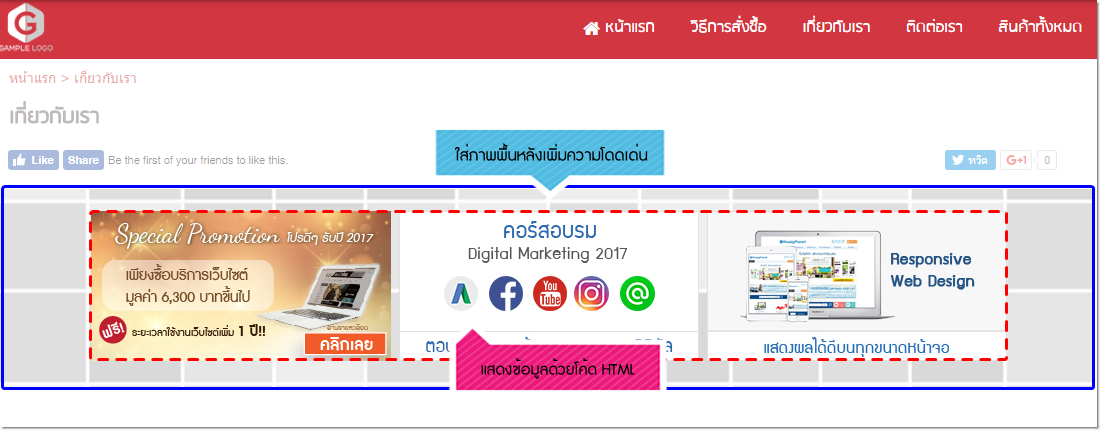
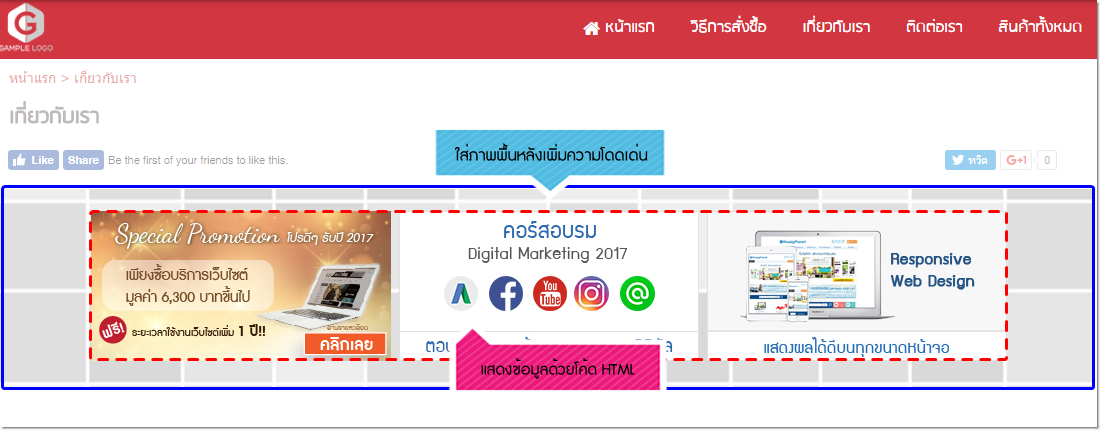
Smart Section HTML คือ Section ที่รองรับการแสดงผลข้อมูลด้วยการติดตั้ง โค้ด HTML เพื่อตกแต่งเนื้อหาหรือนำเสนอข้อมูลต่าง ๆ และเพิ่มความโดดเด่นสวยงามให้กับ Section นี้ได้ ด้วยการอัพโหลดรูปภาพ Background เป็นพื้นหลังให้กับข้อมูลที่คุณใส่ได้อีกด้วยค่ะ

วีดีโอแนะนำการใช้งาน Smart Section HTML
ขั้นตอนการเพิ่ม Smart Section HTML
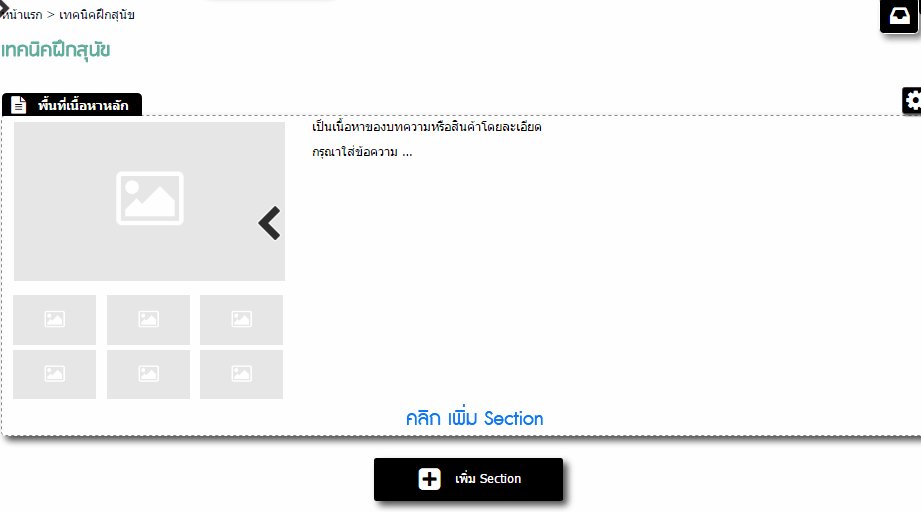
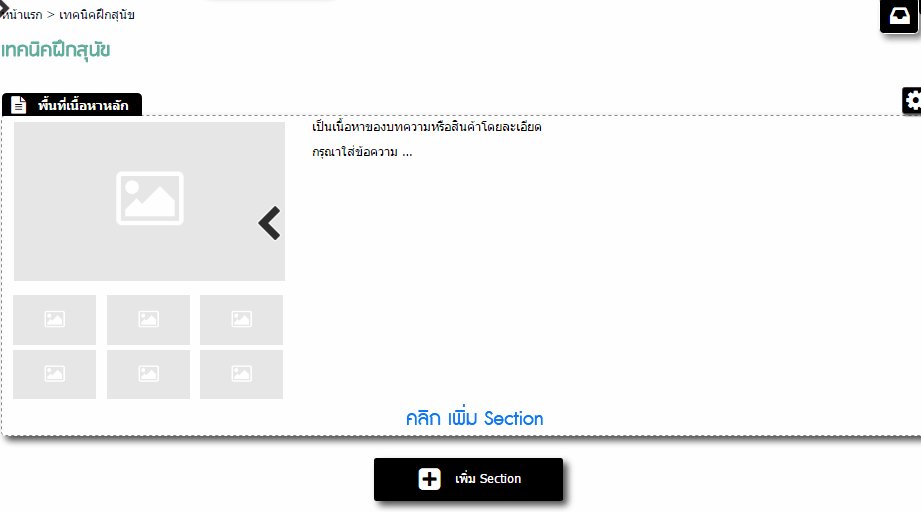
1. คลิก "เพิ่มเมนู" เพื่อสร้างเมนูใหม่ หรือ "แก้ไขเมนู" หน้าที่สร้างไว้แล้ว ที่เป็นเมนูประเภท "บทความ/สินค้า" จากนั้น คลิกปุ่ม "เพิ่ม Section"

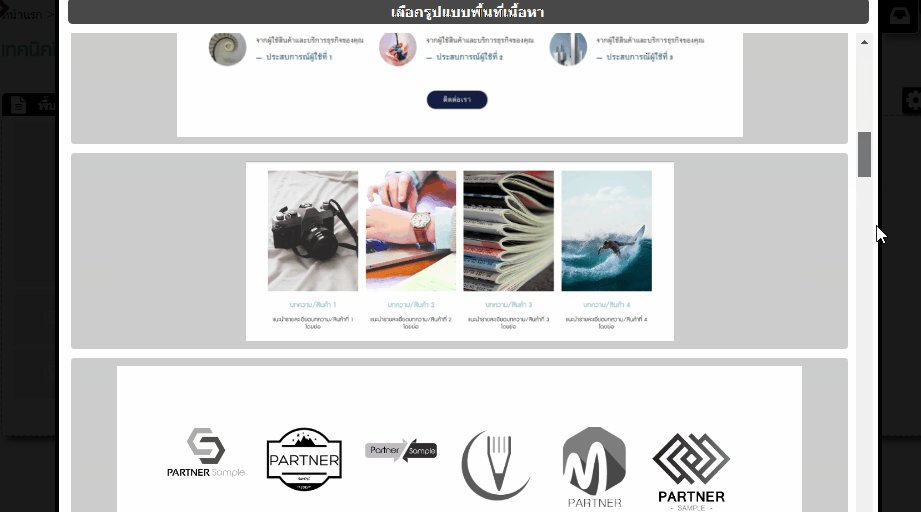
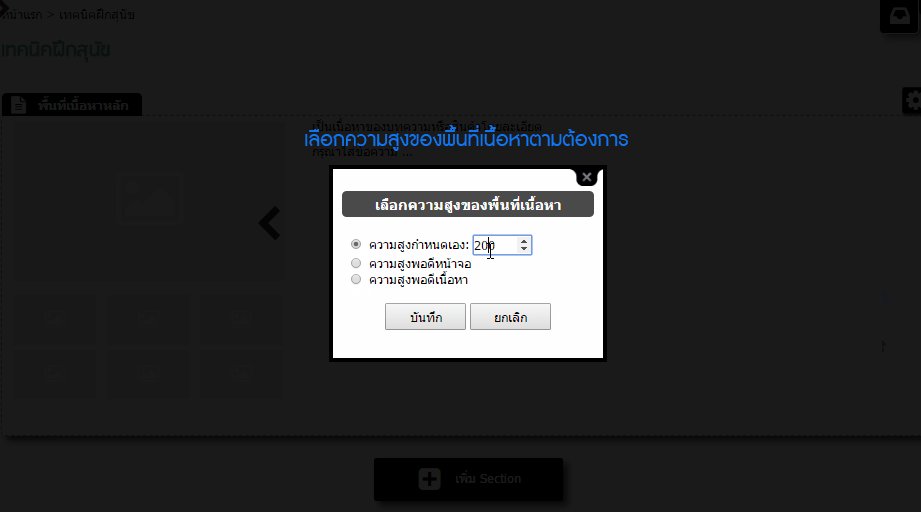
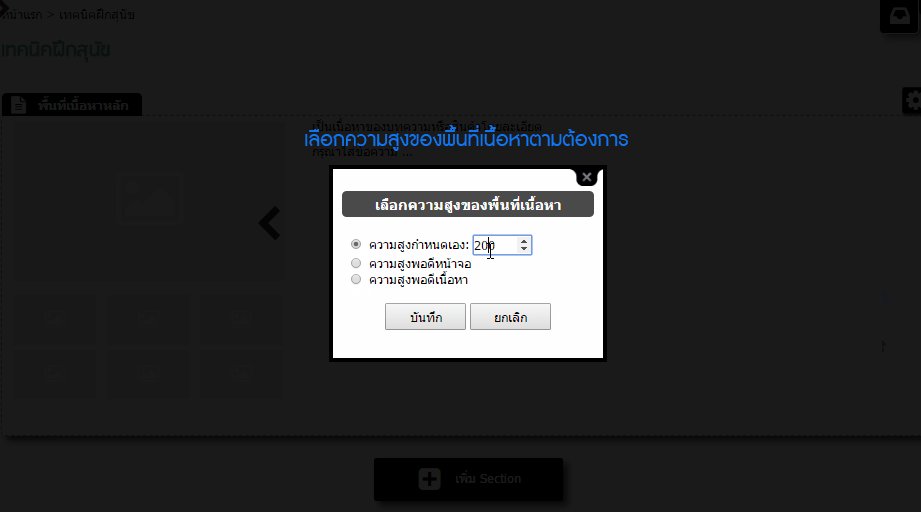
2. ปรากฎหน้าต่าง "เลือก Section" ให้คลิกตัวเลือก "Smart Section" และเลือก "</> HTML" จากนั้นจะปรากฎหน้าต่างให้กำหนดความสูง Section ซึ่งสามารถเลือกได้ 3 รูปแบบ คือ
- เลือก กำหนดความสูงเอง สามารถใส่ตัวเลขความสูงของ Section ได้ระหว่าง 200-800 pixels
- เลือก ความสูงพอดีหน้าจอ หากใช้ตัวเลือกนี้ ระบบจะปรับให้ความสูงของ Section เท่ากับความสูงของพื้นที่หน้าจอที่แสดงผลพอดี
- เลือก ความสูงพอดีเนื้อหา หากใช้ตัวเลือกนี้ ระบบจะปรับให้ความสูงของ Section เท่ากับความสูงของเนื้อหาที่เว็บมาสเตอร์ใส่ใน Section นี้
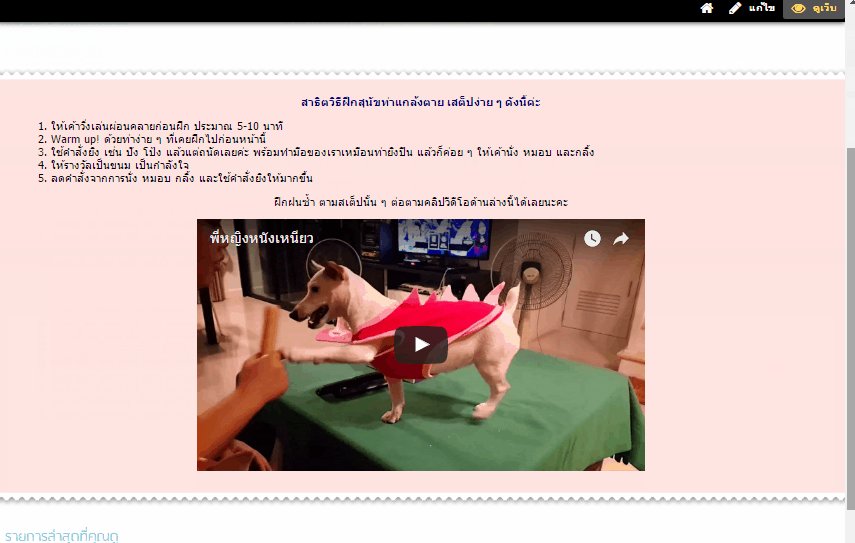
สุดท้าย เมื่อคลิก "บันทึก" ก็จะแสดงผล Smart Section HTML บนหน้าเว็บไซต์

ขั้นตอนการอัพโหลดภาพพื้นหลังใน Smart Section HTML
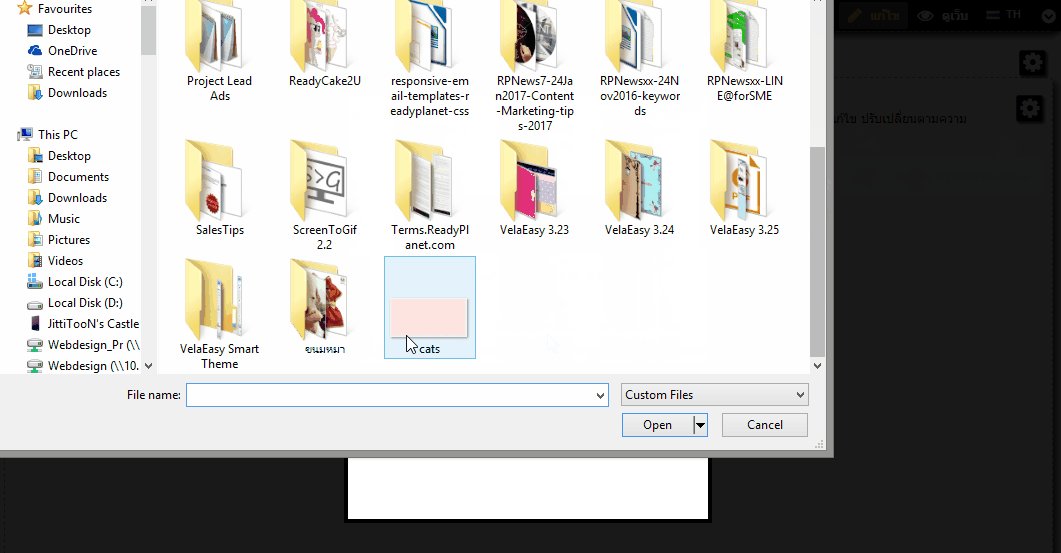
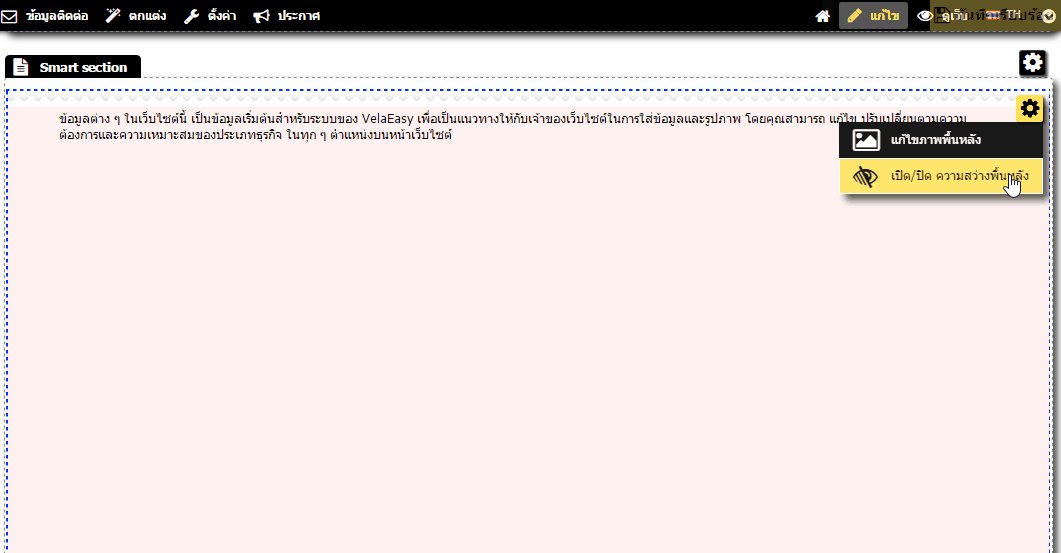
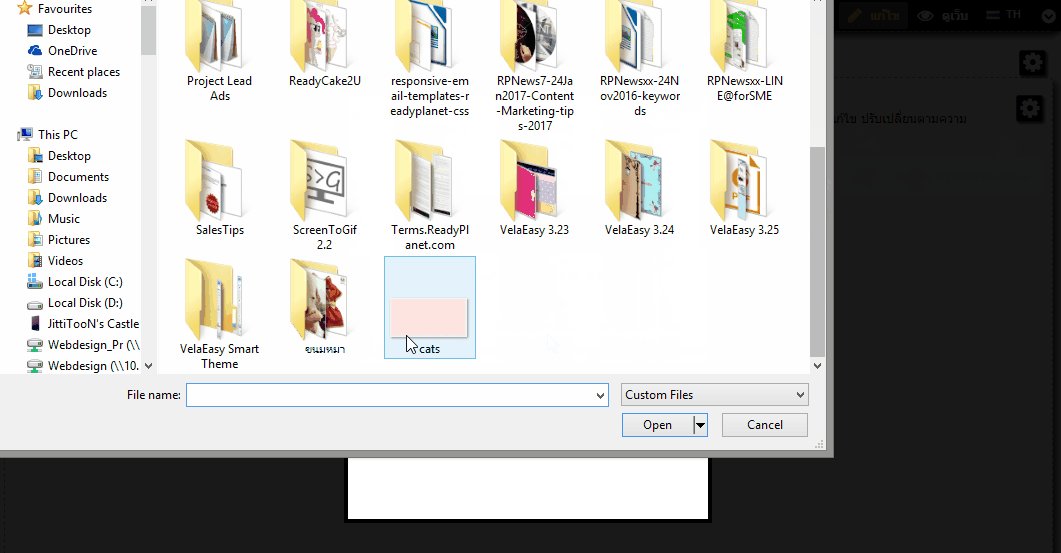
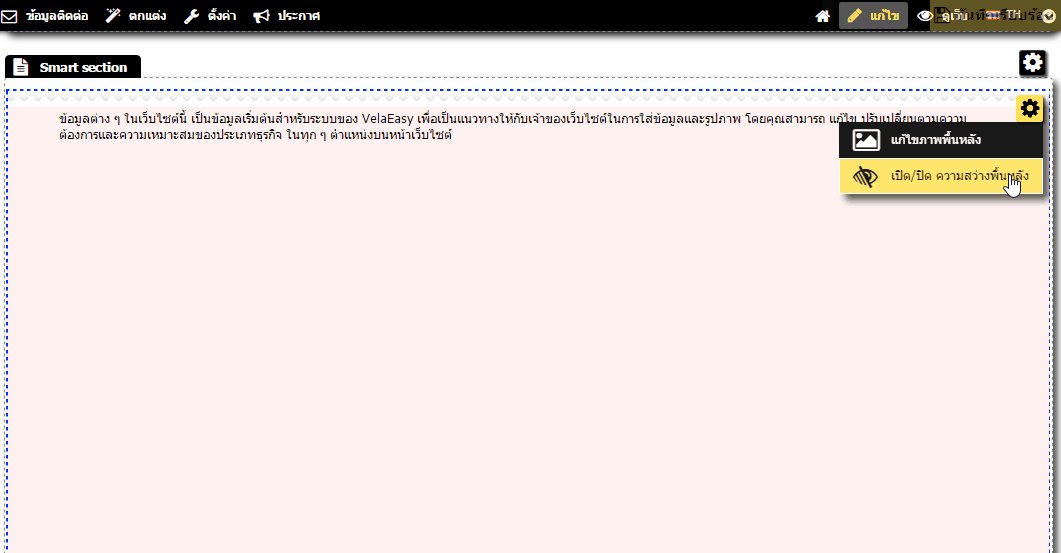
เพียงนำเมาส์ไปชี้ที่บริเวณพื้นที่มุมบนขวาภายใน Smart Section HTML จะปรากฎสัญลักษณ์  จากนั้นคลิกคำสั่ง "แก้ไขภาพพื้นหลัง" ก็จะปรากฎหน้าต่างสำหรับอัพโหลดภาพพื้นหลัง ของ Section และสามารถ เลือกเปิด/ปิด ความสว่างของภาพพื้นหลังได้ โดยหากเปิดใช้งานความสว่างภาพพื้นหลัง จะทำให้ข้อความและภาพประกอบที่อยู่ใน Smart Section เด่นชัดขึ้น
จากนั้นคลิกคำสั่ง "แก้ไขภาพพื้นหลัง" ก็จะปรากฎหน้าต่างสำหรับอัพโหลดภาพพื้นหลัง ของ Section และสามารถ เลือกเปิด/ปิด ความสว่างของภาพพื้นหลังได้ โดยหากเปิดใช้งานความสว่างภาพพื้นหลัง จะทำให้ข้อความและภาพประกอบที่อยู่ใน Smart Section เด่นชัดขึ้น

ขั้นตอนการใส่ข้อมูลและโค้ดใน Smart Section HTML
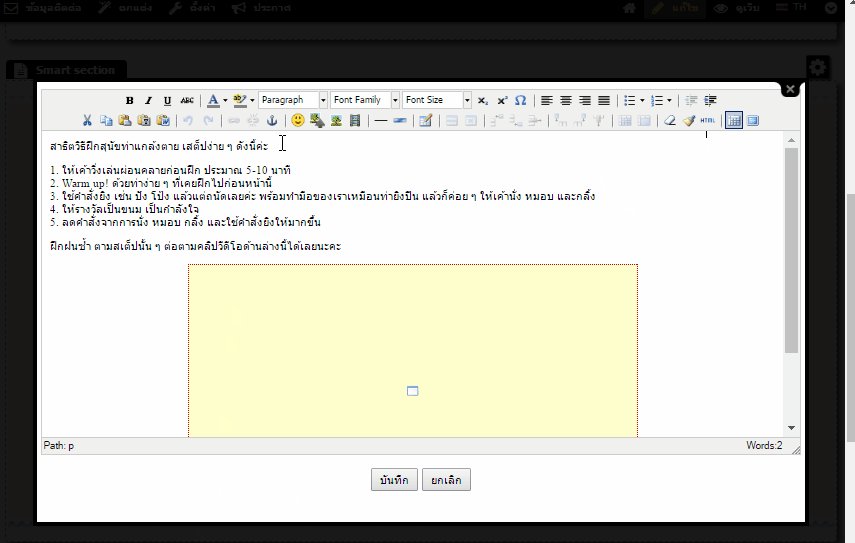
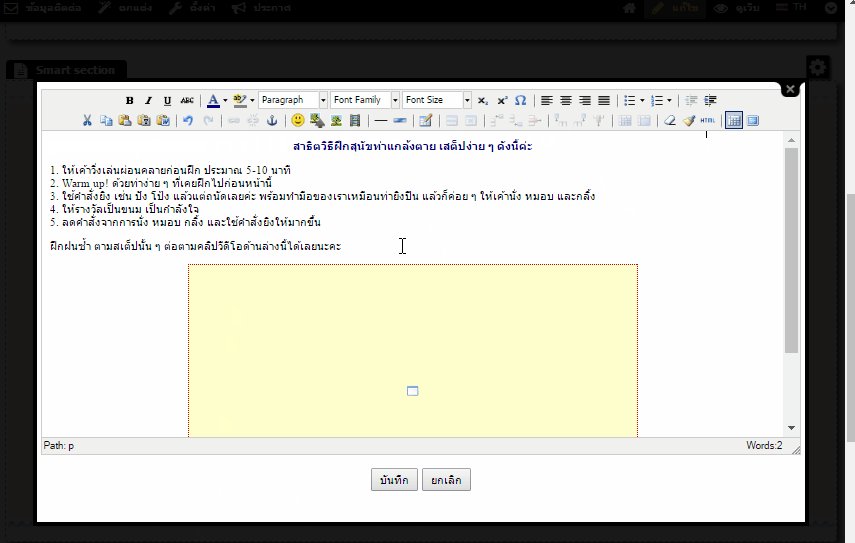
ให้นำเมาส์ไปชี้ที่บริเวณพื้นที่ภายใน Smart Section HTML จะปรากฎสัญลักษณ์  จากนั้นคลิกคำสั่ง "แก้ไขด้วย Text Editor" (จะอยู่ด้านในพื้นที่ Section ใกล้กับปุ่มแก้ไขภาพพื้นหลัง)
จากนั้นคลิกคำสั่ง "แก้ไขด้วย Text Editor" (จะอยู่ด้านในพื้นที่ Section ใกล้กับปุ่มแก้ไขภาพพื้นหลัง)
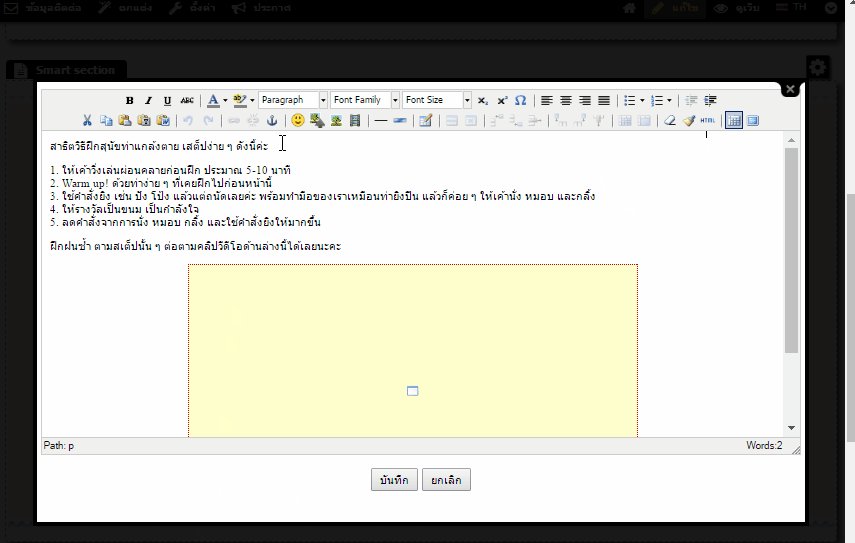
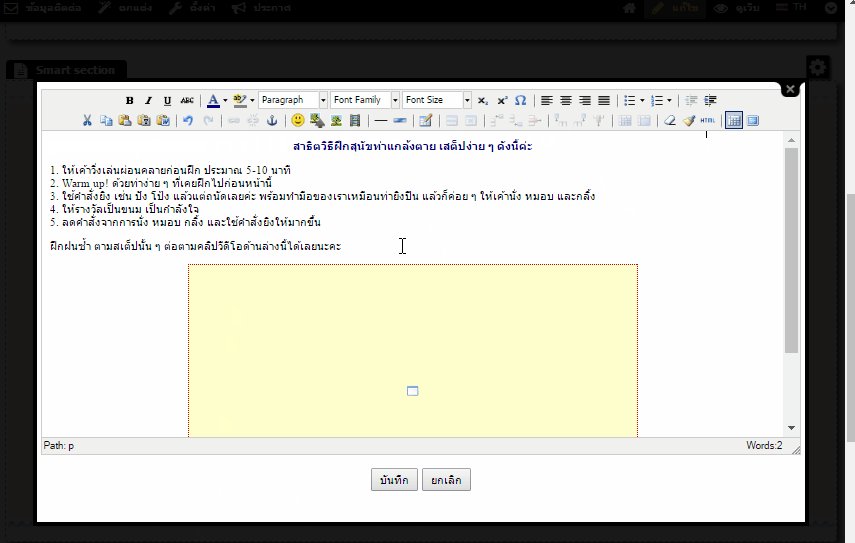
จะปรากฎหน้าต่างแก้ไขข้อมูลด้วย เครื่องมือ Text Editor เช่น พิมพ์หรือวางโค้ด HTML ที่คัดลอกมาด้วยเครื่องมือ Source, เปลี่ยนสีและขนาดอักษร, อัพโหลดรูปภาพ ฯลฯ และเมื่อใส่ข้อมูลเรียบร้อยแล้ว คลิก "บันทึก" (ในตัวอย่างนี้ เป็นโค้ดวีดีโอ iframe จาก YouTube และข้อความประกอบค่ะ)

ขั้นตอนการลบ Smart Section HTML
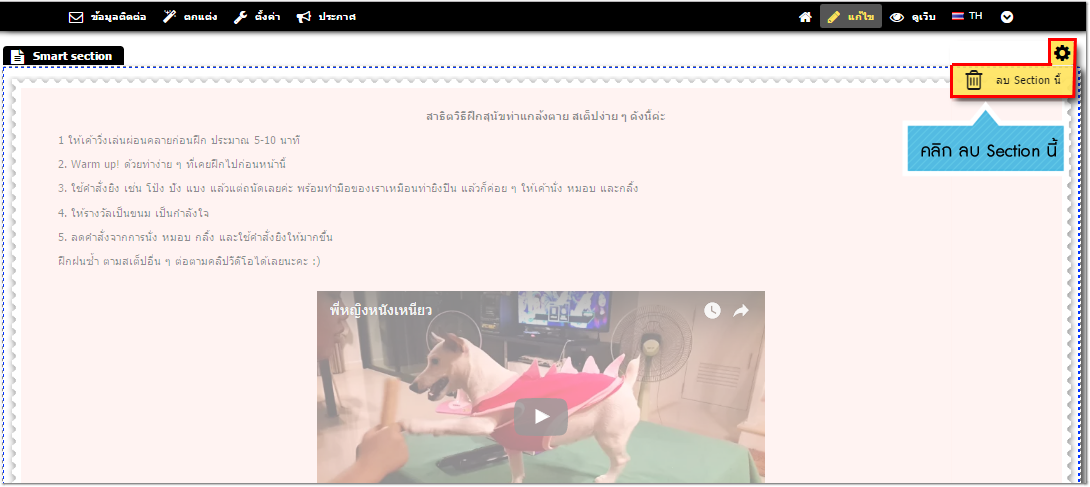
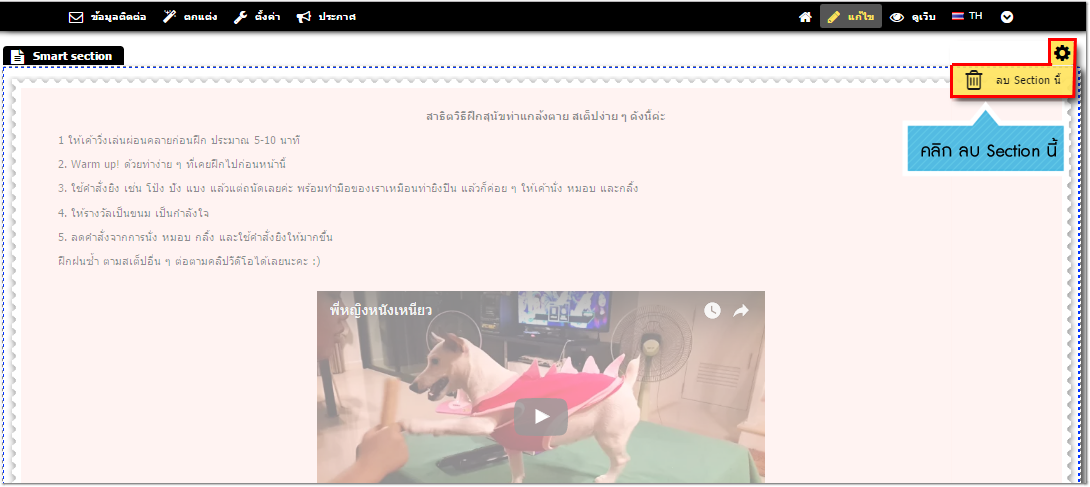
หากไม่ต้องการแสดง Smart Section HTML บนหน้าเว็บไซต์ สามารถตั้งค่าได้โดย นำเมาส์ไปวางบริเวณมุมบนขวาของ Section จะปรากฎสัญลักษณ์  จากนั้นคลิกคำสั่ง "ลบ Section นี้" และคลิก "ตกลง" เพื่อยืนยันการลบ Section ค่ะ
จากนั้นคลิกคำสั่ง "ลบ Section นี้" และคลิก "ตกลง" เพื่อยืนยันการลบ Section ค่ะ
ข้อควรระวัง : การลบ Section HTML ออกจากหน้าเนื้อหาเว็บไซต์ จะทำให้ข้อมูลที่อยู่ใน Section นั้น ๆ ถูกลบออกจากเว็บไซต์ไปด้วย
เพื่อความปลอดภัย ควร Copy ข้อมูลต่างๆ เก็บไว้ในคอมพิวเตอร์ของคุณให้เรียบร้อย ก่อนที่จะลบข้อมูลใด ๆ บนเว็บไซต์ทุกครั้งค่ะ

Tips & Technics เกี่ยวกับ Smart Section HTML
- ควรเตรียมภาพพื้นหลัง และตั้งค่าความสูงของ section ให้มากกว่าข้อมูล HTML ที่จะใส่ใน Section ประมาณ 75-100 pixels เช่น ข้อมูลที่จะใส่ สูง 600 Pixels อาจเตรียมภาพพื้นหลัง และกำหนดความสูงของ Section อยู่ที่ 700 pixels เป็นต้น ซึ่งจะทำให้การแสดงผลข้อมูลอยู่ตรงกึ่งกลาง Section พอดีเมื่อเปิดผ่านคอมพิวเตอร์ (PC, Notebook) รวมถึง เมื่อเปิดผ่านอุปกรณ์ที่มีหน้าจอขนาดเล็กกว่า เช่น smart phone ก็จะมองเห็นข้อมูลได้มากขึ้น
- ด้วยข้อจำกัดด้านการแสดงผลของ smart section HTML บนโทรศัพท์มือถือ Smart Phone เนื่องจากโทรศํพท์มีขนาดความกว้างหน้าจอที่แคบกว่า จึงทำให้ smart section html แสดงผลข้อมูลได้น้อยกว่า กรณีที่ข้อมูลยาวเกินความสูงของ Section ระบบจะซ่อนข้อมูลส่วนที่เหลือให้อัตโนมัติ ดังนั้น เมื่อใส่ข้อมูลในเว็บไซต์บนคอมพิวเตอร์แล้ว อย่าลืมตรวจสอบการแสดงผลข้อมูลบนหน้าจออุปกรณ์อื่น ๆ ด้วยนะคะ :)
![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่