ Responsive ที่จะแสดงผลหน้าเว็บไซต์ให้พอดีกับหน้าจอของอุปกรณ์ต่าง ๆ โดยอัตโนมัติ แต่เพื่อความสวยงามและชัดเจน (โดยเฉพาะเมื่อแสดงผลบนหน้าจอคอมพิวเตอร์ ) ควรอัพโหลดรูปภาพขนาดกว้าง 1200 pixels ขึ้นไป โดยภาพพื้นหลังจะไม่สามารถลบได้เหมือนภาพประกอบ Section ค่ะ
นอกจากนี้ คุณยังสามารถเลือก เปิด/ปิด ความสว่างของภาพพื้นหลังได้ โดยหากเปิดใช้งานความสว่างภาพพื้นหลัง จะทำให้ข้อความและภาพประกอบที่อยู่ใน Smart Section นั้น ๆ เด่นชัดขึ้น
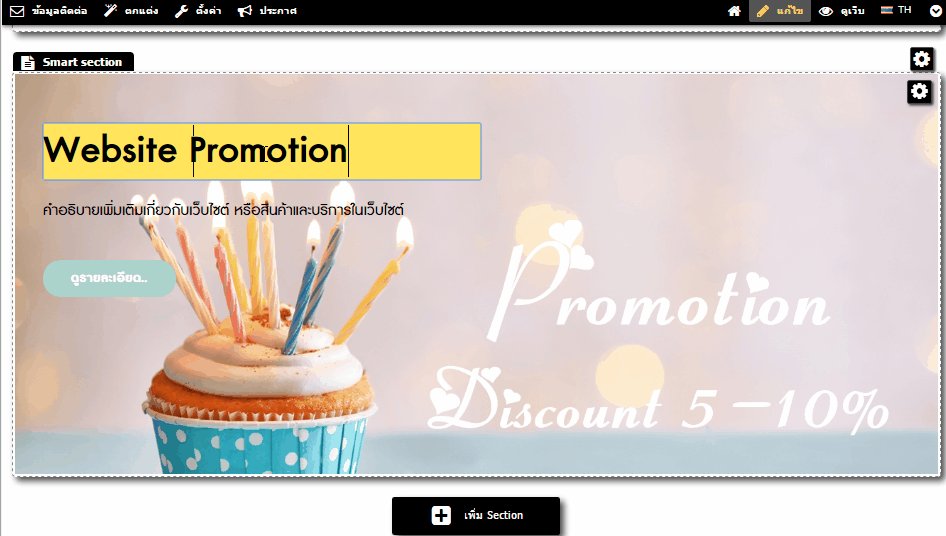
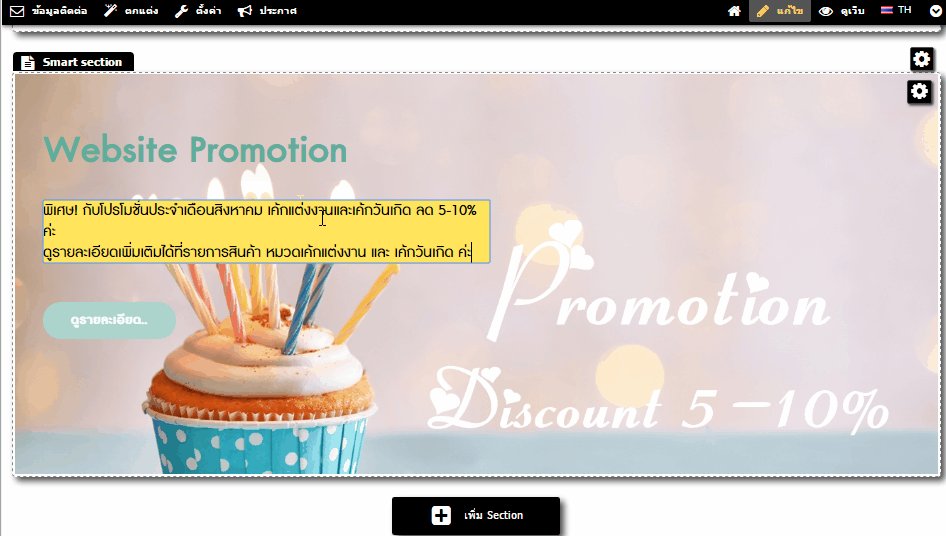
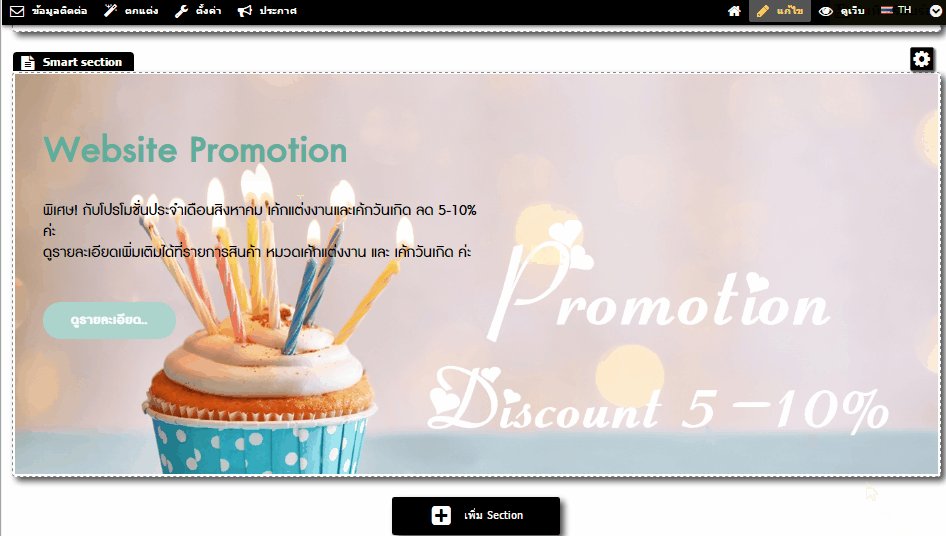
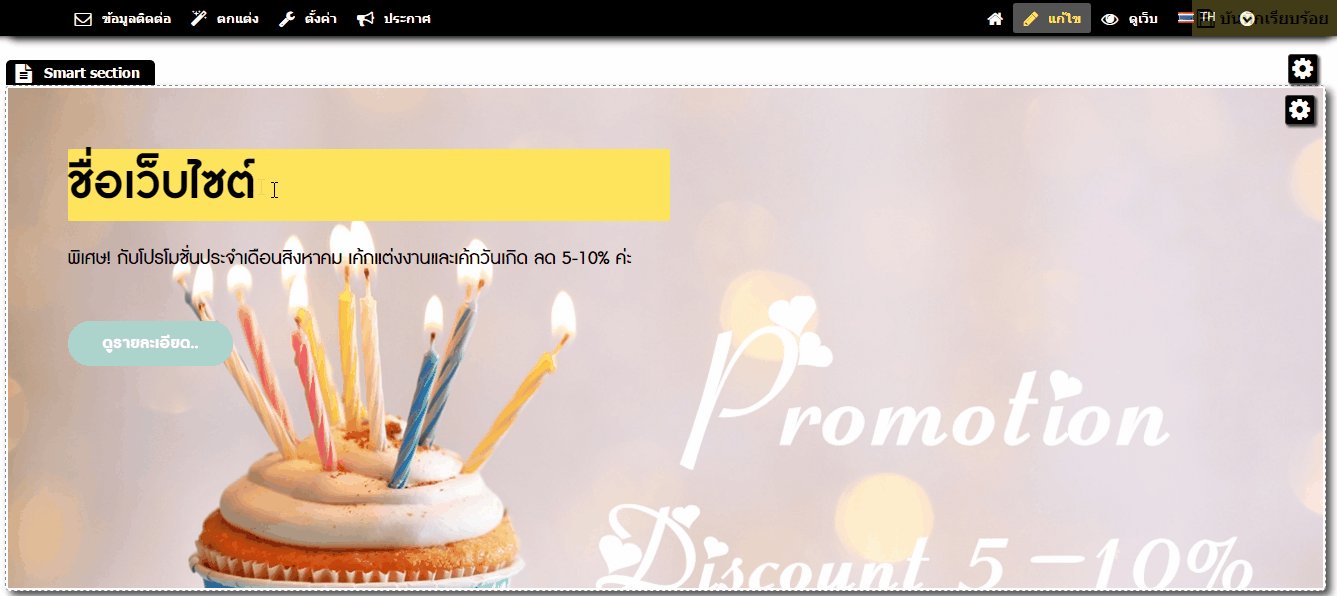
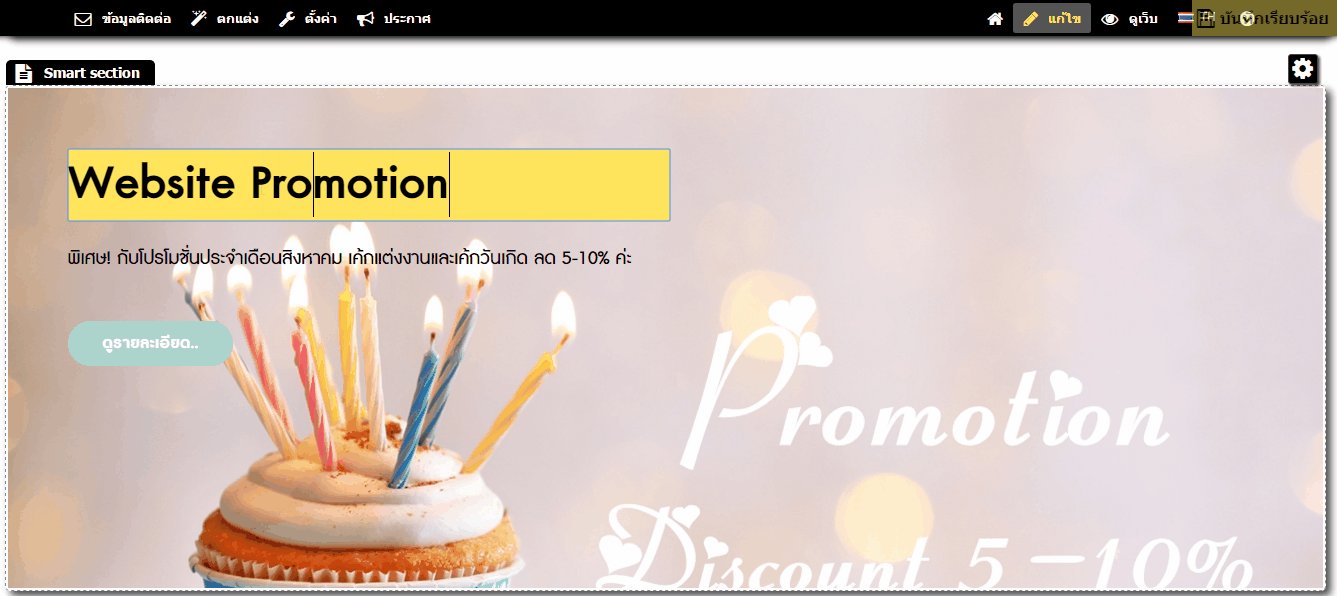
เพียงคุณนำเมาส์วางบริเวณข้อความบน Section จนปรากฎพื้นหลังเป็นสีเหลือง จากนั้นลบข้อความตัวอย่าง แล้วพิมพ์หรือ Paste วางข้อความของคุณเอง และระบบจะบันทึกการเปลี่ยนแปลงให้อัตโนมัติ
หรือหากไม่ต้องการแสดงผลข้อความในบางตำแหน่ง สามารถลบข้อความตัวอย่างออกทั้งหมด และเว้นเป็นค่าว่าง ได้ค่ะ
Tips : เนื่องจากในแต่ละส่วนจะมีการจำกัดจำนวนตัวอักษรที่ใส่ได้ เช่น ตัวอักษรที่เป็นหัวข้อ ใส่ได้ไม่เกิน 100 ตัว, ปุ่มต่าง ๆ ไม่เกิน 50 ตัว, รายละเอียดเนื้อหาของ Section มีตั้งแต่ 140-500 ตัว เป็นต้น ซึ่งถ้ากรอกตัวอักษรไม่เกินที่กำหนด ระบบจะแสดงข้อความ "บันทึกเรียบร้อย " ปรากฎบนมุมบนขวาของหน้าแก้ไขเว็บไซต์
แต่หากกรอกตัวอักษรเกิน ระบบจะแสดง Pop Up แจ้งเตือน ให้คุณแก้ไขข้อความให้ไม่เกินที่ระบบกำหนด (หากใส่อักษรเกินกำหนด ระบบจะไม่บันทึกข้อมูลให้ค่ะ )
หากต้องการให้ข้อความกลายเป็นลิงก์
- นำเมาส์ไปวางบริเวณพื้นที่ของข้อความ จะปรากฎสัญลักษณ์ แก้ไข URL
- วางลิงก์หน้าเว็บไซต์ปลายทางในช่อง URL พร้อมเลือกประเภทการเปิดลิงก์ ให้แสดงผลทับหน้าต่างเดิม (นิยมใช้ในกรณีที่สร้างลิงก์ภายในเว็บไซต์เดียวกัน) หรือจะแสดงผลในหน้าต่างใหม่ (นิยมใช้ในกรณีที่สร้างลิงก์เชื่อมโยงไปยังเว็บไซต์ภายนอก)
- คลิก "บันทึก "
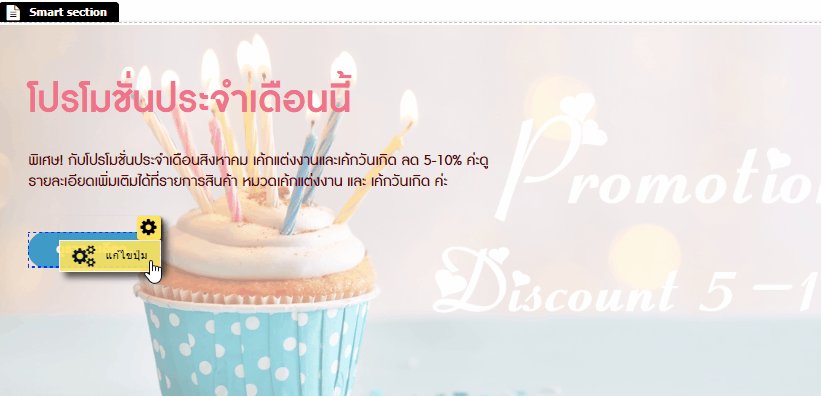
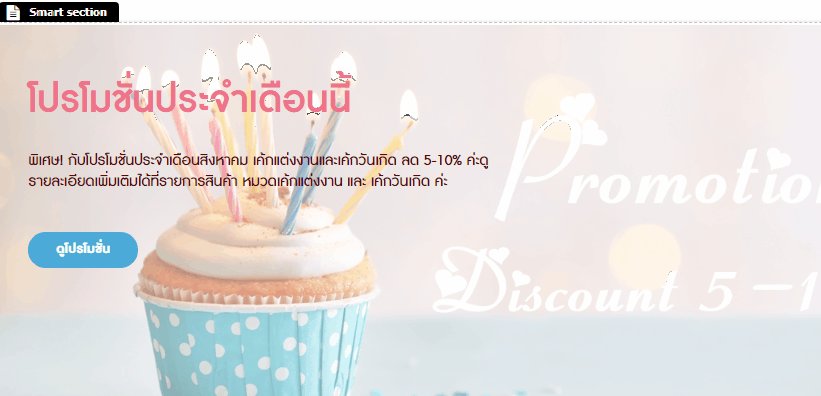
สำหรับ Smart Section บาง Section จะมีปุ่มหรือรูปภาพในบางจุดให้สามารถสร้างลิงก์ไปยังหน้าเว็บไซต์ปลายทางที่ต้องการได้ โดยนำเมาส์ไปคลิกที่บริเวณปุ่มหรือรูปภาพ จะปรากฎสัญลักษณ์
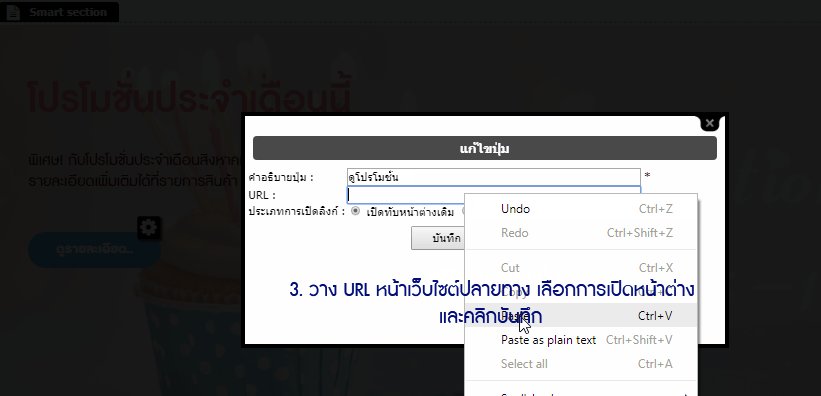
- แก้ไขข้อความคำอธิบายปุ่ม
- กรอก URL หน้าเว็บไซต์ปลายทางที่ต้องการลิงก์ไปถึง
- เลือกประเภทการเปิดลิงก์ ให้แสดงผลทับหน้าต่างเดิม (นิยมใช้ในกรณีที่สร้างลิงก์ภายในเว็บไซต์เดียวกัน) หรือจะแสดงผลในหน้าต่างใหม่ (นิยมใช้ในกรณีที่สร้างลิงก์เชื่อมโยงไปยังเว็บไซต์ภายนอก)
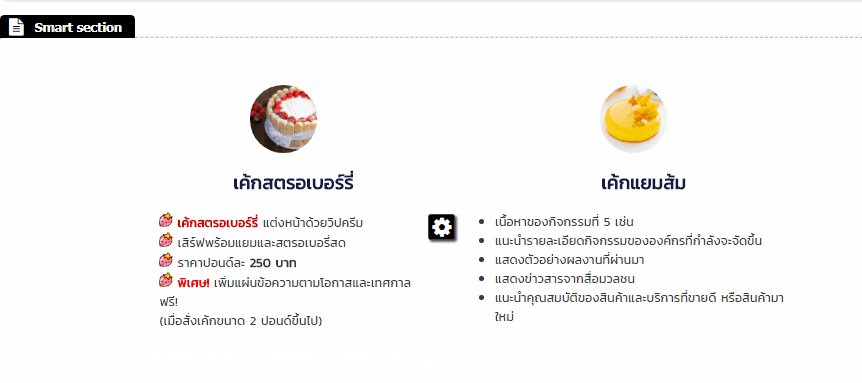
สำหรับพื้นที่เนื้อหาในบาง Section จะรองรับการใส่ข้อมูลแบบ HTML Code ซึ่งเว็บมาสเตอร์สามารถแก้ไขได้โดย
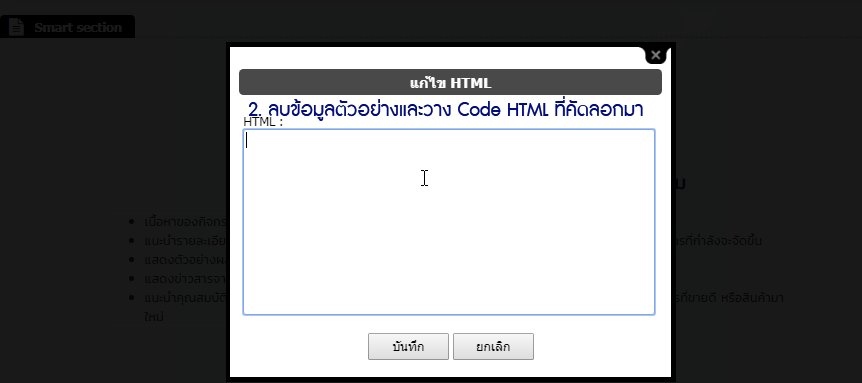
- นำเมาส์ไปชี้บริเวณมุมบนขวาของพื้นที่เนื้อหา จะปรากฎสัญลักษณ์ แก้ไข HTML "
- วางโค้ด HTML ในหน้าต่างที่ปรากฎและคลิก บันทึก
- จะแสดงผลข้อมูลที่หน้าเว็บไซต์ ใน Section นั้น ๆ
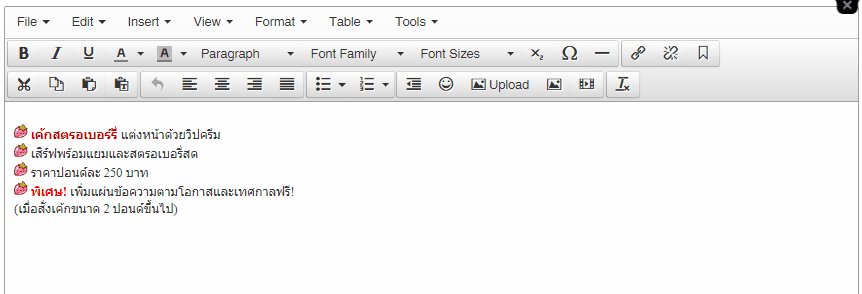
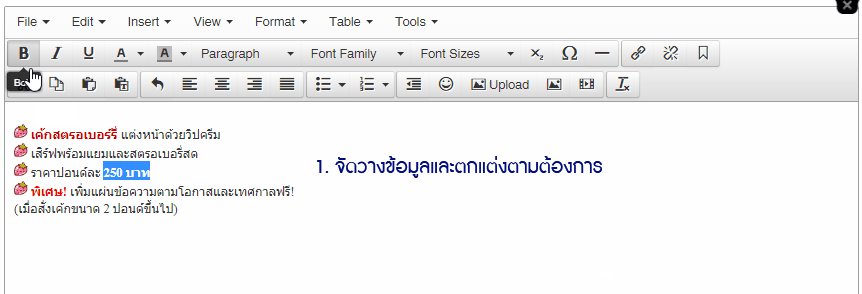
Tips : เนื่องจากในหน้าต่างแก้ไข HTML ของ Section นี้ จะไม่มีเครื่องมือ Text Editor สำหรับตกแต่งข้อมูลโดยตรง แต่เว็บมาสเตอร์สามารถใช้เครื่องมือ Text Editor ใน Section Main หรือ Section Text ในการตกแต่งข้อความ จัดวางรูปภาพตามต้องการได้
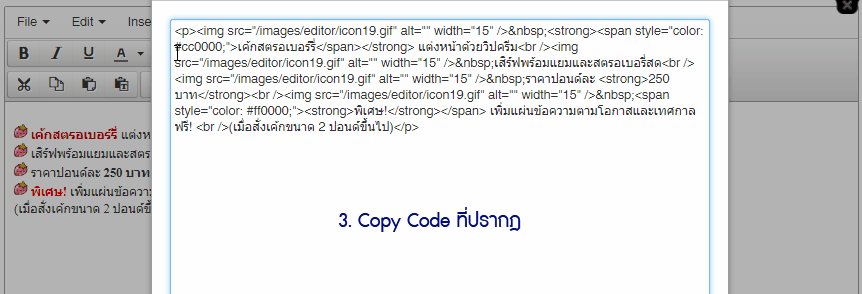
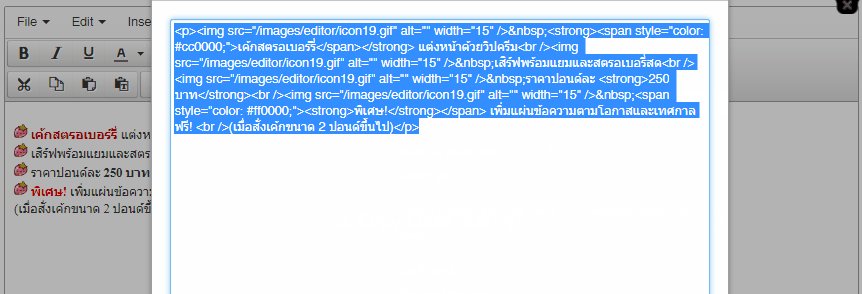
จากนั้นให้คลิกเครื่องมือ Tools > Source Code (สำหรับเว็บไซต์ที่ใช้ Text Editor version 4) หรือเครื่องมือ HTML (สำหรับเว็บไซต์ที่ใช้ Text Editor version 3) เพื่อแปลงข้อมูลทั้งตัวอักษรและรูปภาพให้เป็น HTML Code ได้อย่างง่าย จากนั้นจึงนำไปวางใน Section ที่รองรับข้อมูลแบบ HTML ได้เลยค่ะ
นอกจากการใส่รูปภาพ แก้ไขข้อความ และผูกลิงก์แล้ว เว็บมาสเตอร์สามารถจัดเรียงข้อมูล Section ต่าง ๆ บนหน้าเว็บไซต์ โดยการคลิกลากสลับตำแหน่งของแต่ละ Section ได้อีกด้วยค่ะ
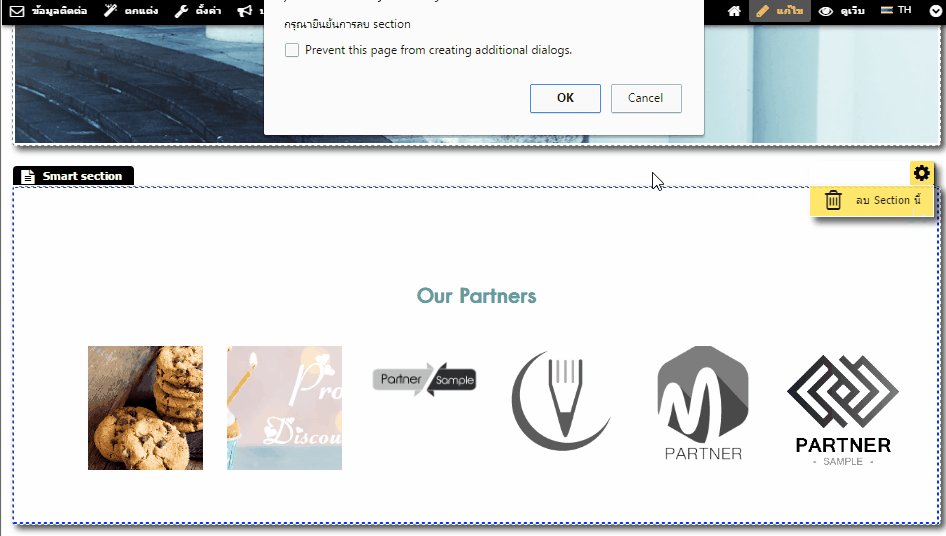
และสำหรับบาง Section ที่ไม่ต้องการแสดงผลบนหน้าเว็บไซต์ สามารถลบได้ โดยนำเมาส์ไปชี้บริเวณมุมบนขวาของ Section นั้น ๆ จะปรากฎสัญลักษณ์ ลบ Section นี้ ) เมื่อคลิกแล้วจะปรากฎ Pop up ให้กด "OK" เพื่อยืนยันการลบ Section ค่ะ
![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่











 จากนั้นคลิก แก้ไขรูปภาพ
จากนั้นคลิก แก้ไขรูปภาพ